Cómo agregar fácilmente banners de aplicaciones inteligentes en WordPress
Publicado: 2023-08-04¿Quieres agregar banners de aplicaciones inteligentes en WordPress?
Los banners inteligentes son una manera fácil de promocionar su aplicación móvil y lograr que los visitantes la descarguen. Si un usuario de iOS ya tiene su aplicación, el banner lo alentará a abrir la aplicación para obtener una mejor experiencia de usuario.
En este artículo, le mostraremos cómo agregar banners de aplicaciones inteligentes a WordPress.

¿Por qué agregar banners de aplicaciones inteligentes en WordPress?
Muchos propietarios de sitios web crean una aplicación móvil complementaria donde los visitantes pueden explorar su contenido de una manera optimizada para dispositivos móviles.
Dado que estas aplicaciones están diseñadas para dispositivos móviles, a menudo brindan una mejor experiencia de usuario. También puede mostrar recordatorios, contenido personalizado, ofertas, actualizaciones y más mediante notificaciones push móviles. Todo esto significa más participación, conversiones y ventas.
Si aún no tiene una aplicación móvil, puede consultar nuestra guía completa sobre cómo convertir un sitio web de WordPress en una aplicación móvil.
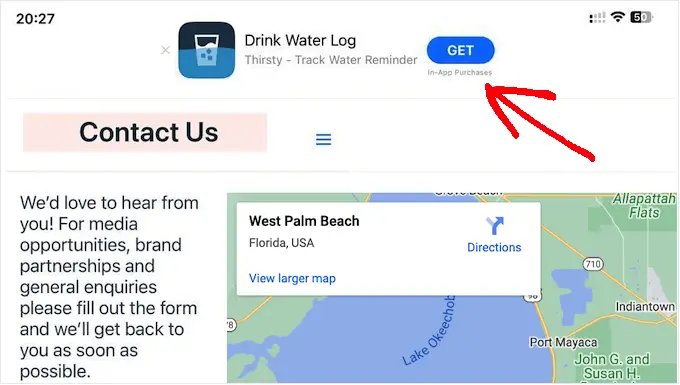
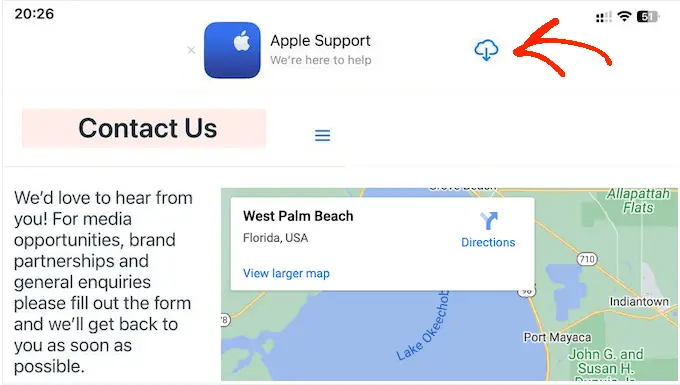
Puede animar a los usuarios de iPhone y iPad a descargar su aplicación móvil mediante un banner de aplicación inteligente. Este es un banner que aparece en la parte superior de la pantalla cuando un usuario de iOS visita su sitio usando el navegador Safari.

Los visitantes pueden hacer clic en el banner para descargar su aplicación desde App Store. Si el visitante ya tiene su aplicación, el banner le pedirá que abra la aplicación. De esta manera, puede obtener más descargas y participación.
Si el visitante utiliza un dispositivo que no es de Apple o un navegador web diferente, WordPress le ocultará el banner automáticamente.
Por ejemplo, la siguiente imagen muestra el mismo sitio web en el navegador móvil Chrome.
Dicho esto, veamos cómo puedes agregar banners de aplicaciones inteligentes en WordPress. Simplemente use los enlaces rápidos a continuación para ir directamente al método que desea usar:
Método 1: usar WPCode (mostrar un banner de aplicación inteligente en WordPress)
La forma más sencilla de agregar banners de aplicaciones inteligentes a su sitio web de WordPress es mediante WPCode. Este complemento gratuito le permite mostrar el mismo banner en cada página y publicar usando una línea de código.
Teniendo esto en cuenta, WPCode es la elección perfecta si desea promocionar una única aplicación de iOS. Sin embargo, si desea mostrar diferentes banners en diferentes páginas, le recomendamos utilizar el método 2.
Al agregar código personalizado a WordPress, algunas guías le pedirán que edite el archivo funciones.php de su sitio. No recomendamos esto, ya que incluso un pequeño error tipográfico o error podría causar errores comunes de WordPress o incluso hacer que su sitio sea inaccesible.
Al utilizar WPCode, puede agregar código personalizado a WordPress sin ningún riesgo. También puede habilitar y deshabilitar fragmentos de código con solo hacer clic en un botón.
Primero, debe instalar y activar el complemento gratuito WPCode. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
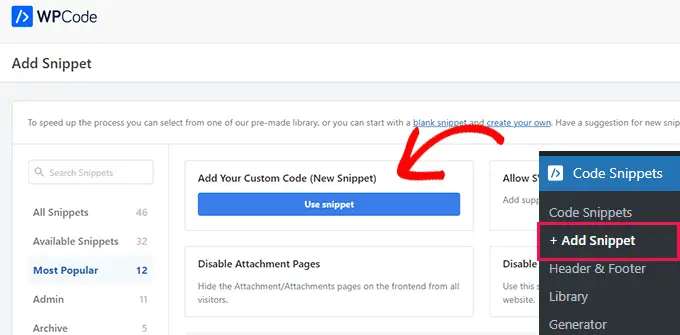
Tras la activación, diríjase a Fragmentos de código »Agregar fragmento . A continuación, haga clic en el botón "Usar fragmento" debajo de la opción "Agregar su código personalizado (nuevo fragmento)".

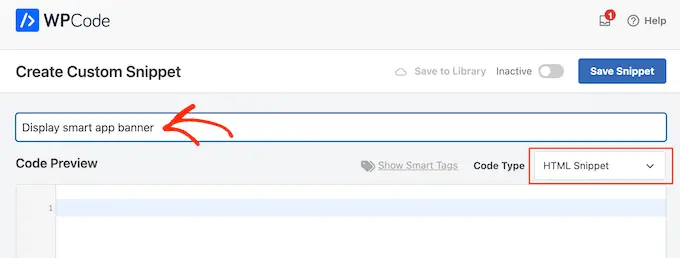
Esto lo llevará a la página "Crear fragmento de código personalizado", donde puede escribir un nombre para el fragmento de código. Esto es sólo para tu referencia, así que puedes usar lo que quieras.
Después de eso, abra el menú desplegable "Tipo de código" y elija "Fragmento HTML".

Para el siguiente paso, necesitará conocer el ID de su aplicación.
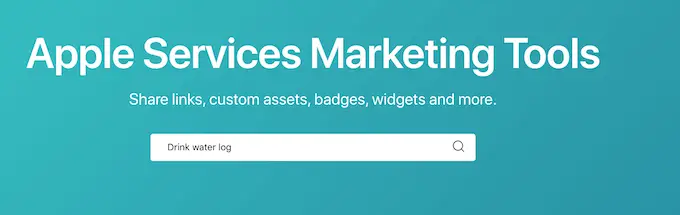
Para obtener esta información, abra una nueva pestaña del navegador y diríjase a la página Herramientas de marketing de servicios de Apple. Aquí, escriba el nombre de la aplicación que desea promocionar y haga clic en el icono 'Buscar'.

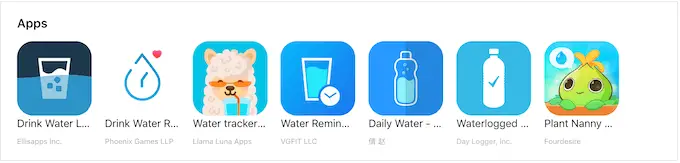
Para ver todas las aplicaciones de iOS que coinciden con su término de búsqueda, simplemente desplácese hasta la sección "Aplicaciones".
Aquí, busca la aplicación que deseas promocionar y dale clic.

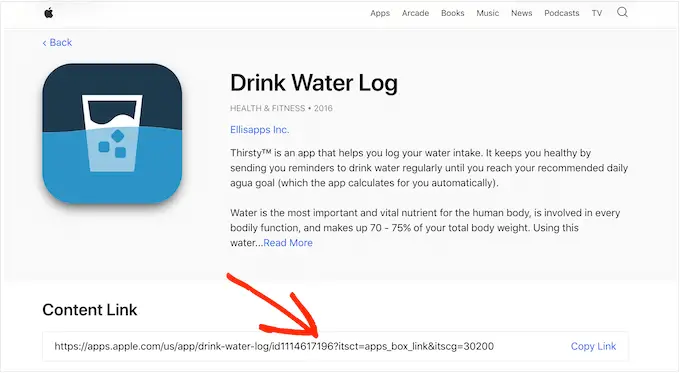
En la parte inferior de la pantalla, verá un "Enlace de contenido".
El ID de la aplicación es el valor entre id y?. Necesitará esta información en el siguiente paso, así que deje esta pestaña abierta o anote el ID de la aplicación.

Ahora que tiene la ID de la aplicación, regrese al panel de WordPress. Ahora puedes agregar el siguiente fragmento al editor de código, reemplazando el ID de la aplicación con la información que obtuviste en el paso anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
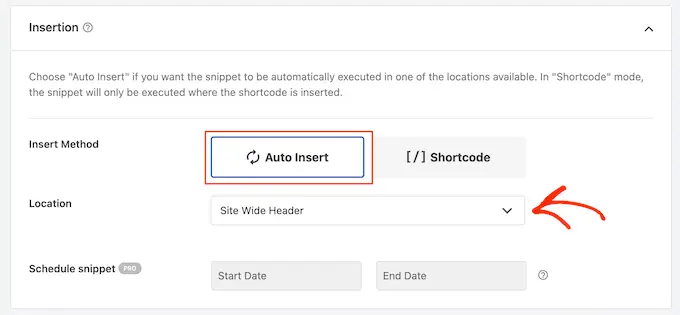
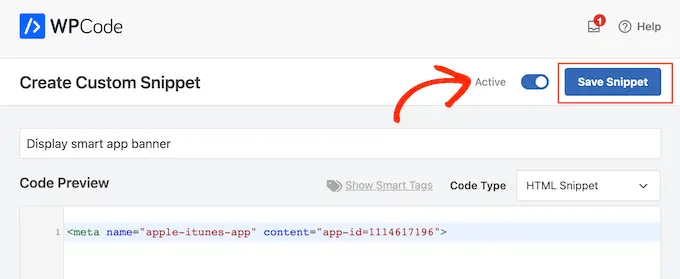
Hecho esto, debes desplazarte hasta el cuadro 'Inserción'. Si aún no está seleccionado, haga clic en "Inserción automática" y luego seleccione "Encabezado de todo el sitio" en el menú desplegable.

Cuando esté listo, desplácese hasta la parte superior de la página y cambie el interruptor "Inactivo" a "Activo".
Finalmente, simplemente haga clic en el botón 'Guardar fragmento' para almacenar sus cambios.

Ahora, el banner de la aplicación inteligente aparecerá en su sitio web de WordPress.
Cómo probar el código del banner de la aplicación inteligente en WordPress
La mejor manera de probar el banner de la aplicación inteligente es visitando su sitio web en un dispositivo iOS utilizando la aplicación móvil Safari. De hecho, el banner de la aplicación inteligente ni siquiera aparecerá si intentas ver la versión móvil de tu sitio de WordPress desde el escritorio.
Si necesita comprobar rápidamente si el fragmento de código funciona, una solución alternativa es utilizar la herramienta Inspeccionar de su navegador. Le permite ver si el código <meta name> se ha insertado en la sección <head> de su sitio, lo que sugiere que está funcionando como se esperaba.

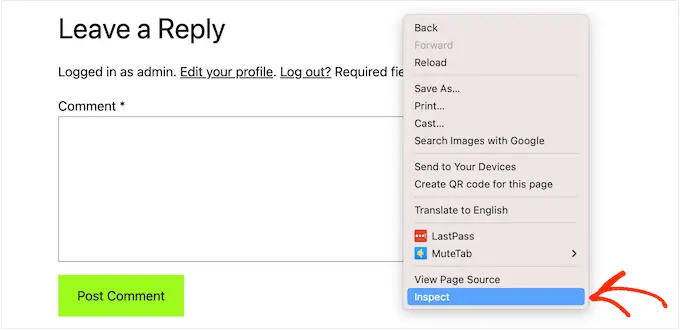
Para hacer esto, vaya a cualquier página o publicación en su blog de WordPress. Luego, haga clic derecho en cualquier lugar de la página y seleccione 'Inspeccionar'.

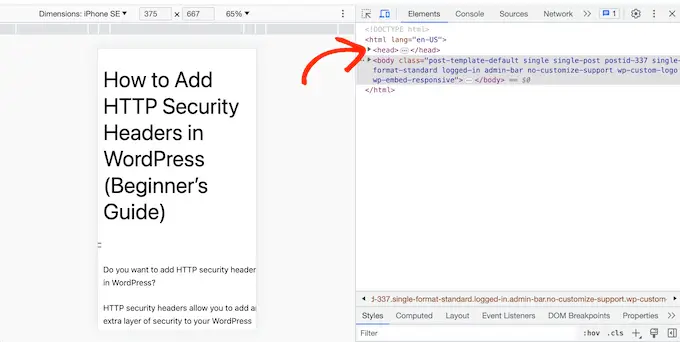
Se abrirá un nuevo panel que muestra todo el código del sitio.
Simplemente busque la sección <head> y haga clic en su flecha para expandirla.

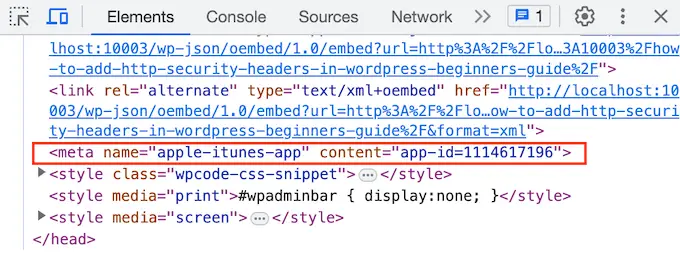
Ahora, busque el código <meta name="apple-itunes-app"> que agregó en el paso anterior.
Si ve este código, entonces el banner de la aplicación inteligente debería aparecer en los dispositivos iOS.

Método 2: usar banners de aplicaciones inteligentes (agregar banners a páginas y publicaciones específicas)
A veces, es posible que desees promocionar aplicaciones solo en páginas y publicaciones específicas. Por ejemplo, normalmente no mostrará un banner de aplicación inteligente en las páginas de ventas y páginas de destino, ya que el banner podría distraer la atención del llamado a la acción principal.
Es posible que incluso quieras mostrar diferentes banners en diferentes partes de tu sitio web. Por ejemplo, si es un comercializador afiliado, es posible que tenga una lista de aplicaciones que desee promocionar.
En este caso, recomendamos utilizar el complemento Smart App Banner. Este complemento le permite mostrar diferentes banners en diferentes páginas e incluir datos de afiliados en esos banners. Estas características lo convierten en un excelente complemento para los vendedores afiliados.
Primero, deberá instalar y activar el complemento Smart App Banner. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, puede agregar un banner de aplicación a páginas o publicaciones específicas, a la página de inicio de WordPress o a todo su sitio web.
Para empezar, veamos la configuración de la aplicación. Aquí, puede agregar un banner a cada página y publicar o agregar un banner de aplicación inteligente solo a su página de inicio.
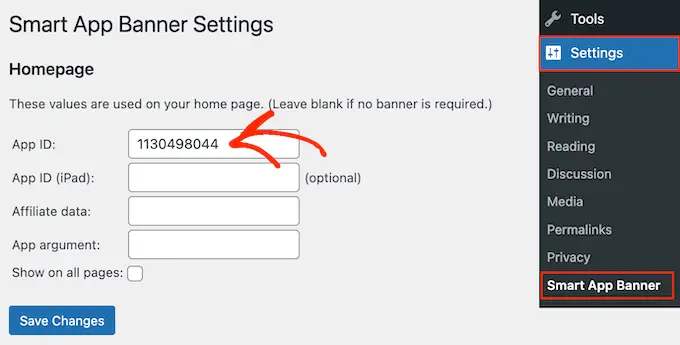
Para comenzar, vaya a Configuración »Banner de aplicación inteligente y escriba el valor de la aplicación en el campo 'ID de aplicación'.

Puede obtener esta información siguiendo el mismo proceso descrito en el Método 1.
Si está utilizando el marketing de afiliados para ganar dinero con los blogs en línea, puede escribir su token de afiliado en el campo "Datos de afiliados". La información variará, por lo que es posible que tengas que iniciar sesión en tu portal de afiliados o hablar con tus socios para obtener el token correcto.
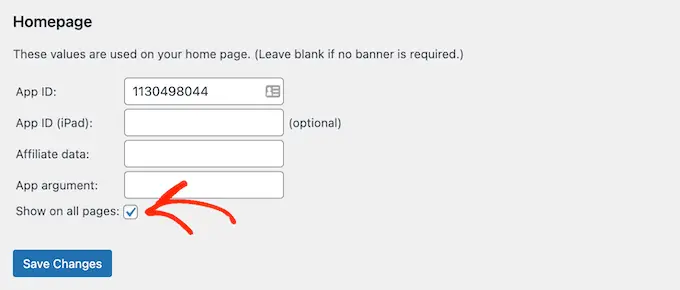
Después de eso, puedes marcar la casilla "Mostrar en todas las páginas" o dejarla sin marcar. Si deja la casilla sin marcar, el banner de la aplicación solo aparecerá en su página de inicio.

Cuando esté satisfecho con la configuración del banner, simplemente haga clic en el botón "Guardar cambios" para publicarlo.
¿Quieres agregar un banner de aplicación inteligente a páginas y publicaciones específicas? Esto le permite controlar exactamente dónde aparece el banner en su sitio web.
Por ejemplo, si es un comercializador afiliado, puede promocionar diferentes aplicaciones en diferentes páginas y luego utilizar Google Analytics para ver qué banners obtienen la mayor cantidad de conversiones.
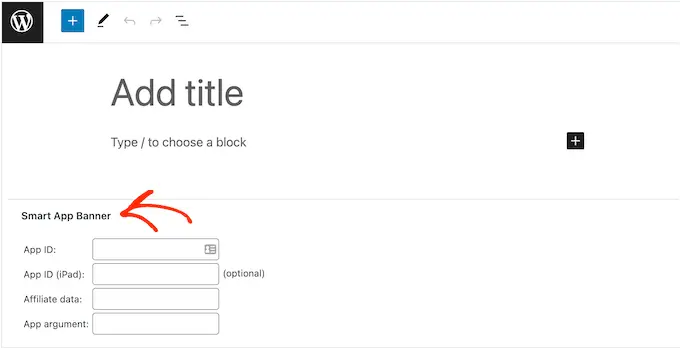
Para hacer esto, simplemente abra la página o publicación donde desea agregar el banner. Ahora, busque la nueva sección 'Banner de aplicación inteligente' en el editor de contenido de WordPress.

Aquí, simplemente agregue el ID de la aplicación y la información opcional del afiliado siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con la información que ha ingresado, simplemente haga clic en 'Actualizar' o 'Publicar' para realizar los cambios en vivo.

Luego, puedes simplemente repetir estos pasos para agregar un banner de aplicación inteligente a más publicaciones y páginas de WordPress.
Preguntas frecuentes sobre cómo agregar banners de aplicaciones inteligentes en WordPress
En esta guía, le mostramos cómo promocionar su aplicación móvil en publicaciones y páginas específicas o en todo su sitio web de WordPress.
Si aún tiene preguntas, aquí están nuestras principales preguntas frecuentes sobre cómo agregar banners inteligentes a su sitio web de WordPress.
¿Qué es un banner de aplicación inteligente?
Los banners de aplicaciones inteligentes aparecen en la parte superior del navegador web Safari y brindan a los usuarios la opción de abrir una aplicación o descargarla desde Apple App Store.
Dado que son creados por Apple, los banners de aplicaciones inteligentes tienen un diseño consistente que muchos usuarios de iOS reconocen. Solo les aparecen a las personas que usan iPhones y iPads con iOS 6 o superior.
¿Por qué no puedo ver el banner de mi aplicación inteligente en el escritorio?
El banner de la aplicación inteligente no aparecerá en las computadoras de escritorio, incluso si ve la versión móvil de su sitio.
Para ver el banner en acción, deberá visitar su sitio en un iPhone o iPad utilizando la aplicación móvil Safari.
¿Por qué no puedo ver el banner de la aplicación inteligente en mi iPhone o iPad?
Los banners de aplicaciones inteligentes solo aparecen en dispositivos con iOS 6 o superior cuando se utiliza la aplicación móvil Safari. Si no ve el banner de la aplicación inteligente, debe comenzar verificando que tenga las últimas versiones de iOS y de la aplicación móvil Safari.
El banner de la aplicación inteligente también detecta si el dispositivo es compatible con la aplicación y si la aplicación está disponible en su ubicación. Si no ve el banner de la aplicación inteligente, es posible que su dispositivo no haya pasado una de estas comprobaciones.
¿Por qué desapareció el banner de la aplicación inteligente en Safari?
Si descarta el banner haciendo clic en el botón 'x', no volverá a aparecer de forma predeterminada.
Dependiendo de su dispositivo móvil, es posible que necesite abrir una pestaña privada del navegador, borrar su caché o cookies, o realizar alguna otra acción para restablecer su configuración.
Esperamos que este artículo le haya ayudado a aprender cómo agregar banners de aplicaciones inteligentes en WordPress. Es posible que también desee ver nuestra guía sobre cómo agregar notificaciones push web a su sitio de WordPress o nuestras selecciones de expertos para los mejores complementos emergentes de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
