Cómo dibujar una línea en SVG cuadrado
Publicado: 2023-02-14Todos sabemos cómo dibujar una línea en svg. Pero, ¿y si queremos dibujar una línea en svg cuadrado? ¡En este artículo, le mostraremos cómo hacer precisamente eso! Primero, echemos un vistazo al código de una línea básica en svg: esto dibujará una línea desde la esquina superior izquierda del elemento svg hasta la esquina inferior derecha. Ahora, digamos que queremos dibujar una línea que esté alineada horizontalmente y vaya desde el lado izquierdo del elemento svg hacia el lado derecho. Podemos hacer esto configurando los atributos x1 y x2 en 0 y 100 respectivamente. A continuación, digamos que queremos dibujar una línea que esté alineada verticalmente y vaya desde la parte superior del elemento svg hasta la parte inferior. Podemos hacer esto configurando los atributos y1 e y2 en 0 y 100 respectivamente. Finalmente, digamos que queremos dibujar una línea que esté en ángulo. Podemos hacer esto configurando los atributos x1 e y1 en 0 y los atributos x2 e y2 en 100 y 50 respectivamente. ¡Eso es todo al respecto! Ahora sabes cómo dibujar una línea en boxy svg.
¿Boxy Svg es gratis?

No hay una respuesta definitiva a esta pregunta, ya que depende de cómo se defina "gratis". Si está buscando un editor de gráficos vectoriales completamente gratuito y de código abierto, Inkscape es probablemente su mejor opción. Sin embargo, si está dispuesto a pagar por un editor de gráficos vectoriales premium, entonces Affinity Designer es probablemente una mejor opción.
Los gráficos vectoriales como iconos, pancartas, gráficos e ilustraciones se pueden almacenar en una variedad de formatos de archivo, incluido SVG. El proyecto Boxy está dedicado a crear el mejor editor SVG para usuarios no técnicos, así como para profesionales. Tiene un proyecto en vivo que se está desarrollando con nuevas funciones agregadas mensualmente. Si solo ve un trazo y no hay relleno, será necesario que se acerque y golpee con precisión el área trazada para obtener un estilo del objeto. El autor es muy receptivo y la aplicación se actualiza regularmente con correcciones de errores o nuevas funciones. El diseño limpio y la alineación consistente con svega son el enfoque de la aplicación. Boxy, como sugiere su nombre, emplea el mismo motor de renderizado que Chrome, lo que significa que el 99% de los SVG deberían ser iguales.
Además de carecer de la funcionalidad básica, otros programas de gama baja/gratuitos, como el desenfoque y las sombras paralelas, ofrecen esta función. Incluso si no hay un editor capaz de admitir completamente todo el estándar, Boxy SVG está cerca de él. Con Family Sharing habilitado en esta aplicación, hasta seis miembros de la familia pueden usarlo al mismo tiempo. Esta aplicación no recopila ninguna información sobre sus usuarios. Más información sobre la política de privacidad del desarrollador está disponible aquí. No siempre es necesario seguir las mismas prácticas de privacidad que los demás.
Color de fondo de Svg cuadrado
Las imágenes SVG se pueden crear con un color sólido para el fondo. Para hacer esto, el color de fondo debe establecerse en el elemento. El color se puede establecer usando la propiedad de color CSS.
Agregue un color de fondo en Boxy Svg
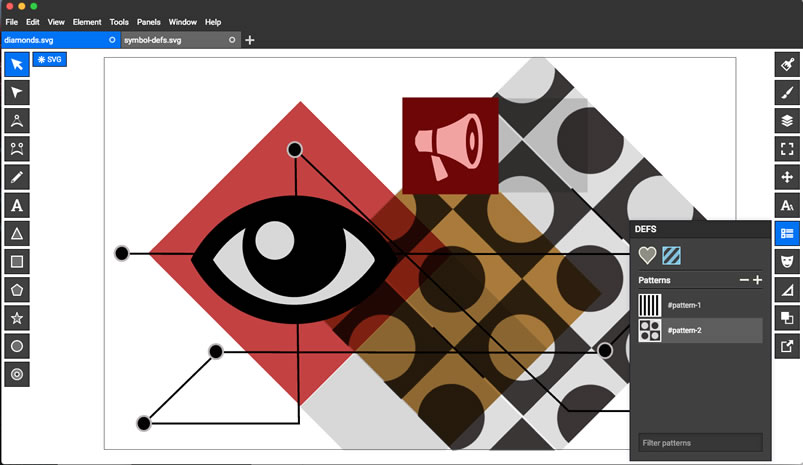
El color del SVG de fondo se puede configurar seleccionando el icono Color en el panel Defs. En la parte inferior del panel, haga clic en el botón + y seleccione una de las tres opciones disponibles. Para llenar el vacío, simplemente seleccione el color de relleno en la pestaña Forma y luego establezca el color de fondo en el color de relleno.
Boxy Svg Texto curvo

El texto SVG puede ser tanto recto como curvo, pero para la mayoría de los textos, el valor predeterminado es recto. Para crear texto curvo, primero debe crear una ruta curva. Luego, puede usar la herramienta de texto en la ruta para crear su texto. El texto seguirá la ruta que creaste. Puede ajustar la curva de la ruta para cambiar la apariencia del texto.
Esquinas redondas Svg cuadradas

Si desea crear esquinas redondeadas en un cuadro rectangular usando SVG, debe usar el elemento. Primero, debe definir las coordenadas x e y de las esquinas superior izquierda e inferior derecha del elemento. A continuación, establezca los atributos rx y ry en el radio deseado de las esquinas. Finalmente, establece los atributos cx y cy en las coordenadas x e y del centro del elemento.
Dibujo Svg
Dibujar svg se puede hacer de varias maneras, pero la más común es probablemente usar un editor de gráficos vectoriales como Inkscape o Adobe Illustrator. Hay una serie de tutoriales en línea que pueden ayudarlo a aprender a usar estos programas.
En esta dosis diaria de bricolaje, repasaremos cómo hacer archivos SVG . ¿Qué es un archivo SVG y por qué es importante saber cómo crearlos? Nosotros preferimos usar. Archivos SVG al crear proyectos de máquinas de corte. Cometí muchos errores porque no pude encontrar una base sólida. Jennifer Maker actualmente ofrece a la venta el curso de diseño Cut Above y yo lo pagué. Le enseña cómo licenciar y distribuir sus archivos sva.

Eres libre de compartir e incluso vender los SVG que creas. Impresionarás a tus amigos y familiares con esta pieza y destacarás entre la multitud. En las siguientes secciones, aprenderá a utilizar las funciones y herramientas básicas del software. Durante esta experiencia de aprendizaje práctico, diseñaremos y haremos una tarjeta con ventanas y puertas que se abren. Los estudiantes podrán diseñar una linterna de papel en 3D al final del curso. Como resultado de ocho unidades, podremos crear o vender nuestros propios diseños. Demostraremos cómo hacer SVG en Inkscape y Adobe Illustrator.
No podrá inscribirse en este curso después de comprarlo. Jennifer lo ayudará si tiene algún problema con sus archivos. Jennifer le mostrará todo lo que necesita saber sobre el desarrollo, la concesión de licencias y el almacenamiento de estos archivos. El curso es a su propio ritmo para que pueda completarlo cuando y donde quiera. También se puede encontrar a Jennifer en un grupo privado de Facebook para revisar sus archivos y responder cualquier pregunta que tenga.
Cómo usar sus propias imágenes con una máquina Cricut
¿Es posible usar sus propias imágenes para hacer recortes en sus máquinas Cricut? Puede usar sus propias imágenes para hacer recortes con su máquina Cricut, pero tendrá que convertirlas al formato de archivo sva antes de poder usarlas. Cricut Design Space es un programa práctico que le permite diseñar cualquier trabajo de corte/impresión con sus imágenes y formas utilizando las máquinas. Para usar Cricut, debe usar el formato de archivo SVG para todas sus imágenes y formas. ¿Por qué necesita convertir de Adobe Illustrator a sva? Es posible que desee convertir sus imágenes a sva si tiene algunas razones. Para empezar, SVG es un mejor formato para una variedad de aplicaciones. Los archivos JPG solo pueden contener imágenes en blanco y negro, y tienen un tamaño de archivo pequeño, mientras que los archivos SVG se pueden colorear y dimensionar según sus necesidades. Un archivo SVG tiene menos opciones de edición que otros tipos de archivos. El programa le permite cambiar el tamaño, mover y cambiar los colores de sus imágenes sin riesgo de perder ningún dato. Finalmente, los archivos svg se pueden exportar a otros programas, como Shopify, y se pueden usar en páginas web y tiendas de comercio electrónico. La publicación de blog de Jennifer sobre el tema de SVG se puede encontrar aquí; si desea obtener más información sobre sVG o convertir sus imágenes a SVG, hágalo. Necesitará todo lo que necesita para comenzar, incluidas las instrucciones sobre cómo obtener licencias y cómo guardar sus SVG, gracias a este tutorial. También puede vender sus SVG en otros sitios como Etsy y a través de su propia tienda en línea. Espero que tengas un buen corte.
Restar Svg Boxy
No hay una respuesta definitiva a esta pregunta, ya que depende del diseño particular del archivo SVG en cuestión. Sin embargo, en general, si desea crear un archivo SVG cuadrado que sustraiga un objeto de su fondo, deberá usar el atributo 'clip-path'. Este atributo le permite especificar qué partes de un objeto SVG deben estar visibles y cuáles deben ocultarse. Al especificar cuidadosamente un 'clip-path' que coincida con la forma del objeto que desea sustraer, puede crear un archivo SVG cuadrado que parece haber sustraído ese objeto de su fondo.
Dibujar Svg Path en línea
Hay muchas formas de dibujar una ruta SVG en línea. Una forma es usar un editor SVG en línea como Method Draw. Este editor proporciona una interfaz para dibujar y editar rutas SVG. Otra forma es usar un editor de gráficos vectoriales en línea como Vectr. Este editor también proporciona una interfaz para dibujar y editar rutas SVG.
Una herramienta de animación en línea con una amplia gama de opciones de animación extremadamente útiles, una interfaz de arrastrar y soltar, opciones de exportación interactivas y la capacidad de guardar y exportar archivos. Usando la interfaz intuitiva, podrá crear animaciones de línea avanzadas, dibujar sus propias líneas y usar efectos de dibujo automático. Con el generador de animación de ruta en línea, puede crear un número infinito de animaciones de dibujo de ruta. Este programa puede generar un solo archivo SVG animado con CSS como tipo de animación y tiene todas las herramientas de animación necesarias. Use la animación de ruta para crear animaciones llamativas para bordes, íconos, firmas y otras ilustraciones.
Rutas en Svg: una introducción
Los caminos se distinguen por sus números d. A este atributo se le asigna un valor de uno porque los píxeles son la longitud de la ruta. Puede establecer el atributo d en 0 si desea hacer una ruta muy corta. El elemento de ruta se puede utilizar de varias formas. Al dibujar la ruta en un lienzo con el mouse, puede crear una forma. El elemento elipse se puede utilizar junto con los elementos relct, elipse y polígono para generar formas en un documento SVG. Cuando conoces el camino por primera vez, puede ser difícil de entender, pero una vez que aprendas a usarlo, podrás esculpir algunas formas increíbles. Espero que este artículo te haya ayudado a comprender mejor las rutas y que puedas comenzar a crear increíbles formas SVG en breve.
