Cómo descargar archivos SVG desde Sketch
Publicado: 2022-12-30Sketch es un software de animación y dibujo vectorial para Mac OS X. Está desarrollado por Bohemian Coding. Los diseñadores lo utilizan para crear ilustraciones vectoriales, logotipos, iconos e interfaces de usuario. Sketch tiene una biblioteca integrada de formas y símbolos vectoriales. También admite la importación y exportación de archivos SVG. En este artículo, le mostraremos cómo descargar archivos SVG de Sketch.
Es simple exportar un archivo SVG desde Sketch, pero el proceso de crear una plantilla confiable y eficiente es mucho más complicado. En este artículo, le proporcionaré mis recomendaciones y hallazgos sobre cada una de estas características. Las variables que definen el término son las siguientes: ¿Qué características se exportan? ¿Cómo se exporta una mesa de trabajo, una capa o un sector? Cada SVG tiene una cuadrícula, o sistema de coordenadas, donde se colocan los elementos. Un viewBox, a diferencia de un Artboard, es un tipo de SVG. ViewBox puede determinar si una parte específica de la cuadrícula SVG aparece o no en su gráfico final.
Es posible exportar o copiar archivos. El boceto se genera cuando dibuja solo en las nuevas capas. También puede copiar partes específicas de un SVG usándolo como el gráfico en sí mismo y luego incorporarlo nuevamente a su original. Solo este flujo de trabajo por capa se puede usar al modificar un gráfico que ya creó. Si está utilizando capas que se transformarán en capas, es mejor copiar toda la mesa de trabajo para evitar traducir elementos. Todavía es bastante simple eliminarlo en este caso. La optimización de Round/Rewrite Paths, por otro lado, podría aplanar la transformación en los puntos vectoriales de ese elemento.
Para descargar su documento, en la aplicación web Desde su espacio de trabajo o vista de proyecto, desplace el cursor sobre su miniatura y elija... en el menú Descargar documento. Seleccione Descargar documento en la barra de navegación superior de la vista del documento o de la mesa de trabajo.
¿Puedes exportar Svg desde Sketch?

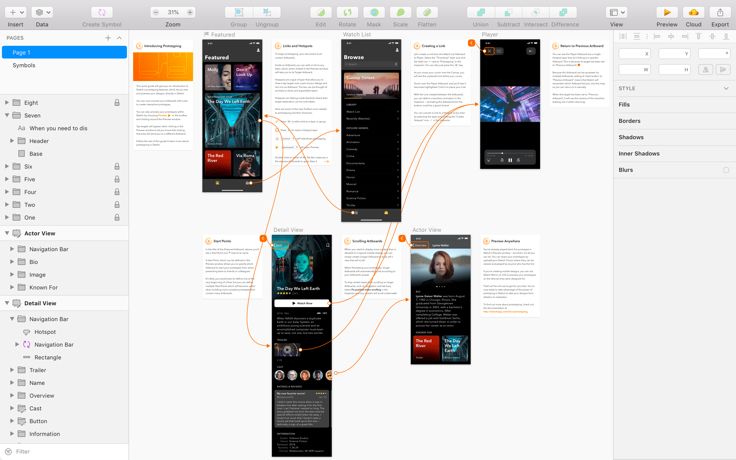
Una vez que haya descargado y abierto su archivo de Sketch , seleccione una capa, varias capas o una mesa de trabajo, luego haga clic en Exportar en la esquina inferior derecha de la página. Si desea cambiar el formato, marque la casilla junto al menú desplegable Formato. La resolución se puede ajustar seleccionando el tamaño y arrastrando las capas de exportación (o el nombre de la mesa de trabajo).
El diseño de la interfaz de usuario se realiza más comúnmente en bocetos hoy en día. Cada capa de diseño está vinculada a su propio formato de datos en el boceto. Un SVG contiene información tan completa como la contenida en una imagen de mapa de bits. Es posible que algunos efectos de capa ya no sean visibles o que ya no funcionen. Del mismo modo, el SVG exportado no se optimizará para uso web. Solo una forma vectorial puede contener un trazo en SVG. Al exportar aplicaciones de boceto , la ruta del vector del trazo central se desplaza para que parezca el trazo interior.
Cuando avocode detecta si una ruta de línea está cerrada o no, comienza a procesarla. Cuando la línea está abierta, el exportador no aplica relleno de color y solo aplica la sombra en la línea. No existe una representación general de un degradado angular en el formato SVG, por lo que Avocode ha creado una herramienta de exportación que simplifica su creación y uso en la web. Avocodesx puede exportar capas como una o más capas, o como parte de una imagen, cambiar el nombre de los activos, cambiar la resolución y agregar variantes.
Se pueden utilizar varias opciones para exportar una imagen.
Este formato es el más comúnmente exportado desde Sketch. Debido a que no hay archivos de intermediarios para exportar archivos PDF, Sketch crea un archivo PDF que contiene todas las capas y objetos en su diseño.
Este formato se utiliza en páginas web para mostrar imágenes que están en formato PNG. Debido a que es transparente, Sketch puede exportar archivos PNG con tamaños de 8 bits.
El formato de exportación más común para bocetos es JPG. A diferencia de los archivos PNG, los archivos JPG están comprimidos y pueden ser más pequeños, pero carecen de transparencia.
Las aplicaciones web que usan un formato de imagen vectorial, como SVG, pueden usarlo. Al exportar un archivo SVG, Sketch crea una imagen conforme del tipo Lambert. Como resultado, las formas en la imagen son todas del mismo tamaño y todas parecen iguales cuando se ven en diferentes tamaños.
¿Cómo exporto un diseño desde Sketch?

Puede exportar su trabajo desde la aplicación Mac rápidamente seleccionando Compartir > Exportar… en el menú o presionando [/]). Puede exportar presionando E. Abra el cuadro de diálogo Guardar de MacOS, luego seleccione los elementos que desea exportar y luego haga clic en Exportar.
Aprenderá cómo crear un sitio web receptivo con animación 3D sin codificar una sola línea de código. Los activos, íconos, diseños e interacciones de Rive son parte de una aplicación iOS. Le mostraremos cómo creamos el nuevo sitio Design+Code con React Hooks, Gatsby, Netlify y técnicas avanzadas de CSS con componentes con estilo. Esta es una colección de transmisiones en vivo del sitio web SwiftUI de Meng. En esta lección, usaremos Sidebar y Lazy Grids para crear un diseño personalizado para iOS, iPadOS, macOS Big Sur y Matched Geometry Effect. Este curso es fácil de entender y se puede completar en formato de video en unos pocos pasos simples. Con ProtoPie, puede crear prototipos basados en código que son casi tan poderosos como los creados con la herramienta.
Además, Webflow incluye un sistema de administración de contenido (CMS) y comercio electrónico, lo que le permite crear una experiencia de compra completa sin tener que depender de herramientas de terceros. React Native es un marco Javascript popular que combina React y componentes nativos para crear una aplicación web altamente interactiva. Aprenda a crear un sitio web moderno utilizando React y las bibliotecas más eficientes para poner su producto/servicio en línea. Familiarícese con Grid CSS, animaciones, interacciones, datos dinámicos y Netlify mientras se prepara para la implementación de su sitio. Swift es el lenguaje de programación robusto e intuitivo de Apple para crear aplicaciones para iOS, Mac, Apple TV y Apple Watch.
¿Cómo exporto imágenes de alta calidad desde Sketch?
Elija una capa, varias capas o una mesa de trabajo del menú desplegable en la esquina inferior derecha y luego haga clic en Hacer exportable. En el menú desplegable Formato, seleccione JPEG como su formato preferido. Si desea exportar una mesa de trabajo, elija Exportar capas o Exportar [nombre de la mesa de trabajo].
Exportación de sus dibujos: Jpeg vs. png vs. Pelea
Al exportar sus dibujos, debe considerar el formato y la calidad del producto final. Lo mejor es usar archivos JPEG para imágenes fotográficas y de la vida real. Además, pueden distorsionar líneas nítidas, colores degradados y texto. Los PNG son especialmente beneficiosos para los diagramas que contienen texto porque se pueden manipular fácilmente. Debido a que los archivos TIFF son el mejor formato para el arte digital, puede imprimir y mostrar su arte digital e imágenes sin conexión con la mejor calidad posible.

¿Cómo exporto una aplicación de Sketch?
Después de abrir el archivo de boceto, elija una capa, varias capas o una mesa de trabajo y luego haga clic en Hacer exportable en la esquina inferior derecha de la pantalla. Asegúrate de que PNG esté configurado como el formato del menú desplegable. Puede exportar la ilustración ajustando el tamaño de la resolución y arrastrando y soltando las capas (ya sea exportando capas o exportando [nombre de la mesa de trabajo].
Guardar archivos localmente: la mejor manera de mantener sus archivos seguros
Puede guardar archivos localmente para que siempre estén seguros y accesibles sin importar dónde se encuentre. Alternativamente, puede guardarlos en su computadora local si lo desea. Illustrator, a pesar de no ser compatible con los archivos de Sketch , le permite exportarlos a un formato vectorial compatible con Illustrator.
¿Cómo exporto un archivo Svg?

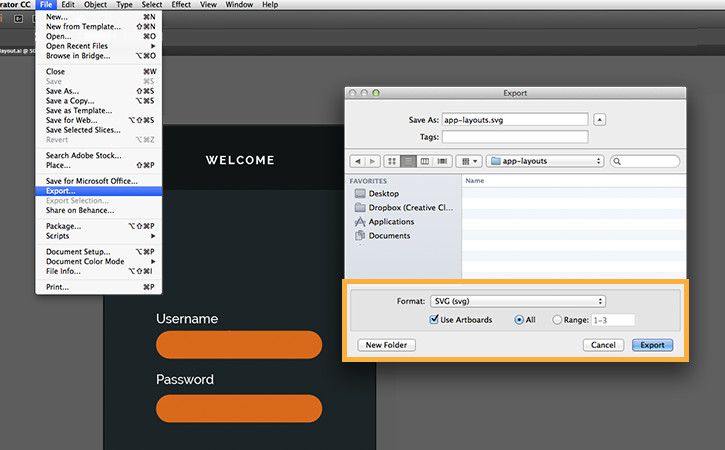
Para exportar un archivo SVG, deberá tener un programa de edición de vectores como Adobe Illustrator, Inkscape o CorelDRAW. Una vez que haya creado su diseño, vaya a Archivo > Guardar como y elija el formato de archivo SVG.
¿Cuáles son algunas formas de exportar SVG para usar en la Web? Se puede guardar un SVG utilizando los tres métodos que se enumeran a continuación en Adobe Illustrator. Archivo Es el camino que conduce a la Puerta Dorada. Si estamos optimizando un SVG masivo , podemos usar estilo en línea o CSS interno. Hay dos opciones si usa un gráfico de trama (como un JPG) en su archivo sva. En general, la elección de la fuente es la más fácil, especialmente cuando se trata de imágenes grandes. Cuando convierte sus letras en contornos, se convierten en vectores en lugar de fuente.
Puede resolver un problema de visualización, pero probablemente resulte en un impacto en el rendimiento y una violación de las pautas de accesibilidad. Cuando tiene varios SVG con nombres de clase mínimos, terminará diseñando cosas que no tiene la intención de hacer porque las ha duplicado. En su mayor parte, es mejor usar el número 2. En otras palabras, estamos agregando un ancho y alto a los SVG base al deshabilitar la capacidad de respuesta. Si también definimos un ancho y alto en CSS, es probable que ese CSS anule lo que está definido en el SVG.
Illustrator es un programa de Adobe que los diseñadores gráficos pueden utilizar para crear ilustraciones vectoriales. Es uno de los programas de software de diseño gráfico más caros del mercado, pero también es una forma muy sencilla y rentable de crear archivos SVG de alta calidad . Este convertidor gratuito Adobe Express SVG le permite crear archivos de mapa de bits utilizando la tecnología de procesamiento gráfico de Adobe. Es un programa de software eficiente y fácil de usar que puede producir archivos de alta calidad en segundos. Las funciones estándar de nuestro convertidor, como Adobe Illustrator, le permiten crear archivos SVG precisos y de aspecto profesional que se habrían renderizado con cualquier versión de Illustrator.
¿Cómo exporto un archivo Svg?
Puede elegir un tipo de archivo, nombrarlo y guardarlo como SVG yendo a Archivo > Exportar > Exportar como… Cuando hace clic en Exportar, puede creer que la imagen se guardará sin la posibilidad de cambiar las opciones. Abre una nueva ventana antes de que el archivo se haya guardado en este caso.
Convierta sus imágenes a formato Svg
Después de cargar su archivo de imagen JPG, puede elegir un formato para convertirlo. Puede iniciar el convertidor gratuito y ver un archivo de resultados en el formato de su elección.
¿Qué es Exportar Svg?
La herramienta de exportación SVG, que busca y convierte instantáneamente archivos SVG a PNG, JPEG y GIF, es una excelente herramienta para cualquiera que busque archivos SVG en sitios web.
Por qué debería usar archivos Svg
Además, puede utilizar herramientas basadas en vectores como Adobe Illustrator o Inkscape para crear rápidamente ilustraciones o logotipos vectoriales. Estos diseños gráficos se pueden usar en medios impresos o en línea, o se pueden usar para crear ilustraciones y diagramas más complejos.
¿Qué es una imagen Svg?
¿Qué son los archivos sva? Scalable Vector Graphics (SVG) es un formato de archivo compatible con la web para almacenar gráficos. Los archivos vectoriales , a diferencia de los archivos raster basados en píxeles, almacenan imágenes en fórmulas matemáticas que reflejan los puntos y las líneas en una cuadrícula.
Convertir boceto a SVG
No hay un botón de un solo clic para convertir un boceto en un svg, pero hay algunos métodos que se pueden usar para lograrlo. Una forma es usar un programa de edición de vectores como Adobe Illustrator para calcar sobre el boceto y crear formas vectoriales. Otra forma es utilizar un programa de trama a vector como Vector Magic, que puede convertir automáticamente una imagen de trama en formas vectoriales.
3 formas de exportar Svg desde Sketch
¿Cómo puedo obtener archivos svg en sketch? Para obtener el código SVG de Sketch, primero debe copiar el código de la capa de forma. Cuando haya seleccionado la capa de forma, puede hacer clic en ella para realizar esta tarea. Para copiar el código, navegue al menú contextual con el archivo. El archivo de código SVG ahora estará abierto. Esto se puede lograr haciendo clic en Archivo - Abrir (en la esquina superior izquierda), donde encontrará y seleccionará el archivo de código SVG. Frente a usted, un nuevo archivo de código SVG ahora debería mostrar sus gráficos. Al hacer clic en Archivo - Guardar como PSD, puede guardar los archivos. ¿Cómo se convierte un archivo de Sketch en un SVG? Es necesario abrir primero el archivo Sketch antes de convertirlo a SVG. Cuando haga clic en Archivo - Abrir (en la esquina superior izquierda), accederá al archivo de boceto. Ahora se le ha presentado el archivo de boceto y los gráficos deberían estar visibles. ¿Cómo exporto símbolos de boceto? El proceso de exportación de símbolos y mesas de trabajo es el mismo. El proceso de exportación se puede iniciar seleccionando uno o varios símbolos (que normalmente se encuentran en la página Símbolos de Sketch) y presionando Control.
Problema de exportación de Sketch Svg
Al exportar un archivo de boceto a svg, pueden ocurrir algunos problemas. Por ejemplo, es posible que el archivo no se exporte correctamente o que falten algunos de los elementos.
Es una instalación de FreeCAD con una versión de firmware de 0.18.3+dfsg1-1 en Ubuntu 11. ¿Es un error o un problema con el software de FreeCAD? El boceto que quiero exportar debe seleccionarse del árbol Modelo y luego importarse a través de Archivo. Es posible exportar un SVG aplanado . Cuando exporto el boceto inferior, termino con esto: svg. Cuando abro el boceto superior, obtengo esto: la forma es correcta en este boceto, pero el boceto se ha trasladado al origen en lugar del origen. Solo puede hacer un ajuste menor antes de exportar la pieza girándola de la manera adecuada.
