Cómo mostrar fotos de Instagram en el widget de la barra lateral de WordPress
Publicado: 2023-03-03¿Quieres mostrar tus fotos de Instagram en la barra lateral de WordPress?
Tus publicaciones de Instagram son un excelente contenido para tu sitio web. Al crear un feed de Instagram, puede mantener su sitio fresco e interesante al mismo tiempo que promociona su cuenta de Instagram.
En este artículo, le mostraremos cómo mostrar sus fotos y videos de Instagram en el widget de la barra lateral de WordPress.

¿ Por qué agregar un feed de Instagram a su sitio de WordPress ?
Con más de mil millones de usuarios activos mensuales, Instagram es un excelente lugar para promocionar sus productos, servicios y publicaciones de blog.
Dependiendo de su industria, Instagram puede incluso ser la parte más importante de su estrategia de redes sociales. Por ejemplo, Instagram es particularmente popular entre los mejores blogs de moda y sitios web de cocina, estilo de vida y fotografía.
Sin embargo, las personas no verán sus publicaciones de Instagram si solo visitan su sitio web. Esto puede dificultar el crecimiento de su seguimiento de Instagram y la participación en sus fotos y videos.
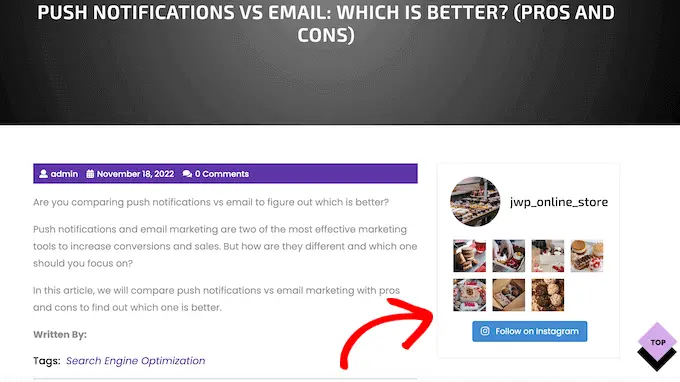
Dicho esto, es una buena idea agregar un feed de Instagram a su sitio web de WordPress. Al mostrar sus últimas publicaciones, puede promocionar su cuenta de Instagram de una manera atractiva y llamativa.
Esto atraerá más tráfico a su página de Instagram y alentará a los visitantes a interactuar con sus publicaciones dejando comentarios, haciendo clic en el botón "Compartir" y más.
El feed también se actualizará automáticamente cada vez que haga una nueva publicación de Instagram, por lo que es una excelente manera de mantener su sitio web actualizado.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente las fotos de Instagram en el widget de la barra lateral de WordPress.
Cómo instalar un complemento de fotos de Instagram
La mejor manera de mostrar fotos de Instagram en una barra lateral de WordPress o un widget similar es usando Smash Balloon Social Photo Feed. Este complemento gratuito le permite mostrar fotos de una o más cuentas de Instagram en un feed totalmente personalizable.
Después de crear un feed, puede agregarlo a la barra lateral usando un shortcode o un bloque.

En esta guía, usaremos la versión gratuita de Smash Balloon, ya que tiene todo lo que necesitas para insertar un feed de Instagram. Sin embargo, también hay una versión Pro que le permite mostrar feeds de hashtags, agregar imágenes comprables de Instagram en WordPress y más.
Antes de comenzar, deberá conectar su cuenta de Instagram a una página de Facebook. Si tiene una cuenta personal de Instagram, es posible que también desee convertirla en una cuenta comercial, ya que esto permite que Smash Balloon muestre su biografía y encabezado de Instagram automáticamente.
Para obtener instrucciones paso a paso sobre cómo hacer ambas cosas, consulte nuestra sección de preguntas frecuentes al final de la publicación.
Cuando esté listo, continúe e instale y active el complemento Smash Balloon Social Photo Feed. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Cómo conectar una cuenta de Instagram a WordPress
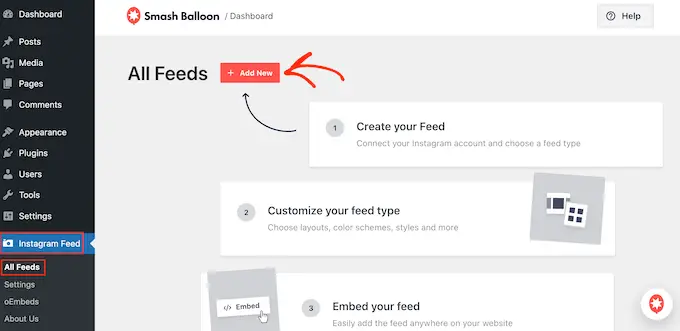
Después de activar el complemento, es hora de conectar su cuenta de Instagram a WordPress. Simplemente vaya a Feed de Instagram » Configuración y luego haga clic en 'Agregar nuevo'.

Con Smash Balloon Pro, puede crear feeds a partir de publicaciones etiquetadas y hashtags, o incluso crear un muro social con contenido de muchos sitios web diferentes, incluidos YouTube, Facebook y Twitter.
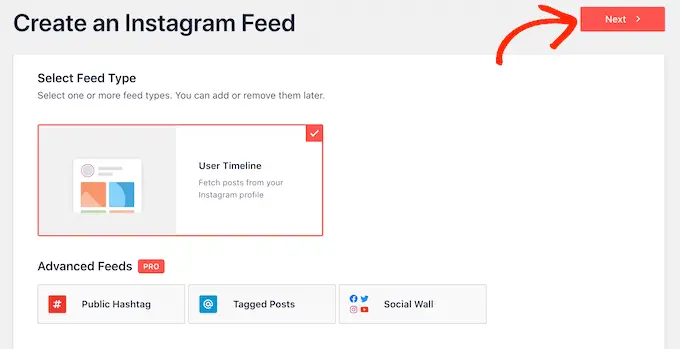
Ya que estamos usando la versión gratuita, simplemente seleccione 'Línea de tiempo del usuario' y luego haga clic en 'Siguiente'.

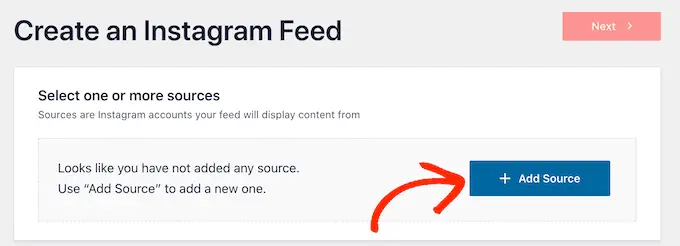
Después de eso, deberá elegir la cuenta de Instagram de donde obtendrá las fotos.
Para comenzar, haga clic en 'Agregar fuente'.

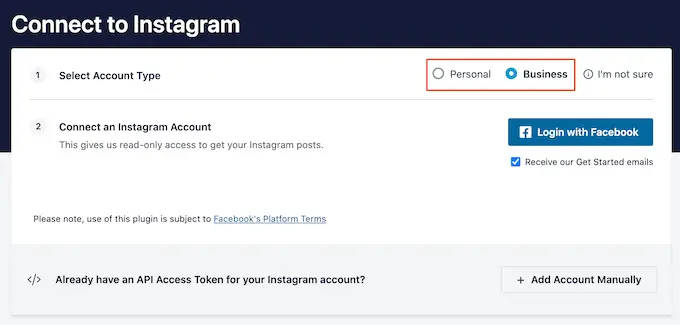
En la siguiente pantalla, elija si desea mostrar fotos de una cuenta de Instagram personal o comercial.
Si marca la casilla junto a 'Personal', entonces Smash Balloon no incluirá el avatar y la biografía de Instagram en su encabezado de manera predeterminada. Sin embargo, siempre puede agregar el avatar y la biografía manualmente en la configuración del complemento.

Después de elegir 'Personal' o 'Empresa', continúe y haga clic en 'Iniciar sesión con Facebook'.
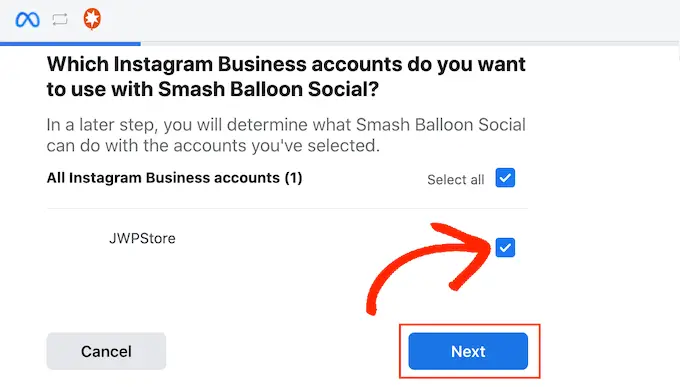
Ahora puede verificar la cuenta de Instagram que desea usar y hacer clic en 'Siguiente'.

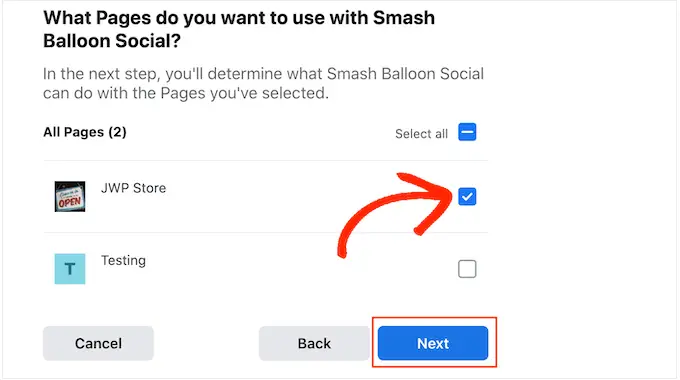
Después de eso, marque la casilla junto a la página de Facebook que está vinculada a su cuenta de Instagram.
Una vez hecho esto, continúe y haga clic en 'Siguiente'.

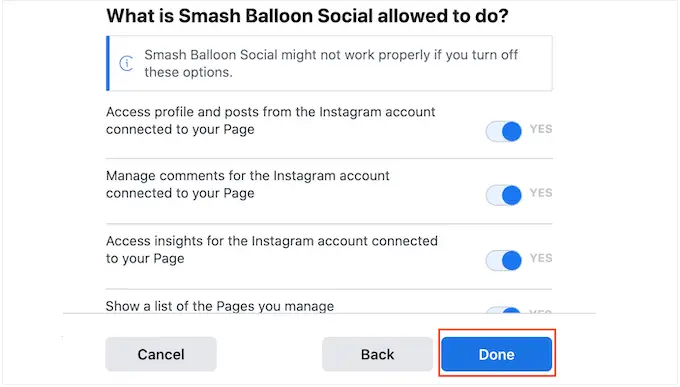
Smash Balloon ahora mostrará una ventana emergente que enumera toda la información a la que tendrá acceso y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a su cuenta de Instagram, haga clic en cualquiera de los interruptores para cambiarlo de 'Sí' a 'No'. Solo tenga en cuenta que esto puede afectar las fotos y videos que puede incrustar en su blog o sitio web de WordPress.
Dicho esto, recomendamos dejar todos los interruptores habilitados.
Cuando esté listo, haga clic en 'Listo'.

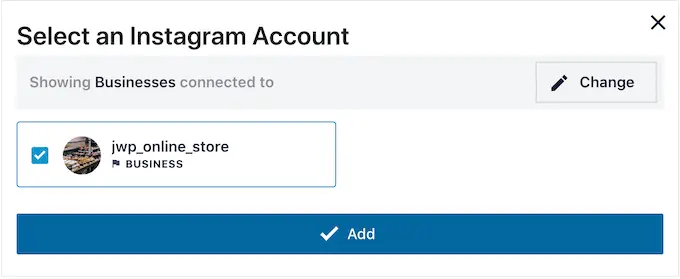
Ahora verá una ventana emergente con la cuenta de Instagram que acaba de vincular a WordPress.
Simplemente marque la casilla junto a la cuenta y luego haga clic en 'Agregar'.

Smash Balloon ahora lo llevará de regreso a Instagram Feeds » All Feeds automáticamente.
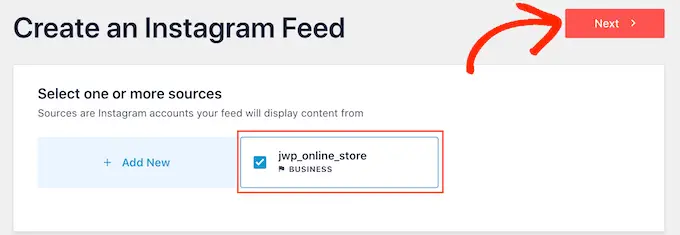
Para crear un feed, simplemente marque la casilla junto a su cuenta de Instagram. Luego, haga clic en 'Siguiente'.

El complemento ahora creará una fuente de fotos de Instagram para su sitio web y luego abrirá esa fuente en el editor Smash Balloon.
Cómo personalizar tu feed de fotos de Instagram
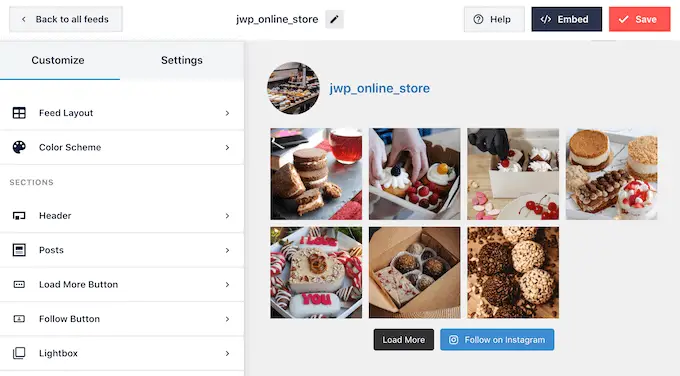
Puede usar el editor para ajustar el aspecto de las fotos de Instagram en su sitio web.
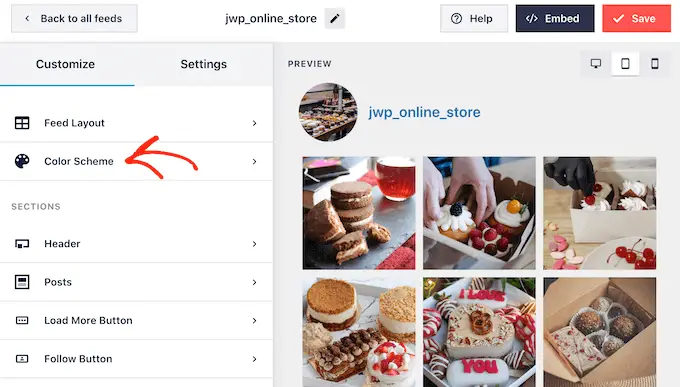
A la derecha, verá una vista previa de su feed de fotos de Instagram. En el lado izquierdo están todas las configuraciones que puede usar para personalizar el feed de fotos.

La mayoría de estas configuraciones se explican por sí mismas, pero cubriremos rápidamente algunas áreas clave.
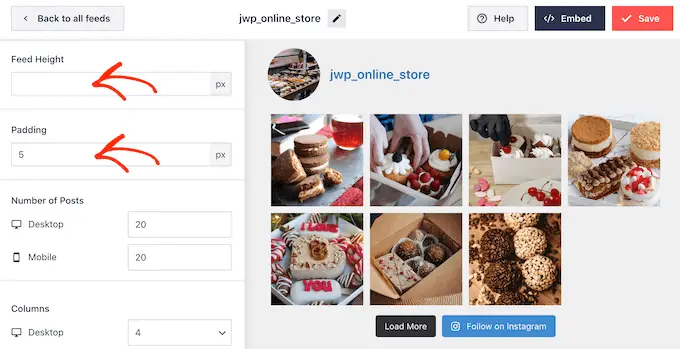
Para comenzar, puede cambiar el diseño del feed y agregar relleno seleccionando 'Diseño del feed' en el menú de la izquierda. A medida que realice cambios, la vista previa se actualizará automáticamente, por lo que puede probar diferentes configuraciones para ver qué funciona mejor para su feed de fotos de Instagram.

De forma predeterminada, Smash Balloon muestra la misma cantidad de publicaciones en computadoras de escritorio y dispositivos móviles.
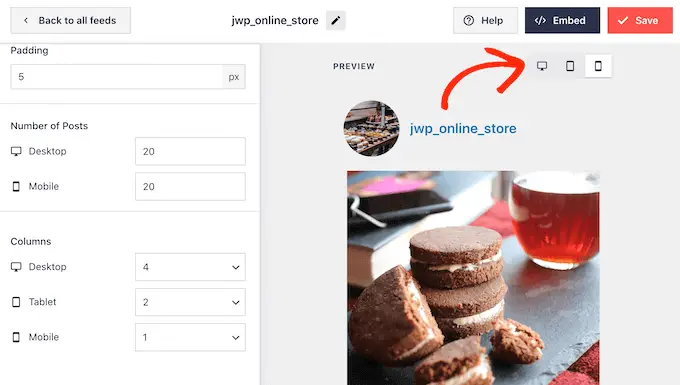
Puede obtener una vista previa de cómo se verá la fuente de Instagram en computadoras de escritorio, tabletas y teléfonos inteligentes usando la fila de botones en la esquina superior derecha. Al probar diferentes diseños, puede crear un feed de Instagram que se vea genial, sin importar qué dispositivo esté usando el visitante.

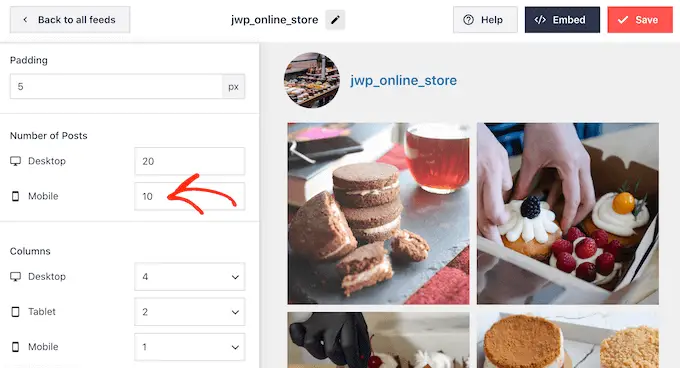
Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos capacidad de procesamiento, por lo que es posible que desee mostrar menos fotos y videos en los dispositivos móviles.
Para hacer esto, simplemente ingrese un número diferente en el campo 'Móvil' debajo de 'Número de publicaciones'.

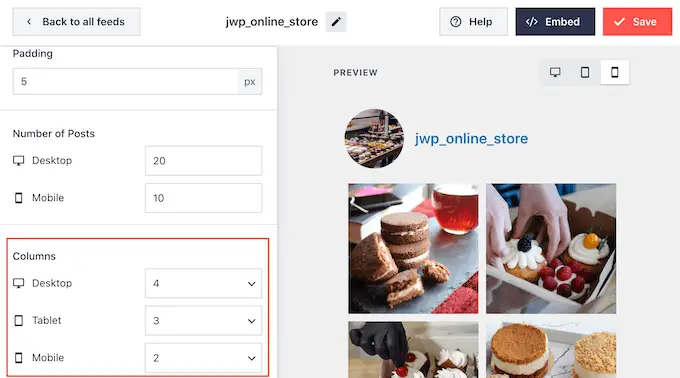
De forma predeterminada, el feed de Facebook muestra menos columnas en teléfonos inteligentes y tabletas, en comparación con las computadoras de escritorio. Esto ayuda a que sus fotos y videos se ajusten cómodamente en pantallas más pequeñas.
Después de probar la versión móvil de su sitio web de WordPress, es posible que no esté satisfecho con el aspecto de las columnas en los teléfonos inteligentes y las tabletas. Si este es el caso, puede mostrar menos columnas cambiando los números en la sección 'Columnas'.

Cuando esté satisfecho con los cambios que ha realizado, haga clic en el enlace 'Personalizar'.
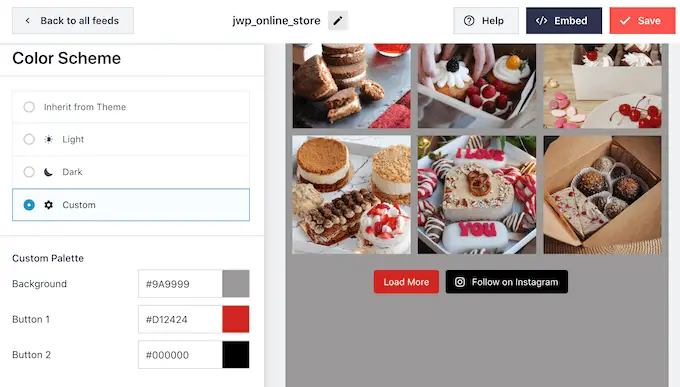
Esto lo llevará de regreso al editor principal de Smash Balloon, donde puede explorar la siguiente pantalla de configuración, que es 'Esquema de colores'.

De forma predeterminada, Smash Balloon usa un esquema de color heredado de su tema de WordPress, pero también tiene temas "claros" y "oscuros" que puede usar.
Otra opción es crear su propio esquema de color seleccionando 'Personalizado' y luego usando los controles para cambiar el color de fondo, editar el color del botón, cambiar el color del texto y más.

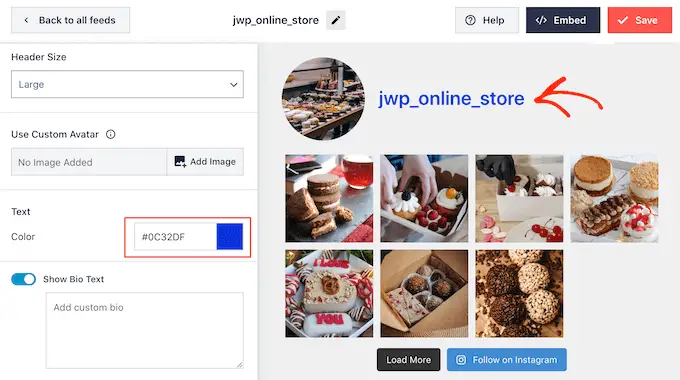
De forma predeterminada, Smash Balloon agrega un encabezado a su feed, que es su foto de perfil de Instagram y el nombre de su página. Para cambiar el aspecto de esta sección, haga clic en 'Encabezado' en el menú de la izquierda.
En esta pantalla, puede cambiar el tamaño y el color del encabezado y mostrar u ocultar su biografía de Instagram.

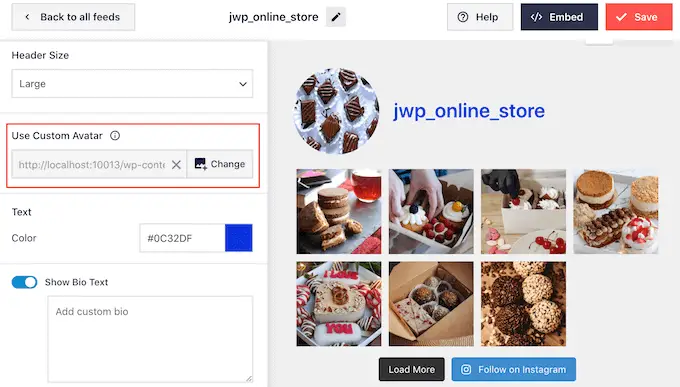
A veces, es posible que desee mostrar una imagen de perfil diferente. Por ejemplo, su avatar de Instagram puede chocar con su tema de WordPress.
Para hacer esto, simplemente haga clic en 'Agregar imagen' en 'Mostrar avatar personalizado'.
Luego puede elegir una imagen de la biblioteca de medios de WordPress o cargar una nueva foto desde su computadora.

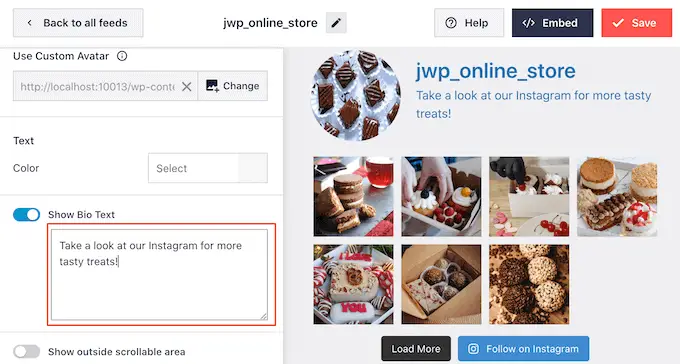
Del mismo modo, puede mostrar una biografía diferente. Por ejemplo, es posible que desee presentar su feed de Instagram o alentar a las personas a seguirlo para obtener más contenido excelente.
Para reemplazar la biografía de Instagram, simplemente escriba en el cuadro 'Agregar biografía personalizada'.

Smash Balloon analiza automáticamente tus fotos de Instagram y las muestra con la mejor resolución. Si bien recomendamos usar esta configuración predeterminada, es posible hacer que las imágenes sean más grandes o más pequeñas.
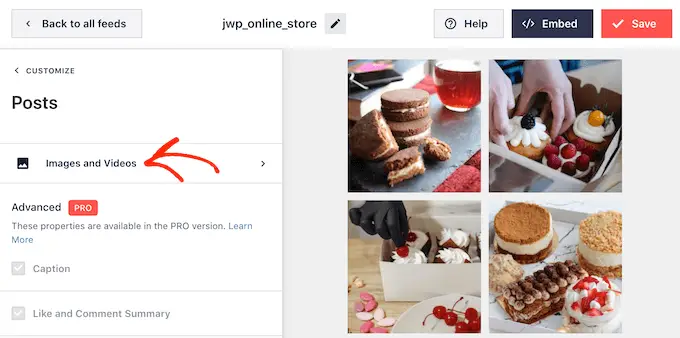
Para cambiar el tamaño de la imagen, haz clic en 'Publicaciones' en el menú de la izquierda. Luego, seleccione la opción 'Imágenes y videos'.

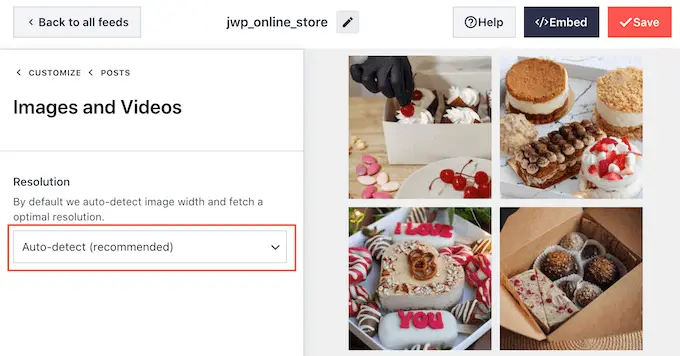
Ahora puede elegir entre miniatura, tamaño mediano y tamaño completo usando el menú desplegable.
Si no está satisfecho con los resultados, puede volver a esta pantalla en cualquier momento y seleccionar 'Detectar automáticamente (recomendado)' en el menú desplegable.

De forma predeterminada, Smash Balloon agrega un botón "Cargar más" en la parte inferior de su feed de Instagram, lo que permite a los visitantes desplazarse por más de sus fotos y videos.

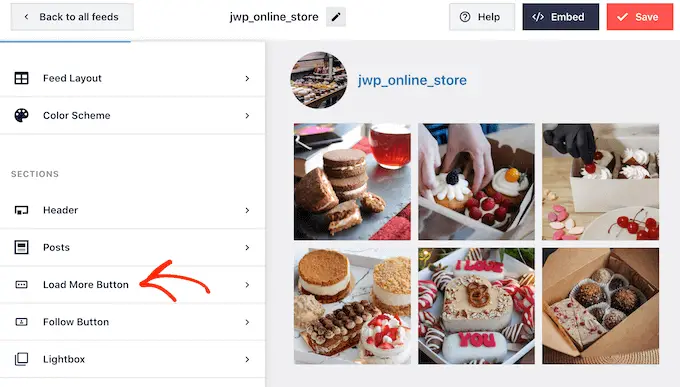
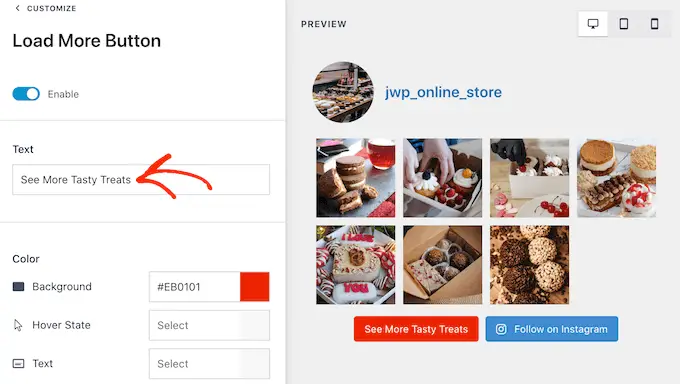
Dado que es un botón tan importante, es posible que desee personalizarlo seleccionando la opción 'Cargar más botón' en el menú de la izquierda.

Aquí, puede ayudar a que 'Cargar más se destaque' cambiando el color de fondo, el color del texto y el estado de desplazamiento.
También puede cambiar la etiqueta del botón escribiendo en el campo 'Texto'.

Otra opción es eliminar el botón por completo haciendo clic en el interruptor 'Habilitar'. De esta manera, puede alentar a las personas a visitar su Instagram limitando la cantidad de publicaciones que pueden ver en su sitio web.
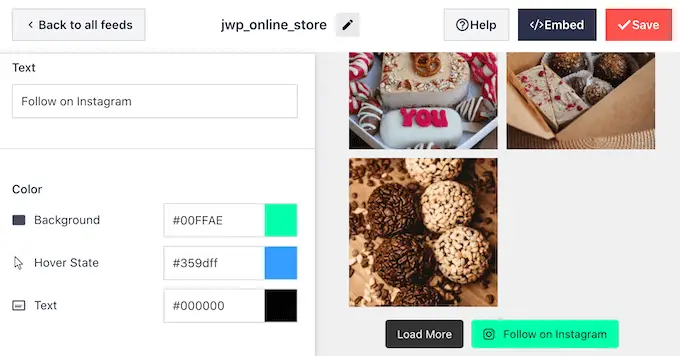
Si a los visitantes les gusta lo que ven, pueden decidir seguirte en Instagram usando el botón 'Seguir en Instagram' que Smash Balloon agrega automáticamente.
Con eso en mente, es posible que desee ayudar a que el botón se destaque seleccionando "Seguir botón" en el menú de la izquierda.
Aquí puede cambiar el color de fondo del botón, el estado de desplazamiento y el color del texto.

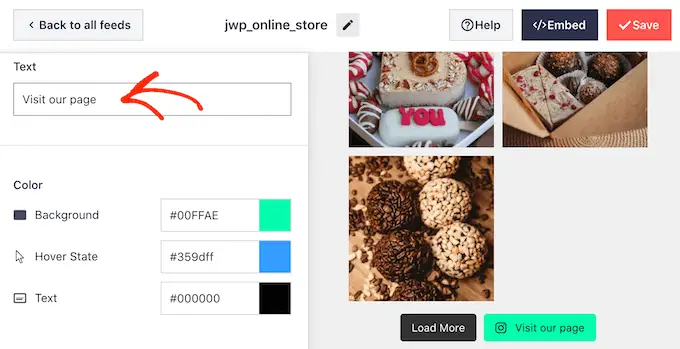
De forma predeterminada, el botón tiene una etiqueta general "Seguir en Instagram".
Puede reemplazar esto con su propio mensaje escribiendo en el campo 'Texto'.

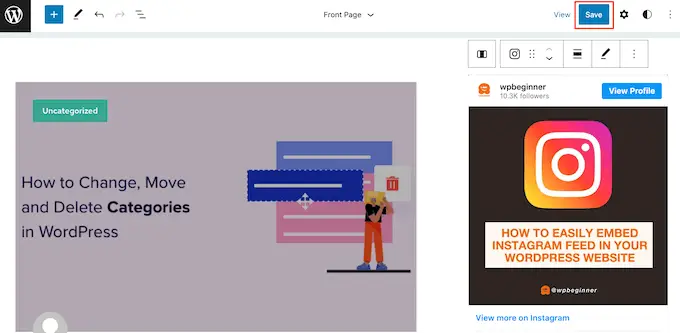
Cuando esté satisfecho con el aspecto del feed de Instagram, no olvide hacer clic en "Guardar" para guardar los cambios. Ahora está listo para agregar el feed de Instagram a su widget de la barra lateral de WordPress.
Cómo agregar tus fotos de Instagram en el widget de la barra lateral de WordPress
Puede agregar su feed a la barra lateral o a una sección similar usando el bloque Feed de Instagram.
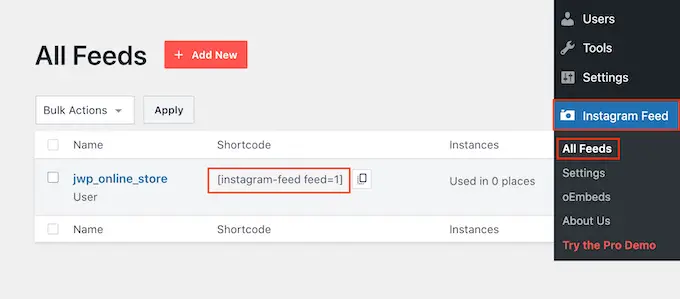
Si ha creado más de un feed con Smash Balloon, necesitará conocer el código del feed.
Simplemente vaya a Instagram » All Feeds y luego copie el valor en la columna 'Shortcode'.
En la siguiente imagen, necesitaremos usar instagram-feed feed=1 .

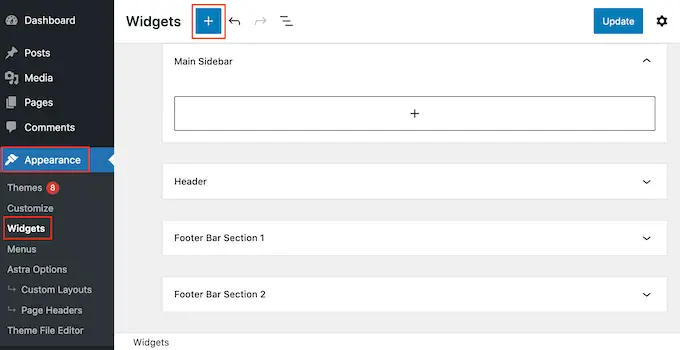
Una vez hecho esto, vaya a Apariencia » Widgets en el panel de control de WordPress.
Luego haga clic en el botón azul '+'.

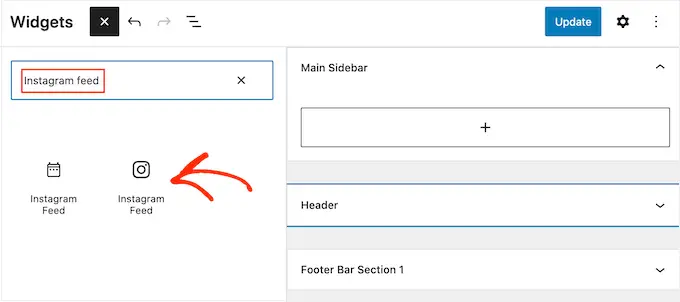
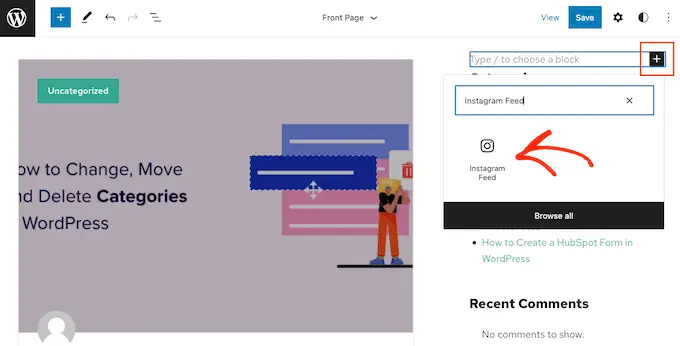
En la barra de búsqueda, escribe 'Feed de Instagram' y selecciona el widget correcto cuando aparezca.
WordPress tiene un widget de Instagram incorporado, así que asegúrese de elegir el que muestra el logotipo oficial de Instagram.

Después de eso, simplemente arrastre el widget al área donde desea mostrar el feed de Instagram, como la barra lateral o una sección similar.
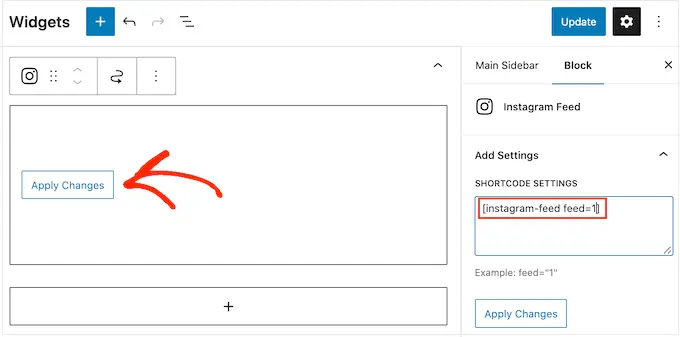
El widget mostrará automáticamente uno de los feeds que creó con Smash Balloon.
Para mostrar un feed diferente, simplemente escriba el código abreviado del feed en el cuadro "Configuración del código abreviado" y luego haga clic en "Aplicar cambios".

Ahora puede hacer clic en el botón 'Actualizar' para activar el widget. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.
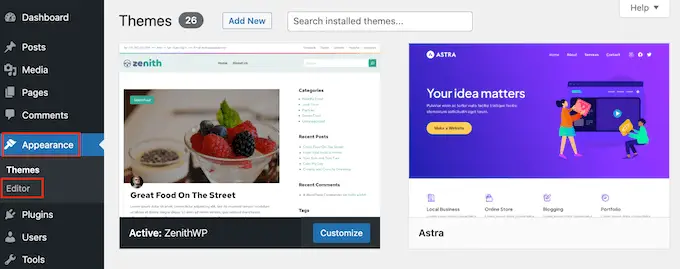
Si está utilizando un tema habilitado para bloqueo, puede agregar un feed de Instagram a la barra lateral usando el editor de sitio completo. Para comenzar, simplemente vaya a Apariencia » Editor .

En el editor, simplemente haga clic para seleccionar la sección de la barra lateral y luego haga clic en el botón '+'.
Luego puede comenzar a escribir en 'Feed de Instagram' y seleccionar el bloque correcto cuando aparezca.

De forma predeterminada, el editor de sitio completo mostrará uno de los feeds de Instagram que creó con Smash Balloon. Para mostrar un feed diferente, simplemente agregue el código abreviado siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el aspecto del feed de Instagram, haga clic en "Guardar" para realizar los cambios en vivo.
Cómo mostrar una foto específica de Instagram en WordPress
A veces, es posible que desee mostrar una publicación específica de Instagram en su sitio web. Esta podría ser su foto más popular, una publicación perenne o incluso un concurso de redes sociales que esté ejecutando actualmente.

En el pasado, podía insertar fácilmente una publicación de Instagram en WordPress usando un protocolo conocido como oEmbed. Sin embargo, Facebook cambió la forma en que funciona oEmbed, por lo que ya no puede incrustar fácilmente fotos de Instagram en WordPress.
La buena noticia es que Smash Balloon puede solucionar el problema de oEmbed de Facebook e Instagram. Esto le permite incrustar fácilmente una publicación específica de Instagram en cualquier página, publicación o área preparada para widgets, como la barra lateral.
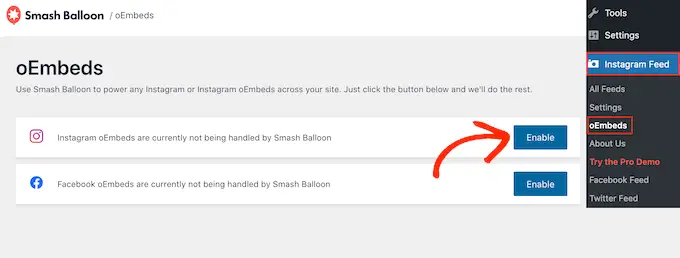
Para habilitar esta función, simplemente vaya a Feed de Instagram » oEmbeds . A continuación, puede hacer clic en el botón 'Habilitar'.

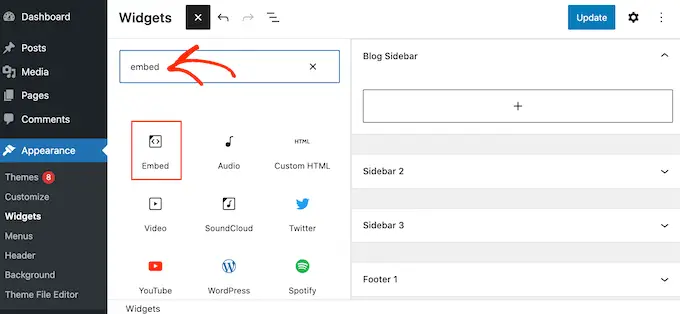
Después de eso, ve a Apariencia » Widgets y haz clic en el botón azul '+'.
En la barra de búsqueda, escriba 'Incrustar' para encontrar el bloque correcto.

Cuando aparezca el bloque 'Incrustar', arrástrelo al área donde desea mostrar la foto.
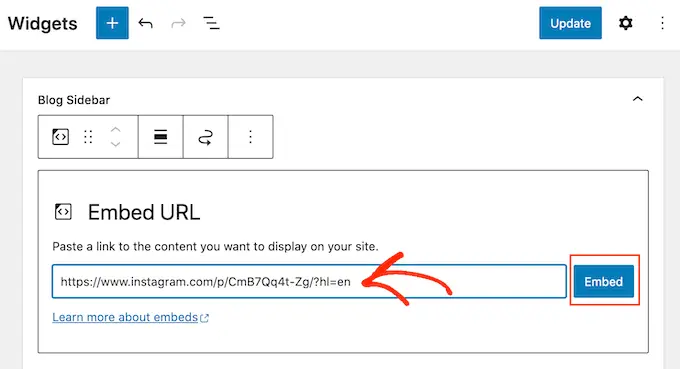
En el campo "Insertar", simplemente pegue la URL de la publicación de Instagram que desea mostrar en su sitio web. Luego, haga clic en 'Incrustar'.

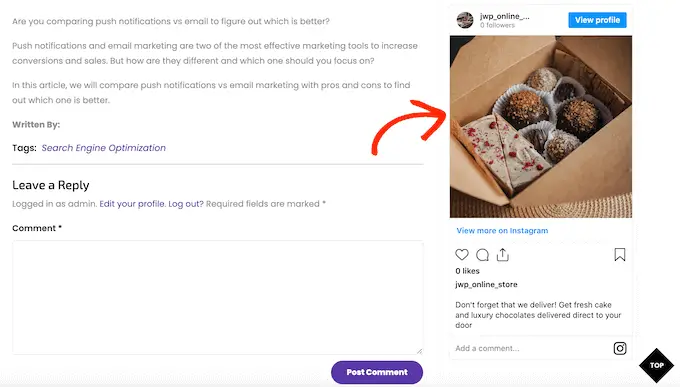
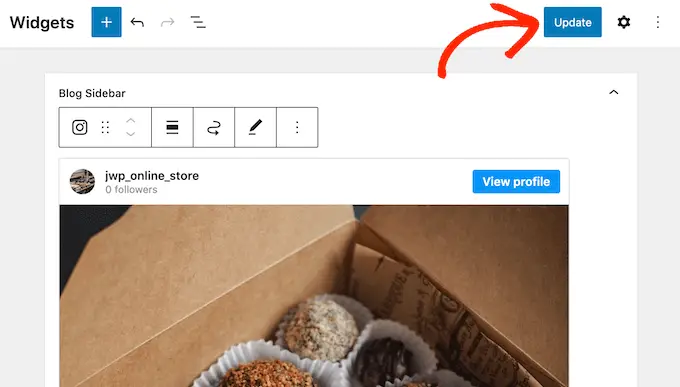
WordPress ahora mostrará la publicación específica de Instagram.
Si está satisfecho con su aspecto, haga clic en 'Actualizar' para activarlo.

Ahora, si visitas tu sitio web, verás la publicación de Instagram en vivo.
Si está utilizando un tema habilitado para bloqueo, deberá agregar publicaciones específicas de Instagram utilizando el editor de sitio completo.
Para hacer esto, simplemente habilite la función oEmbed de Smash Balloon y obtenga la URL de la publicación de Instagram siguiendo el mismo proceso descrito anteriormente.
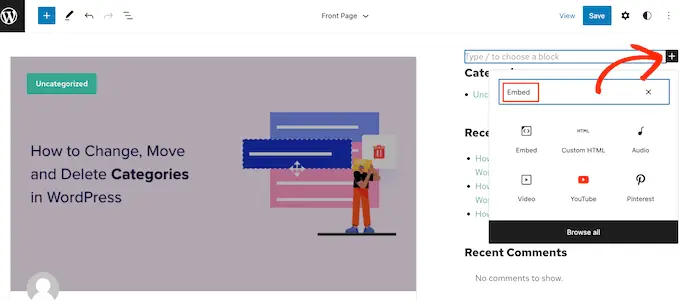
Después de eso, abra el editor de sitio completo yendo a Apariencia » Editor en el tablero de WordPress. Una vez que esté dentro del editor de sitio completo, haga clic en el botón '+' en la sección de la barra lateral y luego escriba 'Incrustar'.

Cuando aparezca el bloque derecho, haga clic para agregarlo a la barra lateral.
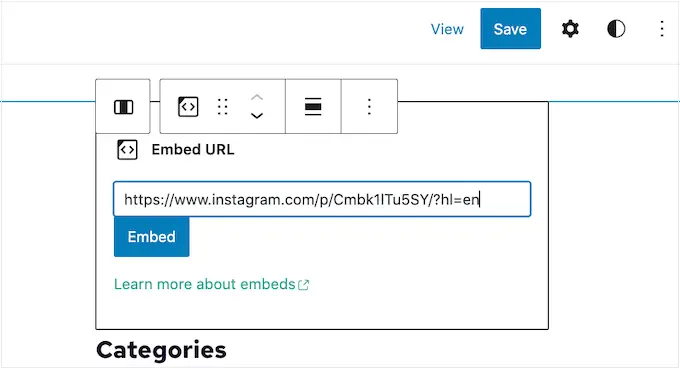
Luego puede agregar la URL de la publicación que desea incrustar y hacer clic en el botón 'Incrustar'.

El editor de sitio completo ahora mostrará la publicación de Instagram.
Si está satisfecho con su apariencia, haga clic en 'Guardar' para publicar esta foto o video en la barra lateral habilitada para bloqueo.

Preguntas frecuentes sobre la visualización de publicaciones de Instagram en WordPress
Smash Balloon facilita la creación de un feed de Instagram personalizado o incluso muestra publicaciones específicas de Instagram en su sitio web de WordPress.
Dicho esto, estas son algunas de las preguntas más frecuentes sobre cómo mostrar publicaciones de Instagram en WordPress.
¿Cómo puedo crear una cuenta comercial de Instagram?
Smash Balloon puede mostrar fotos de una cuenta de Instagram personal o comercial.
Sin embargo, Smash Balloon no puede obtener automáticamente el avatar y la biografía de Instagram desde una cuenta personal de Instagram. En su lugar, deberá agregar el avatar y la biografía manualmente en la configuración del complemento.
Dicho esto, es posible que desee verificar si tiene una cuenta personal o comercial y luego cambiar a una cuenta comercial si es necesario.
Para hacer esto, simplemente visite su cuenta de Instagram y haga clic en el ícono rayado en el menú lateral.

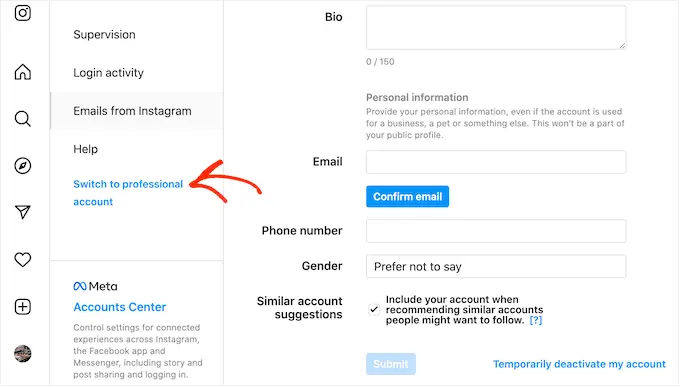
Después de eso, haga clic en 'Configuración'.
Si no tiene una cuenta comercial, esta pantalla mostrará 'Cambiar a cuenta profesional' como la última opción.

Si actualmente tiene una cuenta personal y desea cambiar a una cuenta comercial, simplemente haga clic en este enlace.
¿Cómo conecto una página de Facebook a una cuenta de Instagram?
Antes de poder mostrar fotos de Instagram en WordPress, primero deberá conectar su cuenta de Instagram a una página de Facebook.
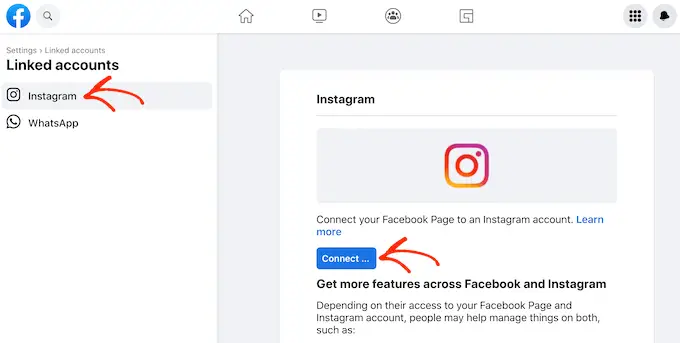
Para hacer esto, diríjase a la página de Facebook que desea usar y luego haga clic en 'Configuración' en el menú de la izquierda.
Una vez que haya hecho eso, haga clic en 'Cuenta vinculada'. Ahora puede seleccionar 'Instagram' y hacer clic en el botón 'Conectar'.

Facebook ahora mostrará todas las acciones que puede realizar y la información a la que puede acceder.
Si está satisfecho con esto, haga clic en el botón 'Conectar'.

Solo tenga en cuenta que las personas que administran su página de Facebook pueden ver sus mensajes de Instagram y responderlos. Si desea detener esto y mantener sus mensajes privados, haga clic para desactivar el control deslizante.
Cuando esté listo para pasar a la siguiente pantalla, haga clic en 'Confirmar'.

Esto abre una ventana emergente donde puede escribir su nombre de usuario y contraseña de Instagram.
Después de eso, haga clic en el botón 'Iniciar sesión'.

Después de unos momentos, verá un mensaje que dice que sus cuentas de Instagram y Facebook ahora están conectadas.
Esperamos que este artículo le haya ayudado a aprender cómo mostrar fotos de Instagram en un widget de la barra lateral de WordPress. También es posible que desee ver nuestra guía sobre cómo crear un feed de Facebook personalizado en WordPress, o ver nuestra selección experta de complementos de prueba social para WordPress y WooCommerce.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
