Cómo editar el CSS de su sitio de WordPress
Publicado: 2022-09-11Si desea cambiar la apariencia de su sitio de WordPress, debe editar el CSS. CSS es el código que controla el estilo y el diseño de su sitio web. Los temas de WordPress vienen con un archivo CSS predeterminado que puedes editar. Si desea cambiar el color de su sitio web, puede editar el archivo CSS para cambiar el código de color. También puede agregar un nuevo código CSS al archivo para cambiar la apariencia del sitio web.
Simplemente instale un complemento de WordPress y estará listo y funcionando en muy poco tiempo. En WordPress, puede editar el archivo CSS de su complemento de tres maneras. Para sobrescribir la hoja de estilos de su complemento en su tema secundario, instale y active el complemento Simple CSS. Cualquier cambio en sus archivos CSS se puede sobrescribir con cualquier actualización del tema o complemento de su sitio web de WordPress. Puede usar CSS para cambiar los estilos predeterminados de un complemento si lo desea. Esto se puede hacer directamente en la hoja de estilo de su tema o a través de la sección CSS personalizado de su panel de control de WordPress. Si personaliza un complemento directamente a través del código fuente o mediante un filtro y una acción, necesitará conocer el código fuente.
Los ganchos, las acciones y los filtros son ejemplos de complementos de WordPress que se pueden editar. Los ganchos, en pocas palabras, son lugares en el código donde puede insertar su propio código o modificar los existentes. El Codex de WordPress contiene una lista de todos los ganchos que están disponibles. Antes de mostrar o almacenar los datos, se pueden modificar en un filtro.
Cuando pasa el cursor sobre una hoja de estilo que ya adjuntó, puede cambiar su apariencia o eliminarla haciendo clic en Editar. Una vez que haya agregado una hoja de estilo, navegue hasta la esquina superior derecha y haga clic en el enlace Publicar cambios, que aplicará los cambios a las páginas activas usando la plantilla.
Hay varias opciones para cambiar el CSS que se usa para controlar la apariencia de su sitio web, incluida la configuración de diferentes configuraciones de CSS en la pantalla Colores y estilos. La configuración de cada dispositivo incluye una sección para Avanzado que le permite ingresar el código CSS para cada gadget, diseño y marcador de posición.
¿Cómo cambio el CSS de un complemento en WordPress?
 Crédito: dienodigital.com
Crédito: dienodigital.comNo existe una respuesta universal a esta pregunta, ya que depende del complemento en cuestión y del tema de WordPress que esté utilizando. Sin embargo, en general, puede cambiar el CSS de un complemento accediendo a los archivos del complemento a través del Panel de WordPress y editando el código CSS directamente.
Cuando usa el personalizador de temas de WordPress, puede personalizar la apariencia de sus temas para lograr un estilo consistente. Styles, para entregar el resultado deseado, solo carga lo que se requiere. En el modo sin edición, Styles solo genera un bloque CSS almacenado en caché en el encabezado de su sitio. Este complemento muestra un mensaje de error sobre el código de función en la parte superior de cada página tan pronto como se instala. Styles es un programa de código abierto desarrollado por una organización llamada StyleWorks. Incluso si no está seguro de cómo crear un sitio web, podrá crear uno que se vea genial. Lamento no recomendarlo para esta aplicación específica de forma limitada. En mi sitio múltiple, tuve problemas con un complemento que tenía controles de tipografía similares a los de mi sitio web de WordPress. Como resultado, reduzco el número de arranques de cinco a cuatro.
Cómo anular el complemento Css en WordPress
Para anular el CSS de un complemento, vaya a Apariencia > Editor, luego haga clic en el botón anular estilos de complemento. La forma más fácil de hacerlo es iniciar sesión en el Panel de administración, seleccionar Apariencia > Editor y luego seleccionar anular estilos de complementos. Como resultado, podrá aplicar cambios al archivo override.css en su tema secundario, que anulará cualquier regla existente si es necesario. Si necesita editar un archivo específico, busque el CSS del complemento en la carpeta de complementos de WordPress (WP-content/plugins). Una vez que lo haya encontrado, puede abrirlo y hacer los cambios necesarios en su computadora usando un editor de texto. Para completar el proceso, el archivo modificado debe cargarse en el mismo directorio que el archivo original.
¿Cómo edito Css en WordPress?
 Crédito: amethystwebsitedesign.com
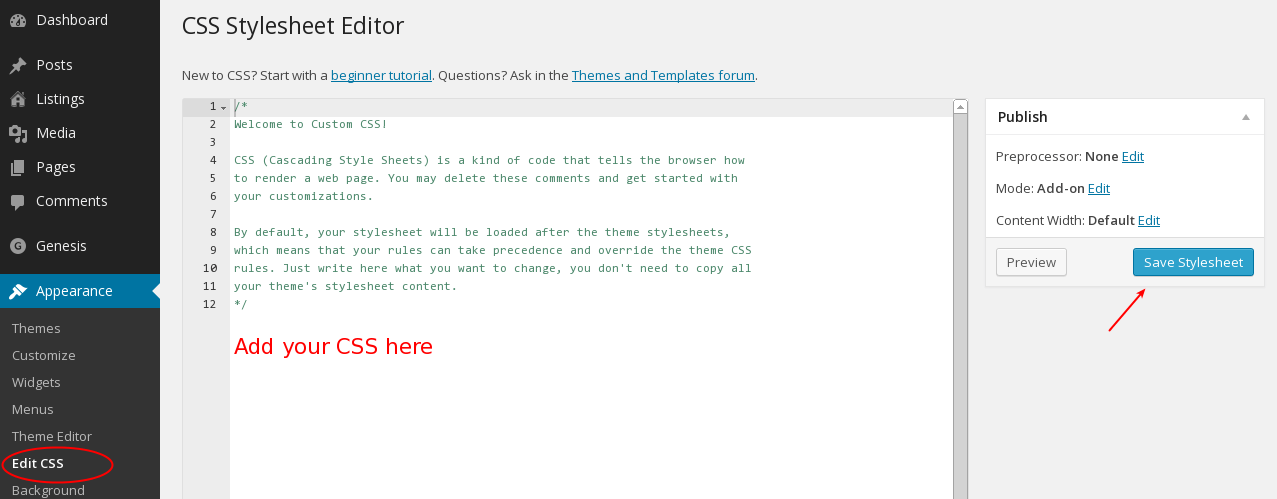
Crédito: amethystwebsitedesign.comPara editar CSS en WordPress, debe acceder al editor en la pestaña Apariencia en la barra lateral izquierda. Una vez que esté en el editor, puede realizar cambios en el código CSS en la hoja de estilo. Asegúrese de guardar sus cambios antes de salir del editor.
En los próximos días, podrá personalizar rápidamente WordPress siguiendo este tutorial. Los métodos de edición de CSS pueden variar según el tema. La edición de código es posible a través de la opción CSS adicional, así como a través del Editor de temas y complementos. El objetivo de este tutorial es enseñar al usuario cómo crear programas CSS. Si su tema incluye un archivo custom.css, debe estar ubicado en la carpeta raíz del tema. Cuando finalice el proceso de edición, presione el botón Actualizar archivo para realizar los cambios necesarios. Esta sección lo guiará a través de cómo editar WordPress CSS usando un complemento.
Puede usar un complemento para editar o agregar su propio código CSS de WordPress personalizado . Siempre es una buena idea simplificar su código CSS, y hay más complementos disponibles que lo hacen automáticamente. Si el CSS personalizado se agrega a través de la edición del tema del panel, se recomienda realizar una copia de seguridad del archivo antes de eliminarlo.
Luego ingrese el nombre de la regla y el texto deseado en el cuadro de texto Nombre, luego escríbalo. Luego, con las teclas de flecha, mueva el cursor y seleccione el texto que desea incluir, y finalmente presione la tecla Enter para agregarlo a la regla. Ve al menú Formato y elige Estilos CSS . En el menú Formato, seleccione Formato > Estilos CSS > Eliminar. La tecla Eliminar se puede utilizar para eliminar una regla si está incluida en un documento.
¿Dónde puedo encontrar complementos Css en WordPress?
No hay una respuesta definitiva a esta pregunta, ya que depende del tema que esté utilizando y dónde el autor haya elegido colocar los complementos CSS . Sin embargo, un buen lugar para comenzar a buscar sería el directorio del tema o el repositorio de complementos de WordPress.
Si se ha decidido por el tema correcto de WordPress, es casi seguro que tendrá que hacer cambios en el diseño general. La única forma de lograr esto es cambiar el código CSS. Incluso si no tiene experiencia en codificación, hay varios complementos disponibles para ayudarlo a completar esa tarea. Actualmente hay más de cien complementos CSS de WordPress diferentes en el mercado. SiteOrigin CSS, uno de los complementos más potentes del mercado, está repleto de funciones. Funciona con cualquier tema de WordPress y te permite editar contenido en vivo. A medida que realice cambios, el complemento generará automáticamente un nuevo código CSS.

Este complemento se puede usar para cualquier tipo de edición que necesite, independientemente de su nivel de habilidad. Puede cambiar CSS rápida y fácilmente usando el Editor CSS avanzado , que se basa en un editor en vivo. Debido a que los complementos no requieren hacer clic para seleccionar funciones, no tendrá idea de qué hacer si no está familiarizado con CSS. Con Microthemer, un editor visual de CSS, puede cambiar casi cualquier tema o complemento. TJ Custom CSS es un complemento gratuito de WordPress que le permite especificar el código CSS en su sitio web con una interfaz simple. Este complemento de WordPress es un complemento premium, pero solo si paga una tarifa única por el acceso de un año. El complemento se puede maximizar si comprende cómo escribir código CSS.
Cuando usa un complemento CSS de WordPress , puede cambiar el aspecto de su sitio en tiempo real. Se puede programar una gran cantidad de complementos para trabajar con una amplia gama de temas. Tener este conocimiento lo ayudará a mejorar su flujo de trabajo porque garantizará que los cambios se realicen correctamente independientemente del tema que esté utilizando. Algunos complementos incluso incluyen plantillas, máscaras y estilos para su uso. Si no actualiza correctamente los estilos CSS de su tema o complemento, estos cambios se perderán de forma permanente cuando actualice a otro. Si realiza cambios en un complemento CSS, todos se guardan allí. Depende totalmente de usted si los cambios en el diseño de WordPress se mantienen o no después de todas las actualizaciones anteriores.
Cree una página CSS personalizada en WordPress navegando por la carpeta de complementos y encontrando el archivo CSS del complemento específico. Puede cambiar este archivo para que se vea y se sienta diferente en su sitio. Si no está familiarizado con CSS personalizado, debe consultar la documentación del complemento para conocer las diversas opciones. Una vez que haya aprendido cómo funciona CSS, experimente con diferentes estilos para encontrar el que funcione mejor para su sitio web. Puede crear e implementar fácilmente CSS personalizado en su sitio web. Su sitio de WordPress se puede personalizar con la ayuda del Editor CSS. Seleccione la carpeta de complementos y navegue hasta el archivo CSS específico. Si es la primera vez que usa CSS personalizado, la documentación del complemento debería ayudarlo a conocer las diversas opciones disponibles para usted.
¿Dónde encuentro Css personalizado en WordPress?
Personalizador de temas Adición de CSS personalizado de WordPress Vaya a Apariencia: CSS personalizado y desplácese hacia abajo hasta la parte inferior de la página para ver el CSS que desea agregar. Al seleccionar esta opción, podrá usar una herramienta integrada para agregar cualquier tipo de CSS a la página.
3 pasos para editar una hoja de estilo Css
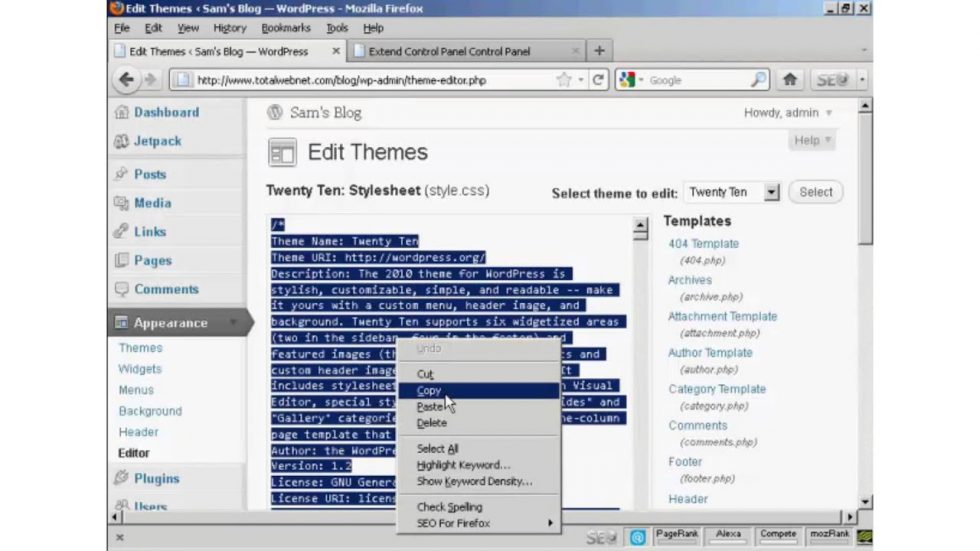
Este artículo lo guiará a través del proceso de edición de una hoja de estilo CSS . Cuando pasa el cursor sobre o hace clic en Editar al editar una hoja de estilo que ya está incrustada en una página, verá una nueva ventana en la que puede cambiarla. Después de realizar los cambios necesarios en la hoja de estilo o en la X, se puede eliminar. Una vez que haya realizado los cambios, haga clic en Publicar cambios en la esquina superior derecha para aplicarlos a las páginas activas que haya elegido.
Cómo personalizar CSS en WordPress
Para personalizar CSS en WordPress, deberá acceder a la herramienta de personalización de WordPress. Esto se puede hacer iniciando sesión en su sitio de WordPress y luego yendo a "Apariencia"> "Personalizar" en la barra lateral izquierda. Desde aquí, podrá modificar el CSS para su sitio.
Los archivos CSS son únicos para cada tema de WordPress. El estilo y la estructura de un sitio web de WordPress se determinan aquí. Para cambiar los fragmentos de código en los estilos, debe usar el panel de WordPress. En el editor del tablero de WordPress, puede ver el archivo style.ss para su sitio, que se puede usar para realizar cambios. Después de hacer clic en la opción Inspeccionar, notará una pantalla dividida en su navegador. El código debe cambiarse si no se puede encontrar una sección o clase en particular. Los cambios que realice en el archivo se pueden guardar y usar para ver los cambios en el sitio web después de guardarlo. La función Inspeccionar en Chrome se puede usar para encontrar las secciones de estilo de su sitio web.
¿Dónde está el archivo CSS personalizado en WordPress?
Los estilos de tema se incluyen con todos los temas de WordPress. La carpeta /WP-content/themes es donde puede encontrar el nombre del tema.
Cómo editar el archivo CSS de un complemento en WordPress
Primero debe ubicar la carpeta del complemento (WP-content/Plugins) antes de poder editar el archivo CSS del complemento Syntax Highlighter. En la carpeta del complemento, encontrará un archivo CSS. Cuando inicie sesión en el panel de administración, seleccione este archivo y sobrescriba los estilos de complemento en su tema secundario.
¿Puede WordPress escribir Css?
Puede cambiar la apariencia de su sitio de WordPress.com usando el editor de CSS. Al editar su propio estilo CSS , puede cambiar los estilos predeterminados del tema.
¿Cómo habilito Css personalizado?
Con el Editor de CSS personalizado, puede personalizar la apariencia de su tema sin tener que crear un tema secundario ni preocuparse por perderse las actualizaciones clave del tema. Esta función se puede habilitar yendo a Jetpack - Configuración - Escritura.
Cómo regenerar su archivo Css de WordPress
Si usa un archivo CSS personalizado, asegúrese de usar la versión más reciente del archivo CSS de WordPress . Regeneración de CSS: este problema se puede resolver yendo al administrador de WP, Elementor y Herramientas. Después de borrar el caché (caché de WP y caché del navegador), la página se actualizará. Asegúrese de que sus complementos de almacenamiento en caché estén activados o que los niveles de almacenamiento en caché del servidor estén activados. Es necesario borrar los cachés.
