Cómo editar páginas de productos de WooCommerce con complementos de PowerPack Elementer
Publicado: 2025-01-30Si está ejecutando una tienda WooCommerce, probablemente sepa lo importante que es tener una página de productos bien diseñada. Una excelente página de productos no solo hace que su tienda se vea profesional, sino que también ayuda a convertir a los visitantes en clientes. Ahí es donde entra Powerpack Woobuilder. Con su fácil interfaz de arrastrar y soltar y una amplia gama de wooCommerce Widgets, puede diseñar páginas de productos impresionantes sin escribir código.
En esta guía, tomaremos una inmersión profunda en cómo crear una sola página de producto y una página de archivo de productos utilizando Powerpack Woobuilder, WooCommerce y Elementor .
¿Por qué elegir Powerpack WooCommerce Builder?
Antes de saltar al proceso real, hablemos de por qué Powerpack Woobuilder es un cambio de juego para las tiendas WooCommerce.
- Súper fácil de usar: no se requiere codificación: ¡solo arrastrar, soltar y personalizar!
- Amplia gama de widgets: obtenga acceso a widgets específicos de WooCommerce como imágenes de productos, precios, botones de suma, revisiones y más.
- Diseños personalizados: control total sobre la apariencia de sus páginas de productos.
- Integración perfecta con Elementor: funciona como un encanto con Elementor, para que pueda construir sus páginas visualmente.
- Mejor experiencia de compra: una página de productos bien diseñada facilita que los clientes encuentren información y realicen una compra.
Ahora que sabe por qué PowerPack WooCommerce Builder vale su atención, comencemos con la creación de una sola página de producto.
Parte 1: Creación de una sola página de producto con PowerPack WooCommerce Builder
Paso 1: Instale los complementos requeridos
Antes de comenzar, asegúrese de tener los siguientes complementos instalados y activados en su sitio de WordPress:
- Elemento
- WooCommerce
- Complementos de powerpack para elementor
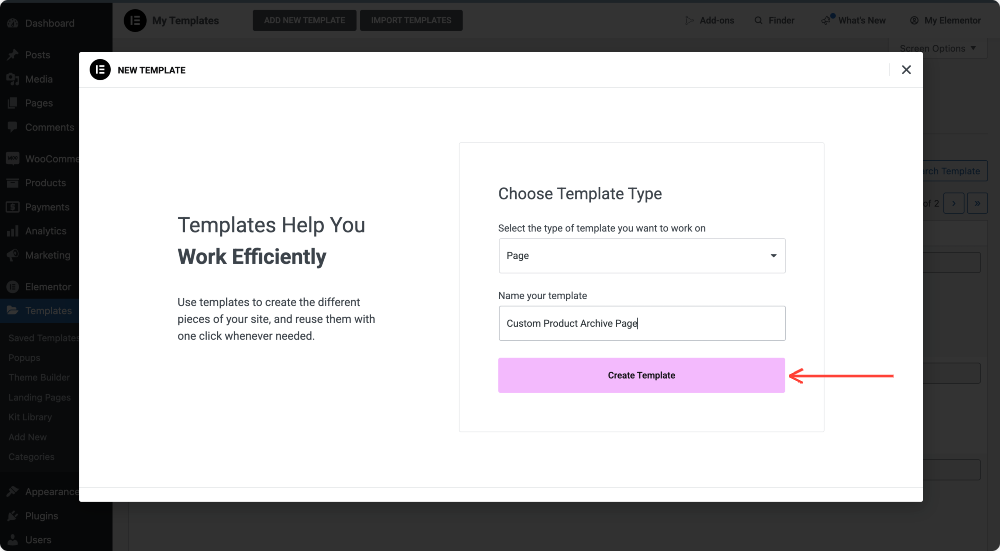
Paso 2: crea una nueva plantilla de producto único
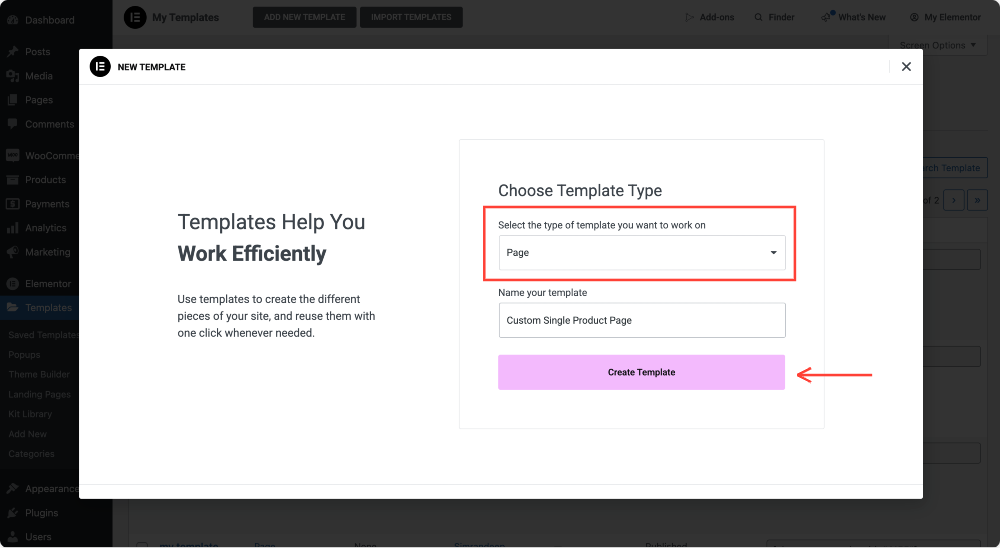
- Vaya al tablero >> plantillas y haga clic en Agregar nuevo .
- Seleccione "Página" como tipo de plantilla.
- Dale un nombre a tu plantilla (algo así como "página de producto único personalizado" ).
- Haga clic en Crear plantilla .

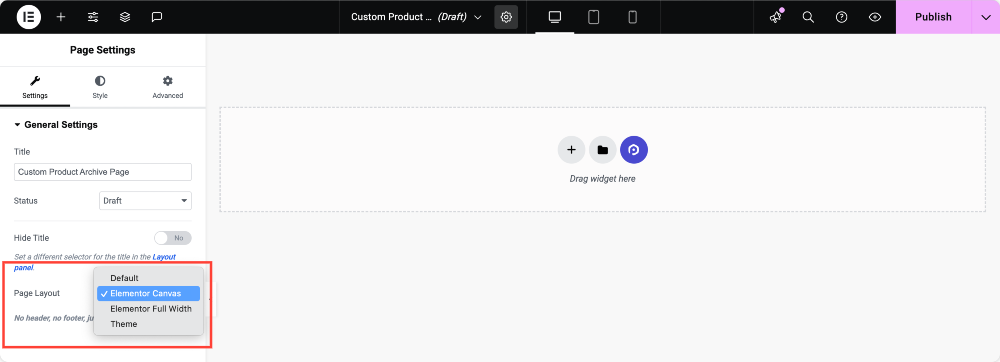
Paso 3: Personalizar el diseño
Una vez que se crea la plantilla:
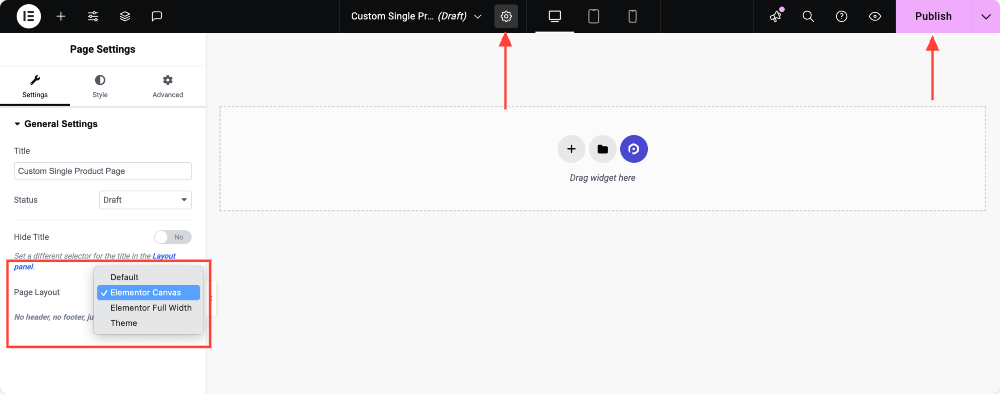
- Elija el diseño de lienzo para un diseño de ancho completo, o se adhiera con el diseño predeterminado si prefiere un aspecto estándar. Para cambiar el diseño de la página, haga clic en el icono de configuración en la parte superior del panel. A partir de ahí, puede elegir un lienzo del diseño que se adapte a sus necesidades de diseño.
- Haga clic en Publicar para guardar cambios.

Paso 4: Habilitar woobuilder
Ahora, encendamos woobuilder para que podamos comenzar a diseñar.
- Regrese a su tablero de WordPress.
- Navegue a Elementor >> PowerPack .
- Haga clic en la pestaña WooCommerce Builder y alterne en el BooCommerce Builder.

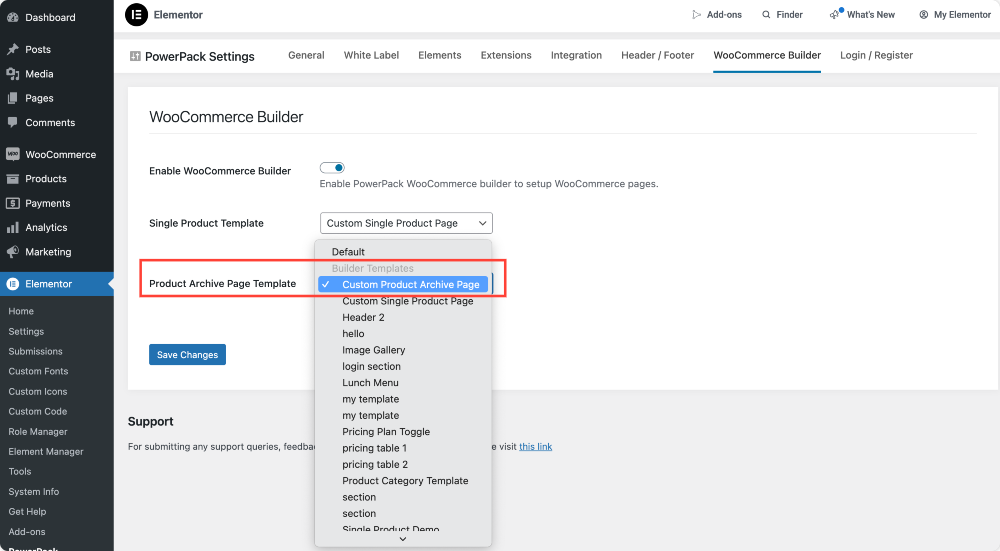
Paso 5: Asigne la plantilla de producto único
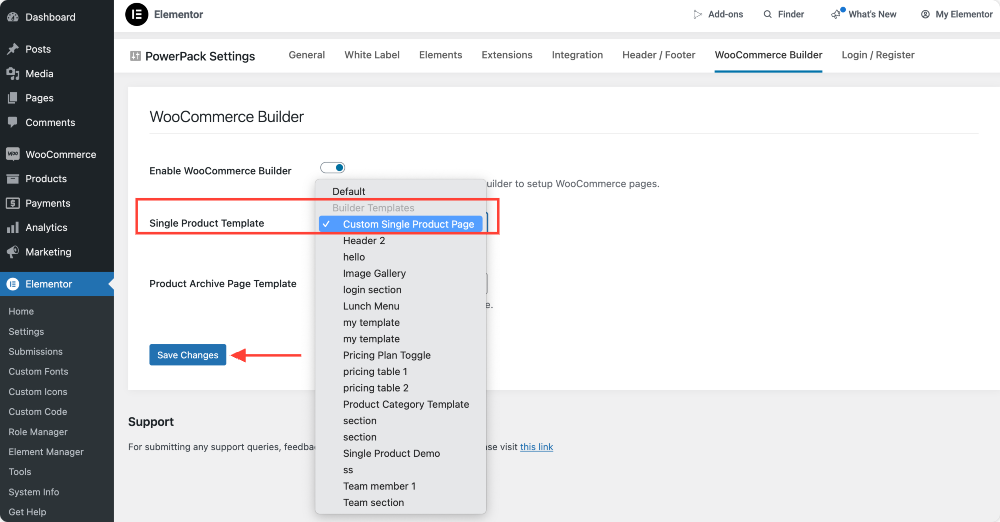
Después de habilitar la alternancia de WooCommerce Builder, aparecerán dos nuevas opciones: plantilla de producto único y plantilla de página de archivo de productos.
En esta sección, estamos creando una sola página de producto, así que seleccione la plantilla que acaba de crear en el menú desplegable en la opción de plantilla de página única .
No olvide hacer clic en el botón Guardar cambios .

Paso 6: Diseñe la página de producto único utilizando wooCommerce Widgets
- Haga clic en Editar en la plantilla de producto único.
- Al hacer clic en la opción, lo llevará de regreso al Editor Elementor, donde puede comenzar a personalizar su plantilla de producto único.
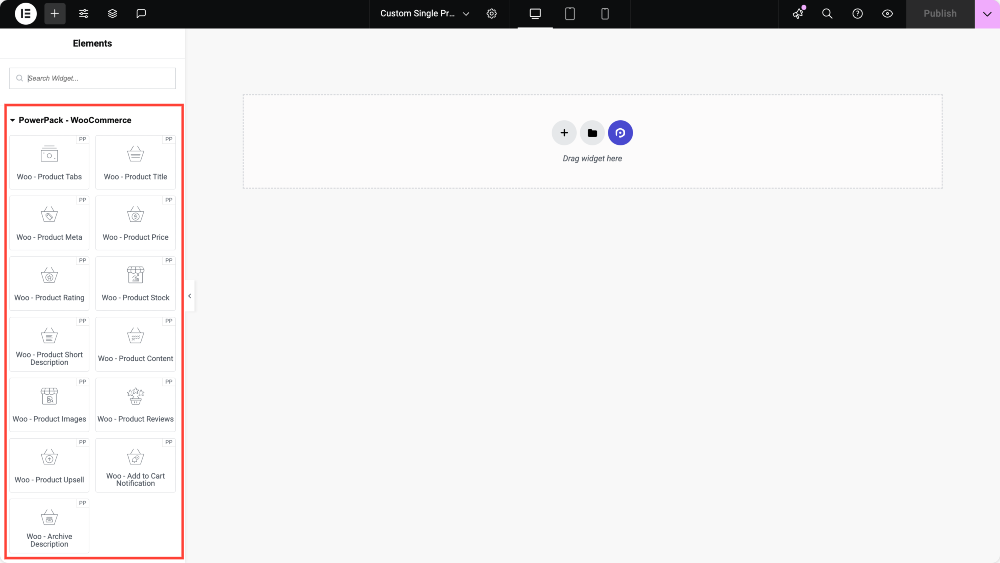
- Puede arrastrar y soltar widgets como:
- Título de producto
- Imagen de producto
- Precio del producto
- Agregar al botón CART
- Descripción del Producto
- Revisiones de productos
- Productos relacionados
- Personalice el diseño de cada widget para que coincida con su marca.

Consejo : ¿No puedes ver los widgets Woo? Dirígete a Elements Elements >> Powerpack >> y asegúrate de que estén habilitados.
Para aprender en detalle sobre cómo cada powerpack woo: elementos para crear una sola plantilla de producto, consulte nuestra guía paso a paso sobre cómo crear una página de producto único de WooCommerce con Elementor.
Paso 7: publicar y aplicar cambios
Una vez que esté satisfecho con su diseño, haga clic en Publicar y Voila! Su página de productos individuales personalizados está en vivo y está lista para impresionar a sus clientes.
Parte 2: Creación de una página de archivo de productos con PowerPack WooCommerce Builder
Una página de archivo de productos es donde se muestran todos sus productos en un diseño organizado y limpio. ¡Vamos a construir uno!
Paso 1: Cree una nueva plantilla de página de archivo de productos
- Vaya al tablero >> plantillas .
- Haga clic en Agregar nuevo.
- Seleccione la página como tipo de plantilla.
- Nómbrelo (por ejemplo, " Página de archivo de productos personalizados ").
- Haga clic en Crear plantilla .

Paso 2: Personalizar el diseño
- Elija Canvas para una pantalla de ancho completo o predeterminado para un aspecto estándar.
- Haga clic en Publicar para guardar cambios.

Paso 3: Habilitar woobuilder
Al igual que antes:

- Vaya a Elementor >> Powerpack.
- Haga clic en WooCommerce Builder.
- Alternarlo .

Paso 4: Asigne la plantilla de página del archivo del producto
- Después de habilitar la alternancia de WooCommerce Builder, debe asignar la página de archivo del producto.
- Y en esta sección, estamos creando una página de archivo de productos, así que seleccione la plantilla que acaba de crear en el menú desplegable en la opción de plantilla de página Archivo de productos .
- Haga clic en Guardar cambios .

Paso 5: Diseñe la página del archivo de productos utilizando woocommerce widgets
- Haga clic en Editar en la plantilla de página Archivo de productos.
- Arrastre y suelte Powerpack: wooCommerce widgets como:
- Cuadrícula de productos
- Categorías de productos
- Carrusel de productos
- Widgets de búsqueda y filtro
- Agregar a los botones del carrito
- Personaliza todo para que coincida con tu marca.
Paso 6: publicar y aplicar cambios
Cuando esté satisfecho con cómo se ve todo, haga clic en Publicar, y su página de archivo de productos se lanzará en vivo.
¡Envolviendo!
Con Powerpack Woobuilder y Elementor, tiene el control total sobre el diseño de su tienda WooCommerce. Una página de producto único bien elaborado y la página de archivo de productos no solo hacen que su tienda sea visualmente atractiva, sino que también mejore la experiencia del usuario y aumente las conversiones.
Siguiendo esta guía, puede crear una impresionante tienda de WooCommerce que se destaque de la competencia. ¡Ahora, adelante y comience a diseñar!
¡Comparta si encontró esta útil guía! Además, únase a nosotros en Twitter, Facebook y YouTube.
¿Tienes preguntas o necesitas ayuda? ¡Deja un comentario a continuación!

Deja un comentario Cancelar respuesta