Cómo agregar fácilmente un carrito lateral deslizante en WooCommerce
Publicado: 2023-04-06¿Quieres agregar un carrito lateral deslizante en WooCommerce?
Esto permite a los compradores ver su carrito de compras desde cualquier página de su tienda en línea. Luego, los clientes pueden agregar artículos a su carrito, eliminar productos y agregar cupones sin tener que visitar una página de carrito por separado.
En este artículo, le mostraremos cómo puede agregar fácilmente un carrito deslizante en WooCommerce.

¿Por qué agregar un carrito lateral deslizante en WooCommerce?
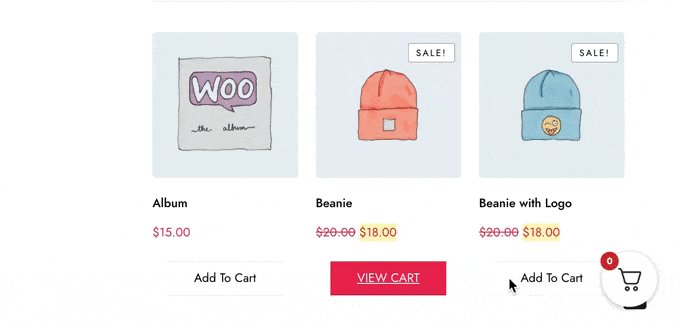
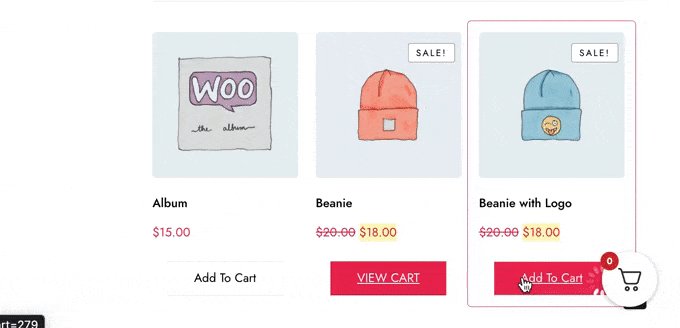
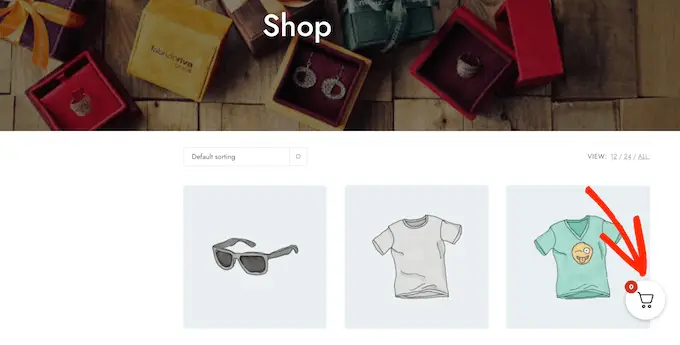
Un carrito lateral deslizante es un panel que aparece cuando un cliente agrega un artículo a su carrito.
Los clientes también pueden abrir el carrito en cualquier momento haciendo clic en el icono del carrito. Esto les permite revisar su carrito de compras sin tener que visitar una página de carrito de WooCommerce separada.

Dependiendo de cómo esté configurado el carrito, los compradores también pueden agregar y eliminar artículos, así como aplicar cupones directamente desde el panel deslizante. Incluso puede agregar botones de llamada a la acción, como un enlace a su página de pago de WooCommerce.
Los carritos deslizantes pueden mejorar la experiencia del cliente al eliminar la fricción del proceso de compra y ayudar a los compradores a realizar un seguimiento de cuánto pagarán al finalizar la compra. Esto puede reducir las tasas de abandono del carrito, al mismo tiempo que posiblemente aumente el valor promedio del pedido.
Dicho esto, veamos cómo puede agregar un carrito lateral deslizante en WooCommerce. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Cómo agregar un carrito lateral deslizante en WooCommerce usando un complemento gratuito
La forma más rápida y fácil de crear un carrito lateral deslizante es usar Cart For WooCommerce By FunnelKit. Este complemento gratuito le permite agregar un ícono de carrito a su tienda en línea.
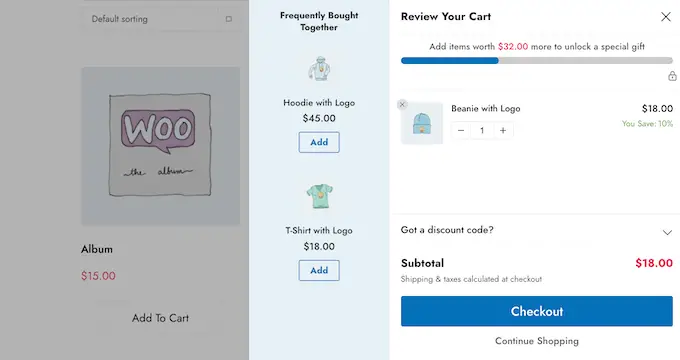
Los compradores pueden hacer clic en el botón para abrir el carrito lateral deslizante.

Puede cambiar los colores, los bordes, los botones, los mensajes y más del carrito.
Hay un montón de opciones para que se ajuste perfectamente a su tema de WordPress.

Puede mostrar el botón del carrito en todo su sitio, limitarlo solo a las páginas de WooCommerce o agregar el botón a páginas y publicaciones específicas usando un código abreviado.
Cómo configurar el carrito para el complemento WooCommerce
Primero, deberá instalar y activar el complemento FunnelKit Cart para WooCommerce. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
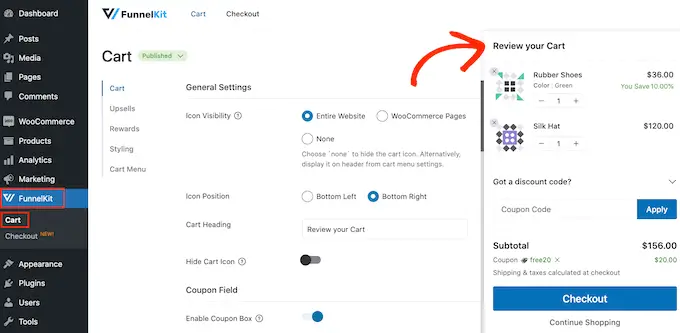
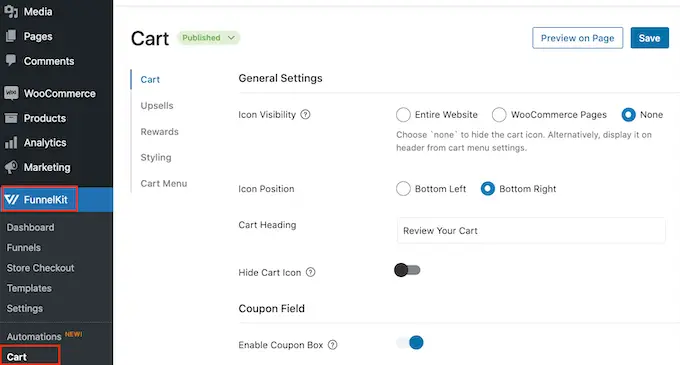
Tras la activación, vaya a FunnelKit » Carrito . Verá una vista previa del carrito deslizante deslizante hacia la derecha de la pantalla.

Ahora puede personalizar el carrito para que se adapte mejor a sus necesidades.
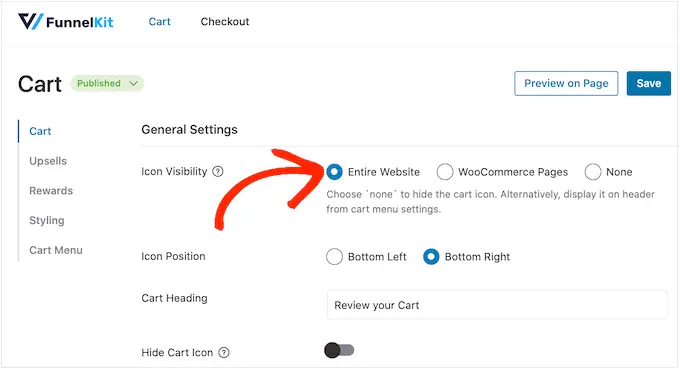
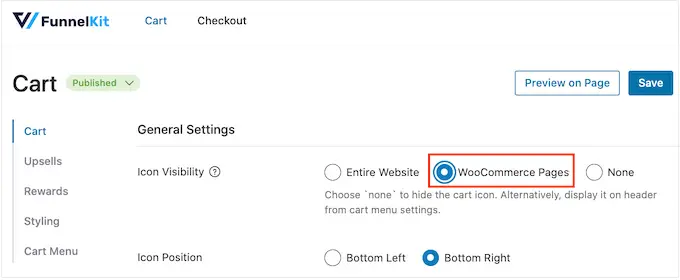
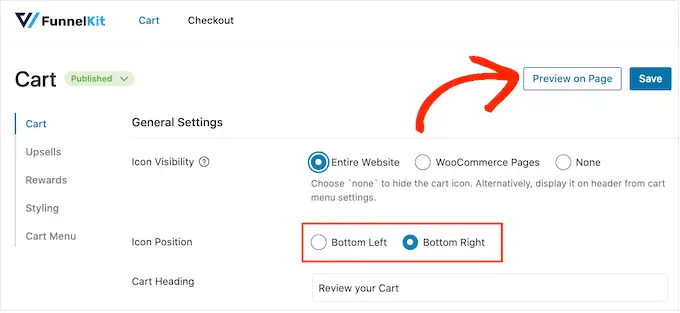
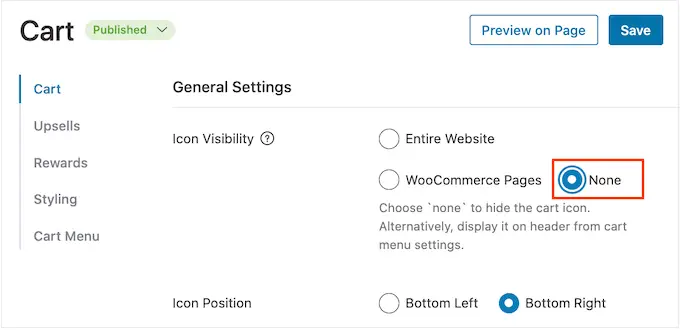
Para comenzar, puede decidir si desea mostrar el ícono del carrito en todo su sitio web o solo en las páginas de WooCommerce.
Si selecciona 'Todo el sitio', los compradores pueden abrir el carrito deslizante desde cualquier página, por lo que esta es una buena opción para los mercados y tiendas en línea.

Sin embargo, algunos sitios de WooCommerce tienen mucho contenido que no es de comercio electrónico. Por ejemplo, puede ejecutar un blog de WordPress popular, pero usar WooCommerce para vender productos a sus fanáticos.
Mostrar un botón de carrito en cada publicación de blog puede volverse molesto. En ese caso, puede marcar el botón de opción 'Páginas de WooCommerce'.

Otra opción es 'Ninguno', que oculta completamente el icono del carrito.
Si selecciona la opción 'Ninguno', puede agregar el ícono a cualquier página, publicación o área lista para widgets usando un código abreviado. También puede agregar el icono a su menú de navegación.
Le mostraremos cómo hacer esto más adelante en la publicación, pero por ahora, seleccione 'Ninguno' si planea agregar el ícono del carrito manualmente.
Después de tomar esta decisión, seleccione 'Abajo a la izquierda' o 'Abajo a la derecha' dependiendo de dónde quiera mostrar el botón del carrito. Aquí, puede ser útil verificar cómo se verá el botón en su tienda en línea seleccionando 'Vista previa en la página'.

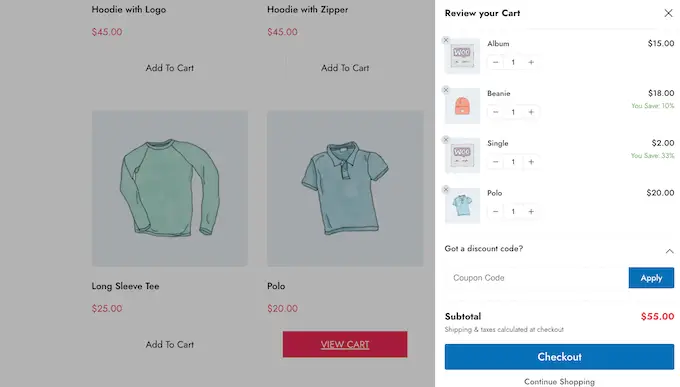
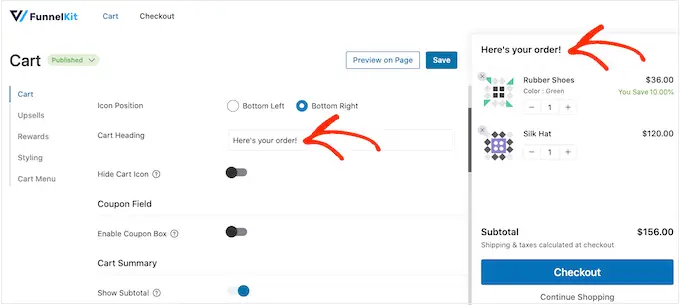
De forma predeterminada, el complemento muestra "Revisar su carrito" en la parte superior del carrito lateral deslizante.
Puede reemplazar esto con su propio mensaje escribiendo en el campo 'Título del carrito'.

Si no desea mostrar un encabezado, simplemente deje el campo vacío.
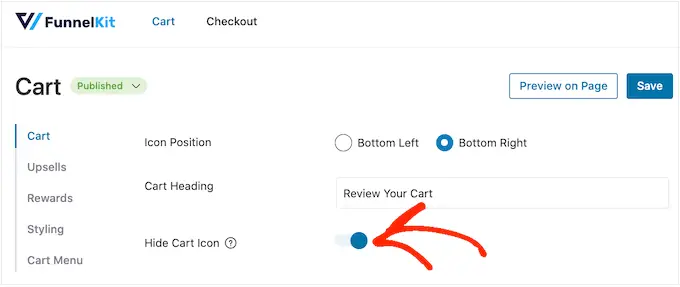
De manera predeterminada, FunnelKit muestra el ícono del carrito antes de que el comprador agregue cualquier artículo a su carrito.
Si lo prefiere, puede ocultar el ícono hasta que el visitante comience a agregar elementos. Simplemente haga clic en el interruptor 'Ocultar icono de carrito' para que se vuelva azul.

Esto es todo lo que necesita para crear un carrito lateral deslizante básico, pero hay configuraciones que pueden generarle aún más ventas. Con eso en mente, echemos un vistazo a las funciones más avanzadas de FunnelKit.
Aceptar cupones en el carrito lateral deslizante de WooCommerce
Los cupones son una excelente manera de obtener más ventas y fidelizar a los clientes.
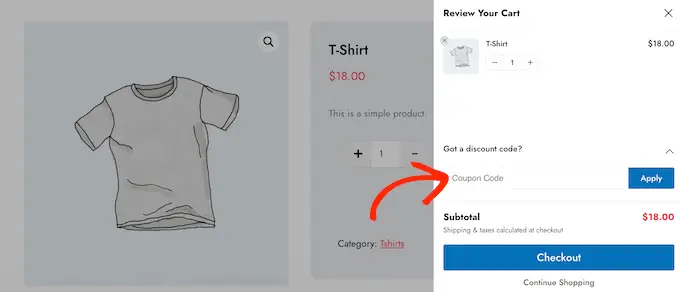
Si ha creado cupones inteligentes de WooCommerce con el complemento Cupones avanzados, los compradores pueden escribirlos directamente en la página del carrito deslizante.

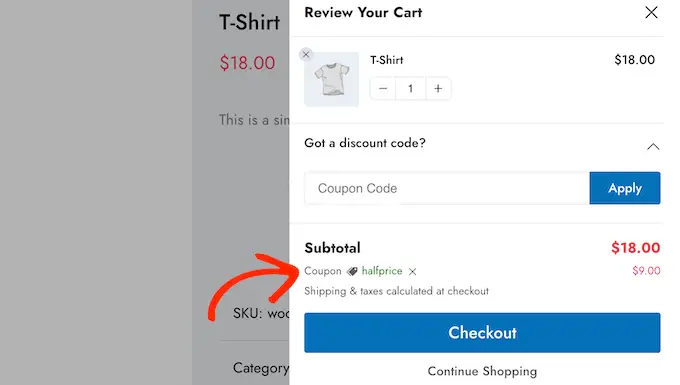
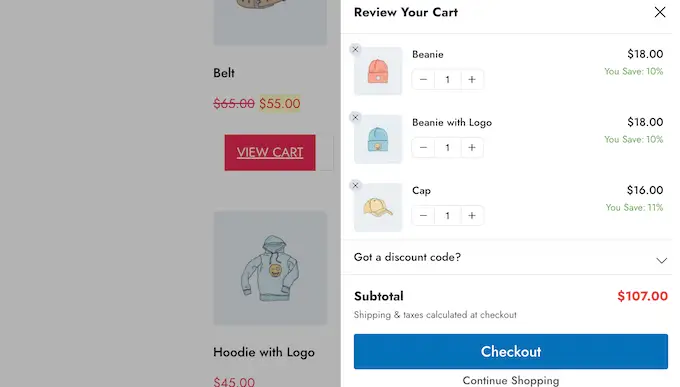
Cuando el cliente haga clic en 'Aplicar', el carrito deslizante mostrará cuánto ha ahorrado.
Dado que los clientes pueden ver el descuento de inmediato, esto los alentará a agregar más artículos a su carrito y puede reducir las tasas de abandono de su carrito.

Puede crear estos códigos usando la función de cupón WooCommerce incorporada o usando un complemento de código de cupón.
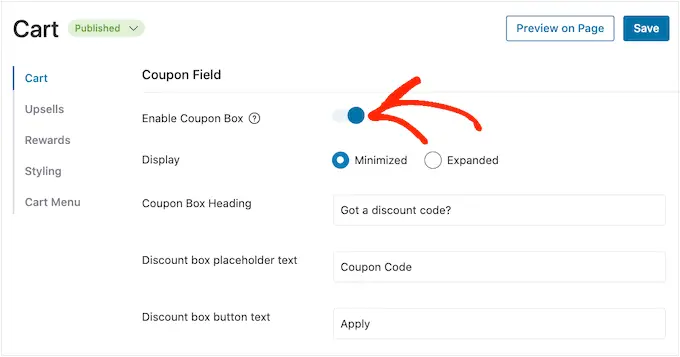
Para agregar el campo de cupón, haga clic en el interruptor 'Habilitar cuadro de cupón', que lo cambia de gris (deshabilitado) a azul (habilitado).

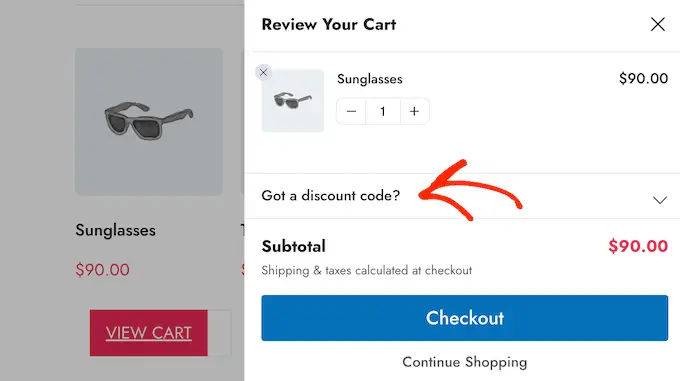
Después de eso, puede cambiar entre diseños 'Minimizados' y 'Expandidos'. Minimizado ocupa menos espacio, por lo que distrae menos, pero los compradores deberán expandir la sección de cupones antes de que puedan escribir cualquier código.
En la siguiente imagen, puede ver el diseño minimizado.

Después de elegir un diseño, puede cambiar el texto que usa FunnelKit para el encabezado del cuadro de cupón, el texto del marcador de posición de descuento y el texto del botón.
Personalizar el resumen del carrito
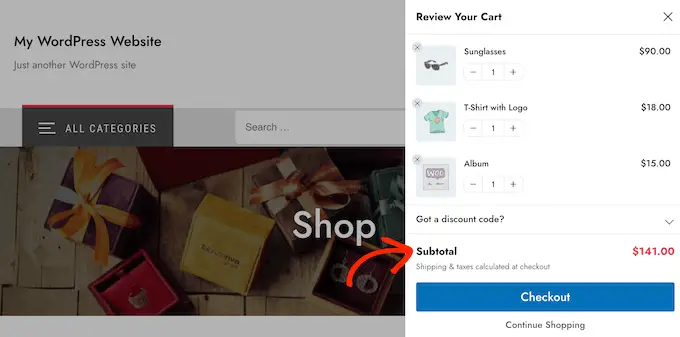
El resumen del carrito muestra a los clientes cuánto costará su compra. Esto ayuda a reducir las tasas de abandono del carrito ya que no hay sorpresas desagradables al momento de pagar.

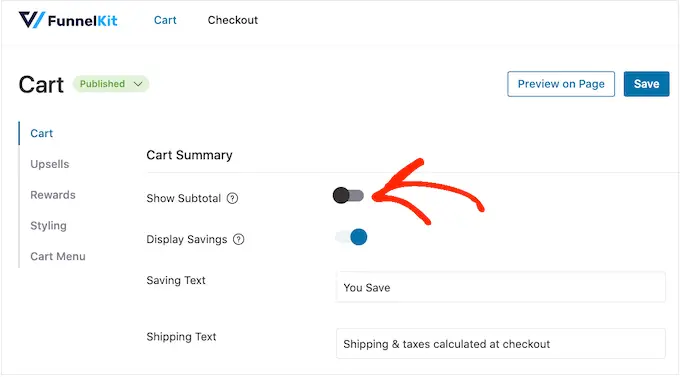
Por ese motivo, recomendamos dejar activada la opción "Mostrar subtotal".
Sin embargo, si desea simplificar el carrito lateral, puede hacer clic para deshabilitar la opción 'Mostrar subtotal'.

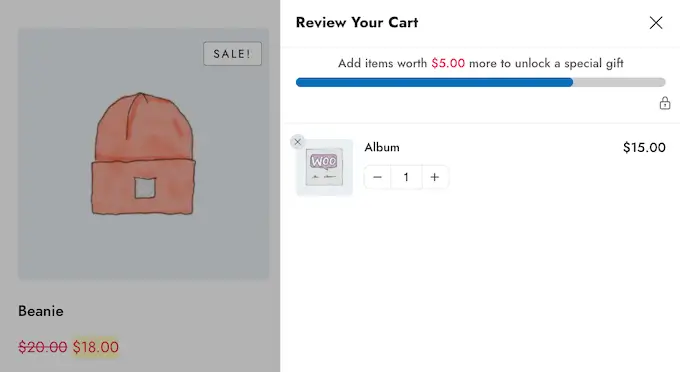
También puede mostrar cualquier ahorro para el que el cliente haya calificado, incluidos los descuentos de cualquier cupón que haya aplicado.
De esta manera, puede usar FOMO para aumentar las conversiones, especialmente si los ahorros son urgentes. Por ejemplo, puede programar cupones en WooCommerce para que el cliente solo pueda usarlos por un tiempo limitado.

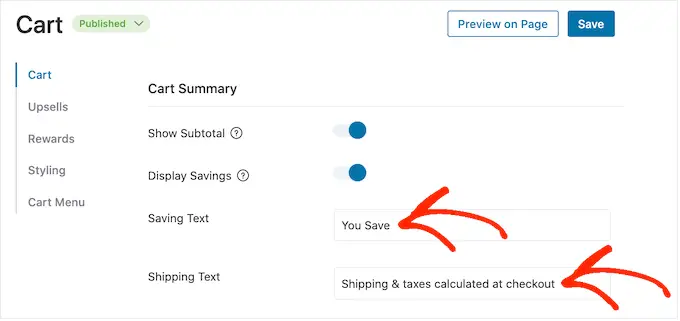
Si prefiere ocultar esta información del carrito lateral deslizante, puede desactivar la opción 'Mostrar ahorros'.
También puede reemplazar el 'Texto de guardado' y el 'Texto de envío' con su propio mensaje personalizado.

Personaliza la llamada a la acción del carrito de WooCommerce
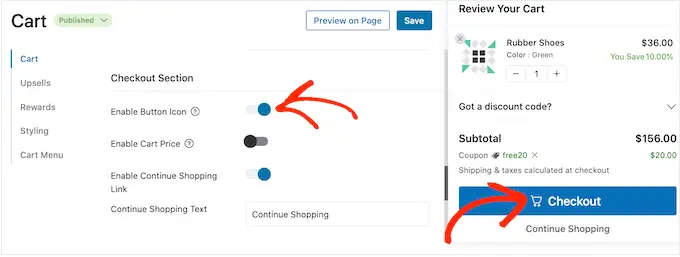
El carrito lateral deslizante tiene un botón de pago predeterminado, pero puede personalizar este botón de llamada a la acción para obtener más conversiones. Para comenzar, puede agregar un ícono de pago usando el interruptor 'Habilitar ícono de botón'.

Esto puede ser particularmente útil si está creando un sitio de WordPress multilingüe.
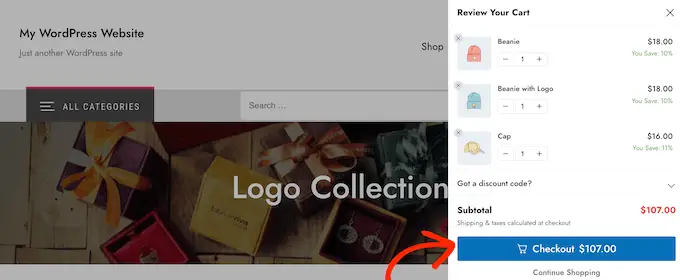
También puede agregar el precio del carrito al botón de pago usando el interruptor 'Habilitar precio del carrito'.

Esto puede ayudar a los compradores a realizar un seguimiento de cuánto costará el carrito, especialmente si eliminó el subtotal de la sección de resumen del carrito.
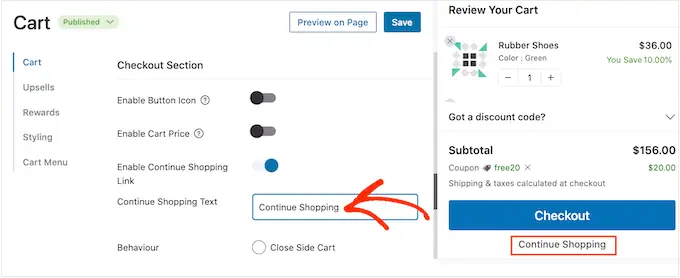
De forma predeterminada, FunnelKit agrega un enlace "Continuar comprando" en la parte inferior del carrito lateral deslizante. Puede reemplazar este texto con su propio mensaje escribiendo en el campo 'Continuar comprando texto'.

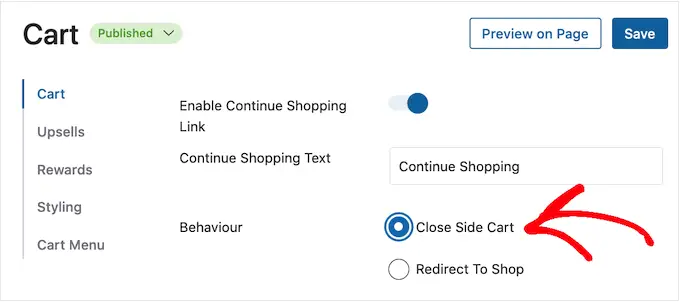
Después de eso, elija si este enlace simplemente cerrará el panel lateral del carrito o redirigirá al comprador a la página de su tienda WooCommerce.
La mayoría de los compradores esperarán salir del carrito deslizante, por lo que recomendamos seleccionar el botón 'Cerrar carrito lateral'.

Si selecciona 'Redirigir a la tienda', es posible que desee cambiar el texto 'Continuar comprando texto' para que quede claro lo que sucederá cuando los clientes hagan clic en el enlace.
Crear una pantalla personalizada de carrito vacío
Es posible ocultar el botón del carrito hasta que el comprador agregue al menos un artículo a su carrito, siguiendo el proceso descrito anteriormente.
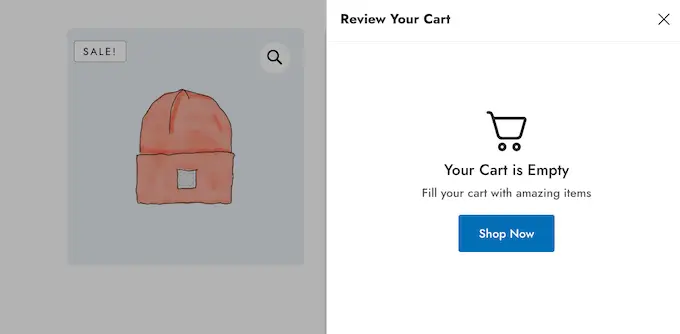
Sin embargo, si no oculta el botón, es posible que los clientes a veces vean una pantalla de carrito vacía.

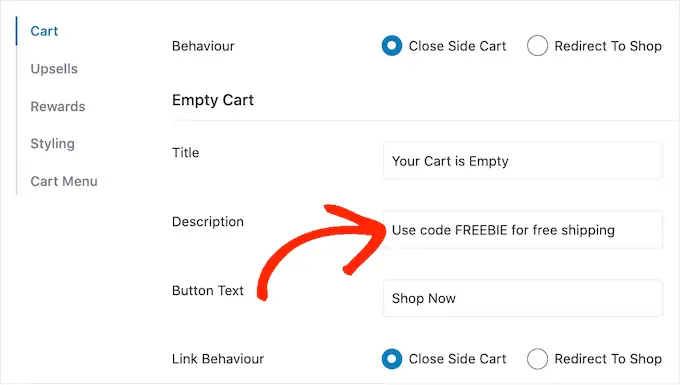
Puede cambiar el título, la descripción y el texto del botón usando la configuración en la sección 'Vaciar carrito'. Por lo general, querrá animar a los clientes a que empiecen a comprar. Por ejemplo, puede hablar sobre las cosas que ofrece, como el envío gratuito o una garantía de devolución de dinero.
Incluso puede darle al comprador un código de cupón como un descuento de compre uno y llévese otro gratis (BOGO).

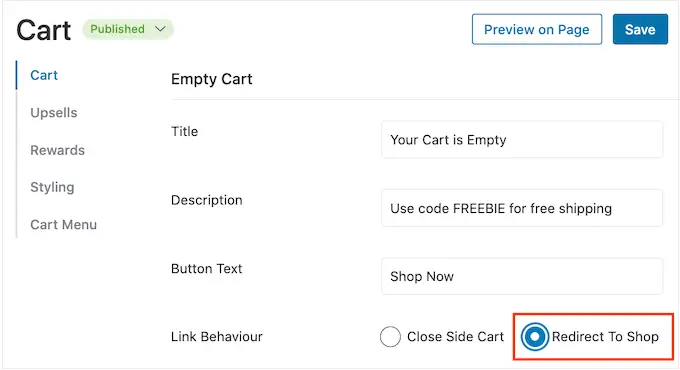
También puede elegir si hacer clic en el botón 'Comprar ahora' llevará al cliente a la página de la tienda de WooCommerce o simplemente cerrará el panel lateral.
Recomendamos seleccionar 'Redireccionar a la tienda' ya que esto facilitará que los compradores comiencen a agregar artículos a sus carritos.

Agregue el ícono del carrito en cualquier lugar de su sitio
Si desea tener más control sobre dónde aparece el ícono del carrito, puede agregarlo a cualquier página, publicación o área lista para widgets usando un código abreviado. También puede agregarlo al menú de su sitio.
Esta es una excelente opción si seleccionó 'Ninguno' en la configuración de 'Visibilidad de íconos' siguiendo el proceso descrito anteriormente.

Sin embargo, si seleccionó 'Páginas de WooCommerce', este método le permite agregar el ícono del carrito a otras áreas importantes de su sitio. Por ejemplo, puede agregar el ícono a su página de inicio personalizada o formulario de contacto.
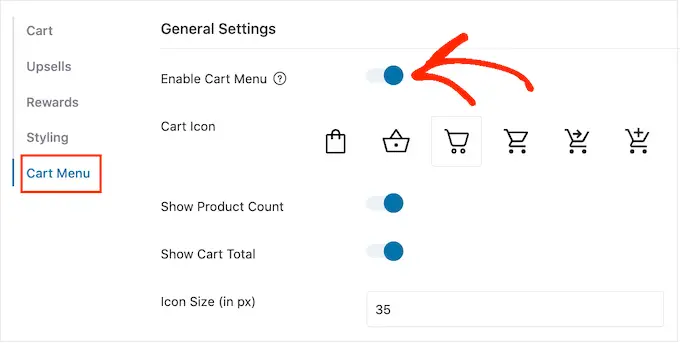
Para comenzar, seleccione 'Menú del carrito' y luego haga clic en el interruptor 'Habilitar menú del carrito'.

Ahora puede cambiar el aspecto del icono seleccionando una de las plantillas de iconos y eligiendo si desea mostrar el recuento de productos y el total del carrito como parte del icono. Esta información puede ayudar a los visitantes a realizar un seguimiento de sus carritos.
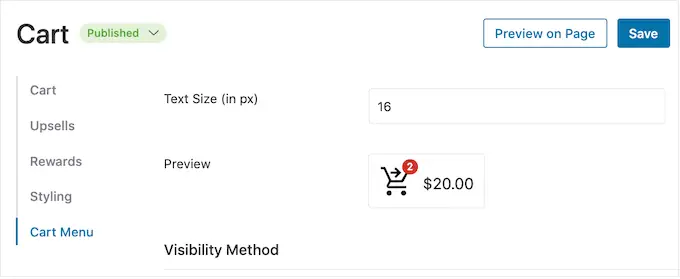
También puede cambiar el tamaño del icono y el tamaño del texto. A medida que realice cambios, la pequeña vista previa se actualizará automáticamente para que pueda probar diferentes configuraciones para ver cuál se ve mejor.

Cuando esté satisfecho con el aspecto del icono del carrito lateral deslizante, haga clic en el botón "Guardar".
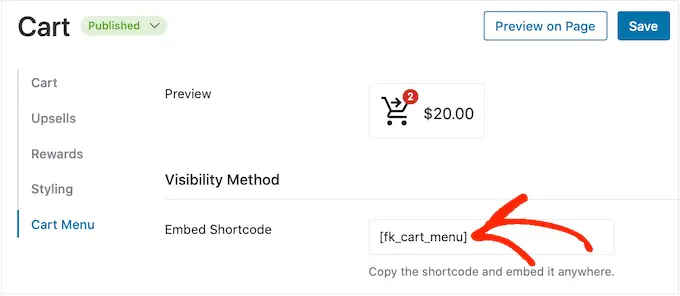
Ahora puede agregar el ícono a cualquier página, publicación o área lista para widgets usando el código junto a 'Insertar código corto'.

Para obtener más información sobre cómo colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.
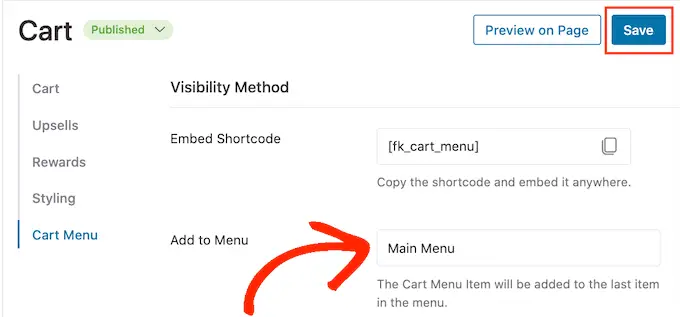
Otra opción es agregar el ícono al menú de navegación de su sitio. De esta manera, el carro lateral deslizante siempre está al alcance de la mano, sin distraerse del contenido de la página principal.

Para hacer esto, abra el menú desplegable 'Agregar al menú' y elija el menú que desea usar.
Después de eso, haga clic en el botón 'Guardar'.

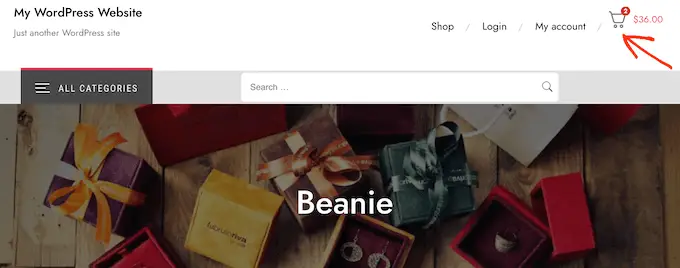
Ahora, si visita su sitio web de WordPress, verá el ícono del carrito en el menú de navegación.

Agregue sus propios colores y marca
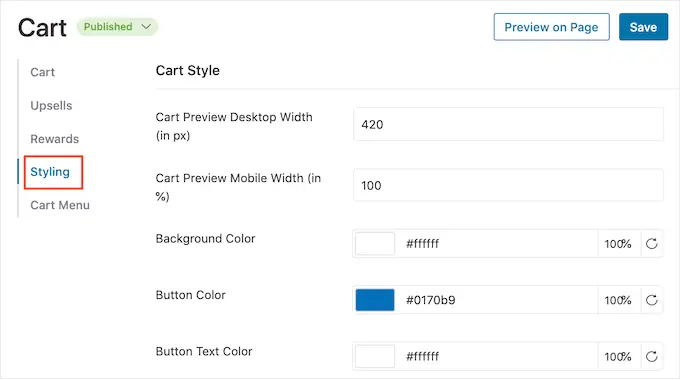
Es posible que desee cambiar los colores del carrito lateral deslizante para que coincida mejor con su tema o marca de WooCommerce. Para cambiar el color del texto, el color del botón, el color del enlace y más, continúe y haga clic en 'Estilo'.

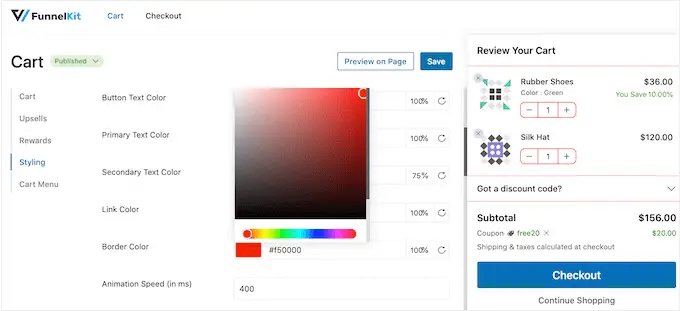
Para cambiar cualquiera de los colores predeterminados, simplemente dale un clic. Esto abre una ventana emergente donde puede probar diferentes colores.
Por ejemplo, en la siguiente imagen, estamos personalizando el borde.

Otra opción es escribir un código hexadecimal en el campo 'Hex'. Esto es perfecto si ya tienes un tono específico en mente.
Si no sabe qué código hexadecimal usar, puede ser útil usar un sitio como HTML Color Codes. Aquí, puede explorar diferentes colores y luego obtener un código que simplemente puede pegar en el complemento FunnelKit.
Cómo crear un carrito lateral deslizante receptivo
Muchas personas compran productos y servicios a través de un dispositivo móvil. Con eso en mente, querrá asegurarse de que el carrito lateral deslizante se vea tan bien en los teléfonos inteligentes y las tabletas como en las computadoras de escritorio.
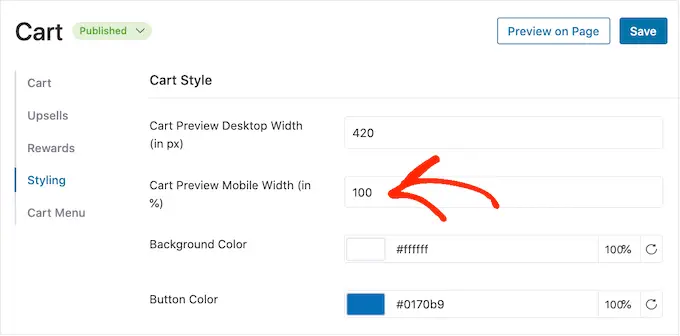
Aquí, puede ser útil cambiar el ancho del carrito para que no llene completamente la pequeña pantalla de un dispositivo móvil. Para hacer esto, haga clic en 'Estilo' y luego mire el 'Ancho móvil de vista previa del carrito'.

Es posible que desee intentar escribir diferentes valores en este campo. Si cambia la configuración predeterminada, es una buena idea verificar la versión móvil de su sitio de WordPress desde el escritorio para asegurarse de que está satisfecho con los resultados.
Mientras está en esta pantalla, también puede cambiar el ancho del carrito lateral deslizante en el escritorio. Para hacer esto, simplemente cambie el número en el campo 'Ancho de escritorio de vista previa del carrito'.
Cómo publicar su carrito lateral deslizante
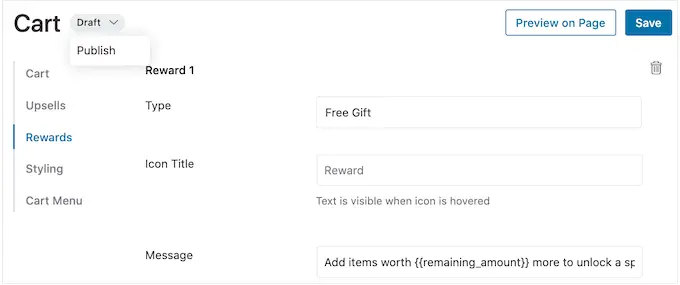
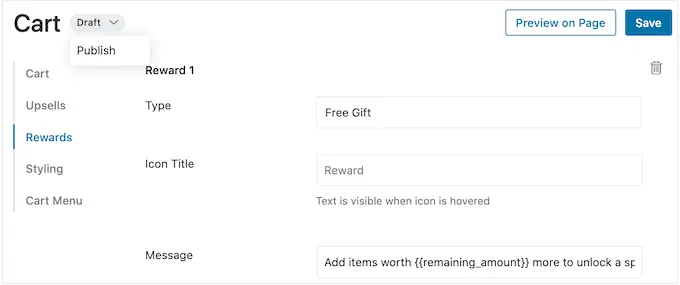
Cuando esté satisfecho con la forma en que se configura el carrito lateral deslizante, es hora de ponerlo en marcha. Simplemente haga clic en el botón 'Borrador' al lado de 'Carrito' y luego elija 'Publicar'.

Ahora, si visita su tienda en línea, verá el carrito deslizante en vivo.
Si desea eliminar el carrito lateral deslizante en cualquier momento, simplemente regrese a FunnelKit »Carrito en el tablero de WordPress. Luego, haga clic en el botón 'Publicar' y seleccione 'Borrador'.
Método 2. Agregue un carrito lateral deslizante avanzado (con ventas adicionales, ventas cruzadas y recompensas)
Si desea aumentar el valor promedio de los pedidos en su tienda, puede actualizar a FunnelKit Cart Pro. Este complemento avanzado de carrito lateral deslizante agrega potentes funciones de venta adicional, venta cruzada y recompensas al carrito lateral deslizante FunnelKit.
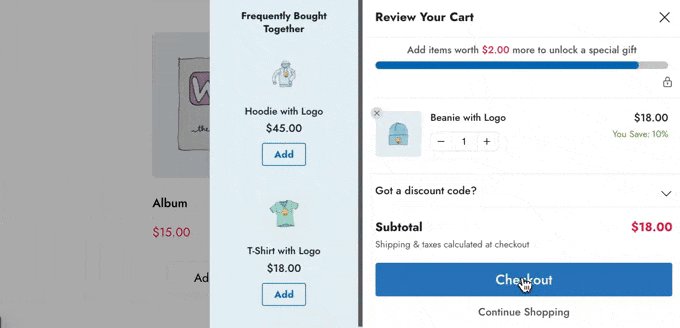
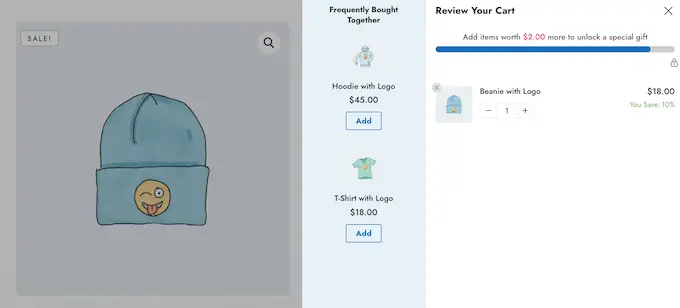
Con este complemento, puede recomendar productos relacionados cada vez que un cliente agrega un artículo a su carrito.

También puede crear recompensas únicas, como códigos de cupones y obsequios, y luego promocionarlos dentro del carrito deslizante.
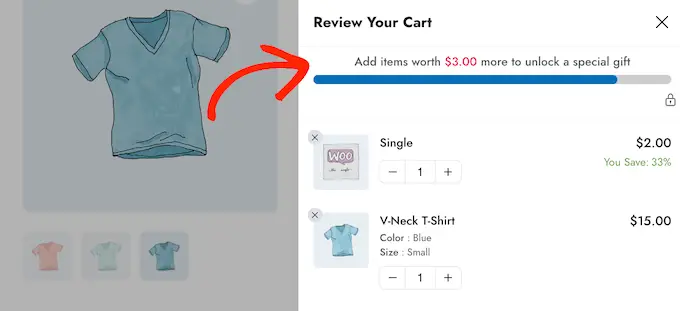
FunnelKit incluso puede rastrear cuánto más necesita gastar el cliente para desbloquear la próxima recompensa.

Para agregar estas potentes funciones, deberá actualizar a FunnelKit Funnel Builder Pro. Solo tenga en cuenta que necesitará el plan Plus o superior.
Después de comprar un plan, inicie sesión en su cuenta de FunnelKit. Aquí encontrará el complemento FunnelKit Funnel Builder Pro, además de FunnelKit Funnel Builder y FunnelKit Cart. Deberá instalar los tres complementos para desbloquear las funciones avanzadas del carrito deslizante.
Primero, deberá instalar y activar los tres complementos. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
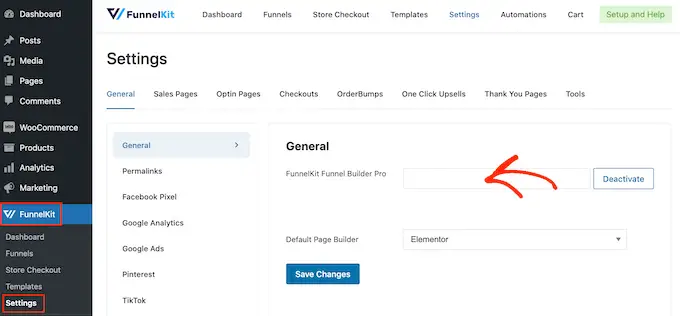
Tras la activación, vaya a FunnelKit » Configuración y agregue su clave de licencia en el campo 'FunnelKit Funnel Builder Pro'.

Puede encontrar esta información iniciando sesión en su cuenta en el sitio web de FunnelKit. Una vez hecho esto, haga clic en 'Activar'.
Después de eso, simplemente ve a FunnelKit » Cart .

Ahora puede configurar y personalizar el carrito lateral siguiendo el mismo proceso descrito en el método 1. Cuando esté satisfecho con la configuración del carrito lateral deslizante, estará listo para agregar ventas adicionales, ventas cruzadas y recompensas.
Obtenga más ventas mediante la venta adicional y la venta cruzada de productos de WooCommerce
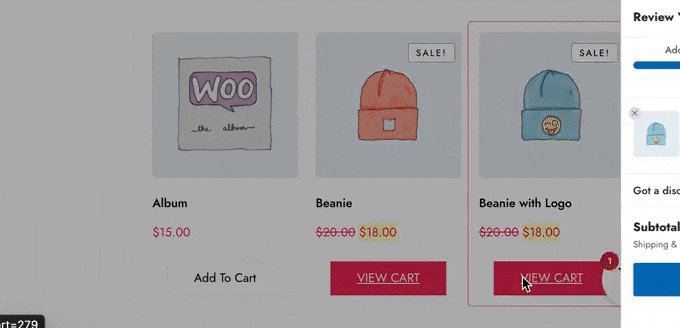
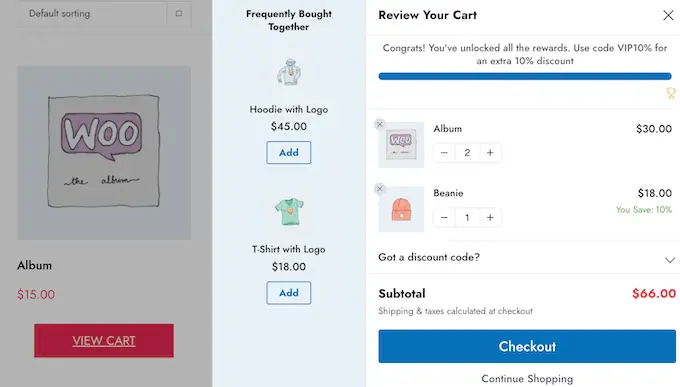
Cuando un cliente abre el carrito lateral deslizante, puede mostrarle promociones únicas de venta adicional y venta cruzada basadas en los artículos en su carrito de compras.

La venta adicional consiste en alentar a los compradores a comprar un producto de mayor precio en lugar del que ya tienen en su carrito de compras.
Por ejemplo, imagina a un cliente agregando una chaqueta impermeable a su carrito. Puede sugerir una chaqueta de mayor calidad que sea más duradera, versátil y que venga en diferentes colores.
La venta cruzada consiste en promocionar un producto relacionado con algo que el cliente ya está comprando. Por ejemplo, si agregan una tarjeta de felicitación a su carrito, entonces podría alentarlos a comprar chocolates o flores también.
WooCommerce tiene una función de producto vinculado que le permite crear ventas adicionales y ventas cruzadas. Para obtener más información, consulte nuestra guía sobre cómo aumentar las ventas de productos en WooCommerce.
Sin embargo, también puede crear ventas adicionales y ventas cruzadas directamente desde el panel de FunnelKit. Esta es la opción más rápida, por lo que es la que usaremos en esta guía.
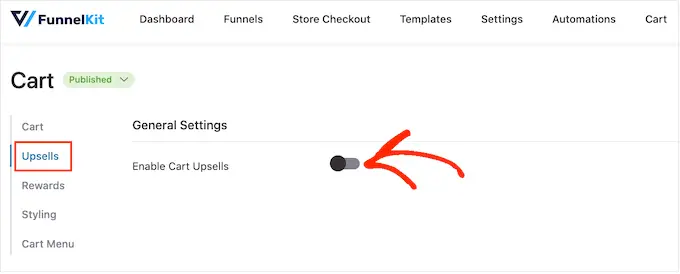
Para comenzar, haga clic en la opción 'Upsells' y luego seleccione 'Activar Cart Upsells'.

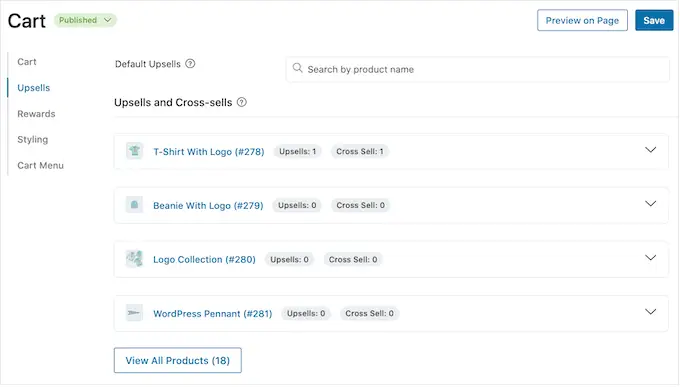
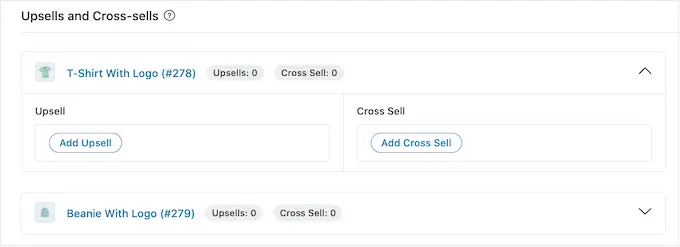
Después de eso, desplácese a la sección 'Ventas adicionales y ventas cruzadas'.
Aquí verás todos los productos de tu tienda online.

Simplemente haga clic en el elemento donde desea agregar uno o más productos vinculados.
Luego, haga clic en 'Agregar venta adicional' o 'Agregar venta cruzada' según el tipo de promoción que desee crear.

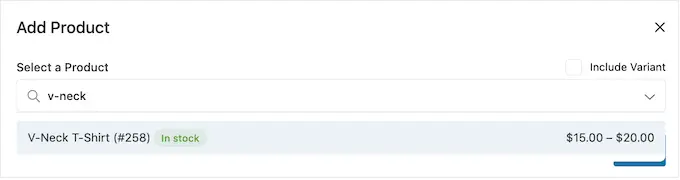
En la ventana emergente, comience a escribir el producto que desea usar como venta adicional o cruzada. Cuando aparezca el producto correcto, dale un clic.
Para ofrecer múltiples productos, simplemente siga el mismo proceso descrito anteriormente.

Una vez hecho esto, simplemente haga clic en el botón 'Agregar'.
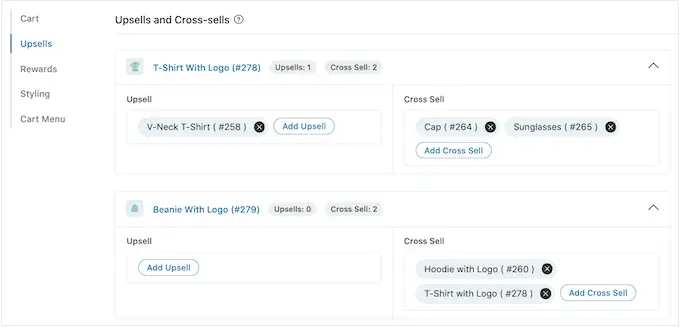
Ahora puede crear campañas únicas de venta cruzada y venta adicional para cada producto en su tienda, simplemente siguiendo el mismo proceso descrito anteriormente.

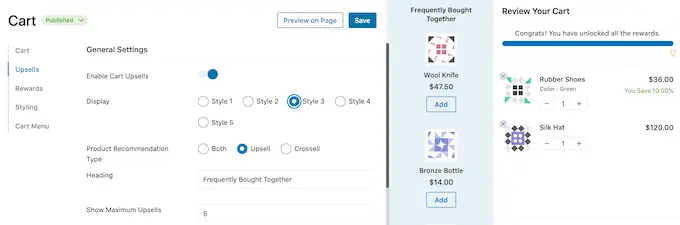
Ahora, está listo para personalizar cómo se verán las promociones de venta adicional y venta cruzada en su carrito lateral deslizante.
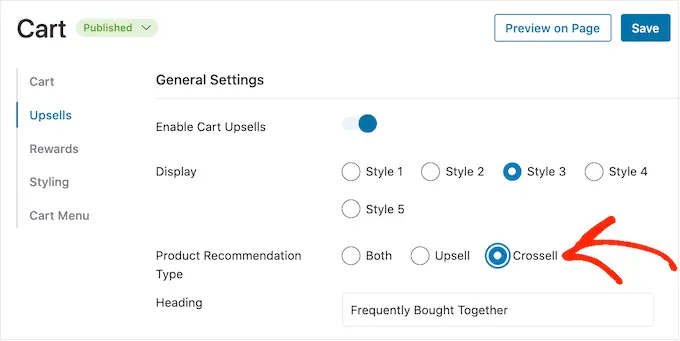
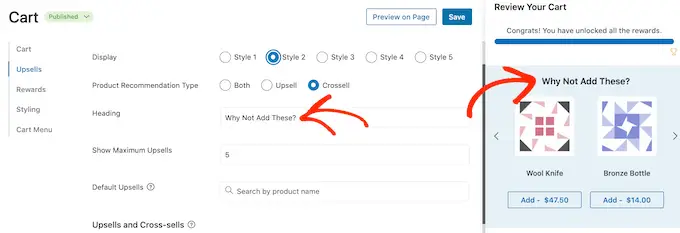
Para comenzar, intente cambiar entre diferentes estilos haciendo clic en los botones de opción junto a 'Mostrar'.

La vista previa en vivo se actualizará automáticamente para que puedas probar diferentes estilos y ver cuál te gusta más.
De forma predeterminada, FunnelKit mostrará tanto las ventas adicionales como las ventas cruzadas en el carrito lateral deslizante. Si lo prefiere, puede mostrar solo ventas adicionales o solo ventas cruzadas usando los botones de radio en 'Tipo de recomendación de producto'.

A continuación, puede cambiar el encabezado que muestra FunnelKit sobre la promoción de venta adicional o cruzada escribiéndolo en el campo "Título".
Solo tenga en cuenta que FunnelKit utilizará el mismo encabezado para ambos tipos de promoción.

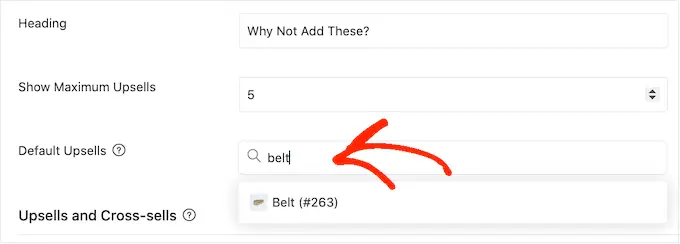
Después de eso, puede establecer la cantidad máxima de productos sugeridos que FunnelKit mostrará escribiendo en el campo "Mostrar ventas adicionales máximas".
Siempre que sea posible, es una buena idea crear promociones únicas de ventas adicionales y cruzadas para cada producto. Sin embargo, si su tienda en línea tiene muchos artículos, es posible que esto no sea posible.
Con eso en mente, puede establecer un producto de venta adicional predeterminado que FunnelKit promocionará cuando no haya productos vinculados disponibles. Para hacer esto, simplemente escriba el nombre de un producto en el campo 'Venta adicional predeterminada'. Cuando aparezca el producto correcto, dale un clic.

Cuando esté satisfecho con las promociones de ventas adicionales y cruzadas que ha creado, no olvide hacer clic en 'Guardar' para almacenar sus cambios.
Ofrezca envío gratis, descuentos y regalos gratis
A menudo, puede aumentar el valor promedio de los pedidos dando a los clientes una razón para gastar más. Con eso en mente, FunnelKit le permite crear varias recompensas y luego promocionarlas como bonificaciones desbloqueables en el carrito lateral deslizante.
Por ejemplo, puede ofrecer envío gratuito si el cliente supera un gasto mínimo. FunnelKit incluso mostrará a los clientes cuánto más necesitan gastar para desbloquear su premio.
Esta es una manera fácil de obtener más ventas y fidelizar a los clientes con la gamificación.
FunnelKit le permite ofrecer tres recompensas diferentes: envío gratis, un descuento y un regalo gratis.
Para ofrecer envío gratuito, deberá haber configurado el envío en su tienda WooCommerce. Para obtener instrucciones paso a paso, consulte nuestra guía completa y sencilla de WooCommerce.
Mientras tanto, la recompensa de 'descuento' aplica automáticamente un cupón cuando el cliente alcanza el gasto mínimo. Si desea ofrecer esta recompensa, deberá crear un cupón de descuento porcentual utilizando la función de cupón WooCommerce incorporada o un complemento de cupón de WordPress.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear cupones inteligentes.
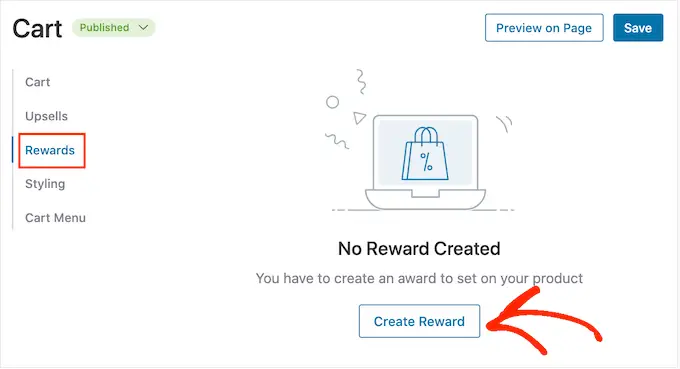
Después de eso, estará listo para crear una recompensa seleccionando 'Recompensas' en la configuración de FunnelKit y luego haciendo clic en 'Crear recompensa'.

Ahora puede abrir el menú desplegable 'Tipo' y elegir el tipo de recompensa que desea crear.
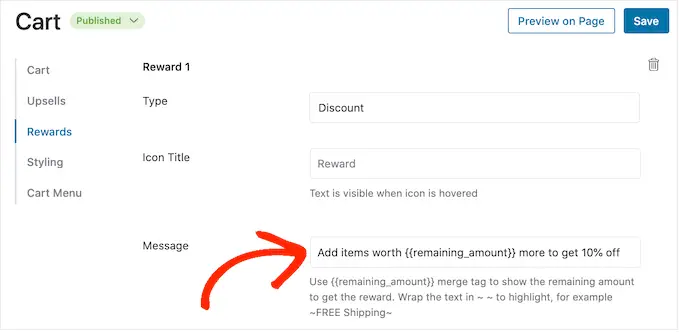
No importa si elige regalo gratis, envío gratis o descuento, puede cambiar el texto que FunnelKit muestra a los clientes escribiendo en el campo 'Mensaje'.
Si realiza algún cambio, tenga cuidado de no editar remaining_amount , ya que esto permite que FunnelKit muestre cuánto más necesita gastar el cliente.

Si está ofreciendo un descuento, asegúrese de cambiar el mensaje para mostrar cuánto ahorrará el cliente.
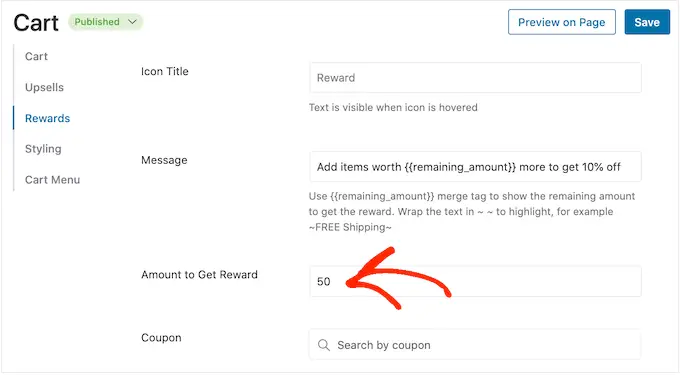
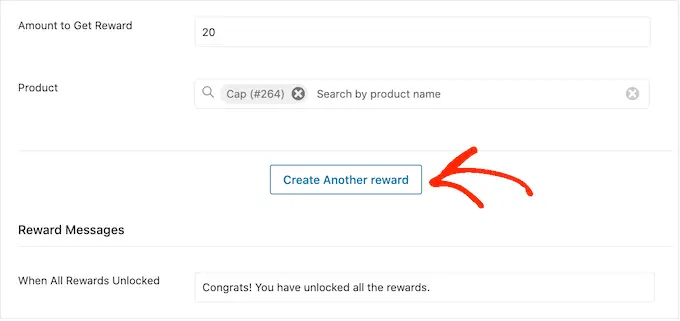
Una vez hecho esto, escriba un número en el campo 'Cantidad para obtener la recompensa'. Esta es la cantidad que deben gastar los compradores para desbloquear la recompensa.

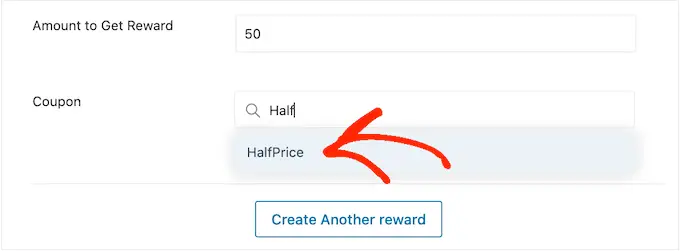
Si está ofreciendo un porcentaje de descuento, debe especificar qué cupón FunnelKit debe aplicarse automáticamente.
En el campo 'Cupón', comience a escribir el cupón que desea usar. Cuando aparezca el código correcto, dale un clic.

Ahora, FunnelKit aplicará automáticamente el cupón cuando alguien alcance el gasto mínimo.
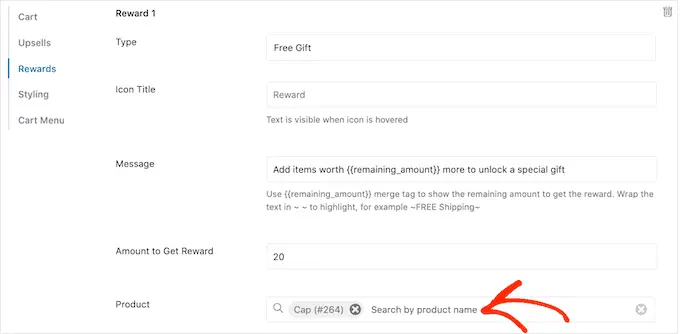
¿Ofrecer un regalo gratis en su lugar? Luego comience a escribir el nombre del regalo en el campo 'Producto'.

Cuando aparezca el producto correcto, dale un clic.
Ahora, FunnelKit agregará este artículo al carrito de compras del cliente tan pronto como alcance el gasto mínimo.

Para agregar más recompensas, simplemente haga clic en 'Crear otra recompensa'.
Ahora puede configurar la recompensa de descuento, obsequio o envío gratuito siguiendo el mismo proceso descrito anteriormente.

De forma predeterminada, FunnelKit mostrará el siguiente mensaje una vez que un cliente califique para todos los premios: '¡Felicidades! Has desbloqueado todas las recompensas.'
Para mostrar un mensaje diferente en su lugar, simplemente escriba en el campo "Cuando todas las recompensas estén desbloqueadas". Incluso puede ofrecer al cliente una bonificación especial por desbloquear todas sus recompensas, como un código de cupón exclusivo para usar en su próxima compra.

Cuando esté satisfecho con la configuración de sus recompensas, haga clic en el botón "Guardar".
Cómo publicar su carrito lateral deslizante
Cuando esté listo para activar el carro lateral deslizante, simplemente seleccione el botón 'Borrador' al lado de 'Carrito'. A continuación, puede hacer clic en 'Publicar'.

Si desea eliminar el carrito lateral deslizante en cualquier momento, simplemente regrese a FunnelKit »Carrito en el tablero de WordPress. Luego, haga clic en el botón 'Publicar' y seleccione 'Borrador'.
Esperamos que este artículo te haya ayudado a agregar un carro lateral deslizante en WooCommerce. También puede consultar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ventas y los mejores complementos de WooCommerce para su tienda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
