Cómo mostrar etiquetas de información de dieta en pantalla en WordPress
Publicado: 2023-06-28¿Está buscando una forma de exhibir etiquetas de información nutricional en WordPress?
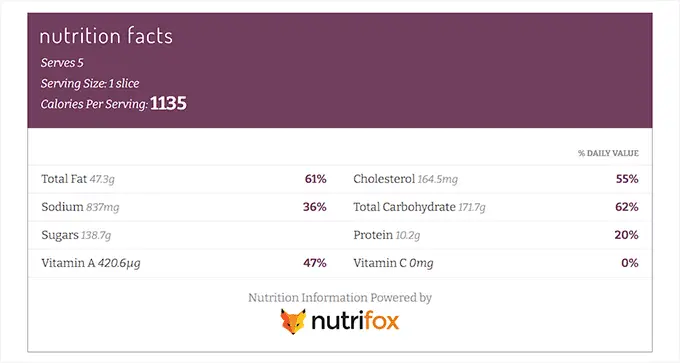
Las etiquetas de información nutricional brindan información sobre los elementos nutricionales de los alimentos, incluida la cantidad de energía, proteínas, exceso de grasa, carbohidratos y más. Estas etiquetas ayudan a los compradores a tomar decisiones más informadas sobre la salud y el estado físico de acuerdo con sus programas de dieta.
En este informe, le mostraremos cómo insertar fácilmente etiquetas de puntos de dieta en WordPress.

¿Por qué incluir etiquetas de especificaciones nutricionales en WordPress?
Si usted es un blogger de alimentos o vende productos alimenticios en su tienda minorista en línea, incluir etiquetas de puntos dietéticos junto con sus recetas y productos puede ayudarlo a cumplir con las especificaciones reglamentarias de alimentos.
Al informar a las personas sobre el contenido escrito de calorías, carbohidratos, proteínas y otras vitaminas y minerales de sus alimentos, también les permite sacar conclusiones informadas sobre sus programas de dieta.

Por ejemplo, la introducción de una etiqueta de información nutricional con una receta permitirá a las personas diabéticas observar su consumo de azúcar y seguir siendo saludables.
La introducción de etiquetas de información nutricional también puede aumentar las clasificaciones de optimización de motores de búsqueda de su sitio web de WordPress. Esto se debe a que los motores de búsqueda generalmente priorizan los sitios web que mejoran la experiencia de trabajo del usuario al proporcionar información adecuada sobre sus productos.
Dicho esto, veamos cómo puede incorporar fácilmente etiquetas de especificaciones de alimentos en WordPress.
Cómo agregar etiquetas de especificaciones nutricionales en WordPress
Simplemente puede agregar etiquetas de información nutricional en WordPress usando Nutrifox.
Es un generador de etiquetas de alimentos en línea que permite a los consumidores crear y personalizar etiquetas de alimentos para sus productos alimenticios o recetas.
Cree una etiqueta de información dietética con Nutrifox
Inicialmente, deberá visitar el sitio web de Nutrifox e iniciar sesión para obtener una cuenta haciendo clic en el botón 'Iniciar su prueba gratuita' en la esquina superior derecha de la pantalla.
Nutrifox ofrece una prueba de 14 días para absolutamente todos, inmediatamente después de lo cual se le facturará alrededor de $ 9 / mes o $ 89 / año.

Al crear una cuenta, será dirigido a la página web 'Bienvenido a Nutrifox'.
En este artículo, simplemente haga clic en el botón 'Crear su primera receta' para comenzar.

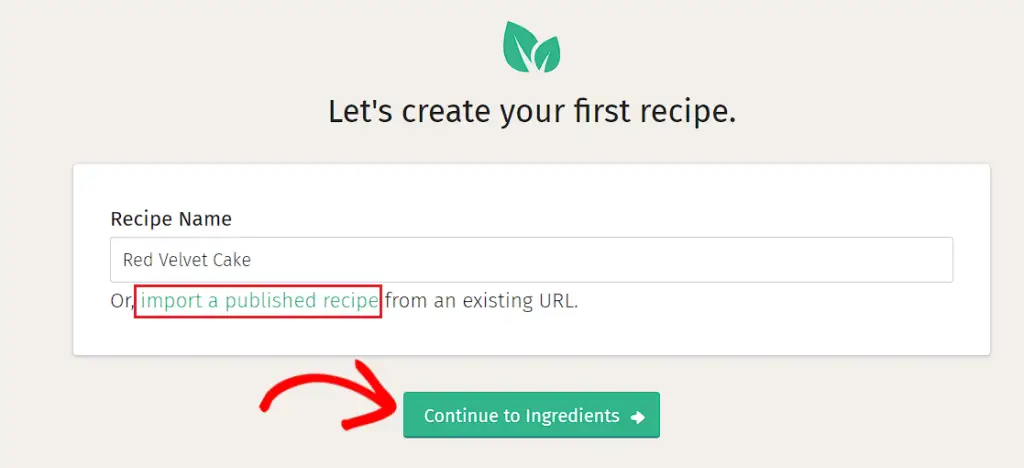
A continuación, será dirigido a un nuevo monitor, donde deberá ingresar un nombre para la receta que está a punto de producir.
Cuando tenga un título de receta adicional, simplemente haga clic en el botón 'Continuar con los ingredientes'.
Tome nota : si lo desea, también puede importar una receta revelada a Nutrifox desde su sitio web de WordPress haciendo clic en el enlace de retroceso 'importar una receta revelada'.

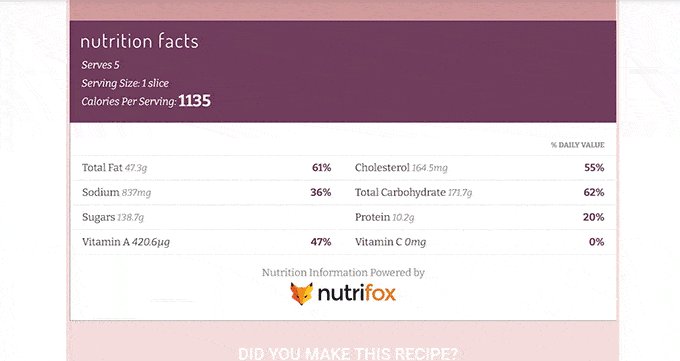
Esto te llevará a un nuevo monitor exactamente donde harás la receta. Aquí mismo, podrá ver la etiqueta de información de la dieta en la columna correcta de la pantalla.
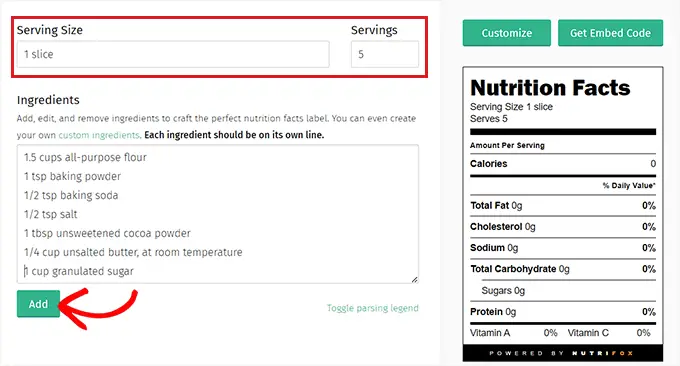
Ahora puede comenzar completando los campos para la dimensión de la porción y la selección de porciones.
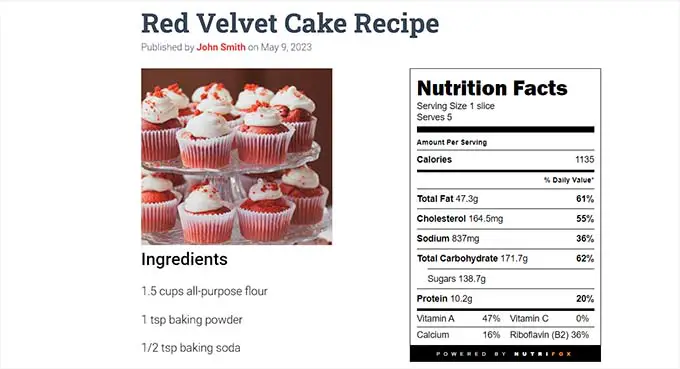
En ocasiones, si está elaborando una receta para un pastel de terciopelo rojo, querrá insertar 1 rebanada como el tamaño de la porción. Inmediatamente después, debe insertar la cantidad de rebanadas que habrá en el pastel debajo de la opción 'Porciones'.
Una vez que haya hecho eso, simplemente coloque los ingredientes de la receta en la sección 'Ingredientes' y haga clic en el botón 'Agregar'.

Poco después de que la receta haya sido extra, la etiqueta de información de la dieta se actualizará inmediatamente.
Personalice sus etiquetas de información nutricional
Ahora, debe hacer clic en el botón 'Personalizar' en la columna adecuada para diseñar y diseñar la etiqueta de detalles.
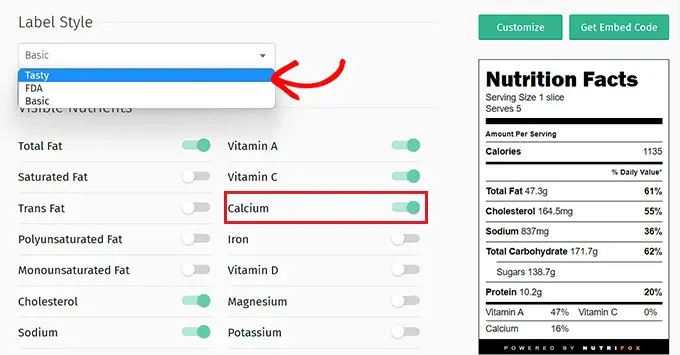
Desde aquí, siga adelante y elija el 'Estilo de etiqueta' en el menú desplegable. Puede elegir 'Sabroso', 'FDA' o 'Básico'.
Después de eso, también puede elegir la nutrición que desea que se muestre en la etiqueta de información de la dieta cambiando el futuro del cambio a estas opciones.
En ocasiones, si desea mostrar el porcentaje de calcio en la comida, deberá alternar el cambio próximo a la opción 'Calcio'.

Una vez que esté satisfecho con la etiqueta de información nutricional, debe duplicar la etiqueta.
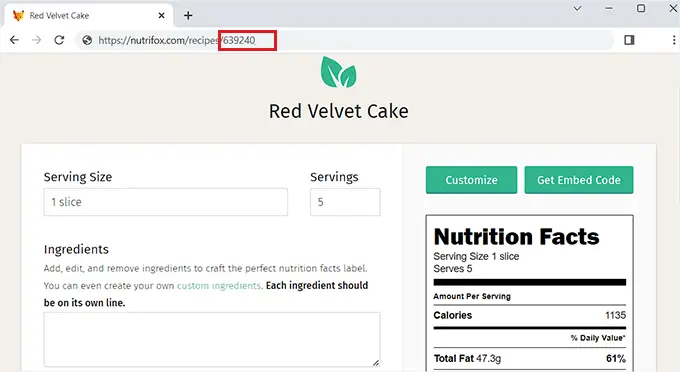
Una vez que esté satisfecho con la etiqueta de detalles de su dieta, querrá duplicar su ID de la URL del sitio web de Nutrifox.
Esta ID de etiqueta es una variedad de 4 a 5 dígitos que le permitirá incrustar la etiqueta de información en su sitio web de WordPress.

Agregue las etiquetas de información nutricional a una publicación de WordPress
Inmediatamente después de copiar la identificación de la etiqueta, diríjase al panel de control de su sitio web de WordPress.
Una vez que esté allí, debe configurar y activar el complemento Nutrifox WP Connector. Para obtener recomendaciones adicionales, recuerde consultar nuestro manual de acción por movimiento sobre cómo instalar un complemento de WordPress.
Este complemento agregará un bloque de 'etiqueta Nutrifox' al editor de Gutenberg que le permitirá mostrar etiquetas de información nutricional junto con sus recetas.
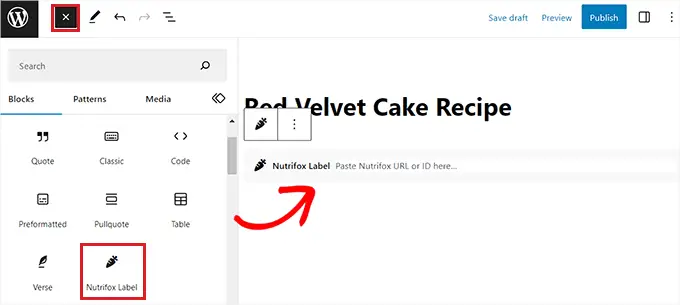
Tras la activación del complemento, abra la página o publique donde desee agregar la etiqueta de detalles. A continuación, debe hacer clic en el botón '+' en la esquina superior izquierda de la pantalla y encontrar el bloque 'Etiqueta Nutrifox'.
Al agregar el bloque, simplemente pegue la identificación de la etiqueta Nutrifox que copió antes en el bloque.


Por último, siga adelante y simplemente haga clic en el botón 'Publicar' o 'Actualizar' para conservar sus cambios.
Ahora puede visitar su sitio web para ver la etiqueta de puntos de nutrición en movimiento.

Bonificación: use recetas sabrosas para mejorar su blog de comidas e inserte etiquetas de información sobre la dieta
Delicious Recipes es un buen complemento de recetas de WordPress que le permitirá optimizar su sitio de blog de alimentos para el marketing de motores de búsqueda de recetas. También te permite modificar el estilo y el formato de tus tarjetas de recetas.
Además, le permite integrar sus tarjetas de recetas con Nutrifox para incorporar etiquetas de información dietética junto con las recetas.
Inicialmente, debe instalar y activar el complemento Tasty Recipes. Para obtener recomendaciones detalladas, consulte nuestro manual sobre cómo instalar un complemento de WordPress.
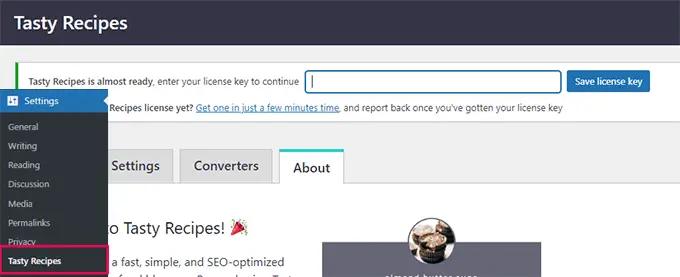
Tras la activación, diríjase a la página Opciones » Recetas deliciosas e ingrese la licencia esencial. Puede obtener su licencia crítica desde el sitio web de cuentas de Tasty Recipes.

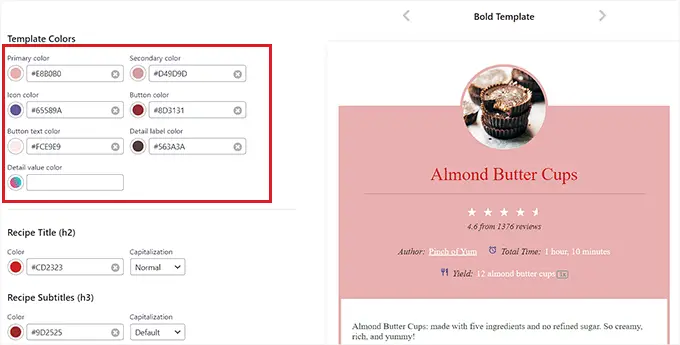
Después de eso, simplemente cambie a la pestaña 'Diseño' en la página web 'Recetas sabrosas'.
Desde aquí, puede seleccionar una plantilla de estructura para la tarjeta de recetas en la columna de vista previa a la derecha.
También puede personalizar aún más la plantilla con las configuraciones de pantalla en pantalla en el resto del monitor.

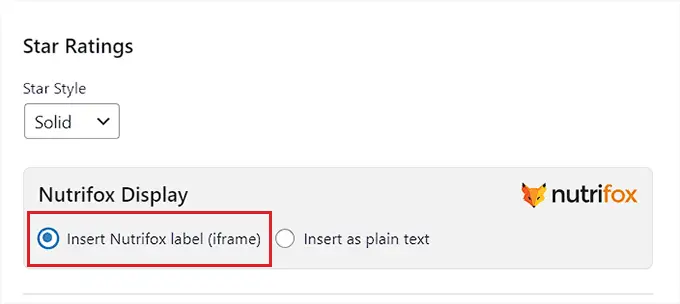
Una vez que haya creado su plantilla de tarjeta de receta, desplácese hacia abajo hasta la parte 'Pantalla Nutrifox' y asegúrese de que la opción 'Insertar etiqueta Nutrifox (iframe)' esté marcada.
Si elige la posibilidad de 'Insertar como texto simple', deberá ingresar manualmente los detalles de las etiquetas de información nutricional.
Si está satisfecho con sus decisiones, no se olvide de hacer clic en el botón 'Guardar cambios' para guardar su configuración.

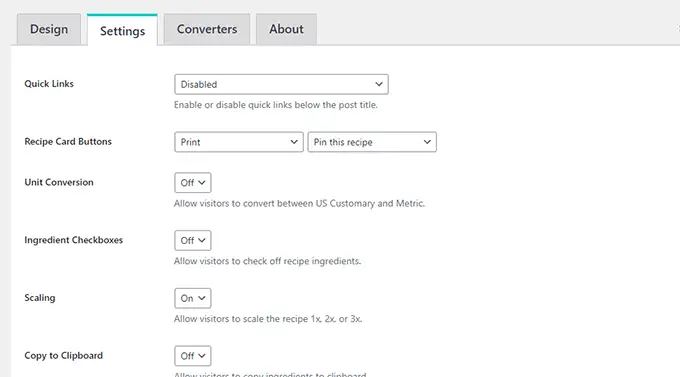
Próximamente, cambie a la pestaña 'Configuración' en la parte superior para configurar las opciones del complemento.
Desde abajo, puede seleccionar qué botones mostrar en las recetas, ver los recipientes junto a los ingredientes, permitir que los compradores cambien de modelo y escalar las recetas para obtener medidas de porción diferentes.
También puede permitir que los usuarios copien los elementos con un solo clic y peguen la receta en otro lugar.
Por último, no olvide simplemente hacer clic en el botón 'Guardar cambios' para mantener sus mejoras.

Incluya la tarjeta de recetas y la etiqueta de especificaciones nutricionales en una publicación de WordPress
Para incluir la tarjeta de recetas y la etiqueta de puntos de dieta en su sitio web, debe abrir una publicación nueva o actual en el editor de bloques desde la barra lateral de administración de WordPress.
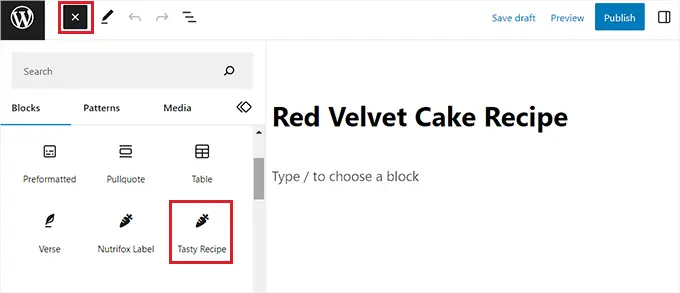
En el momento en que esté allí, simplemente haga clic en el botón '+' en la esquina superior izquierda del monitor y encuentre el bloque 'Receta sabrosa'.

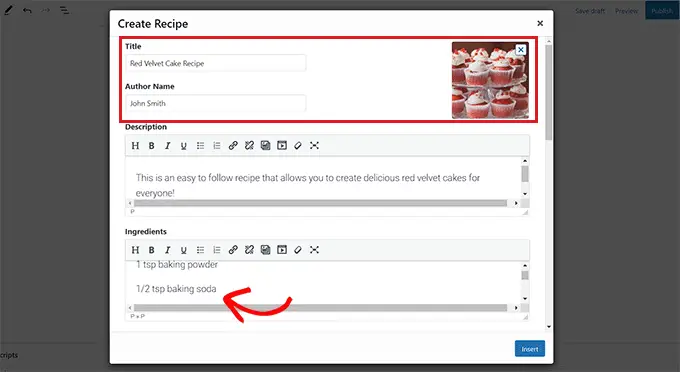
Al agregar el bloque, se abrirá una ventana emergente 'Crear receta' en el editor de bloques. Aquí, puede comenzar agregando un título, una descripción, un gráfico y un nombre de autor para la tarjeta de recetas.
Luego, diseñe los elementos de la receta en la sección 'Ingredientes' y agregue las recomendaciones para que las personas las sigan en el segmento 'Instrucciones'.

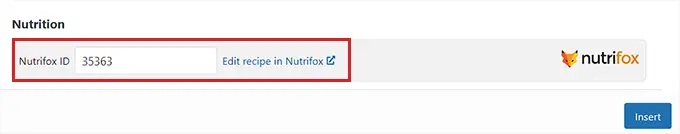
A continuación, simplemente desplácese hacia abajo hasta la sección "Nutrición", donde debe incorporar la identificación de la etiqueta para las etiquetas de información nutricional.
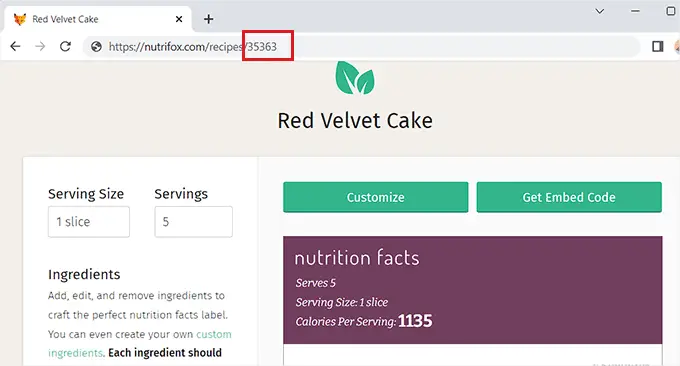
Para eso, tendrás que pasar por la página web de Nutrifox y abrir la etiqueta de detalles de la dieta que quieres integrar con la receta.
En el momento en que esté allí, puede obtener la identificación de la etiqueta de la URL del sitio web. Será una variedad de 4 a 5 dígitos al final de la URL.

Simplemente duplíquelo y diríjase nuevamente a su tablero de WordPress.
A continuación, debe pegar la ID de la etiqueta en el cuadro 'ID de Nutrifox'. Tan pronto como haya terminado, simplemente haga clic en el botón 'Insertar' para agregar la tarjeta de recetas al editor de bloques.

Por último, haga clic en el botón 'Actualizar' o 'Publicar' para conservar sus variaciones.
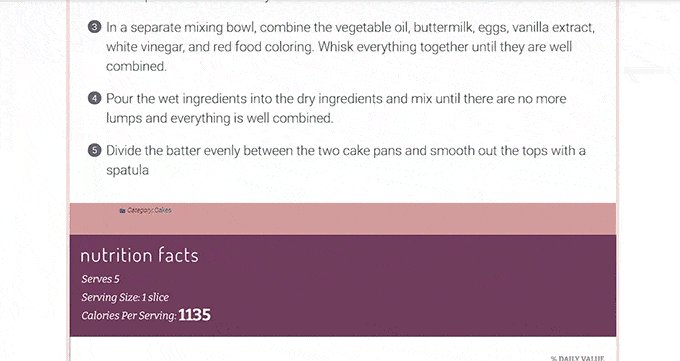
Ahora puede echar un vistazo a su sitio web para probar la tarjeta de recetas con la etiqueta de información nutricional incorporada.

Esperamos que este informe lo ayude a descubrir cómo mostrar etiquetas de puntos de dieta en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo incorporar un esquema de recetas útil para el marketing de motores de búsqueda en WordPress y nuestras selecciones principales para los mejores temas de WordPress para blogs de recetas.
Si prefirió esta publicación, asegúrese de suscribirse a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También puedes descubrirnos en Twitter y Fb.
