Cómo editar la página de inicio de sesión de WooCommerce sin codificación
Publicado: 2022-06-05Entonces, si usa WooCommerce, entonces habría estado pensando en esa aburrida página de inicio de sesión y registro de WordPress. Sí, esa página es literalmente aburrida y eso hace que sus sitios web de comercio electrónico no se vean profesionales.
Entonces, en este tutorial, le mostraré cómo diseñar y crear fácilmente páginas de inicio de sesión y registro que funcionen con comercio electrónico y WordPress normal. La página de inicio de sesión y registro que vamos a crear es utilizando Elementor (GRATIS) y un complemento de pago ($19).
Sí, es tan barato. Más barato que contratar a un desarrollador de WordPress en Fiverr.
Para crear o editar una página de inicio de sesión de WooCommerce o una página de registro, instale el complemento Elementor y JetBlocks. Luego crea una nueva página llamada "iniciar sesión" y edita con Elementor. Cree y diseñe una nueva página para su inicio de sesión y luego arrastre y suelte el widget de inicio de sesión de jetBlocks al área donde desea colocar el formulario de inicio de sesión. Guarde la página y obtenga una vista previa en una ventana de incógnito. Sí, debe cerrar la sesión para ver esa página de inicio de sesión. Ahora instale otro complemento llamado "Control de visibilidad para Elementor" y luego oculte la página completa para el usuario que inició sesión y muestre un mensaje personalizado.
Entonces, comencemos con el tutorial paso a paso.

Si está utilizando WooCommerce, consulte nuestra Guía completa de WooCommerce, desde principiantes hasta avanzados .
¿Cuáles son los complementos requeridos?
Entonces, para crear una página de inicio de sesión o registro sin escribir una sola línea de código, se usan 2 complementos. El primer complemento es un complemento gratuito y el segundo complemento es un complemento pago.
La razón por la que elegí estos 2 complementos es que ambos son livianos y funcionan perfectamente y no ralentizan su sitio web ni tienen lagunas.
Así que la lista de complementos son: -
- Elementor
- Complemento definitivo para Elementor
- JetBlocks (opcional)
Usando Elementor, vamos a diseñar las páginas para iniciar sesión y registrarse. Elementor es el complemento de creación de páginas de arrastrar y soltar n. ° 1 y, al usarlo, puede diseñar cualquier página que pueda pensar o imaginar.
Sí, este es el complemento que le permite crear cualquier diseño sin codificación .
El segundo complemento es Ultimate Addon For Elementor y este complemento le permite agregar los códigos de inicio de sesión y registro usando elementor. No te preocupes, no necesitas escribir ningún código. Solo necesita arrastrar y soltar el widget de inicio de sesión o la página de registro.
y así es como creará y editará su página de inicio de sesión o página de registro de WooCommerce fácilmente sin codificación.
[presto_player id=11198]
Instalación de Elementor
Para instalar Elementor, debe iniciar sesión en su sección de administración de WordPress. Ir
WP-Admin -> Complementos -> Agregar nuevo -> Buscar -> Elementor .
Haga clic en Instalar y luego haga clic en el botón Activar .
Eso es todo. Elementor está instalado y listo para usarse para crear su página de inicio de sesión y registro.
Instalación de Ultimate Addons para Elementor
El primer paso es comprar Ultimate Addon For Elementor .
Para comprar Ultimate Addon para Elementor, haga clic aquí para visitar el sitio web .
Después de comprarlo, debe instalarlo en su sitio de WordPress. Para instalar Ultimate Addon para Elementor, vaya a
WP-Admin -> complementos -> Agregar nuevo -> Cargar y seleccionar el archivo .zip del complemento (EAU).
Luego haga clic en el botón " Instalar ahora ". Después de instalar el complemento, haga clic en el botón Activar y eso instalará los EAU. Ahora necesita activar la licencia.
Recibirá un código de licencia de los EAU en su correo electrónico y también en su cuenta en su sitio web. Copie la clave de licencia y visite WP-Admin -> Complementos -> Complementos definitivos para Elementor -> Activar licencia .

Haga clic en Activar licencia, pegue la clave de licencia y haga clic en el botón Activar.

EAU ahora está activado y se puede usar para crear una página de inicio de sesión/registro.
Cómo crear una página de inicio de sesión
Así que asumo que ya tienes ambos complementos instalados. Así que vamos a crear la página de inicio de sesión.
Vaya a WP-Admin -> Páginas -> Agregar nuevo y cree una nueva página llamada " Iniciar sesión ".
Publicar la página.
Ahora haga clic en " editar con Elementor ".
El generador de páginas elementor se cargará y eso le permitirá diseñar la página de inicio de sesión. Diseñe la página de inicio de sesión a su gusto.

Nota : No cubriré cómo diseñar una página con Elementor, ya que me centraré en cómo crear una página de inicio de sesión y registro. Aunque tengo videos de como diseñar paginas con elementor.
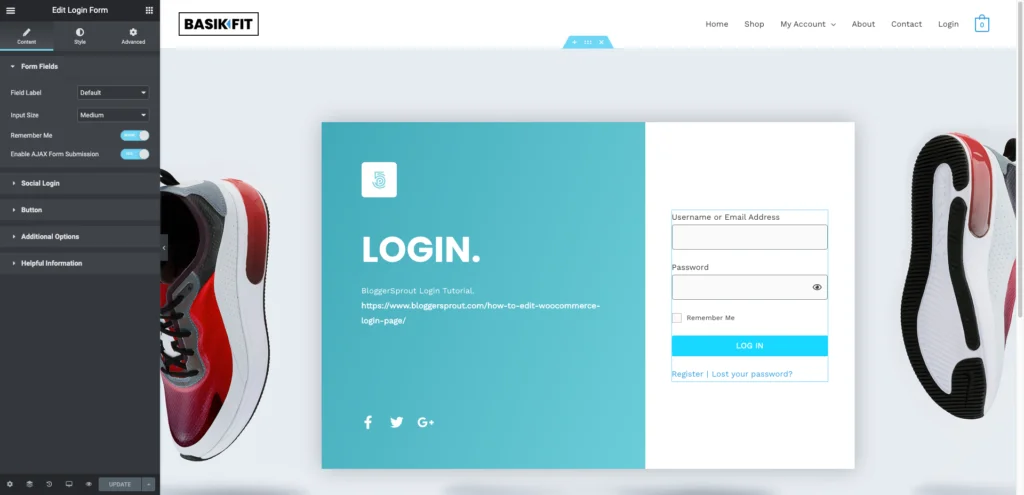
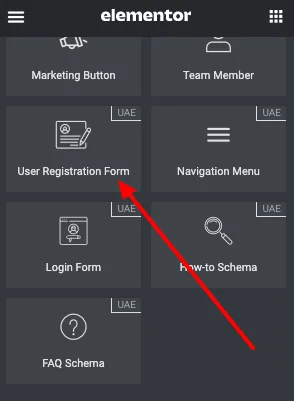
Una vez que haya diseñado la página, ahora debe agregar el widget de inicio de sesión a la página. Busque " Formulario de inicio de sesión ".
Arrastre y suelte el widget en la página.
Después de agregar el widget, se abrirá la configuración de widgets. Puede cambiar las etiquetas de texto del widget de inicio de sesión y también cambiar el diseño del formulario utilizando la sección de estilo de la configuración del widget de inicio de sesión.
Haga clic en el botón " Actualizar ".
La página de inicio de sesión ya está activa. Abra la página de inicio de sesión en una ventana de incógnito y la página estará lista para ser utilizada como su página de inicio de sesión predeterminada.
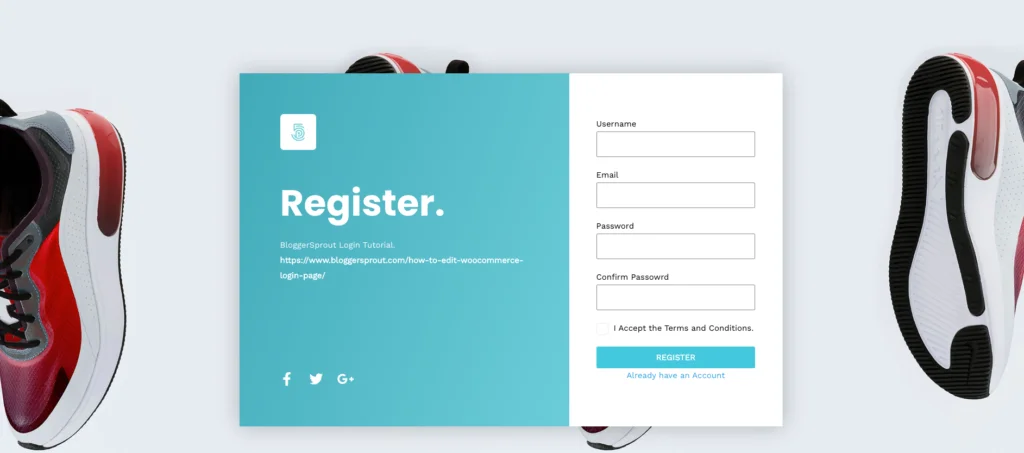
Cómo crear una página de registro
Crear una página de registro en WordPRess es bastante similar a crear una página de inicio de sesión. Vamos a utilizar los mismos complementos y el mismo método para crear y diseñar las páginas de registro.
Vaya a WP-Admin -> Páginas -> Agregar nuevo y cree una nueva página y asígnele el nombre " Registrar " o algo similar. Haga clic en el botón publicar . Después de publicar la página, haga clic en Editar con Elementor .
El generador de páginas elementor se cargará, luego diseñará la página de registro según su gusto y preferencia. Ahora arrastre y suelte el widget de registro y colóquelo donde desee que aparezca el formulario de registro.

Ahora configure el widget de registro, como las páginas de redirección y el estilo del formulario. Puede configurarlo y diseñarlo utilizando el configurador de widgets integrado de Elementor.
Una vez que haya terminado, haga clic en el botón Actualizar .
Su página de registro está lista para ser utilizada por sus visitantes. Proporcione el enlace para iniciar sesión y registrarse en su interfaz para que sus visitantes/clientes puedan iniciar sesión fácilmente o crear una cuenta desde las nuevas páginas que acaba de crear.
Cómo integrar con WooCommerce️
Bueno, por defecto, el registro de WooCommerce utiliza los formularios de registro e inicio de sesión integrados de WordPress. Entonces, todo lo que tenemos que hacer es cambiar el tipo de usuario predeterminado de "suscriptores" a "Clientes".
Para cambiar la configuración, vaya a WP-Admin -> Configuración -> General y busque "Nuevo rol predeterminado de usuario". Cámbielo de Suscriptor a Cliente y haga clic en el botón Guardar cambios.
Lo siguiente es configurar las páginas en el menú, de modo que las páginas sean accesibles para los clientes. Además, implemente la función de creación de cuenta de WooCommerce durante el pago.
Aprenda a cambiar el menú según el usuario que haya iniciado o no haya iniciado sesión.
Conclusión
De forma predeterminada, WooCommerce utiliza el formulario de inicio de sesión integrado de WordPress. Así que es mejor no hacerle ningún cambio. Crear una nueva página para el inicio de sesión o el registro siempre es una mejor idea, ya que la página utiliza los formularios de inicio de sesión y registro integrados de WordPress y le permite personalizar el diseño según sus gustos.
Esto le brinda la flexibilidad de un diseño personalizado que puede cambiar cuando lo desee y no necesita lidiar con códigos rotos o formularios que no funcionan.
Espero que este artículo te haya ayudado a editar la página de inicio de sesión de WooCommerce. Si tiene alguna consulta, puede comentar a continuación o ponerse en contacto con nosotros. También puede suscribirse a nuestro YouTube y darle Me Gusta y Seguirnos en Facebook, Twitter e Instagram.
