Cómo editar páginas de WooCommerce (no se requiere codificación)
Publicado: 2023-06-21¿Quieres editar páginas de WooCommerce sin escribir código?
WooCommerce crea muchas páginas para mostrar productos y agregar funciones de carrito a su tienda. Pequeñas mejoras en estas páginas pueden resultar en mayores ventas y menos abandono de carritos para su tienda.
En este artículo, le mostraremos cómo editar fácilmente las páginas de WooCommerce para realizar más ventas sin ninguna habilidad de codificación.

¿Por qué editar páginas de WooCommerce para su tienda en línea?
WooCommerce crea muchas páginas para mostrar funciones de productos, tiendas, cuentas, pagos y carritos para su tienda en línea.
De forma predeterminada, su tema de WordPress controla cómo se ven estas páginas. Hay un montón de excelentes temas de WooCommerce entre los que puede elegir.
Sin embargo, editar estas páginas puede no ser tan sencillo como parece.
Por ejemplo, es posible que no pueda mostrar productos adicionales, agregar funciones de venta adicional, cambiar el diseño y más.
Aquí es donde entra en juego SeedProd. Es el último complemento de creación de páginas de WooCommerce que le permite utilizar una herramienta intuitiva de arrastrar y soltar para diseñar sus páginas de WooCommerce.

Lo primero que debe hacer es instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
Para los diferentes métodos de este artículo, utilizaremos la versión Pro de SeedProd, ya que tiene las funciones necesarias para editar páginas de WooCommerce.
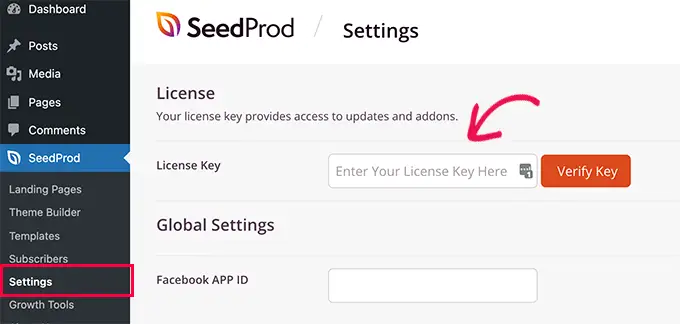
Tras la activación, debe visitar la página SeedProd » Configuración para ingresar la clave de licencia de su complemento. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Después de ingresar su clave de licencia, está listo para comenzar. Ahora puede editar y crear páginas de WooCommerce altamente optimizadas para su tienda en línea.
Dicho esto, echemos un vistazo a cómo editar páginas de WooCommerce, paso a paso.
Puede hacer clic en cualquiera de los enlaces a continuación para saltar a cualquier método que desee:
Crear un tema de WooCommerce completamente personalizado
SeedProd viene con un generador de temas de WooCommerce completo incorporado. Esto le permite reemplazar su tema de WooCommerce con uno personalizado propio.
La ventaja de este enfoque es que obtienes más flexibilidad al editar tu tema de WooCommerce. Puede editar cualquier página con una sencilla herramienta de arrastrar y soltar.
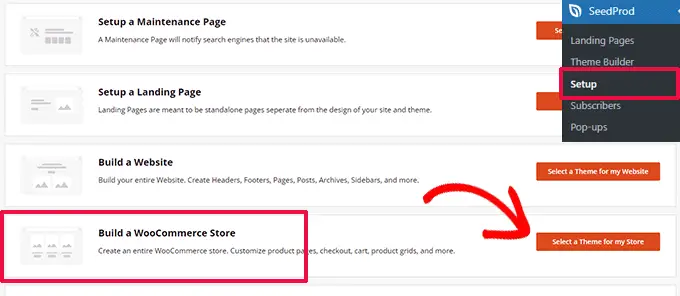
Para comenzar, simplemente vaya a la página de configuración de SeedProd y haga clic en el botón 'Seleccionar un tema para mi tienda' junto a la opción 'Crear una tienda WooCommerce'.

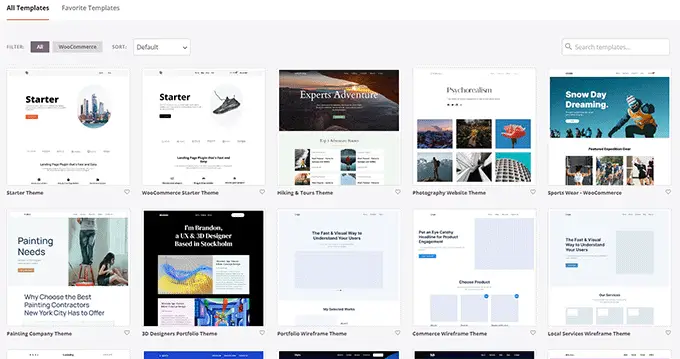
A continuación, el complemento le mostrará muchos temas de WooCommerce listos para usar que puede usar como punto de partida.
Simplemente haga clic en una plantilla para seleccionarla.

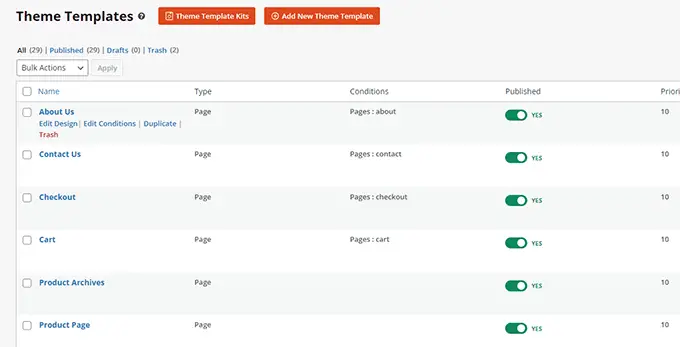
Cada tema de WooCommerce o WordPress es una colección de plantillas que muestran diferentes áreas de su sitio web o tienda en línea.
SeedProd ahora generará esas plantillas para su tema y le mostrará una lista de ellas.

Ahora puede pasar el mouse sobre una plantilla y hacer clic en el enlace 'Editar diseño' para comenzar a editarlo.
Esto iniciará la interfaz del creador de páginas de SeedProd.

Puede agregar todos los bloques de construcción de sitios web comunes desde la columna izquierda. A la derecha, verá una vista previa en vivo de la página que está editando.
También puede simplemente apuntar y hacer clic en cualquier elemento para editarlo.

SeedProd viene con todos los bloques de WooCommerce que necesitará para crear un tema de WooCommerce orientado a las ventas.
Una vez que haya terminado de realizar cambios en una plantilla, simplemente haga clic en el botón 'Guardar' para almacenar sus cambios.

Simplemente repita el proceso para editar otras plantillas en su tema personalizado de WooCommerce.
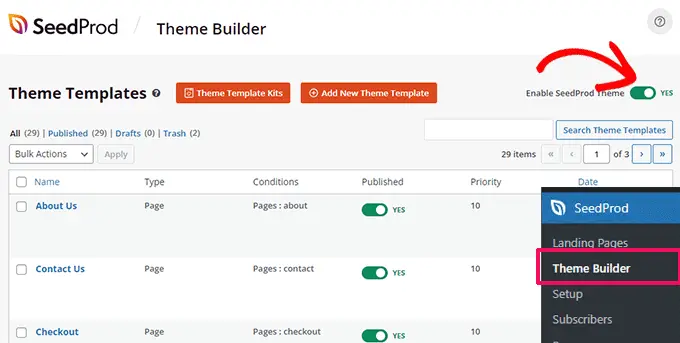
Una vez que haya terminado de editar todas las páginas, vaya a la página SeedProd » Theme Builder y active el interruptor 'Habilitar tema de SeedProd'.

Su tema de WooCommerce personalizado ahora reemplazará su tema de WooCommerce existente.
Ahora, puede visitar su sitio web de WordPress para verlo en acción.

Para obtener más información, consulte nuestro tutorial completo sobre cómo crear un tema de WordPress personalizado sin codificación.
Por otro lado, si desea seguir usando su tema WooCommerce existente y solo editar ciertas partes de su sitio web, continúe leyendo.
Personaliza la página de pago de WooCommerce
La página de pago en cualquier tienda de comercio electrónico es uno de los pasos más importantes en el recorrido del cliente.
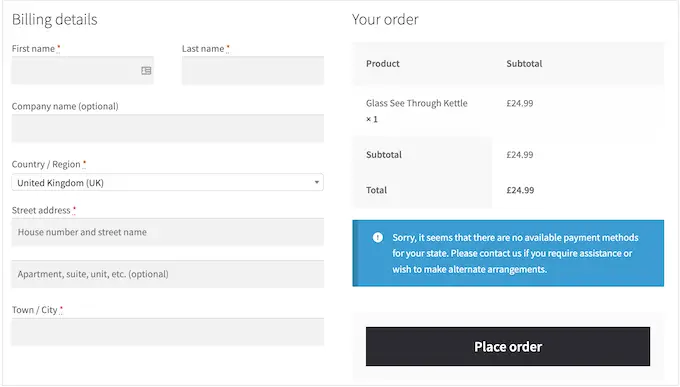
De forma predeterminada, WooCommerce viene con una experiencia de pago simple, que no está optimizada para ventas y conversiones.

Las pequeñas ediciones en la página de pago pueden ayudarlo a aumentar las ventas y reducir el abandono del carrito en su tienda.
Por ejemplo, puede mostrar productos relacionados con un botón 'Agregar al carrito' en la página de pago para que los usuarios también puedan ver algo más que quieran comprar.
Para crear su página de pago personalizada, simplemente vaya a SeedProd » Landing Pages y haga clic en 'Agregar nueva página de destino'.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas en la pantalla y editarla para crear una página de pago, o puede comenzar con una plantilla en blanco.

Usaremos la plantilla en blanco para este tutorial, pero puede elegir cualquiera de ellos que desee.
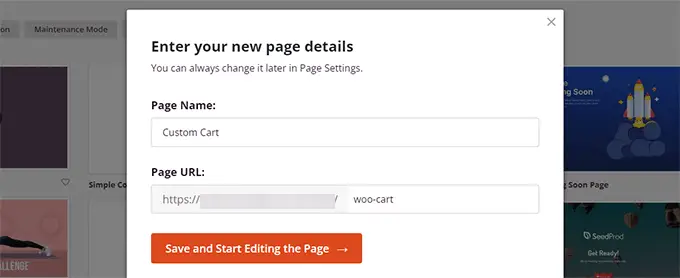
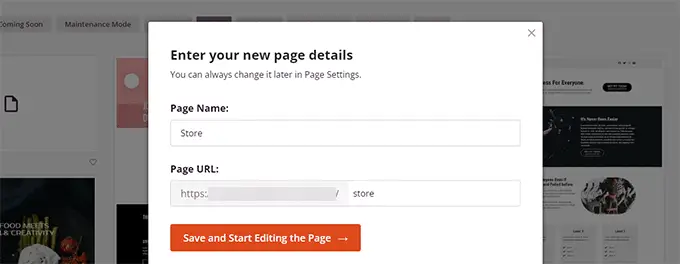
A continuación, deberá proporcionar un título y una URL para la página. Puedes usar cualquier cosa que te ayude a identificar fácilmente esta página.

Haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.
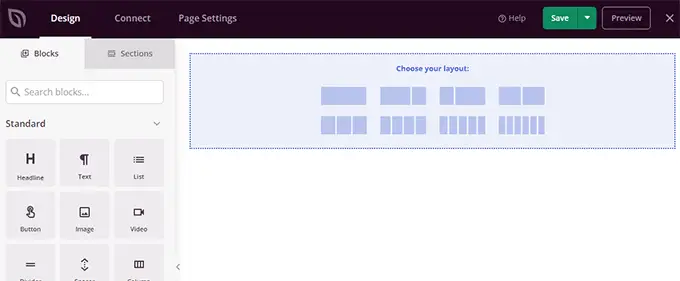
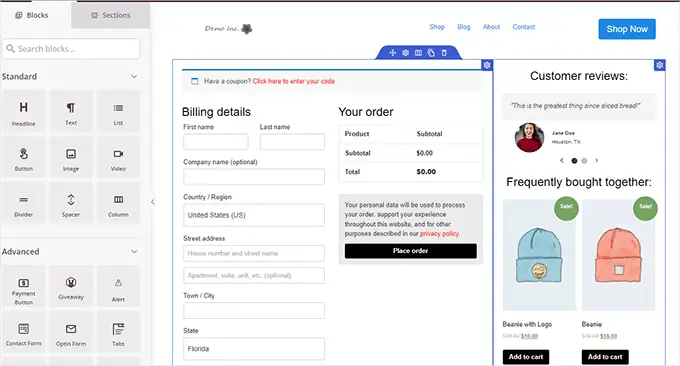
Esto iniciará la interfaz del creador de páginas de SeedProd, donde puede simplemente arrastrar y soltar bloques para crear el diseño de su página.

Primero, debe agregar un encabezado y luego personalizarlo con su propia marca.
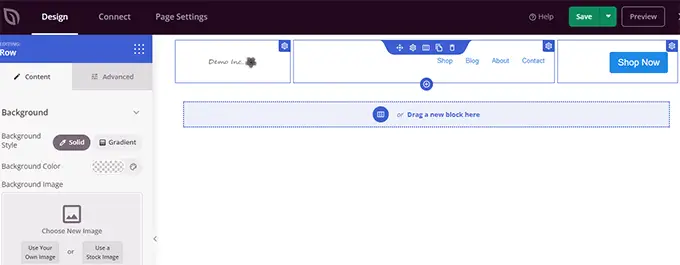
SeedProd viene con secciones, que son colecciones de bloques que a menudo se usan juntos. Para agregar una sección de encabezado, haga clic en la pestaña 'Secciones' y luego seleccione la categoría 'Encabezado'.

A continuación, lleve el mouse a un encabezado y haga clic en el botón 'Agregar (+)' para insertarlo en su página.
Ahora puede editar la sección del encabezado simplemente haciendo clic en cada bloque y reemplazándolo con su propio logotipo, menú y llamada a la acción.

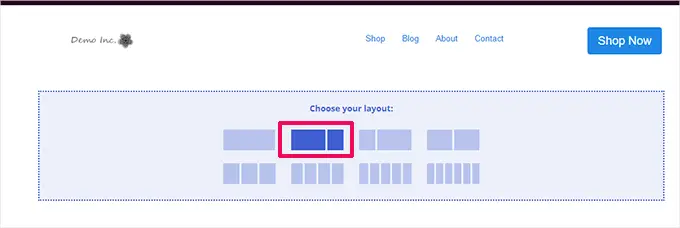
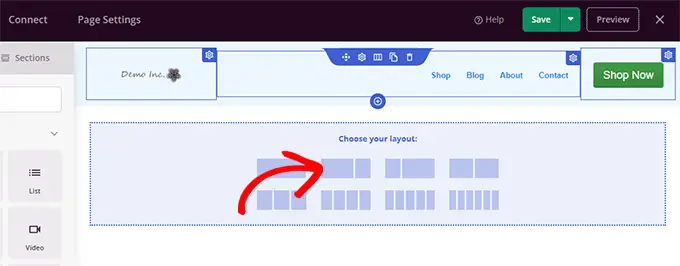
Una vez que esté satisfecho con el encabezado, debe agregar un diseño de dos columnas.
Puede usar este diseño de dos columnas para mostrar el formulario de pago y vender productos, testimonios y otros elementos.

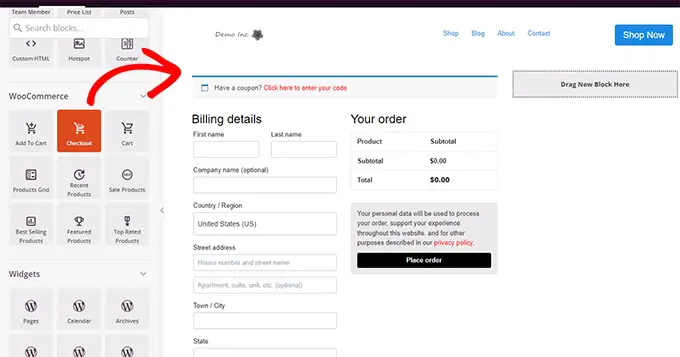
Después de eso, debe agregar el bloque Checkout desde el menú de la izquierda.
Agréguelo a la columna de la izquierda, que es más ancha y aparecerá primero en los dispositivos móviles.

A continuación, debe agregar bloques a la columna de la derecha. Esta es el área que puede usar para convencer a los usuarios de que completen la compra.
Puede agregar un bloque de testimonios aquí o mostrar sus productos más populares.

Aquí hay algunas cosas más que puede agregar a su página de pago para mejorarla y obtener mayores conversiones:
- Insignias de confianza como las insignias de pago seguro proporcionadas por PayPal y Stripe
- Más prueba social, como la actividad del cliente en tiempo real
- El bloque Business Reviews en SeedProd para mostrar las reseñas de Google
Una vez que haya terminado de editar su página de pago, no olvide hacer clic en la flecha junto a 'Guardar' y luego haga clic en 'Publicar' en la esquina superior derecha de la pantalla.

A continuación, debe decirle a WooCommerce que comience a usar su página de pago personalizada para todos los clientes.
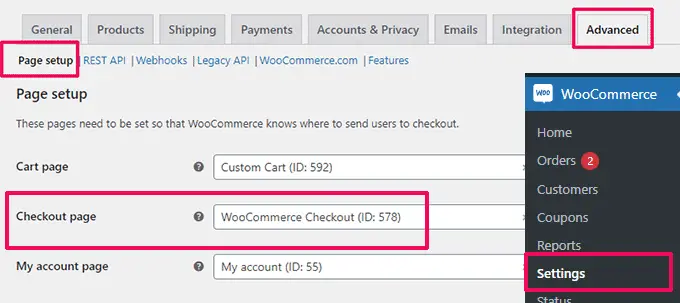
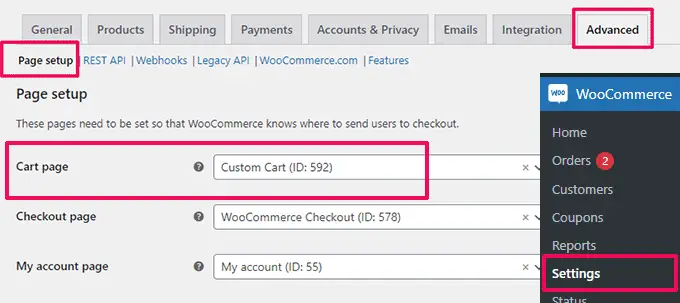
Vaya a la página WooCommerce » Configuración y cambie a la pestaña 'Avanzado'.

En la pestaña 'Configuración de página', seleccione su página de pago personalizada para la opción 'Página de pago'. No olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
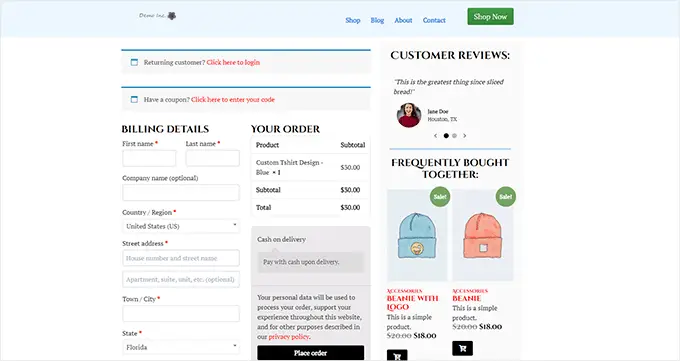
Ahora puede ir a su tienda en una nueva pestaña del navegador y probar la nueva experiencia de pago agregando un producto a su carrito.

Para obtener más detalles, puede ver nuestro tutorial sobre cómo personalizar la página de pago de WooCommerce.
Sugerencia adicional: ¿Quiere ver el rendimiento de su nueva página de carrito? Vea nuestro tutorial sobre el seguimiento de conversiones de WordPress para principiantes para realizar un seguimiento de todas sus conversiones.
Personaliza el formulario de pago de WooCommerce
La página de pago es una de las áreas donde muchos usuarios abandonan los carritos.
La forma más fácil de garantizar que los usuarios completen sus compras es ofreciendo una mejor experiencia de pago.
Aquí es donde FunnelKit puede ayudar. Es uno de los mejores creadores de embudos de ventas para WooCommerce que le permite optimizar los embudos, las páginas de pago, la experiencia del carrito y más.

Tiene docenas de plantillas, un asistente de creación de embudos y edición de arrastrar y soltar para su carrito y páginas de pago.
Primero, debe registrarse en un plan FunnelKit visitando su sitio web.
Nota: necesitará al menos el plan Plus para desbloquear embudos de ventas, ventas adicionales, incrementos de pedidos y otras funciones.
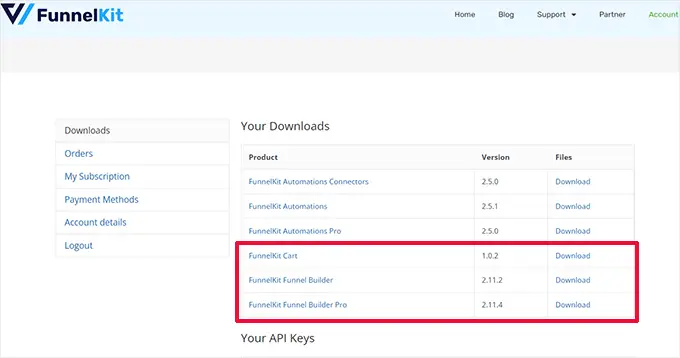
Después de eso, debe instalar y activar los complementos FunnelKit Builder y FunnelKit Builder Pro. Puede encontrarlos en su cuenta en el sitio web de FunnelKit.

¿Necesitas ayuda? Vea nuestro tutorial sobre cómo instalar un complemento de WordPress.
Tras la activación, se le pedirá que proporcione las claves de licencia de su complemento. Puede encontrarlos en la misma página de Descargas debajo de su cuenta en el sitio web de FunnelKit.
Una vez que haya terminado, estará listo para personalizar el formulario de pago de WooCommerce.
Simplemente vaya a la página FunnelKit » Store Checkout en el panel de administración de WordPress y haga clic en el botón 'Crear Store Checkout'.

En la siguiente pantalla, primero debe elegir la interfaz de su editor.
Las plantillas de FunnelKit se pueden editar con el editor predeterminado de Gutenberg, Elementor, Divi, Oxygen o cualquier otro creador de páginas mediante el uso de códigos abreviados.
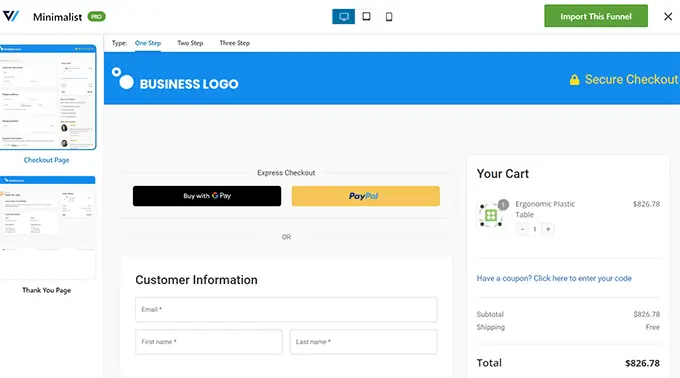
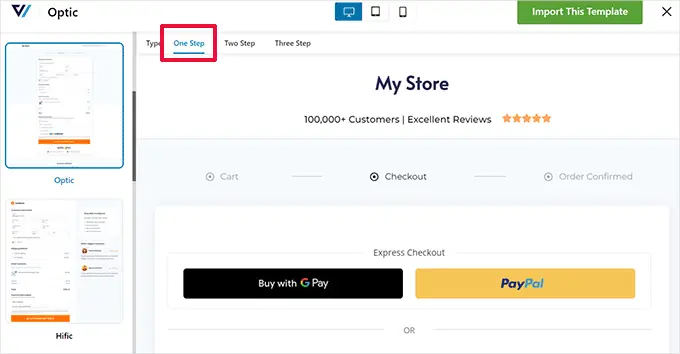
Después de eso, debe elegir una plantilla. Hay docenas de hermosas plantillas para elegir. Simplemente haga clic en el botón 'Vista previa' para ver una vista previa en vivo de la plantilla.
Puede elegir entre una página de pago de un solo paso o de varios pasos en la vista previa. Después de eso, simplemente haga clic en el botón 'Importar este embudo' en la parte superior.

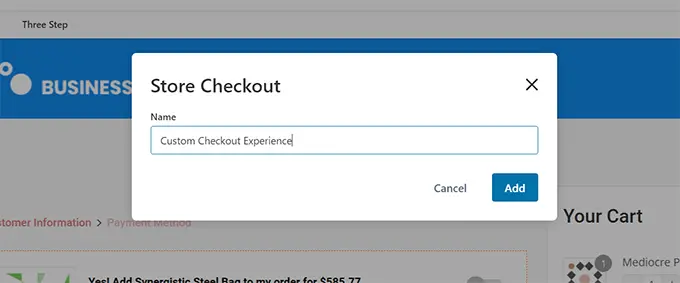
A continuación, se le pedirá que ingrese un nombre para su embudo.
Puedes llamarlo de cualquier forma que te ayude a identificarlo más tarde. Luego, haga clic en el botón 'Aceptar' para continuar.

FunnelKit ahora creará su página de pago personalizada.
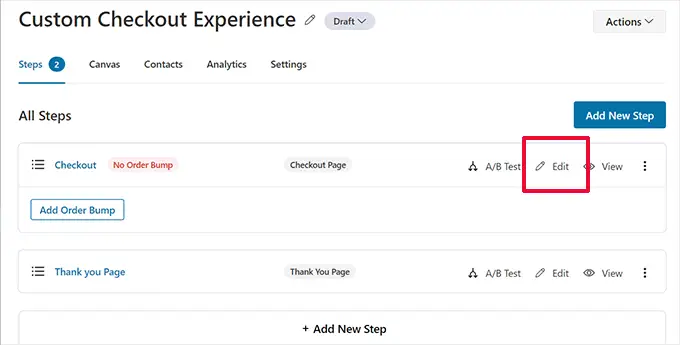
Después de eso, verá el tablero de la página. Desde aquí, puede editar su página de pago, agregar más pasos o agregar un aumento de pedido.

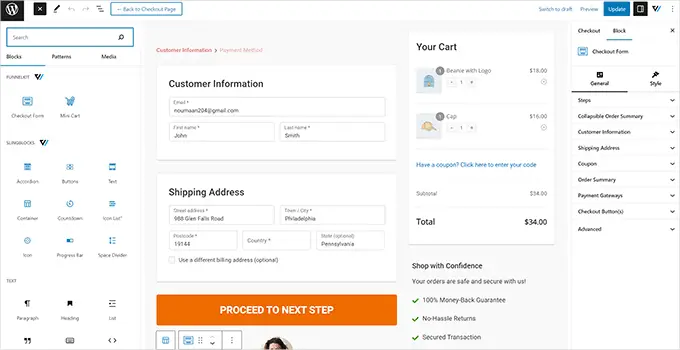
Al editar una página, se abrirá en el editor que elegiste anteriormente.
Para este tutorial, elegimos Gutenberg. Cada elemento en la página de pago es un bloque que puede editar simplemente haciendo clic para seleccionarlo.

También puede agregar nuevos bloques haciendo clic en el botón 'Agregar bloque'.
Una vez que haya terminado de realizar los cambios, no olvide hacer clic en el botón 'Actualizar'.
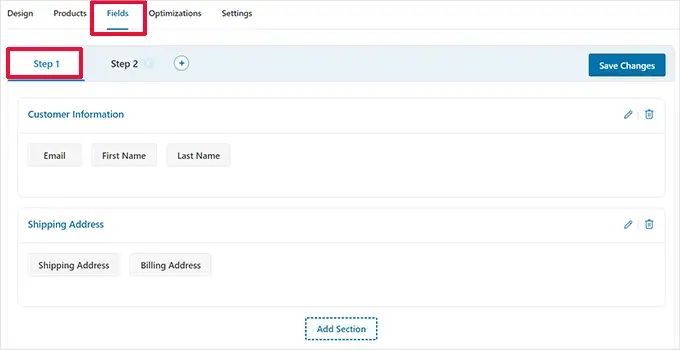
Esto lo llevará de regreso al panel de control de la página de pago. Desde aquí, debe cambiar a la pestaña 'Campos'.

Aquí es donde puede editar los campos del formulario de pago. En este ejemplo, estamos utilizando un formulario de pago de dos pasos. Esto le permite capturar la información de contacto antes del pago.
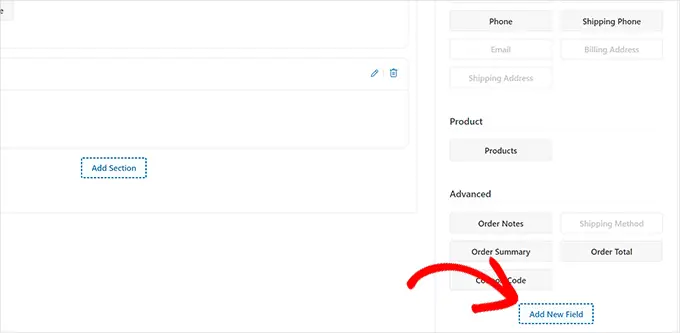
También puede agregar nuevos campos de formulario desde la columna de la derecha. De forma predeterminada, el complemento muestra los campos de pago de uso común.
Sin embargo, puede hacer clic en el botón 'Agregar nuevo campo' para agregar un campo de formulario personalizado.

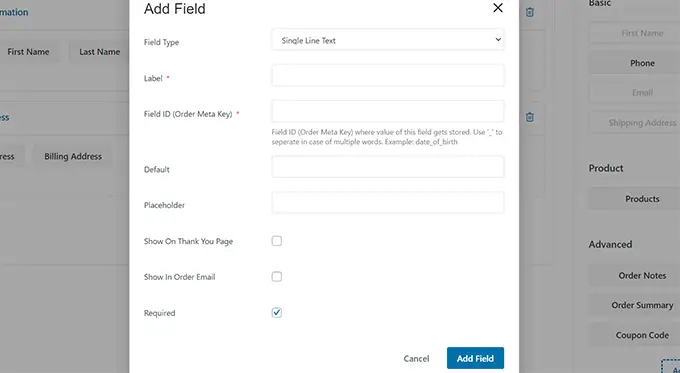
Esto mostrará una ventana emergente donde puede elegir el tipo de campo, proporcionar una clave meta e ingresar una etiqueta.
También puede hacer que el campo sea "obligatorio" y asignarlo a la página de pago o agradecimiento.

No olvide hacer clic en el botón 'Guardar cambios' para almacenar la configuración de su formulario.
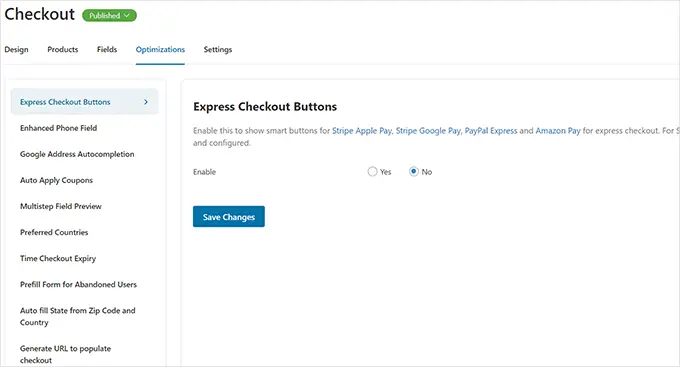
FunnelKit viene con un montón de optimizaciones que puede agregar a su página de pago para una experiencia más fluida.
Simplemente cambie a la página 'Optimizaciones' y verá una lista de optimizaciones que puede aplicar a la página de pago.

Simplemente haga clic en una optimización para configurarla, luego haga clic en el botón 'Guardar cambios' para almacenar sus cambios.
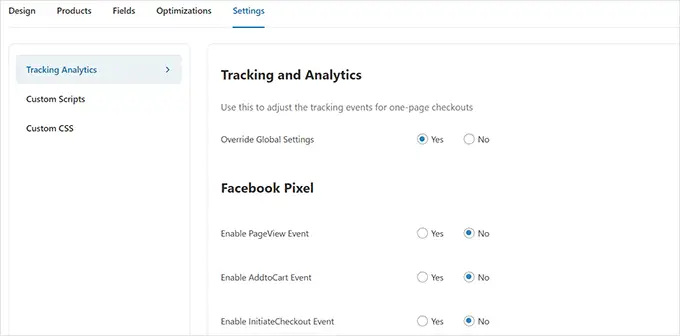
Luego, cambie a la pestaña 'Configuración' para habilitar Analytics, píxel de Facebook, scripts personalizados o CSS en su embudo de pago.

No olvide hacer clic en el botón 'Guardar cambios' para aplicar sus cambios.
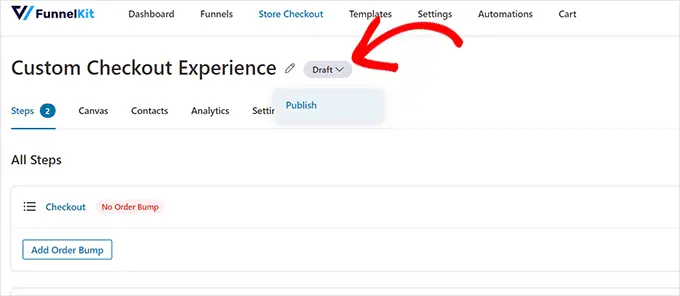
Finalmente, debe hacer clic en el botón 'Borrador' junto al título de la página de pago y cambiarlo a 'Publicar'. Esto reemplazará su página de pago existente con el embudo personalizado que acaba de crear.

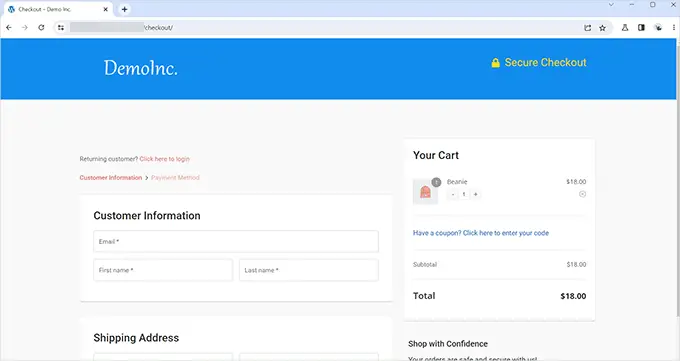
Ahora puede visitar su tienda en una nueva pestaña del navegador para probar la experiencia de pago personalizada que ha creado.
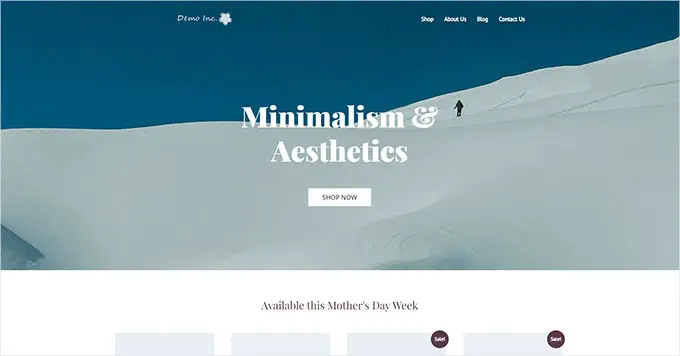
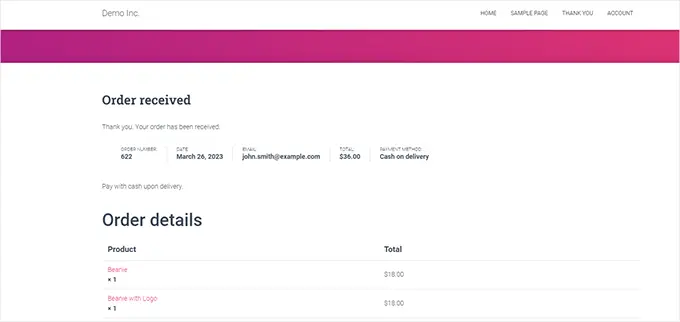
Así es como se veía en nuestro sitio web de demostración.

Agregar pago de una página en WooCommerce
FunnelKit también le permite crear una experiencia de pago de una página.
Debe visitar la página FunnelKit » Store Checkout y hacer clic en 'Crear Store Checkout'.

En la selección de plantillas, simplemente haga clic en la opción 'One-Step' en la parte superior.
Después de eso, haga clic en el botón 'Importar este embudo' para continuar.

Luego puede continuar editando su plantilla en su editor preferido. Consulte la sección anterior de este tutorial para obtener instrucciones más detalladas.
Agregue un carrito deslizable a WooCommerce
La mayoría de los temas de WooCommerce vienen con una página de carrito separada. Esta experiencia de carrito agrega fricción a las experiencias de compra y pago.

Si los usuarios necesitan ajustar la calidad del producto o eliminar artículos del carrito, deben abandonar la página que están viendo actualmente para actualizar el carrito.
Esto se puede solucionar agregando un carrito deslizable en WooCommerce.
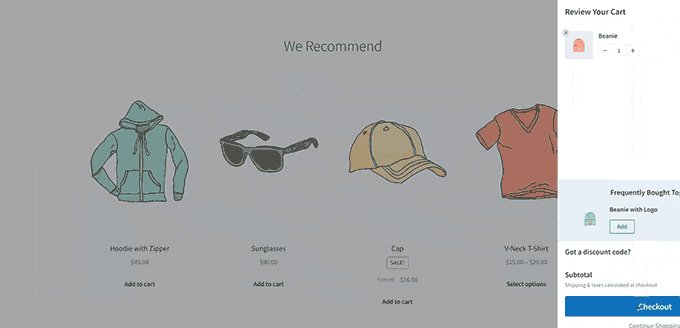
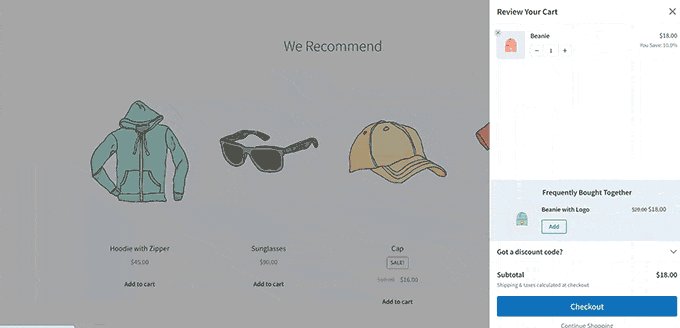
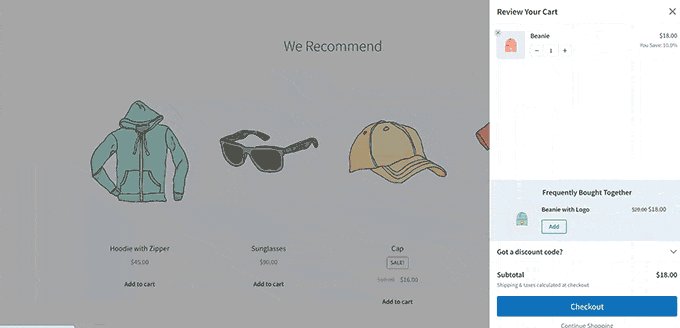
Un carrito deslizable muestra un botón de carrito en la pantalla. Al hacer clic en el botón, se muestra un menú deslizable con los productos que el usuario ha agregado al carrito.

Los usuarios ahora pueden editar y actualizar el carrito sin salir de la página.
FunnelKit tiene una hermosa función de carrito deslizable que se integra a la perfección con su tienda en línea. Incluso puede usarlo para vender más productos, incentivar el pago, ofrecer descuentos y más.
Primero, debe visitar el sitio web de FunnelKit y registrarse para obtener una cuenta.
Nota: necesitará al menos el plan Plus para acceder a las funciones del carrito deslizable.
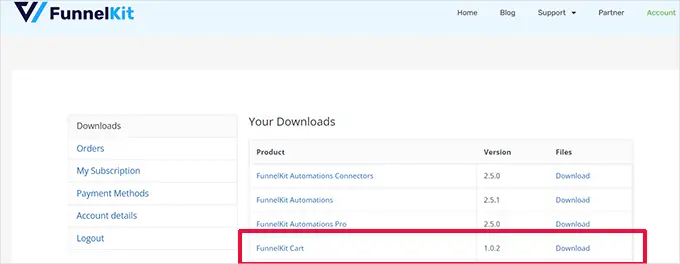
Después de registrarse, vaya a su cuenta en el sitio web de FunnelKit para descargar el complemento FunnelKit Cart.

A continuación, debe instalar y activar el complemento. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
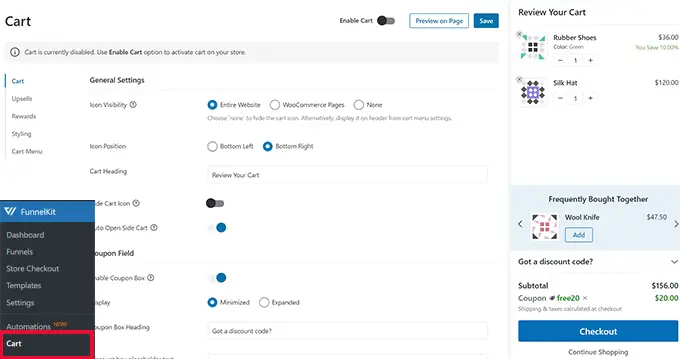
Una vez que haya activado el complemento, debe ir a la página FunnelKit » Cart para configurar los ajustes del carrito deslizable.

Desde aquí, verá muchas opciones a su izquierda y una vista previa en vivo de cómo se verá su carrito deslizable.
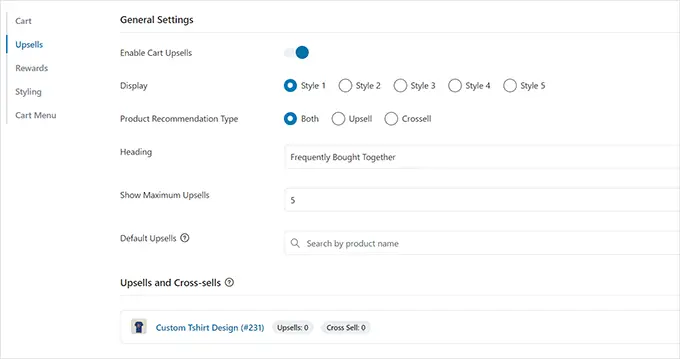
FunnelKit ofrece un montón de opciones de personalización. Por ejemplo, puede elegir entre diferentes estilos, seleccionar íconos del carrito, cambiar el texto del botón y más.
También puede agregar productos de venta adicional o productos de venta cruzada, ofrecer descuentos y hacer que la experiencia del carrito sea mucho más atractiva.

Para publicar sus cambios, no olvide hacer clic en el botón 'Guardar'.
Ahora puede visitar su sitio web para probar el carrito deslizable en su tienda en vivo.
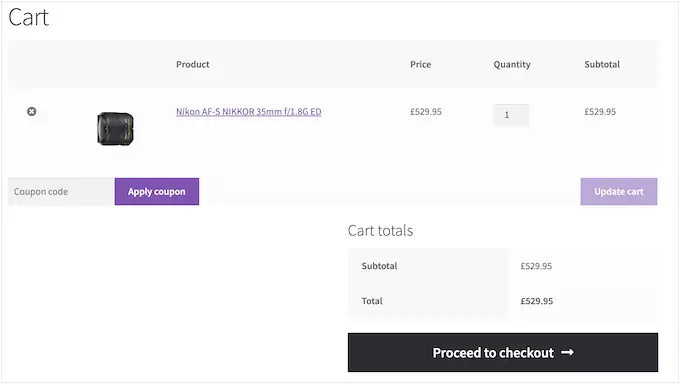
Personaliza la página del carrito de WooCommerce
WooCommerce tiene una página de carrito predeterminada que permite a los usuarios continuar con la página de pago.
Por defecto, muestra los productos que los clientes han añadido a su carrito. Sin embargo, la investigación muestra que más del 70% de los clientes abandonan una tienda en línea sin completar la compra.
Los temas de WooCommerce a menudo vienen con una página de carrito aburrida sin optimización para las conversiones.

Al personalizar su página de carrito de WooCommerce, puede reducir fácilmente el abandono del carrito y mejorar las ventas.
Para crear su página de pago personalizada, simplemente vaya a SeedProd » Landing Pages y haga clic en 'Agregar nueva página de destino'.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas en la pantalla y editarla para crear una página de carrito, o puede comenzar con una plantilla en blanco.

Usaremos la plantilla en blanco para este tutorial.
A continuación, deberá proporcionar un título y una URL para la página. Puedes usar cualquier cosa que te ayude a identificar fácilmente esta página.

Esto iniciará la interfaz del constructor SeedProd.
Puede comenzar cambiando a la pestaña 'Secciones' y agregando un encabezado a su plantilla en blanco.

Después de eso, no dude en señalar y hacer clic para editar el área del encabezado a su gusto.
Debajo de eso, debe agregar un diseño de dos columnas, que usará para agregar otros bloques de página del carrito.

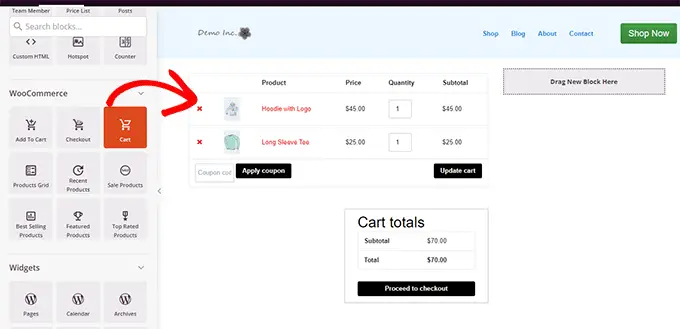
A continuación, agregue el bloque 'Carrito' a la columna de la derecha.
Ahora, dado que su carrito está actualmente vacío, no mostrará ningún producto. Vaya a su tienda y agregue algunos productos a su carrito y luego vuelva a cargar el generador de páginas SeedProd.

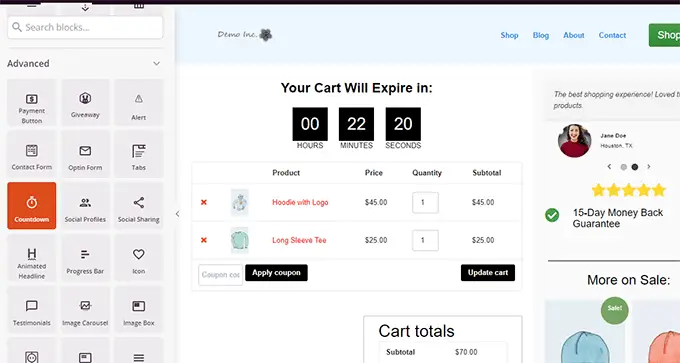
Después de eso, puede agregar otros elementos para mejorar su página de carrito.
Por ejemplo, puede comenzar agregando testimonios o agregar un temporizador de cuenta regresiva para activar el efecto FOMO.

Siéntase libre de jugar agregando diferentes bloques y ajustando los colores y el ancho.
Una vez que haya terminado de editar, no olvide hacer clic en 'Guardar y publicar' en la parte superior derecha de la pantalla.

A continuación, debe decirle a WooCommerce que comience a usar su página de carrito personalizada para todos los clientes.
Vaya a la página WooCommerce » Configuración y cambie a la pestaña 'Avanzado'.

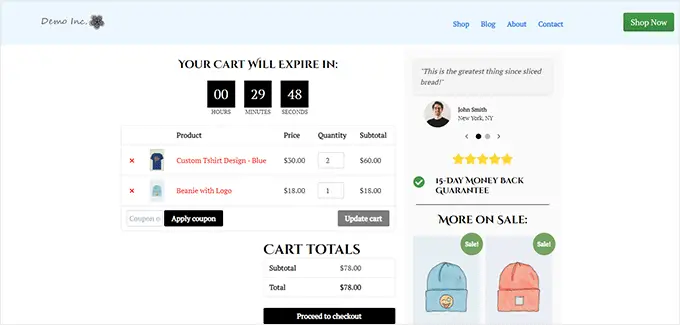
Ahora puede visitar su tienda en línea en una nueva pestaña del navegador.
Comience a agregar algunos productos y luego diríjase a la página del carrito para ver su nueva página de carrito en acción.

Editar páginas de productos de WooCommerce
Los temas de WooCommerce usan la misma plantilla para mostrar todos los productos en su sitio web.
Sin embargo, es posible que desee promocionar algunos productos más que otros. Lo máximo que puede hacer para distinguir productos importantes es convertirlos en productos destacados.
SeedProd le permite crear páginas de productos personalizadas. Puede usar una plantilla bien diseñada y hecha a la medida para mayores conversiones y luego simplemente completarla con la información de su producto.
Para comenzar, simplemente vaya a SeedProd » Páginas de destino y luego haga clic en 'Agregar nueva página de destino'.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas en la pantalla y editarla para crear una página de producto. Encontrará varias plantillas optimizadas para conversiones en la pestaña 'Ventas'.

Simplemente haga clic para seleccionar una plantilla y continuar.
A continuación, se le pedirá que proporcione un título de página y una URL. Puede utilizar el nombre del producto como título y URL.

Haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.
Esto iniciará la interfaz del creador de páginas de SeedProd con la plantilla seleccionada. Simplemente puede apuntar y hacer clic en cualquier elemento de la página para editarlo.

Puede comenzar reemplazando los elementos del encabezado, como el logotipo, el menú de navegación y el botón de llamada a la acción, con los suyos propios.
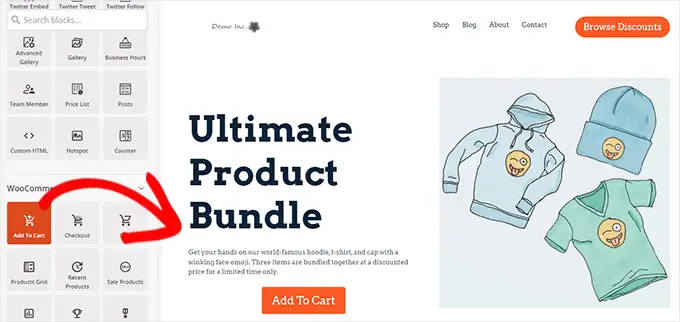
Después de eso, puede reemplazar las imágenes con las imágenes de su producto y editar el texto según sea necesario.

Finalmente, puede reemplazar la llamada a la acción con el bloque Agregar al carrito.
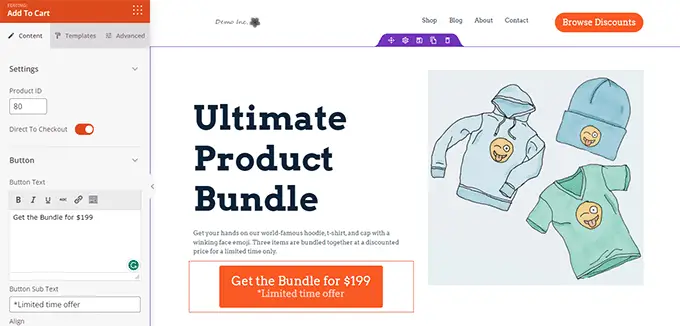
Después de eso, debe ingresar la identificación del producto en la configuración del bloque Agregar al carrito. También puede cambiar el texto del botón, así como agregar subtexto, color y cambio de alineación.

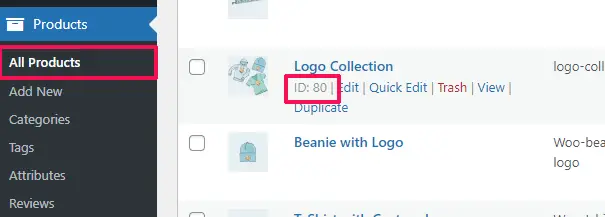
Para encontrar una ID de producto, debe ir a la página Productos » Todos los productos en el área de administración de WordPress en una pestaña separada del navegador.
Pase el mouse sobre el producto que desea promocionar y la identificación del producto aparecerá junto con otros enlaces.

Para que la página de su producto sea más efectiva, puede probar estos consejos:
- Agregue imágenes de productos de alta calidad con el efecto de zoom para que los usuarios puedan examinar claramente el producto.
- Debajo de su llamado a la acción principal, puede crear diferentes filas que destaquen las características del producto y brinden más información a los clientes.
- Utilice la prueba social para desencadenar el efecto FOMO.
Una vez que haya terminado de editar la página de su producto, no olvide hacer clic en el botón 'Guardar y publicar' en la parte superior.

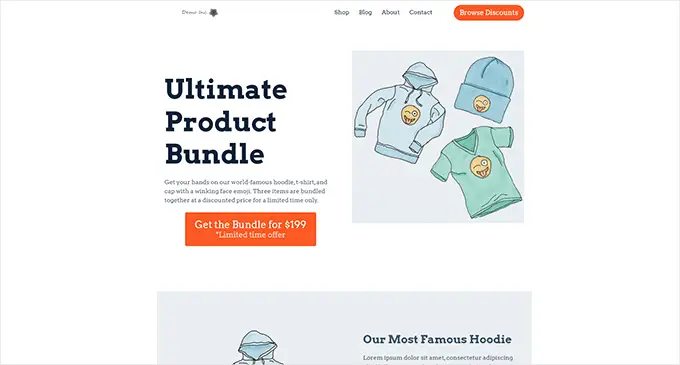
Una vez publicado, puede ver la página de su producto haciendo clic en el botón 'Vista previa'.
Esto mostrará la página del producto en vivo en su sitio web que ahora puede comenzar a promocionar.

Para obtener más detalles y consejos adicionales, consulte nuestro tutorial sobre cómo personalizar las páginas de productos de WooCommerce.
Personalice la página de la tienda para su tienda WooCommerce
WooCommerce le permite mostrar fácilmente sus productos en la página de la tienda. Básicamente es una página con sus productos mostrados en un diseño de cuadrícula.
La plantilla de tienda en la mayoría de los temas de WooCommerce es aburrida y no está optimizada para ventas y conversiones. Además de eso, generalmente no hay o hay muy pocas opciones para personalizarlo.
SeedProd le permite crear y personalizar fácilmente una página de tienda de WooCommerce. Puede elegir su propio diseño y diseño y optimizar esta página para obtener mayores conversiones.
Para comenzar, simplemente vaya a SeedProd » Landing Pages y luego haga clic en el botón 'Agregar nueva página de destino'.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas en la pantalla y editarla para crear su página de tienda.

Simplemente haga clic para seleccionar una plantilla y continuar.
A continuación, se le pedirá que proporcione un título de página y una URL. Puede usar algo como Shop, Store o Storefront para indicar que es la página principal de la tienda.

Haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.
Esto iniciará la interfaz del creador de páginas de SeedProd con la plantilla seleccionada. Simplemente puede apuntar y hacer clic en cualquier elemento de la página para editarlo.

Puede comenzar reemplazando los elementos del encabezado, como el logotipo, el menú de navegación y el botón de llamada a la acción, con los suyos propios.
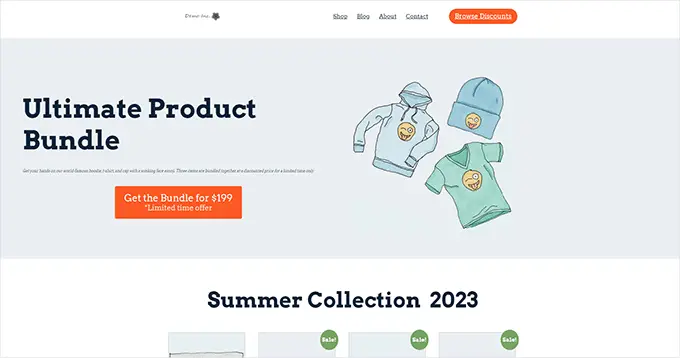
Después de eso, puede agregar una sección de héroe en la parte superior con una imagen grande y su llamado a la acción principal.

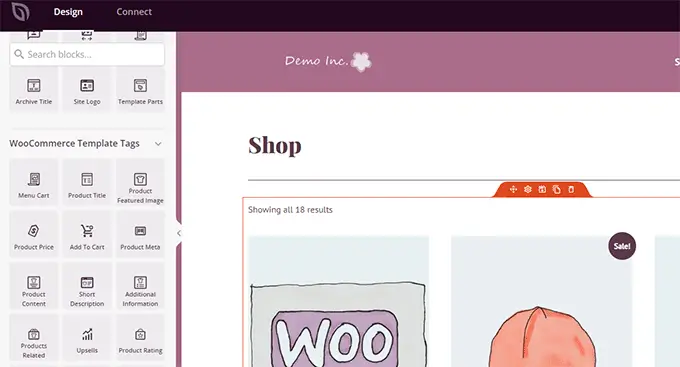
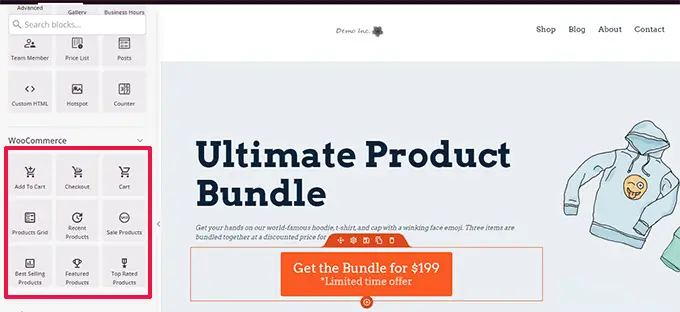
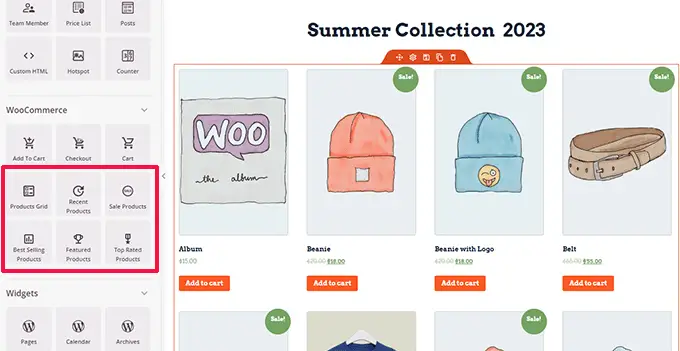
Debajo de eso, puede usar bloques de WooCommerce para mostrar sus productos.
Puede elegir entre productos recientes, destacados, más vendidos, mejor calificados y en oferta.

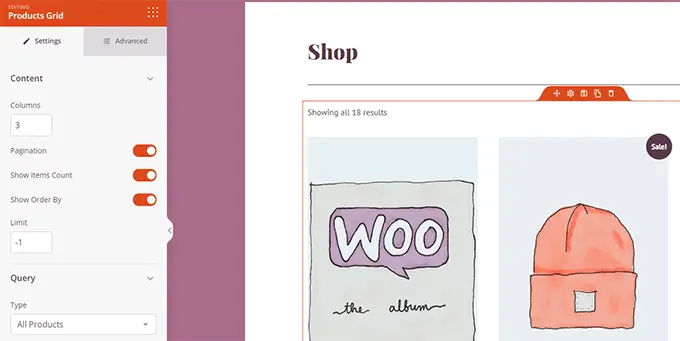
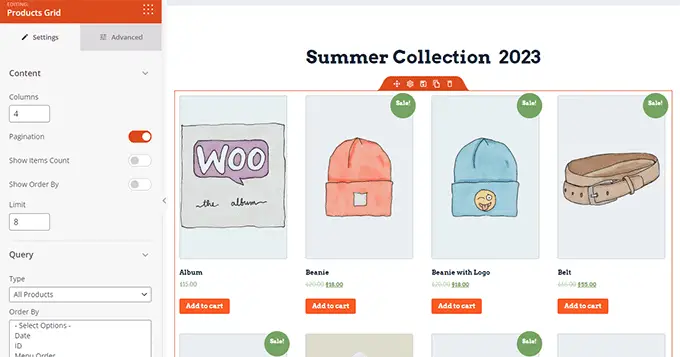
Después de agregar un bloque de productos, también puede personalizar su apariencia.
SeedProd le permite elegir la cantidad de productos, opciones de clasificación, columnas y más.

Puede optimizar aún más esta página agregando más texto, ofertas especiales, pancartas, una sección de preguntas frecuentes y más.
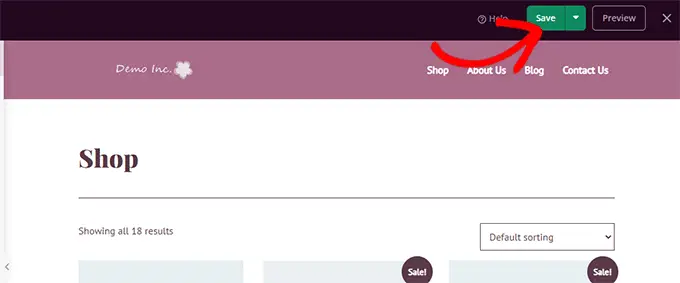
Una vez que haya terminado de editar, no olvide hacer clic en 'Guardar y publicar' en la parte superior.

Después de guardar su página, haga clic en el botón 'Vista previa' para verla en acción.
SeedProd abrirá la página en una nueva pestaña del navegador.

Ahora puede reemplazar los enlaces a la página de la tienda en su menú de navegación con su página de la tienda personalizada.
Personalizar la página de agradecimiento de WooCommerce
La página de agradecimiento de WooCommerce aparece cuando un cliente completa una compra. De forma predeterminada, WooCommerce solo les mostrará los detalles de su pedido en esta página.

Eso no proporciona a los clientes más opciones para explorar. Es una especie de callejón sin salida y una oportunidad perdida de ventas y conversiones.
Afortunadamente, puedes arreglar eso con SeedProd creando una página de agradecimiento personalizada.
Para comenzar, simplemente vaya a SeedProd » Landing Pages y luego haga clic en el botón 'Agregar nueva página de destino'.

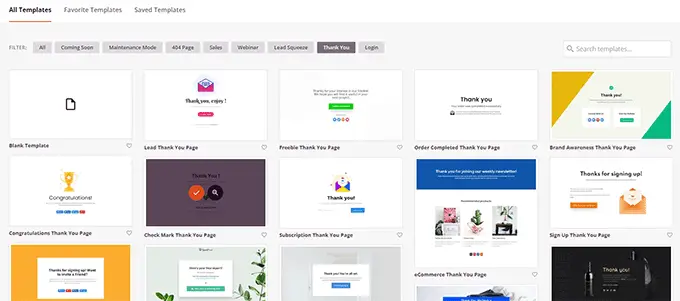
A continuación, se le pedirá que elija una plantilla para su página.
Cambie a la pestaña 'Gracias' y encontrará un montón de plantillas de página de agradecimiento. Puede elegir uno de ellos, o incluso puede comenzar con una plantilla en blanco.

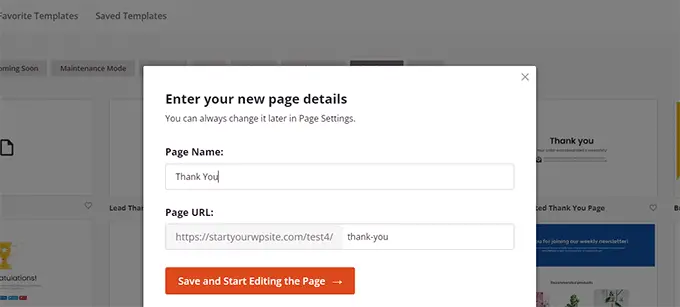
A continuación, se le pedirá que elija un título y una URL para su página.
Puede usar 'Gracias' o cualquier otro título significativo para su página.

Haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.
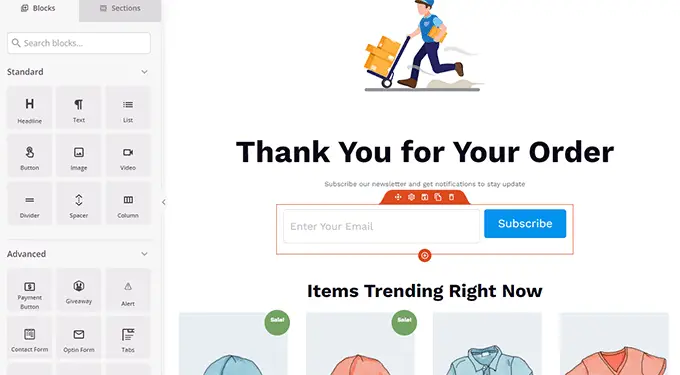
Esto iniciará la interfaz del creador de páginas de SeedProd, donde verá una vista previa en vivo de su plantilla. Simplemente puede apuntar y hacer clic para editar cualquier elemento en la vista previa o agregar nuevos bloques desde la columna izquierda.

Ahora puede aprovechar esta oportunidad para promocionar su lista de correo electrónico o vender productos adicionales agregando bloques de cuadrícula de productos de WooCommerce.
Siéntase libre de experimentar con diferentes encabezados, texto y productos para crear una página de agradecimiento efectiva.
Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar y publicar' en la esquina superior derecha de la pantalla.

Su página de agradecimiento personalizada ya está activa. Sin embargo, aún debe decirle a WooCommerce que use esta página como su página de agradecimiento predeterminada.
Para hacerlo, deberá instalar y activar el complemento Thanks Redirect for WooCommerce. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
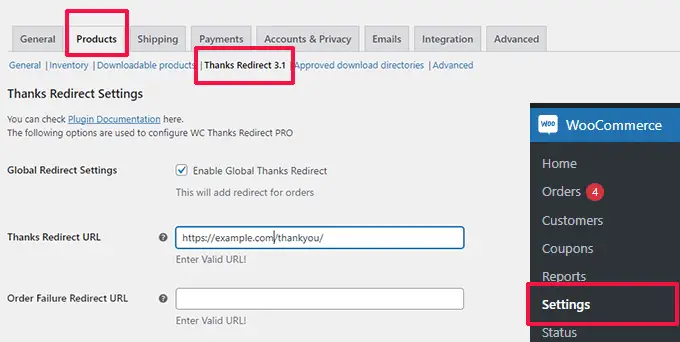
Tras la activación, vaya a la página WooCommerce » Configuración y haga clic en la pestaña 'Productos'.

Desde aquí, debe marcar la opción 'Habilitar redirección de agradecimiento global'. Después de eso, verá un campo llamado 'URL de redirección de agradecimiento'.
Pegue su nueva URL de la página de agradecimiento de WooCommerce en este cuadro, luego haga clic en el botón 'Guardar cambios'.
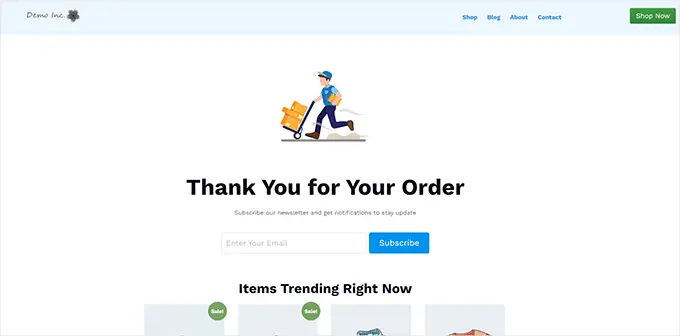
Ahora, cuando los clientes completen una compra, verán su página de agradecimiento personalizada altamente optimizada. Es mucho más probable que hagan clic y busquen en el resto de su tienda que si se hubiera quedado con el valor predeterminado.

Esperamos que este artículo le haya ayudado a aprender cómo editar fácilmente páginas de WooCommerce sin escribir código. Es posible que también desee ver nuestra guía completa de WooCommerce SEO o nuestras selecciones de expertos para los mejores complementos de embudo de ventas de WooCommerce para aumentar sus conversiones.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
