Cómo editar una página de inicio de WordPress (fácil y eficaz)
Publicado: 2022-12-08¿Quieres crear una página de inicio personalizada para tu sitio de WordPress?
De forma predeterminada, la página de inicio de WordPress muestra las publicaciones de su blog, pero puede editarla para mostrar algo diferente. Por ejemplo, su página de inicio podría ser una página de destino que destaque sus productos y servicios.
En este artículo, le mostraremos cómo editar y personalizar fácilmente su página de inicio de WordPress.

¿Qué es la página de inicio de WordPress?
Su página de inicio es la 'página principal' de su sitio web de WordPress. Es la primera página que aparece cuando un usuario visita su nombre de dominio.
Por ejemplo, si escribe www.wpbeginner.com en su navegador, la página en la que aterriza es la página de inicio de nuestro sitio web, donde puede ver las últimas publicaciones de nuestro blog:

¿Por qué editar la página de inicio de WordPress?
Si ha decidido crear un blog, entonces tiene mucho sentido mostrar las publicaciones de su blog en la página de inicio.
Pero, ¿qué sucede si usa WordPress para crear un sitio web para una pequeña empresa o incluso para administrar una tienda en línea? En esos casos, es posible que prefiera resaltar sus productos o promociones en su página de inicio.
Aquí hay un ejemplo de la página de inicio de un sitio web comercial de OptinMonster, el mejor complemento emergente de WordPress que existe. Su sitio tiene un gran blog, pero ese no es el enfoque de su página de inicio. En cambio, tienen un llamado a la acción muy claro.

Tal vez ya haya intentado establecer una página personalizada como página de inicio en WordPress, pero está luchando para que se vea bien.
Si ese es el caso, entonces estás en el lugar correcto.
Lo guiaremos paso a paso para configurar una página de inicio y personalizarla para que se ajuste a sus necesidades. De esa forma, puede causar una excelente primera impresión y alentar a sus visitantes a realizar las acciones que son más importantes para la misión de su sitio.
Eso podría significar comprarle un producto digital, registrarse para unirse a su sitio de membresía o donar a su campaña de recaudación de fondos.
Vamos a cubrir algunos métodos diferentes que puede usar para crear su página de inicio personalizada de WordPress.
Puede usar estos enlaces rápidos para saltar directamente a las diferentes partes del tutorial:
- Edición de su página de inicio con el personalizador de temas
- Edición de su página de inicio con el editor de bloques
- Edición de su página de inicio con un complemento de generador de temas
- Edición de su página de inicio con un complemento de Page Builder
- Configuración de su página de inicio en WordPress
Edición de su página de inicio con el personalizador de temas
Algunos de los mejores temas de WordPress crearán un diseño de página de inicio para usted y le brindarán opciones para que pueda editarlo fácilmente.
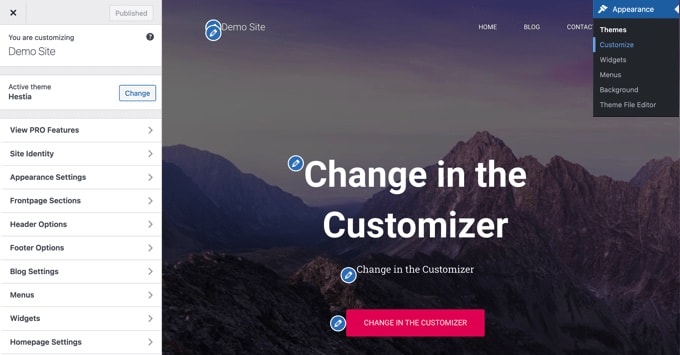
Puede encontrar estas opciones visitando Apariencia » Personalizar en la barra lateral de administración. Esto iniciará el personalizador de temas de WordPress con una vista previa en vivo de su tema.

El personalizador de temas tendrá diferentes opciones para diferentes temas. Su vista previa y las opciones disponibles pueden verse diferentes según el tema que esté utilizando. Estamos usando el tema gratuito de Hestia en este ejemplo.
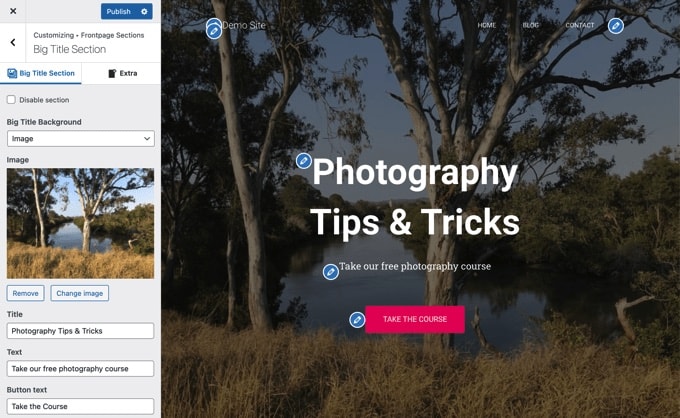
Para editar cualquier parte de la página de inicio, simplemente haga clic en el ícono de lápiz azul al lado. Aquí, estamos editando la imagen, el texto y el botón en la parte superior de la página de inicio.

Nota: Tan pronto como realice ediciones, se mostrarán en la vista previa de su sitio. Esos cambios no estarán activos en su sitio hasta que los publique.
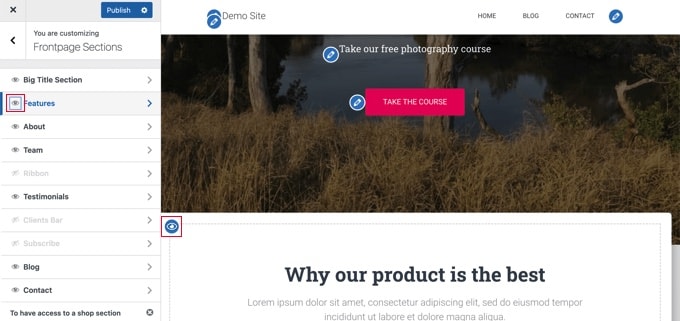
Si desea eliminar una sección de la página de inicio, solo tiene que hacer clic en el ícono del ojo azul en la esquina superior izquierda de esa sección.

También puede eliminar secciones y volver a agregarlas usando la pestaña 'Secciones de portada'.
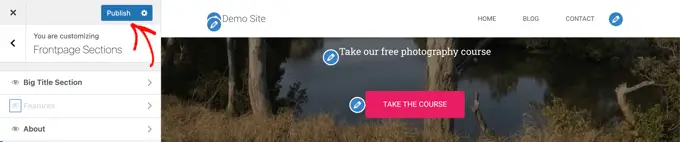
Una vez que esté satisfecho con su página de inicio, debe hacer clic en el botón 'Publicar' para publicarla.

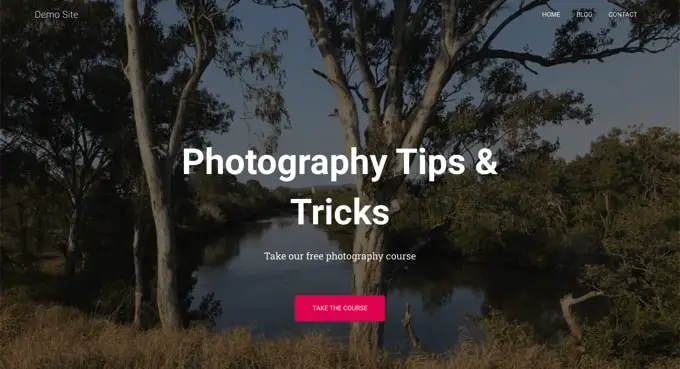
Así es como se ve nuestra página de inicio, en vivo en el sitio web:

Usar las opciones integradas de su tema es la forma más rápida de configurar su página de inicio. Sin embargo, es posible que algunos temas no tengan muchas opciones o que no esté satisfecho con el aspecto de su página de inicio.
No se preocupe, hay muchas otras formas de editar su página de inicio y darle el aspecto que desea.
Edición de su página de inicio con el editor de bloques
El editor de bloques de WordPress es una forma sencilla de crear una página de inicio personalizada, aunque está limitada por el diseño de su tema.
Para usar el editor de bloques, simplemente vaya a la pantalla Páginas » Todas las páginas y edite la página 'Inicio' que creó anteriormente.

Ahora puede comenzar a crear el contenido para su página.
En esta parte del tutorial, usaremos algunos bloques simples para crear una página de inicio básica.
Primero, agregaremos un mensaje de bienvenida a la página. Puede hacer esto simplemente haciendo clic en la página para comenzar a escribir. WordPress creará automáticamente un bloque de párrafo para usted.

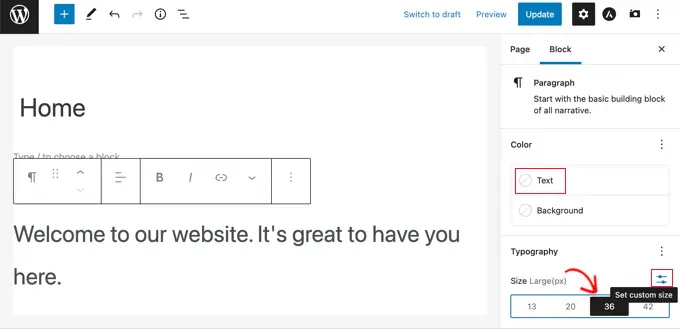
Si desea agrandar el texto, es fácil hacerlo en la configuración del bloque en el lado derecho. Simplemente haga clic en uno de los tamaños preestablecidos, o puede hacer clic en el ícono 'Establecer tamaño personalizado' y escribir el tamaño que desee.
También puede cambiar el color de su texto, usando las opciones de 'Color' para el texto o el fondo.

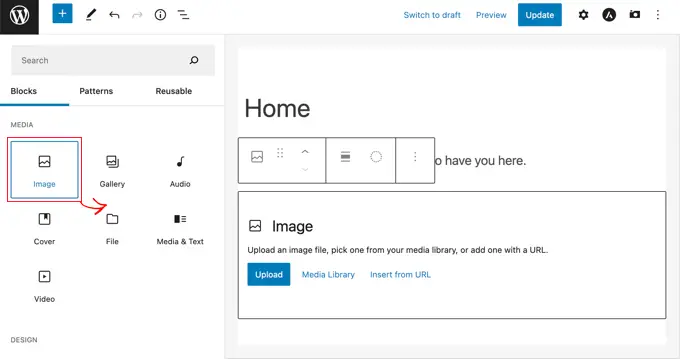
A continuación, añadiremos una imagen a la página. Puede hacer esto haciendo clic en el símbolo (+) y luego seleccionando el bloque Imagen.
Lo encontrará en la sección Medios, o puede buscarlo usando la barra de búsqueda.

Puede elegir una imagen de su biblioteca de medios o cargar una nueva.
A continuación, agregamos otro bloque de párrafo, con el texto "Mira nuestras últimas publicaciones aquí".
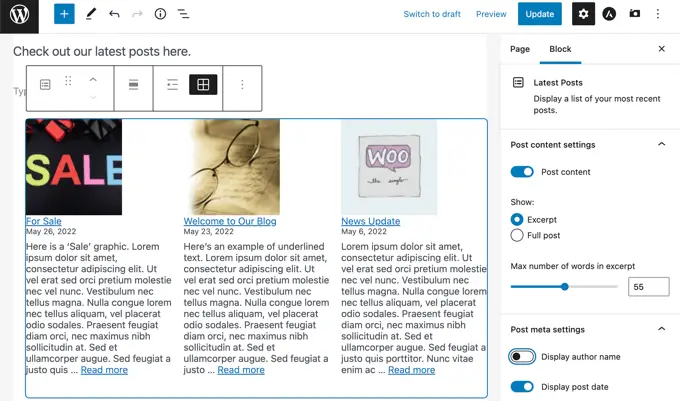
Luego agregamos un bloque de 'Últimas publicaciones', que configuramos para mostrar el extracto de la publicación y las imágenes destacadas, así como los títulos de la publicación. Puede obtener más información sobre el bloque Últimas publicaciones en nuestro tutorial sobre cómo mostrar publicaciones recientes en WordPress.

Puede agregar tantos bloques como desee a su página de inicio. También puede usar una plantilla de 'ancho completo' o 'sin barras laterales' para su página si su tema tiene una.
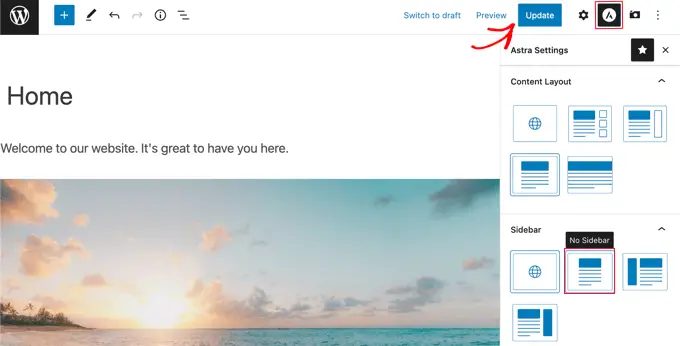
Por ejemplo, al usar el tema Astra, puede personalizar el diseño de la página desde el panel Configuración de Astra. Otros temas pueden proporcionar una sección en el panel de configuración del documento.

Una vez que esté satisfecho con su página de inicio, debe hacer clic en el botón 'Actualizar' o 'Publicar' en la parte superior derecha de la pantalla para publicar sus cambios.
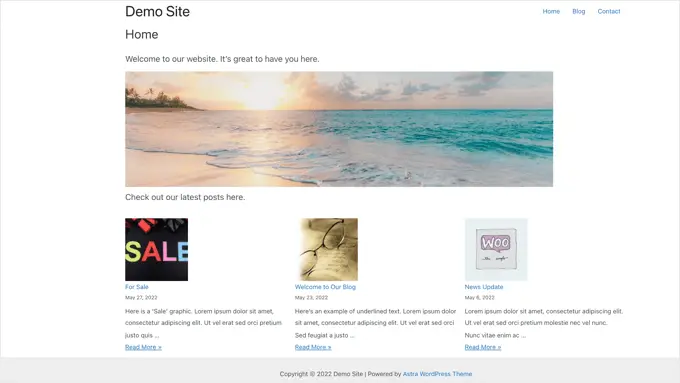
Así es como se ve nuestra página de inicio terminada:

¿Qué pasa si quieres ir más allá con tu página de inicio? Una opción es probar algunos de estos mejores complementos de bloque para WordPress para agregar nuevas funciones, como un formulario de contacto, testimonios, reseñas y más.
Otra gran opción es usar un generador de temas o un generador de páginas para WordPress más poderoso para crear algo que se vea hermoso y profesional.
En las siguientes partes de este tutorial, cubriremos SeedProd, un creador de temas, y Divi de Elegant Themes, un creador de páginas.
Edición de su página de inicio con un complemento de generador de temas
La forma más fácil de editar su página de inicio es usando SeedProd. Es el mejor complemento de creación de temas de WordPress y puede crear hermosos diseños de sitios web y plantillas personalizadas sin escribir ningún código.
Puede usar SeedProd para crear un tema de WordPress totalmente personalizado, incluida una plantilla de página de inicio personalizada.
Nota: Hay una versión gratuita de SeedProd, pero necesitará la versión Pro para acceder al generador de temas y editar la plantilla de la página de inicio.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Después de eso, puede usar SeedProd para crear fácilmente un tema de WordPress, incluida una página de inicio completamente personalizada desde cero.
Crear un tema de WordPress personalizado
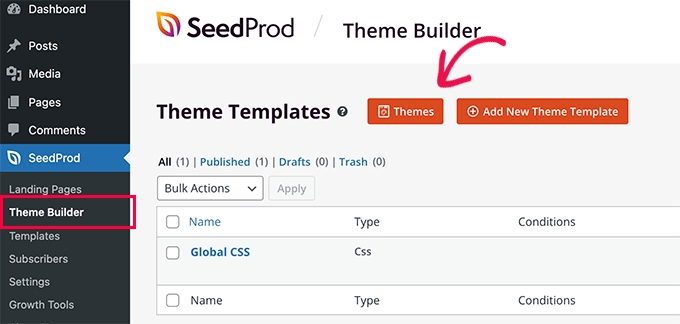
Puede crear un nuevo tema en SeedProd navegando a la página SeedProd » Theme Builder . Aquí, utilizará uno de los temas ya preparados de SeedProd como punto de partida. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Puede hacerlo haciendo clic en el botón 'Temas'.

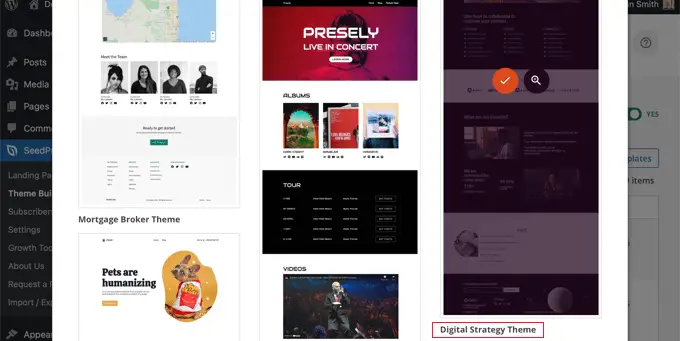
Se le mostrará una lista de temas diseñados profesionalmente que están diseñados para diferentes tipos de sitios web. Por ejemplo, hay plantillas llamadas 'Negocio moderno', 'Agencia de marketing' y 'Tema de agente hipotecario'.
Eche un vistazo a las opciones y seleccione la que mejor se adapte a sus necesidades haciendo clic en el icono de marca de verificación. Para este tutorial, elegiremos el tema 'Estrategia digital'.

Una vez que haya elegido un tema, SeedProd generará todas las plantillas de temas que necesita. Incluirá una plantilla para su página de inicio estática, así como una para la página de índice de su blog.
Edición de la plantilla de la página de inicio
SeedProd facilita la edición de cualquiera de estas plantillas utilizando un generador de páginas de arrastrar y soltar.
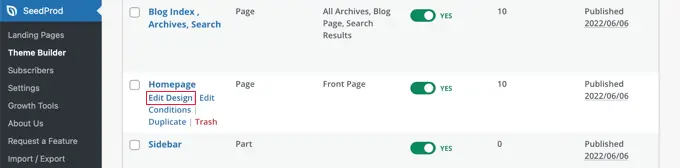
Simplemente haga clic en el enlace 'Editar diseño' que se encuentra debajo de la plantilla 'Página de inicio'. Esto abrirá la plantilla en el editor visual de SeedProd.

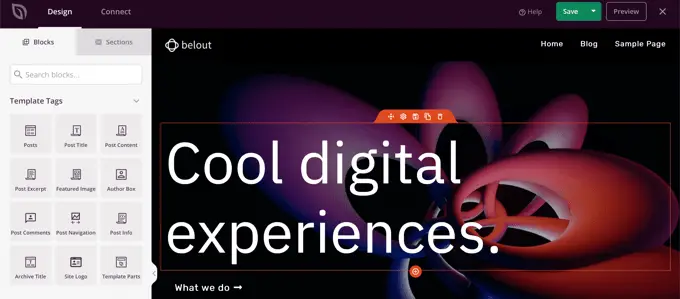
Este simple generador de arrastrar y soltar mostrará una vista previa en vivo de su página a la derecha y una barra de herramientas a la izquierda. Puede agregar nuevos bloques arrastrándolos a la página, reorganizarlos arrastrándolos hacia arriba y hacia abajo con el mouse y personalizar cualquier bloque haciendo clic en él.
Tenga en cuenta que la plantilla ya ha proporcionado un diseño atractivo y ha agregado mucho contenido relevante en la página. Ahora solo tiene que editarlo para que se adapte al propósito de su sitio web.
Cuando pase el mouse sobre un bloque, aparecerá una barra de herramientas.

Si hace clic en el bloque, puede ajustar su configuración en el panel izquierdo.
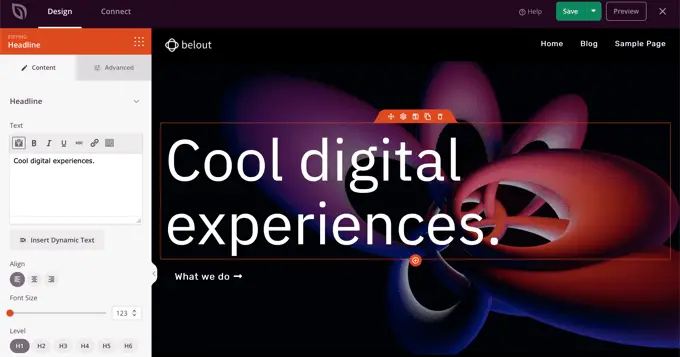
Por ejemplo, cuando hace clic en el título, puede editar el texto, cambiar la alineación, modificar el tamaño de fuente y más.

Cuando cambia una configuración, puede verla inmediatamente en la vista previa a la derecha.
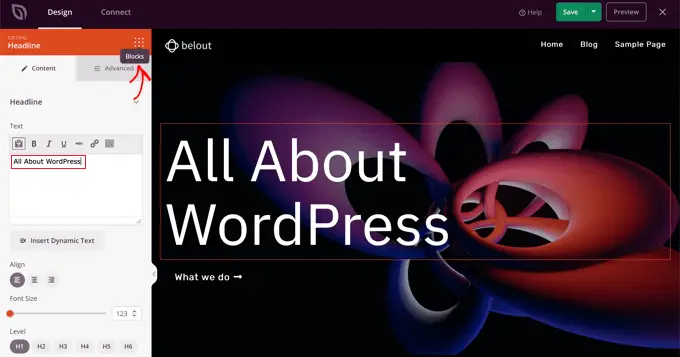
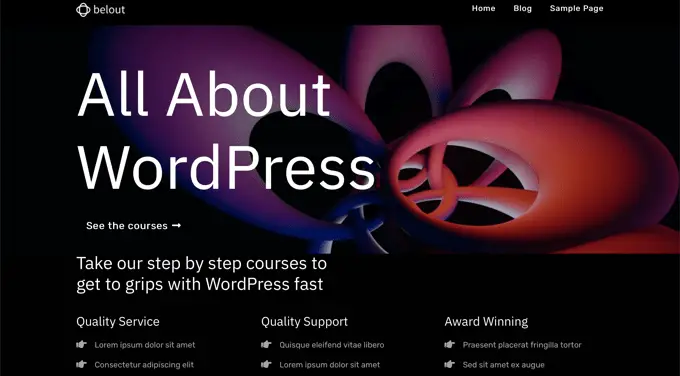
Por ejemplo, cambiaremos el texto a 'Todo sobre WordPress'.


Una vez que haya hecho esto, puede hacer clic en el ícono 'Bloquear' cerca de la parte superior de la página de configuración. Esto lo regresará a la vista de Bloques.
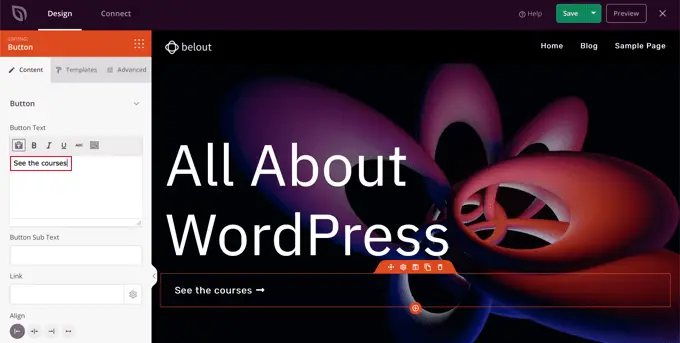
A continuación, editaremos el texto del botón. Puede hacer clic en el botón "Qué hacemos" y editar el texto para decir "Ver los cursos".

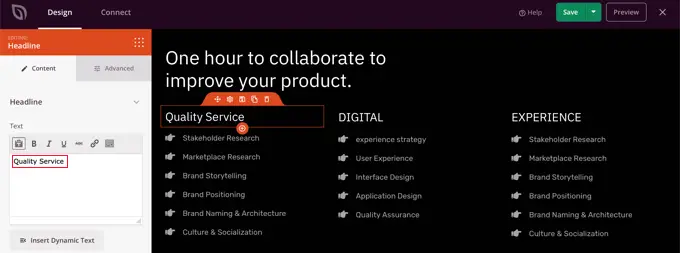
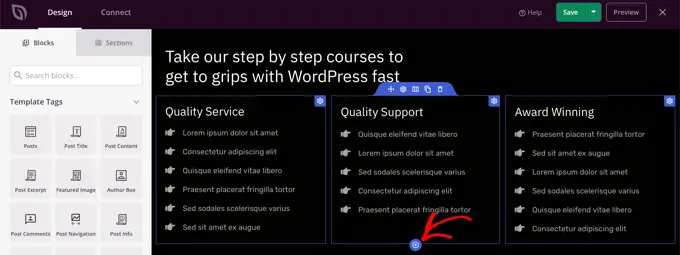
Ahora nos desplazaremos hacia abajo en nuestra página de inicio hasta que lleguemos a la lista de viñetas sobre los productos y servicios que ofrece.
Puede editarlos de la misma manera, haciendo clic en un bloque y editando el texto.

Su página de inicio ahora debería verse como la captura de pantalla a continuación.
Si necesita agregar más detalles, puede agregar otra fila de viñetas haciendo clic en el ícono azul '+' en la parte inferior.

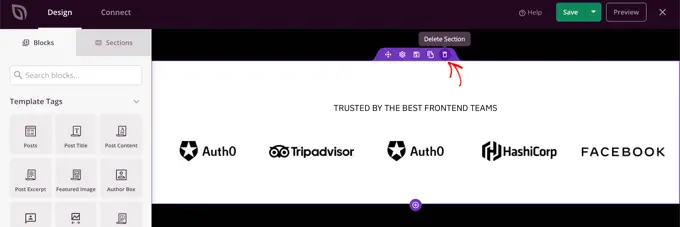
La plantilla de SeedProd puede haber incluido más secciones de las que puede usar. Puede eliminar fácilmente cualquier bloque o sección que no necesite simplemente haciendo clic en el icono de la papelera.
Por ejemplo, puede pasar el mouse sobre la sección "De confianza" de la página de inicio. Una vez que aparece la barra de herramientas, puede hacer clic en el icono Papelera para eliminar esa sección.

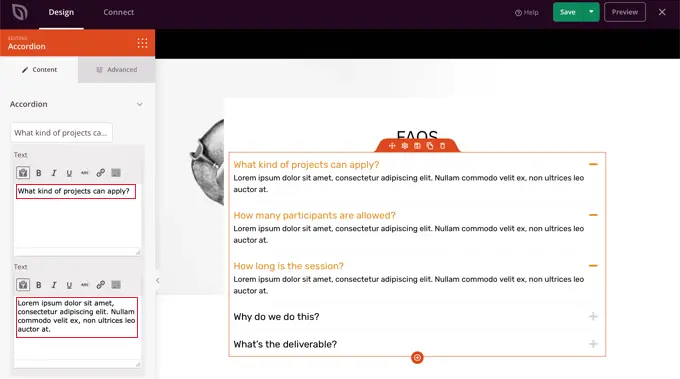
Cerca de la parte inferior de la página de inicio hay una sección de preguntas frecuentes. Esto se creó utilizando un bloque de acordeón, lo que simplifica la personalización de las preguntas y respuestas que desea incluir en su página de inicio.
Al hacer clic en el bloque, puede editar el texto de cada pregunta y respuesta.

Una vez que haya terminado de personalizar su página de inicio, asegúrese de hacer clic en el botón 'Guardar' en la parte superior de la pantalla. Luego puede volver a la lista de plantillas haciendo clic en el icono 'X'.
Como puede ver, las plantillas, la interfaz de arrastrar y soltar y los bloques útiles de SeedProd lo hacen ideal para editar la página de inicio de su sitio web. Para obtener aún más ideas, echa un vistazo a nuestra guía sobre cómo crear una página de destino con WordPress.
Edición de la plantilla de índice del blog
Puede editar la plantilla de índice de su blog de manera similar. Puede aprender cómo hacer esto visitando nuestra guía sobre cómo crear una página separada para publicaciones de blog en WordPress.
Usando el Método 2, debe desplazarse hacia abajo hasta la sección sobre cómo personalizar la página de su blog. Aquí aprenderá cómo agregar nuevos bloques usando arrastrar y soltar, y cómo cambiar la configuración de cada bloque en la página.

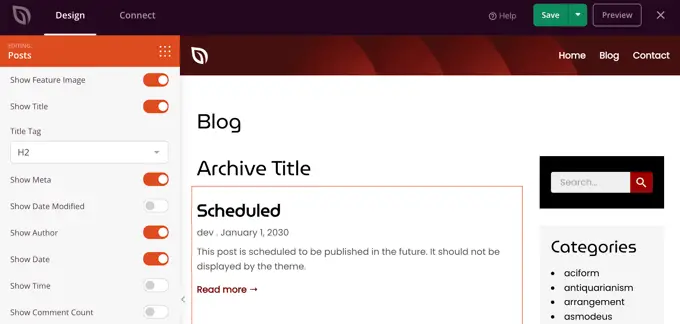
Le mostraremos cómo editar el bloque Publicaciones para enumerar sus publicaciones en varias columnas y mostrar u ocultar la imagen destacada de sus publicaciones.
Hay configuraciones para cuántas publicaciones mostrar y si mostrar un extracto de la publicación. También puede filtrar el índice por tipo de publicación, categoría, etiqueta o autor, y cambiar el orden de clasificación.
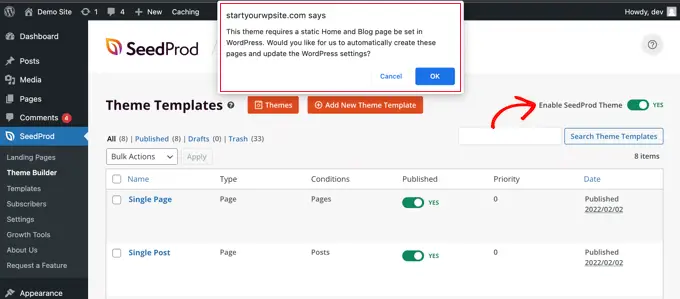
Habilitación del tema SeedProd
Una vez que haya terminado de personalizar las plantillas de temas, deberá publicar el nuevo tema personalizado. Simplemente cambie la configuración 'Habilitar tema de SeedProd' a la posición 'SÍ'.

Si aún no ha cambiado la configuración de la página de inicio y blog de WordPress, verá un mensaje de notificación. Cuando haga clic en el botón 'Aceptar', esta configuración se cambiará por usted.
Ahora puede visitar su sitio web para ver su nueva página de inicio.

Edición de su página de inicio con un complemento de Page Builder
Divi es un popular complemento de creación de páginas de WordPress. Viene con un tema de WordPress y un complemento de creación de páginas con docenas de hermosas plantillas.
Puede usar el generador de páginas Divi con cualquier tema. Para este tutorial, lo usaremos con el tema Divi.
Primero, deberá descargar, instalar y activar el tema Divi de Elegant Themes. Esto incluye el constructor Divi, por lo que no necesita instalarlo por separado. Deberá ingresar su nombre de usuario y clave API en Divi » Opciones de tema » Actualizaciones para acceder a los paquetes de diseño.
Si necesita ayuda para instalar el tema, consulte nuestra guía paso a paso sobre cómo instalar un tema de WordPress.
Una vez que tenga el tema Divi y el generador de páginas en funcionamiento, puede configurar su página de inicio. Primero, vaya al menú Páginas en su tablero de WordPress y luego edite la página de inicio que creamos anteriormente.
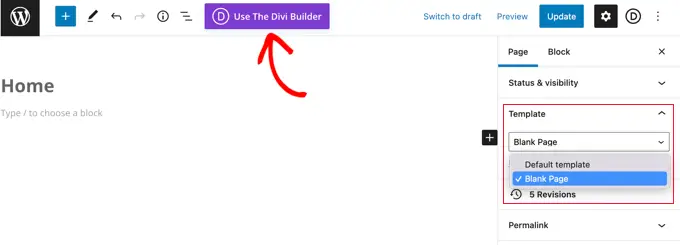
Antes de comenzar a editar su página de inicio, es una buena idea cambiar a la plantilla 'Página en blanco' debajo del panel 'Plantilla' a la derecha. De esa manera, su página de inicio no tendrá una barra lateral, un título, un menú o cualquier otro elemento predeterminado.

A continuación, puede hacer clic en el botón 'Usar The Divi Builder' en la parte superior de la pantalla.
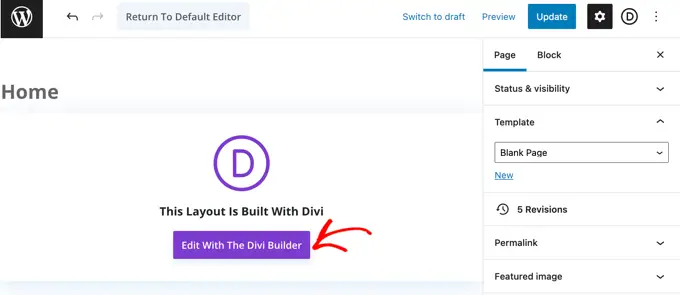
Ahora, deberá hacer clic en el botón 'Editar con The Divi Builder' en el centro de la pantalla.

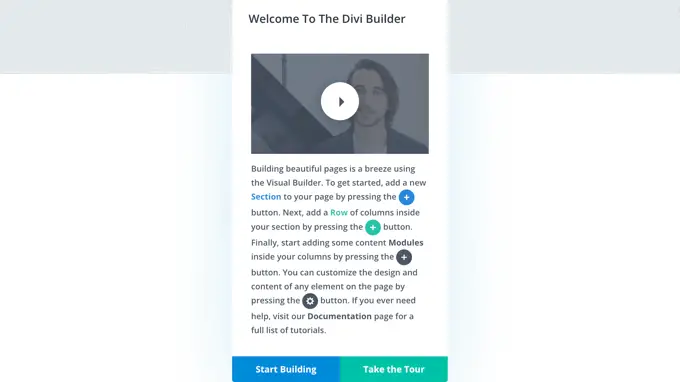
Ahora debería ver la pantalla de bienvenida de Divi. Incluye un video tutorial sobre cómo usar Divi, una breve descripción de cómo comenzar y botones para comenzar a construir su página o hacer un recorrido por las funciones de Divi.
Haremos clic en el botón 'Comenzar a construir' en la parte inferior de la página.

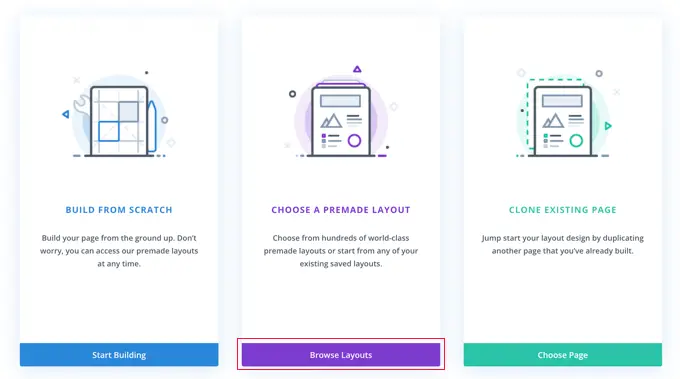
A continuación, verá una variedad de opciones que puede usar para crear su página. Sugerimos utilizar un diseño prefabricado como base para su página de inicio. Esto hace que sea realmente rápido y fácil configurar su página de inicio.

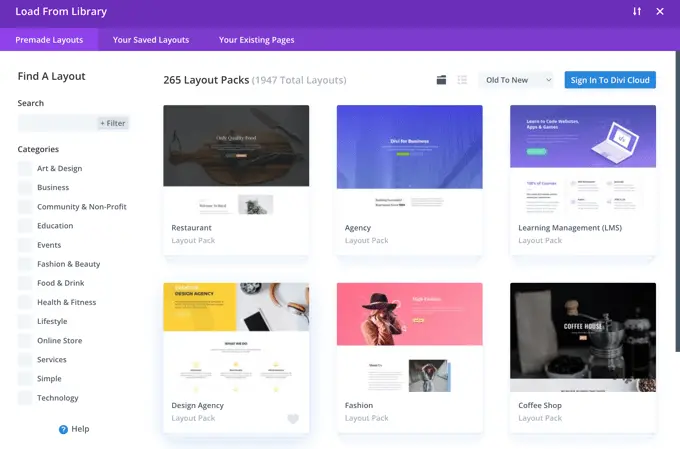
Divi tiene una impresionante gama de diferentes diseños para elegir. Hay cientos de paquetes de diseño diferentes, y cada uno de ellos tiene varios diseños de página diferentes, incluidas las páginas de inicio.
Puede buscarlos escribiendo un término de búsqueda, o puede marcar las casillas para ver solo los diseños que se ajustan a ciertas categorías.

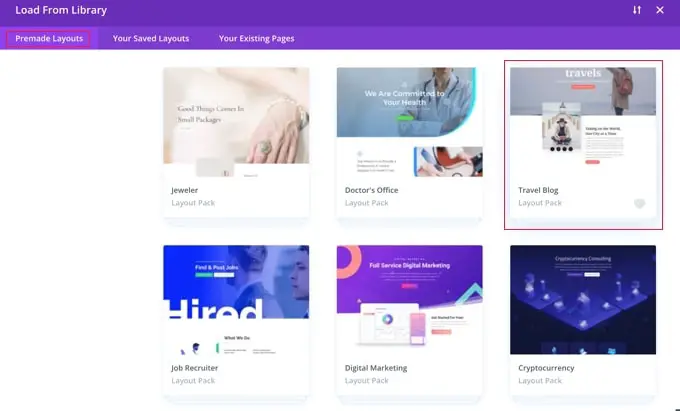
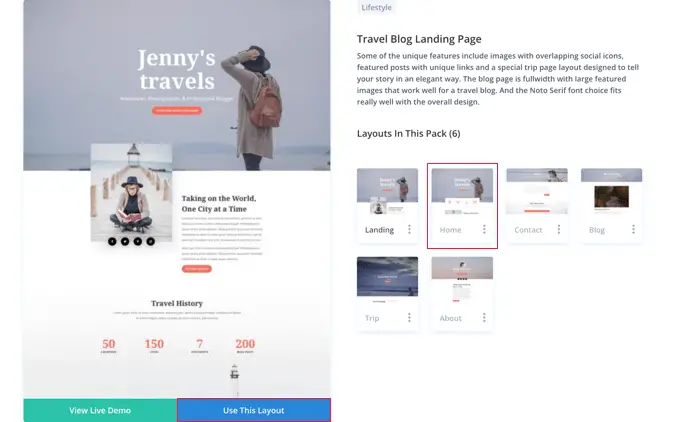
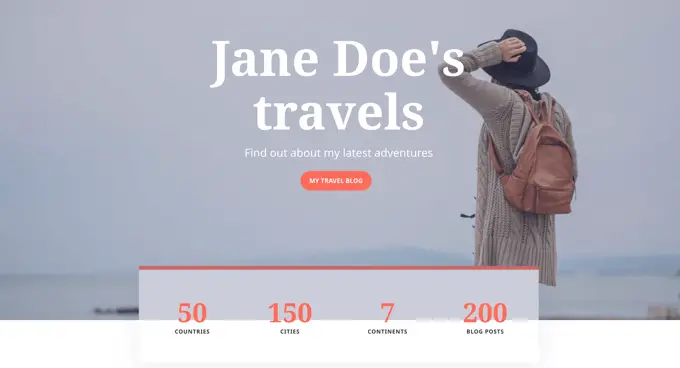
Vamos a utilizar el paquete de diseño 'Blog de viajes' para crear nuestra página de inicio.
Primero, haga clic en el paquete que desea utilizar:

A continuación, verá una descripción del paquete de diseño, además de los diferentes diseños de página que están disponibles. Probablemente querrá usar la página de 'Inicio' o la página de 'Aterrizaje' para su página de inicio. Vamos a elegir la opción 'Inicio'.
Una vez que haya elegido su diseño, haga clic en el botón 'Usar este diseño' en la parte inferior de la página.

Divi importará automáticamente el diseño por ti. Luego lo verá en vivo en su página, exactamente como aparecerá en su sitio. Para editar cualquier parte del mismo, simplemente haga clic en él.
Divi utiliza un sistema de filas (dividido en columnas) y módulos para crear tu página. Con los módulos de texto, puede hacer clic en el texto y escribir lo que quiera directamente en la pantalla.
Aquí, hemos cambiado el encabezado y el texto debajo de él:

Con otros módulos, puede pasar el cursor del mouse sobre ellos y hacer clic en el ícono 'Configuración del módulo' para editarlos.
Aquí, estamos editando uno de los contadores de números:

Puede eliminar módulos y filas de la misma manera, utilizando el icono de la papelera.
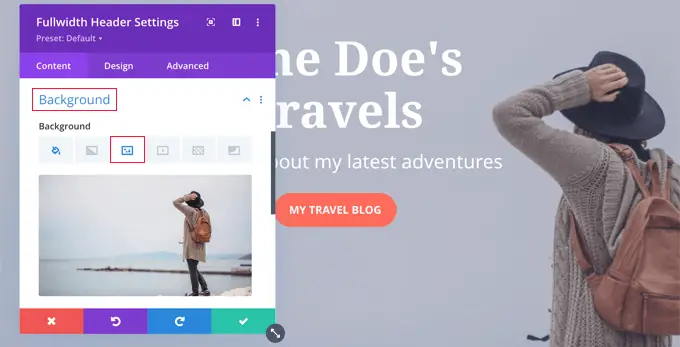
Es probable que desee utilizar sus propias imágenes en su página de inicio. Puede cambiarlos editando la configuración del módulo.
Tenga en cuenta que la imagen en la parte superior está configurada como fondo para un módulo de encabezado de ancho completo, por lo que deberá cambiarla en Contenido » Fondo para ese módulo:

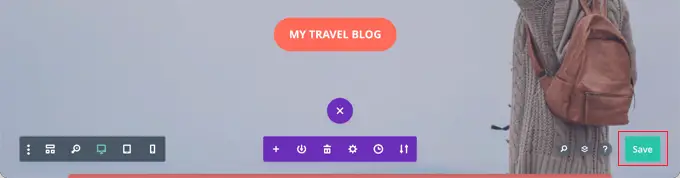
Una vez que esté satisfecho con los cambios que ha realizado en su página, puede hacer clic en "Guardar" en la parte inferior de la pantalla.

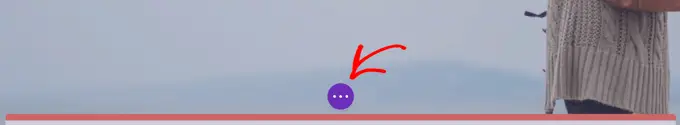
A veces, la fila inferior de botones estará oculta.
Si no puede verlos, deberá hacer clic en el botón morado "..." para abrirlos.

Así es como se ve nuestra página en vivo en el sitio web:

Configuración de su página de inicio en WordPress
De forma predeterminada, WordPress muestra las publicaciones de su blog en la página de inicio.
Eso significa que después de crear y personalizar su página de inicio, deberá indicarle a su sitio de WordPress que muestre esa página cuando alguien visite su dominio.
Echemos un vistazo a cómo configurar una página de inicio y una página de blog separadas en WordPress.
Consejo profesional: ¿Ya tiene visitantes en su sitio? Entonces es posible que desee poner su sitio en modo de mantenimiento mientras configura su página de inicio. Alternativamente, puede configurar un sitio de prueba donde puede crear su página de inicio antes de publicarla en vivo.
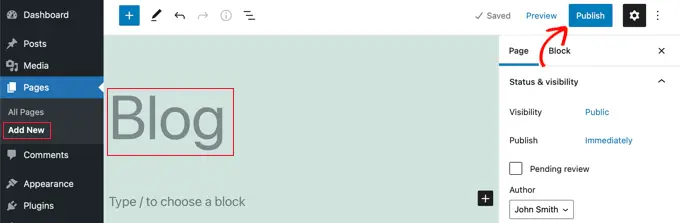
Primero, simplemente vaya a Páginas » Agregar nuevo y nombre su nueva página Blog. Después de eso, puede continuar y publicar la página en blanco.

Una vez que su página de inicio y la página del blog estén listas, debe decirle a WordPress que comience a usar estas páginas.
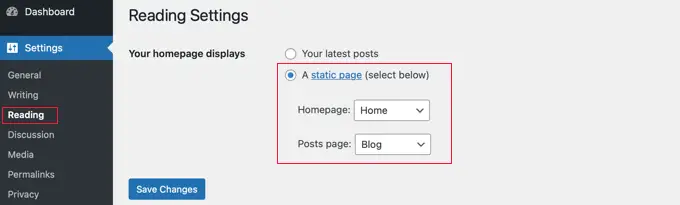
Puede hacerlo yendo a Configuración » Página de lectura en su área de administración de WordPress. Debe seleccionar la opción 'Una página estática' en la sección 'Su página de inicio muestra'. Después de eso, continúe y seleccione sus páginas de inicio y blog.

No olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
WordPress mostrará automáticamente sus últimas publicaciones en la página del blog. Para obtener más detalles, puede consultar nuestra guía sobre cómo crear una página de blog independiente en WordPress.
¡Eso es! Has creado una página de inicio de gran apariencia en WordPress y la has configurado correctamente.
Esperamos que este tutorial le haya ayudado a aprender a editar una página de inicio de WordPress. También puede echar un vistazo a nuestra guía sobre los complementos imprescindibles de WordPress y nuestros consejos sobre cómo mejorar el SEO de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo editar una página de inicio de WordPress (de manera fácil y efectiva) apareció por primera vez en AprenderWP.
