Cómo agregar fácilmente animaciones CSS en WordPress (2 formas simples)
Publicado: 2023-03-24¿Quieres añadir animaciones CSS en WordPress?
Las animaciones son una excelente manera de captar la atención del visitante y resaltar el contenido más importante de una página. También pueden animar a los clientes a hacer clic en los botones y enlaces de llamada a la acción.
En este artículo, le mostraremos cómo puede agregar fácilmente animaciones CSS en WordPress.

¿Por qué agregar animaciones CSS en WordPress?
Puede usar animaciones CSS para llamar la atención del visitante a diferentes partes de una página. Por ejemplo, si tiene una tienda en línea, las animaciones pueden resaltar las características más importantes de un producto o los puntos de venta más importantes.
Las animaciones también harán que sus CTA se destaquen, lo que puede ayudarlo a alcanzar un objetivo específico, como lograr que más personas se suscriban a su boletín informativo por correo electrónico.
Puede agregar animaciones CSS a su tema o a la hoja de estilo del tema secundario. Sin embargo, esto requiere mucho tiempo y esfuerzo, y puede romper el diseño de su sitio web e incluso funcionar si comete un error.
Dicho esto, veamos cómo puede agregar fácilmente animaciones CSS a su sitio de WordPress. Si prefiere saltar directamente a un método en particular, puede usar los enlaces a continuación.
Método 1. Cómo Animar Fácilmente Cualquier Bloque de WordPress (Rápido y Fácil)
La forma más fácil de agregar una animación CSS simple es usando Blocks Animation.
Este complemento gratuito le permite agregar una animación de entrada a cualquier bloque sin tener que escribir una sola línea de CSS. También tiene una animación de escritura y un efecto de estilo teletipo que puede agregar al texto y los números.

Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
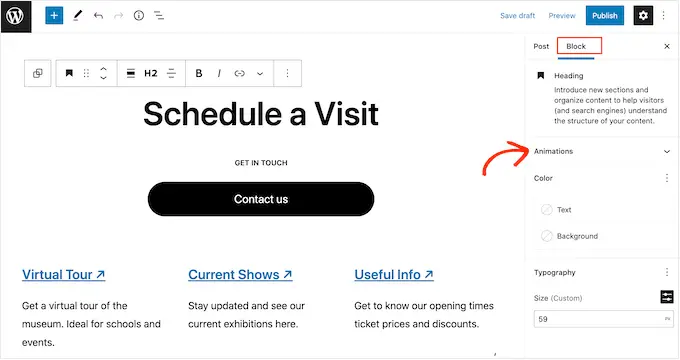
Tras la activación, abra cualquier página o publicación en el editor de WordPress. Luego, simplemente haga clic en el bloque que desea animar y seleccione la pestaña 'Bloquear' en el menú de la derecha.
Verá que este menú tiene una nueva sección 'Animaciones'.

Simplemente haga clic para expandir la sección 'Animaciones' y verá tres opciones diferentes: Animaciones, Animaciones de conteo y Animaciones de escritura.
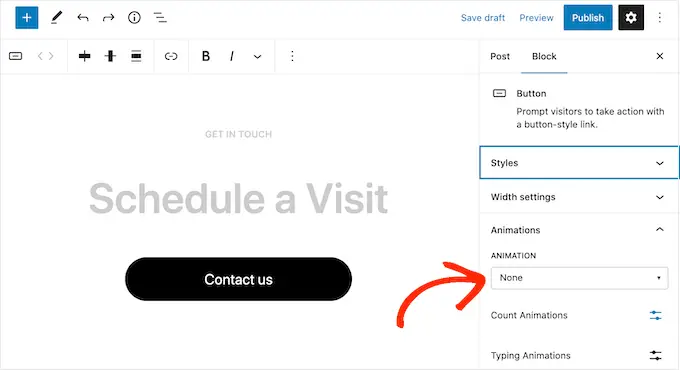
Las 'animaciones' son efectos cortos que se reproducen una vez cuando se carga la página. Para agregar este tipo de animación de entrada a su blog de WordPress, simplemente haga clic en el menú desplegable junto a 'Animación'.

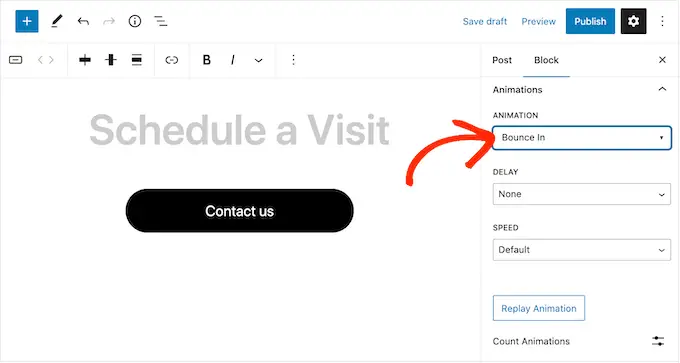
Esto abre un menú donde puede elegir la animación que desea usar.
El editor de WordPress mostrará una vista previa de la animación, por lo que puede probar diferentes opciones para ver cuál se ve mejor.

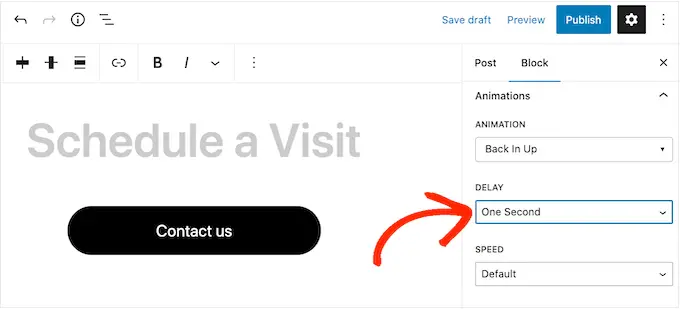
De manera predeterminada, la animación de entrada se reproducirá tan pronto como se cargue la página, pero puede agregar un retraso si lo prefiere. Si usa varias animaciones en la misma página, incluso puede usar retrasos para escalonar sus animaciones para que no sean abrumadoras.
Simplemente abra el menú desplegable 'Retraso' y elija un tiempo de la lista.

También puede hacer que la animación sea más rápida o más lenta usando el menú desplegable 'Velocidad'.
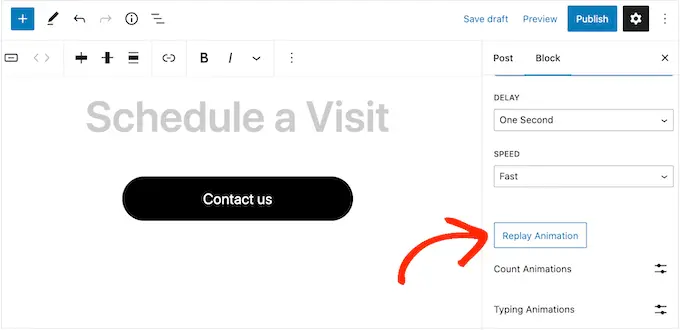
Mientras prueba diferentes configuraciones, puede obtener una vista previa de la animación en cualquier momento haciendo clic en 'Reproducir animación'.

El complemento también tiene 'Animaciones de conteo' y 'Animaciones de escritura'.
Las animaciones de escritura le permiten animar el texto, mientras que las animaciones de conteo agregan un efecto de estilo teletipo a los números. Estas animaciones funcionan con cualquier bloque que admita texto o números, por lo que puede usarlos para animar botones, leyendas de imágenes, encabezados y más.
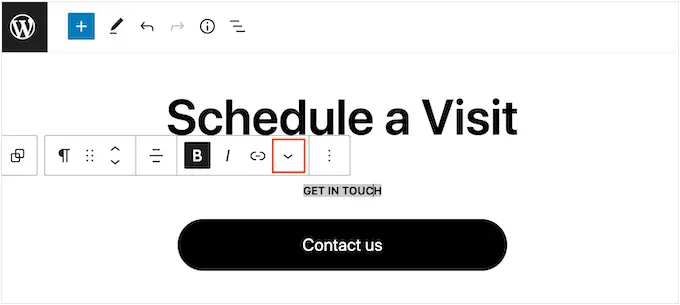
Para agregar cualquiera de estos efectos, comience resaltando el texto o los números que desea animar. Luego, haga clic en la flecha hacia abajo en la barra de herramientas pequeña.

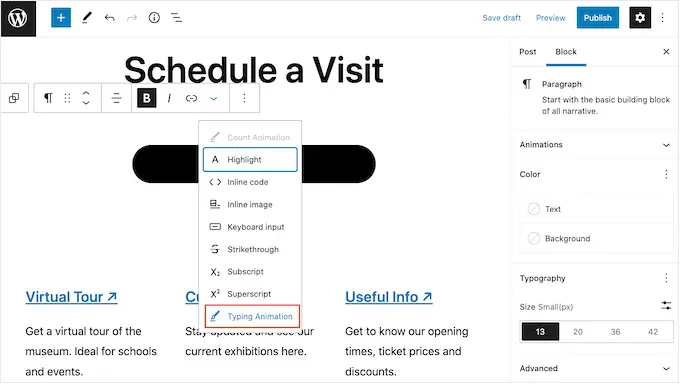
Ahora puede elegir 'Contar animaciones' o 'Escribir animaciones' en el menú desplegable.
Si estas opciones están atenuadas, asegúrese de haber resaltado el contenido correcto. Por ejemplo, no podrá seleccionar 'Contar animación' si solo ha resaltado texto.

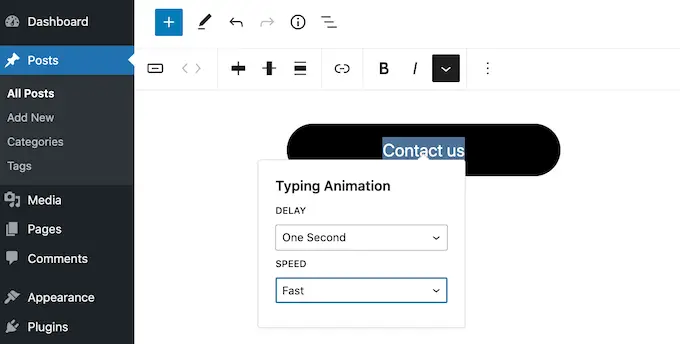
Después de agregar la animación, puede cambiar la velocidad y agregar un retraso opcional usando los menús desplegables en la pequeña ventana emergente.
Por ejemplo, en la siguiente imagen, estamos usando un retraso de un segundo.

Cuando esté listo para hacer la animación CSS en vivo, haga clic en el botón 'Publicar' o 'Actualizar'. Ahora, si visitas tu sitio web de WordPress, verás la animación en vivo.
Método 2. Cómo agregar animaciones CSS a páginas personalizadas (recomendado)
Si desea agregar animaciones simples a los bloques integrados de WordPress, Blocks Animation es una buena opción. Sin embargo, si realmente desea captar la atención del visitante, mantener a las personas en su sitio web y obtener más conversiones, le recomendamos que utilice SeedProd.
SeedProd es el mejor complemento de creación de páginas que le permite crear hermosas páginas de destino, páginas de ventas y más usando un simple editor de arrastrar y soltar.
También viene con un bloque de 'Título animado' que puede usar para crear titulares animados giratorios y resaltados.

A pesar del nombre, puede usar el bloque Titular animado para animar cualquier texto, incluido un llamado a la acción, un subtítulo o cualquier otro texto que desee enfatizar.
SeedProd también viene con más de 40 animaciones de entrada que puede agregar a cualquier bloque, incluidas imágenes, texto, botones, videos y más.

Incluso puede animar secciones y columnas enteras con solo unos pocos clics. De esta manera, puede crear atractivas páginas animadas en cuestión de minutos.
Si está utilizando animaciones para obtener más conversiones y ventas, entonces SeedProd se integra con WooCommerce y es compatible con muchos de los principales servicios de marketing por correo electrónico que ya puede estar utilizando para promocionar su sitio web.
Cómo configurar el creador de páginas de SeedProd
Lo primero que debe hacer es instalar y activar SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe introducir su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de agregar la clave de licencia, simplemente haga clic en 'Verificar clave'.
Crear un diseño de página personalizado
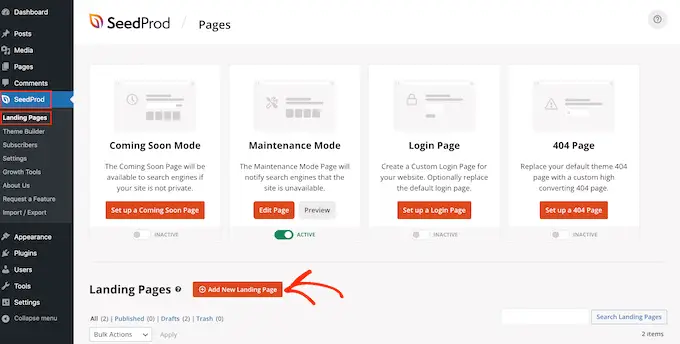
Para comenzar, vaya a SeedProd » Landing Pages y haga clic en 'Agregar nueva página de destino'.

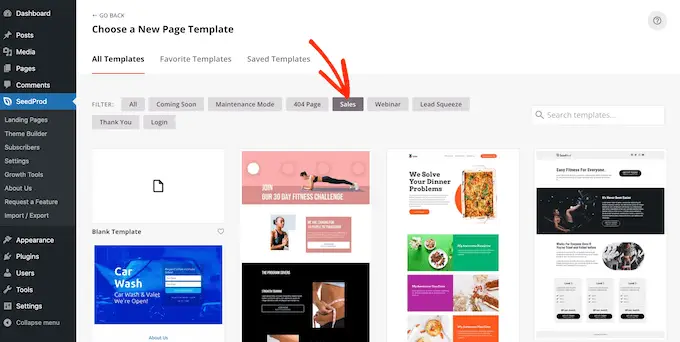
En la siguiente pantalla, se le pedirá que elija una plantilla.
SeedProd viene con más de 180 hermosas plantillas que están organizadas en diferentes categorías, como plantillas de 404 páginas y páginas de agradecimiento personalizadas de WooCommerce.

Para esta guía, le mostraremos cómo crear una página de ventas con texto animado y animaciones de entrada, pero los pasos serán similares sin importar el tipo de página que cree.
Simplemente haga clic en cualquier pestaña para ver las diferentes plantillas dentro de esa categoría.

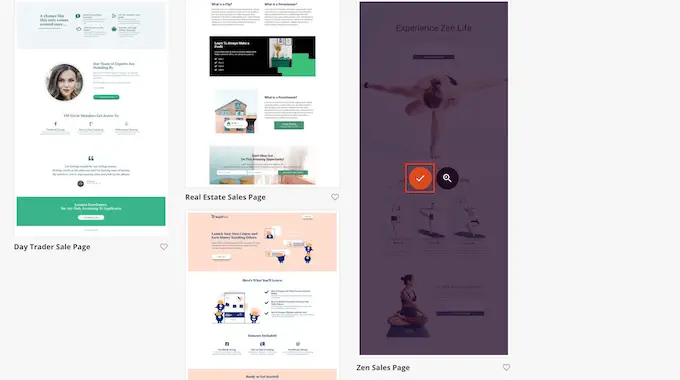
Cuando encuentre una plantilla que desee usar, simplemente pase el mouse sobre ella y luego haga clic en el icono de marca de verificación.
Estamos usando la plantilla 'Zen Sales Page' en todas nuestras imágenes, pero puede usar cualquier plantilla.

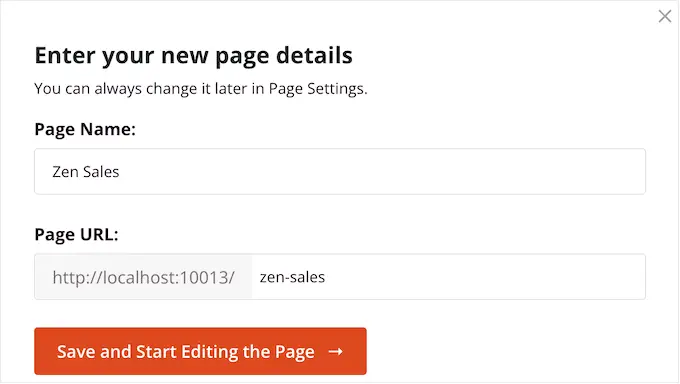
A continuación, debe darle un título a la página.
SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar esto a lo que desee. Por ejemplo, agregar palabras clave relevantes a una URL a menudo puede mejorar su SEO de WordPress y ayudar a que la página aparezca en los resultados de búsqueda relevantes.
Para obtener más información, consulte nuestra guía sobre cómo hacer una investigación de palabras clave para su blog de WordPress.
Cuando esté satisfecho con el título y la URL, haga clic en 'Guardar y comenzar a editar la página'.

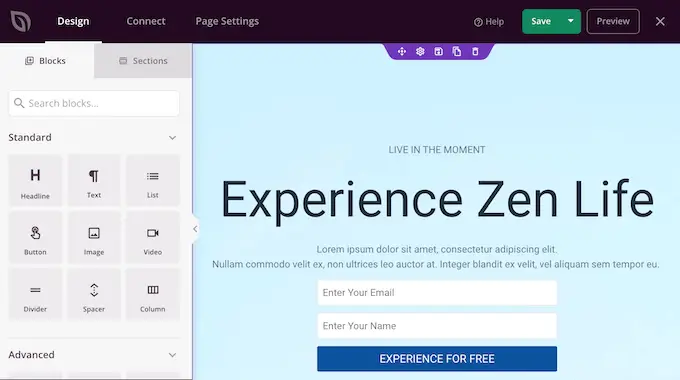
Esto cargará el editor de páginas de arrastrar y soltar de SeedProd.
A la derecha, verá una vista previa en vivo del diseño de la página, con algunas configuraciones a la izquierda.

SeedProd viene con muchos bloques que puede agregar a su diseño, incluidos bloques que le permiten agregar botones para compartir en redes sociales, videos, formularios de contacto y más.
Para obtener más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Cómo agregar texto animado a WordPress
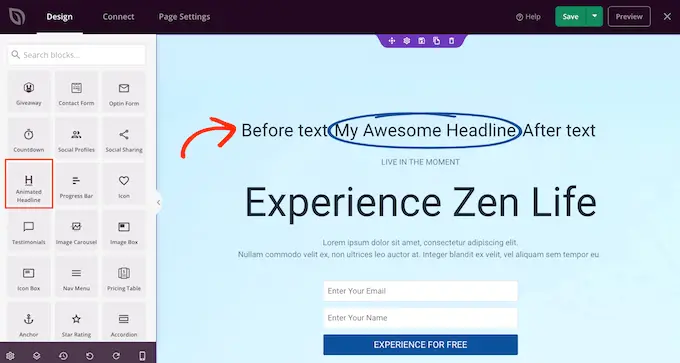
Para agregar texto animado a la página, busque el bloque Titular animado y arrástrelo al diseño de su página.

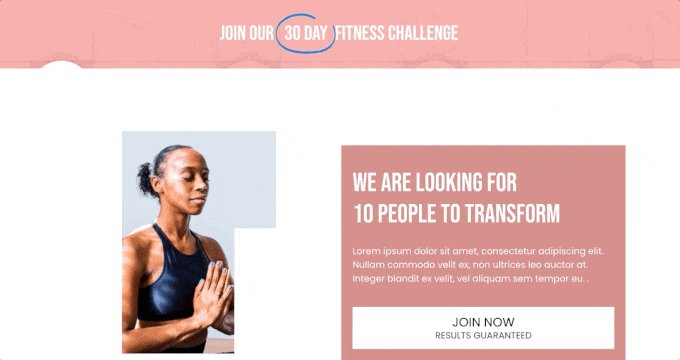
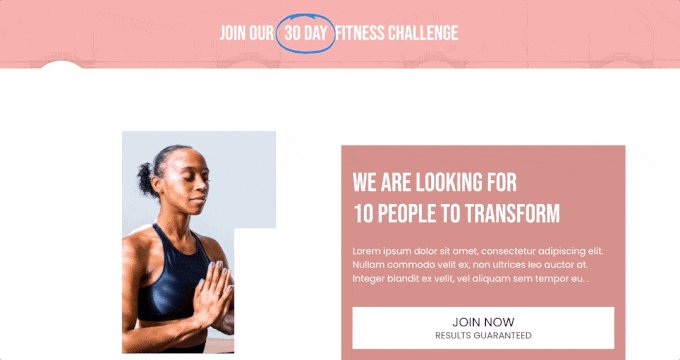
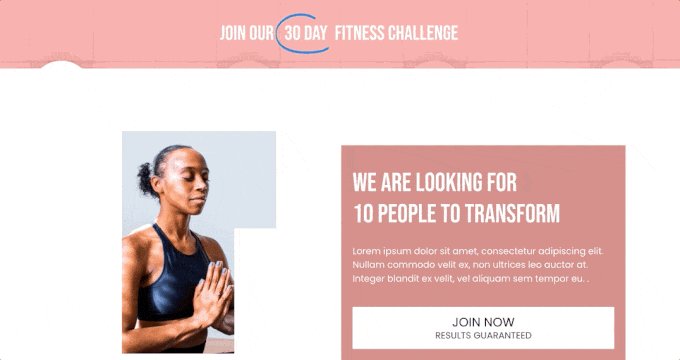
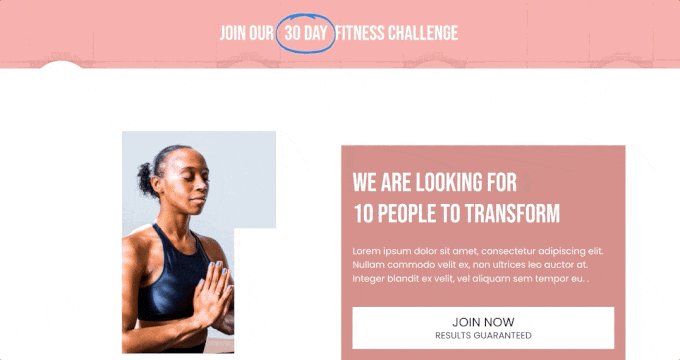
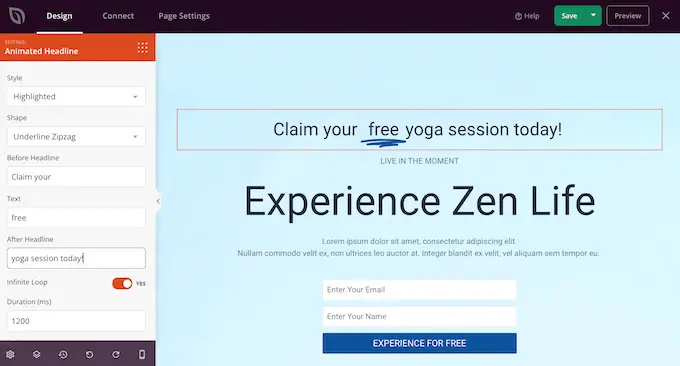
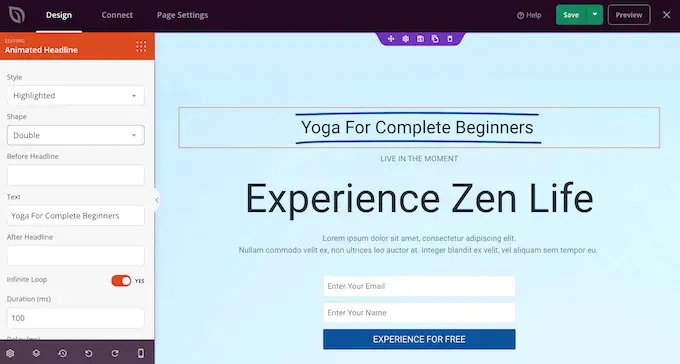
Hay dos formas de animar tu título. Primero, el estilo 'Resaltado' agrega una animación de forma a su texto, como un círculo o un zigzag subrayado.
Puede usar esta animación para llamar la atención sobre una palabra o frase en particular dentro del título. Esto puede hacer que su título sea más fácil de leer y comprender al resaltar el contenido más importante. También es una excelente manera de llamar la atención sobre una llamada a la acción.

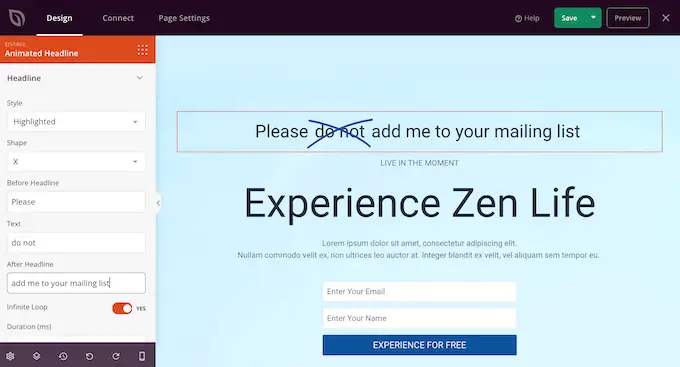
El estilo Destacado también tiene algunas formas tachadas.
Puede usar tachados para crear efectos interesantes y llamativos, o simplemente puede agregar algo de diversión a su diseño.

Para crear una animación Destacada, simplemente abra el menú desplegable 'Estilo' y seleccione 'Resaltado'.
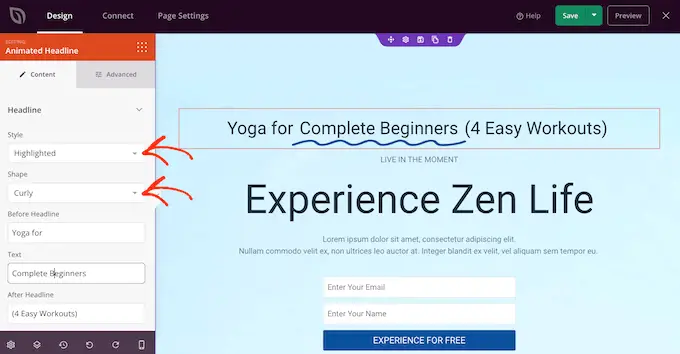
A continuación, abra el menú desplegable 'Forma' y elija una forma. Cuando hace clic en una forma, SeedProd mostrará una vista previa de esa animación, para que pueda probar diferentes formas para ver cuál le gusta más.

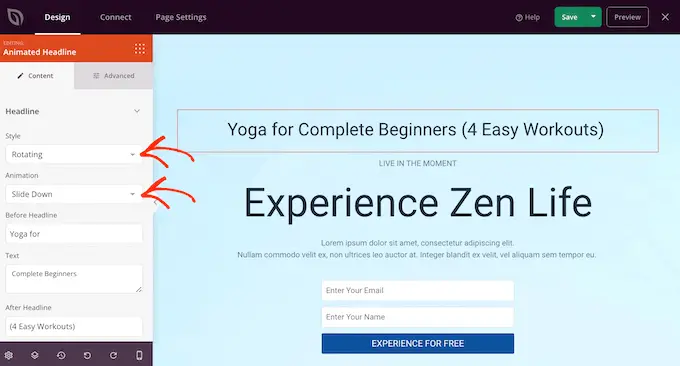
SeedProd también tiene un estilo de animación 'Rotatorio', que agrega un efecto de transición al texto.
A menudo, el texto animado es lo primero que miran los visitantes cuando se carga una página, por lo que es una excelente manera de resaltar el texto más importante.
Para crear una animación de transición, simplemente abra el menú desplegable 'Estilo' y haga clic en 'Rotar'.
A continuación, puede abrir el menú desplegable 'Animación' y elegir el tipo de transición que desea utilizar, como desvanecimiento, zoom o desplazamiento. De nuevo, SeedProd reproducirá la animación dentro del editor de páginas para que puedas probar diferentes efectos y ver cuál prefieres.

No importa si está creando una animación 'Resaltada' o 'Rotatoria', puede agregar texto antes y después del texto animado.
Simplemente escriba en los campos 'Antes del título' y 'Después del título'. En el campo 'Texto', agrega la palabra o frase que deseas animar.
Si desea animar todo el título, simplemente deje vacíos los campos "Antes del título" y "Después del título".

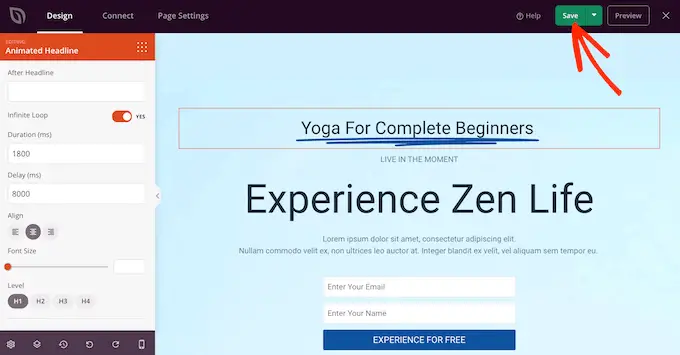
De forma predeterminada, SeedProd reproducirá la animación en un bucle, lo que puede resultar molesto para algunos visitantes.
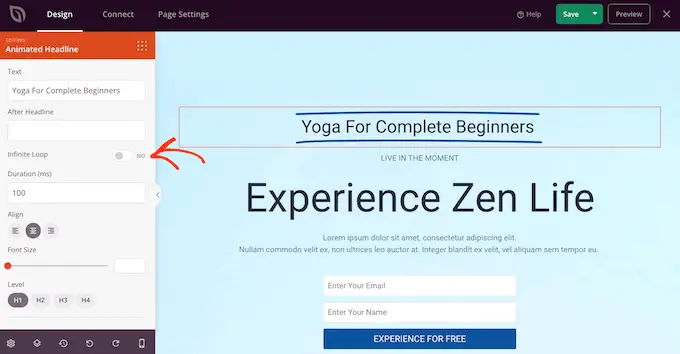
Para reproducir la animación solo una vez, haga clic para desactivar el interruptor 'Infinite Loop'.

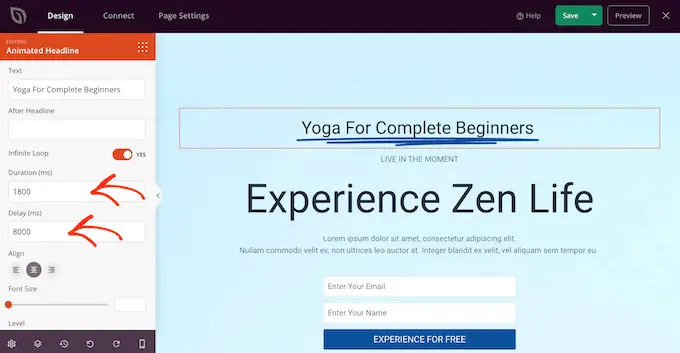
De forma predeterminada, la animación se reproducirá durante 1200 milisegundos después de un retraso de 8000 milisegundos.
Para usar valores diferentes, escriba en los campos 'Duración' y 'Retraso'. Por ejemplo, puede hacer que la animación sea más rápida usando una duración más corta.

También es posible que desee aplicar estilo al texto. Por ejemplo, puede cambiar el tamaño de fuente y la alineación.
Cuando esté satisfecho con el aspecto del título animado, continúe y haga clic en el botón "Guardar" para guardar los cambios.

Agregar animaciones de entrada en WordPress
Las animaciones de entrada se reproducen cuando la página se carga por primera vez, por lo que son una excelente manera de captar la atención del visitante.
También puede usarlos para resaltar el contenido que los visitantes deben mirar primero. Por ejemplo, si tiene un mercado en línea, puede animar la imagen principal del producto o el banner que anuncia su venta de Black Friday.
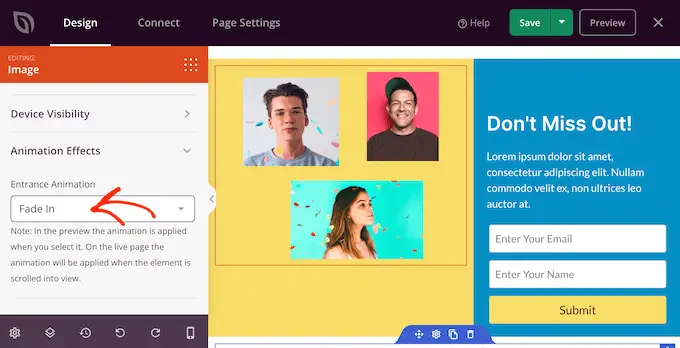
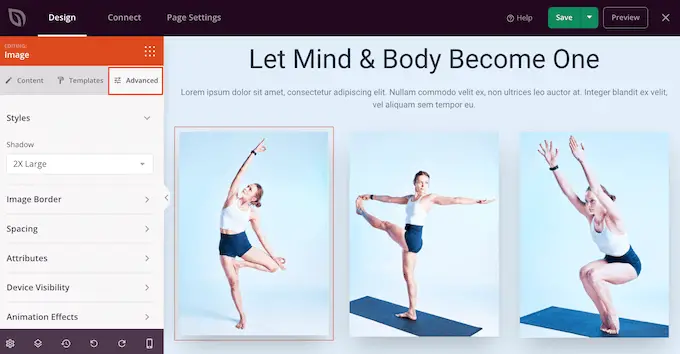
Dentro del editor de SeedProd, simplemente haga clic en el contenido que desea animar y luego seleccione la pestaña 'Avanzado' en el menú de la izquierda.

Luego puede continuar y hacer clic para expandir la sección 'Efectos de animación'.
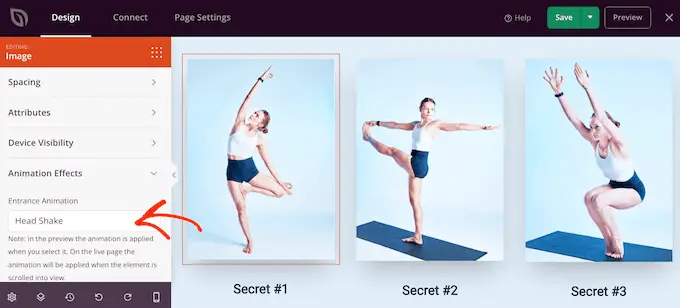
Después de eso, simplemente elija una animación del menú desplegable 'Animación de entrada'.

Ahora puede agregar animaciones de entrada a cualquier bloque, sección o columna simplemente siguiendo el mismo proceso descrito anteriormente.
Publica tus animaciones CSS en WordPress
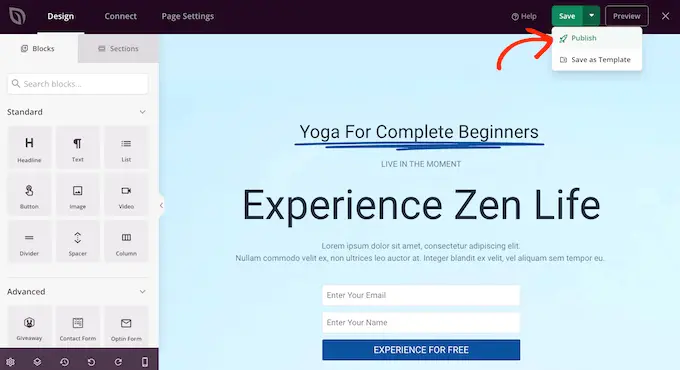
Cuando esté satisfecho con la configuración de la página, haga clic en el menú desplegable en el botón 'Guardar' y seleccione 'Publicar'.

Ahora puede visitar esta página para ver las animaciones CSS en vivo.
Esperamos que este artículo te haya ayudado a aprender cómo agregar animaciones CSS en WordPress. También puede consultar nuestra guía definitiva para aumentar la velocidad y el rendimiento, o ver nuestra lista de los errores de WordPress más comunes y cómo solucionarlos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
