Cómo editar CSS en WordPress
Publicado: 2022-11-12Si desea personalizar su sitio de WordPress más allá de las opciones que ofrece el cambio de temas, puede editar su CSS. CSS (hojas de estilo en cascada) es el código que determina el estilo de su sitio web, incluidos los colores, la fuente y el diseño. Puede editar CSS en la sección Apariencia → Personalizar de su panel de administración de WordPress, o puede editar su código CSS directamente. Si desea realizar cambios más sustanciales en la apariencia de su sitio de WordPress, deberá crear un tema secundario. Un tema hijo es un tema que hereda la funcionalidad de otro tema, llamado tema padre. Los temas secundarios son la forma recomendada de modificar un tema existente. Una vez que haya creado un tema secundario, puede agregar su código CSS a la hoja de estilo del tema secundario. La hoja de estilo es un archivo llamado style.css y se encuentra en el directorio del tema secundario. Si no está seguro de dónde encontrar el código CSS para su sitio de WordPress, puede usar una herramienta como la barra de herramientas para desarrolladores web de Firefox o las herramientas para desarrolladores de Chrome para inspeccionar el código.
Cuando se crea un tema secundario en WordPress, es un subtema que incorpora toda la funcionalidad, las características y el estilo del tema principal. Un tema hijo le permite modificar un tema de WordPress sin cambiar sus archivos directamente.
¿Cómo agrego un tema infantil a WordPress?

Hay algunas formas diferentes de agregar un tema secundario a WordPress. Una forma es instalar un complemento como WP Child Theme Generator. Este complemento generará automáticamente un tema secundario para usted basado en su tema actual . Otra forma de agregar un tema secundario es crear uno manualmente. Para hacer esto, deberá crear una nueva carpeta en su directorio de WordPress para su tema secundario. En esta carpeta, deberá crear una hoja de estilo y un archivo functions.php. La hoja de estilo debe incluir una regla @import que importe la hoja de estilo del tema principal. El archivo functions.php debe incluir una acción wp_enqueue_scripts que pone en cola la hoja de estilo del tema principal.
Un tema secundario toma la funcionalidad del tema principal, pero le permite cambiarlo. Los temas para niños están separados de sus temas principales y no afectan a los principales. Su sitio web será más fácil de mantener y actualizar si utiliza un tema secundario. Además, te ayudará a evitar sobrescribir y perder el estilo de tu sitio. El tema hijo toma el lugar del tema padre. Esta categoría incluye plantillas, funciones y activos como JavaScript e imágenes. Por lo general, todo lo que tiene que hacer es agregar algunas líneas de código al estilo.
archivo css . Usar un complemento es una excelente manera de crear un tema secundario de WordPress. Seleccione el tema principal del menú desplegable que aparece. Si tiene más de un tema en su sitio, asegúrese de seleccionar el que desea personalizar. Deberá definir el tema de su hijo y escribir una descripción del mismo. Esta página también se puede usar para mostrar un análisis de datos sin procesar, así como para enviar solicitudes de soporte al creador del complemento. Este paso puede ser imposible si utiliza un tema premium o restringido como elemento principal.
Asegúrese de que su configuración no se pierda si realiza algún cambio en su sitio. La creación de un tema secundario de WordPress le permite especificar qué cambios desea en una fecha posterior. El primer paso es crear una carpeta para el tema de su hijo. El siguiente paso es crear una hoja de estilo para el tema de su hijo. Asigne hojas de estilo para los temas principal y secundario. En el paso 4, agregará el archivo style.css a la carpeta del directorio en el que lo creó. Paso 5: habilite el tema secundario yendo a Apariencia.
Puede ahorrar tiempo y esfuerzo utilizando un tema secundario en lugar de editar un tema principal directamente. Puede realizar cambios fácilmente en un sitio web existente utilizando un tema secundario, y es fácil de ajustar. También debe ponerse en contacto con un proveedor de alojamiento que cumpla con sus requisitos. Puede obtener alojamiento compartido asequible de DreamHost con planes que priorizan el rendimiento.
El uso de temas secundarios por parte de los usuarios que modifican o agregan nuevas funciones con frecuencia a sus temas de WordPress es una buena idea. También se debe al hecho de que cambiar el nombre y guardar los cambios puede hacer que su carga de trabajo se dispare. Para cambiar el nombre de un tema, vaya a la página WP-Admin/appearance/themes y seleccione el nombre del tema al que desea cambiar el nombre. En este caso, se mostrará la configuración del tema. Para cambiar el nombre del tema, haga clic en el botón Cambiar nombre de tema en la nueva ventana. Sus cambios deben guardarse después de haber cambiado el nombre del tema. Puede hacerlo seleccionando el botón Guardar cambios en el menú de configuración. Después de hacer clic aquí, verá una nueva ventana donde puede guardar los cambios en los archivos del tema. El tema renombrado ahora debe activarse en la sección WP-admin/appearance/ themes . El tema se puede activar haciendo clic en el botón Activar tema en la página de configuración del tema. Simplemente haga clic en esto para acceder al tema recién renombrado y luego haga clic en el botón para activarlo.

¿Cuál es el propósito de usar un tema infantil en WordPress?
Un tema secundario es un complemento para su tema de WordPress existente, según el Codex de WordPress, y es un tema que "hereda la funcionalidad y el estilo de otro tema llamado tema principal". Mientras se mantiene el diseño y la codificación de los child themes, se sugiere modificarlos.
¿Cómo agrego un tema principal y secundario a WordPress?
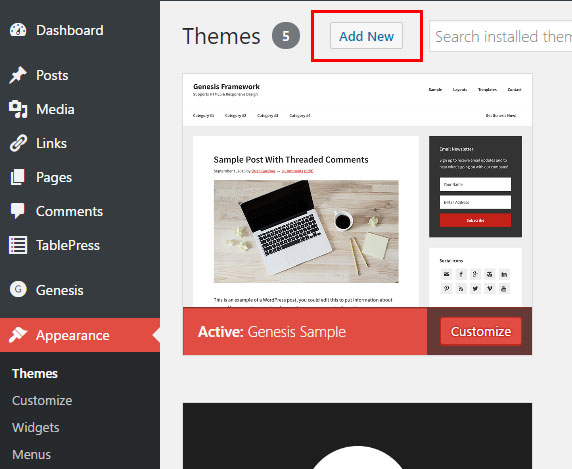
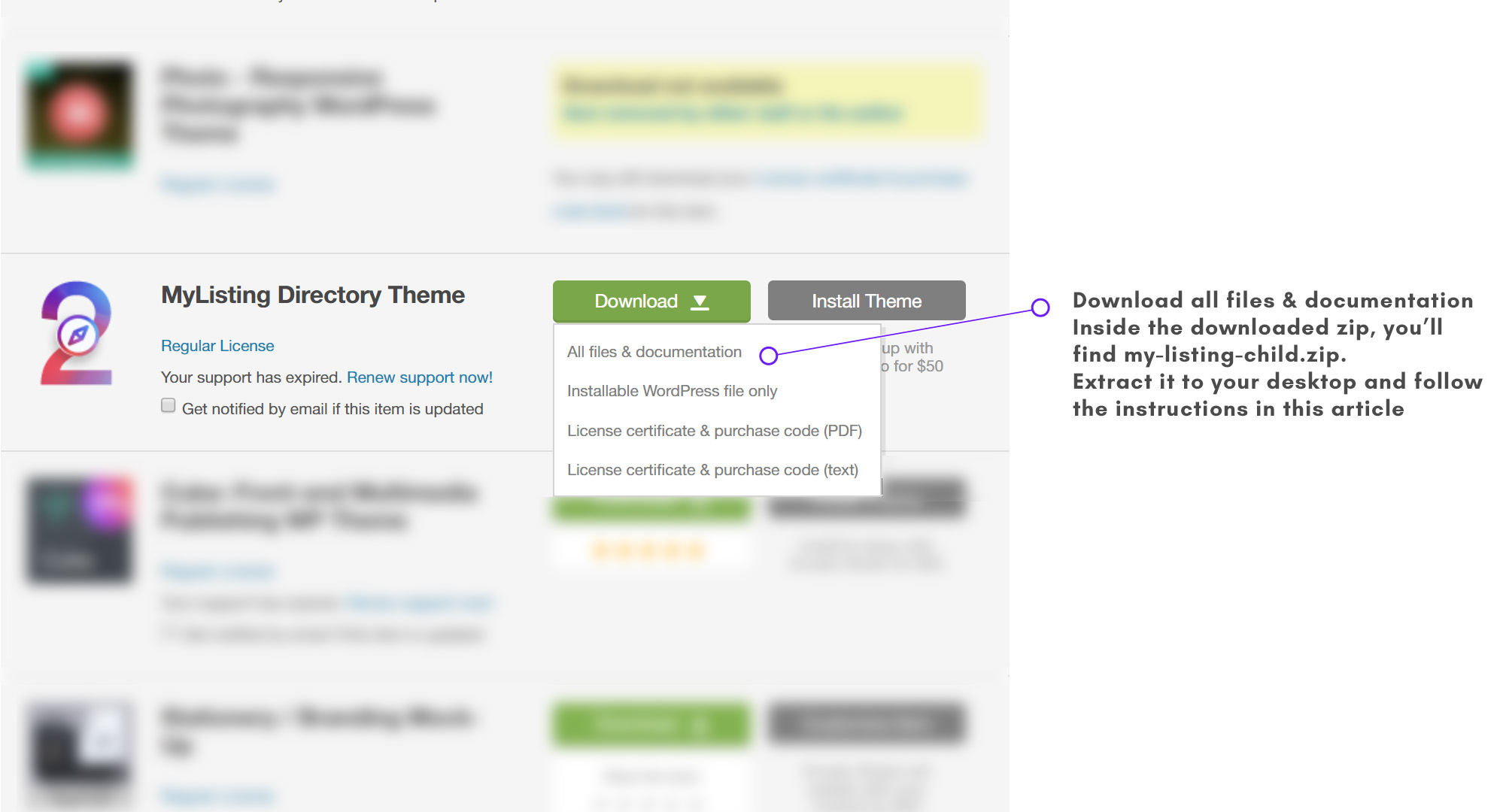
Vaya al sitio web de su tema principal y descargue el archivo zip del tema. Puede acceder a Apariencia haciendo clic en él. En la página Temas, haga clic en el botón Agregar nuevo. Seleccione 'Subir tema' en el menú 'Elegir un tema'. Debido a que los temas secundarios de WordPress le permiten acceder a funciones potentes de un tema o marco principal, la personalización de un tema de WordPress se vuelve más fácil.
¿Dónde instalo el tema infantil?

No hay una ubicación establecida para instalar un tema secundario. Sin embargo, generalmente se recomienda que lo instale en un directorio adyacente al tema principal. Esto hace que sea más fácil encontrar y administrar sus temas, y también ayuda a mantener su tema principal intacto y sin editar.
Es posible cambiar todas las características y apariencias de un tema secundario sin requerir el código del tema principal. Los temas secundarios de WordPress se analizan en nuestro artículo sobre qué es un tema secundario de WordPress. Si el tema de su hijo está bloqueado, debe hacer clic en el botón 'Cargar tema'. Si el tema principal ya está disponible a través de WordPress.org, intentará instalarlo. Si esta no es una opción, se le informará que debe instalar manualmente el tema principal. Puede activar el tema secundario después de haber instalado tanto el tema principal como el secundario. No es necesario habilitar el tema principal para usarlo como tema secundario. Además, tenemos una guía sobre cómo encontrar y editar los archivos para temas de WordPress. Puede personalizar su sitio de WordPress sin tener que preocuparse por codificar con temas secundarios.
Por qué debería usar temas secundarios de WordPress
Estos temas son extremadamente fáciles de instalar y le permiten usar temas de otros usuarios y desarrolladores de WordPress. Una vez que haya creado un tema secundario, puede comenzar a personalizar sus funciones.
Cómo agregar CSS personalizado en el tema infantil de WordPress
Si desea agregar CSS personalizado a un tema secundario de WordPress, primero debe crear una nueva hoja de estilo. Puede hacer esto creando un nuevo archivo llamado style.css y agregándolo a su carpeta de temas secundarios. A continuación, debe poner en cola la nueva hoja de estilo en el archivo functions.php de su tema secundario. Puede hacerlo agregando el siguiente código: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); Una vez que haya agregado el código, puede comenzar a agregar su CSS personalizado a la nueva hoja de estilo.
Las hojas de estilo en cascada (CSS) le permiten personalizar fácilmente el aspecto de su tema hijo. El diseño de su sitio se rige por un archivo style.css que almacena las reglas que rigen su apariencia. Si no está familiarizado con CSS, la mayoría de los navegadores web le permiten inspeccionarlo tan pronto como abre el sitio. WordPress prioriza los archivos en las carpetas de temas secundarios sobre los archivos en las carpetas de temas principales. Además de crear archivos separados para su encabezado, pie de página, diseño de página y barra lateral, también puede usarlos para administrar su estructura. Esta carpeta contiene solo temas secundarios y, una vez que esté en su lugar, se integrará en la presentación de su sitio. Los siguientes métodos están disponibles para ayudarlo a agregar código personalizado a un tema secundario.
Cómo agregar código personalizado a un tema secundario
En Apariencia, busque el tema secundario que creó en el Panel de WordPress. Ahora puede activarlo yendo a esta página. Una vez que se haya activado el tema principal, debería poder visitar su sitio de la misma manera que lo hacía antes.
Sin embargo, es posible que deba restablecer algunas de las configuraciones en el Personalizador. También puede modificar el archivo functions.html en el tema secundario para incluir código personalizado.
Este archivo se encuentra en el mismo directorio que el archivo css del tema. Al ingresar el nombre de la función y el código en la ubicación adecuada, puede agregar un código personalizado a una función. El pie de página es la sección de un sitio web que aparece en la parte inferior de una página.
