¿Cómo mostrar publicaciones recientes en la pestaña lateral flotante Pro?
Publicado: 2024-10-16¿Quiere asegurarse de que sus visitantes siempre vean las últimas publicaciones de su blog? Con el complemento Floating Side Tab Pro , es fácil mostrar publicaciones recientes en su sitio, manteniendo su contenido al alcance de la mano. Agregar una pestaña de Publicaciones recientes crea la capacidad para que los lectores permanezcan conectados con sus actualizaciones incluso mientras navegan. Esa es una forma sencilla de permitirles acceder y estar más conectados a su contenido.
Configurarlo solo requiere unos pocos pasos y, una vez que haya terminado, sus publicaciones recientes se mostrarán de la manera que desee. Floating Side Tab Pro facilita la personalización de su sitio para que los lectores siempre puedan mantenerse actualizados con lo que comparte. Es una actualización simple que atrae más atención a su contenido sin ninguna dificultad.
Tabla de contenido
- 1 guía paso a paso para configurar la pestaña Publicaciones recientes
- 1.1 1. Instalar y activar la pestaña lateral flotante Pro
- 1.2 2. Vaya a los menús de la pestaña lateral flotante
- 1.3 3. Menú Agregar nueva pestaña
- 1.4 4. Configurar los ajustes de diseño
- 1.5 5. Guarde su configuración
Guía paso a paso para configurar la pestaña Publicaciones recientes
1. Instale y active la pestaña lateral flotante Pro
Para comenzar, deberá instalar el complemento Floating Side Tab Pro en su sitio de WordPress .
Primero, compre el complemento de CodeCanyon . Después de la compra, descargue el archivo zip del complemento desde su cuenta de CodeCanyon.
A continuación, dirígete a tu panel de WordPress, ve a Complementos > Agregar nuevo y carga el archivo zip que acabas de descargar.
Una vez cargado, haga clic en el botón "Activar" para activar el complemento en su sitio.
Con el complemento activado, podrá editar su configuración en la pestaña lateral flotante Pro y agregar una pestaña de Publicaciones recientes para que las publicaciones recientes se muestren a sus visitantes.
2. Vaya a los menús de la pestaña lateral flotante
Una vez dentro de su panel de control, haga clic en la opción Pestaña lateral flotante en el menú de la izquierda para acceder a la configuración del complemento.
3. Agregar menú de nueva pestaña
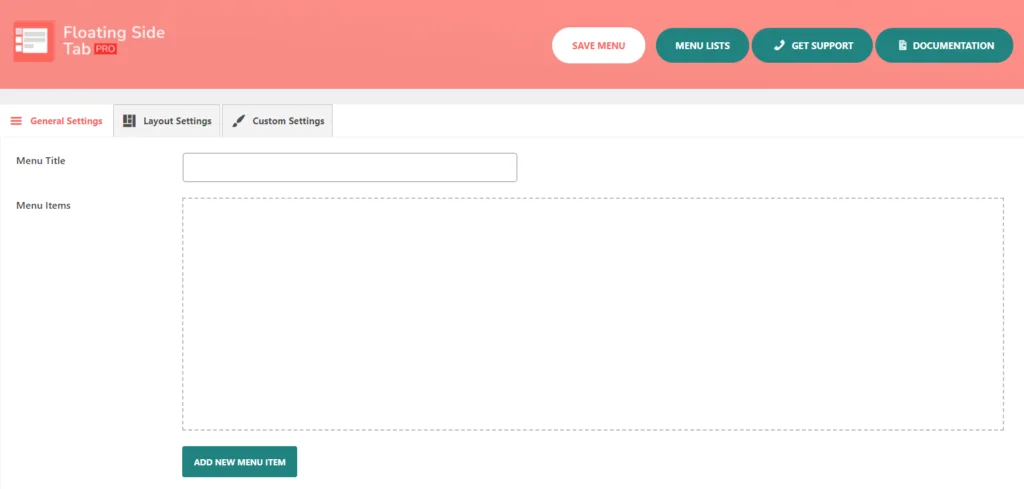
Ahora que estás dentro de la configuración del complemento, puedes agregar una nueva pestaña en la que mostrarás tus publicaciones recientes. Haga clic en "Agregar menú de nueva pestaña ". Serás redirigido a la pestaña "Configuración general" .

Aquí encontrará opciones como Título del menú, Elementos del menú y un botón denominado Agregar nuevo elemento del menú . Al hacer clic en este botón, se le presentará un elemento de menú vacío que está listo para que agregue sus datos. Podrías crear más pestañas si quisieras, pero para este ejemplo, nos limitaremos a una sola para tus publicaciones recientes.
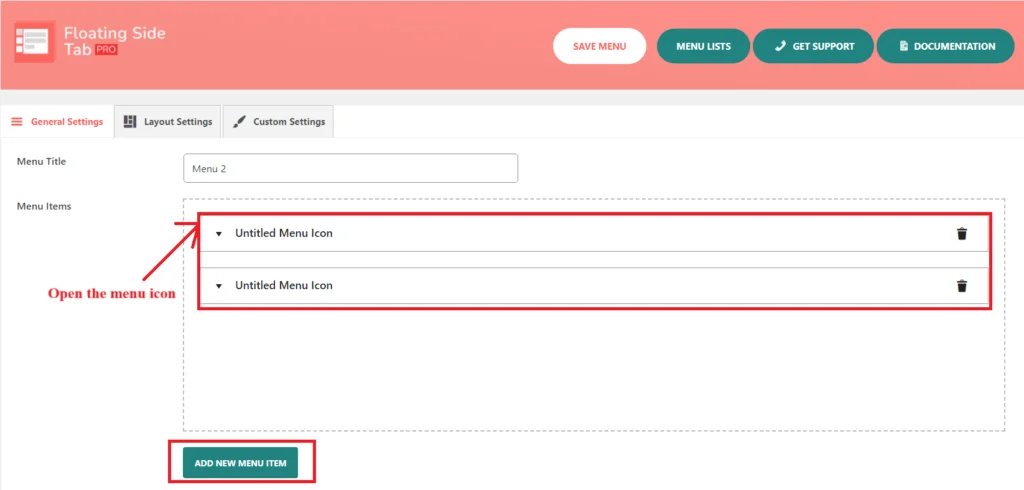
Cada vez que hace clic en " Agregar nuevo elemento de menú ", se abre un nuevo icono de menú sin título. Cada vez que uno hace clic en el botón " Agregar nuevo elemento de menú ", aparecerá otro ícono de menú sin título.

A continuación, debe abrir el "Icono de menú sin título". Notará que hay elementos u opciones de submenú adicionales que aparecen cuando el usuario hace clic en este elemento de menú específico.

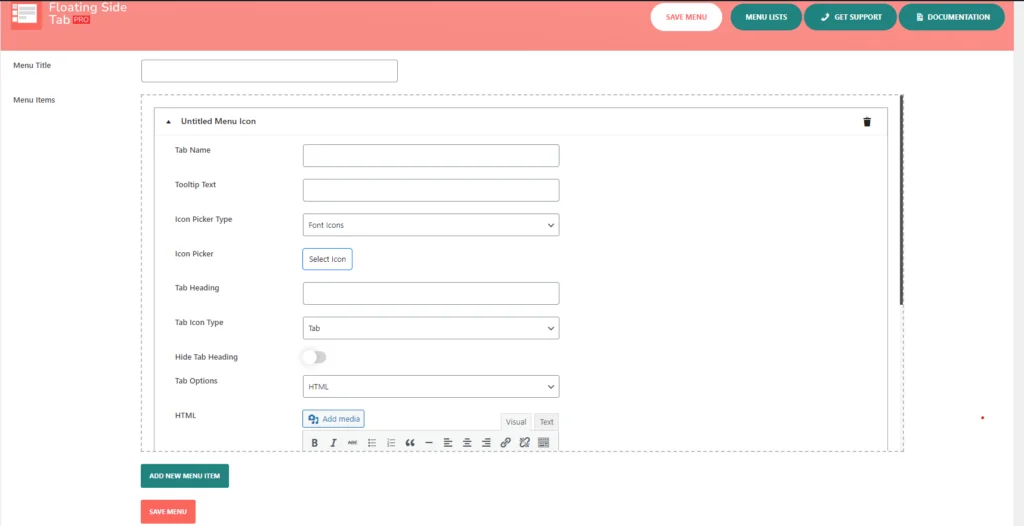
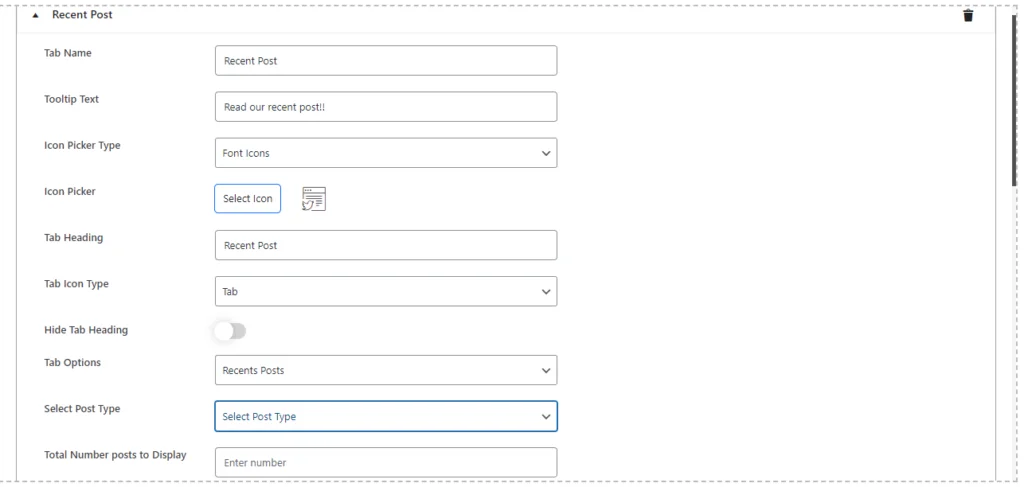
Esto incluye opciones para administrar el nombre de la pestaña, el texto de información sobre herramientas, el tipo de selector de íconos, el selector de íconos, el encabezado de la pestaña, ocultar el encabezado de la pestaña, el tipo de ícono de la pestaña y la opción de pestaña, como se describe a continuación.
Para el nombre de la pestaña , sea sencillo: Publicaciones recientes funciona bien. Esto deja claro a sus visitantes de qué se trata esta pestaña.

A continuación, agregaré texto de información sobre herramientas : esto es lo que aparece cuando los usuarios pasan el cursor sobre la pestaña. Algo como "¡¡Lea nuestras publicaciones recientes !!" agrega un toque personal e invitarlos a hacer clic hace precisamente eso.

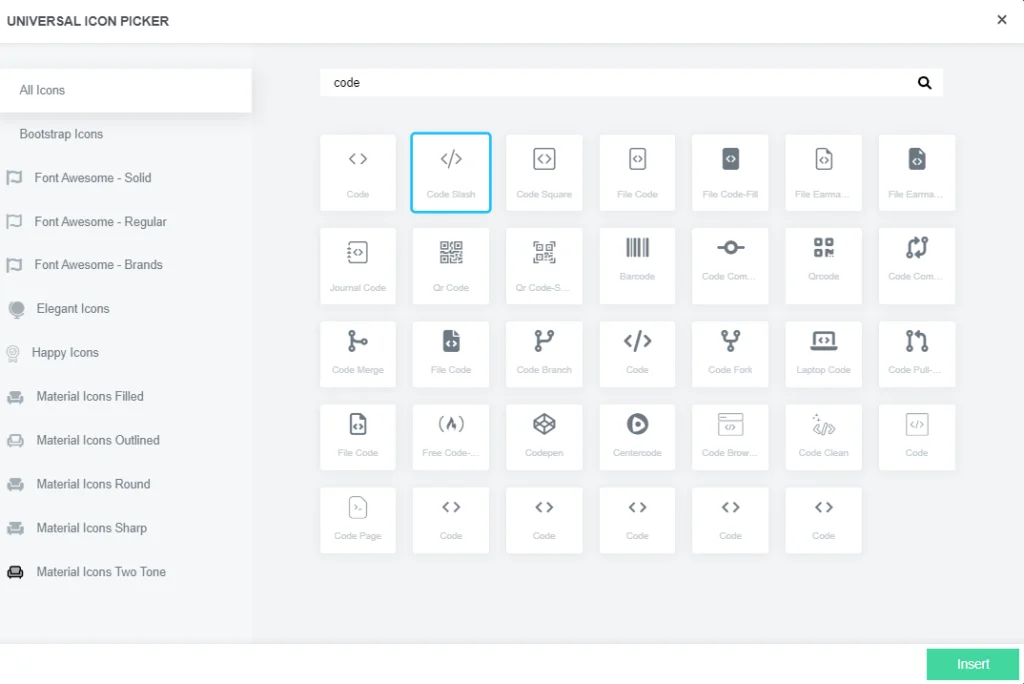
A continuación, elija un ícono para que la pestaña se destaque visualmente. En el Tipo de selector de íconos , puede elegir entre varias bibliotecas como Bootstrap, Elegant, Happy, Font-Awesome o Material Icons . Se trata de elegir un ícono que se ajuste a la apariencia de su sitio.

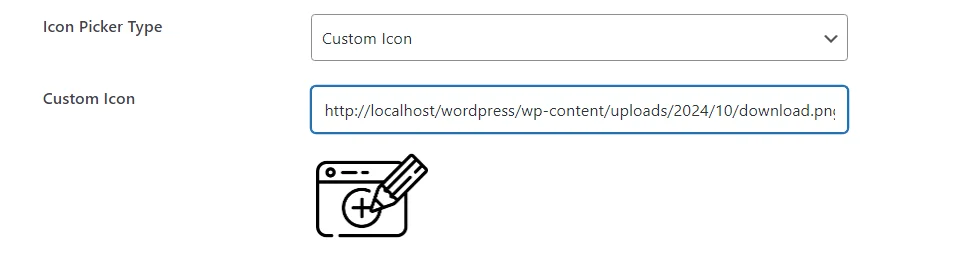
Si tienes un ícono personalizado , incluso puedes cargar el tuyo propio.

Para el encabezado de la pestaña , puede utilizar el mismo nombre de la pestaña (Publicaciones recientes ) o ser creativo si se adapta mejor a su estilo. El encabezado aparece después de que un usuario hace clic en la pestaña, por lo que vale la pena pensar en cómo complementa el diseño de su sitio. También puedes ocultar el título si crees que el icono por sí solo hace el trabajo.
Ahora, entremos en el verdadero propósito de esta pestaña : mostrar las publicaciones de blog más recientes .
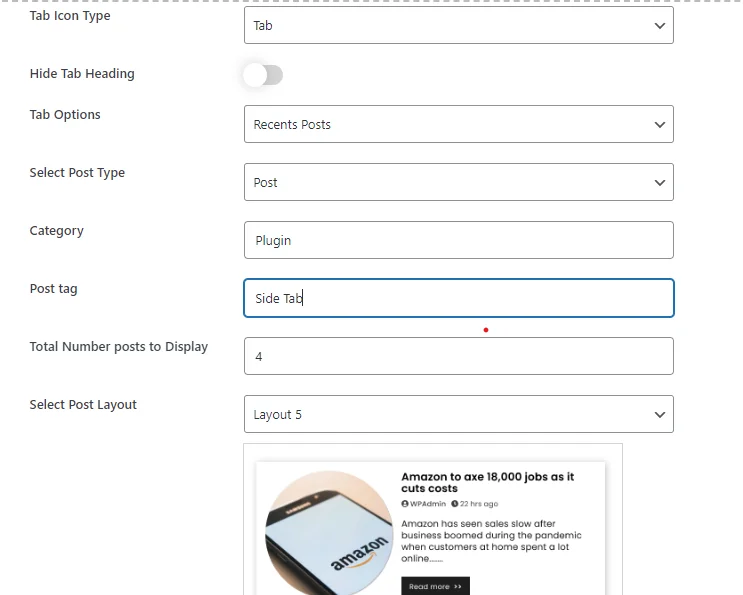
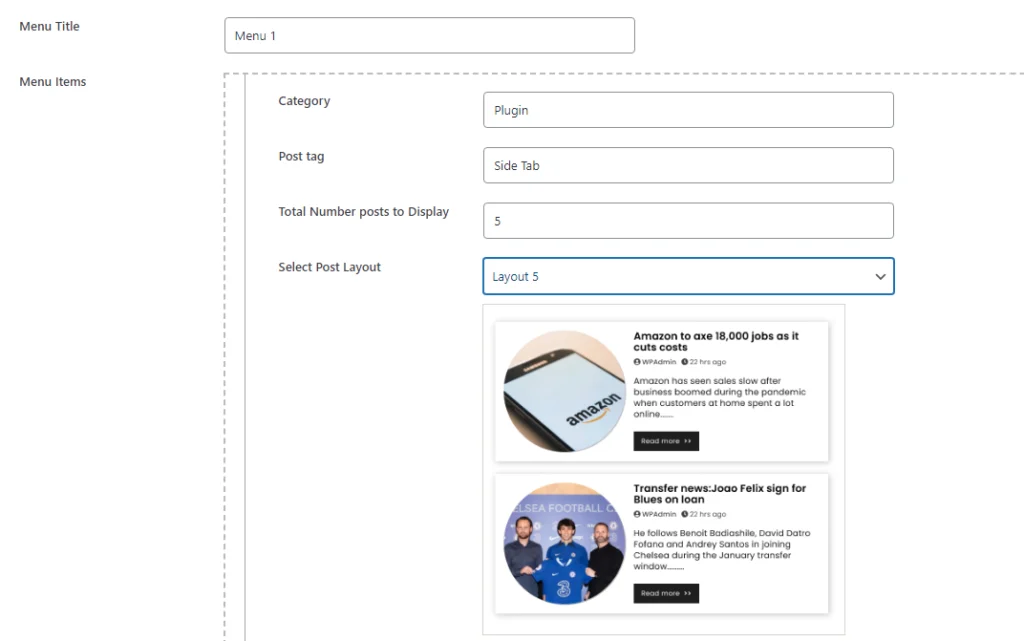
En la pestaña Opciones , elija Publicaciones recientes. Esto le indica al complemento que ingrese y muestre automáticamente sus publicaciones más recientes. En la opción de tipo de publicación , asegúrese de elegir Publicar porque estamos tratando con publicaciones de blog.

Si desea ser específico, incluso puede filtrar qué publicaciones aparecen por categoría . Ingrese los slugs de las categorías que desee, separados por comas, y solo se mostrarán las publicaciones de esas categorías. Puedes hacer lo mismo con las etiquetas si así es como prefieres organizar tu contenido.

Una vez que determines cuántas publicaciones deben aparecer en la pestaña, puedes elegir entre 5 formatos de diseño diferentes. Desde listas clásicas hasta cuadrículas dinámicas: el formato que elija para mostrar su contenido depende de su diseño.
Esta flexibilidad garantiza que sus publicaciones recientes se muestren de manera hermosa, mejorando la apariencia general de su sitio web. Una vez que haya seleccionado la cantidad de publicaciones y el diseño ideal, ¡estará listo para seguir adelante!
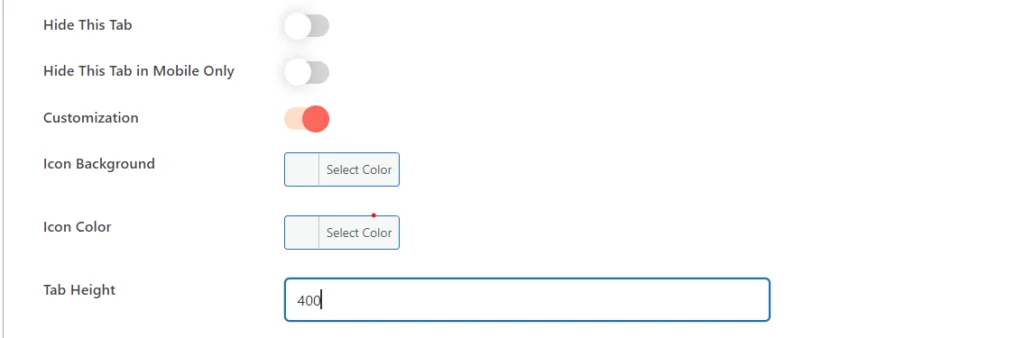
Desplácese hacia abajo hasta la opción de personalización .

Cuando habilita la personalización y selecciona el tipo de ícono de menú como "Pestaña" en el complemento Floating Side Tab Pro, aparecerán tres opciones de personalización:
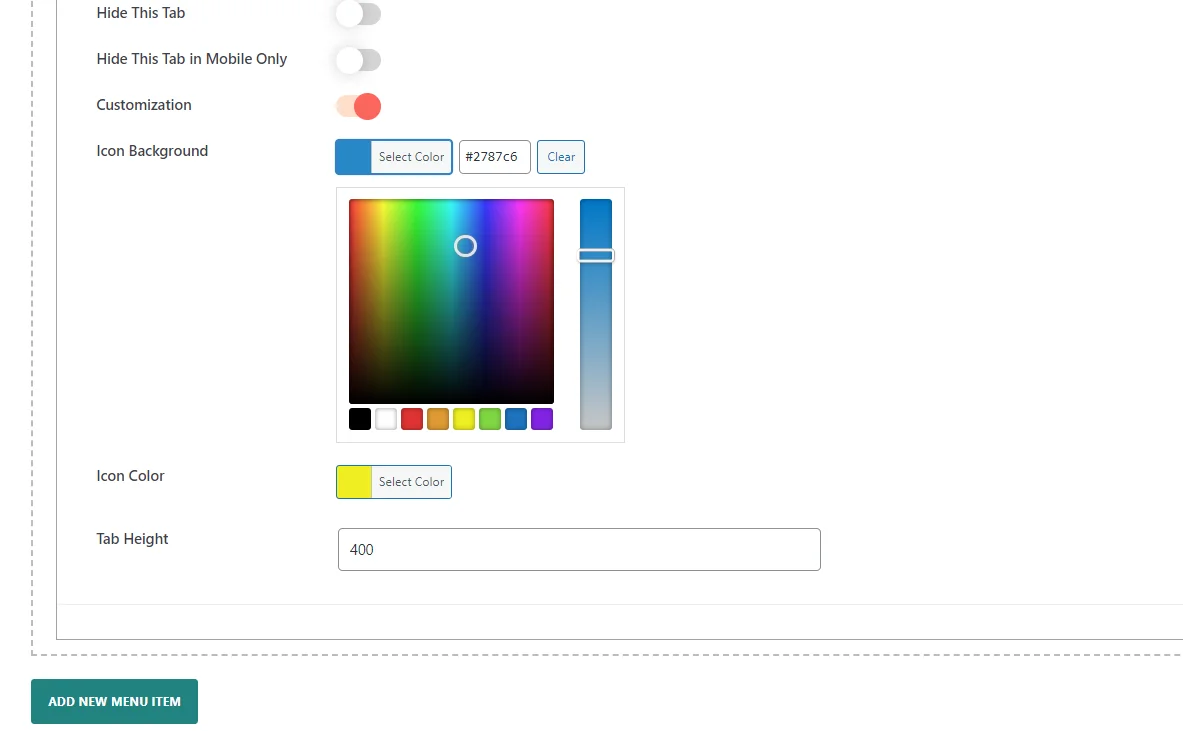
Aquí puede cambiar el fondo y el color del icono haciendo clic en la herramienta de selección de color.

También puede cambiar la altura de la pestaña para que se ajuste a sus requisitos de diseño y así poder mejorar su apariencia según su diseño.
Estas configuraciones lo ayudan a personalizar el aspecto de la pestaña para que coincida con el diseño de su sitio web y mejorar la experiencia del usuario.
4. Configure los ajustes de diseño
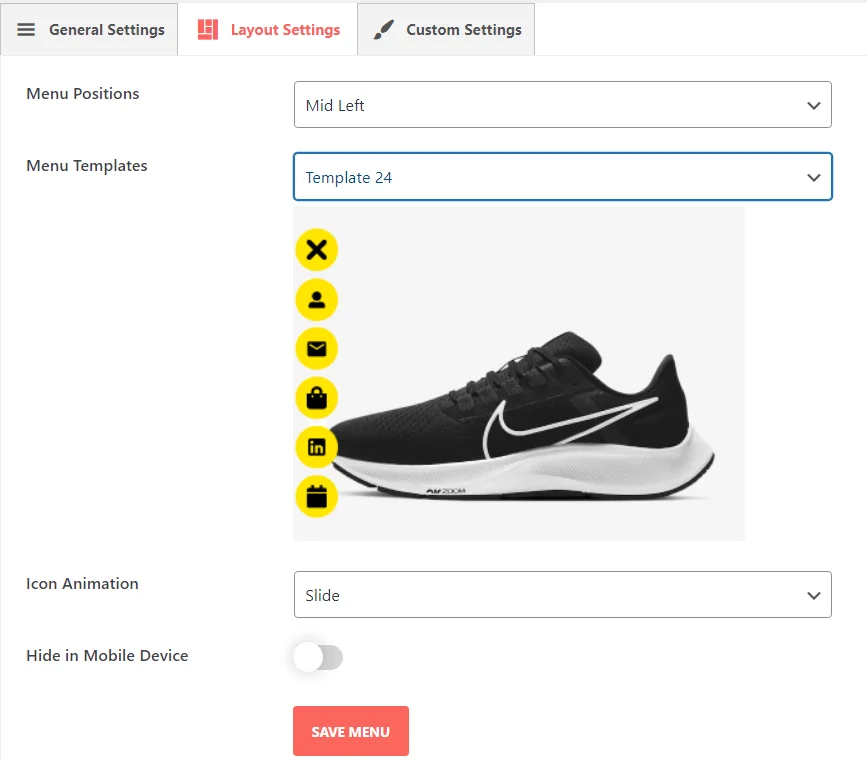
En la configuración dentro de la sección Configuración de diseño del complemento Pestaña lateral flotante, puede configurar completamente la posición, el diseño y el comportamiento del menú. Estas configuraciones brindan mucha flexibilidad en cuanto a cómo interactuará la pestaña flotante con los usuarios de su sitio web.

Para obtener más detalles, consulte este enlace: Configuración de diseño
5. Guarde su configuración
Por último, pero no menos importante, no olvides guardar. En el momento en que lo hagas, tus publicaciones más recientes se publicarán y estarán disponibles en una pestaña flotante. No importa en qué página se encuentren sus visitantes, podrán acceder a su contenido más reciente con un solo clic. Eso mantiene visibles las publicaciones de su blog, lo que genera una mayor participación a medida que los usuarios continúan encontrando su sitio.
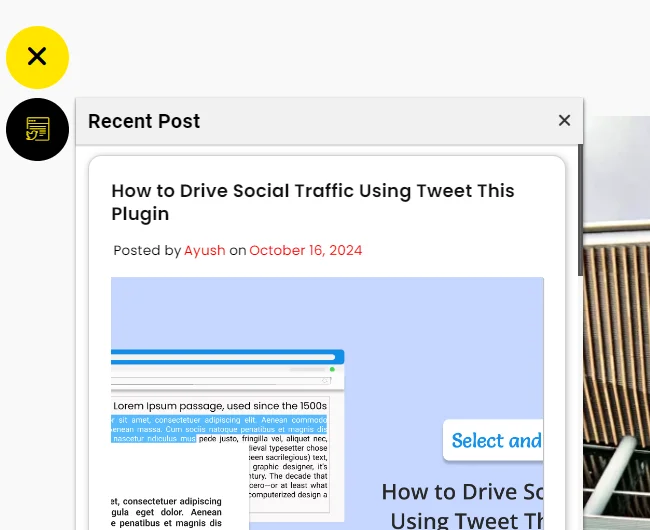
Vista previa :