Cómo editar la página de la tienda WooCommerce: 5 formas
Publicado: 2024-12-19Lo primero que los compradores en línea notan sobre su tienda es la página de su tienda. Es donde navegan y deciden qué comprar.
Si el diseño de la página de su tienda WooCommerce parece desordenado o poco atractivo, es posible que se vayan sin explorar más. ¡Pero no te preocupes!
Esta guía le mostrará cómo editar la página de la tienda WooCommerce paso a paso. Aprenderá a hacerlo limpio, atractivo, fácil de navegar y más convertible.
El objetivo principal detrás de esto es ofrecer una experiencia de compra fluida que mantenga a sus clientes enganchados.
Entonces, ¡comencemos!
¿Por qué editar la página de la tienda WooCommerce?
El problema fundamental es que la página de tienda predeterminada de WooCommerce no siempre se adapta a sus necesidades.
La página de tienda predeterminada de WooCommerce parece bastante básica y es posible que carezca del diseño o las funciones que necesita.
Por eso es tan importante editar la página de tu tienda WooCommerce.
Entonces, ya sea que esté buscando ajustar la presentación de su producto, experimentar con bloques de Gutenberg o renovar su diseño con un creador de páginas, este artículo lo ayudará.
Cómo editar la página de la tienda WooCommerce
Existen muchos métodos para personalizar la página de su tienda WooCommerce, cada uno con sus propios beneficios y limitaciones. Necesitas descubrir cuál es ideal para ti.
Aquí hay cinco métodos para editar una página de tienda WooCommerce:
¿Cómo editar el diseño de la página de la tienda WooCommerce con Gutenberg Blocks?
El editor de bloques de Gutenberg hace que sea muy fácil agregar y organizar elementos. Puede que Gutenberg no ofrezca el mismo nivel de personalización que los creadores de páginas dedicados, pero siempre está avanzando.
Gutenberg le permite agregar contenido en bloques individuales, con capacidades de diseño de arrastrar y soltar.
De forma predeterminada, WooCommerce asigna la página de su tienda para mostrar productos, pero el problema es que no se puede editar como una página normal. Para realizar cambios:
- Vaya a su panel de WordPress y navegue hasta
WooCommerce > Settings > Products. - En Productos, en la pestaña General, seleccione la página que desea asignar como página de su tienda. (o puede crear una nueva página en blanco y asignarla aquí para tener control total sobre la edición).

Una vez hecho esto, abra la página en el editor de Gutenberg. Tenga en cuenta que es posible que necesite hacer una copia de seguridad de su sitio de WordPress antes de realizar cambios en la plantilla de su página de tienda.
- Navega a
Appearance > Editor. - En el Editor, haga clic en el menú desplegable en la parte superior central de la página y seleccione Examinar todas las plantillas.
- De las opciones de plantilla disponibles, busque y haga clic en
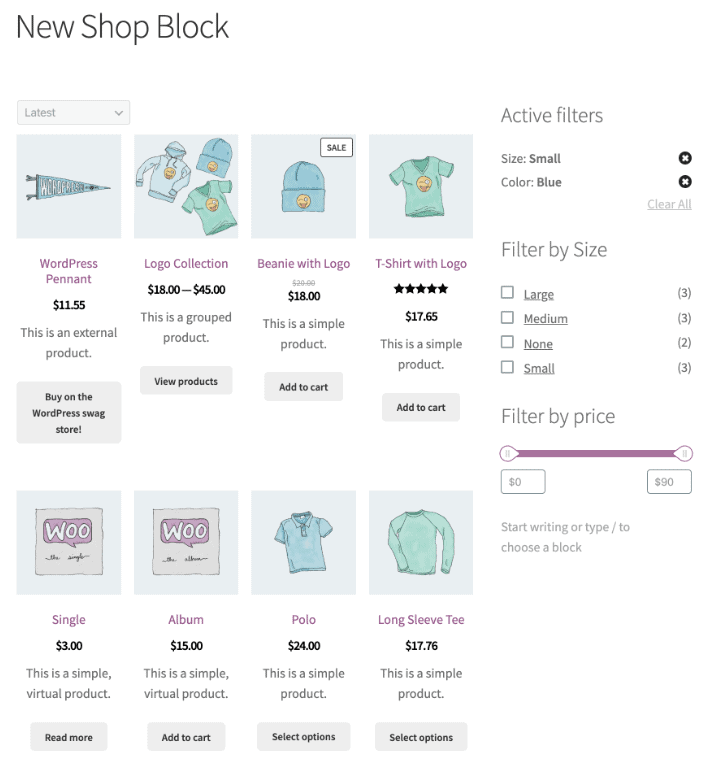
Product Catalog. Esta plantilla incluye secciones como encabezado, pie de página y cuerpo (área de contenido principal). Haga clic en cualquier sección para personalizarla. Puede agregar nuevos bloques, como un bloque de imagen para su logotipo o un bloque de párrafo para un eslogan. Puedes reorganizar los bloques según sea necesario arrastrándolos o usando las flechas arriba/abajo. - La sección del cuerpo mostrará un bloque de cuadrícula de productos de forma predeterminada. Este bloque muestra imágenes de productos, títulos, precios y más. Puede agregar nuevos bloques encima o debajo de la cuadrícula de productos para enriquecer el diseño de la página. Puede utilizar el bloque de columnas para dividir el contenido en secciones o agregar bloques de WooCommerce como productos más vendidos o productos destacados para resaltar elementos clave.
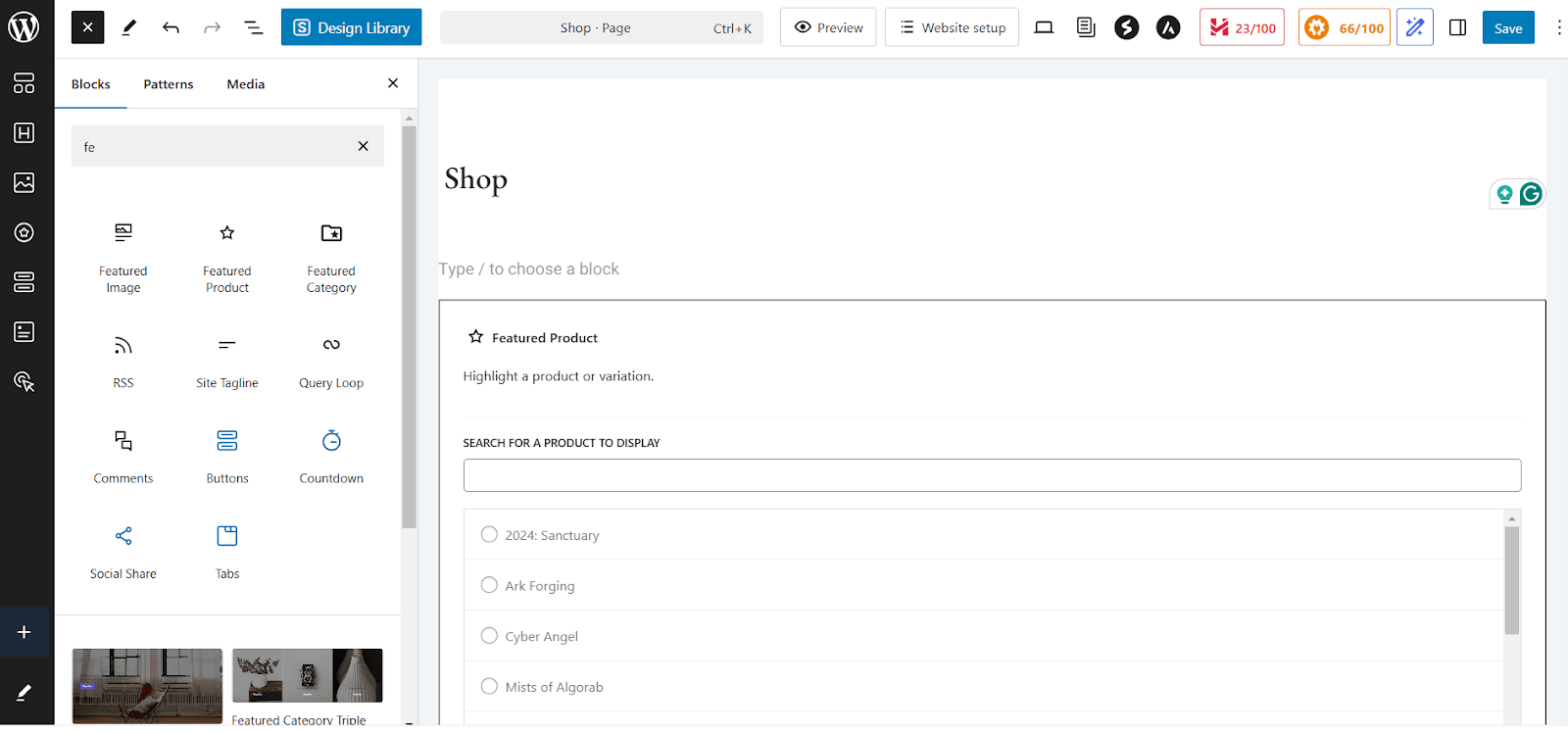
- Si desea agregar bloques de WooCommerce, abra el Insertador de bloques haciendo clic en el ícono
"+"y desplácese hacia abajo hasta los bloques dedicados de arrastrar y soltar de WooCommerce, como el bloque Todos los productos, los bloques de filtro y el bloque de Reseñas de clientes. - También puede editar elementos individuales del producto. Para hacerlo, haga clic en editar para agregar la imagen del producto, el título del producto o el botón Agregar al carrito.
- En la barra lateral, puede incluir bloques de filtros como filtros de precios o filtros de atributos para ayudar a los clientes a encontrar productos rápidamente.
- Una vez que haya terminado con las personalizaciones, puede obtener una vista previa o presionar publicar para que la edición esté disponible en la página de su tienda WooCommerce.


¿Cómo editar la página de la tienda usando el personalizador de WooCommerce?
El Personalizador de WooCommerce también te permite modificar la apariencia de tu tienda sin necesidad de codificar. Puede utilizar este método para realizar ajustes rápidos, como cambiar el diseño de los productos.
Para realizar cambios en la página de su tienda utilizando el personalizador incorporado de WooCommerce, siga estos pasos:
- Vaya a
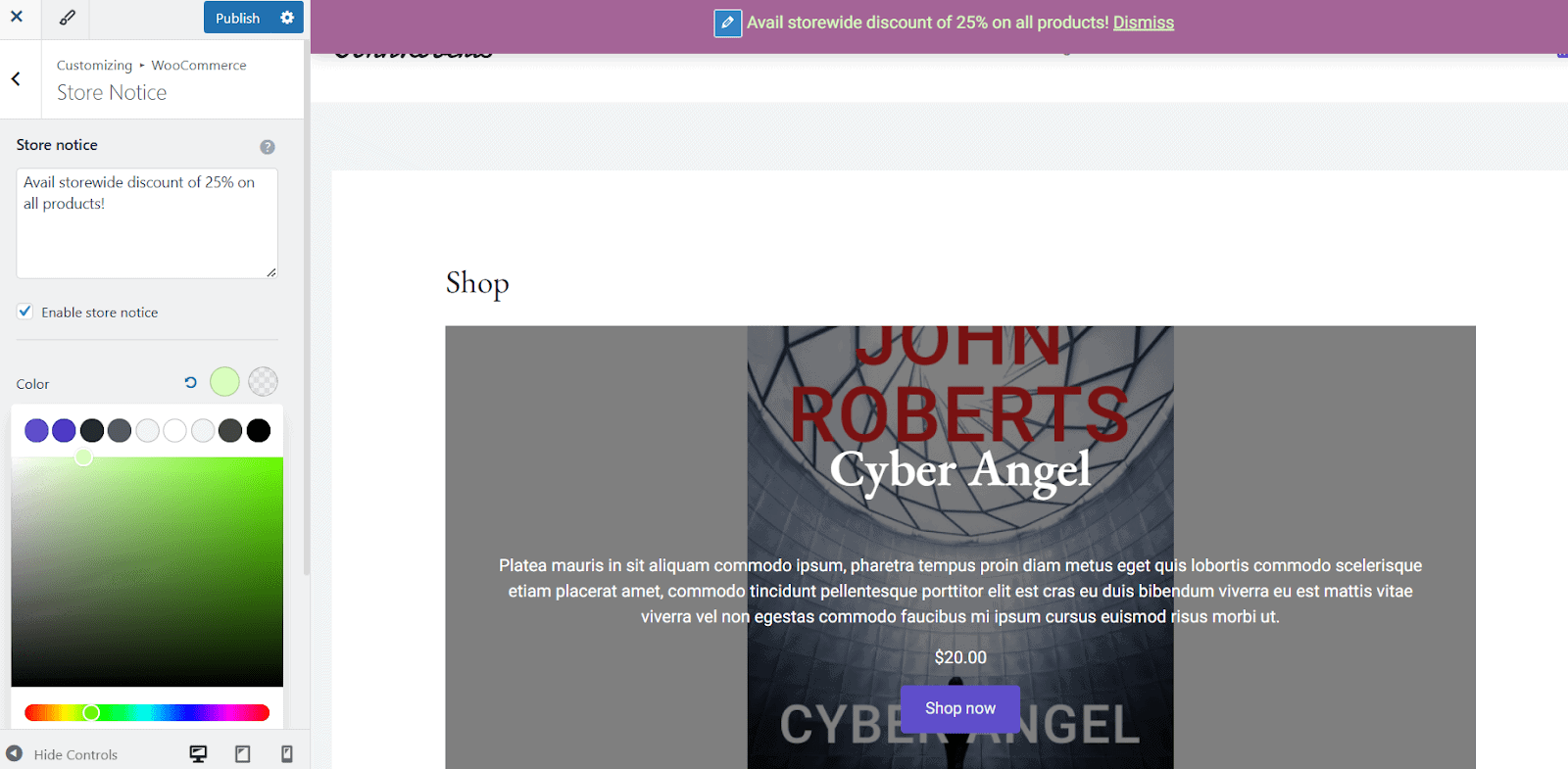
Appearance > Customizey luego seleccioneWooCommerce > Product Catalog. - Puede personalizar el aviso de la tienda, el título y la descripción de la página de la tienda y modificar el diseño de la página de la tienda y la visibilidad de la barra lateral.
- Cambie configuraciones como clasificación de productos, cantidad de productos por fila y más.
- Puede ajustar la cantidad de productos que se muestran por página o elegir el diseño del producto (vista de cuadrícula o lista). Puede personalizar el tamaño de la imagen del producto y habilitar o deshabilitar las imágenes del producto.
- Para realizar modificaciones en los archivos de categorías de productos, cambie el diseño de visualización del producto o ajuste la cantidad de productos mostrados por página.
- Una vez hecho esto, obtenga una vista previa de los cambios o haga clic en publicar para guardar.

Puede controlar el orden de sus productos con la opción Clasificación de productos predeterminada. Elija entre:
- Popularidad (basada en las ventas)
- Calificación promedio
- Productos más nuevos
- Precio (de menor a mayor) o Precio (de mayor a menor)
Para tener un control total, vaya a Products > All Products > Sorting Tab , filtre por categoría, tipo de producto o estado de stock, luego arrastre y suelte para reordenarlos.
También debe optimizar las imágenes de sus productos con la pestaña Imágenes de productos. Elige entre:
- Recorte cuadrado 1:1
- Relación de aspecto personalizada
- Sin recortar (utiliza la proporción de imagen original)
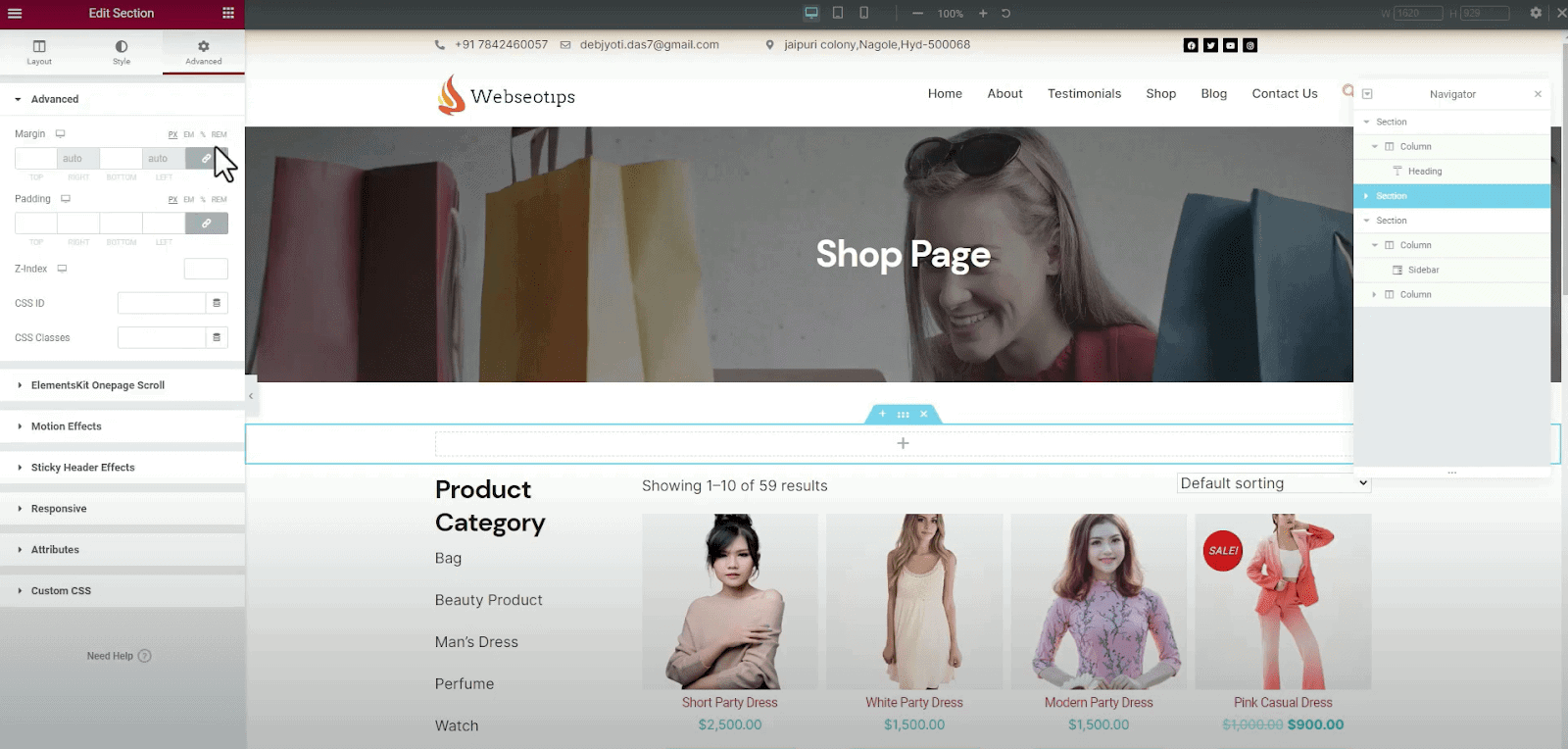
Editar una página de tienda con creadores de páginas como Elementor
Antes de continuar con este tercer método, asegúrese de tener lo siguiente:
- Elementor instalado : tanto la versión gratuita como la profesional funcionan, pero Elementor Pro te da acceso a los widgets de WooCommerce.
- Complementos o complementos de WooCommerce (opcional) : algunos complementos ofrecen plantillas prediseñadas para páginas de tienda.
Luego comience con los siguientes pasos:
- Navega a
Elementor > Settings. En la pestaña General, asegúrese de queShopesté marcada. Esto permite a Elementor editar las páginas de la tienda WooCommerce. - Vaya a Páginas > Todas las páginas y busque la página "Comprar". Luego haga clic en
Edit with Elementorpara iniciar el editor de Elementor. Verás el editor de arrastrar y soltar de Elementor. (Si la página está en blanco, no se preocupe, ya que el contenido de WooCommerce generalmente se agrega dinámicamente). - Haga clic en el botón
"+"para crear una nueva sección y elija una estructura de diseño (1 columna, 2 columnas, etc.). Los usuarios de Elementor Pro pueden usar widgets específicos de WooCommerce para mostrar una lista de sus productos o categorías en lugar de productos individuales, así como botones de carrito en la página o una barra de búsqueda de productos o reseñas de productos. - Ahora, para cambiar el diseño de la tienda, haga clic en cualquier widget, luego vaya a la pestaña Estilo para ajustar las fuentes, los colores y los tamaños del texto. Personalice los botones "Agregar al carrito" usando las opciones de diseño de Elementor. Puede utilizar las opciones de Margen y Relleno de Elementor para ajustar la posición de los elementos. También puede agregar banners personalizados, CTA y anuncios de "oferta limitada".
- Verifique la capacidad de respuesta del sitio en el editor Elementor, luego modifique los tamaños de fuente, la posición de los botones y el tamaño de las imágenes para cada dispositivo (escritorio, tableta, móvil).
- Realice los ajustes finales si es necesario, haga clic en vista previa o publicar, ¡y listo!


Editar el diseño de la tienda WooCommerce usando códigos cortos
Usar códigos cortos para personalizar la página de su tienda WooCommerce es una de las formas más fáciles y flexibles de hacerlo. ¡Puedes mostrar productos, categorías, filtros y mucho más con códigos cortos de WooCommerce sin tener que escribir una línea de código!
Los códigos cortos son lo que necesita si desea un control total sobre la forma en que se muestran sus productos.
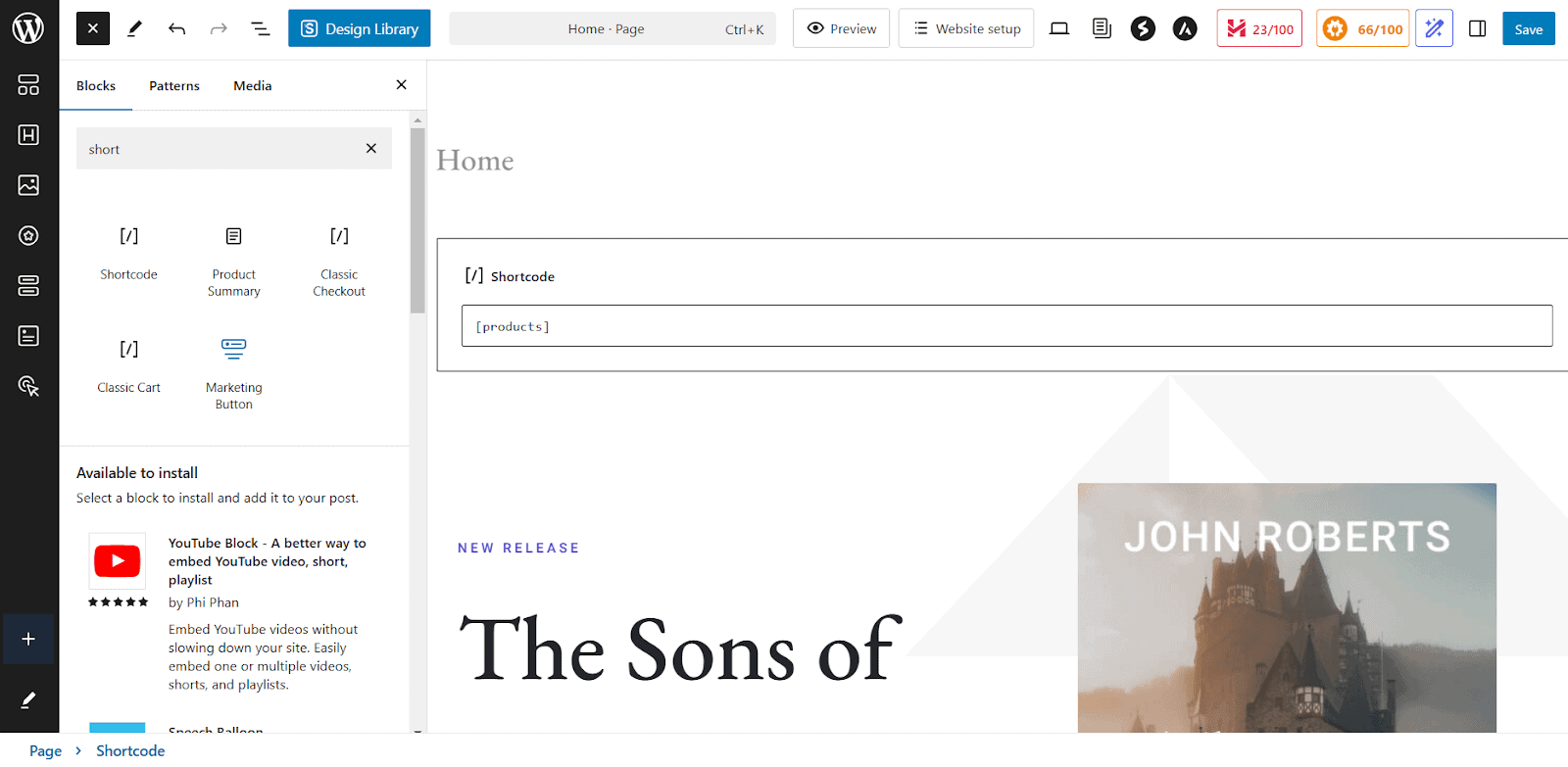
- Vaya a Páginas > Todas las páginas , busque la página "Comprar" y haga clic en
Edit. De forma predeterminada, puede acceder al editor visual (Gutenberg o el Editor clásico). Cambie al modo de editor de texto, que mostrará el código HTML de su página. - Ahora, debes pegar el shortcode deseado directamente en el editor de texto donde deseas que aparezca el contenido. Aquí hay algunos códigos cortos comunes de WooCommerce:
- [productos] – Se utiliza para mostrar todos los productos.
- [categorías de productos="category-slug"] – Muestra productos de una categoría específica. Puede reemplazar "category-slug" con el slug real de la categoría (por ejemplo, "camisetas").
- [featured_products] – Muestra los productos destacados.
- [recent_products]: este código abreviado muestra productos agregados recientemente.
- [categoría_producto]: muestra una lista de categorías de productos.
- Vea vistas previas de los cambios y, si está satisfecho, continúe guardando y publicando la página.

Es vital tener en cuenta que cada código corto tiene su propio conjunto de atributos que se pueden usar para personalizar el contenido mostrado, como cambiar la cantidad de productos mostrados o el orden en que se muestran.
Para mostrar colecciones de productos específicos en la página de su tienda WooCommerce, puede usar códigos cortos simples para mostrar artículos en oferta, los más vendidos y productos destacados.
Por ejemplo, para resaltar productos en oferta, utilice el siguiente código corto: [sale_products per_page="12" columns="4"]
Esto mostrará 12 productos en oferta en 4 columnas, lo que facilitará a los compradores detectar ofertas en curso.
Si desea promocionar sus artículos más vendidos, el código corto: [best_selling_products per_page="10" columns="3"] mostrará los 10 productos más vendidos en un diseño de 3 columnas.
De manera similar, para mostrar productos destacados, use: [featured_products per_page="8" columns="4"]
Esto le permite destacar 8 productos destacados en 4 columnas.
También puede personalizar los atributos dentro de los códigos cortos para controlar cuántos productos se muestran, su diseño y orden de clasificación.
Por ejemplo, el código abreviado: [products limit="6" columns="3" orderby="date"] mostrará 6 de los productos más nuevos organizados en 3 columnas, ordenados por fecha.
Cómo editar una página de tienda WooCommerce con complementos
El quinto método enumera dos complementos que lo hacen más fácil y brindan la flexibilidad que tanto necesita.
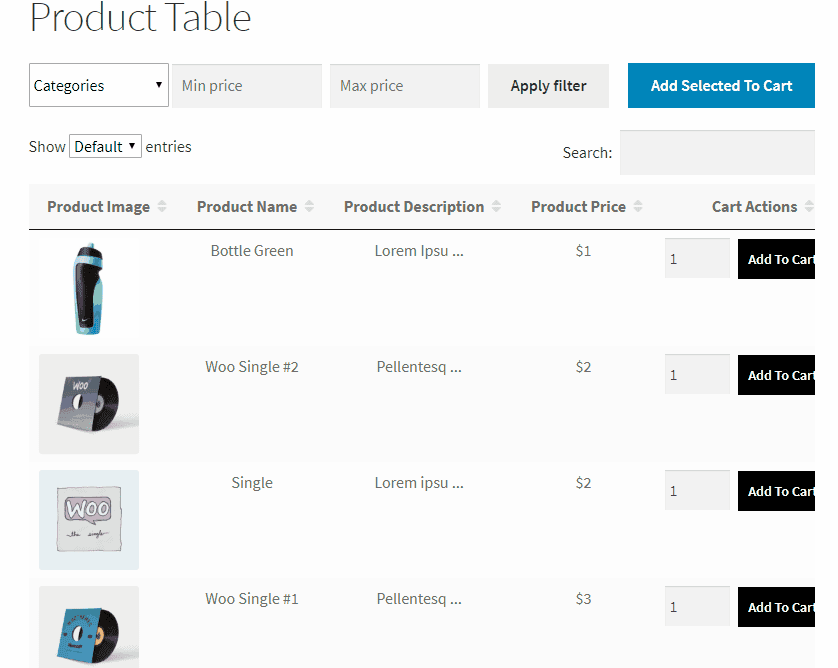
Tablas de productos para WooCommerce
Con las tablas de productos de Codup para WooCommerce, puede crear fácilmente varias tablas de productos utilizando códigos cortos simples.
Estas tablas se pueden personalizar para mostrar categorías específicas, productos destacados o una combinación de productos según las necesidades de su tienda.
Para crear una tabla de productos personalizada, puede utilizar un generador de códigos cortos dentro del complemento. Puede especificar categorías de productos, etiquetas y otros parámetros.
Ahora, todo lo que necesita es colocar el código corto en cualquier lugar de la página de su tienda WooCommerce para mostrar su tabla personalizada.

Ahora utilice el complemento Tablas de productos para personalizar la información del producto que se muestra. Puede optar por mostrar u ocultar imágenes de productos, descripciones, precios, niveles de existencias, etc. A continuación le explicamos cómo hacerlo:
- Vaya a la configuración de Tablas de productos y seleccione qué campos de datos de productos mostrar.
- Elija entre puntos de datos como nombre del producto, precio, SKU, botón Agregar al carrito, etc.
- Reordene o elimine columnas para que se ajusten al diseño de página de la tienda que desee.
- Habilite las casillas de verificación "Agregar al carrito" en la configuración del complemento para permitir a los clientes seleccionar varios productos y agregarlos a su carrito con un solo clic.
- Agregue opciones de filtrado y clasificación a la tabla de productos a través de la configuración de personalización del complemento. Elija qué filtros (como categorías, etiquetas o precios) mostrar.
- Puede habilitar la compatibilidad con variaciones de productos en la configuración del complemento.
Obtenga tablas de productos para WooCommerce
TiendaPersonalizador
StoreCustomizer es un complemento poderoso que le permite personalizar completamente su tienda WooCommerce, páginas de productos y más sin escribir una sola línea de código.
Elimina la necesidad de código PHP personalizado, temas secundarios o pagar a un desarrollador por cambios menores.
Además, es ideal para usuarios no técnicos y empresarios ocupados que desean una tienda en línea de aspecto profesional sin trabajo adicional.
Una vez que el complemento esté activado, vaya al Panel de StoreCustomizer en su área de administración de WordPress. Aquí verá una lista de funciones que puede habilitar.
Tenga en cuenta que StoreCustomizer está diseñado para ser liviano y solo agrega el código necesario para las funciones que activa. Entonces, revisa la lista y activa las que necesitas para tu tienda.
- Abra el Panel de StoreCustomizer y busque la función que desea habilitar (por ejemplo, "Vista rápida del producto"). Active la casilla de verificación y presione Guardar configuración.
- Una vez que las funciones deseadas estén habilitadas, dirígete al personalizador de WordPress (navega hasta Apariencia > Personalizar ).
- Ahora puedes reorganizar o eliminar elementos de la página de tu tienda o cambiar fuentes, colores y estilos de botones en tiempo real. También puede modificar la configuración de visualización de productos, como ocultar calificaciones o precios de productos.
- Verifique las vistas previas en vivo y, si está bien, publique los cambios.
Si desea funciones más avanzadas, considere StoreCustomizer Pro. Incluye funciones como el Modo Catálogo, que le permite mostrar productos sin el botón "Agregar al carrito", lo que lo hace ideal para catálogos o consultas.
Otras características importantes incluyen Ajax Product Search para resultados más rápidos y predictivos, páginas de agradecimiento personalizadas para una experiencia personalizada posterior a la compra y botones adhesivos "Agregar al carrito" que mantienen visibles las acciones críticas a medida que los clientes se desplazan.
Obtener StoreCustomizer
Conclusión
Los cinco métodos que se muestran arriba le permitirán realizar cambios en la página de su tienda WooCommerce fácilmente. Todo lo que tienes que recordar es que el método ideal está determinado por tus habilidades técnicas y tu experiencia en codificación y uso de herramientas como Site Editor o Gutenberg.
Priorice siempre las copias de seguridad antes de realizar cambios en el diseño de su tienda WooCommerce. A diferencia de las publicaciones y páginas, las plantillas de WooCommerce carecen de un historial de revisiones.
Al final, intenta tener un diseño bien organizado, información clara del producto y una navegación sencilla.
Preguntas frecuentes
¿Cómo puedo personalizar el comportamiento "Agregar al carrito" en mi página de la tienda WooCommerce?
Puede acelerar el proceso de compra permitiendo que los clientes agreguen artículos directamente desde la página de la Tienda y redireccionándolos a la página del Carrito. Lea este blog sobre cómo personalizar y reemplazar el botón Agregar al carrito de WooCommerce.
¿Cómo configuro una imagen de marcador de posición de producto personalizado para WooCommerce?
Si falta una imagen de producto, WooCommerce utiliza un marcador de posición predeterminado. Puede personalizarlo para mostrar el logotipo de su marca o una imagen personalizada. Siga estos pasos:
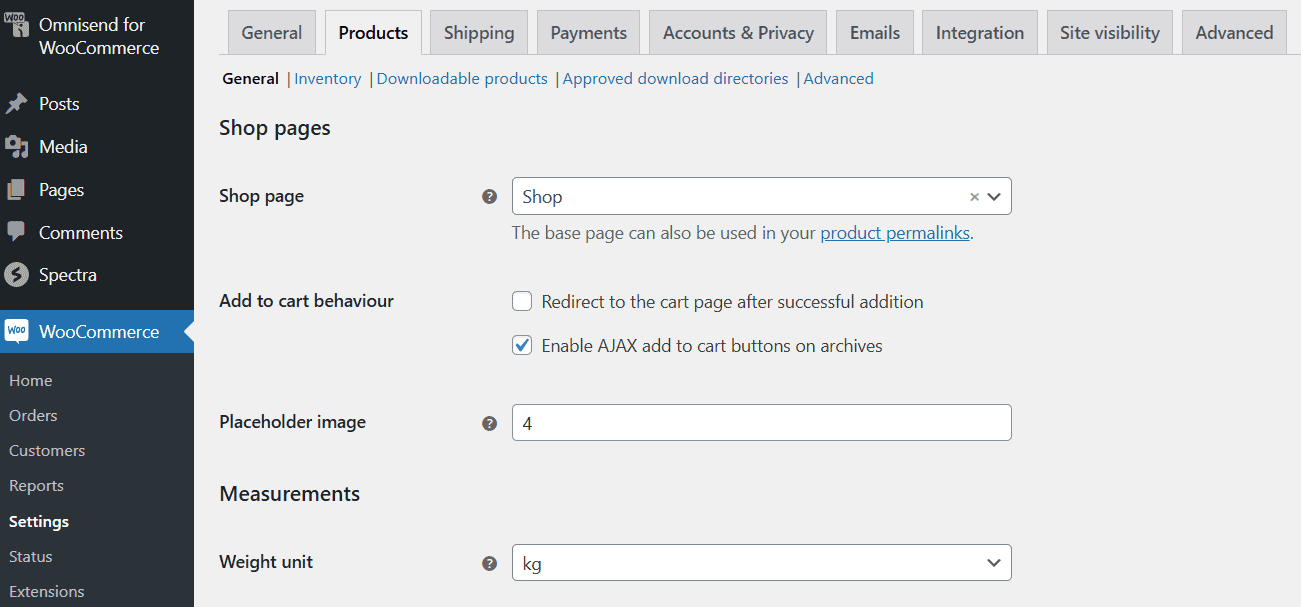
- Vaya a WooCommerce > Configuración > Productos > General.
- Pegue la URL de la imagen o el ID del archivo adjunto en el campo Imagen del marcador de posición.
- Guarde los cambios y su imagen de marca ahora aparecerá para cualquier producto sin imágenes.
