Cómo agregar fácilmente un campo de código de cupón a sus formularios de WordPress
Publicado: 2023-08-21¿Está buscando una manera fácil de agregar un campo de código de cupón a sus formularios de WordPress?
Al agregar un campo de código de cupón en sus formularios, puede ofrecer descuentos a sus clientes y aumentar las ventas durante los períodos bajos.
En este artículo, le mostraremos cómo agregar fácilmente un campo de código de cupón en sus formularios de WordPress.

¿Por qué agregar cupones a sus formularios de WordPress?
Agregar un campo de código de cupón a los formularios de su sitio web de WordPress puede alentar a los usuarios a comprarle.
Por ejemplo, si tiene un formulario de pedido para su restaurante, agregar un código de cupón para descuentos puede ayudar a atraer nuevos clientes y fomentar la repetición de compras.
También puedes utilizar cupones para promocionar ventas de liquidación o nuevos productos en tu tienda online, celebrar eventos o recompensar a los clientes leales.
Además, también puede utilizar un campo de código de cupón para crear una lista de correo electrónico ofreciendo códigos de descuento a los clientes que se registren como suscriptores.
Dicho esto, veamos cómo agregar fácilmente un campo de código de cupón en formularios de WordPress.
Cómo agregar un campo de código de cupón en formularios de WordPress
Puede agregar fácilmente un campo de código de cupón en un formulario de WordPress usando WPForms.
Es el mejor complemento de formulario de contacto de WordPress del mercado que viene con un generador de arrastrar y soltar y hace que sea muy fácil crear cualquier tipo de formulario que desee.
Primero, deberá instalar y activar el complemento WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: WPForms también tiene una versión gratuita. Sin embargo, necesitará un plan pago para desbloquear el complemento Cupones.
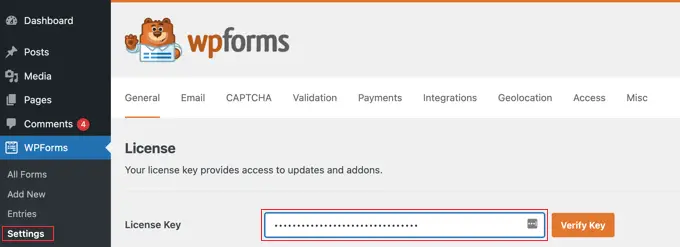
Tras la activación, debe dirigirse a la página WPForms »Configuración desde la barra lateral de administración de WordPress e ingresar su clave de licencia.
Puede obtener esta información de su cuenta en el sitio web de WPForms.

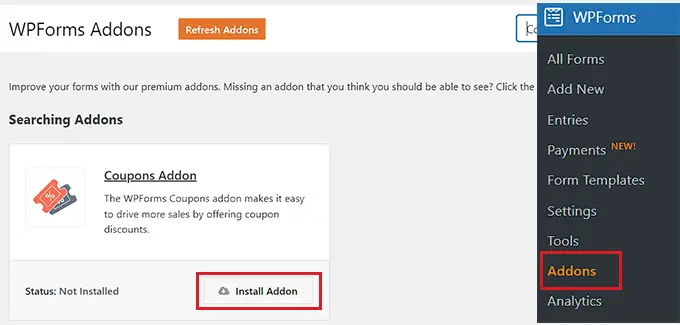
A continuación, visite la página WPForms »Complementos desde el panel de WordPress y busque el complemento Cupones.
Una vez que haya hecho eso, simplemente haga clic en el botón 'Instalar complemento' para descargarlo y activarlo en su sitio web.

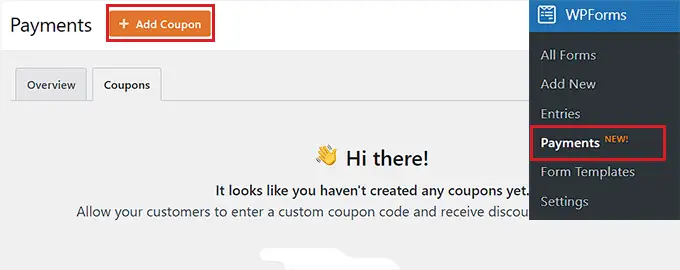
Una vez activado el complemento, diríjase a la página WPForms »Pagos desde el área de administración y cambie a la pestaña 'Cupones'.
Desde aquí, debe hacer clic en el botón '+ Agregar cupón' para continuar.

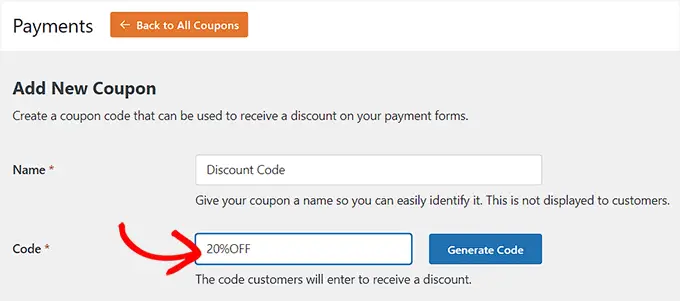
Esto lo llevará a la página "Agregar nuevo cupón", donde puede comenzar escribiendo un nombre para su cupón. Tenga en cuenta que este nombre no se mostrará a sus usuarios y es solo para su referencia.
Después de eso, debes escribir el código que los usuarios utilizarán para obtener un descuento en tu sitio web.
Si no desea crear un código personalizado, simplemente haga clic en el botón 'Generar código' para permitir que WPForms genere un código para usted.

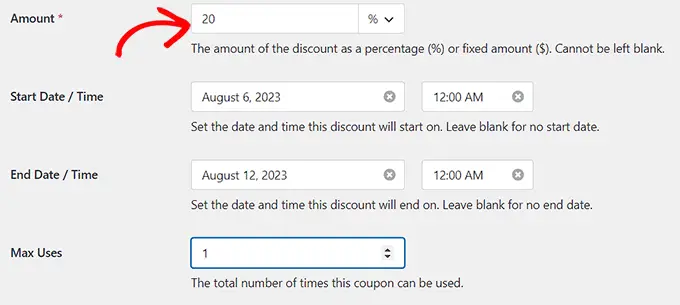
A continuación, debe agregar el porcentaje o monto de descuento que se otorgará a los clientes al usar el cupón en el campo 'Cantidad'.
Una vez que haya hecho eso, también puede agregar una fecha de inicio y una fecha de finalización para el código de cupón. Por ejemplo, si desea crear un cupón que solo será válido durante una semana, puede agregar esas fechas en los campos.
Después de eso, debe agregar la cantidad máxima de veces que un solo usuario puede usar el código de cupón en el campo 'Usos máximos'.

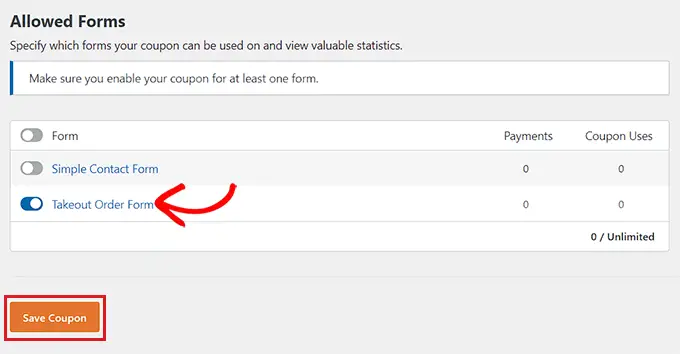
Ahora, debe desplazarse hacia abajo hasta la sección "Formularios permitidos" en la página. Desde aquí, active el interruptor junto al formulario donde desea habilitar el código de cupón.
Finalmente, haga clic en el botón 'Guardar cupón' para almacenar su configuración.

Agregue el código de cupón a un formulario de WordPress
Ahora debe abrir el formulario donde desea agregar el campo del código de cupón.
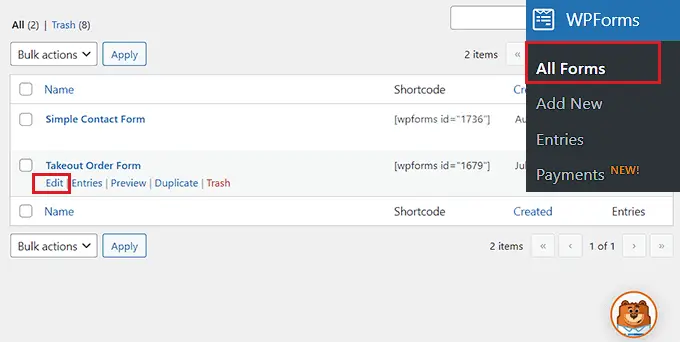
Para hacer esto, visite la página WPForms »Todos los formularios desde el panel de WordPress y haga clic en el enlace 'Editar' debajo del formulario donde desea agregar un campo de cupón.

Esto iniciará el formulario en el creador de formularios. Para este tutorial, agregaremos un campo de código de cupón a un formulario de pedido para llevar.
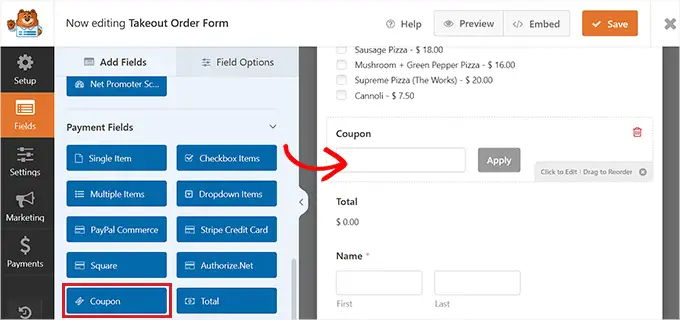
Aquí, verá los campos disponibles en la columna de la izquierda y una vista previa del formulario en el lado derecho de la pantalla. Simplemente arrastre y suelte el campo Cupón en el formulario.

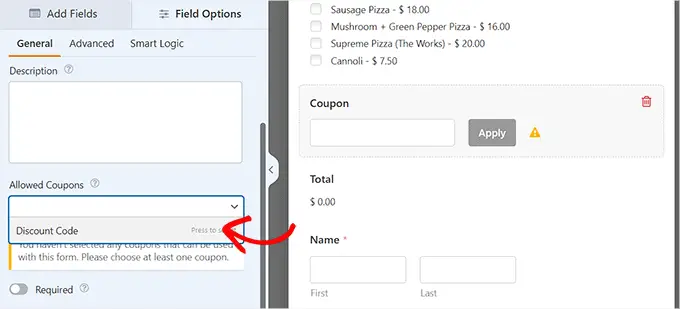
Una vez que hayas hecho eso, debes hacer clic en el campo para abrir su configuración en la columna de la izquierda.
A continuación, elija el cupón que creó anteriormente en el menú desplegable "Cupones permitidos".

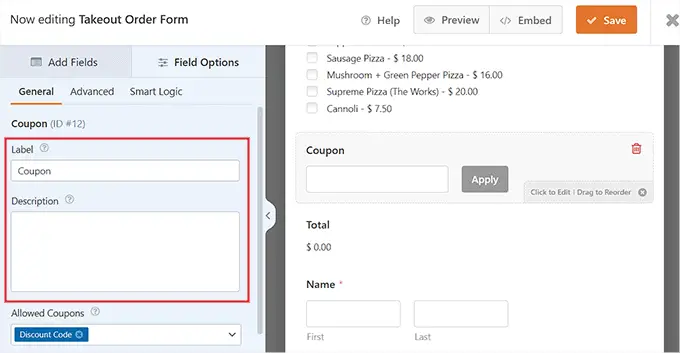
Después de eso, puede agregar una etiqueta o descripción para el campo del cupón y también activar el interruptor "Obligatorio".
Si hace esto, los usuarios no podrán enviar el formulario sin completar el código de cupón.

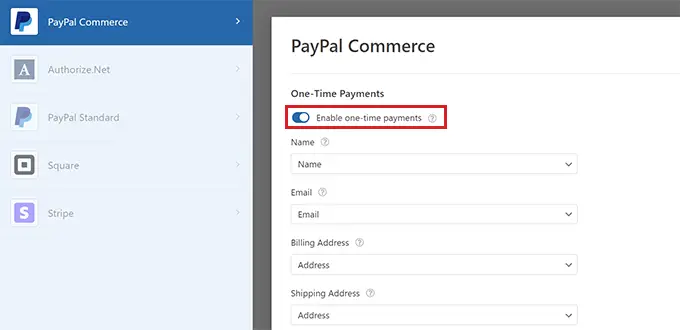
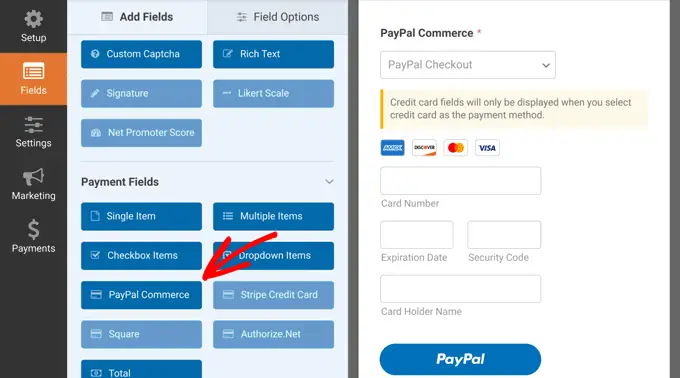
A continuación, cambie a la pestaña 'Pagos' para configurar los ajustes. Con WPForms, puede aceptar fácilmente pagos de pasarelas populares como Stripe, PayPal, Authorize.net y más.

Todo lo que tienes que hacer es activar el complemento para la puerta de enlace de tu elección y luego activar el interruptor para habilitarlo desde el generador de formularios.
Para obtener instrucciones más detalladas, es posible que desees ver nuestro tutorial sobre cómo crear un formulario de WordPress con opciones de pago.

A continuación, vuelva a la pestaña "Campos" y arrastre y suelte el campo de la pasarela de pago de su elección en el formulario.
Ahora podrá aceptar pagos directamente desde WPForms después de que el usuario aplique el código de cupón de descuento.

Una vez que haya terminado, simplemente haga clic en el botón "Guardar" en la parte superior para almacenar su configuración.
Agregar el formulario de WordPress a una página/publicación
Ahora es el momento de agregar el formulario de comida para llevar con el código de cupón a una página o publicación de WordPress. Tenga en cuenta que si el formulario donde agregó el campo del código de cupón ya está publicado en una página/publicación de su sitio web, se actualizará automáticamente.
Sin embargo, si aún no ha agregado el formulario, abra una página/publicación nueva o existente desde su panel de WordPress.
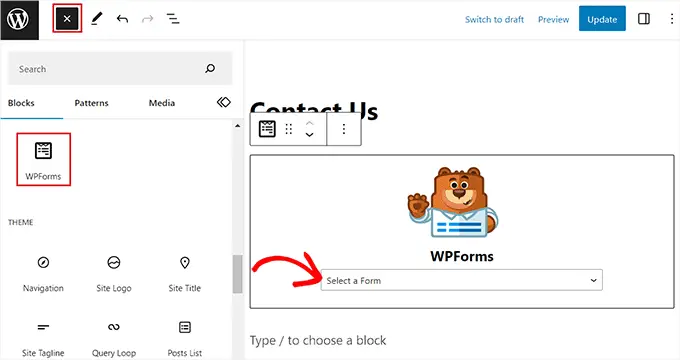
Desde aquí, haga clic en el botón '+' para abrir el menú de bloque y agregar el bloque WPForms.
Después de eso, debes elegir el formulario con el campo del código de cupón en el menú desplegable dentro del bloque.

A continuación, haga clic en el botón "Actualizar" o "Publicar" para almacenar su configuración.
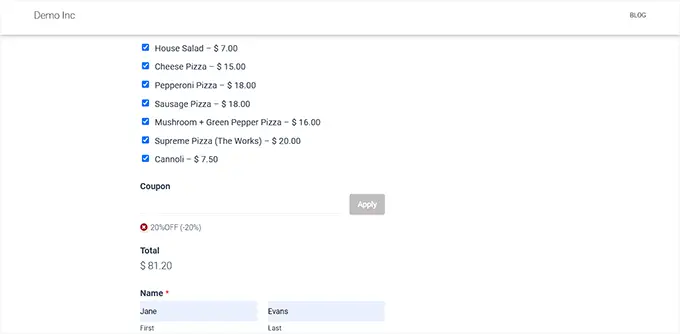
Ahora puede visitar su sitio de WordPress para ver el formulario con un campo de cupón en acción.

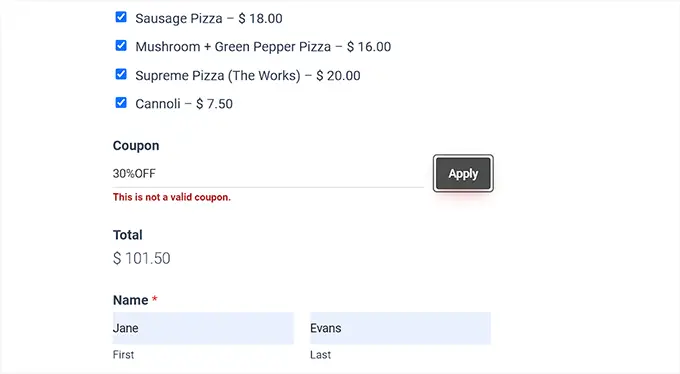
Agregar un mensaje para errores de cupones
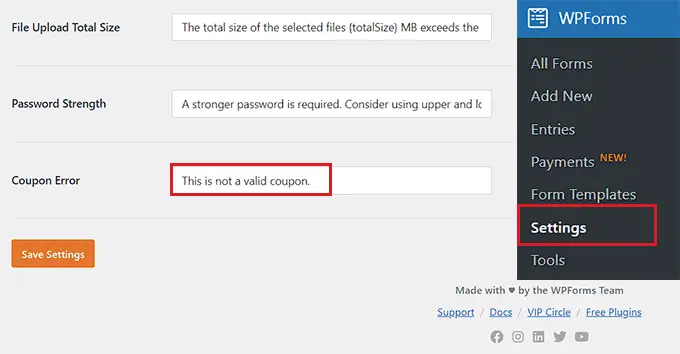
Si también desea mostrar un mensaje a los usuarios que ingresan el código de cupón incorrecto, debe visitar la página WPForms »Configuración desde el panel de WordPress.
Desde aquí, cambie a la pestaña "Validación" y desplácese hacia abajo hasta la opción "Error de cupón". Después de eso, escriba la oración que se mostrará a los usuarios al ingresar el código incorrecto.

Una vez que haya terminado, simplemente haga clic en el botón "Guardar configuración" para almacenar sus cambios.
Ahora, si los usuarios ingresan el código de cupón incorrecto, verán su mensaje de error.

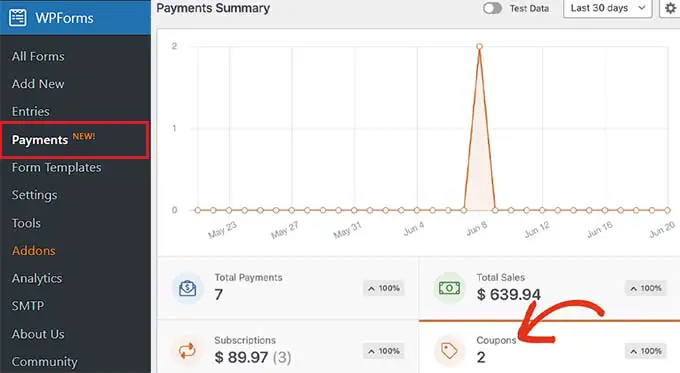
Seguimiento del uso de cupones con WPForms
Con WPForms, también puede realizar un seguimiento de la cantidad de veces que se utilizó su cupón para obtener un descuento. Esto puede ayudarle a ver si sus códigos de cupón y descuentos son efectivos para impulsar las ventas o no.
Para ver el uso de su cupón, simplemente visite la página WPForms »Pagos desde la barra lateral de administración de WordPress.

Verá un cuadro resumido del uso de cupones en su sitio de WordPress en la pestaña "Descripción general".
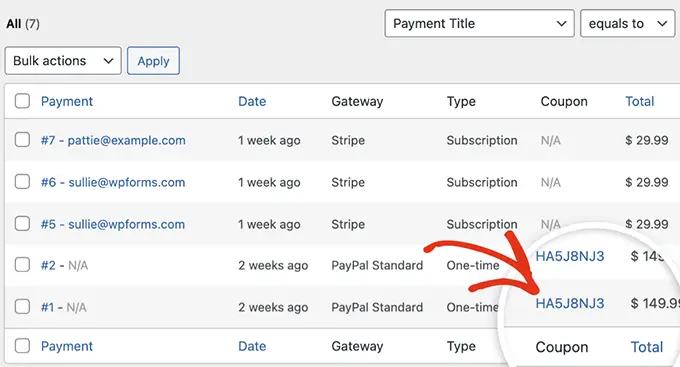
Desde aquí, también puede hacer clic en la pestaña "Pagos totales" para ver los pagos individuales y ver qué clientes utilizaron el código de cupón en su sitio.

Esto le ayudará a decidir si agregar el campo del código de cupón le ha ayudado a generar más ingresos y si ha tenido una campaña exitosa o no.
Bonificación: más consejos para usar cupones en WordPress
El marketing de cupones es una de las formas más eficaces de conseguir más ventas y aumentar la fidelidad de los clientes. Además de agregar campos de cupones a sus formularios de WordPress, también puede usar cupones para promocionar un nuevo producto, ventas de liquidación, eventos especiales y más.
Para hacer esto, puede usar el complemento Cupones avanzados, que es el mejor complemento de código de cupón de WordPress que le permite crear una amplia gama de ofertas en su tienda en línea.
Se integra fácilmente con WooCommerce y ofrece funciones como URL de cupones, cupones programados, cupones de aplicación automática, cupones de envío y cupones al por mayor.

Además, también puede crear ventanas emergentes de cupones para convertir a los visitantes de su sitio web en clientes utilizando OptinMonster.
Es la mejor herramienta de optimización de conversión y generación de leads que le permite diseñar ventanas emergentes atractivas con códigos de cupones de descuento.

Esta estrategia puede ayudar a recuperar las tasas de carritos abandonados, aumentar el conocimiento de la marca y mejorar las conversiones. Para obtener instrucciones más detalladas, puede ver nuestro tutorial sobre cómo crear una ventana emergente de cupón en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar fácilmente un campo de código de cupón en formularios de WordPress. También puede estar interesado en nuestra guía para principiantes sobre cómo enviar cupones automatizados en WordPress y nuestras selecciones de expertos para los mejores complementos de cupones giratorios de WooCommerce.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
