Cómo incrustar fácilmente Instagram en WordPress (paso a paso)
Publicado: 2023-01-03¿Quieres incrustar feeds de Instagram en WordPress?
Mostrar fotos y videos de Instagram en su sitio web ayuda a mantener su contenido actualizado, aumenta la participación del usuario y genera confianza. También es una excelente manera de promocionar su cuenta de Instagram y obtener más seguidores.
En este artículo, le mostraremos cómo incrustar Instagram en WordPress, paso a paso.

¿Por qué incrustar Instagram en su sitio de WordPress?
Con más de 1210 millones de usuarios activos mensuales, Instagram es un gran lugar para promocionar sus productos y servicios, crear conciencia de marca y hacer crecer su audiencia.
Sin embargo, las personas no verán su contenido de Instagram si solo visitan su sitio web. Con eso en mente, es inteligente incrustar su feed de Instagram en WordPress, para que todos puedan verlo.
Esta es una manera fácil de promocionar su página de redes sociales y alentar a más personas a seguirlo en Instagram. También puede mantener actualizado su sitio web de WordPress, ya que las nuevas publicaciones de Instagram aparecerán en su sitio automáticamente.
Todo este nuevo contenido puede mejorar la optimización del motor de búsqueda (SEO) de su sitio y animar a los visitantes a seguir regresando para ver las publicaciones más recientes.
Incluso puede mostrar reseñas en WordPress, mostrar feeds de hashtags e incrustar cualquier publicación en la que haya sido etiquetado. Todo esto es una poderosa prueba social que puede generar confianza y obtener más ventas.
Dicho esto, veamos cómo puedes incrustar un feed de Instagram en WordPress.
Cómo instalar un complemento de fotos de Instagram
La mejor manera de incrustar Instagram en WordPress es usando el feed de fotos sociales de Smash Balloon.
Este complemento gratuito le permite mostrar fotos de una o más cuentas de Instagram, en un feed totalmente personalizable.

En esta guía, usaremos la versión gratuita de Smash Balloon, ya que tiene todo lo que necesita para agregar un feed de Instagram a su sitio web de WordPress. Sin embargo, también hay una versión pro que le permite mostrar feeds de hashtags, agregar imágenes comprables de Instagram y más.
Antes de comenzar, deberá conectar su cuenta de Instagram a una página de Facebook. Si tiene una cuenta personal de Instagram, es posible que también desee convertirla en una cuenta comercial, ya que esto permite que Smash Balloon muestre su biografía y encabezado de Instagram automáticamente.
Para obtener instrucciones paso a paso sobre cómo hacer ambas cosas, consulte la sección de preguntas frecuentes al final de esta guía.
Cuando esté listo, continúe e instale y active el complemento Smash Balloon Social Photo Feed. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Cómo conectar una cuenta de Instagram a WordPress
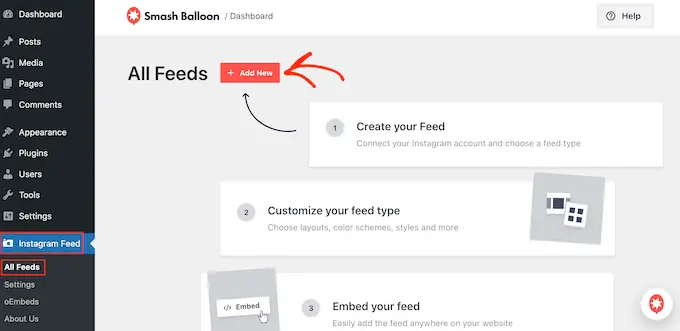
Después de activar el complemento, su primera tarea es conectar su cuenta de Instagram a WordPress. Simplemente vaya a Feed de Instagram » Configuración y luego haga clic en 'Agregar nuevo'.

Con Smash Balloon pro, puede crear feeds a partir de publicaciones etiquetadas y hashtags, o incluso crear un muro social con contenido de muchos sitios web de redes sociales diferentes.
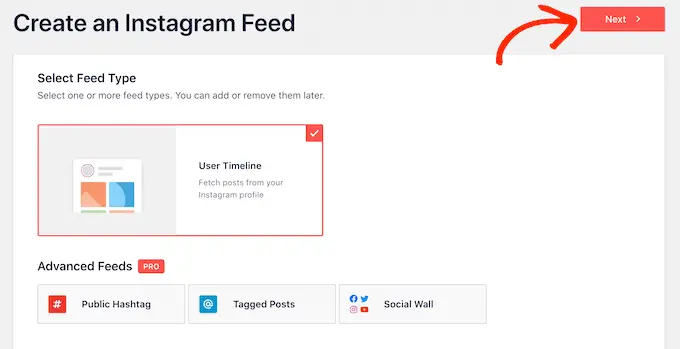
Como estamos usando el complemento gratuito, simplemente seleccione 'Línea de tiempo del usuario' y luego haga clic en 'Siguiente'.

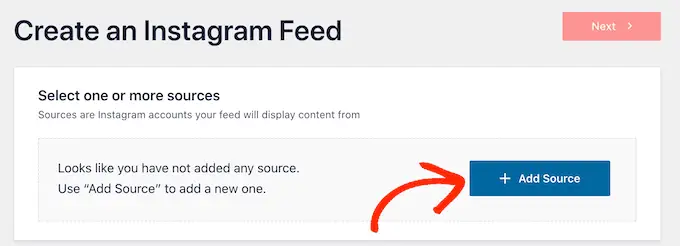
Ahora, simplemente elija la cuenta de Instagram de donde obtendrá el feed de fotos.
Para comenzar, haga clic en el botón 'Agregar fuente'.

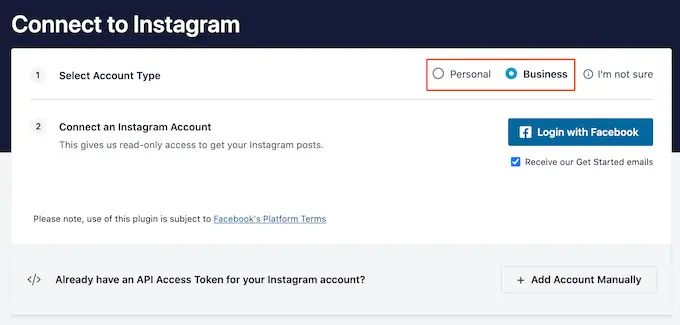
En la siguiente pantalla, elija si desea mostrar fotos de una cuenta de Instagram personal o comercial.
Si marca la casilla junto a 'Personal', Smash Balloon no incluirá el avatar y la biografía de Instagram en su encabezado de forma predeterminada. Sin embargo, siempre puede agregar el avatar y la biografía de Instagram más adelante en la configuración del complemento.

Después de elegir 'Personal' o 'Empresa', continúe y haga clic en 'Iniciar sesión con Facebook'.
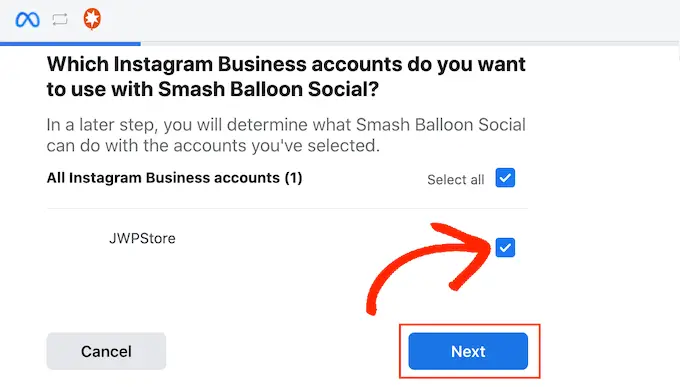
Ahora puede seleccionar la cuenta de Instagram que desea incluir en su sitio web de WordPress y hacer clic en 'Siguiente'.

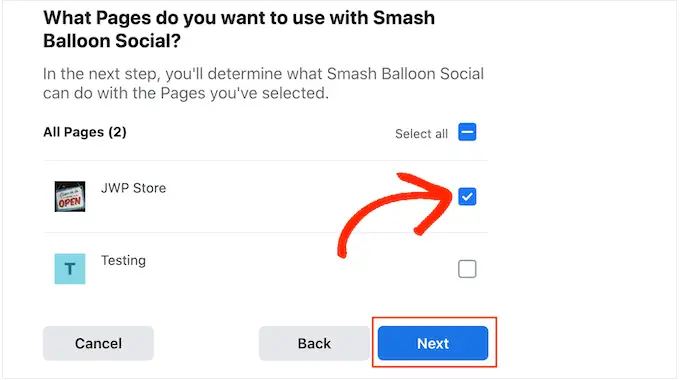
Después de eso, marque la casilla junto a la página de Facebook que está vinculada a su cuenta de Instagram.
Cuando haya hecho eso, haga clic en el botón 'Siguiente'.

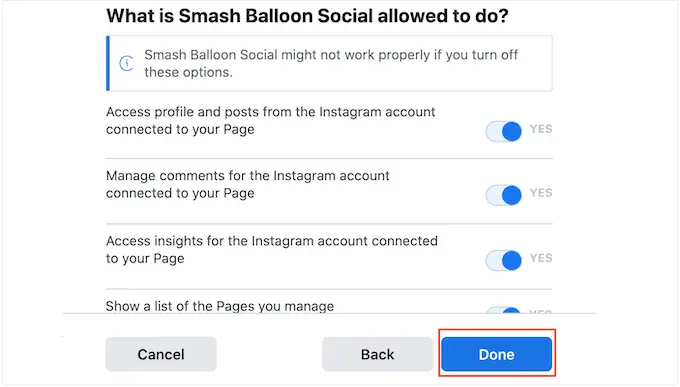
Ahora verás una ventana emergente con toda la información a la que tendrá acceso Smash Balloon y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a su cuenta de Instagram, simplemente haga clic en cualquiera de los interruptores para cambiarlo de 'Sí' a 'No'. Solo tenga en cuenta que esto puede afectar las fotos y videos que puede mostrar en su blog o sitio web de WordPress.
Con eso en mente, recomendamos dejar todos los interruptores habilitados.
Cuando esté satisfecho con la configuración, haga clic en 'Listo'.

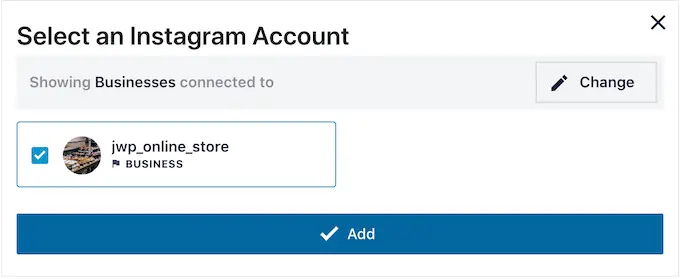
Ahora verá una ventana emergente con la cuenta de Instagram que acaba de agregar a su sitio web.
Simplemente marque la casilla junto a esa cuenta y luego haga clic en 'Agregar'.

Smash Balloon ahora lo llevará de regreso a la pantalla Feeds de Instagram » All Feeds .
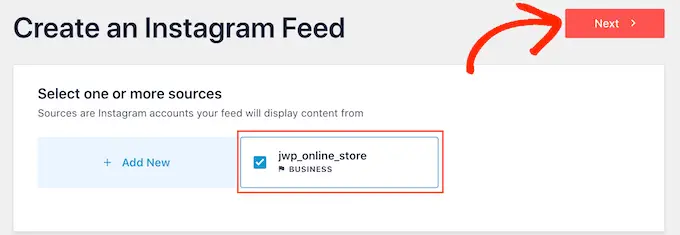
Para crear un feed, simplemente marque la casilla junto a la cuenta de Instagram que desea usar. Luego, haga clic en 'Siguiente'.

El complemento ahora creará un feed de fotos de Instagram que puede agregar a cualquier página, publicación o área lista para widgets.
Sin embargo, antes de incrustar el feed de Instagram, es posible que desee personalizar su apariencia y agregar cualquier información que falte.
Cómo personalizar tu feed de fotos de Instagram
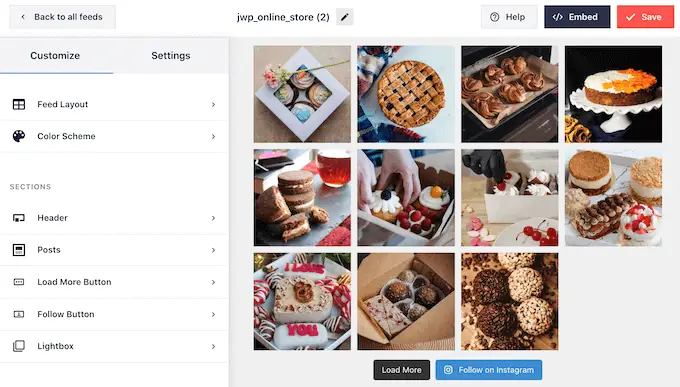
De forma predeterminada, Smash Balloon abrirá su feed en su editor, listo para que lo personalice.
A la derecha, verá una vista previa de su feed de fotos de Instagram. En el lado izquierdo están todas las configuraciones que puede usar para personalizar el feed de fotos.

La mayoría de estas configuraciones se explican por sí mismas, pero cubriremos rápidamente algunas áreas clave.
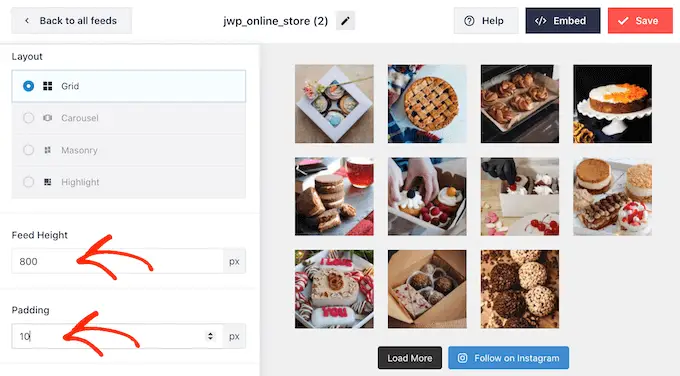
Para comenzar, puede cambiar el diseño de la foto de Instagram y agregar relleno seleccionando 'Diseño de alimentación' en el menú de la izquierda.
A medida que realice cambios, la vista previa se actualizará automáticamente para que pueda probar diferentes configuraciones para ver cuál se ve mejor.

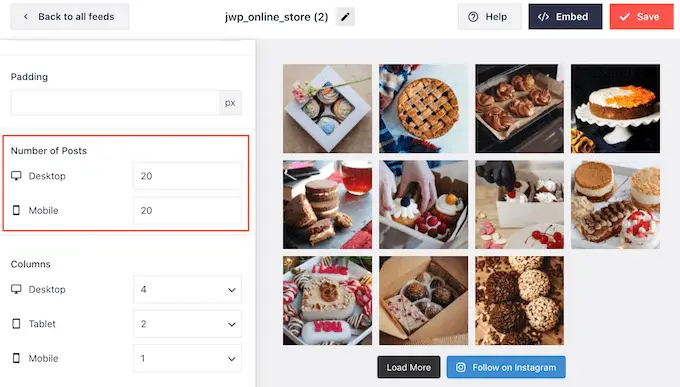
De forma predeterminada, Smash Balloon muestra la misma cantidad de fotos, ya sea que los usuarios estén en computadoras de escritorio o dispositivos móviles.
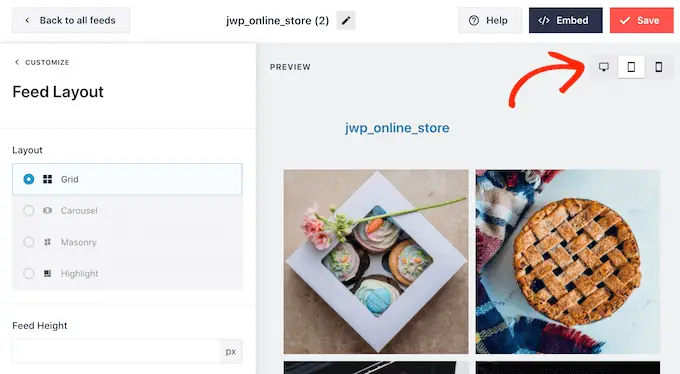
Puede obtener una vista previa de cómo se verá la fuente de Instagram en computadoras de escritorio, tabletas y teléfonos inteligentes usando la fila de botones en la esquina superior derecha.

Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos capacidad de procesamiento, por lo que es posible que desee mostrar menos fotos y videos de Instagram en los dispositivos móviles.
Para hacer esto, simplemente ingrese un número diferente en el campo 'Móvil' debajo de 'Número de publicaciones'.

Al crear diferentes diseños para teléfonos inteligentes, tabletas y computadoras de escritorio, puede asegurarse de que el feed se vea bien, sin importar qué dispositivo esté usando el visitante.
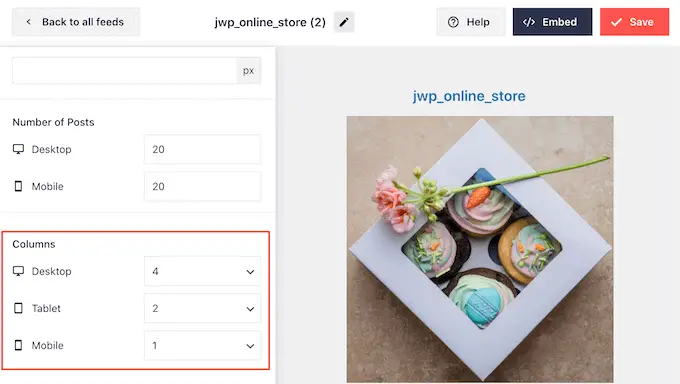
De forma predeterminada, el feed de complementos muestra menos columnas en teléfonos inteligentes y tabletas, en comparación con las computadoras de escritorio. Esto ayuda a que sus fotos y videos se ajusten cómodamente en pantallas más pequeñas.
Para cambiar esta configuración predeterminada, simplemente escriba nuevos números en la configuración de 'Columnas'.

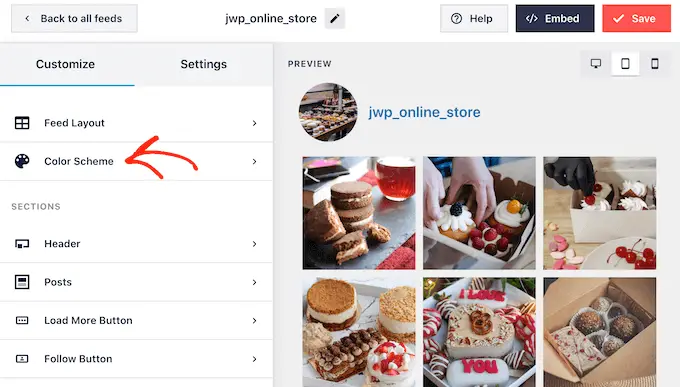
Después de realizar los cambios, haga clic en el enlace 'Personalizar'.
Esto lo llevará de regreso al editor principal de Smash Balloon, listo para que explore la siguiente pantalla de configuración, que es 'Esquema de colores'.

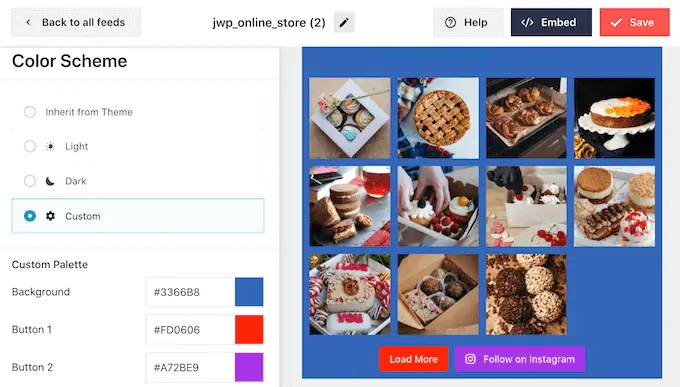
De forma predeterminada, Smash Balloon usa un esquema de color heredado de su tema de WordPress, pero también tiene temas 'claros' y 'oscuros' que quizás desee usar en su lugar.
Otra opción es crear su propio esquema de color seleccionando 'Personalizar'. Una vez hecho esto, simplemente use los controles para cambiar el color de fondo, cambie el color del texto en WordPress y más.

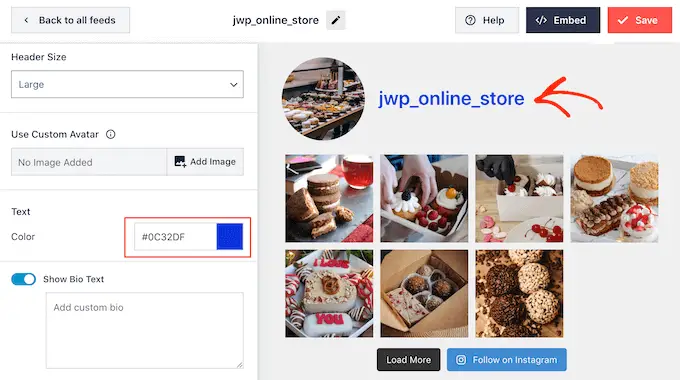
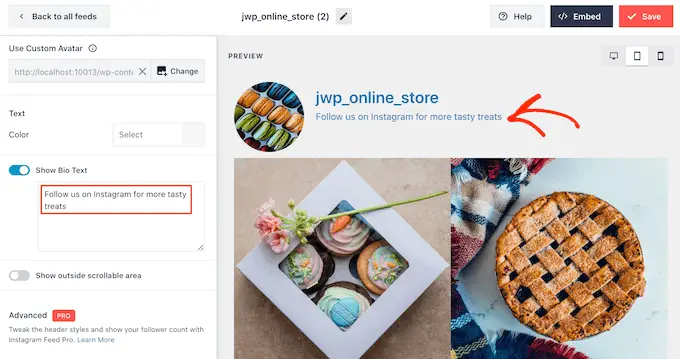
De forma predeterminada, Smash Balloon agrega un encabezado al feed de Instagram, que es tu foto de perfil y el nombre de tu página. Para cambiar el aspecto de esta sección, haga clic en 'Encabezado' en el menú de la izquierda.
En esta pantalla, puede cambiar el tamaño del encabezado, agregar un nuevo color o mostrar su biografía de Instagram.

A veces, es posible que desee mostrar una imagen de perfil diferente. Por ejemplo, es posible que su avatar de Instagram no se destaque de su tema, por lo que desea mostrar un logotipo personalizado en su lugar.
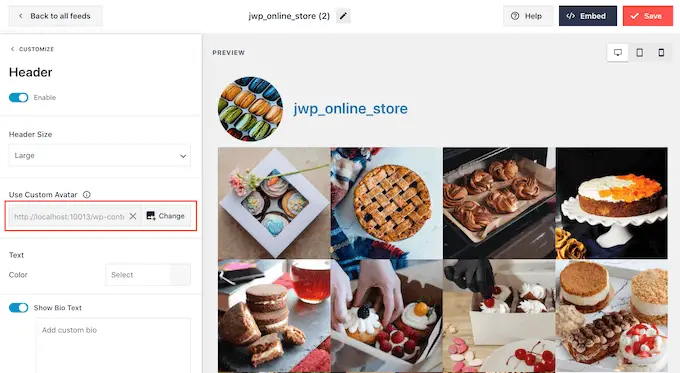
Para cambiar la imagen de perfil, haga clic en 'Agregar imagen' en 'Mostrar avatar personalizado'. A continuación, puede elegir una imagen de la biblioteca de medios de WordPress o cargar una nueva foto.

También puede agregar una biografía diferente. Por ejemplo, puede alentar a las personas a visitar su perfil en Instagram o simplemente a seguir su cuenta.
Para crear una biografía de Instagram única, simplemente escriba en el cuadro 'Agregar biografía personalizada'.

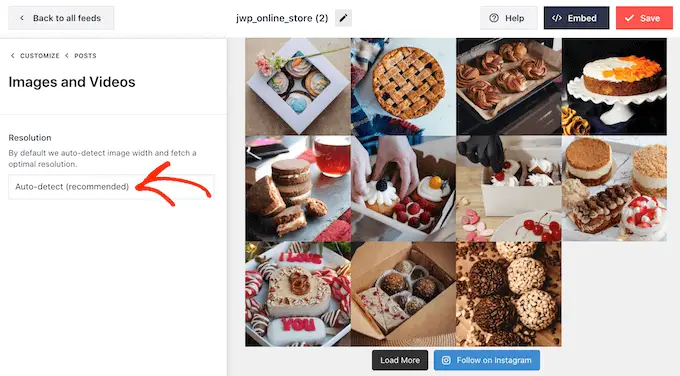
Smash Balloon analiza automáticamente tus fotos de Instagram y las muestra con la mejor resolución. Recomendamos usar esta configuración predeterminada, pero puede hacer que las imágenes de Instagram sean más grandes o más pequeñas si lo necesita.
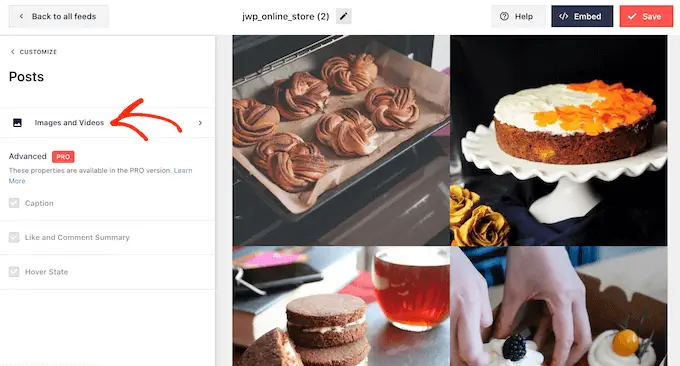
Para cambiar el tamaño de la imagen, haz clic en 'Publicaciones' en el menú de la izquierda. Luego, seleccione la opción 'Imágenes y videos'.

Ahora puede elegir entre imágenes en miniatura, medianas y de tamaño completo usando el menú desplegable que aparece.
Si no está satisfecho con el aspecto del feed, puede volver a esta pantalla en cualquier momento y seleccionar "Detectar automáticamente (recomendado)" en el menú desplegable.


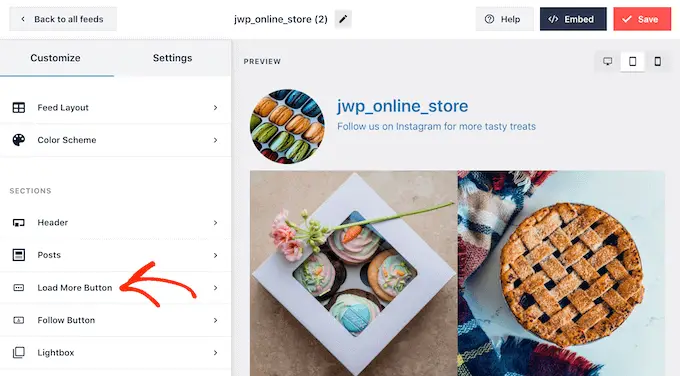
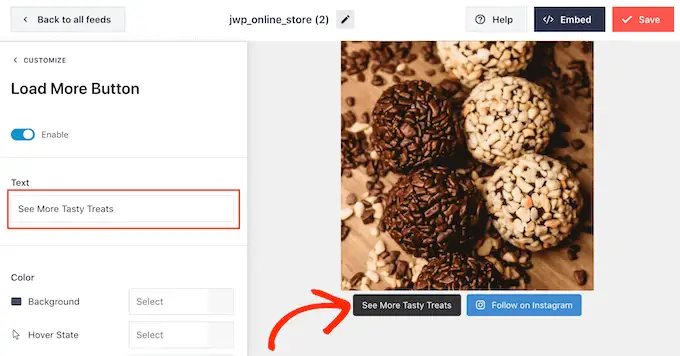
De forma predeterminada, Smash Balloon agrega un botón "Cargar más" en la parte inferior de su feed de Instagram para que los visitantes puedan desplazarse por sus fotos y videos.
Puede cambiar el aspecto de este botón seleccionando 'Cargar más botón'.

Aquí, puede ayudar a que el botón 'Cargar más' se destaque cambiando el color de fondo, el color del texto y el estado de desplazamiento.
También puede intentar agregar su propio mensaje al botón, escribiendo en el campo 'Texto'. De esta manera, sus visitantes estarán más inclinados a hacer clic.

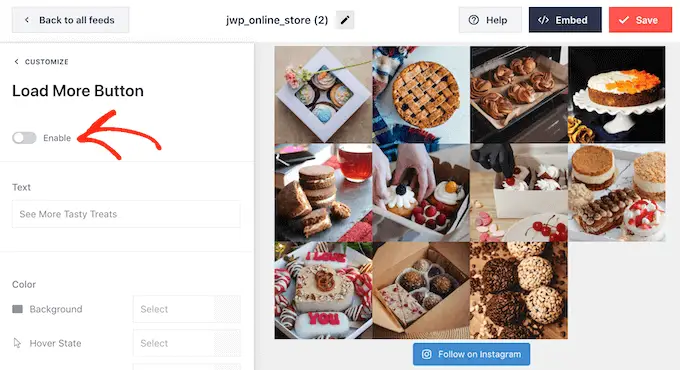
Si bien recomendamos dejar este botón habilitado, puede eliminarlo. Por ejemplo, puede alentar a las personas a visitar su Instagram limitando la cantidad de fotos que pueden ver en su sitio.
Para eliminar el botón, simplemente mueva el control deslizante 'Habilitar' para que se vuelva gris.

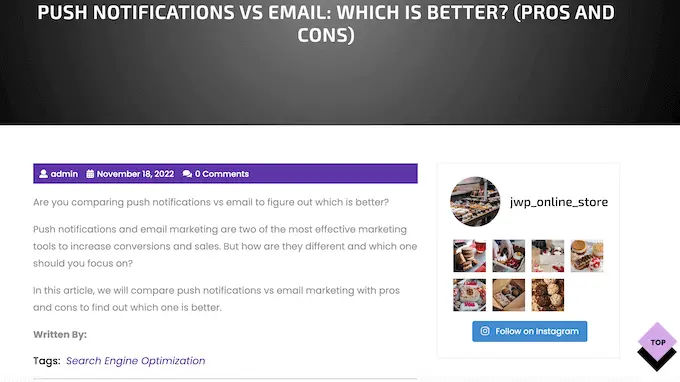
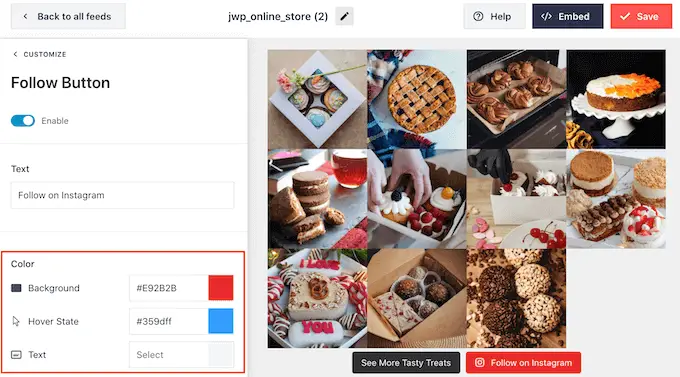
Si a los visitantes les gusta lo que ven, pueden decidir suscribirse usando el botón "Seguir en Instagram" que aparece debajo de la fuente incrustada.
Dado que es un botón tan importante, es posible que desee agregar un estilo personalizado para que se destaque.
Puede hacerlo seleccionando 'Botón Seguir' en el menú de la izquierda. Aquí puede cambiar el color de fondo del botón, el estado de desplazamiento y el color del texto.

De forma predeterminada, el botón muestra la etiqueta "Seguir en Instagram".
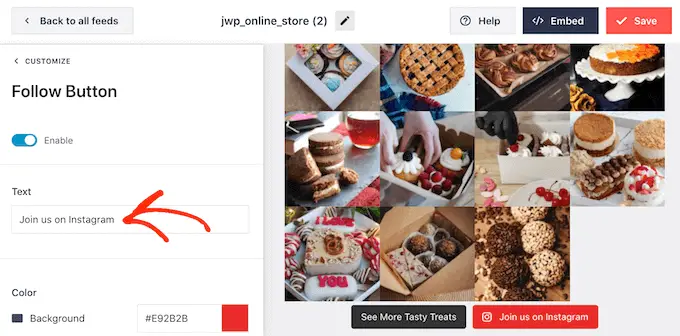
Puede reemplazar esto con su propio llamado a la acción escribiendo en el campo 'Texto'.

Cuando esté satisfecho con el aspecto del feed de Instagram, no olvide hacer clic en "Guardar" para guardar los cambios.
Ahora está listo para agregar el feed de Instagram a su sitio web de WordPress.
Cómo incrustar el feed de Instagram en WordPress
Puede agregar el feed de Instagram a su sitio web usando un bloque, un widget o un código abreviado.
Si ha creado más de una fuente con la fuente Smash Balloon Social Photo, necesitará saber el código de la fuente si va a usar un widget o un bloque.
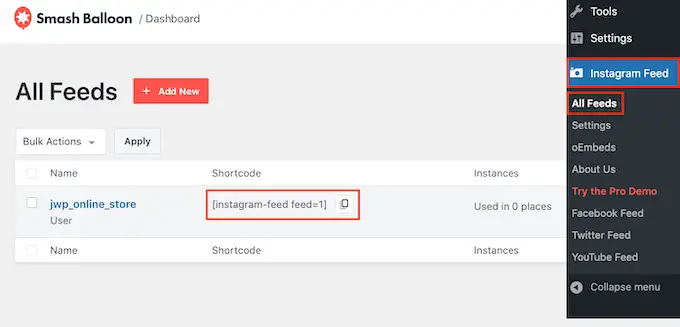
Para obtener este código, vaya a Instagram Feed »All Feeds y luego mire la parte feed="" del shortcode. Deberá agregar este código al bloque o widget, así que anótelo.
En la siguiente imagen, necesitaremos usar feed="1"

Si desea incrustar el feed de Instagram en una página o publicación, le recomendamos que utilice el bloque Feed de Instagram.
Nota: si está utilizando un tema habilitado para bloques, puede seguir las instrucciones a continuación para agregar el bloque en cualquier lugar de su sitio usando el editor de sitio completo.
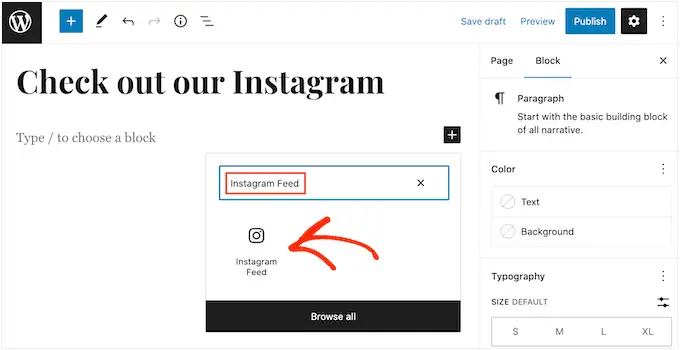
Simplemente abra la página o publicación donde desea incrustar su foto y video de Instagram. Luego, haga clic en el ícono '+' para agregar un nuevo bloque y comience a escribir 'Feed de Instagram'.
Cuando aparezca el bloque correcto, haga clic para agregarlo a la página o publicación.

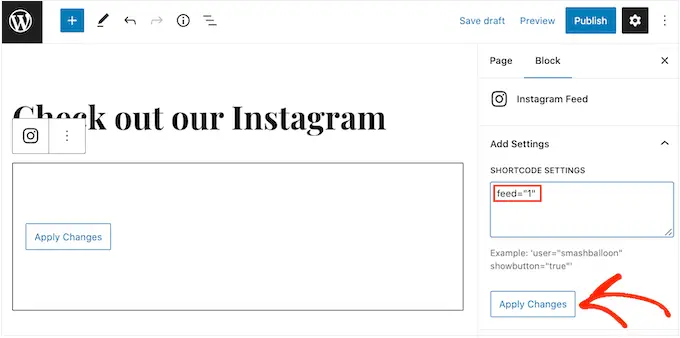
El bloque mostrará uno de tus feeds de Smash Balloon de forma predeterminada. Si desea mostrar un feed de Instagram diferente, busque 'Configuración de código corto' en el menú de la derecha.
Aquí, simplemente agregue el código feed="" y luego haga clic en 'Aplicar cambios'.

El bloque ahora mostrará las fotos y videos de su cuenta de Instagram. Simplemente publique o actualice la página para que el feed esté activo en su sitio web.
Si está utilizando un tema que no utiliza la edición de sitio completo, puede agregar el Feed de Instagram de Smashballoon a cualquier área lista para widgets, como la barra lateral o una sección similar para que los visitantes puedan verlo en cualquier lugar que visiten en su sitio.
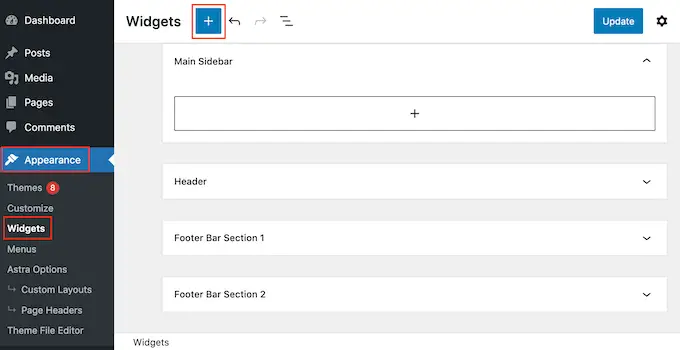
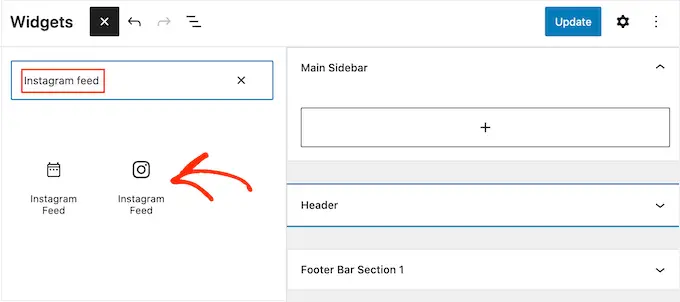
Simplemente vaya a Apariencia » Widgets en el tablero de WordPress y luego haga clic en el botón azul '+'.

En la barra de búsqueda, escriba 'Feed de Instagram' y seleccione el widget correcto cuando aparezca.
WordPress tiene un bloque de 'Feed de Instagram' incorporado, así que asegúrese de elegir el que muestra el logotipo oficial de Instagram.

Después de eso, simplemente arrastre el widget al área donde desea mostrar el feed de Instagram, como la barra lateral o una sección similar.
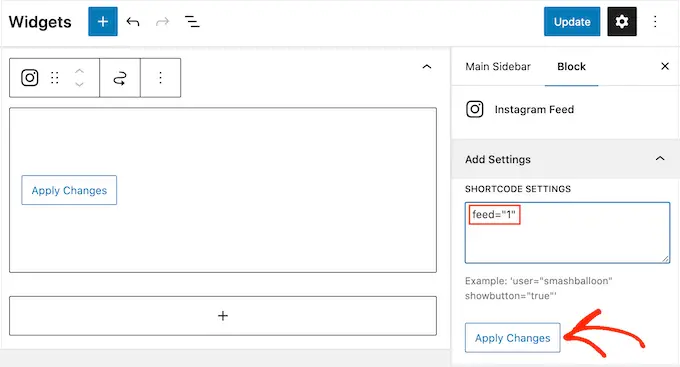
El widget mostrará automáticamente uno de los feeds que creó con Smash Balloon. Si desea mostrar un feed de Instagram diferente, simplemente escriba el código abreviado del feed en el cuadro "Configuración del código abreviado".
Siempre que agregue el código abreviado al cuadro 'Configuración de código abreviado', no necesita incluir los corchetes a su alrededor.
Después de eso, haga clic en 'Aplicar cambios'.

Ahora puede activar el widget haciendo clic en el botón 'Actualizar'. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.
Otra opción es incrustar el feed de Instagram en cualquier página, publicación o área lista para widgets usando un código abreviado.
Simplemente vaya a Instagram Feed »All Feeds y copie el código en la columna 'Shortcode'. Ahora puede agregar este código a cualquier bloque de Shortcode.
Para obtener ayuda para colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado.
Finalmente, si tiene un tema habilitado para bloques, puede usar el editor de sitio completo para agregar el bloque Feed de Instagram en cualquier lugar de su sitio.
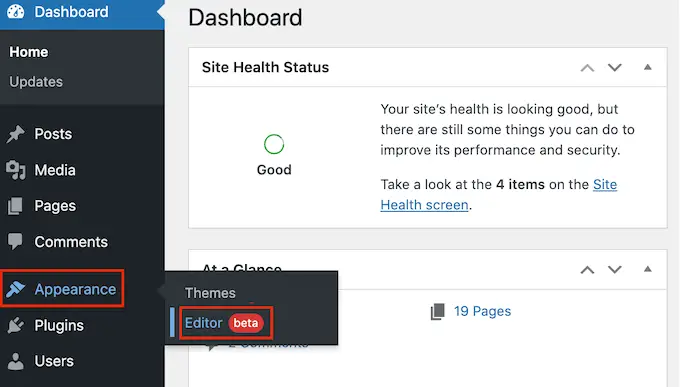
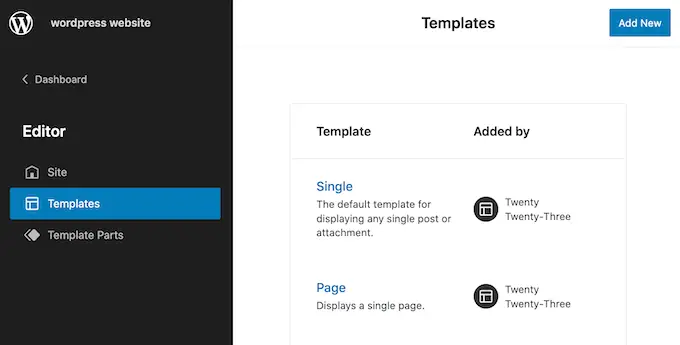
En el panel de control de WordPress, simplemente vaya a Apariencia » Editor .

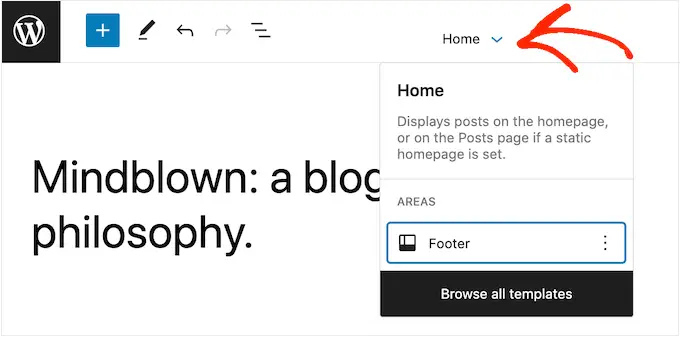
De forma predeterminada, el editor de sitio completo mostrará la plantilla de inicio del tema. Si desea agregar el feed de Instagram a una plantilla diferente, haga clic en la flecha junto a "Inicio".
A continuación, puede elegir cualquier diseño del menú desplegable, como la plantilla de pie de página.

Si no ve la plantilla en la lista, haga clic en 'Examinar todas las plantillas'.
El editor de sitio completo ahora mostrará una lista de todas las plantillas que puede editar. Simplemente haga clic en la plantilla donde desea mostrar el feed de Instagram.

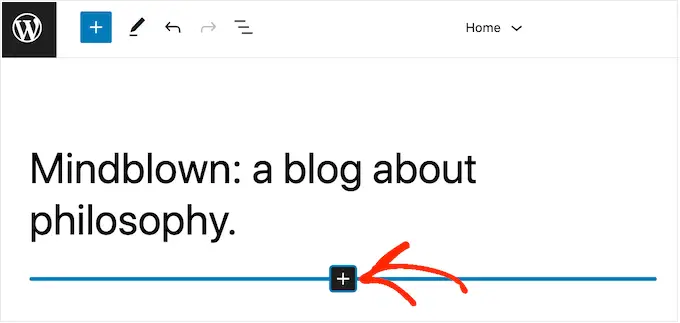
Después de elegir una plantilla, simplemente pase el mouse sobre el área donde desea agregar el feed de fotos de Instagram.
Luego, haga clic en el botón azul '+'.

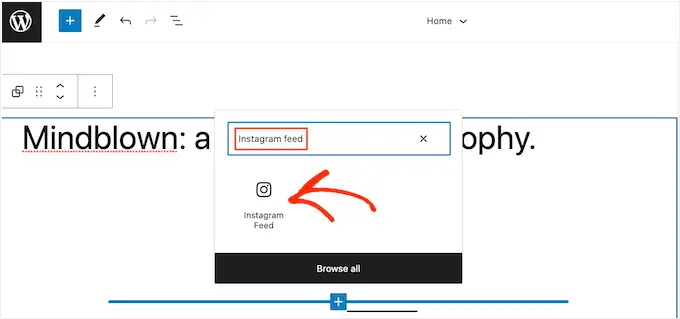
Después de eso, comienza a escribir 'Feed de Instagram'.
Cuando aparezca el bloque derecho, haga clic para agregarlo a la plantilla. Este será el que tenga el logo oficial de Instagram.

Como siempre, Smash Balloon mostrará un feed de forma predeterminada si no agrega un shortcode específico. Puede cambiar este feed agregando un código abreviado siguiendo el mismo proceso descrito anteriormente.
Preguntas frecuentes sobre la integración de Instagram en WordPress
Smash Balloon facilita mostrar fotos y videos de Instagram en su sitio web. Dicho esto, estas son algunas de las preguntas más frecuentes sobre cómo agregar un feed de Instagram en WordPress.
¿Cómo puedo crear una cuenta comercial de Instagram?
Smash Balloon Social Photo Feed puede mostrar fotos de una cuenta de Instagram personal o comercial.
Sin embargo, Smash Balloon no puede obtener automáticamente el avatar y la biografía de Instagram desde una cuenta personal de Instagram. Con eso en mente, es posible que desee verificar si tiene una cuenta personal o comercial, y luego cambiar a una cuenta comercial para que Smash Balloon pueda obtener su avatar y biografía automáticamente.
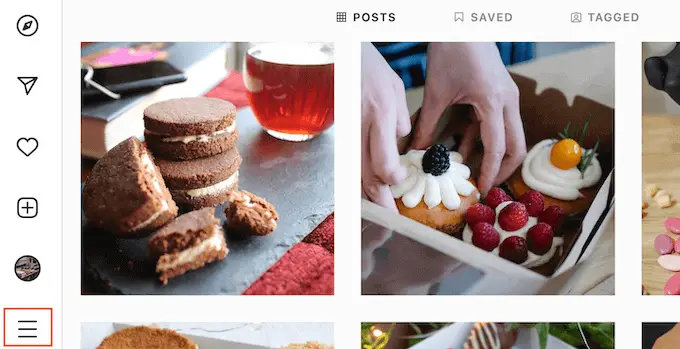
Para verificar, simplemente visite su cuenta de Instagram y haga clic en el ícono de tres líneas en el menú lateral.

Después de eso, seleccione 'Configuración'.
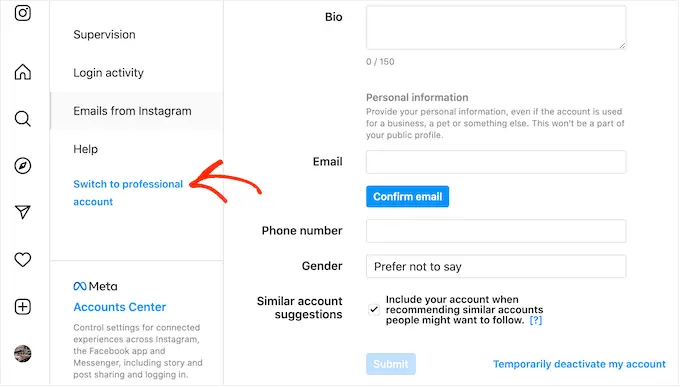
Si no tiene una cuenta comercial, esta pantalla mostrará "Cambiar a cuenta profesional" en el menú de la izquierda.

Si actualmente tiene una cuenta personal y desea cambiar a una cuenta comercial, simplemente haga clic en este enlace.
¿Cómo conecto una página de Facebook a una cuenta de Instagram?
Antes de que pueda agregar un feed de Instagram a WordPress, deberá conectar su cuenta de Instagram a una página de Facebook.
Para hacer esto, diríjase a la página de Facebook que desea usar y luego haga clic en 'Configuración' en el menú de la izquierda.
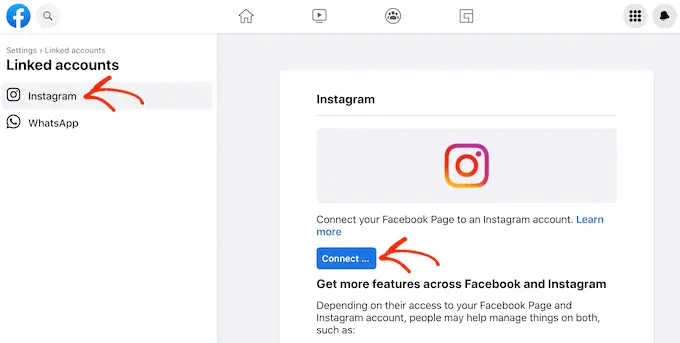
Después de eso, haga clic en 'Cuenta vinculada'. Ahora puede seleccionar 'Instagram' y hacer clic en el botón 'Conectar'.

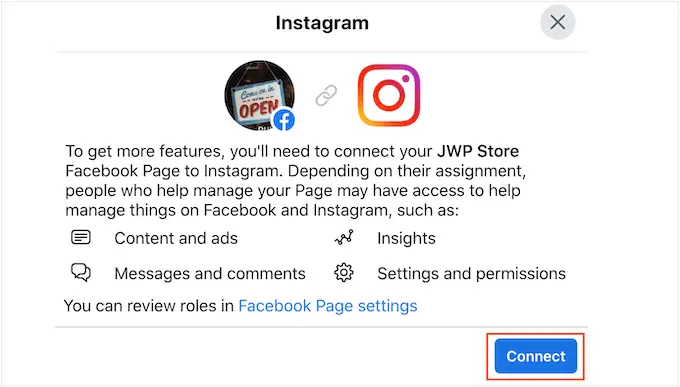
Facebook ahora mostrará toda la información a la que podrá acceder y las acciones que puede realizar en Instagram.
Si está feliz de continuar, haga clic en el botón 'Conectar'.

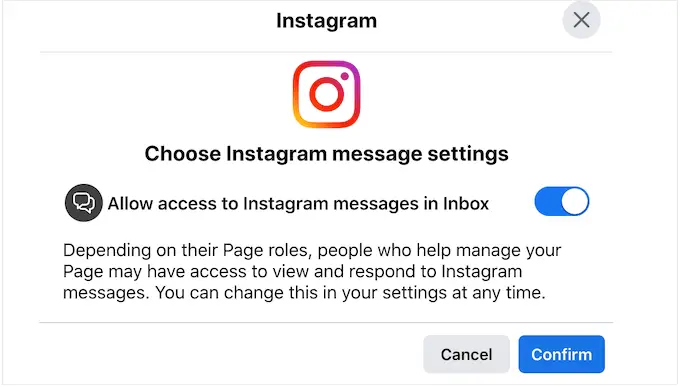
Solo tenga en cuenta que cualquier otra persona que administre su página de Facebook podrá ver sus mensajes de Instagram y responderlos. Si desea mantener sus mensajes de Instagram privados, haga clic para desactivar la opción.
Cuando esté satisfecho y listo para continuar, haga clic en 'Confirmar'.

Esto abre una ventana emergente donde puede escribir su nombre de usuario y contraseña de Instagram.
Después de eso, continúe y haga clic en 'Iniciar sesión'.

Después de unos momentos, verá un mensaje que dice que sus cuentas de Instagram y Facebook ahora están conectadas.
Esperamos que este artículo le haya ayudado a aprender cómo incrustar fácilmente Instagram en WordPress. También es posible que desee ver nuestra guía sobre cómo crear un feed de Facebook personalizado en WordPress, o ver nuestra selección experta de los mejores complementos de redes sociales para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
