Cómo editar la estructura del sitio en Elementor. Guía rápida (2022)
Publicado: 2022-02-11Hoy estamos hablando de la estructura personalizada de los sitios web de Elementor . Ha pasado mucho tiempo desde que los sitios web se veían como un lienzo poco claro con dos columnas y un texto en el medio. Ahora los sitios web implican una gama más amplia de objetivos. Funcionan como un portafolio en línea, una revista en línea, una plataforma que vende todo tipo de productos y servicios, y más.
A medida que los sitios web comenzaron a cumplir objetivos más importantes, surgió la necesidad de herramientas de administración avanzadas y una estructura de sitio más compleja.
Una buena navegación en el sitio web es más que una "función conveniente para los visitantes". De hecho, los visitantes primerizos deben acceder rápidamente a la información sobre el producto, su precio y contactos. Lo que también es importante para el SEO es una estructura personalizada Elementor fácil de navegar. No solo evita que un recurso tenga un montón de errores, sino que también contribuye a una mejor clasificación en los motores de búsqueda.
¿Qué hay detrás de la estructura de Elementor?
Crear una estructura de sitio significa construir una jerarquía bien definida de direcciones URL. Simplemente no importa si se trata de un sitio web de tres páginas o de una plataforma compleja con varias páginas en su interior.
Cuanto más lógicamente conecte las páginas internas entre sí, más correctamente los motores de búsqueda escanearán su contenido. Cuanto más correctamente puedan escanear su sitio, mejor índice obtendrá. Cuanto mejor sea el índice, mayor será la clasificación que tendrá en los motores de búsqueda. En consecuencia, más personas llegarán a su sitio web con una solicitud específica.
Si escanear un sitio web lleva más tiempo, es probable que los motores de búsqueda lo coloquen en posiciones más bajas.
¿Cómo editar la estructura del sitio en Elementor?
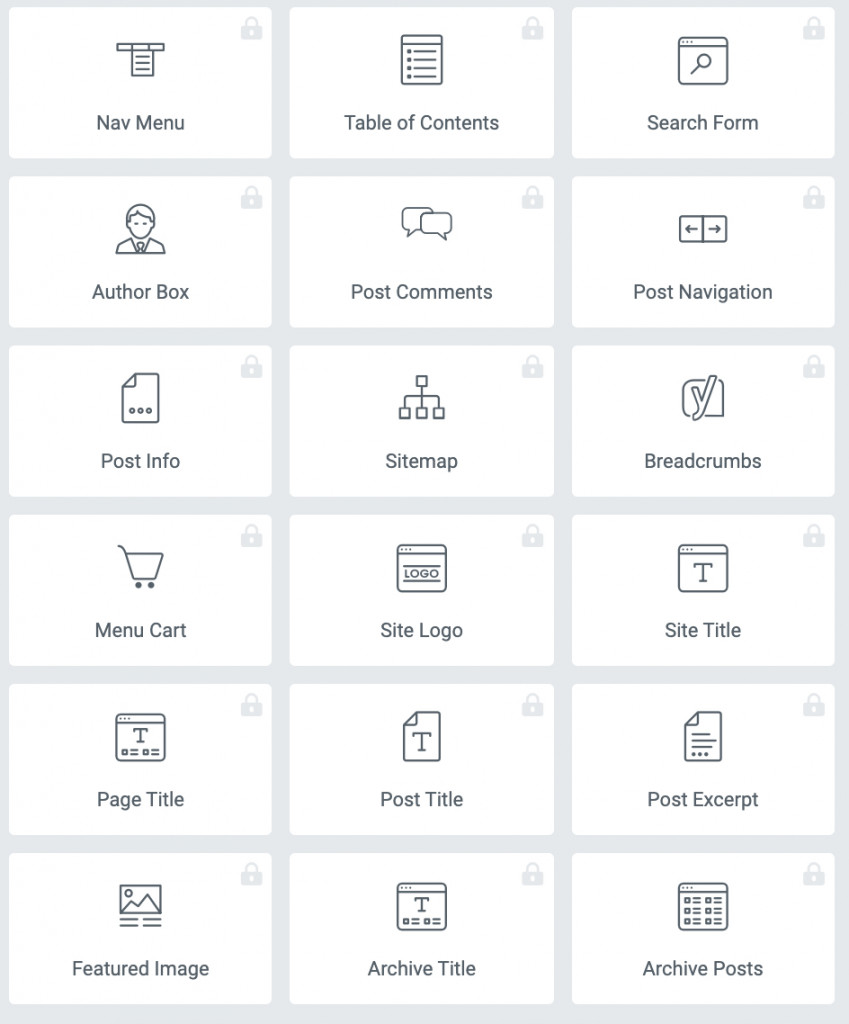
Con Elementor, construir una estructura de sitio adecuada es una tarea fácil. Además de eso, el creador de páginas en sí mismo ofrece una serie de widgets para estructurar fácilmente cualquier sitio web, independientemente de su tipo:

En caso de que no siempre tenga que pensar en crear nuevos diseños desde cero, puede usar soluciones que ofrecen su propia estructura personalizada de Elementor. Aquí en MotoPress, proporcionamos plantillas de Elementor gratuitas y premium para diferentes nichos y tipos de sitios web.
Lea también: Más de 25 mejores plantillas de Elementor para su sitio web de WordPress 2022
A continuación, se muestran los 7 elementos principales imprescindibles para mejorar la estructura del sitio y cómo puede crearlos con Elementor.
1. Encabezado
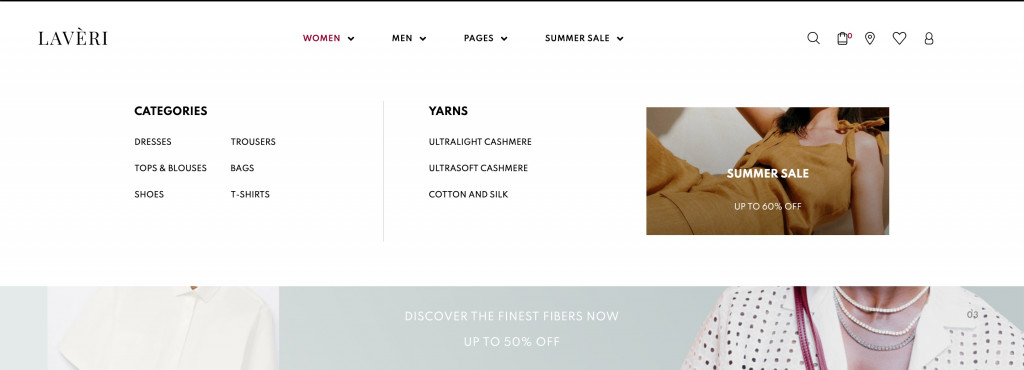
Un elemento de encabezado se encuentra en la parte superior de la página:

Fuente: Laveri – Tema WooCommerce de Moda
El contenido del encabezado es permanente para todas las páginas y puede contener:
- Identidad corporativa distintiva: logotipo, nombre, lema, carácter de marca;
- Menú de navegación (mega) con listas desplegables que consisten en secciones importantes del sitio web;
- Contactos: teléfono, dirección, horario de trabajo, formulario de contacto;
- Campo de búsqueda para mejorar la navegación del sitio. La barra de búsqueda a menudo se encuentra en el lado derecho del encabezado;
- Botones para cambiar de idioma, ingresar a su cuenta personal, seleccionar una ubicación, una versión para usuarios con discapacidad visual;
- La cesta de la compra suele mostrarse como un icono.
No debe caber todos los elementos dentro de un encabezado. La forma en que diseña un encabezado para su sitio web depende del nicho, las actividades de la marca y otros aspectos. Sin embargo, un conjunto tradicional de elementos incluye la identidad de la marca, el nombre de la empresa y un menú de navegación del sitio web.
Para crear un encabezado de sitio web para la estructura personalizada Elementor, puede usar los siguientes instrumentos:
- Generador de temas (disponible en PRO)
- Personalizador en vivo
- Widgets del SITIO (disponibles en PRO)
- Complementos de Elementor (por ejemplo, generador de mega menús)
Si no posee Elementor Pro, puede usar instrumentos como Live Customizer y soluciones de terceros (constructores de megamenú, colecciones adicionales de widgets de Elementor).
Live Customizer le permite cambiar la identidad de su marca (logotipo, título), imagen de encabezado, así como crear un menú de navegación y realizar otras configuraciones de tema para la estructura personalizada de Elementor.
Además, puede usar complementos que brindan una funcionalidad más diversa en comparación con la configuración en Live Customizer. Por ejemplo, le gustaría usar un menú de navegación complejo que implique más visualizaciones de contenido múltiple.
Afortunadamente, MotoPress ofrece un excelente complemento para diseñar menús receptivos y ricos en contenido que admitan todo tipo de contenido: Stratum Mega Menu para Elementor .
Acerca de Stratum Mega Menú
El complemento Stratum para mega menús se adapta a todos los que desean crear menús de sitios web con múltiples contenidos en su interior y hacerlo solo en modo visual. Elementor se trata de facilitar la personalización del sitio. Es por eso que nuestro generador de megamenú resultó 100% flexible en todos los aspectos:

Haga clic en esta DEMO para ver ejemplos de navegación de sitios web creados con Stratum.
Reflejos:
- CUALQUIER tipo de contenido en los submenús (elementos de la tienda, imágenes, mapas, etc.);
- etiquetas o iconos personalizables (por ejemplo, caliente, nuevo);
- Configuraciones de estilo avanzadas (tipografía, colores, alineación) para cada tipo de contenido;
- Menús horizontales y verticales;
- Compatible con dispositivos móviles (se transforma automáticamente en un mega menú de hamburguesas);
- Efectos de animación de mega menú.
Haga clic para aprender cómo crear un mega menú de WordPress con Elementor y Stratum .
2. Pie de página
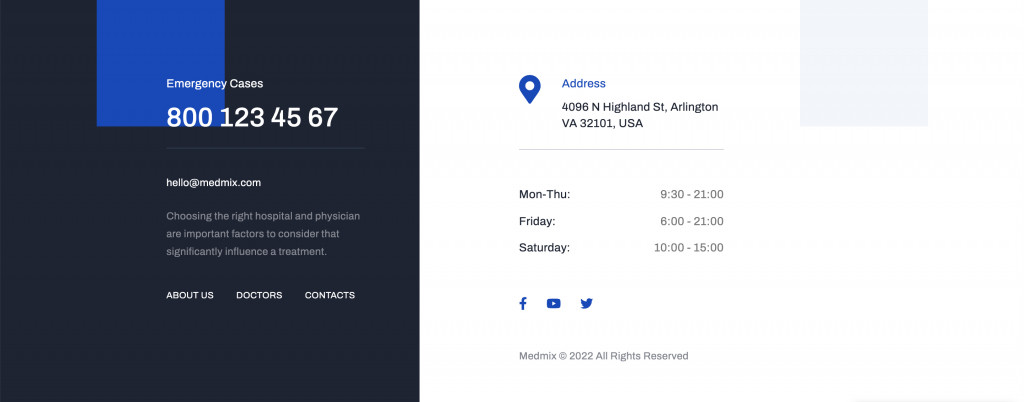
Aunque los pies de página se encuentran al final de un sitio web, tiene sentido mencionar los encabezados y pies de página al lado. Funcionan como un marco de su sitio web y NO cambian de una página a otra. Ambos elementos ayudan a los usuarios a navegar mejor por el sitio:

Fuente: Medmix - Tema médico para Elementor
No hay reglas particulares sobre qué elementos pueden caber en el pie de página. Para los sitios web de empresas y organizaciones, un pie de página debe cubrir los detalles de la empresa, los contactos, la dirección y los enlaces a las páginas de servicios y precios. Para sitios web y blogs personales, bastará con duplicar las navegaciones del sitio web, colocar enlaces a fuentes de noticias e insertar el botón Suscribirse.
En general, los pies de página pueden ajustarse a los siguientes elementos:
- Mapa del sitio: una lista de todas o al menos las secciones, páginas o categorías de sitios más importantes (por ejemplo, publicaciones de blog populares);
- Contactos: información de contacto más amplia (teléfono y correo electrónico) y/o un mapa que indique la ubicación exacta;
- Enlaces de redes sociales ;
- Símbolo de derechos de autor .
Al igual que los encabezados, hay algunas opciones para diseñar el pie de página. Si no posee Elementor PRO, puede hacerlo en el Personalizador en vivo (Menú, Widgets, Configuración del tema). Muchos temas de Elementor, incluidos los de MotoPress, proporcionan un generador de encabezado y pie de página, lo que facilita aún más el trabajo.
Lea también: Personalización a través del Personalizador de WordPress
3. Cuerpo
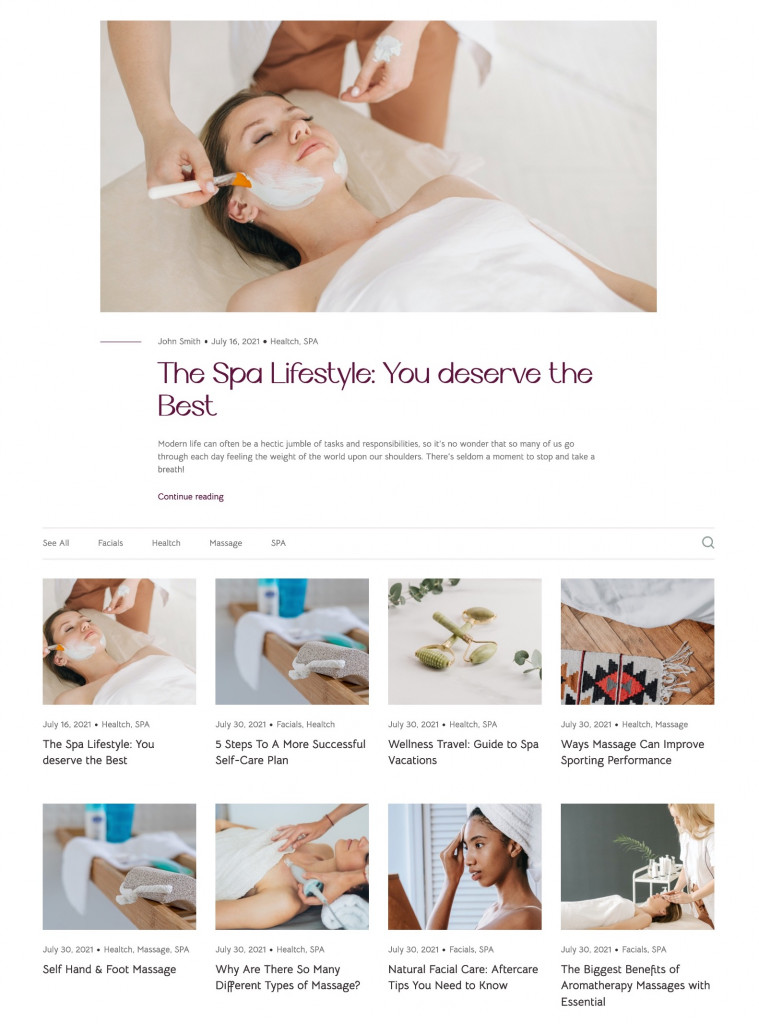
Un cuerpo contiene contenido que varía de una página a otra. El artículo que está leyendo actualmente se encuentra en el cuerpo del sitio:


Fuente: Lotus Spa - Tema de salón de belleza para Elementor
El cuerpo contiene todo tipo de contenido: desde encabezados, imágenes y publicaciones hasta controles deslizantes de medios, galerías y más.
Si está utilizando plantillas de sitio prefabricadas, no necesitará diseñar los elementos de la página desde cero (a menos que desee rehacer o realizar cambios en su diseño y estructura). Lo que le queda por hacer es reemplazar el texto y el contenido multimedia con el suyo propio.
Si diseña una página de Elementor desde cero, probablemente utilizará widgets de Elementor. En la mayoría de los casos, un paquete de widgets estándar de Elementor disponibles de forma gratuita no es suficiente para crear un sitio web llamativo.
Incluso si no desea comprar Elementor PRO, puede aprovechar los complementos de terceros para diversificar sus oportunidades. Hoy en día, los usuarios tienen una amplia variedad de complementos denominados bibliotecas de widgets de Elementor.
Uno de esos complementos es Stratum Elementor Addons .
Acerca de los complementos de Stratum Elementor
Además del generador de mega menús, la línea Stratum ofrece una colección de widgets de contenido multipropósito. Lo ayudarán a crear contenido para todos los diferentes tipos de proyectos, ya sea que tenga un blog o una tienda de comercio electrónico compleja:

Ver demostración .
Reflejos:
- Más de 24 widgets de contenido para Elementor;
- Todos los widgets disponibles en la versión gratuita;
- Ajuste al estilo visual de su tema actual;
- Cadena de herramientas de diseño avanzado;
- Integración de la biblioteca de plantillas de Elementor.
Aquí hay una lista de widgets de Stratum que puede considerar agregar al cuerpo de su sitio web:
- Control deslizante avanzado
- Acordeón de imagen
- Lengüeta avanzada
- Mesa
- Línea de tiempo vertical/horizontal
- Lista de precios
4. Barra lateral
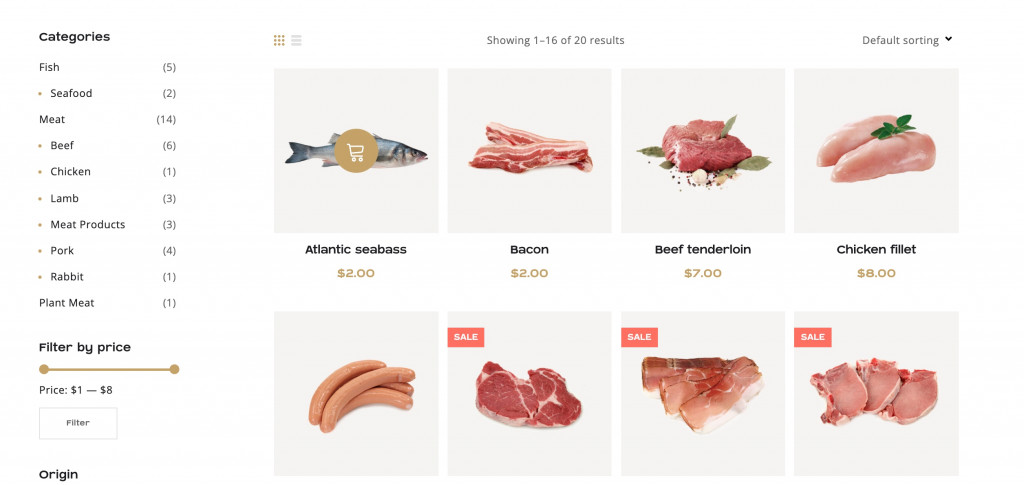
La barra lateral es una columna con contenido adicional ubicada a la derecha, a la izquierda o a ambos lados de la página:

Fuente: Carni Rosso – Tema de WooCommerce para carnes y pescados
El contenido de la barra lateral puede ser:
- Menú de navegación: ya sea un menú adicional o principal eliminado del encabezado del sitio. Las barras laterales son comunes para las tiendas en línea que usan categorías y filtros en la página;
- Publicaciones populares o nuevas que llaman la atención sobre ciertos artículos. Esto suele ser común para los recursos de noticias y los blogs;
- Anuncios que promocionan sus propios productos/servicios o marcas de terceros. Se recomienda utilizar diseños de anuncios que no distraigan la atención del contenido principal;
- Elementos funcionales: carrito de compras, formulario de suscripción, etc;
- Iconos de redes sociales .
En la versión móvil de un sitio web, normalmente se coloca una barra lateral en la parte inferior. En algunos casos, quedan ocultos en las pantallas de los móviles. La razón de esto es que las barras laterales no son más importantes para un sitio web en comparación con los encabezados y pies de página. Es menos probable que los sitios de una página, las páginas de destino y otros sitios web con contenido mínimo necesiten una barra lateral.
Para agregar una barra lateral a su sitio web de Elementor, use el widget de la barra lateral o vaya nuevamente a Personalizador en vivo > Widgets .
5. Pan rallado
El siguiente elemento importante de la navegación de sitios web son las migas de pan. Las migas de pan se refieren a una cadena de navegación que muestra una ruta desde la página principal hasta la página/sección actual.
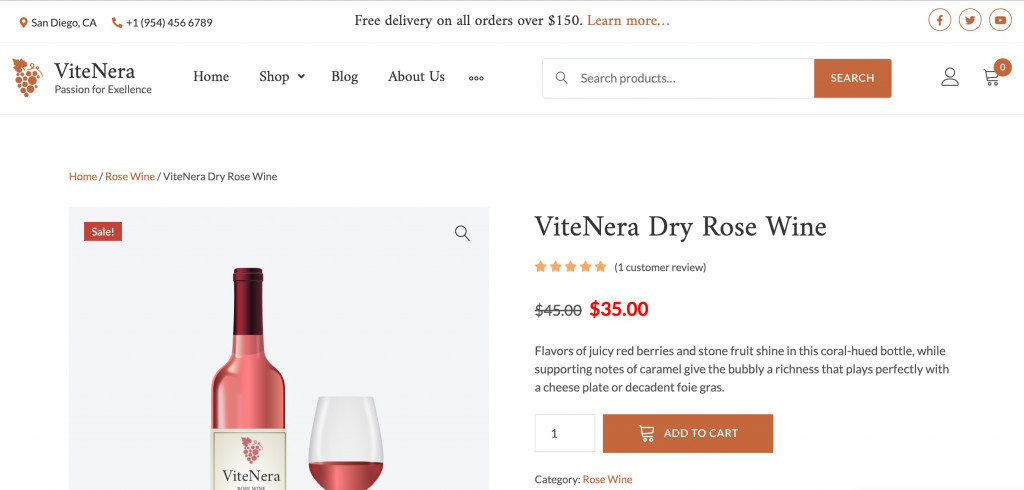
Por lo general, puede encontrar migas de pan en la parte superior de la página:

Fuente: ViteNera – Plantilla de WooCommerce para vinos
Las migas de pan ayudan a los usuarios a navegar por el sitio y volver a una o dos secciones anteriores. Además de eso, el uso de migas de pan mejora el rendimiento de SEO.
Tipos de pan rallado:
- Cadena simple basada en la estructura del sitio;
- Cadena dinámica basada en las navegaciones del sitio de un usuario en particular;
- Lista desplegable para cada sección. Común para grandes tiendas online.
Si su sitio web tiene varias secciones y subsecciones, las migas de pan serán útiles.
Puede agregar migas de pan a su sitio de WordPress usando complementos como Breadcrumb NavXT y Yoast SEO.
6. Enlace interno
Todas las páginas del sitio web deben estar vinculadas entre sí, y he aquí por qué. Como ejemplo de navegación de enlaces internos, mira atentamente este post. Verá enlaces a demostraciones de algunos temas de MotoPress y enlaces a otras publicaciones de blog.
Por supuesto, los enlaces internos mejoran la navegación web, en particular, los factores de comportamiento. Por un lado, los usuarios encuentran información más rápido, por otro lado, permanecen más tiempo en el recurso 'viajando' de un enlace a otro.
Además, los enlaces internos contribuyen a una mejor indexación del sitio. El robot de búsqueda escanea el contenido del sitio (páginas, imágenes, enlaces, etc.) y, al mismo tiempo, navega entre páginas usando enlaces. Como resultado, el escaneo se ejecuta más rápido. Y como ya sabemos, cuanto más rápido se escanea, más alta es su clasificación.
Finalmente, los enlaces internos dan peso al enlace a las páginas necesarias. Esto significa que cuando los motores de búsqueda clasifican páginas con la misma relevancia, es más probable que aquellas páginas con más peso obtengan una clasificación más alta. Desde la perspectiva del cliente, estas páginas se percibirán como más autorizadas.
Para los ejemplos de enlaces internos, también podemos referirnos a un menú de navegación en el encabezado, un mapa del sitio en el pie de página, migas de pan y enlaces dentro de la barra lateral.
7. Icono de favoritos
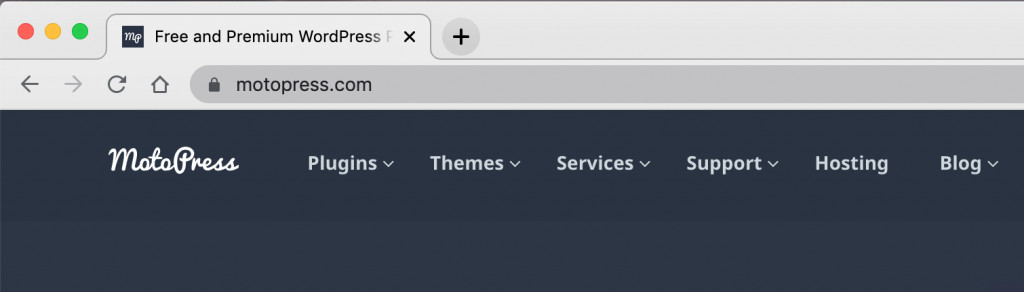
Un favicon es un pequeño ícono del sitio visible en los resultados de búsqueda, pestañas y al lado de la URL:

Los Favicons deben asociarse con el tema de un sitio web y destacarse de los demás. Un favicon típico está representado por el logotipo de la marca.
¿Por qué debería usar un Favicon?
- Los sitios con favicons son más confiables;
- Los Favicons le permiten identificar su sitio entre múltiples pestañas;
- Favicon aumenta el conocimiento de la marca.
Los tamaños estándar de favicon son 16 × 16 o 32 × 32 píxeles. Otros tamaños varían según el tipo de dispositivo y el sistema operativo. Un formato de favicon común es ICO, pero también están disponibles PNG, GIF, JPEG y SVG. Hoy en día, los formatos PNG y SVG son más comunes que las ICO. Puede crear un favicon en cualquier editor gráfico o generador en línea.
Para instalar un favicon en un sitio de WordPress, vaya a Personalizador en vivo > Identidad del sitio > Icono del sitio .
Pensamientos finales
Estas fueron las mejores prácticas básicas de navegación del sitio web que todos deben tener en cuenta. Si trabaja en la estructura personalizada de un sitio de Elementor, está contribuyendo a un mejor SEO y a la mejor navegación del sitio web. Ambos componentes son vitales para el éxito de su sitio y, en última instancia, para su proyecto, ya sea un negocio o un recurso sin fines de lucro.
