Cómo agregar fácilmente viñetas y listas numeradas en WordPress
Publicado: 2023-04-17¿Desea agregar viñetas y listas numeradas en WordPress?
Agregar listas a su contenido ayuda a mejorar la legibilidad de su sitio. También son una excelente manera de compartir instrucciones paso a paso o datos complicados con sus visitantes. A veces, los motores de búsqueda pueden incluso otorgar una clasificación más alta a las páginas que usan listas en su contenido.
En este artículo, le mostraremos cómo agregar fácilmente viñetas y listas numeradas en WordPress con estilos personalizados.

¿Por qué agregar viñetas y listas numeradas en WordPress?
En lugar de mostrar a los visitantes un muro de texto, creemos que es una buena práctica dividir su contenido en secciones escaneables. Hay muchas maneras de hacer que sus páginas sean más fáciles de leer, incluida la creación de tablas, el uso de subtítulos, la adición de videos y la creación de listas.
Una lista puede ayudar a los visitantes a comprender su contenido de un vistazo, incluso si está compartiendo información complicada o muchos datos. Esto puede mejorar la experiencia del usuario y mantener a las personas en su sitio web por más tiempo.
También son ideales para crear listas de tareas pendientes o compartir instrucciones paso a paso con sus visitantes. Por ejemplo, puede convertir una receta en una lista numerada en su blog de comida.
Con eso en mente, veamos cómo puede agregar viñetas y listas numeradas en WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Usando el bloque de lista incorporado de WordPress (Fácil)
La forma más fácil de agregar viñetas y listas numeradas es usando el bloque de lista incorporado y el editor de bloques de WordPress.
Esto le permite crear listas simples sin instalar un complemento de WordPress por separado, aunque el bloque predeterminado solo tiene algunas opciones de personalización.
Si desea ajustar cada parte de sus listas con iconos personalizados, diseños horizontales, diferentes colores y más, le recomendamos que utilice uno de los otros métodos de este artículo.
Para comenzar, simplemente abra la publicación o la página donde desea agregar una lista. A continuación, puede elegir si desea crear una viñeta o una lista numerada.
Cómo crear una lista de viñetas en WordPress
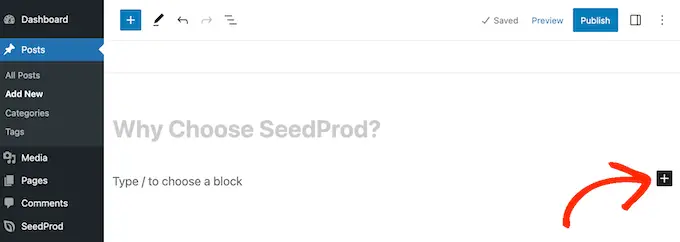
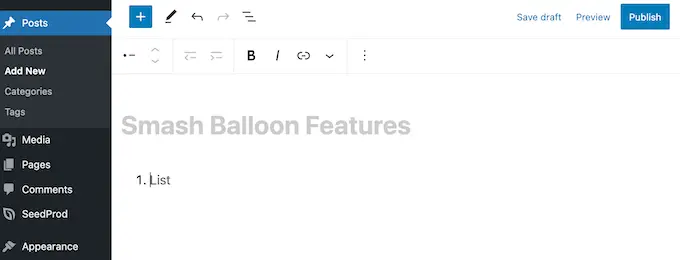
Para crear una lista de viñetas, haga clic en el icono '+' para agregar un nuevo bloque.

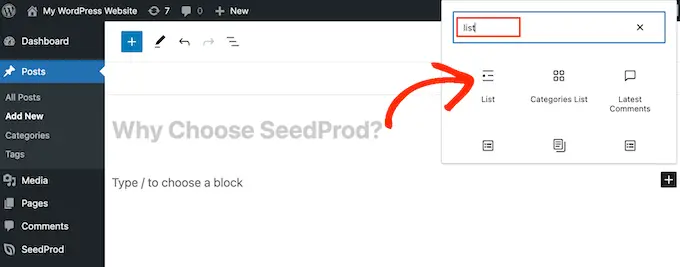
En la ventana emergente que aparece, escriba 'Lista'.
Cuando aparezca el bloque correcto, dale un clic para agregarlo a la página.

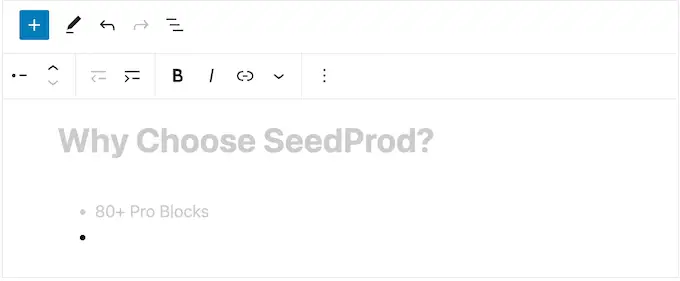
Esto crea el primer elemento en una lista de viñetas. Simplemente escriba el texto que desea usar para el primer elemento de la lista.
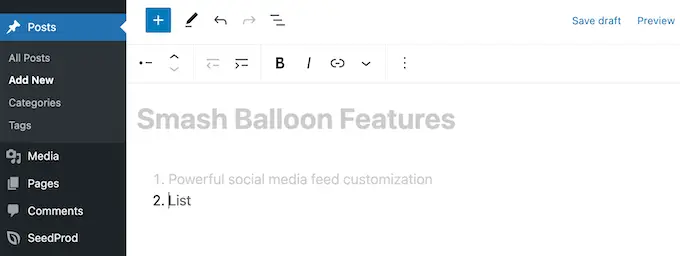
Una vez hecho esto, presione la tecla 'Enter' en su teclado para pasar a la siguiente línea. WordPress creará automáticamente la segunda viñeta.

Ahora puede continuar y escribir el texto que desea usar para el segundo punto. Simplemente repita estos pasos para agregar más elementos a la lista.
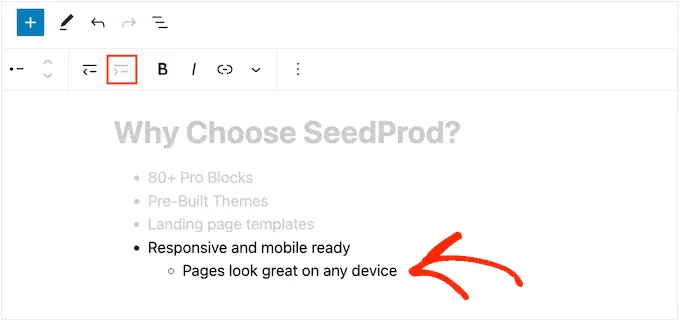
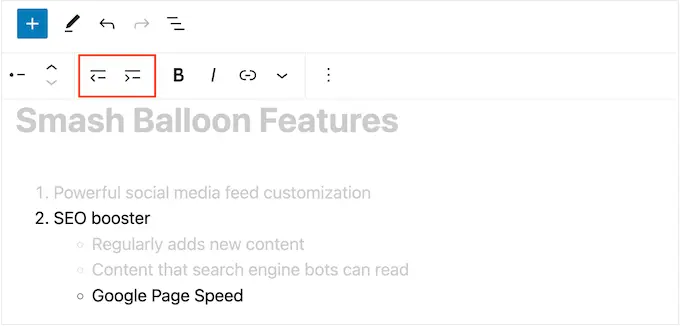
Si desea crear una lista anidada, haga clic en el botón 'Sangría'. Esto mueve el cursor un paso a la derecha, listo para que escriba el texto sangrado.

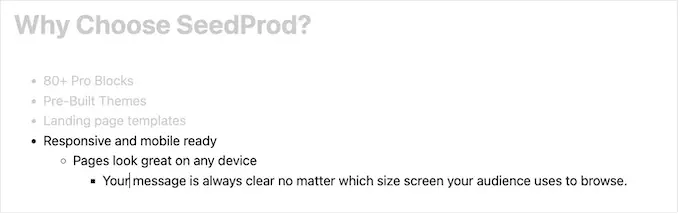
Puede volver a hacer clic en el botón 'Sangría' para crear dos niveles de viñetas anidadas.
Como puedes ver en la siguiente imagen, cada nivel utiliza un icono diferente.

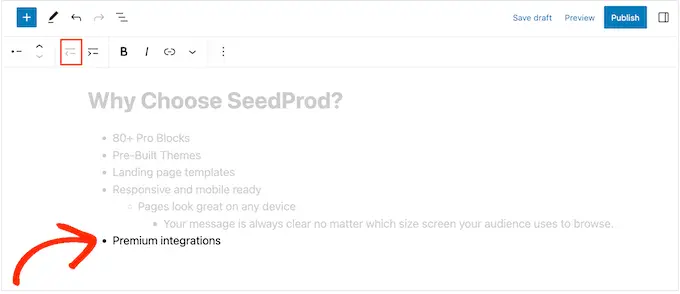
Para disminuir la sangría, haga clic en el botón 'Quitar sangría'.
Esto mueve el cursor un paso hacia la izquierda, listo para que comiences a escribir.

Presionando los botones 'Sangría' y 'Sin sangría', puede crear listas anidadas con múltiples niveles diferentes.
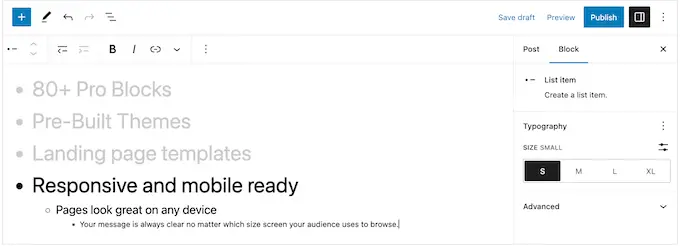
De forma predeterminada, WordPress usará el tamaño de fuente 'Medio', pero puede cambiar entre pequeño, grande y extra grande usando la configuración de 'Tipografía' en las opciones de bloque de la derecha.

También puede agregar enlaces o usar las opciones de formato de texto estándar, como negrita y cursiva.
Cómo crear una lista numerada en WordPress
Para crear una lista numerada en WordPress, simplemente presione la tecla '1' en su teclado seguida de un punto (.).
WordPress convertirá automáticamente este texto en el primer elemento de una lista numerada.

Ahora está listo para escribir el primer elemento de la lista numerada.
Después de eso, simplemente presione la tecla 'Regresar' en su teclado y WordPress creará el siguiente punto numerado automáticamente.

Al igual que con las viñetas, puede crear listas anidadas haciendo clic en los botones 'Sangría' y 'Sin sangría'.
Esto crea una viñeta sangrada, debajo de la viñeta numerada.

A diferencia de las listas de viñetas, solo puede usar un único nivel de sangría.
Cuando esté satisfecho con el aspecto de la lista, simplemente haga clic en el botón 'Actualizar' o 'Publicar' para publicarla en su sitio web de WordPress.
Método 2. Usar el complemento de WordPress Super List Block (Crear listas multimedia)
El bloque List integrado es perfecto para crear listas basadas en texto, pero a veces es posible que desee incluir otro contenido. Por ejemplo, es posible que desee crear una tabla de precios con imágenes, texto y un botón de llamada a la acción.
La forma más fácil de hacer esto es usando Super List Block. Este complemento gratuito agrega un nuevo bloque que le permite usar cualquier bloque de WordPress en sus listas.
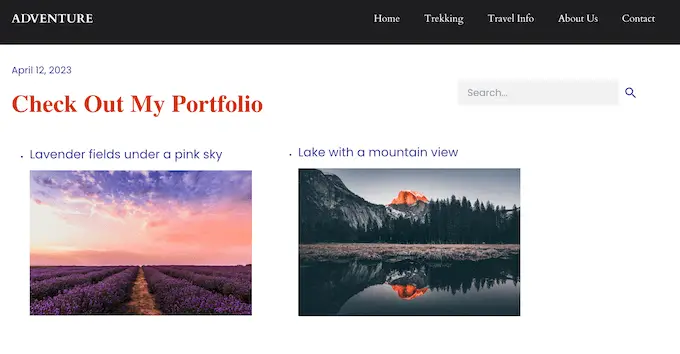
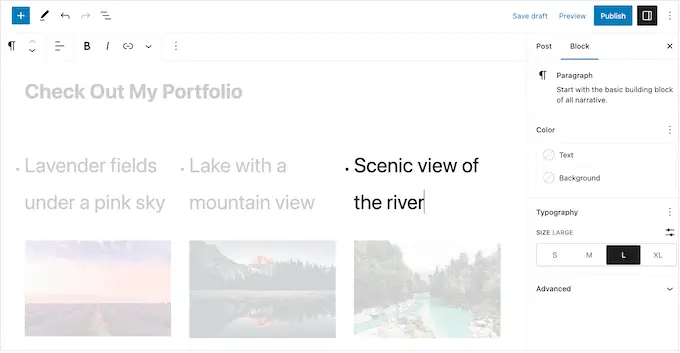
Incluso puede crear viñetas multimedia agregando varios bloques a un solo elemento de lista. En la siguiente imagen, estamos usando un bloque de Párrafo e Imagen en cada elemento de la lista.

Super List Block también le permite cambiar entre estilos de lista verticales y horizontales, y crear listas 'sin marcador' que no tienen un ícono de viñeta o un número.
Primero, deberá instalar y activar el complemento Super List Block. Si necesita ayuda, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
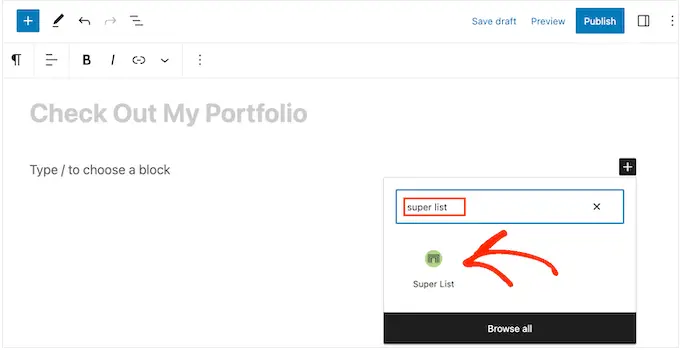
Después de eso, dirígete a la página o publicación donde deseas agregar una lista. Luego puede hacer clic en el ícono '+' y comenzar a escribir 'Super List'.
Cuando aparezca el bloque correcto, dale un clic.

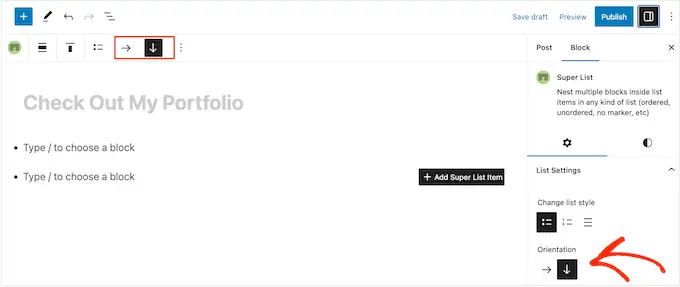
Esto agrega un nuevo bloque con dos elementos de lista predeterminados.
Para empezar, puede cambiar entre diseños horizontales y verticales usando las flechas en la barra de herramientas y en el menú de la izquierda.

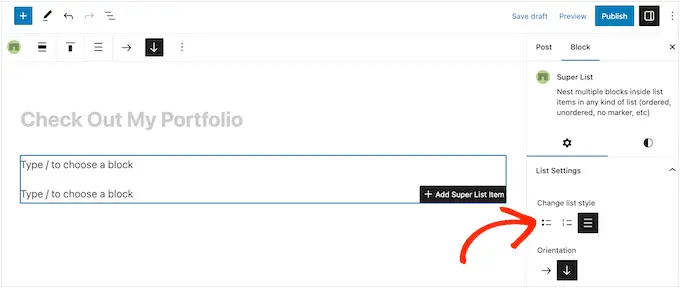
También puede elegir entre una lista numerada o con viñetas usando los íconos debajo de 'Cambiar estilo de lista'.
Otra opción es 'Sin marcador', que es un estilo de lista único proporcionado por el complemento.

Cuando esté satisfecho con la configuración de la lista, estará listo para crear su primer elemento.
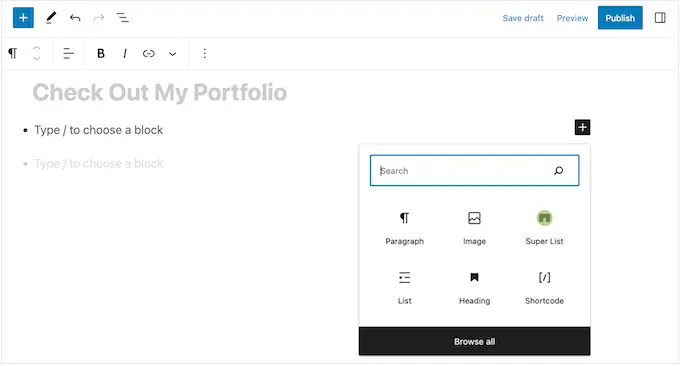
Simplemente haga clic en el botón '+ en la esquina del bloque Super List y elija el primer bloque que desea agregar. Super List es compatible con todos los bloques predeterminados de WordPress, por lo que puede agregar una imagen, un encabezado o cualquier otro bloque que desee.

A continuación, puede diseñar el bloque como de costumbre. Por ejemplo, puede cargar una imagen, agregar un enlace de descarga o escribir algún texto.
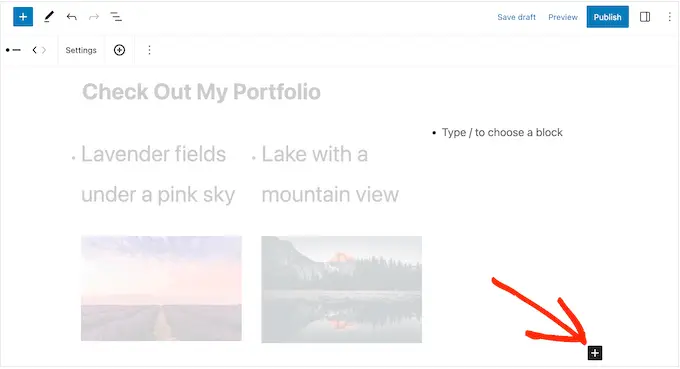
Para agregar otro bloque a la viñeta, simplemente presione la tecla 'Enter' en su teclado. Esto agrega una nueva línea 'Escriba / para elegir un bloque' debajo del primer bloque.
Ahora puede hacer clic en el ícono '+' dentro del elemento de la lista y agregar otro bloque siguiendo el mismo proceso descrito anteriormente.

Cuando esté satisfecho con la configuración del primer elemento de la lista, puede configurar el segundo elemento predeterminado siguiendo los mismos pasos.
Para agregar más viñetas, deberá seleccionar un elemento de la lista completa. Esto puede ser un poco complicado, ya que deberá seleccionar el elemento como un todo, en lugar de los bloques individuales dentro de ese elemento de la lista.
Cuando vea un icono '+' en la barra de herramientas, tiene el elemento correcto seleccionado. Una vez hecho esto, simplemente continúe y haga clic en el botón '+'.

Esto agrega un elemento nuevo y vacío a la lista.
Simplemente siga repitiendo estos pasos para agregar más viñetas y bloques.

Cuando esté satisfecho con el aspecto de la lista, puede hacer clic en el botón 'Actualizar' o 'Publicar' para publicarlo en su blog o sitio web de WordPress.
Método 3. Uso de un complemento de generador de páginas (mejor para páginas de destino)
Si desea crear hermosas listas con un estilo personalizado, puede usar SeedProd.
Este complemento avanzado de creación de páginas de arrastrar y soltar le permite crear páginas diseñadas profesionalmente utilizando un simple editor de arrastrar y soltar. También viene con un bloque List listo para usar que le permite ajustar cada parte del diseño de la lista, incluido cambiar el espacio entre elementos individuales, reemplazar las viñetas estándar con íconos personalizados y más.
SeedProd facilita el diseño de páginas independientes que tienen un diseño único, por lo que también es una excelente opción si desea agregar listas a una página de inicio o página de destino personalizada.
Lo primero que debe hacer es instalar y activar SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe introducir su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de agregar la clave de licencia, simplemente haga clic en 'Verificar clave'.

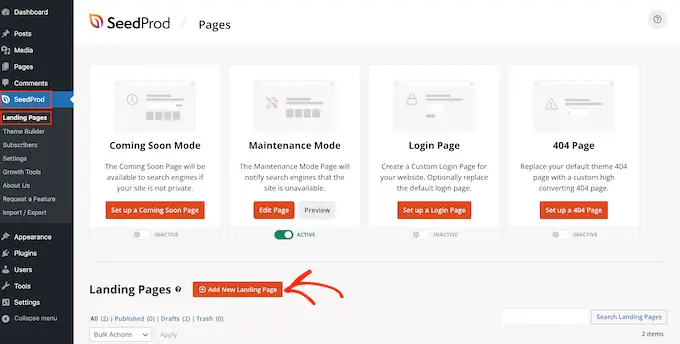
Después de eso, vaya a SeedProd » Landing Pages y haga clic en 'Agregar nueva página de destino'.

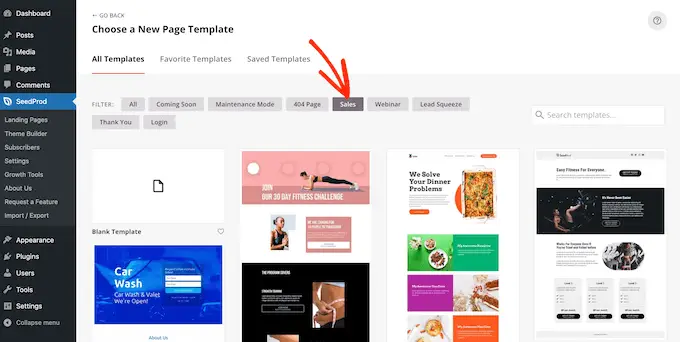
En la siguiente pantalla, se le pedirá que elija una plantilla.
SeedProd viene con más de 180 hermosas plantillas que están organizadas en diferentes categorías, como plantillas de 404 páginas y páginas de agradecimiento personalizadas de WooCommerce.
Simplemente haga clic en cualquier pestaña para ver las diferentes plantillas dentro de esa categoría.

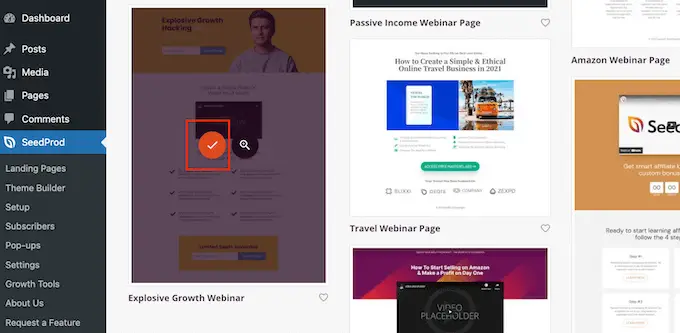
Cuando encuentre una plantilla que desee usar, simplemente pase el mouse sobre ella y luego haga clic en el icono de marca de verificación.
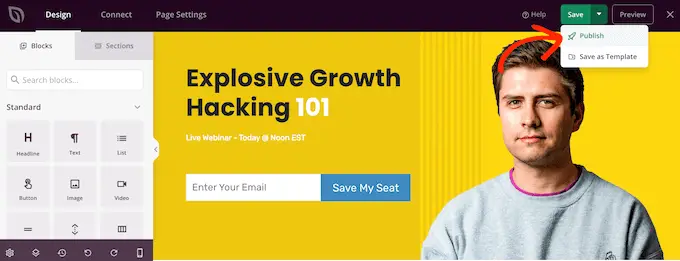
Estamos usando la plantilla 'Seminario web de crecimiento explosivo' en todas nuestras imágenes, pero puede usar cualquier diseño que desee.

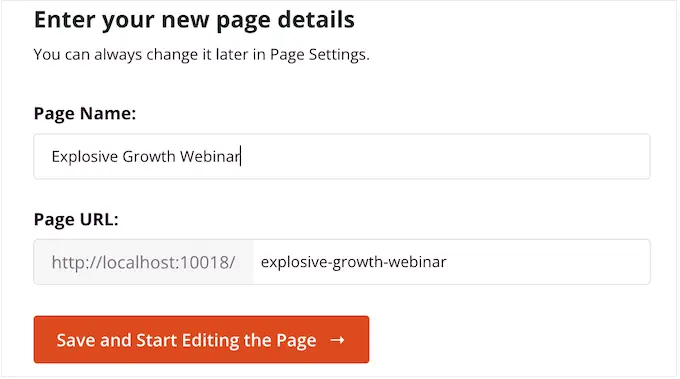
A continuación, debe darle un título a la página.
SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar esto a lo que desee. Por ejemplo, agregar palabras clave relevantes a una URL a menudo mejora su SEO de WordPress y ayuda a que la página aparezca en los resultados de búsqueda relevantes.
Para obtener más información, consulte nuestra guía sobre cómo hacer una investigación de palabras clave para su blog de WordPress.

Cuando esté satisfecho con el título y la URL, haga clic en 'Guardar y comenzar a editar la página'.
Esto cargará el editor de páginas de arrastrar y soltar de SeedProd. A la derecha, verá una vista previa en vivo del diseño de la página, con algunas configuraciones a la izquierda.

SeedProd viene con muchos bloques que puede agregar a su diseño, incluidos bloques que le permiten agregar botones para compartir en redes sociales, videos, formularios de contacto y más. Para obtener más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
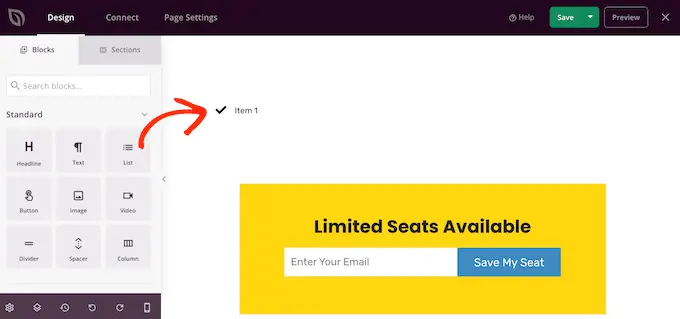
Para agregar una lista a su diseño, busque el bloque 'Lista' y arrástrelo a la página.

Esto agrega una lista vertical a su página con un marcador de posición 'Elemento 1'.
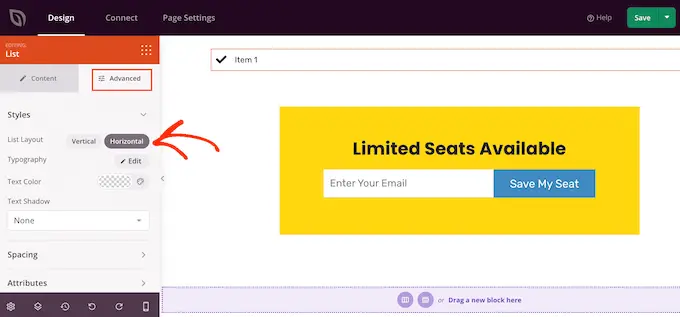
Si desea crear una lista horizontal en su lugar, haga clic en la pestaña 'Avanzado' y luego seleccione el botón 'Horizontal'.

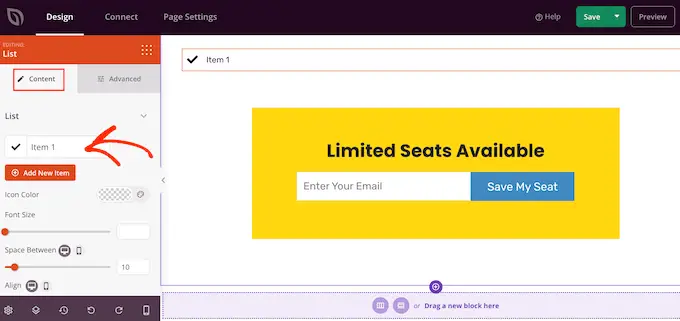
Ahora está listo para comenzar a crear su lista seleccionando la pestaña 'Contenido'.
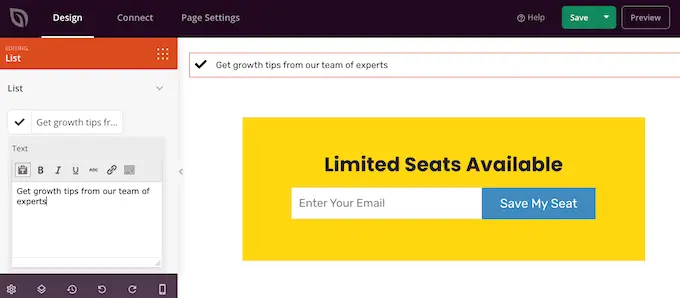
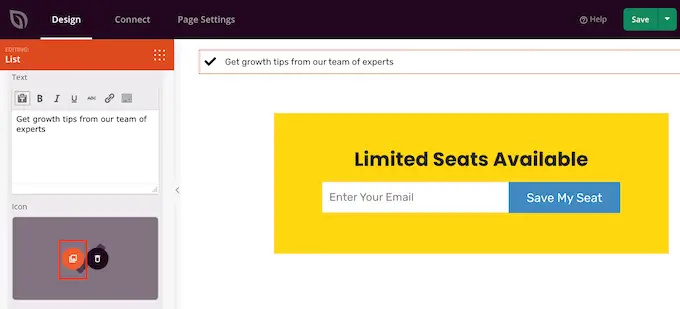
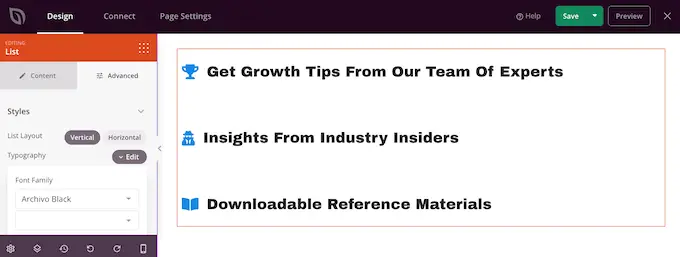
Para reemplazar el texto predeterminado con su propio mensaje, haga clic en 'Elemento 1' en el menú de la izquierda.

Ahora puede escribir el elemento de su lista en el pequeño editor de texto que aparece.
Aquí, también puede aplicar cualquier formato que desee usar, como negrita o cursiva.

De manera predeterminada, SeedProd usa una marca de verificación para cada viñeta, pero tiene una biblioteca integrada de fuentes de íconos, que incluye 1400 íconos de Font Awesome que puede usar en su lugar.
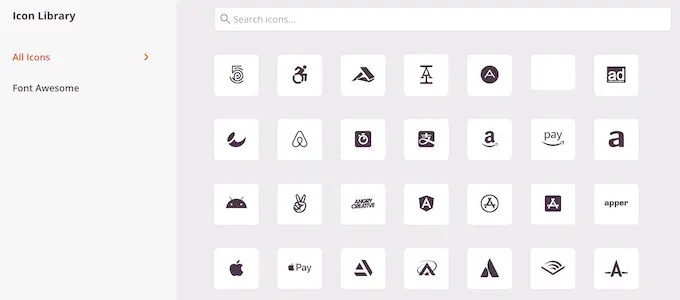
Para reemplazar la marca de verificación, simplemente pase el mouse sobre ella y luego haga clic en 'Biblioteca de iconos' cuando aparezca.

Esto abre una ventana emergente donde puede elegir el icono que desea usar en su lugar.
Puede usar diferentes íconos para viñetas individuales dentro de la lista, por lo que esta es una excelente manera de crear listas más interesantes y llamativas.

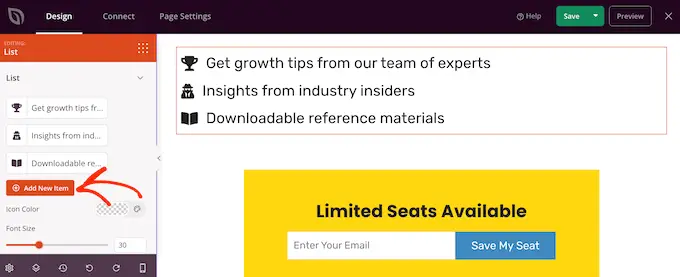
Para crear más viñetas, simplemente haga clic en el botón 'Agregar nuevo elemento'.
Ahora puede agregar texto y cambiar el ícono predeterminado siguiendo exactamente el mismo proceso descrito anteriormente.

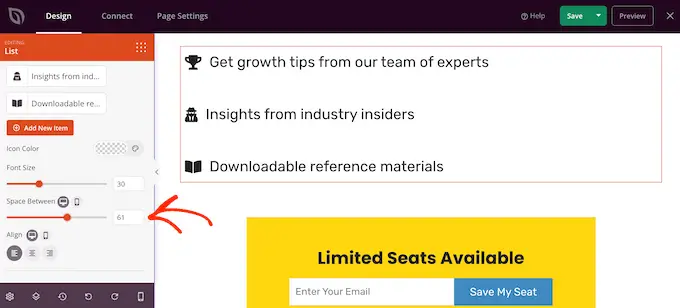
Después de agregar todos los elementos a su lista, puede cambiar el tamaño de fuente y la alineación usando la configuración en el menú de la izquierda.
También puede aumentar o disminuir el espacio entre los elementos individuales de la lista usando el control deslizante 'Espacio entre'.

Después de eso, es posible que desee cambiar el color de los iconos de la lista. Incluso si usa íconos diferentes, SeedProd aplicará el mismo color a cada elemento para que el diseño siempre se vea consistente.
Para realizar este cambio, haga clic en el área 'Icon Color' y luego elija un nuevo color de la ventana emergente que aparece.

Una vez hecho esto, es posible que desee hacer clic en 'Avanzado' y ver algunas configuraciones adicionales. Ya hemos visto cómo puede cambiar entre diseños de lista verticales y horizontales, pero también puede cambiar el color y la fuente del texto.
Para que su lista realmente se destaque, puede agregar una sombra de cuadro o una animación CSS.

La mayoría de las configuraciones en la pestaña 'Avanzado' se explican por sí mismas, por lo que vale la pena revisarlas para ver qué diferentes tipos de efectos puede crear.
Una vez hecho esto, puede continuar trabajando en el diseño de su página agregando más bloques y luego personalizándolos usando la configuración en el menú de la izquierda.
Cuando esté satisfecho con el aspecto de la página, haga clic en el menú desplegable en el botón 'Guardar' y seleccione 'Publicar'.

Ahora puede visitar esta página para ver la lista en vivo en su tienda en línea o sitio web.
Método 4. Agregar viñetas y listas de números usando código (avanzado)
También puede crear listas utilizando el editor de código de WordPress incorporado y HTML.
Esto es más complicado, por lo que no es el mejor método para principiantes. Sin embargo, le permite usar más estilos y formatos en el bloque de lista integrado. Por ejemplo, puede agregar rápida y fácilmente estilos de título a los elementos de la lista, utilizando etiquetas como h1 y h2 .
Para obtener más información sobre este tema, consulte nuestra guía sobre cómo editar HTML en el editor de código de WordPress.
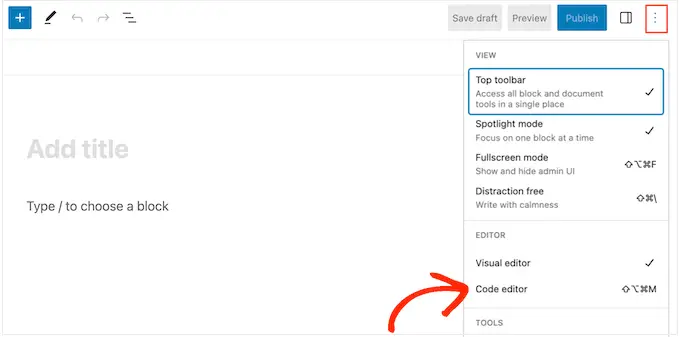
Para comenzar, abra la página o publicación donde desea mostrar la lista. Luego, haga clic en el ícono de tres puntos en la esquina superior derecha y seleccione 'Editor de código'.

Los próximos pasos variarán dependiendo de si desea agregar una lista de viñetas o una lista numerada.
Cómo crear una lista de viñetas usando código
Para crear una lista de viñetas, comience escribiendo lo siguiente:
ul significa 'lista desordenada', lo que significa que la lista no tiene ningún número, y wp:list le dice a WordPress que está creando un bloque de lista manualmente.
A continuación, presione la tecla 'Retorno' para pasar a una nueva línea y crear su primer elemento de la lista:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Aquí, li significa 'elemento de lista' y estamos cerrando la línea con /li .
Puede repetir este proceso para crear más elementos de lista. Por ejemplo:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Cuando haya terminado, cierre el bloque de código con otra bandera de 'lista desordenada':
Esto nos da el siguiente código de lista:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
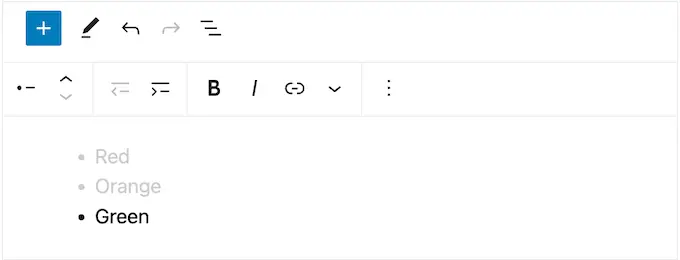
Como puede ver en la siguiente imagen, esto crea una lista muy simple, pero puede personalizarla agregando otro HTML, como etiquetas de encabezado.

Cómo crear una lista numerada usando código
Para crear una lista numerada, simplemente escriba lo siguiente:
<!-- wp:list "ordered":true -->
A continuación, puede escribir ol , que significa lista ordenada:
<!-- wp:list "ordered":true -->
<ol>
Después de eso, agregue cada elemento de la lista siguiendo el mismo proceso descrito anteriormente:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Finalmente, cierre la lista ordenada usando una etiqueta /ol y wp:list .
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Esperamos que este tutorial le haya ayudado a aprender cómo agregar viñetas y listas numeradas en WordPress. Es posible que también desee aprender cómo ganar dinero con los blogs en línea, o consultar nuestra selección experta de los mejores complementos de formulario de contacto de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
