Cómo mostrar los productos de venta uplina en la página del producto de WooCommerce utilizando Elementor
Publicado: 2025-04-21¿Busca una forma simple de mostrar productos de venta adicional en la página de productos de WooCommerce? La exhibición de productos relacionados es una estrategia poderosa para aumentar el valor de pedido promedio de su tienda de comercio electrónico, y con la ayuda de Elementor y el widget de ventas de PowerPack Woo-Product , puede hacerlo maravillosamente sin escribir una sola línea de código.
En esta guía, lo guiaré a través de cómo configurar y mostrar productos de venta adicional en sus páginas de productos de WooCommerce usando Elementor y Powerpack.
¡Comencemos!
Por qué es importante mostrar productos de venta adicional en las páginas de productos

Mostrar productos de ventas Upsell directamente en sus páginas de productos de WooCommerce no es solo una opción de diseño; Es una estrategia de ventas inteligente. He aquí por qué:
Cuando un cliente ya está interesado en un producto, están en modo de compra. Este es el momento perfecto para presentarles a productos similares, complementarios o de mayor valor que de otra manera no hayan descubierto. Al sugerir estas opciones de venta adicional en la página del producto, aumenta las posibilidades de una compra más grande sin ser agresivo.
También mejora la experiencia general de compra. En lugar de hacer que el cliente busque mejores alternativas o complementos, está guiándolos proactivamente hacia opciones que ofrecen más valor. Esto genera confianza y los mantiene comprometidos en su sitio por más tiempo.
Desde el punto de vista comercial, la venta adicional puede aumentar significativamente el valor promedio de su pedido (AOV), lo que significa más ingresos sin aumentar el tráfico o el gasto publicitario. Es una de las formas más fáciles de maximizar el ROI de cada visitante.
Cómo mostrar los productos de venta uplina en la página del producto de WooCommerce utilizando Elementor
Agregue productos de ventas en WooCommerce
Antes de cualquier otra cosa, asegúrese de que su tienda WooCommerce tenga algunos productos agregados. Luego, deberá asignar productos de venta adicional a los que desea promocionar.
Así es como lo haces:
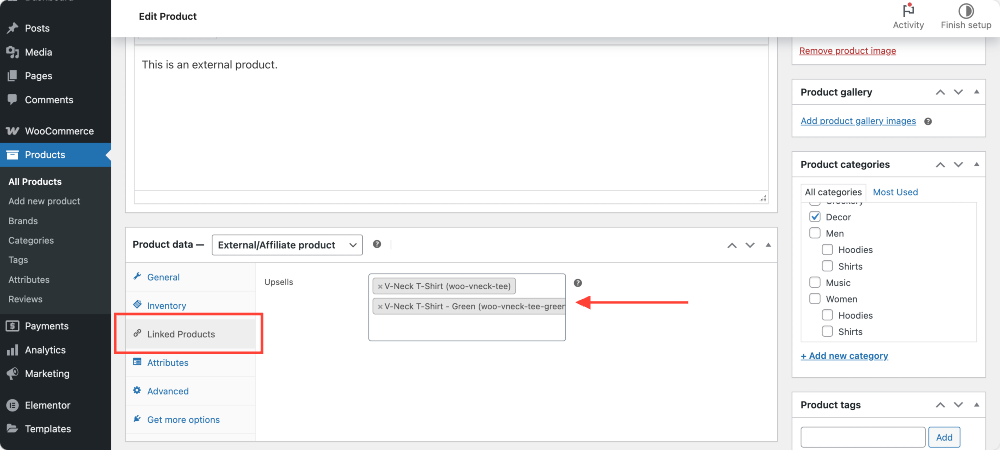
Dirígete a tu tablero de WordPress y navegue a los productos WooCommerce >> . Haga clic en el producto que desea editar y luego desplácese hacia abajo hasta la sección de datos del producto. En la pestaña Productos vinculados , verá un campo etiquetado como ventas de ventas.
Simplemente escriba los nombres de los productos que le gustaría recomendar como ventas elevadas, y WooCommerce manejará el resto.

No olvide hacer clic en Actualizar para guardar sus cambios.
Edite la plantilla de producto único usando Elementor
Ahora que se asignan sus productos adicionales, es hora de mostrarlos en las páginas de productos. Para hacerlo, deberá personalizar su plantilla de producto único en Elementor.
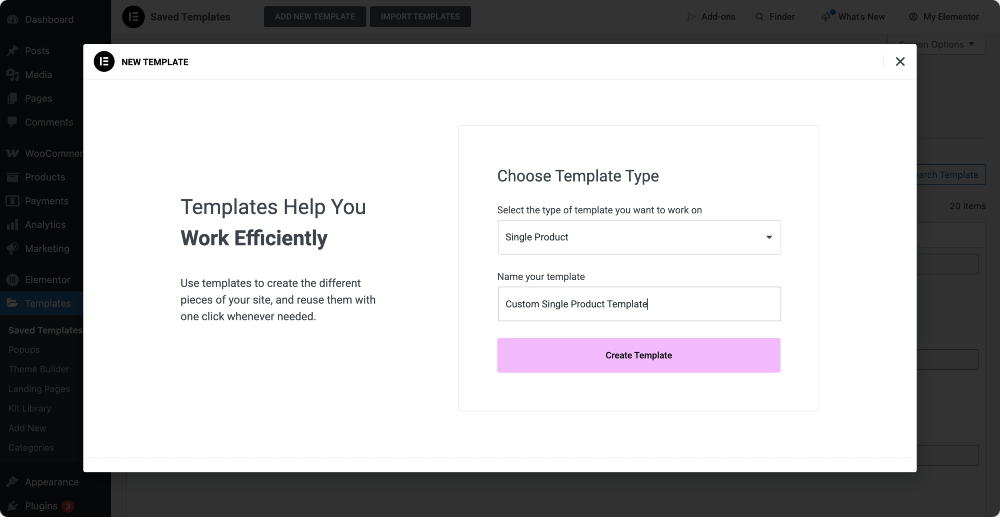
Desde el tablero de WordPress, vaya a plantillas . Si ya tiene una sola plantilla de producto, edite la plantilla con el editor Elementor. De lo contrario, cree una nueva plantilla haciendo clic en Agregar nuevo !
A continuación, elija un producto único y presione la plantilla Crear .
Una vez que esté dentro del editor de plantillas, haga clic en Editar con Elementor . Esto abre el diseño que controla cómo se ven sus páginas de productos individuales.

Tenga en cuenta que esta es una plantilla dinámica: afecta a todas sus páginas de productos, por lo que evite agregar cualquier contenido específico del producto directamente aquí.
Agregue el widget de ventas de Woo-Product desde PowerPack
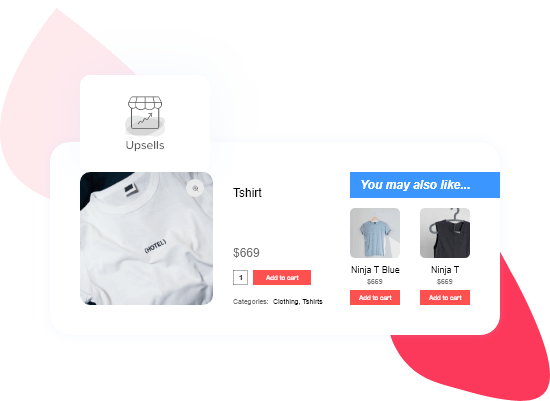
Con el complemento de complementos PowerPack instalado, obtiene acceso a un conjunto de widgets de WooCommerce que hacen que la personalización sea súper flexible. ¡Uno de estos es el widget de ventas de Woo-Product , que vamos a usar hoy!
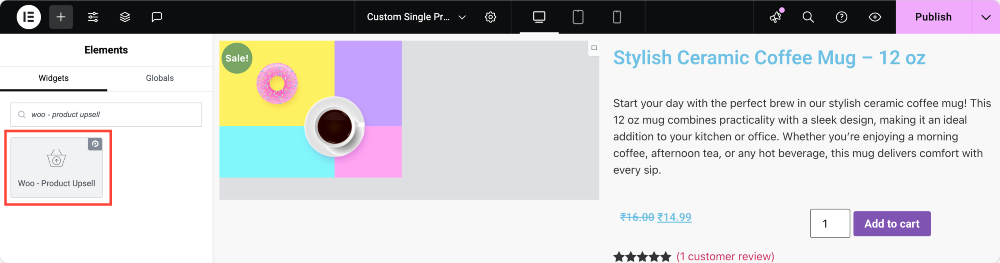
En la barra lateral Elementer, use la barra de búsqueda para encontrar "Woo - Producto Slell" , luego arrástrelo a su diseño de plantilla. ¡El widget obtendrá automáticamente y mostrará los productos de venta adicional que asignó anteriormente!
No es necesario configurar nada manualmente. Es dinámico, lo que significa que se adaptará y mostrará productos relevantes para cada página de productos.

Personalizar el aspecto de la sección de ventas
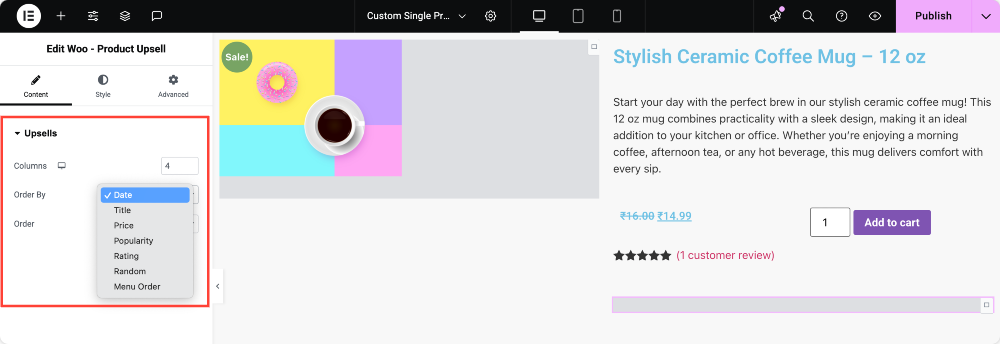
En la pestaña Contenido de la configuración del widget, puede elegir:
- cuántos productos mostrar por fila
- controlar el número de columnas
- Ordene los productos de venta adicional por opciones como fecha, precio, popularidad o calificación
- Establezca el orden para ascender o descender, dependiendo de cómo desee que se muestren

Pasando a la pestaña de estilo , obtendrá toneladas de flexibilidad de diseño. Puede:
- ajustar el espacio entre columnas y filas
- alinear el contenido con su gusto
- Estilizar todo, desde la imagen y el título del producto hasta la calificación estelar y la pantalla de precios.
Incluso el botón "Agregar al carrito" es personalizable, es grande para mantener su diseño en la marca.
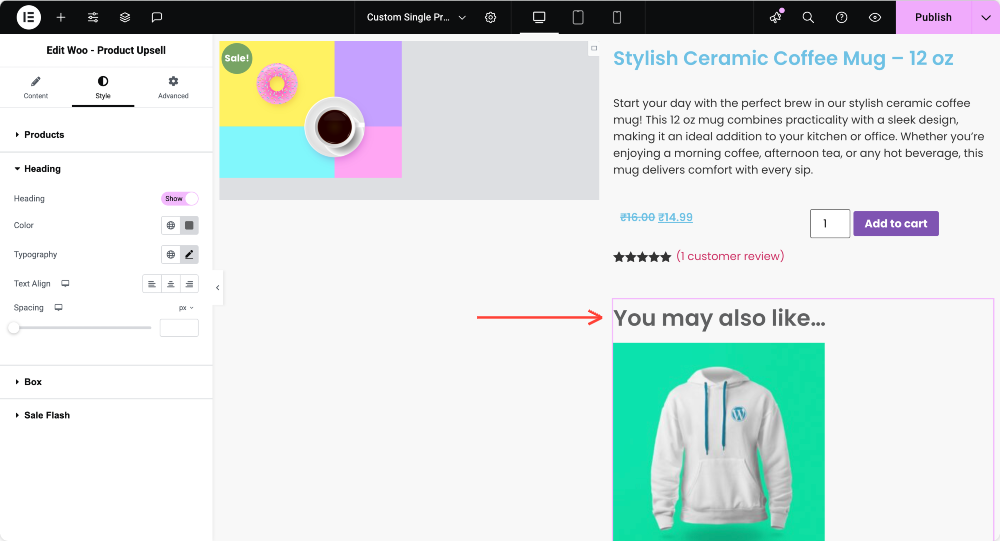
¿Quiere mostrar un encabezado por encima de su sección de ventas elevadas? Puede habilitar fácilmente eso y ajustar el color, la tipografía, la alineación y el espacio para que coincidan con el estilo de su sitio.

El widget también le brinda control total sobre la caja de productos circundante, lo que le permite cambiar el color de fondo, agregar bordes o sombras y ajustar el relleno.
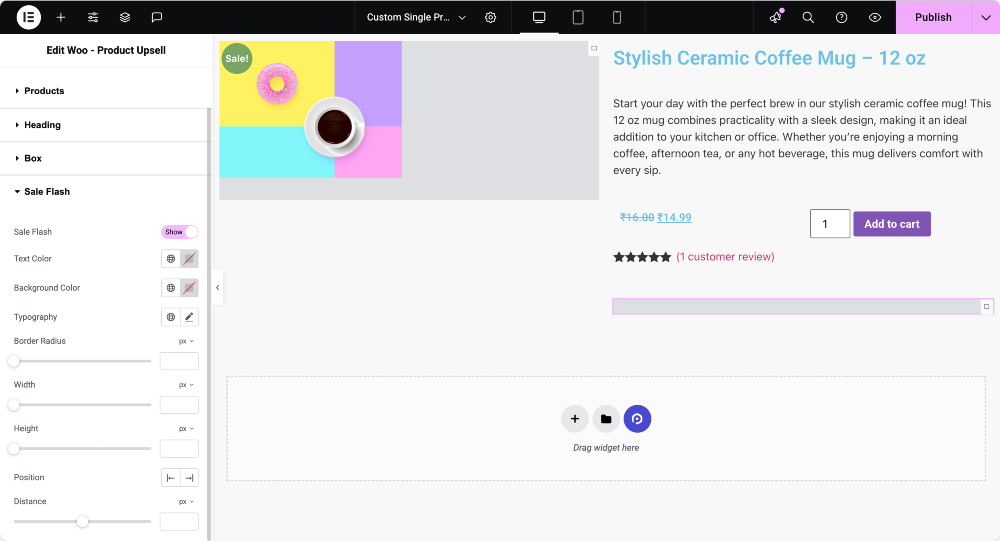
Incluso hay una función de venta de Flash si sus productos de venta adicional están a la venta. ¡Puede activarlo y peinar el texto de la insignia, el color de fondo, el tamaño, la posición y más!

Consejo de bonificación: dónde colocar la sección de ventas elevadas para las conversiones máximas
La colocación juega un papel clave en las conversiones. Para obtener los mejores resultados, considere colocar la sección de venta adicional debajo de la descripción del producto o por encima de las revisiones del producto. De esta manera, los clientes ya han explorado el producto actual y están más abiertos a ver alternativas o actualizaciones.

Además, mantenga limpia su sección de venta de ventas y no demasiado abrumador. Resalte 2–4 productos relevantes, lo suficientemente sugerir opciones, pero no tantas que distraiga o confunde al comprador.
¿Por qué usar PowerPack para WooCommerce Upsells Widget?
Puede mostrar productos de venta adicional con la configuración predeterminada de WooCommerce, pero el diseño es limitado y rara vez coincide con el estilo de su sitio. Con los complementos de PowerPack, no solo obtienes la funcionalidad dinámica de ventas adicionales sino también la libertad de diseño completa, todo dentro del editor de elementos.
¡Envolviendo!
Y allí lo tiene, su guía completa para mostrar productos de venta adicional en las páginas de productos de WooCommerce usando Elementor y Powerpack Woo, el widget de venta adicional del producto. Con solo unos pocos pasos simples, ¡puede aumentar su valor de pedido promedio y brindar a sus clientes una experiencia de compra más guiada!
Si le resulta útil este tutorial, también puede estar interesado en aprender a mostrar una calificación de estrellas en las páginas de productos de WooCommerce usando Elementor.
¡Comparta si encontró esta útil guía! Además, únase a nosotros en Twitter, Facebook y YouTube.
¿Tienes preguntas o necesitas ayuda? ¡Deja un comentario a continuación!
Leer más tutoriales de WooCommerce
- Mejorar la experiencia del cliente en la tienda WooCommerce con una base de conocimiento
- Mejores complementos de elementos para WooCommerce
- Los mejores temas de WooCommerce en 2025 [gratis y pagado]
- Cómo agregar WooCommerce Mini Cart usando Elementor

Deja un comentario Cancelar respuesta