Cómo agregar fácilmente fuentes de iconos en su tema de WordPress
Publicado: 2023-02-23¿Desea agregar fuentes de iconos a su sitio de WordPress?
Las fuentes de íconos le permiten agregar íconos vectoriales redimensionables que se cargan como fuentes web, para que no ralenticen su sitio web. Incluso puede diseñarlos usando CSS para obtener exactamente el aspecto que desea.
En este artículo, le mostraremos cómo agregar fácilmente fuentes de iconos en su tema de WordPress.

¿Qué son las fuentes de iconos y por qué debería usarlas?
Las fuentes de iconos contienen símbolos o imágenes pequeñas en lugar de letras y números.
Puede utilizar estas fuentes de iconos para mostrar imágenes comunes. Por ejemplo, puede usarlos con su carrito de compras, botones de descarga, cuadros de funciones, concursos de obsequios e incluso en los menús de navegación de WordPress.

La mayoría de los visitantes comprenderán de inmediato lo que significa un ícono de uso común. De esta manera, puede ayudar a los visitantes a orientarse en su sitio web y a interactuar con su contenido.
Estas imágenes también pueden ayudarlo a crear un sitio web multilingüe de WordPress, ya que la mayoría de las personas pueden entender las fuentes de iconos sin importar el idioma que hablen.
En comparación con los íconos basados en imágenes, los íconos de fuentes se cargan mucho más rápido para que puedan aumentar la velocidad y el rendimiento de WordPress.
Hay varios conjuntos de fuentes de iconos de código abierto que puede usar de forma gratuita, como IcoMoon, Genericons y Linearicons.
De hecho, el software de WordPress viene con iconos dashicon gratuitos incorporados. Estos son los iconos que puedes ver en el área de administración de WordPress.

En esta guía, utilizaremos Font Awesome, ya que es el conjunto de iconos de código abierto más popular. Lo usamos en AprenderWP y en todos nuestros complementos premium de WordPress.
Dicho esto, veamos cómo puede agregar fácilmente fuentes de iconos en su tema de WordPress. Simplemente use los enlaces rápidos para saltar directamente al método que desea usar.
Método 1. Agregar fuentes de íconos usando un complemento de WordPress (Fácil)
La forma más fácil de agregar fuentes de íconos a WordPress es usando el complemento Font Awesome. Esto le permite usar fuentes de iconos en sus páginas y publicaciones sin modificar sus archivos de tema. También obtendrá nuevos íconos de Font Awesome automáticamente cada vez que actualice el complemento.
Lo primero que debe hacer es instalar y activar el complemento Font Awesome. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
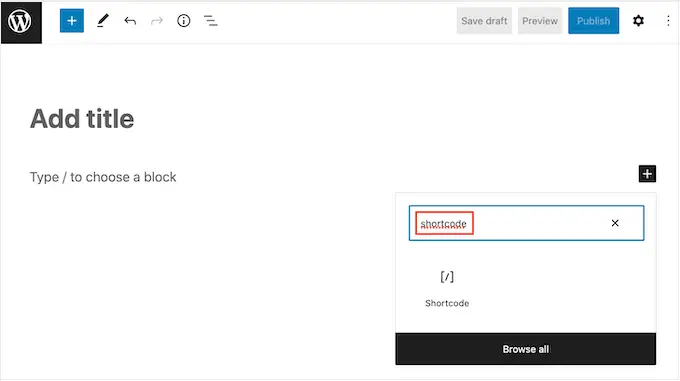
Tras la activación, puede agregar un ícono de Font Awesome a cualquier bloque de shortcode. Simplemente abra la página o publicación donde desea mostrar la fuente del icono y luego haga clic en el icono '+'.
Ahora puede buscar 'Código corto' y seleccionar el bloque correcto cuando aparezca.

Una vez hecho esto, puede agregar cualquier ícono de Font Awesome usando el siguiente código abreviado:
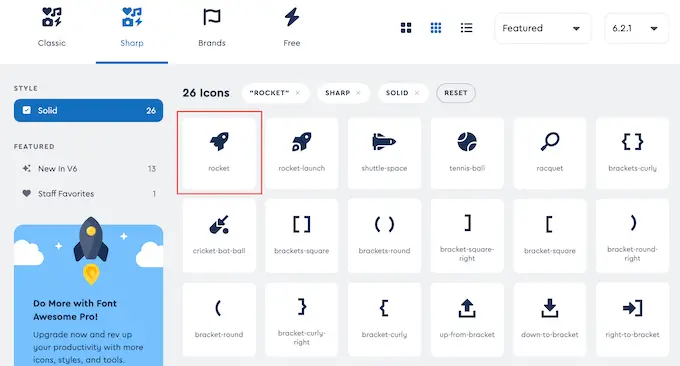
Simplemente reemplace "cohete" con el nombre del ícono que desea mostrar. Para obtener este nombre, diríjase al sitio de Font Awesome y haga clic en el ícono que desea usar.

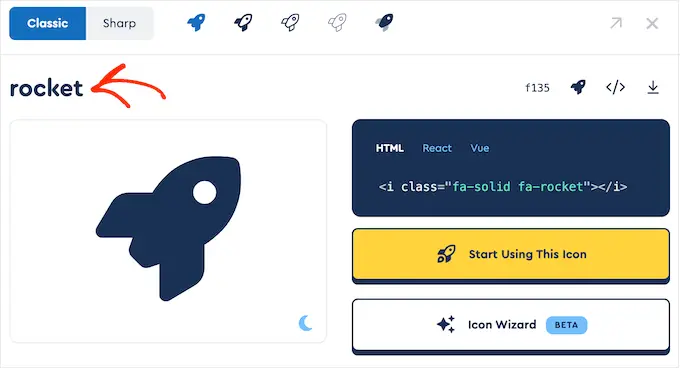
En la ventana emergente que aparece, continúe y haga clic en el nombre del icono.
Font Awesome ahora copiará el nombre a su portapapeles automáticamente.

Una vez hecho esto, simplemente pegue el nombre en el código abreviado. Ahora puede hacer clic en 'Publicar' o 'Actualizar' para activar la fuente del icono.
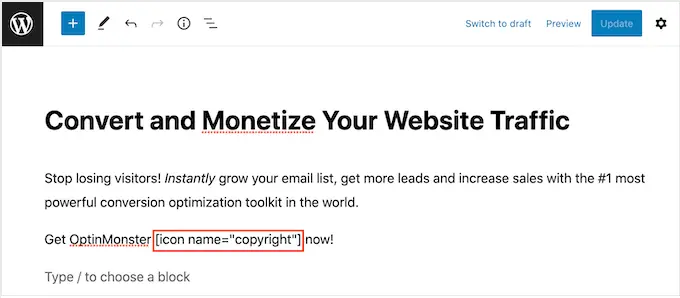
A veces, es posible que desee mostrar una fuente de icono dentro de un bloque de texto. Por ejemplo, es posible que deba mostrar un símbolo de "derechos de autor" después del nombre de una marca.
Para hacer esto, simplemente pegue el código abreviado dentro de cualquier bloque de párrafo.

Luego puede usar la configuración en el menú de la derecha para personalizar el ícono, de manera similar a como personaliza las opciones para los bloques de texto. Por ejemplo, puede cambiar el tamaño de fuente.
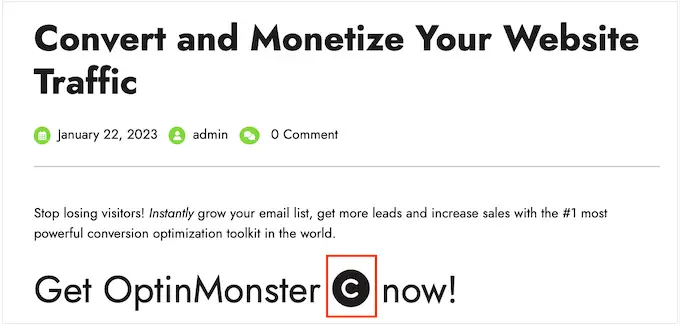
WordPress convertirá el código abreviado en un ícono de Font Awesome para los visitantes y lo mostrará junto con su texto.

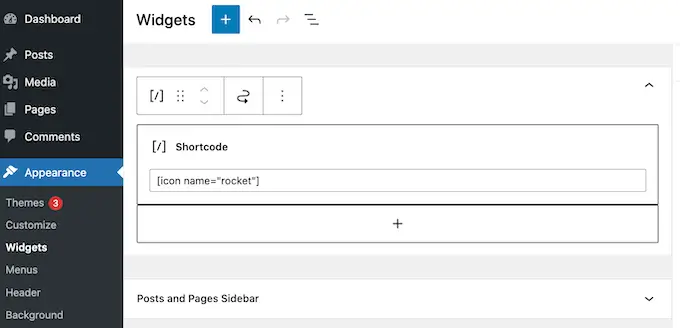
Otra opción es agregar el código abreviado a cualquier área lista para widgets.
Por ejemplo, puede agregar un bloque de Shortcode a la barra lateral de su sitio o una sección similar.

Para obtener más información, consulte nuestra guía sobre cómo usar códigos abreviados en los widgets de la barra lateral de WordPress.
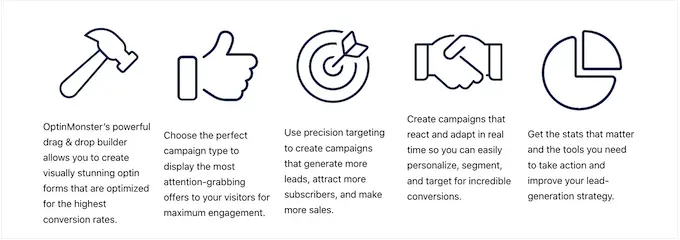
Incluso puede agregar el código abreviado del ícono a las columnas y crear hermosos cuadros de características.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo agregar cuadros de funciones con iconos en WordPress.
Muchos sitios web utilizan fuentes de iconos en sus menús para ayudar a los visitantes a orientarse. Para agregar un ícono, cree un nuevo menú o abra un menú existente en el tablero de WordPress.
Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo agregar un menú de navegación en WordPress.
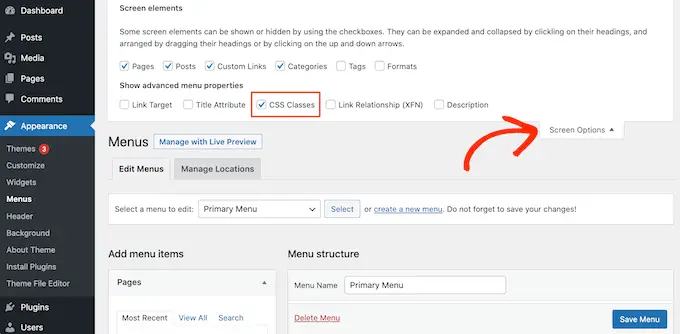
Luego, haga clic en 'Opciones de pantalla' y marque la casilla junto a 'Clases CSS'.

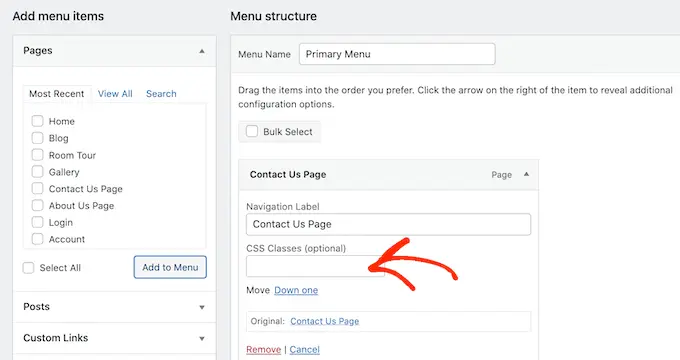
Una vez hecho esto, simplemente haga clic para expandir el elemento del menú donde desea mostrar el icono.
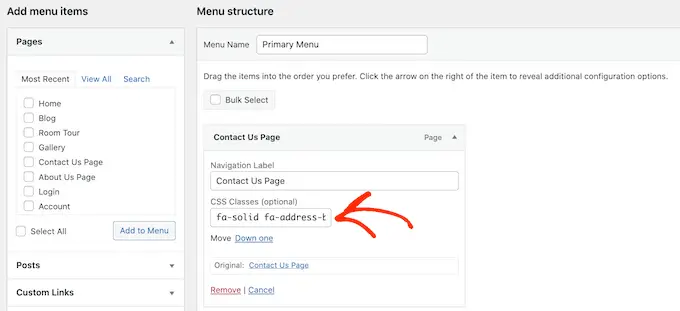
Ahora debería ver un nuevo campo 'Clases CSS'.

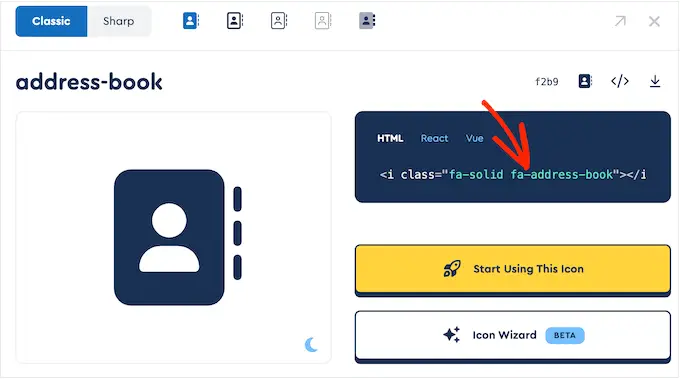
Para obtener la clase CSS de un ícono, simplemente busque la fuente del ícono en el sitio web de Font Awesome y haga clic en ella. Si lo desea, puede cambiar el estilo del icono haciendo clic en las diferentes configuraciones.
En la ventana emergente, verá un fragmento de código HTML. La clase CSS es simplemente el texto entre comillas. Por ejemplo, en la siguiente imagen, la clase CSS es fa-solid fa-address-book .

Simplemente copie el texto dentro de las comillas, luego vuelva al panel de control de WordPress.

Ahora puede pegar el texto en el campo 'Clases CSS'.

Para agregar más fuentes de iconos, simplemente siga el mismo proceso descrito anteriormente.
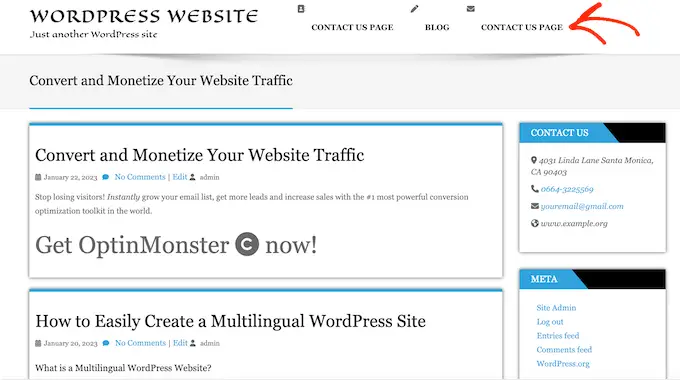
Cuando esté satisfecho con la configuración del menú, haga clic en 'Guardar'. Ahora, si visitas tu sitio web de WordPress, verás el menú de navegación actualizado.

Método 2. Uso de fuentes de iconos con SeedProd (más personalizable)
Si desea más libertad sobre dónde usa los iconos de fuentes, le recomendamos que use un complemento de creación de páginas.
SeedProd es el mejor generador de páginas de WordPress de arrastrar y soltar en el mercado y tiene más de 1400 íconos Font Awesome incorporados. También tiene un cuadro de iconos listo para usar que puede agregar a cualquier página arrastrando y soltando.
Con SeedProd, es fácil crear páginas personalizadas en WordPress y luego mostrar íconos de Font Awesome en cualquier lugar de esas páginas.
Lo primero que debe hacer es instalar y activar el complemento. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero usaremos la versión Pro ya que viene con el cuadro Icon.
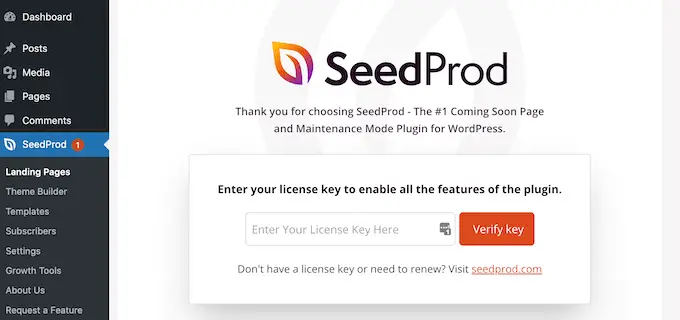
Tras la activación, vaya a SeedProd » Configuración e ingrese su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave de licencia, continúe y haga clic en el botón 'Verificar clave'.
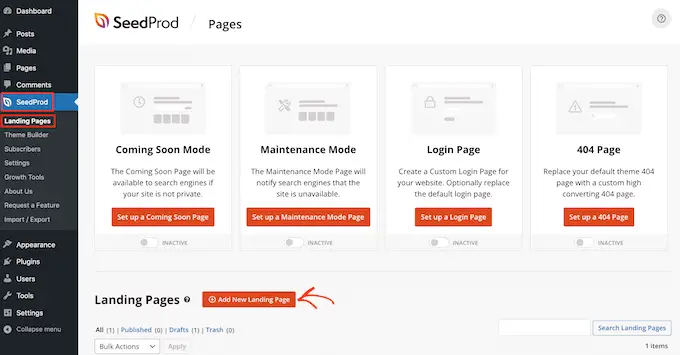
A continuación, debe visitar SeedProd » Páginas y hacer clic en el botón 'Agregar nueva página de destino'.

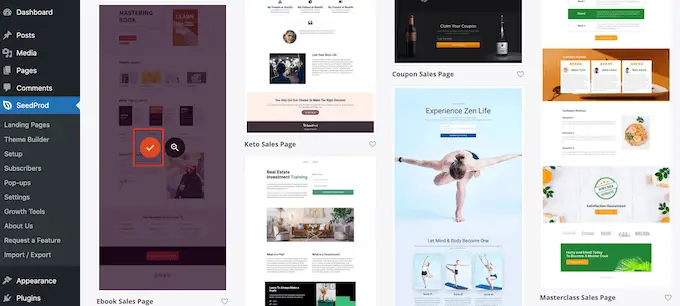
Ahora, puede elegir una plantilla para usar como base para su página. SeedProd tiene más de 180 plantillas diseñadas profesionalmente que puede personalizar de acuerdo con las necesidades de su blog o sitio web de WordPress.
Para seleccionar una plantilla, pase el mouse sobre ella y luego haga clic en el ícono 'Marca de verificación'.

Estamos usando la plantilla 'Página de ventas de libros electrónicos' en todas nuestras imágenes, pero puede usar cualquier diseño que desee.
A continuación, continúe y escriba un nombre para la página personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar esta URL a cualquier cosa que desee.
Cuando esté satisfecho con la información que ingresó, haga clic en el botón 'Guardar y comenzar a editar la página'.

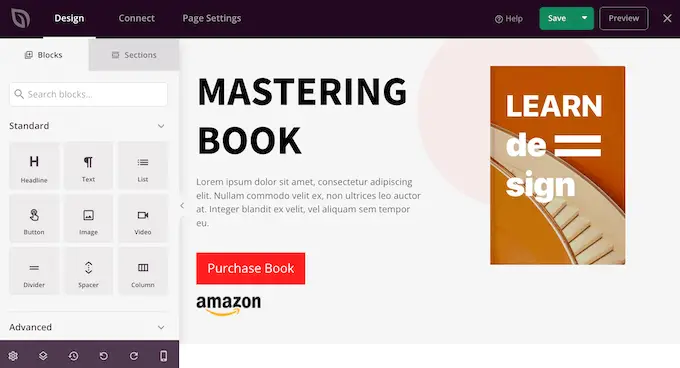
A continuación, accederá al generador de páginas de arrastrar y soltar de SeedProd, donde podrá personalizar la plantilla.
El editor de SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunas configuraciones de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puede arrastrar a su diseño.
Puede arrastrar y soltar bloques estándar, como botones e imágenes, o usar bloques avanzados, como el formulario de contacto, la cuenta regresiva, los botones para compartir en redes sociales y más.

Para personalizar cualquier bloque, simplemente haga clic para seleccionarlo en su diseño.
El menú de la izquierda ahora mostrará todas las configuraciones que puede usar para personalizar ese bloque. Por ejemplo, a menudo puede cambiar los colores de fondo, agregar imágenes de fondo o cambiar la combinación de colores y las fuentes para que coincidan mejor con su marca.

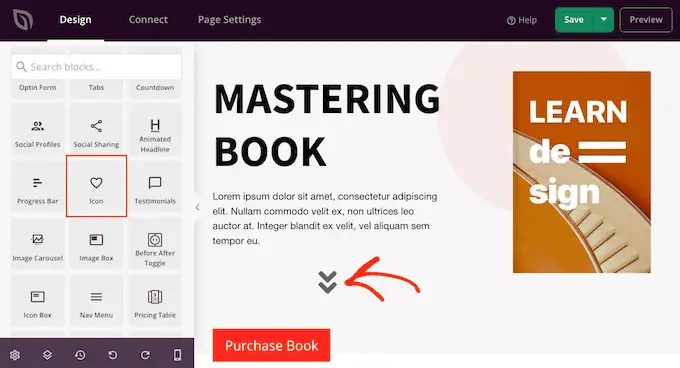
Para agregar una fuente de icono a la página, simplemente busque el bloque 'Icono' en la columna de la izquierda y luego arrástrelo a su diseño.
SeedProd mostrará un icono de 'flecha' por defecto.

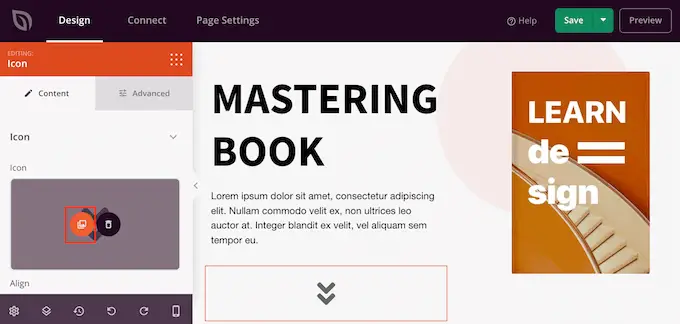
Para mostrar un ícono diferente de Font Awesome, simplemente haga clic para seleccionar el bloque de íconos.
En el menú de la izquierda, pase el mouse sobre el ícono y luego haga clic en el botón 'Biblioteca de íconos' cuando aparezca.

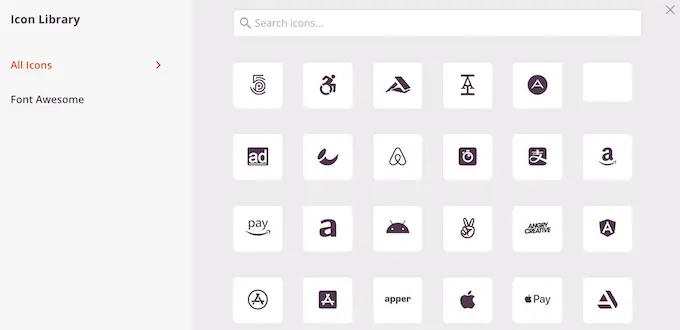
Ahora verá todos los diferentes íconos de Font Awesome que puede elegir.
Simplemente busque el icono de fuente que desea usar y haga clic en él.

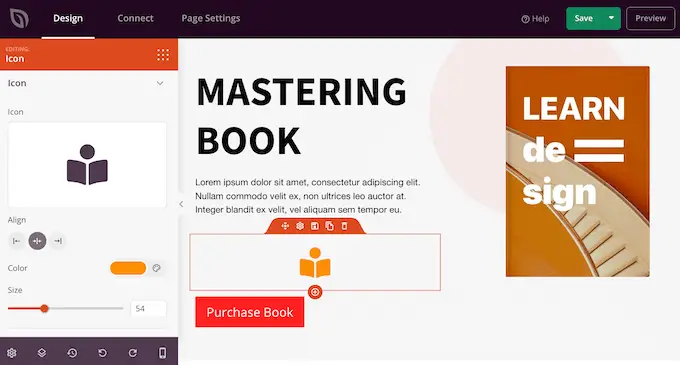
SeedProd ahora agregará el ícono a su diseño.
Después de elegir un ícono, puede cambiar su alineación, color y tamaño usando la configuración en el menú de la izquierda.

Puede continuar trabajando en la página agregando más bloques y personalizándolos en el menú de la izquierda.
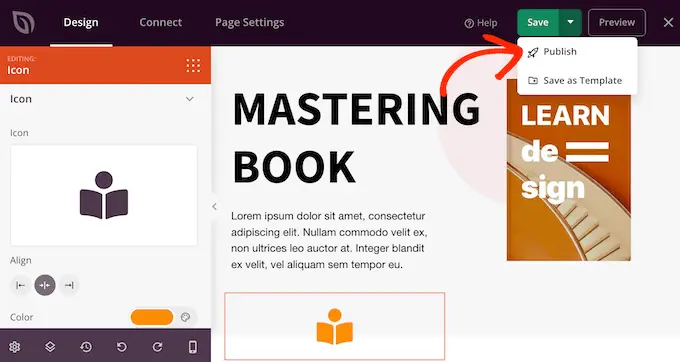
Cuando esté satisfecho con el aspecto de la página, haga clic en el botón "Guardar". Luego puede seleccionar 'Publicar' para hacer que esa página esté activa.

Esperamos que este artículo le haya ayudado a aprender cómo agregar fuentes de iconos en su tema de WordPress. También puede consultar nuestra guía sobre los mejores complementos emergentes comparados y cómo elegir el mejor software de diseño web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
