Cómo editar la página de pago de WooCommerce (código + complementos)
Publicado: 2023-02-11La página de pago predeterminada de WooCommerce es buena, pero no está optimizada para las conversiones.
La página de pago que es visualmente atractiva y tiene campos mínimos pero obligatorios impulsará a más visitantes a realizar una compra.
Entonces, ¿cómo editar la página de pago de WooCommerce para obtener más ventas?
Veamos el código y algunos complementos populares para personalizar la página de pago.
¿Qué personalizar en la página de pago de WooCommerce?
La página de pago predeterminada de WooCommerce puede no ser tan molesta para los clientes, pero tiene sus propias desventajas. Esto es lo que puede personalizar en la página de pago:
- Reemplace las fuentes, los colores, el logotipo y los estilos predeterminados de WooCommerce para que coincidan con su marca.
- Acelere el proceso habilitando el pago en una página
- Agregue campos de pago personalizados relevantes o elimine información adicional.
- Agregue aumentos de pedidos para promocionar productos relacionados
- Modificar opciones de envío
- Agregue opciones de impuestos y cupones al finalizar la compra
- Habilitar o deshabilitar las pasarelas de pago
- Edite el texto del botón CTA y el texto del campo preestablecido
y algo más…
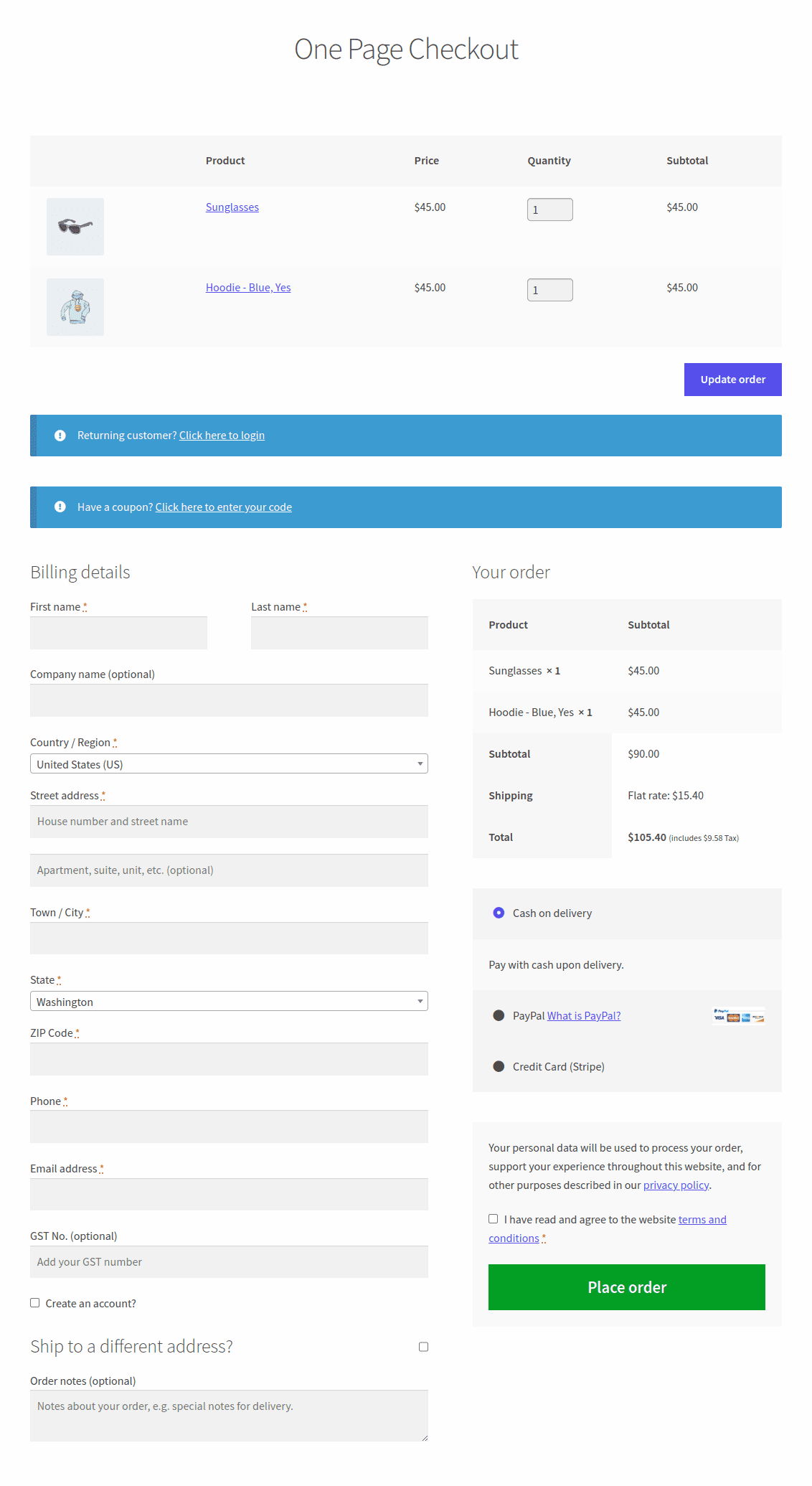
Aquí hay un ejemplo de pago de una página usando el complemento Cashier.

¿Cómo editar la página de pago de WooCommerce usando código?
Veamos cómo editar la página de pago de WooCommerce de forma gratuita, es decir, con algún código.
En la codificación, podemos personalizarlo de las siguientes maneras:
- A través del tema
- Usando CSS
- Ganchos (acciones y filtros)
- Código personalizado
Personalización a través del tema (plantilla de pago)
Puede hacer la mayoría de las personalizaciones usando ganchos, pero para editar el marcado en la página de pago, también puede hacerlo en un tema.
Ahora, según la documentación de WooCommerce, copie la plantilla de pago en su tema en una estructura de carpetas como esta: woocommerce/checkout/form-checkout.php .
Luego puede personalizar form-checkout.php como desee, y se cargará en lugar de la plantilla predeterminada.
Personalización a través de CSS
Las clases de CSS pueden cambiar según su tema o complementos, pero las clases predeterminadas suelen estar disponibles.
Puede personalizar estas clases utilizando CSS personalizado en un tema secundario o el personalizador. Estas son las principales etiquetas de alto nivel, con clases e ID que puede usar.
- <body class="woocommerce-checkout">
- <div clase="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="formulario-fila">
- <div class="woocommerce-shipping-fields">
- <p class="formulario-fila">
- <div class="woocommerce-campos-adicionales">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="pago"> <ul class="wc_pago_métodos método_pago métodos"><div class="form-row place-order">
Por ejemplo:
form.woocommerce-checkout entrada[tipo="texto"] {
borde-radio: 3px;
color de fondo: #ccc;
color: #444;
}
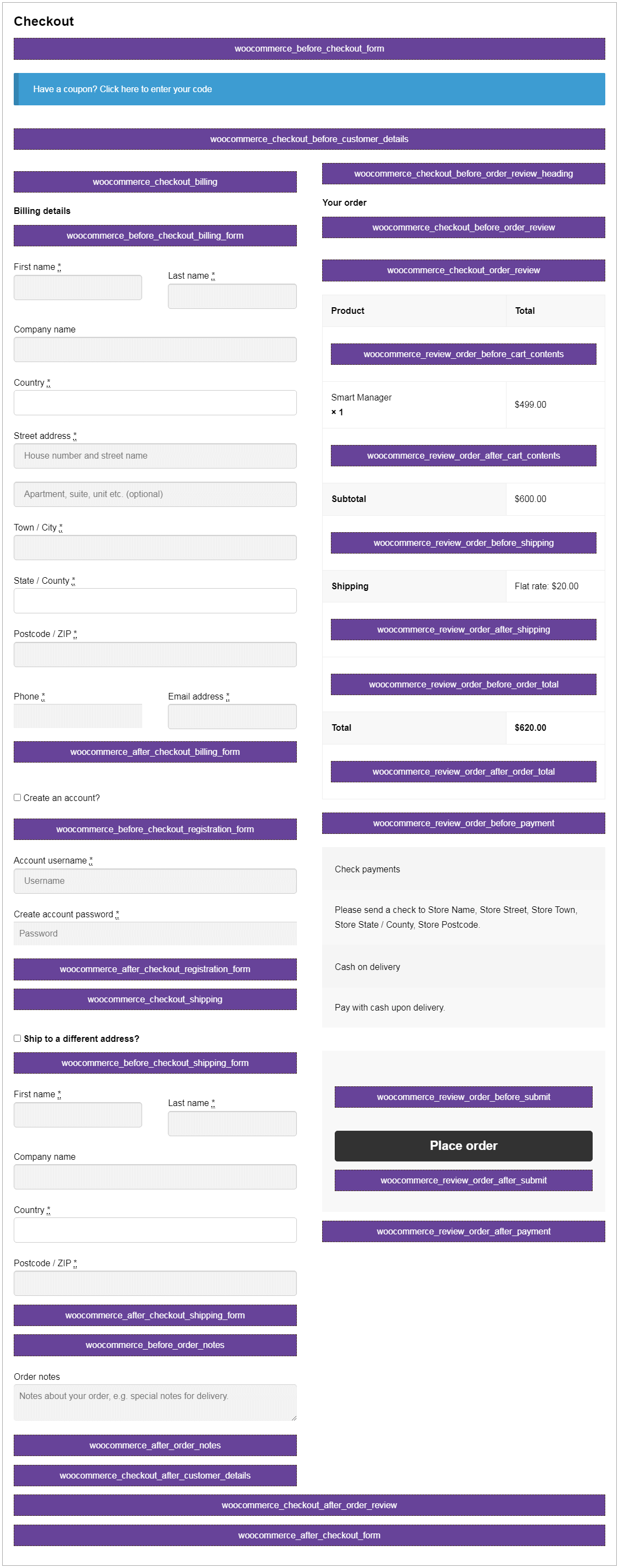
Personalización usando ganchos de pago de WooCommerce
Hay 28 ganchos de acción disponibles para agregar o eliminar elementos de la página de pago.

- woocommerce_before_checkout_form
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_checkout_facturación
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_formulario_de_registro
- woocommerce_checkout_envío
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notas
- woocommerce_after_order_notas
- woocommerce_checkout_después_de_los_detalles_del_cliente
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_pago
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_pago
- woocommerce_checkout_después_del_pedido_revisión
- woocommerce_after_checkout_form
Por ejemplo, para agregar un formulario o campo después de los detalles de facturación en la página de pago , puede usar el siguiente enlace:

add_action('woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10);
función storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Agrega tu formulario o campo aquí
}
Para obtener más detalles sobre cómo usar cada gancho, consulte nuestra guía de ganchos de pago de WooCommerce.
Código personalizado
Esto es más complicado, pero si eres un desarrollador, así es como lo haces:
WooCommerce tiene varios filtros disponibles para editar los campos de pago, incluidos woocommerce_checkout_fields , woocommerce_billing_fields y woocommerce_shipping_fields .
Puede usar el filtro 'woocommerce_checkout_fields' para manipular todos los campos de pago.
Eliminar el campo del número de teléfono de facturación
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
función storeapps_modify_checkout_fields ($ campos) {
unset($fields['billing']['billing_phone']);
devolver $campos;
}
Agregue el campo de número de teléfono de envío
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
función storeapps_modify_checkout_fields ($ campos) {
$campos['envío']['teléfono_envío'] = array(
'etiqueta' => __('Teléfono', 'woocommerce'),
'marcador de posición' => _x('Teléfono', 'marcador de posición', 'woocommerce'),
'requerido' => falso,
'clase' => array('formulario-fila-ancho'),
'claro' => verdadero
);
devolver $campos;
}
/**
* Para mostrar el valor del campo en la página de edición del pedido
*/
add_action('woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta');
función storeapps_custom_checkout_field_display_admin_order_meta ($ pedido) {
global $post_id;
$pedido = wc_get_order ($post_id);
echo '<p><strong>'.__('Valor de campo', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
Para editar un campo, puede acceder a los atributos del campo. Por ejemplo, cambiemos el marcador de posición de Código postal a Código postal.
Cambiar el marcador de posición del campo
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
función storeapps_modify_checkout_fields ($ campos) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Postal Code', 'woocommerce' );
devolver $campos;
}
Le sugerimos que consulte nuestro blog sobre cómo agregar fragmentos de código de manera segura.
¿Cómo personalizar la página de pago de WooCommerce usando un complemento?
Si no quiere caer en problemas de codificación, usar un complemento de editor de campo de pago es la mejor y más fácil opción.
Y Cashier for WooCommerce es el complemento que necesita.
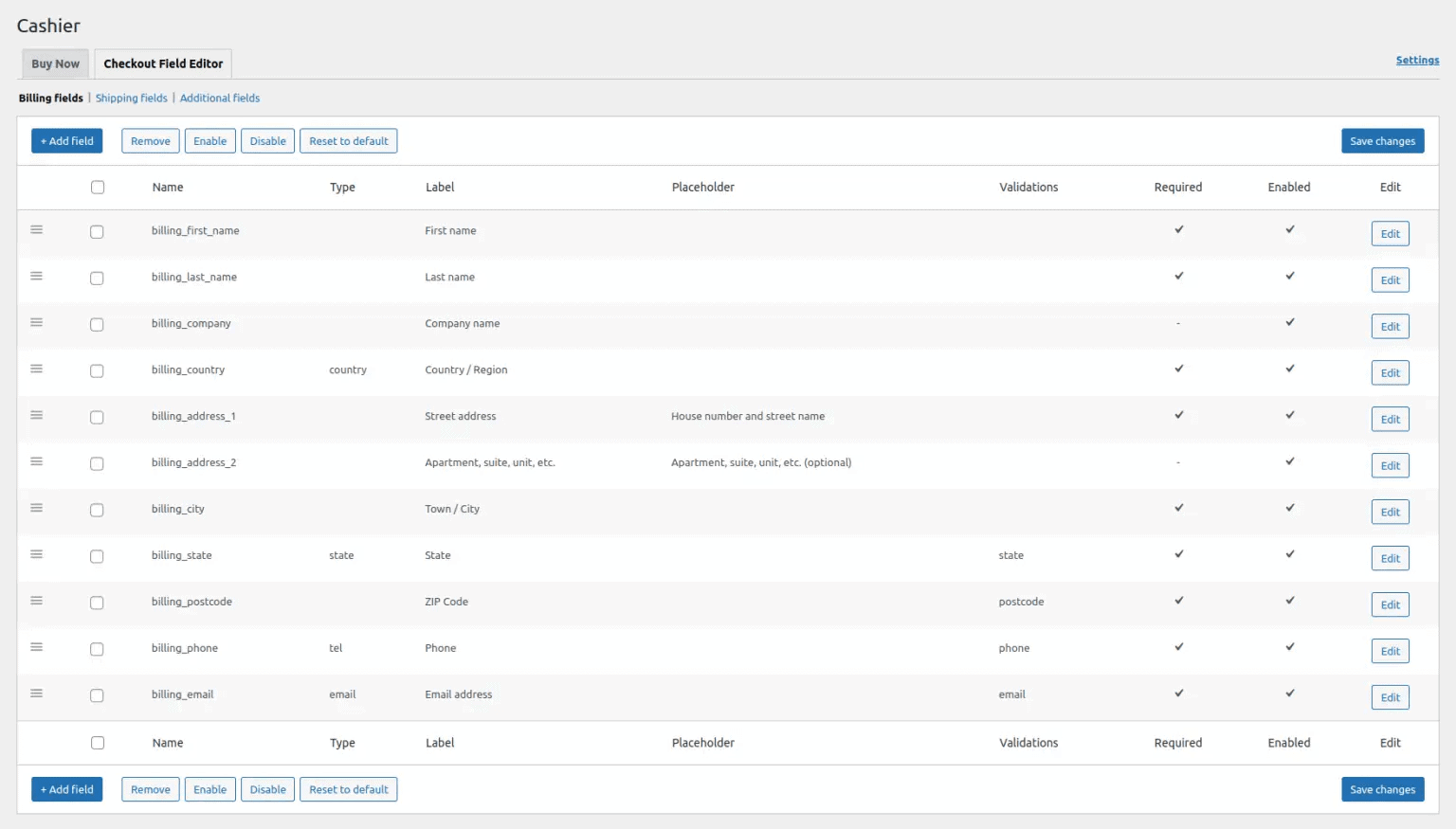
Cashier proporciona una interfaz de usuario simple para editar/agregar/eliminar campos principales de WooCommerce y también agregar campos personalizados para un pago optimizado en las tres secciones: Facturación, Envío y Adicional.

Puede editar, habilitar, deshabilitar y eliminar los campos de pago predeterminados; reorganizarlos, validarlos, cambiar etiquetas, restablecer los valores predeterminados y también agregar clases de CSS personalizadas ... todo esto con una interfaz fácil de usar.
Obtenga la información requerida de los compradores agregando nuevos campos a su página de pago de WooCommerce.
No solo el editor de campo de pago, Cashier también le proporciona pago en una página, pago directo usando los botones Comprar ahora, carro lateral, frecuentemente comprados juntos y otras mejoras.
liquidando
Esperamos que este artículo le haya ayudado a personalizar fácilmente la página de pago de WooCommerce.
Para cualquier pregunta o sugerencia, deje sus comentarios a continuación.
