Cómo agregar fácilmente la notificación de la pestaña del navegador en WordPress
Publicado: 2022-11-14¿Desea agregar notificaciones de pestañas del navegador para su sitio web?
Agregar notificaciones de pestañas del navegador puede ser una excelente manera de recuperar la atención de un usuario, puede reducir la tasa de abandono del carrito y aumentar las ventas y los ingresos.
En este artículo, le mostraremos cómo agregar notificaciones de pestañas del navegador en WordPress.

¿Qué es la notificación de la pestaña del navegador?
Una notificación de pestaña del navegador es cuando cambia algo en la pestaña de su sitio web cuando el usuario se está enfocando en un sitio diferente en su navegador.
Al agregar una función de notificación de pestaña del navegador en su sitio web de WordPress, puede captar la atención del usuario en el momento en que abre otra pestaña para salir de su página.
Por ejemplo, puede cambiar el favicon de su sitio web, animarlo, escribir un mensaje personalizado o simplemente mostrar la pestaña.
Si tiene una tienda en línea, las notificaciones de la pestaña del navegador realmente pueden ayudarlo. Estas notificaciones traerán de vuelta a los clientes distraídos, reducirán las tasas de abandono del carrito y aumentarán la participación del cliente.
Con esta función, puede alertar a sus clientes sobre el abandono del carrito o incluso ofrecer un descuento si vuelven a prestar atención a su sitio.
Aquí hay un ejemplo de una notificación de pestaña del navegador.

Dicho esto, le mostraremos cómo agregar tres tipos diferentes de notificaciones del navegador a WordPress.
Instale WPCode para agregar notificaciones de pestañas del navegador
Puede agregar fácilmente notificaciones de pestañas del navegador en su sitio agregando un código personalizado en WordPress. Por lo general, debe editar el archivo functions.php de su tema, pero eso puede romper su sitio web incluso con un pequeño error.
Es por eso que recomendamos usar WPCode, el complemento de fragmentos de código más seguro y popular, utilizado por más de 1 millón de sitios web.
Primero, deberá instalar y activar el complemento gratuito WPCode. Para obtener más detalles, puede ver nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Una vez que haya activado el complemento, simplemente vaya a Fragmentos de código » Todos los fragmentos en su panel de administración de WordPress.

Simplemente haga clic en el botón 'Agregar nuevo', que lo llevará a la página 'Agregar fragmento'.
Ahora, coloque el cursor sobre la opción 'Agregar su código personalizado (nuevo fragmento)' y haga clic en el botón 'Usar fragmento' que se encuentra debajo.

El complemento lo llevará a la página 'Crear fragmento personalizado'.
Independientemente del tipo de notificación de la pestaña del navegador que utilice, ingresará el código a continuación utilizando esta página.

Tipo 1. Mostrar nuevas actualizaciones como una notificación de pestaña del navegador
Si usa el código a continuación, sus usuarios recibirán una alerta sobre cualquier nueva actualización que se publique en su sitio. Aparecerá un número en la pestaña para indicarles cuántos elementos nuevos les faltan.
Por ejemplo, si tiene una tienda en línea y acaba de agregar algunos productos nuevos al inventario, el usuario verá la notificación de la pestaña del navegador como un número que indica cuántos productos nuevos se agregaron.
Puedes ver esto en la siguiente imagen:

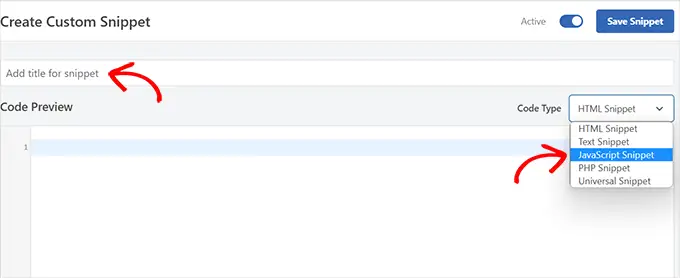
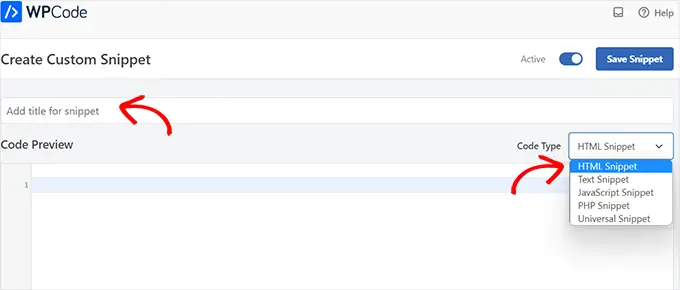
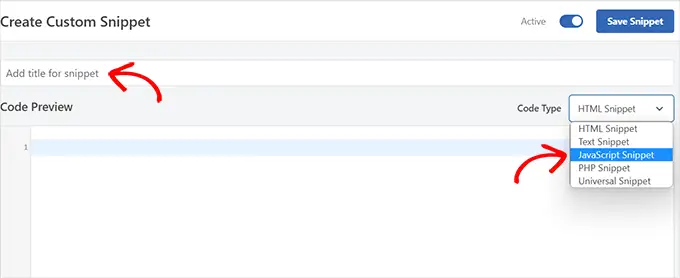
Una vez que esté en la página 'Crear fragmento personalizado', debe nombrar su fragmento. Puede elegir cualquier cosa que le ayude a identificar el código. Esto es solo para ti.
A continuación, seleccionará el 'Tipo de código' en el menú desplegable de la derecha. Este es un código JavaScript, así que simplemente haga clic en la opción 'Fragmento de JavaScript'.

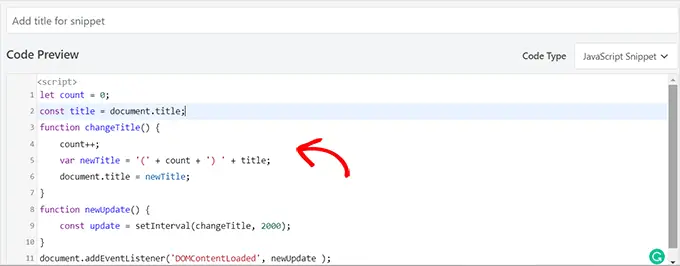
Luego, todo lo que tiene que hacer es copiar y pegar el siguiente fragmento de código en el área 'Vista previa del código'.
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

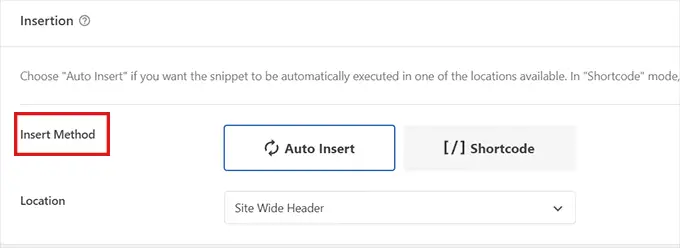
Una vez que hayas pegado el código, desplázate hacia abajo hasta la sección "Inserción". Encontrará dos opciones: 'Inserción automática' y 'Código corto'.
Simplemente elija la opción 'Insertar automáticamente' y su código se insertará y ejecutará automáticamente en su sitio.
Puede usar el método 'Código corto' si solo desea mostrar nuevas actualizaciones en páginas específicas donde agrega el código corto.

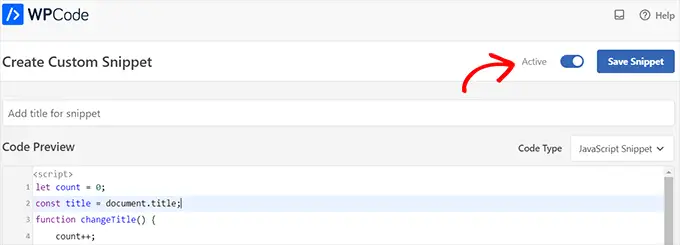
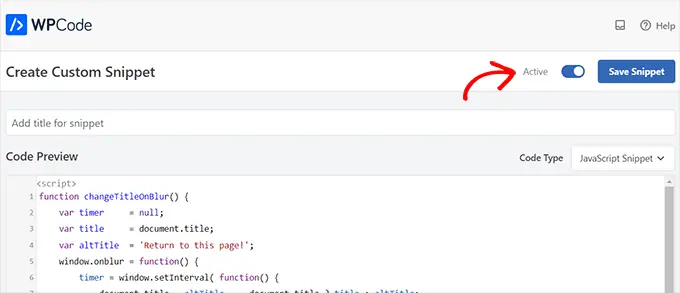
Una vez que haya elegido su opción, regrese a la parte superior de la página.
Haga clic en el interruptor de 'Inactivo' a 'Activo' en la esquina superior derecha y luego simplemente haga clic en el botón 'Guardar fragmento'.

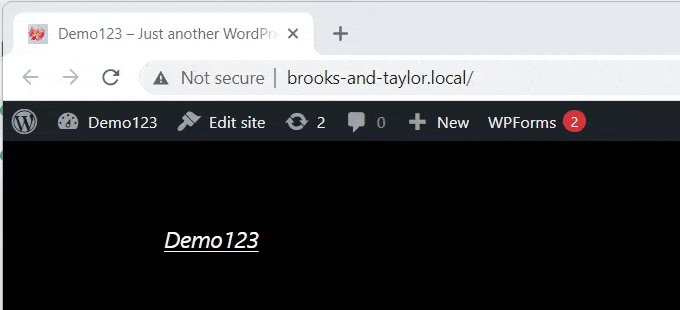
Con eso terminado, su fragmento de código personalizado se agregará a su sitio y comenzará a funcionar.
Tipo 2. Cambiar Favicons como una notificación de pestaña del navegador
Con este método, mostrará un favicon diferente en la pestaña del navegador de su sitio cuando los usuarios naveguen a otra pestaña.
Un favicon es una pequeña imagen que ves en los navegadores web. La mayoría de las empresas usarán una versión más pequeña de su logotipo.

Ahora, para cambiar los favicons en la pestaña de su navegador, usaremos el complemento WPCode.
Primero, vaya a Fragmentos de código » Todos los fragmentos en su panel de administración de WordPress y luego haga clic en el botón 'Agregar nuevo'.
A continuación, simplemente coloque el cursor sobre la opción 'Agregar su código personalizado (nuevo fragmento)' y haga clic en el botón 'Usar fragmento' que se encuentra debajo.

Esto lo llevará a la página 'Crear fragmento personalizado'. Puede comenzar ingresando un título para su fragmento de código.
Ahora simplemente elija un 'Tipo de código' del menú desplegable a la derecha. Para este fragmento de código, debe seleccionar la opción 'Fragmento de código HTML'.

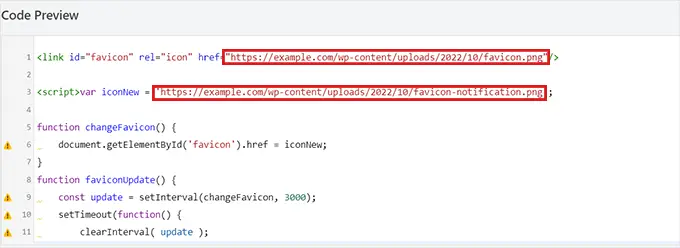
Una vez que haya hecho eso, simplemente copie y pegue el siguiente código en la 'Vista previa del código'.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
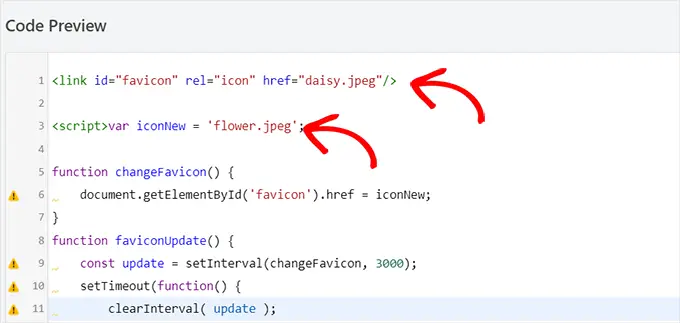
Una vez que haya pegado el código, simplemente elimine los enlaces de favicon de ejemplo del código y reemplácelos con sus propias imágenes.

Recuerde, las imágenes que elija como favicons ya deberían estar cargadas en la biblioteca de medios de su sitio de WordPress.
De lo contrario, el código no funcionará y su favicon se mostrará normalmente.

Una vez que haya pegado los enlaces a sus nuevos favicons, desplácese hacia abajo hasta la sección 'Inserción'. Aquí encontrará dos opciones: 'Inserción automática' y 'Código corto'.
Puede elegir la opción 'Insertar automáticamente' si desea incrustar automáticamente el código en cada página.

Para cambiar el favicon solo en páginas específicas, seleccione la opción 'Código corto' y péguelo en cualquier área habilitada para códigos cortos, como los widgets de la barra lateral o en la parte inferior del editor de contenido.
Luego, simplemente vaya a la parte superior de la página y cambie el interruptor de 'Inactivo' a 'Activo' en la esquina superior derecha, y luego haga clic en el botón 'Guardar fragmento'.
Después de eso, su favicon comenzará a cambiar como una notificación de pestaña del navegador.
Tipo 3. Cambiar el título del sitio como una notificación de pestaña del navegador
Si desea cambiar el título del sitio para recuperar la atención de sus visitantes, puede utilizar este método.
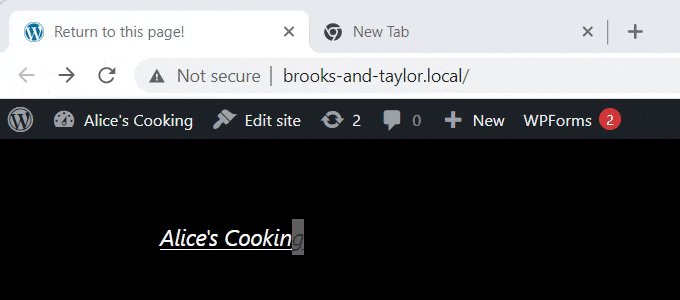
Al usar este fragmento de código, el título de su sitio cambiará para mostrar un mensaje llamativo cuando los usuarios cambien a otra pestaña en el navegador.

Usaremos el complemento WPCode para cambiar el título de su sitio como una notificación de pestaña del navegador.
Para acceder a la página 'Crear fragmento personalizado', vaya a Fragmentos de código » Todos los fragmentos y simplemente haga clic en el botón 'Agregar nuevo'.
Luego, simplemente seleccione la opción 'Agregar su código personalizado' como se muestra en los ejemplos anteriores.
Ahora que está en la página 'Crear fragmento personalizado', comience ingresando un título para su fragmento de código.
A continuación, deberá seleccionar el 'Tipo de código' en el menú desplegable de la derecha. Como se trata de código JavaScript, simplemente haga clic en la opción 'Fragmento de JavaScript'.

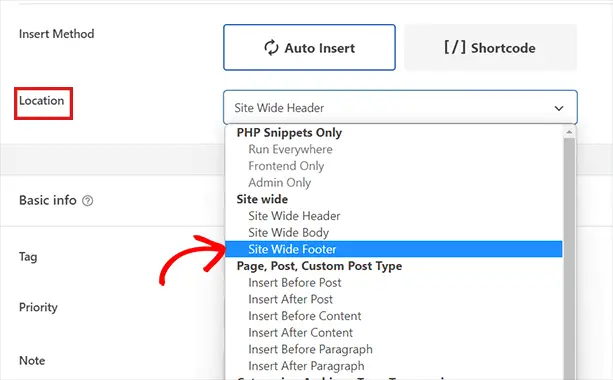
Después de eso, desplácese hacia abajo hasta la opción 'Ubicación' y haga clic en el menú desplegable al lado.
En el menú desplegable, simplemente haga clic en la opción 'Pie de página de todo el sitio'.

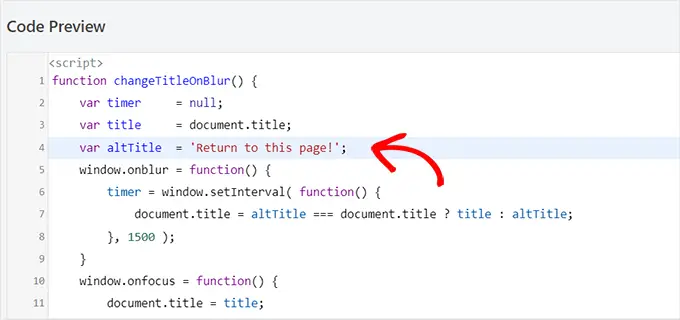
Luego, todo lo que tiene que hacer es copiar y pegar el siguiente fragmento de código en la 'Vista previa del código'.
function changeTitleOnBlur()
var timer = null;
var title = document.title;
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
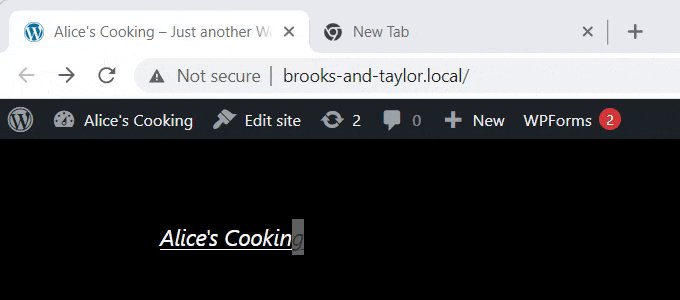
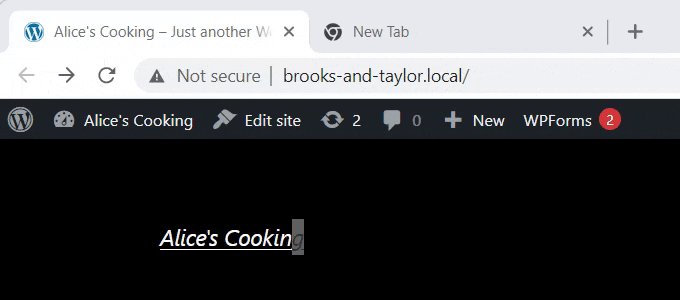
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
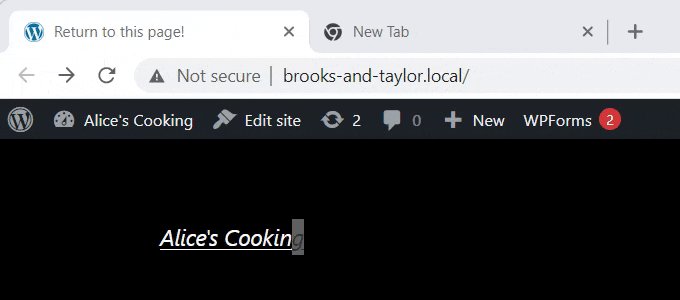
Una vez que haya pegado el código, ahora puede editarlo y simplemente escribir cualquier mensaje que desee mostrar en la pestaña de su navegador en el código.
Para escribir el mensaje deseado, simplemente vaya a var altTitle="Return to this page!"; línea y elimine el texto del marcador de posición con el mensaje para la notificación de la pestaña de su navegador.

A continuación, desplácese hacia abajo hasta la sección 'Inserción', donde encontrará dos métodos de inserción: 'Inserción automática' y 'Código corto'.
Si hace clic en la opción 'Insertar automáticamente', la notificación de la pestaña de su navegador estará activa en todas las páginas. Sin embargo, si solo desea su mensaje llamativo en páginas específicas, puede elegir la opción 'Código corto'.

Por ejemplo, es posible que solo desee agregar este código en la página "Agregar al carrito" para que pueda reducir las tasas de abandono del carrito en su sitio web.
Si ese es el caso, puede elegir la opción Shortcode.
Todo lo que queda después de eso es ir a la parte superior de la página y cambiar el interruptor de 'Inactivo' a 'Activo', luego hacer clic en el botón 'Guardar fragmento'.

¡Eso es! Ahora, la notificación de la pestaña de su navegador alertará a los usuarios que abandonan su sitio.
Esperamos que este artículo le haya ayudado a aprender cómo agregar notificaciones de pestañas del navegador en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo agregar notificaciones push web a su sitio de WordPress y ver nuestras mejores selecciones de complementos de WordPress imprescindibles para hacer crecer su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
