Cómo editar la página de WordPress desde el backend
Publicado: 2022-09-05Suponiendo que desee una introducción sobre cómo editar páginas de WordPress desde el backend: WordPress es un sistema de administración de contenido (CMS) que permite a los usuarios crear y administrar un sitio web o blog. Una de las ventajas de WordPress es que es relativamente fácil de usar, incluso para aquellos que no están familiarizados con el desarrollo web o la codificación. Esta guía le mostrará cómo editar una página de WordPress desde el backend, para que pueda realizar cambios en su sitio web sin tener que codificar. Para editar una página de WordPress desde el backend, primero inicie sesión en su sitio de WordPress. Luego, vaya a la sección Páginas y haga clic en la página que desea editar. En la pantalla Editar página, verá una serie de opciones para editar la página. Puede cambiar el título de la página, agregar o eliminar contenido y cambiar la plantilla de la página. Una vez que haya realizado los cambios, haga clic en el botón Actualizar para guardar los cambios.
¿Puedes editar el backend de WordPress?
 Crédito: Pinterest
Crédito: PinterestSí, puede editar el backend de WordPress. Para hacer esto, deberá acceder a los archivos de WordPress a través de su cuenta de alojamiento. Una vez que tenga acceso a los archivos de WordPress, puede editar el código para cambiar la apariencia de su sitio.
Cómo elegir el backend adecuado para su sitio de WordPress
Una vez que haya instalado WordPress, deberá activar el complemento de back-end. Se agregará un nuevo elemento de menú al área de administración de WordPress a la izquierda del área principal. El área de 'Complementos' del área de administración de WordPress será la siguiente ubicación a la que ir. Ingrese 'Backend' en la barra de búsqueda en la parte superior de la página. Una vez que haya encontrado el complemento de back-end, haga clic en el botón 'Activar' para activarlo. Una vez activado, aparecerá un nuevo elemento de menú a la izquierda del área de administración. Backend es el menú que encuentras aquí. Cuando haga clic en este elemento del menú, accederá a una nueva pantalla donde podrá elegir el backend que desea utilizar. Los tres tipos de backends de WordPress son complementos de WordPress, temas personalizados de WordPress y temas principales de WordPress. Para acceder a la opción 'Backend', vaya a la sección 'Opciones de tema' de su tema de WordPress. Luego, haga clic en el botón 'Opciones de backend'. Una vez que haya elegido sus cambios, haga clic en 'Guardar cambios' para guardarlos. Si está utilizando un complemento de WordPress, verá la opción 'Backend' en la pantalla 'Complementos'. La opción de back-end de un tema central de WordPress debe seleccionarse haciendo clic en el botón 'Apariencia'.
¿Cómo edito manualmente una página de WordPress?
 Crédito: mekshq.com
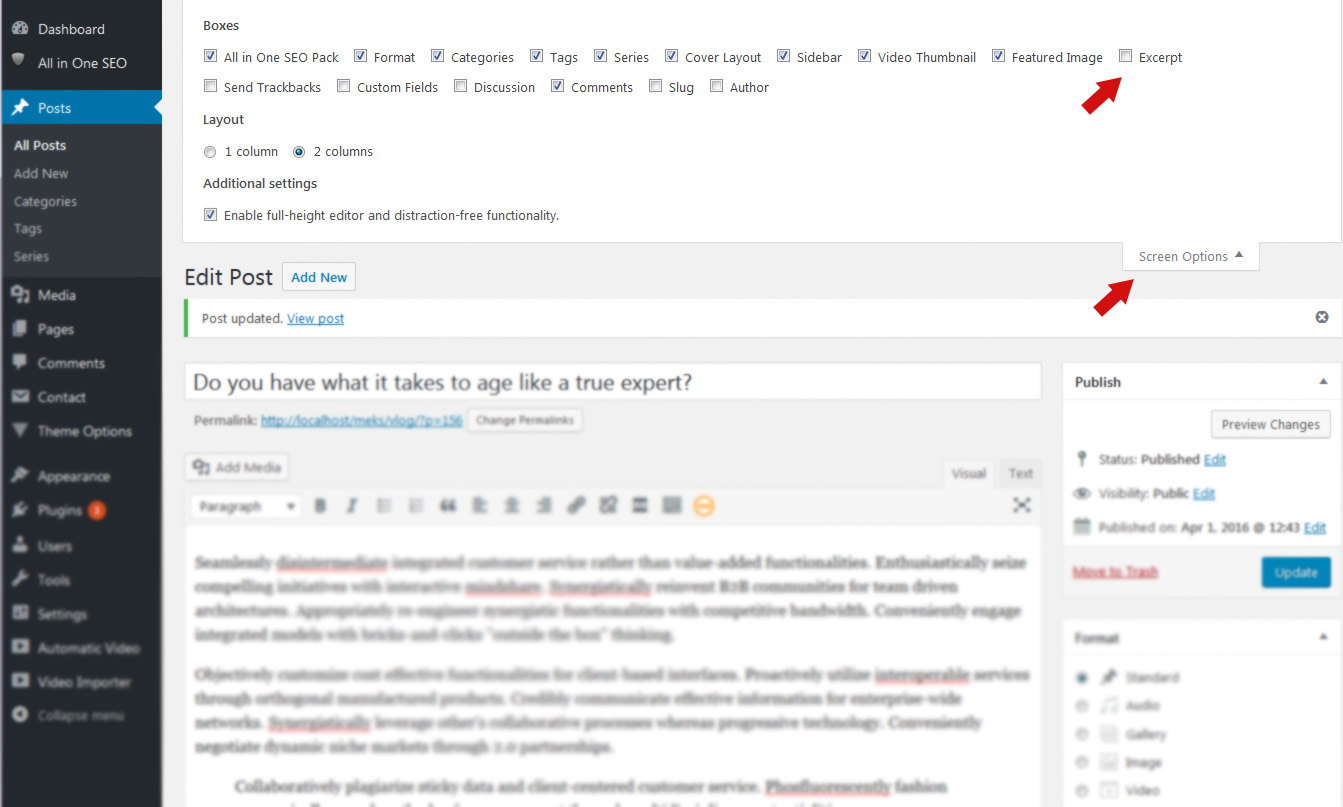
Crédito: mekshq.comPuede acceder a la página o publicación que desea modificar iniciando sesión en su panel de control de WordPress. En el paso 2, seleccione el bloque que desea editar y verá un menú en la parte superior. Al hacer clic en tres puntos en la parte superior, puede navegar hacia la derecha. Cuando haga clic en 'Editar como HTML', se agregará el código.
Cómo editar páginas de WordPress con el editor de WordPress: empezar. Esta publicación, en lugar del Editor de WordPress Glutenberg, se refiere al Editor clásico de WordPress, que ha estado en uso desde 2018. Las páginas se manipulan de manera similar a las que se usan en el sistema WordPress.org, pero también se modifican de manera similar a los utilizados en el sistema WordPress.com. Seleccione PÁGINAS en el menú de la izquierda. Las páginas que tiene en su sitio se pueden encontrar aquí. Le llevará a la pantalla de edición completa una vez que haya terminado de editar. La función de edición rápida le permite cambiar un título, slugs, fecha, privacidad, padre, orden, plantilla y estado.
Tan pronto como el BIN recibe la página, la tira a la papelera. En WordPress, es una buena idea vincular el texto al 'icono de enlace'. Para alinear una línea de texto con un párrafo completo, primero selecciónelo con una herramienta de alineación. En caso de que esté vinculando a una página/publicación en su sitio, cambie el título a algo que no sea slugs. Cuando hace clic en el icono de la rueda dentada, aparece un cuadro de OPCIONES de enlace: elija la página a la que desea vincular. Al vincular texto, la última versión de WordPress elimina la necesidad de presionar el ícono de enlace. En WordPress, puede vincular una imagen a un autor.
Puede resaltar o elegir una imagen. el formateo se define como el proceso de alterar la apariencia de una página moviendo todo su texto. A los clientes se les ocurren con frecuencia oraciones brillantes y coloridas para llamar la atención. Si copia y pega nuevamente, copie y pegue, luego coloque el cursor en su lugar, luego haga clic en "pegar como texto". El botón de rehacer está deshabilitado actualmente y no puedo 'rehacer'. Puede recuperar cualquier revisión de su página yendo al enlace de revisiones. Si ha cambiado un enlace permanente que parece no significar nada y no puede recordar la URL original, use Google para encontrar la página.
Los beneficios de una dieta basada en plantas Los beneficios ocultos de una dieta basada en plantas
Cómo editar una página en WordPress
 Crédito: wpmadesimple.org
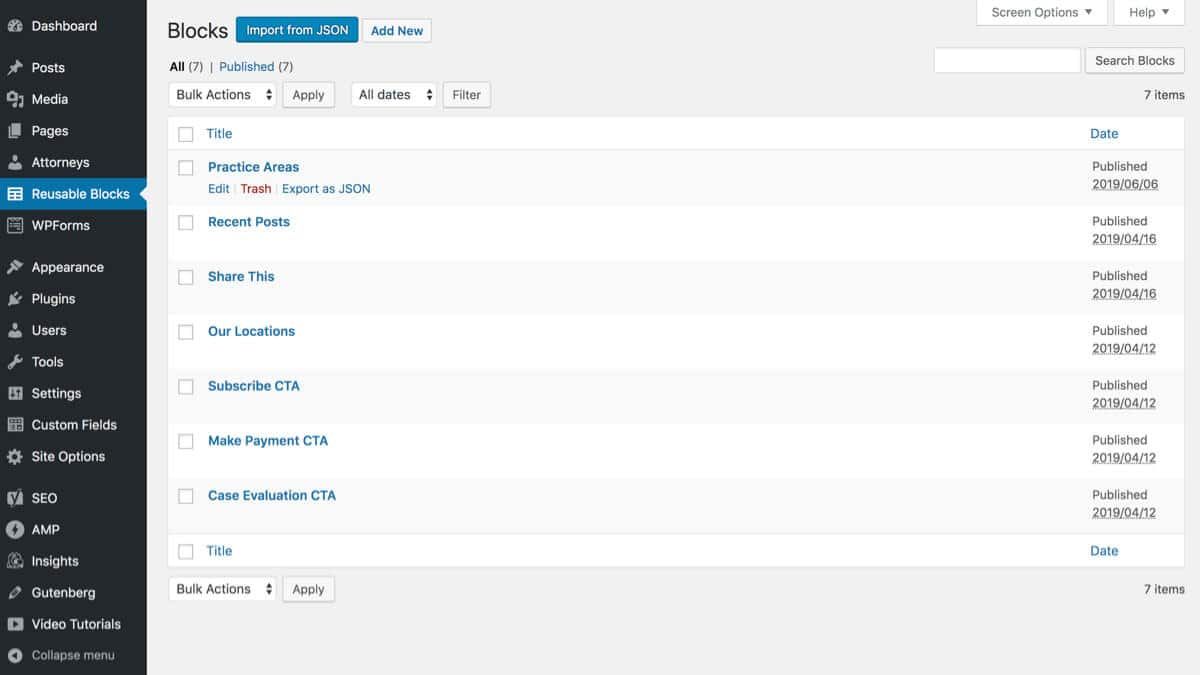
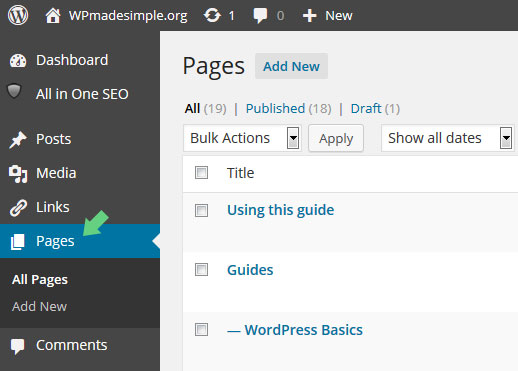
Crédito: wpmadesimple.orgPara editar una página en WordPress, primero deberá iniciar sesión en su cuenta de WordPress. Una vez que haya iniciado sesión, será llevado a su Panel de WordPress. Desde su Tablero, deberá hacer clic en el enlace "Páginas" en la barra lateral izquierda. Esto lo llevará a la sección "Todas las páginas" de su sitio de WordPress . Desde aquí, puede hacer clic en el enlace "Editar" de la página que desea editar. Una vez que esté en el Editor de WordPress para la página elegida, puede realizar los cambios que desee en el contenido de la página. Asegúrese de hacer clic en el botón "Actualizar" cuando haya terminado de realizar los cambios, para guardar los cambios en la página.
Su página de inicio de WordPress es la 'página principal' de su sitio web. Cuando un usuario visita su nombre de dominio, es la primera página que ve. Puede cambiar la apariencia de las publicaciones de blog en su perfil editándolas manualmente. En la página de inicio de su sitio web, por ejemplo, una página de destino que destaque sus productos y servicios se vería genial. Con las páginas de inicio integradas en su tema, puede crear una fácilmente. Simplemente haga clic en el icono de lápiz azul junto a cualquier parte de la página de inicio que desee cambiar. Una vez que haya terminado de rediseñar su página de inicio, haga clic en el botón 'Publicar' para comenzar el proceso de ponerlo en marcha.
Al hacer clic en el símbolo, podemos agregar una imagen a la página, y luego seleccionar el bloque Imagen. Para cambiar el color de su texto o el fondo, use la opción 'Color'. También hemos agregado un bloque de 'Últimas publicaciones', que incluye una imagen destacada, así como el extracto de la publicación. Puede crear rápida y fácilmente un tema de WordPress usando SeedProd. Al usar SeedProd, podrá generar una página de inicio estática y una página de índice para su blog. Con el generador de páginas de arrastrar y soltar, cualquiera de estas plantillas se puede editar fácilmente. Es simple agregar más información a su página de inicio editando el texto.
Cambiaremos el texto para que diga 'Todo sobre WordPress' o 'Ver los cursos'. De la misma manera, puede usar las herramientas de SeedProd para personalizar el aspecto de la plantilla de índice de su blog. Divi es un popular complemento de creación de páginas de WordPress que admite docenas de plantillas impresionantes. Los temas Divi están disponibles para su descarga, instalación y activación desde Elegant Themes. Para usar Divi, ingrese su nombre de usuario y clave API. Los temas se pueden actualizar mediante el menú Opciones de tema. En el centro de la pantalla, haga clic en el botón 'Editar con The Divi Builder'.
Para comenzar, navegue hasta la parte inferior de la página y haga clic en el botón 'Comenzar a construir'. A continuación, podrá elegir una serie de opciones para crear su página. Recomendamos utilizar un diseño prefabricado como base para su página de inicio. Si selecciona un diseño de Divi, lo importará automáticamente a su computadora. Debería poder ver las publicaciones de su blog en su página de inicio de WordPress. Para mostrar la página que visitan los visitantes de su dominio, debe especificar que su sitio de WordPress debería mostrarla. Este artículo lo guiará a través del proceso de configuración de una página de inicio y una página de blog separadas en WordPress.
Cómo configurar la página de tu blog como tu página de publicación predeterminada
Desplácese hacia abajo hasta la parte inferior de la página del blog para seleccionar su página de publicación predeterminada, luego haga clic en el enlace 'página de publicación predeterminada'.
Cómo editar la página de inicio de WordPress
Para editar la página de inicio de WordPress, deberá acceder al Panel de WordPress. En la barra lateral izquierda, verá un elemento de menú llamado "Apariencia". Haga clic en esto. Debajo del encabezado "Apariencia", haga clic en el enlace "Editor". Esto lo llevará al Editor de temas de WordPress . En la columna de la derecha, verá una lista de archivos que componen su tema. Busque el archivo "home.php" y haga clic en él. Esto abrirá el código de su página de inicio en la ventana de edición principal. Realice los cambios que desee y luego haga clic en el botón "Actualizar archivo" para guardar los cambios.
Cuando un usuario visita un sitio web, lo primero que ve es la página de inicio. Debido a que los usuarios ahora tienen una capacidad de atención promedio de 8,25 segundos, debe asegurarse de que su página de inicio atraiga su atención para que se mantenga. En este tutorial, veremos cómo cambiar la página de inicio de WordPress. Si es un principiante, puede encontrar algunos consejos sobre cómo editar y personalizar su página de inicio en la sección Edición de su página de inicio para principiantes. El archivo index.php que estamos editando se puede encontrar en la instalación de WordPress en WP_content/themes/your_theme/index.php. Cambie el contenido de una página y edite su contenido usando Páginas. Existen numerosas opciones de edición para su página en WordPress, incluido el icono azul en la parte superior izquierda.

Puede agregar más bloques a su página haciendo clic en el ícono +, editarlos y eliminarlos si no le gustan los resultados. Los diversos temas de WordPress se pueden personalizar de varias maneras. Elementor es un complemento para WordPress que incluye herramientas adicionales. Un tema no se puede editar en Elementor; más bien, debe estar listo para editar en Elementor. Tendrá acceso a una amplia gama de opciones de edición en el editor de Elementor porque le permite arrastrar y soltar elementos en lugares. Esta plantilla aparecerá como estándar y el archivo de edición será singular.php en la carpeta raíz del tema (como hicimos anteriormente). También puede cambiar la plantilla utilizada en su página de inicio para satisfacer sus necesidades. Si está en Atributos de página, puede agregar una plantilla yendo a Plantilla.
¡Haga clic en el botón Publicar para ver sus cambios!
Haga clic en el botón publicar en la parte inferior de la página para publicar sus cambios.
Back-end de WordPress
El backend de WordPress se refiere a la interfaz administrativa de un sitio de WordPress donde los usuarios pueden administrar el contenido del sitio, agregar y eliminar usuarios, administrar complementos y temas, y más. El backend también es donde los desarrolladores de WordPress pueden crear temas y complementos personalizados.
El contexto de la configuración de una aplicación se conoce como su back-end. El backend de WordPress sirve como base para la administración de un sitio web. Como puede ver aquí, puede instalar complementos, crear contenido y administrar la configuración de diseño. El backend de WordPress, así como el área de administración de WordPress, están incluidos en el marco de trabajo de WordPress. El uso de WordPress es gratuito y se puede descargar una copia gratuita del software. Cuando recibes tu compra, está disponible para que la uses cuando quieras. Es la parte de tu sitio web de la que no eres consciente, mientras que el front-end es lo que ve el usuario.
La responsabilidad del desarrollador de back-end es crear y mantener la tecnología que impulsa el back-end de un sitio web. Los desarrolladores back-end crean y mantienen tecnologías como el servidor, la aplicación y la base de datos.
Los desarrolladores de back-end son responsables de desarrollar y mantener la tecnología que impulsa el back-end del sitio web. Un desarrollador de back-end es responsable de la tecnología que impulsa el back-end de un sitio web.
¿Cuál es la diferencia entre un frontend y un backend de WordPress?
Si aún no sabe qué es WordPress y de qué se tratan los temas de WordPress, es posible que se pregunte cuál es la diferencia entre el frontend y el backend de un tema de WordPress. La interfaz de su sitio de WordPress es el sitio web donde encontrará su contenido, mientras que el backend es el lugar donde encontrará su configuración. Debido a que WordPress no incluye la funcionalidad del tema de back-end, debemos confiar en los complementos para lograr nuestros objetivos. Los tres complementos de alta calidad que hemos elegido se desmontarán y le mostraremos cómo usarlos; los otros dos se demostrarán más adelante. El primer complemento que se analizará es W3 Total Cache. Puede optimizar su sitio web almacenando en caché sus páginas y publicaciones con este complemento. Además, el paquete incluye un complemento de almacenamiento en caché de WordPress, lo que significa que no necesita cambiar nada en los archivos de su tema para acelerar su sitio web. Luego analizaremos Jetpack mientras continuamos con nuestra revisión. Este complemento incluye una serie de otras características además de las estadísticas y la seguridad del sitio. Podrá agregar menús y widgets personalizados a su sitio web con el complemento incluido para su tema de WordPress. El siguiente complemento es el último que se revisará. Existen numerosos complementos disponibles en el mercado que se pueden usar para analizar búsquedas de palabras clave, analizar el contenido del sitio web y realizar otras funciones, pero este es uno de los más populares. Además, incluye un complemento para su tema de WordPress que le permite agregar metadatos personalizados a sus publicaciones y páginas. Los beneficios y desventajas de un complemento son propios. Es una herramienta fantástica para optimizar su sitio web, pero configurar W3 Total Cache puede llevar mucho tiempo. Debido a que es voluminoso y difícil de usar, tiene algunas ventajas de seguridad y características sobre otras plataformas. Es una excelente herramienta para el análisis de palabras clave, pero puede consumir más tiempo que otros complementos. Depende de usted si necesita o no un back-end para su sitio web de WordPress. Si recién está comenzando, es posible que no necesite uno. Si está buscando mejorar el rendimiento de su sitio web, necesitará un back-end.
Cómo editar el sitio web de WordPress en Cpanel
Suponiendo que tiene un sitio web de WordPress y desea editarlo a través de cPanel:
1) Inicie sesión en su cuenta de cPanel y desplácese hacia abajo hasta la sección "Archivos".
2) Haga clic en el icono "Administrador de archivos".
3) Aparecerá una nueva ventana emergente. En el cuadro "Selección de directorio", seleccione la opción "Raíz del documento para" y luego elija el nombre de dominio que desea editar en el menú desplegable.
4) Haga clic en el botón "Ir".
5) Ahora podrá ver todos los archivos asociados con su sitio web de WordPress. Para editar un archivo, simplemente haga clic en él y luego realice los cambios necesarios.
6) Una vez que haya terminado de hacer los cambios, haga clic en el botón "Guardar cambios".
Para editar un sitio web de WordPress en cPanel: la manera fácil, visite las herramientas del sitio web de WP . No soy una buena persona y haré una revelación honesta aquí. Esta publicación contiene enlaces afiliados. El autor puede recibir una compensación como resultado de hacer clic en los enlaces de productos en esta publicación. Los complementos, temas y configuraciones se pueden administrar en WordPress con la ayuda de un CMS como cPanel. Como resultado, los servidores web suelen utilizarlo para proporcionar a los clientes un panel de control para sus sitios web. A pesar de que cPanel no es necesario para alojar sitios web, todavía se considera una herramienta importante para los servidores web.
Aunque la tarea de editar un sitio web de WordPress en cPanel puede ser difícil, existen algunos puntos clave que pueden facilitar el proceso. Realice cualquier cambio en su base de datos después de hacer una copia de seguridad de su sistema en caso de que algo salga mal. Cuando tiene poco conocimiento de WordPress, editar un sitio web de WordPress en cPanel puede ser un poco complicado, pero es completamente factible. En /public_html/wordpress/, se encuentra el directorio raíz de la instalación de WordPress y el archivo WP-config.php contiene toda la información sobre su instalación de WordPress, incluida la contraseña de la cuenta de administrador.
Conceptos básicos de edición de WordPress
Los conceptos básicos de edición de WordPress incluyen: -La capacidad de agregar y formatear texto -La capacidad de agregar imágenes -La capacidad de agregar enlaces -La capacidad de agregar y formatear encabezados -La capacidad de agregar y formatear listas -La capacidad de agregar y formatear citas -La capacidad de agregar y formatear bloques de código
Para comenzar a usar WordPress, use la instalación con un solo clic de su servidor web o descárguelo e instálelo en los 5 minutos asignados. Cuando inicie sesión en su sitio de WordPress, verá el tablero como su primera página. Puede realizar un seguimiento de la actividad más reciente en su sitio web buscando la actividad más reciente, y también le proporciona una lista de información nueva e interesante. Se debe prestar mucha atención al diseño y a las diferencias de los elementos de diseño en una sola publicación. El menú de navegación principal en el lado izquierdo de la pantalla Admin muestra todas sus funciones administrativas. Cuando mueva el mouse hacia abajo en la lista, aparecerán los submenús y el mouse se dirigirá a una ubicación específica. Puede cambiar la apariencia de su sitio usando cualquiera de los temas disponibles en la pantalla de apariencia.
Puede ver sus publicaciones haciendo clic en el nombre de su sitio en la barra de herramientas en la parte superior de la pantalla. Complete los detalles de su categoría en la sección Agregar nueva categoría de la pestaña Publicaciones. Es fundamental pensar en algo más que simplemente tener comentarios en su sitio web. Al ingresar una publicación en una categoría, recibirá un número de identificación. Si te falta una categoría, generalmente significa que no hay publicaciones en ella. El hecho es que WordPress tiene esta función predeterminada. Cuando haces clic en una categoría, te llevará a una página con todo el contenido de esa categoría.
Existen muchos temas, que son esencialmente los mismos pero muestran gráficamente la información en una variedad de formas. Esta página lo llevará a todo el sitio, las categorías y archivos, y las publicaciones individuales para ver cómo el tema maneja cada uno. Si sabes programar HTML, puedes crear tu propio plugin que permitirá que WordPress se adapte a tus necesidades específicas. WordPress ha demostrado ser una herramienta eficaz para la gestión de blogs y sitios web. WordPress le permite crear una amplia gama de aplicaciones, pero existen algunas limitaciones.
¿Cuáles son los fundamentos de WordPress?
El Sistema de gestión de contenido (CMS) de WordPress es una plataforma de código abierto que permite a los usuarios crear sitios web y blogs dinámicos. La mayoría de la gente usa WordPress, la plataforma de blogs más popular en la Web, porque permite actualizaciones, personalización y administración del sitio web desde el sistema y los componentes de administración de contenido de back-end.
