Cómo agregar fácilmente Box Shadow en WordPress (4 formas)
Publicado: 2023-02-09Recientemente, uno de nuestros lectores preguntó si hay una manera fácil de agregar sombras de cuadro en WordPress.
Las sombras pueden hacer que su contenido más importante se destaque y capte la atención de sus visitantes. También pueden ayudar a que los diseños de sitios web planos parezcan más atractivos e interesantes.
En este artículo, le mostraremos cómo agregar fácilmente sombras de cuadro en WordPress, paso a paso.

¿Por qué agregar Box Shadows en WordPress?
Una sombra de cuadro, a veces también conocida como sombra paralela, es un efecto visual que hace que parezca que un objeto en pantalla está proyectando una sombra.
Tendemos a prestar más atención a los objetos que aparecen más cerca de nosotros. Es por eso que muchos propietarios de sitios web agregan sombras de cuadro a su contenido más importante para que parezca que está flotando sobre la página.
Por ejemplo, si agrega una gran sombra a un botón de llamada a la acción, se verá físicamente más cerca del visitante. Esto atraerá la atención de la persona hacia este importante botón.
Dicho esto, veamos cómo puede agregar sombras de cuadro a su blog o sitio web de WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Cómo agregar sombras de cuadro usando código (recomendado)
Al agregar la sombra del cuadro, la mejor práctica es agregarla solo en los elementos más importantes de su sitio web. Si agrega un efecto de sombra único a cada bloque de WordPress, puede hacer que su sitio se vea desordenado y confuso.
También es importante que mantenga las sombras de su cuadro consistentes en todo el sitio. La mejor manera de hacerlo es definiendo el estilo en CSS usando WPCode.
WPCode es el mejor complemento de fragmentos de código utilizado por más de 1 millón de sitios web de WordPress. Facilita agregar código personalizado en WordPress sin tener que editar el archivo functions.php.
Con WPCode, incluso los principiantes pueden editar el código de su sitio web sin correr el riesgo de errores y errores tipográficos que pueden causar muchos errores comunes de WordPress.
Lo primero que debe hacer es instalar y activar el complemento gratuito WPCode. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
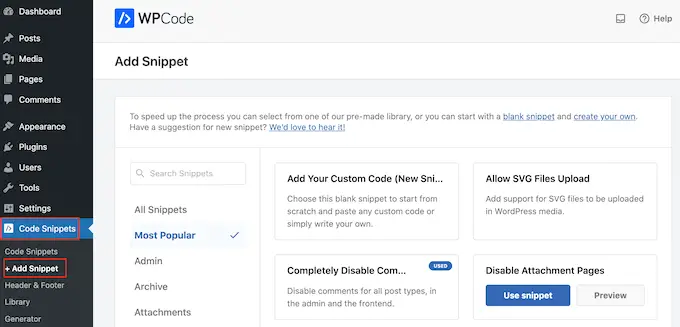
Tras la activación, diríjase a Fragmentos de código » Agregar fragmento .

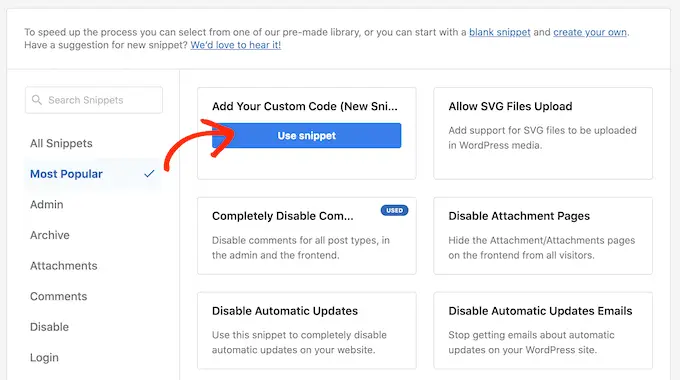
Aquí, simplemente pase el mouse sobre 'Agregar su código personalizado'.
Cuando aparezca, haz clic en 'Usar fragmento'.

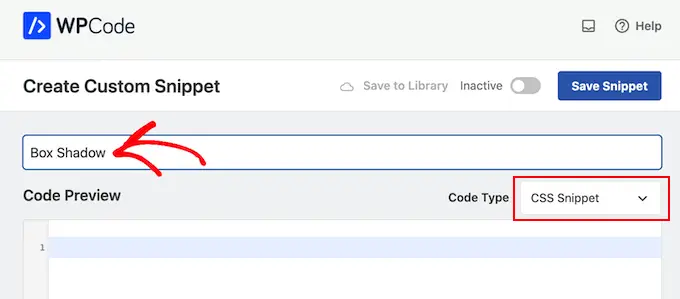
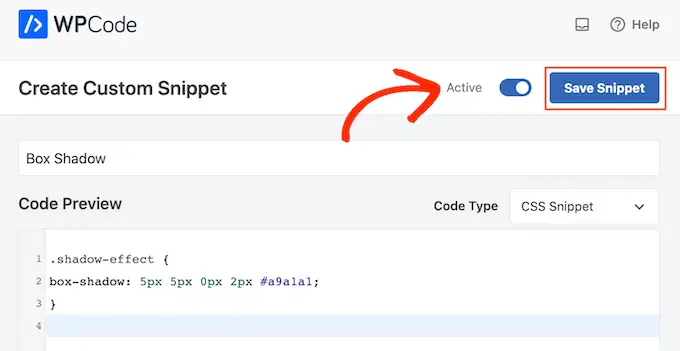
Para comenzar, escriba un título para el fragmento de código personalizado. Esto puede ser cualquier cosa que lo ayude a identificar el fragmento en el tablero de WordPress.
Después de eso, abra el menú desplegable 'Tipo de código' y seleccione 'Fragmento de CSS'.

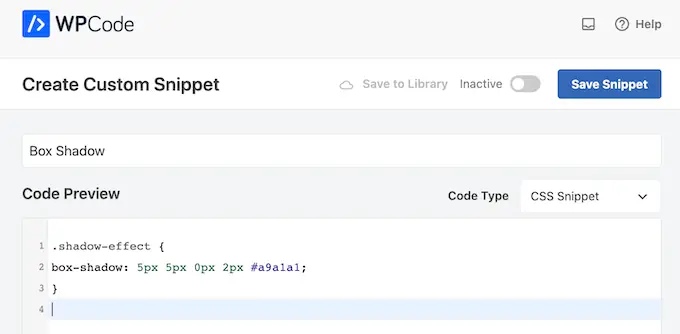
En el editor de código, agregue el siguiente fragmento de código:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
En el fragmento anterior, es posible que deba reemplazar los valores de px según el tipo de sombra que desee crear.
Para ayudarte, esto es lo que significan los diferentes valores de px, de izquierda a derecha:
- Desplazamiento horizontal. Cuando establece un valor positivo, la sombra se desplaza hacia la izquierda. Si escribe un valor negativo como -5px, la sombra se desplazará hacia la derecha. Si no desea agregar un desplazamiento horizontal, puede usar 0px en su lugar.
- Desplazamiento vertical. Si usa un valor positivo, la sombra se empujará hacia abajo. Si escribe un valor negativo, la sombra se empujará hacia arriba. Si no desea compensar la sombra verticalmente, simplemente escriba 0px.
- Radio de desenfoque. Esto difumina la sombra para que no tenga bordes ásperos. Cuanto mayor sea el valor, mayor será el efecto de desenfoque. Si prefiere usar bordes afilados, escriba 0px.
- Radio de extensión. Cuanto mayor sea el valor, mayor será la extensión de la sombra. Este valor es opcional, así que sáltelo si no desea mostrar una extensión.
- Color. Aunque el gris es el color más común para las sombras, puede usar cualquier color que desee escribiendo un código hexadecimal. Si no está seguro de qué código usar, puede explorar diferentes colores usando un recurso como los códigos de color HTML.

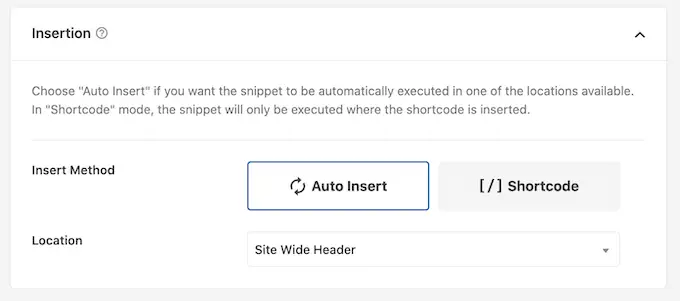
Cuando esté satisfecho con el fragmento, desplácese hasta la sección "Inserción". WPCode puede agregar su código a diferentes ubicaciones, como después de cada publicación, solo en la interfaz o solo en el administrador.
Queremos usar el código CSS personalizado en todo nuestro sitio web de WordPress, así que haga clic en 'Insertar automáticamente' si aún no está seleccionado. Luego, abra el menú desplegable "Ubicación" y elija "Encabezado de todo el sitio".

Después de eso, estará listo para desplazarse hasta la parte superior de la pantalla y hacer clic en el interruptor 'Inactivo', para que cambie a 'Activo'.
Finalmente, haga clic en 'Guardar fragmento' para hacer que el fragmento CSS esté activo.

Ahora, puede agregar la clase CSS personalizada a cualquier bloque.
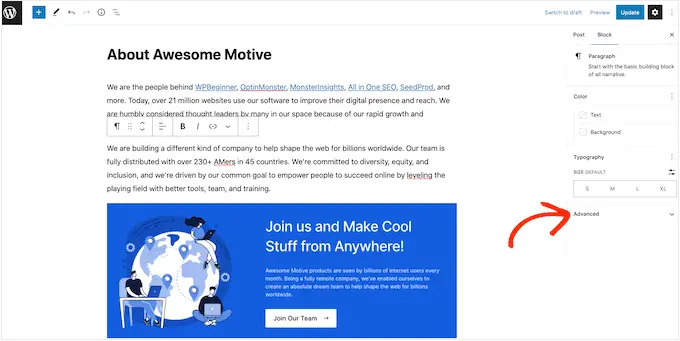
En el editor de contenido de WordPress, simplemente seleccione el bloque donde desea agregar una sombra de cuadro. Luego, en el menú de la derecha, haga clic para expandir la sección 'Avanzado'.

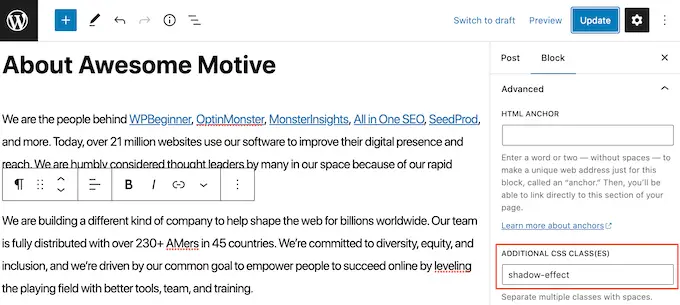
Aquí, verá campos donde puede agregar diferentes clases.
En 'Clase(s) CSS adicional(es)', escriba shadow-effect .

Cuando esté listo para publicar la sombra del cuadro, simplemente haga clic en el botón 'Publicar' o 'Actualizar'.
Ahora, si visita su sitio web, verá la sombra del cuadro en vivo.
Método 2. Agregue una sombra de cuadro usando un complemento gratuito (rápido y fácil)
Si no te sientes cómodo escribiendo código, quizás prefieras crear sombras usando Drop Shadow Box. Este complemento gratuito le permite agregar sombras de cuadro a cualquier bloque utilizando la página incorporada de WordPress y el editor de publicaciones.

Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
No hay ajustes para configurar, por lo que puede comenzar a usar este complemento de inmediato.
Para agregar una sombra paralela, simplemente haga clic en el ícono '+' y comience a escribir en 'Cuadro de sombra paralela'. Cuando aparezca el bloque correcto, dale un clic para agregarlo a la página o publicación.

Esto agrega la sombra paralela como un cuadro vacío, por lo que el siguiente paso es agregar algo de contenido.
Para hacer esto, continúe y haga clic en el '+' dentro del bloque Drop Shadow Box.

Luego, simplemente agregue el bloque que desea usar y configúrelo como de costumbre.
Por ejemplo, en la siguiente imagen, agregamos un bloque Imagen y seleccionamos una imagen de la biblioteca de medios de WordPress.

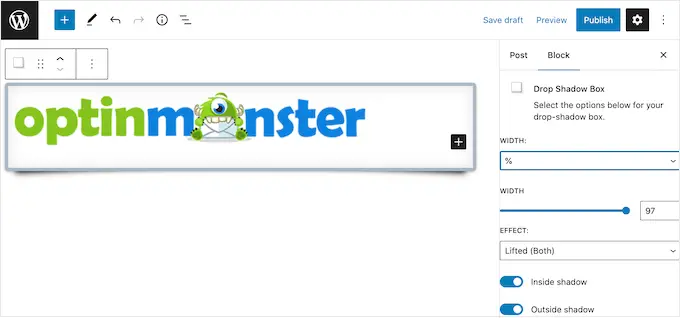
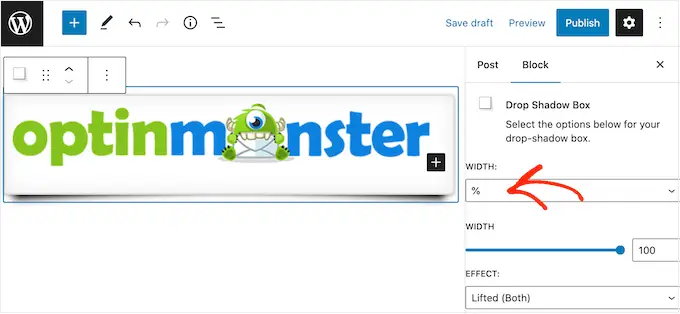
Una vez hecho esto, haga clic para seleccionar el bloque Drop Shadow Box. En el menú de la derecha, verá todas las configuraciones que puede usar para diseñar este bloque.
WordPress establece el ancho de la sombra automáticamente, pero puede cambiarlo abriendo el menú desplegable 'Ancho' y luego eligiendo 'Píxeles' o '%'.
Luego puede cambiar su tamaño usando la configuración que aparece.

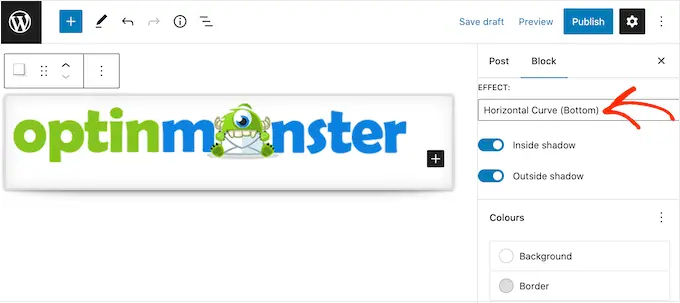
El complemento Drop Box Shadow viene con algunos efectos diferentes, como bordes curvos y un llamativo efecto de 'Perspectiva'.
Para obtener una vista previa de los diferentes efectos, simplemente abra el menú desplegable 'Efecto' y elija de la lista. La vista previa se actualizará automáticamente para que puedas probar diferentes estilos y ver cuál prefieres.

También puede cambiar si el complemento muestra la sombra dentro del cuadro, fuera del cuadro, o ambos, usando los conmutadores 'Sombra interior' y 'Sombra exterior'.
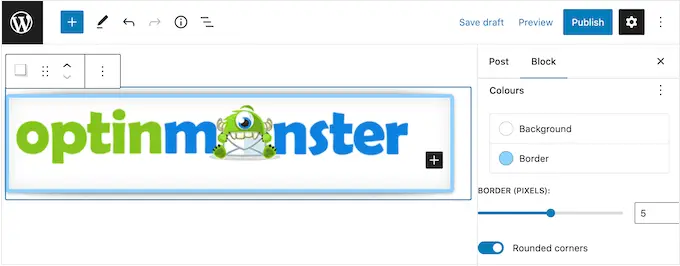
Después de eso, puede cambiar el color del cuadro y el borde usando la configuración debajo del encabezado 'Colores'.
Solo tenga en cuenta que 'Fondo' se refiere al interior del cuadro de sombra paralela, mientras que 'Borde' aparece fuera del bloque.

Si desea crear un cuadro de sombra curvo más suave, puede activar la opción "Esquinas redondeadas". Finalmente, puede cambiar la alineación y el relleno, de forma similar a como personaliza otros bloques en WordPress.
Para crear más sombras de cuadro, simplemente siga el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el aspecto de la página, simplemente haga clic en 'Actualizar' o 'Publicar' para que todas sus nuevas sombras de cuadro estén activas.
Método 3. Agregue una sombra de cuadro usando un generador de páginas (avanzado)
Si desea agregar sombras de cuadro a las páginas de destino, páginas de inicio personalizadas o cualquier parte de su tema de WordPress, le recomendamos que use un complemento de creación de páginas.
SeedProd es el mejor generador de páginas de WordPress de arrastrar y soltar. Le permite diseñar páginas de destino personalizadas e incluso crear un tema de WordPress personalizado sin tener que escribir una sola línea de código.

También le permite agregar sombras de cuadro a cualquier bloque usando su editor avanzado de arrastrar y soltar.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión premium de SeedProd que viene con plantillas de diseño más profesional, funciones avanzadas e integración con WooCommerce. Sin embargo, usaremos la versión gratuita ya que tiene todo lo que necesita para agregar sombras de cuadro en WordPress.
Después de activar el complemento, SeedProd le pedirá su clave de licencia.

Puede encontrar esta clave de licencia en su cuenta en el sitio web de SeedProd. Después de ingresar la información, haga clic en el botón 'Verificar clave'.
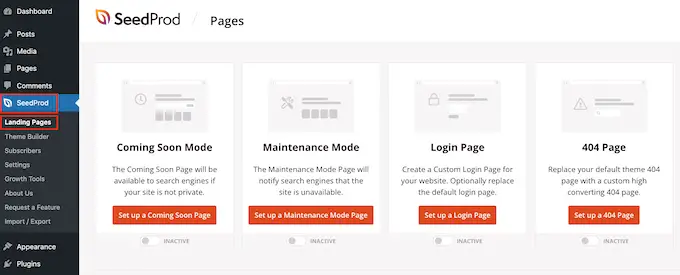
Después de ingresar su clave, vaya a SeedProd » Landing Pages en su tablero de WordPress.

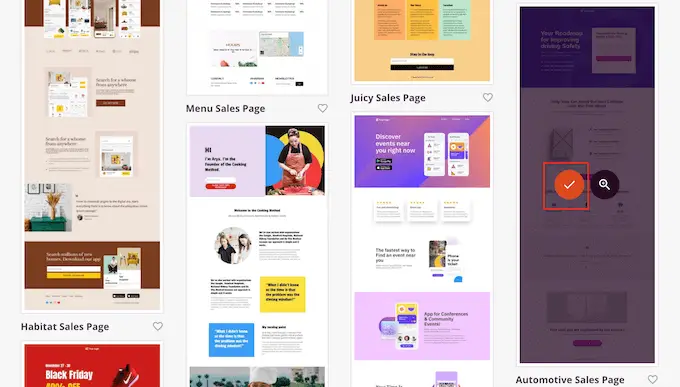
SeedProd viene con 150 plantillas diseñadas profesionalmente que se agrupan en categorías. En la parte superior, verá categorías que le permiten crear hermosas páginas próximamente, activar el modo de mantenimiento, crear una página de inicio de sesión personalizada para WordPress y más.
Todas las plantillas de SeedProd son fáciles de personalizar, por lo que puede usar cualquier diseño que desee.
Cuando encuentre una plantilla que le guste, simplemente pase el mouse sobre ella y haga clic en el icono de marca de verificación.

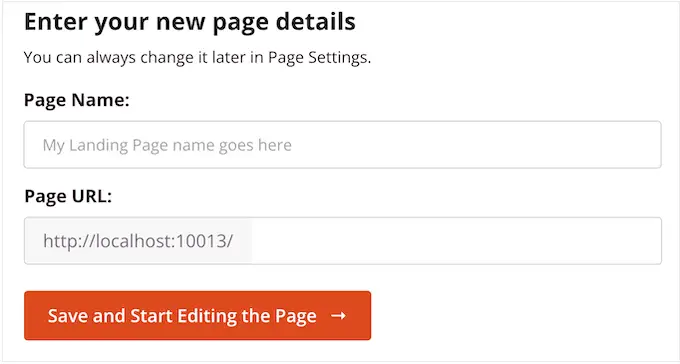
Ahora puede escribir un nombre para su página de destino en el campo 'Nombre de la página'. SeedProd creará automáticamente una 'URL de página' usando el nombre de la página.
Es inteligente incluir palabras clave relevantes en su URL siempre que sea posible, ya que esto puede ayudar a los motores de búsqueda a comprender de qué se trata la página. Esto a menudo mejorará su SEO de WordPress.
Para cambiar la URL generada automáticamente de la página, simplemente escriba en el campo 'URL de la página'.

Cuando esté satisfecho con la información que ha ingresado, haga clic en 'Guardar y comenzar a editar la página'. Esto cargará la interfaz del creador de páginas de SeedProd.
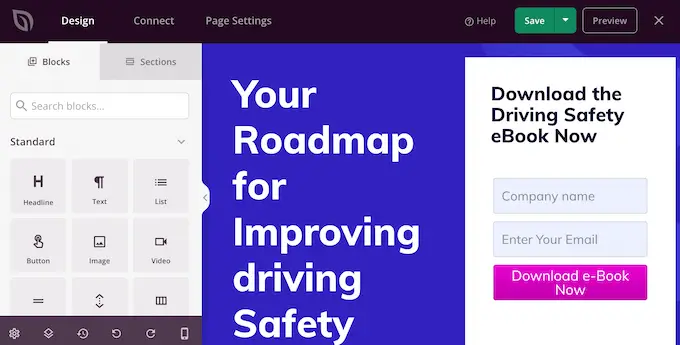
Este sencillo generador de arrastrar y soltar muestra una vista previa en vivo del diseño de su página a la derecha. A la izquierda hay un menú que muestra todos los diferentes bloques y secciones que puedes agregar a la página.

Cuando encuentre un bloque que desee agregar, simplemente arrástrelo y suéltelo en su plantilla.
Para personalizar un bloque, continúe y haga clic para seleccionar ese bloque en el editor SeedProd. El menú de la izquierda ahora se actualizará para mostrar todas las configuraciones que puede usar para personalizar el bloque.
Por ejemplo, si hace clic en un bloque de título, puede escribir su propio texto o cambiar el color del texto y el tamaño de fuente.

A medida que construye la página, puede mover bloques alrededor de su diseño arrastrándolos y soltándolos. Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
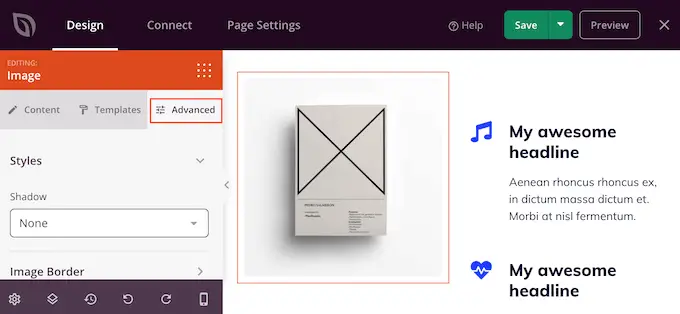
Para crear una sombra de caja, haga clic para seleccionar cualquier bloque en el editor de páginas de SeedProd. La configuración en el menú de la izquierda puede variar entre bloques, pero normalmente deberá hacer clic en la pestaña "Avanzado".

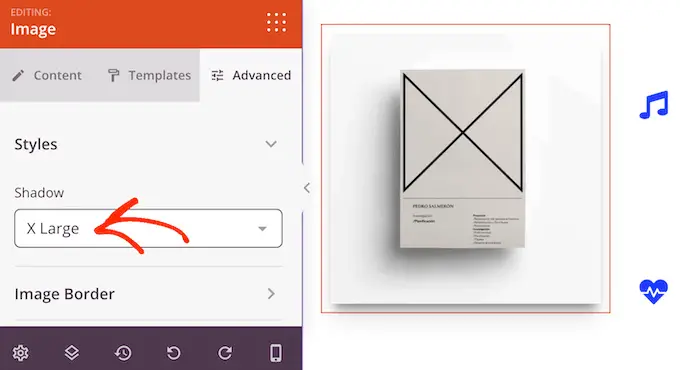
Aquí, busque un menú desplegable 'Sombra' en la sección 'Estilos'. Simplemente abra este menú desplegable y elija un estilo de sombra como Hairline, Medium o 2X Large.
La vista previa se actualizará automáticamente, por lo que puede probar diferentes estilos para ver cuál se ve mejor en el diseño de su página.

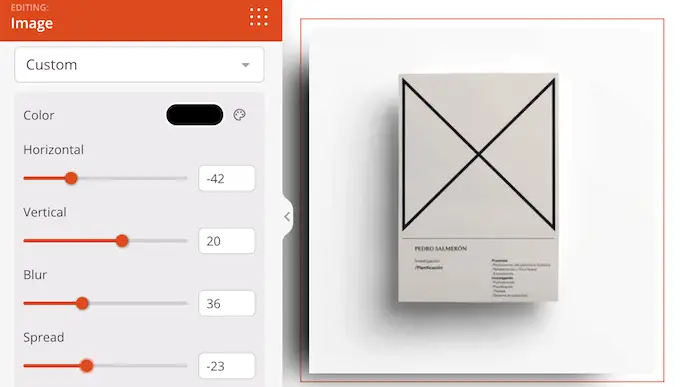
Si no desea utilizar ninguno de los estilos ya preparados, haga clic en 'Personalizar'.
Esto agrega algunas configuraciones nuevas en las que puede cambiar el color, el desenfoque, la extensión y la posición de la sombra personalizada.

Una vez hecho esto, puede continuar trabajando en la página agregando más bloques y sombras de cuadro.
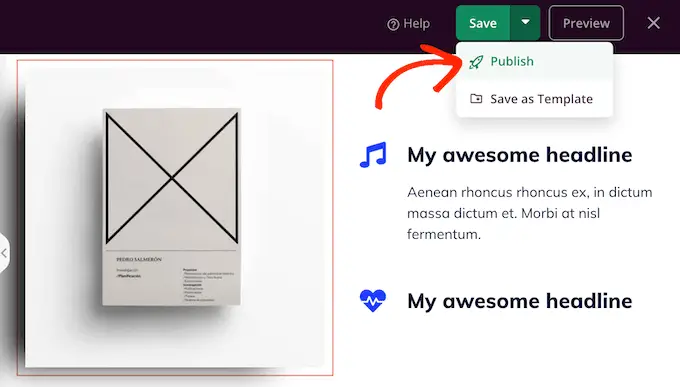
Cuando esté satisfecho con el aspecto de la página, haga clic en el botón 'Guardar' y luego seleccione 'Publicar' para publicarla.

Método 4. Cómo agregar una sombra de cuadro usando CSS Hero (complemento premium)
Si no se siente cómodo trabajando con código pero aún desea crear sombras de cuadro avanzadas, puede probar CSS Hero. Este complemento premium le permite ajustar cada parte de su tema de WordPress sin tener que escribir una sola línea de código.
CSS Hero le permite crear una sombra única para cada bloque, por lo que también es una excelente opción si desea crear muchos efectos de sombra diferentes.
Primero, debe instalar y activar el complemento CSS Hero. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, verá el botón 'Continuar con la activación del producto' en la parte superior de la pantalla. Continúe y haga clic en este botón.

Esto lo llevará al sitio web de CSS Hero donde puede iniciar sesión en su cuenta y obtener una clave de licencia. Simplemente siga las instrucciones en pantalla y será redirigido a su sitio con unos pocos clics.
A continuación, haga clic en el texto 'Personalizar con CSS Hero' en la barra de herramientas de administración de WordPress.

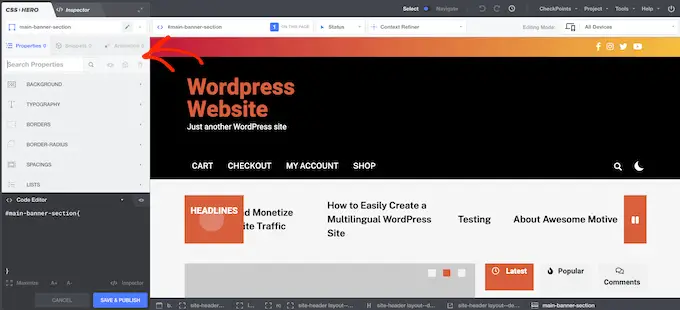
Esto abrirá el editor CSS Hero.
De manera predeterminada, al hacer clic en cualquier parte del contenido se abrirá un panel con todas las configuraciones que puede usar para personalizar ese contenido.

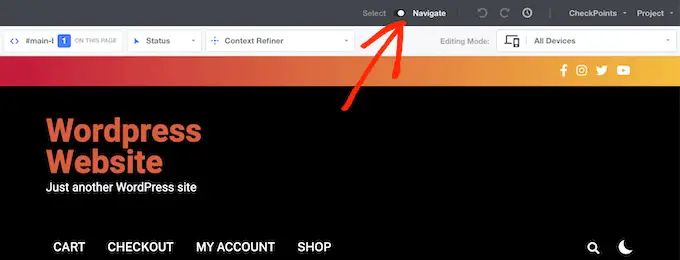
Esto es excelente si desea agregar una sombra de cuadro a la página de inicio de su sitio web. Sin embargo, si desea personalizar cualquier otra página, deberá cambiar del modo 'Seleccionar' al modo 'Navegar', ya que esto le permite interactuar con menús, enlaces y otro contenido de manera normal.
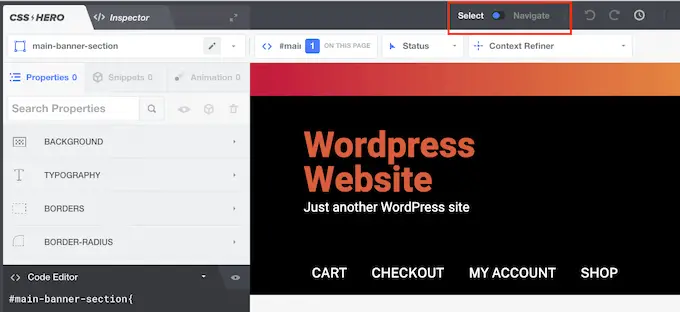
Para hacer esto, haga clic en el interruptor 'Seleccionar/Navegar' en la barra de herramientas para que muestre 'Navegar'.

Ahora puede navegar a la página o publicación donde desea agregar la sombra.
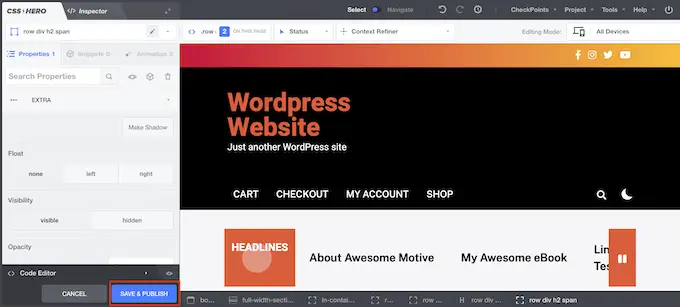
Tan pronto como llegue a esa página, continúe y haga clic en el botón 'Seleccionar/Navegar' nuevamente para que muestre 'Seleccionar'.

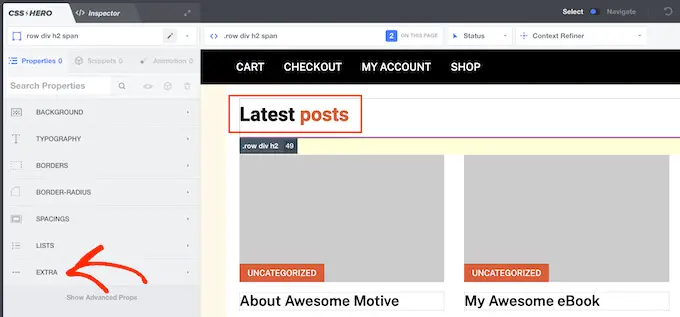
Una vez hecho esto, haga clic en el párrafo, la imagen, el botón o cualquier otro contenido donde desee agregar una sombra de cuadro.
En el panel de la izquierda, haga clic en 'Extra'.

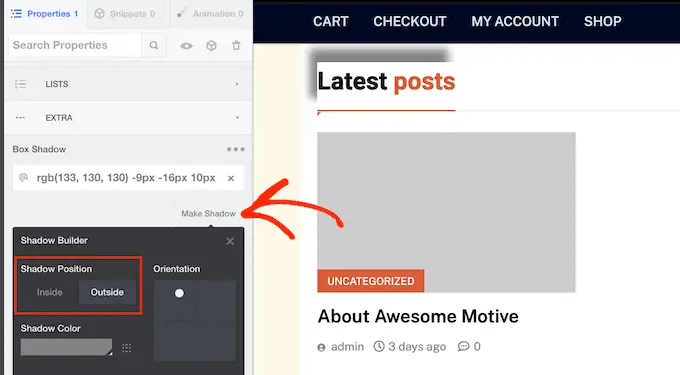
Ahora puede continuar y hacer clic en 'Crear sombra', que muestra todas las configuraciones que puede usar para crear una sombra de cuadro.
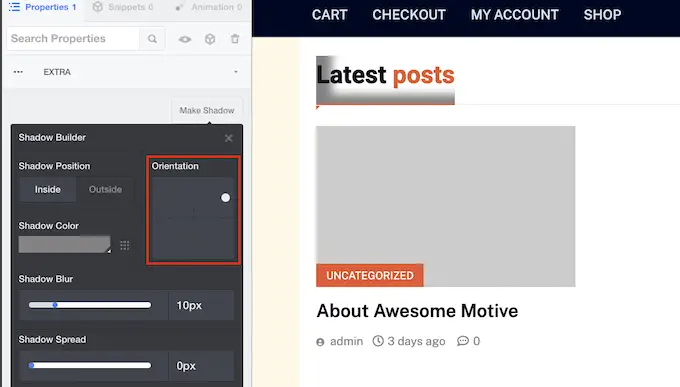
Para comenzar, puede cambiar si la sombra aparece dentro o fuera del bloque usando la configuración de 'Posición de la sombra'.

Después de tomar esta decisión, puede ajustar la orientación de la sombra usando el pequeño punto en el cuadro 'Orientación'.
Simplemente arrastre y suelte el punto en una nueva posición para verlo moverse en la vista previa en vivo.

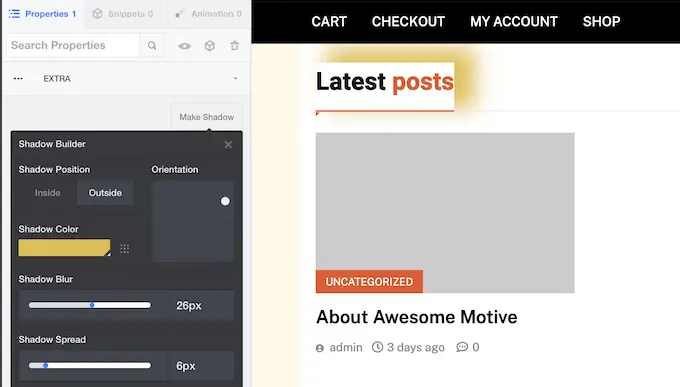
Cuando esté satisfecho con la posición de la sombra, puede cambiar su color, difuminar y extenderse.
CSS Hero mostrará estos cambios de inmediato, por lo que puede probar diferentes configuraciones para ver cuál se ve mejor.

Para agregar una sombra de cuadro a otros bloques, simplemente siga el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el aspecto de la página, haga clic en "Guardar y publicar" para publicarla.

Esperamos que este tutorial te haya ayudado a aprender cómo agregar una sombra de caja en WordPress. Es posible que también desee aprender cómo crear una tabla de contenido en WordPress, o consulte nuestra lista de los mejores complementos emergentes de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
