Cómo editar gráficos vectoriales en Adobe Illustrator Inkscape o CorelDRAW
Publicado: 2022-12-31Los gráficos vectoriales son imágenes de gráficos por computadora que se definen en términos de puntos 2D, que están conectados por líneas y curvas para formar polígonos y otras formas. Cada uno de estos puntos tiene una posición definida en los ejes x e y del plano de trabajo y determina la dirección de la trayectoria; además, cada ruta puede tener varias propiedades, incluido el color del trazo, la forma, la curva, el grosor y el relleno. Los gráficos vectoriales generalmente se encuentran en formato de archivos EPS, que se usan ampliamente en ilustraciones, logotipos y diseños de impresión. Para crear o editar un gráfico vectorial, necesita un programa de edición de vectores como Adobe Illustrator, Inkscape o CorelDRAW. Cuando abre un archivo EPS en un programa de edición de vectores, verá la imagen compuesta por una serie de puntos, líneas y curvas. Estos puntos son los vértices de la imagen y las líneas y curvas son los bordes. Si desea cambiar la forma de la imagen, simplemente puede seleccionar los puntos y moverlos a nuevas ubicaciones. O bien, puede agregar nuevos puntos y bordes a la imagen. Para guardar los cambios en el archivo EPS, debe exportar la imagen a un formato diferente, como SVG o PDF.
El formato de archivo Scalable Vector Graphics (SVG) permite la visualización de gráficos vectoriales bidimensionales en Internet. Es mucho más fácil escalar imágenes a cualquier tamaño, a diferencia de JPG o PNG, que tienen una relación de compresión más alta. Como resultado, se pueden cambiar de tamaño fácilmente para adaptarse a cualquier tamaño de pantalla, lo que los hace ideales para el diseño web receptivo. Si ya tiene Paint instalado, puede obtenerlo aquí. Puede descargar el editor de SVG gratuito Inkscape desde Microsoft Store para Windows. Cuando se crea un documento con la aplicación de Office, los iconos se componen de imágenes SVG. Aunque iOS no admite imágenes Svg, las herramientas de Office se pueden usar para cambiarlas.
Inkscape es una poderosa herramienta de construcción y manipulación de objetos que pueden usar ilustradores, diseñadores y diseñadores web. La mejor herramienta para la edición simple de iconos y SVG es Mediamodifier. Puede cambiar el tamaño de su imagen seleccionando Recortar y Posición en el menú Recortar. Al seleccionar Ajustar texto, puede controlar cómo aparece el texto en su imagen. El editor y creador en línea Pixelied le permite crear y editar archivos SVG de varias maneras. Los elementos se pueden personalizar fácilmente alterando sus tamaños, color, orientación, opacidad, rotación y otras características. Los servicios en línea le permiten convertir archivos SVG a otros formatos como PNG y JPG.
Con Adobe Illustrator, puede cambiar rápida y fácilmente el color de un archivo SVG . Con la función Slice, puede editar imágenes rápida y fácilmente en Cricut Design Space. Puede abrir un SVG de varias formas en Office para Android. La máquina Cricut tiene una amplia gama de herramientas que puede usar para completar su proyecto. Con la herramienta Forma, puede cambiar la forma de su imagen. Puede agregar texto y una etiqueta a una imagen utilizando la herramienta de texto o la herramienta de etiquetas. Si desea editar imágenes de forma regular, debe invertir en un editor de alta calidad.
Los gráficos vectoriales (SVG) son imágenes de gran tamaño que se pueden almacenar en un sistema de archivos y mostrar mediante un lenguaje de marcado XML. Debido a que el mejor editor para una persona determinada puede estar determinado por los requisitos y preferencias específicos de esa persona, no hay dos editores de SVG iguales. Los editores SV como Adobe Illustrator, Inkscape y Snap.svg se encuentran entre los más populares.
¿Se puede modificar un archivo Svg?

Si desea editar una imagen SVG en Office para Android, selecciónela en la cinta y luego toque la pestaña Gráficos para agregarla a su colección. Los estilos son un conjunto de estilos predefinidos que se pueden agregar a su archivo SVG para que se vea más atractivo.
Es un formato de archivo vectorial compatible con la web basado en el estándar Scalable Vector Graphics (SVG). Las imágenes se almacenan en el sistema combinando puntos y líneas en una cuadrícula con fórmulas matemáticas. Esto significa que se pueden cambiar de tamaño significativamente sin perder nada de su calidad. Debido a que son código XML, el código XML almacena cualquier información de texto como texto literal en lugar de formas. Es tan simple como hacer clic en un archivo SVG en cualquiera de los principales navegadores, incluidos Chrome, Edge, Safari y Firefox. No tiene que usar una computadora para abrir una imagen con un programa integrado. Aprenderá una variedad de herramientas en línea que pueden ayudarlo a crear elementos móviles para su sitio web.
A diferencia de los archivos vectoriales , que son archivos vectoriales, los archivos PNG son archivos de trama. Debido a que carecen de píxeles, nunca perderán su resolución. Cuando estira demasiado un archivo PNG o lo aprieta demasiado, se vuelve borroso y pixelado. Debido a la cantidad de rutas y puntos de anclaje en gráficos complejos, habrá un aumento en el espacio de almacenamiento.
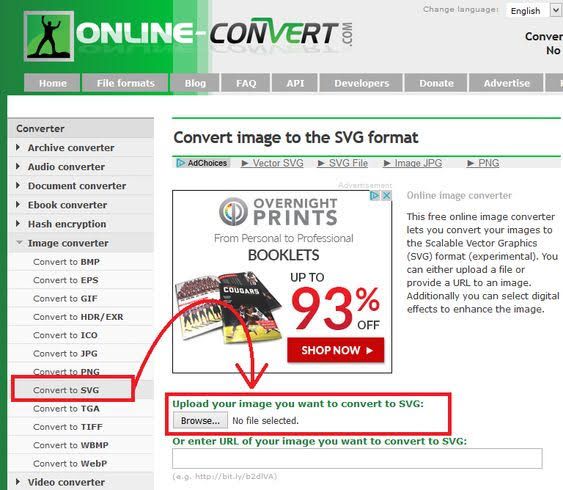
Existen varias herramientas en línea que pueden ayudarlo a crear un archivo SVG a partir de un JPG. Adobe Express, uno de los primeros, es un conversor gratuito de JPG a SVG. Con este programa, puede convertir rápidamente una imagen JPG en un vector. Hay otras opciones disponibles, además de Adobe Express. Se puede usar el convertidor de JPG a SVG de GraphicRiver para convertir archivos JPG a SVG. Esta herramienta es más complicada de usar, pero tiene más opciones y produce mejores archivos SVG .
¿Svg es editable en Illustrator?

Puede hacerlo seleccionando Archivo > Preferencias > General y asegurándose de que las opciones de formato estén configuradas en .VG. A continuación, asegúrese de que todas las herramientas de Illustrator adecuadas estén instaladas para trabajar con SVG. Para trabajar con gráficos vectoriales, primero debe comprar Illustrator Pen e Inkscape.
Puede usar SVG en Illustrator, lo cual es una excelente noticia si está buscando trabajar con él. Hay algunos trucos que puedes usar para facilitarte el proceso. Los gráficos vectoriales se pueden crear con Illustrator Pen y la aplicación Inkscape. En un archivo sva, no puede cambiar ninguno de los puntos individuales. Es fundamental que incluya algo de texto en el archivo una vez que haya terminado de cargarlo. Si necesita incluir un texto en particular, selecciónelo de la herramienta Texto. Para completar el proceso, escriba el ancho y la altura del borde en el cuadro Tamaño. Si completó los pasos anteriores, ahora puede comenzar a trabajar con el archivo en Illustrator.
Cómo editar imágenes Svg en línea
Hay algunas formas diferentes de editar imágenes SVG en línea. Una forma es usar un programa de edición de vectores como Adobe Illustrator o Inkscape. Otra forma es utilizar un programa de edición de trama como Adobe Photoshop. Y finalmente, puede usar un editor basado en web como SVG-Edit.

Si tiene problemas para editar un archivo SVG en línea, vaya al sitio web de Vector Ink y haga clic en el enlace Nuevo diseño. Importe el archivo, luego navegue a su navegador de archivos y finalmente inicie su navegador. Seleccione su diseño importado, luego Desagrupar o toque dos veces en un elemento para realizar ediciones. Al elegir los colores del lienzo y aplicarlos a otras partes del lienzo con el cuentagotas, puede identificar fácilmente los colores en un lienzo. Puede cambiar la paleta de colores de la paleta de colores actual seleccionando el editor de paleta de colores en el menú contextual. Los cambios en las propiedades de transformación se pueden realizar modificándolos. Al abrir el panel Transformar, puede modificar el tamaño, la rotación, la posición, el sesgo y la visibilidad de un objeto. Puede cambiar la ruta del vector utilizando la herramienta Punto. Ahora se ha agregado un panel de control de rutas al panel de control de rutas.
Cómo editar Svg en Inkscape
Inkscape es un editor de gráficos vectoriales que se puede utilizar para editar archivos SVG. Tiene una variedad de herramientas que se pueden usar para editar gráficos vectoriales, incluida una herramienta de lápiz, una herramienta de nodo y una variedad de herramientas de forma. Además, Inkscape también tiene una variedad de filtros que se pueden aplicar a gráficos vectoriales, incluidos desenfoque, bisel y relieve.
Este artículo lo guiará a través del proceso de convertir una imagen Jpeg o raster en un archivo vectorial y guardar ese archivo vectorial para usarlo en otro lugar. Durante este proceso, se ajustan las funciones de calcos de mapa de bits en el software Inkscape. También se considerarán otros factores para lograr el mejor resultado posible. Seleccione esta parte del labio en el menú Ruta y luego haga clic en Unión en el menú desplegable, o Ctrl + como tecla de atajo para finalizarlo. Si desea seleccionar el siguiente color de una imagen calcada, anule la selección de la parte anterior. Si desea elegir el siguiente color de una parte rellena, reemplace el color de relleno. Rellene cualquier otro apartado de este carácter como de costumbre repitiendo el proceso que hemos seguido en el apartado anterior.
Puede duplicar el contorno de este carácter presionando la tecla Ctrl d en el teclado para que esté disponible para uso futuro. Haga lo mismo con las piezas que desee fabricar en un conjunto grande. Ahora, lo guardaremos como un SVG, así que vaya al menú Archivo y guárdelo como un archivo .VG. Se puede utilizar como un complemento para las listas desplegables.
Inkscape: una introducción
Se utiliza un editor de gráficos vectoriales, Inkscape, para generar y editar archivos SVG. El término gráficos vectoriales escalables se refiere a la capacidad de cambiar el tamaño y las propiedades de los archivos sin perder su calidad. Vecteezy le permite modificar y editar fácilmente los vectores que ha descargado usando consejos y trucos. También puede eliminar partes de una línea presionando Ctrl y Alt y rompiendo la ruta al nodo seleccionado en la línea.
Cómo editar un archivo Svg en Photoshop
Para editar un archivo SVG en Photoshop, abra el archivo en Photoshop y seleccione la pestaña "Editar". En la pestaña "Editar", seleccione el botón "Editar". Esto abrirá la ventana "Editar SVG". En la ventana "Editar SVG", puede editar el archivo seleccionando el botón "Editar".
Scalable Vector Graphics, o SV, es el estándar web para gráficos vectoriales. En lugar de usar píxeles para describir imágenes, SVG emplea formas matemáticas. Esto permite escalarlos en cualquier tamaño sin perder su calidad. Puede usar un editor SVG como Inkscape o Adobe Illustrator para crear o editar sus imágenes.
Ejemplo de archivo Svg
Un archivo SVG es un archivo de gráficos vectoriales escalables. El término "escalable" significa que los gráficos se pueden cambiar de tamaño sin perder calidad. El término "vector" significa que la imagen se compone de una serie de puntos, en lugar de píxeles. Los archivos SVG se utilizan normalmente para logotipos, ilustraciones e iconos.
XML se utiliza para crear el archivo de gráficos vectoriales escalables (SVG). Las herramientas de JavaScript para crear archivos de gráficos escalables le permiten crear o editar el archivo directamente o mediante programación. Si no tiene acceso a Illustrator o Sketch, Inkscape es una buena opción. Esta sección describe cómo crear archivos SVG en Adobe Illustrator. El texto del archivo SVG se genera mediante el botón Código SVG. Podrá acceder a él desde el editor de texto predeterminado. Le permitirá ver cómo se verá el archivo final, o incluso puede copiar y pegar el texto en él.
La declaración XML y los comentarios deben eliminarse de la parte superior izquierda del archivo. Al usar CSS o JavaScript para diseñar o animar, es fundamental organizar sus formas para que puedan diseñarse o animarse juntas. Lo más probable es que su diseño real no se ajuste a toda la mesa de trabajo (fondo blanco) en Illustrator. Primero debe asegurarse de que la mesa de trabajo se ajuste a la obra de arte antes de guardarla.
¿Cómo puedo crear un archivo Svg?
Para editar y crear archivos SVG, simplemente abra un editor de texto y seleccione el tipo de archivo deseado. También puede agregar otras formas y rutas svg , como un círculo, un rectángulo, una elipse o una ruta, como parte del elemento svg. También puede crear y manipular archivos SVG usando una variedad de bibliotecas de JavaScript.
¿Un archivo png es un archivo Svg?
A pesar de sus impresionantes capacidades de procesamiento, los PNG no son infinitamente adaptables. Un archivo SVG se compone de líneas, puntos, formas y algoritmos formados por una red matemática. Con cada expansión, pueden alcanzar un tamaño mayor sin perder su resolución.
Convertidor SVG
Un convertidor SVG es una herramienta que convierte archivos SVG a otro formato. Esto puede ser útil si desea utilizar un archivo SVG en un programa que no admite archivos SVG.
(Gráficos vectoriales escalables) son un formato de archivo vectorial que se puede utilizar para personalizar gráficos sin sacrificar la calidad de la imagen. Es preferible usar el formato JPG para el trabajo que se puede exportar para usar en navegadores web, redes sociales y almacenamiento porque permite un mejor equilibrio entre el tamaño y la calidad del archivo. Un archivo JPG se basa en píxeles, lo que significa que tiene una resolución que se establece en función de las dimensiones en las que se guarda.
