¿Cómo editar el sitio de WordPress? (Guía fácil paso a paso)
Publicado: 2021-10-03A lo largo de los años, WordPress ha evolucionado de una plataforma de blogs a un completo sistema de administración de contenido, que ahora es utilizado por alrededor del 42 % de todos los sitios web en Internet .
Y aunque WordPress fue diseñado para ser una plataforma fácil de usar para que cualquier persona cree y publique, aún se requieren conocimientos técnicos básicos para editar cualquier sitio web de WordPress .
En este artículo, le mostraremos los diferentes métodos de edición de WordPress y las formas de agregar o cambiar cosas en su sitio web de WordPress, incluso si no sabe cómo codificar. Prometemos mantener las cosas simples y amigables para los principiantes.
¡Empecemos!
- Lo que necesitas para editar un sitio de WordPress
- Conceptos básicos de edición de WordPress
- Cómo editar un sitio de WordPress usando el editor de bloques (Gutenberg)
- Cómo editar un sitio de WordPress usando el editor clásico antiguo
- Cómo editar un sitio de WordPress con Page Builders
- Cómo editar el código de WordPress
- Cómo editar la página de inicio de WordPress
- Cómo editar el encabezado en WordPress
- Cómo editar el pie de página en WordPress
- Cómo editar un enlace permanente en WordPress
- Cómo editar el menú en WordPress
- Cómo cambiar el título del sitio de WordPress
- Cómo editar la versión móvil del sitio de WordPress
- Accesos directos y consejos útiles de WordPress
- Edición de WordPress – Resumen
- Preguntas más frecuentes
Lo que necesitas para editar un sitio de WordPress
Antes de comenzar con esta guía, asegúrese de tener lo siguiente:
- La URL de administración del sitio web de WordPress ( Ejemplo: yourwebsite.com/wp-admin/ )
- Credenciales de inicio de sesión del área de administración
- Gutenberg (o WordPress Classic Editor) instalado y disponible
- Creador de páginas (por ejemplo, Divi o Elementor) si desea editar sin código en el front-end
Una vez que tenga todo esto, abra la URL de administración e inicie sesión en su panel de WordPress.
Cómo iniciar sesión en WordPress:
- Vaya a su página de inicio de sesión de WordPress ( generalmente en yourwebsite.com/wp-admin/ )
- Utilice su nombre de usuario o dirección de correo electrónico y contraseña para iniciar sesión
- A veces, también puede iniciar sesión directamente desde su panel de alojamiento de WordPress sin usar las credenciales de inicio de sesión

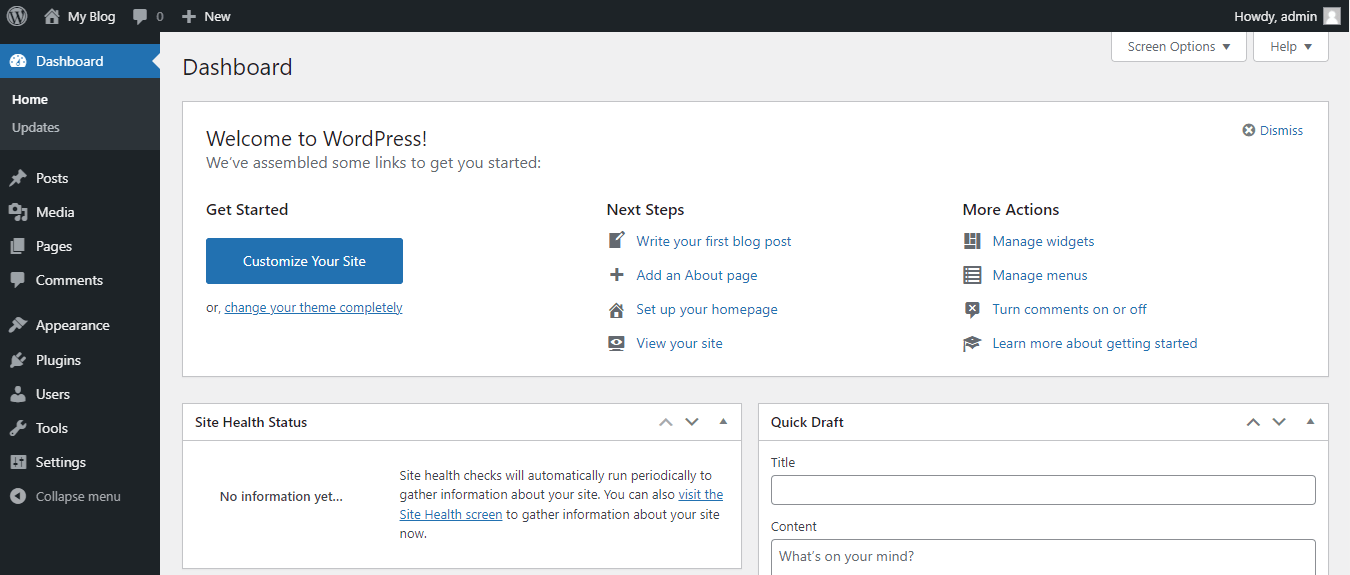
Una vez que haya iniciado sesión correctamente, aterrizará en su panel de control de WordPress.
El panel de control de WordPress es el lugar donde se realiza la edición de WordPress si no está utilizando un generador de páginas frontales.

Una vez que haya iniciado sesión con éxito en su Tablero, puede comenzar a editar su sitio web de WordPress.
⚠️ Asegúrese de hacer una copia de seguridad de su sitio antes de editarlo . Las ediciones incorrectas pueden causar problemas inesperados, y siempre es una buena idea tener una copia de seguridad lista para restaurar si algo sale mal.
La mayoría de las empresas de alojamiento web de calidad (como Kinsta) proporcionan copias de seguridad automáticas. Si este no es el caso con su proveedor de alojamiento, puede usar un complemento de respaldo como UpdraftPlus.
Conceptos básicos de edición de WordPress
En esta sección, discutiremos los elementos básicos de WordPress con los que probablemente lidiará al editar su sitio web de WordPress.
Estos elementos son:
- Publicaciones y páginas
- Temática
- Editor
📄 Publicaciones y páginas
Hay dos formas de contenido en WordPress:
- Publicaciones
- Paginas

Las publicaciones de WordPress son para contenido dinámico y sensible al tiempo. Suelen ser artículos de blog. Sin embargo, si lo desea, puede usarlos también para otros contenidos sensibles al tiempo, como eventos.
Las publicaciones se muestran en orden cronológico inverso: las más recientes se muestran primero. Las publicaciones generalmente tienen una fuente RSS y una sección de comentarios conectada a ellas.
Por el contrario, las páginas de WordPress son para contenido estático.
La página de inicio, contáctenos, sobre nosotros, la política de privacidad y otros tipos de páginas estáticas generalmente se cargan como páginas de WordPress.
Entonces, cuando editas WordPress, editas una de estas dos cosas: publicaciones o páginas.
También puede realizar ediciones en el panel de control de WordPress, pero esas ediciones suelen ser de naturaleza técnica.
⚡ Consulta también: Cómo editar el pie de página en WordPress
🎨 Tema
El tema de WordPress es un marco que controla el diseño general de un sitio web de WP y, en algunos casos, agrega funcionalidad adicional al sitio web.
Esta funcionalidad adicional puede variar desde ninguna hasta conjuntos de herramientas impresionantemente ricos.
En un caso estándar, WordPress viene con temas WP predeterminados preinstalados.
A estos temas se les suele dar años en lugar de nombres, como “Twenty-Twenty-One”:

✏️Editor
El editor de WordPress predeterminado actual es Gutenberg (también conocido como Editor de bloques de WordPress).
Gutenberg se introdujo en 2018 con la versión de WordPress 5.0. Reemplazó al editor de WordPress anterior que ahora se llama editor WP "clásico" (también conocido como TinyMCE).

En general, Gutenberg es bastante intuitivo. Se basa en bloques y cada bloque es una pieza de contenido.
Actualmente, hay los siguientes bloques de Gutenberg disponibles:
| Bloques generales | Bloques de formato | Bloques de diseño |
| Párrafo | Mesa | Separador |
| Título | Código | Espaciador |
| Lista | HTML personalizado | Salto de página |
| Cita | preformateado | Botones |
| Imagen | Verso | columnas |
| Galería | citar | Más |
| Audio | Clásico | Medios y Texto |
| Video | Grupo | |
| Archivo | Bloque reutilizable | |
| Cubrir |
Así funcionan algunos de estos bloques:
- Bloque de párrafo

- Bloque de botones

Entonces, sí, todo es extremadamente fácil de usar e intuitivo.
Cómo editar páginas en WordPress
Editar páginas en WordPress es extremadamente fácil.
Para agregar y comenzar a editar contenido nuevo en WordPress usando Gutenberg:
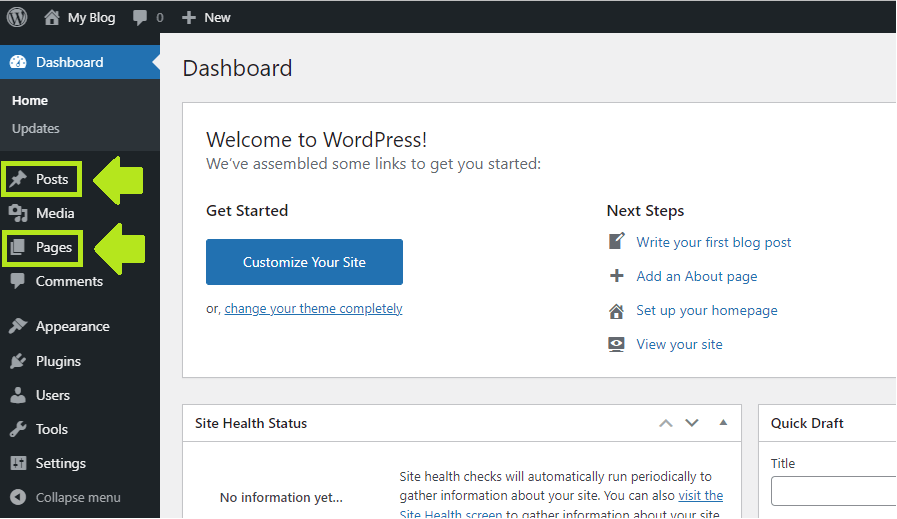
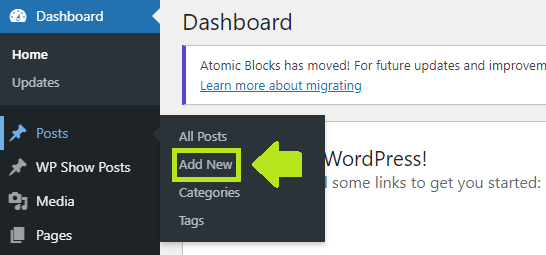
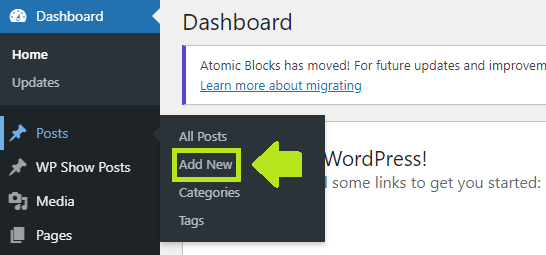
1. Vaya a publicaciones/páginas en su Panel de WordPress (o simplemente desplace el cursor sobre él)

2. Haga clic en "Agregar nuevo"
3. Se cargará el editor de Gutenberg
4. Y aquí puedes empezar a añadir nuevos contenidos.
5. Una vez que haya terminado de editar, puede guardar la publicación como borrador o publicarla:
Para editar el contenido existente en su sitio web de WordPress:
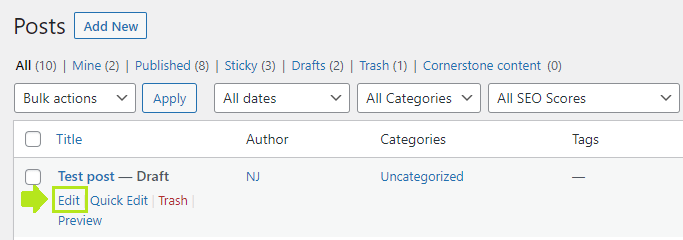
1. Vaya a publicaciones/páginas en su Panel de WordPress
2. Haz clic en el nombre de la publicación o pasa el cursor por encima y haz clic en "Editar"
3. Se cargará el editor de Gutenberg
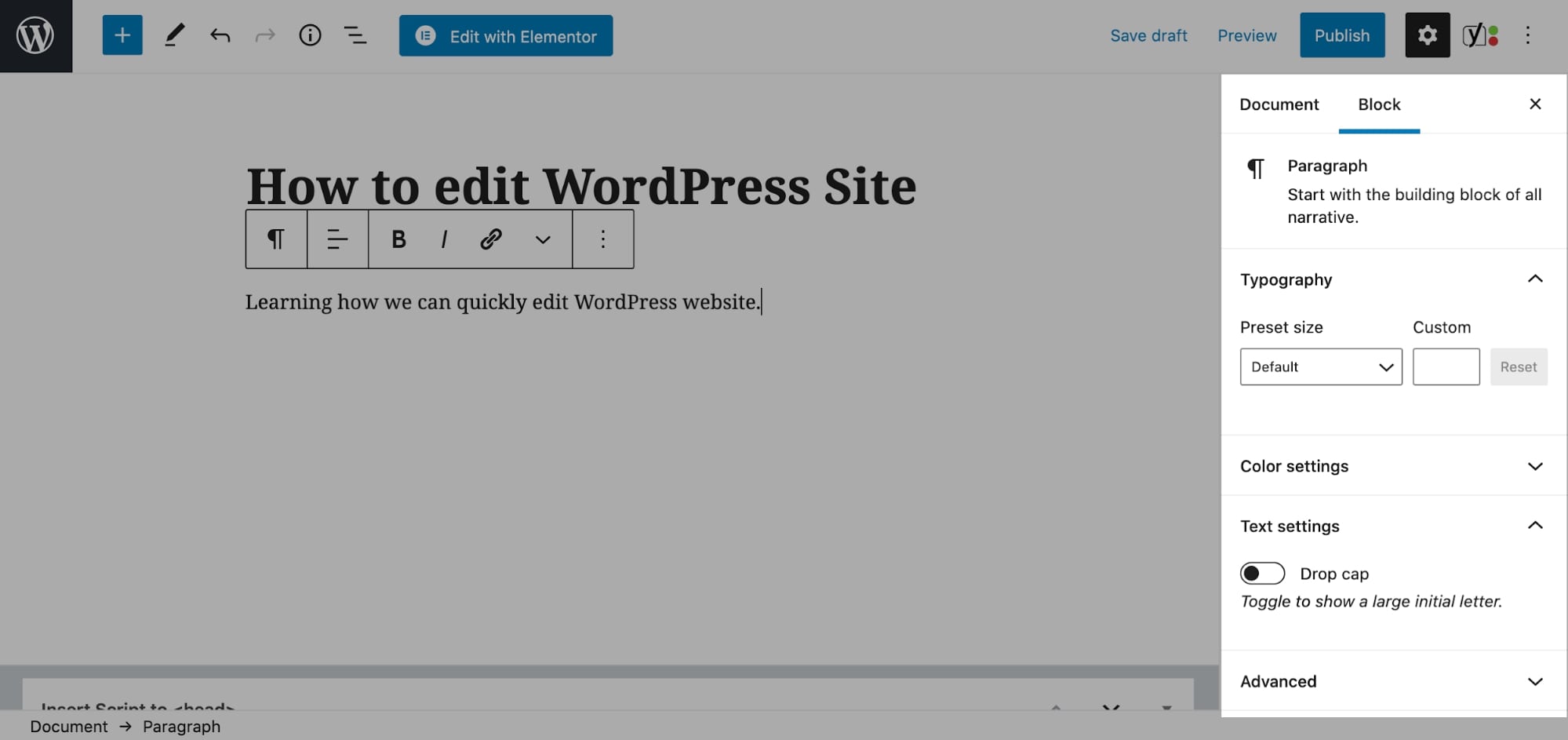
4. Haga clic en cualquier cosa que desee editar y busque las opciones que aparecen:
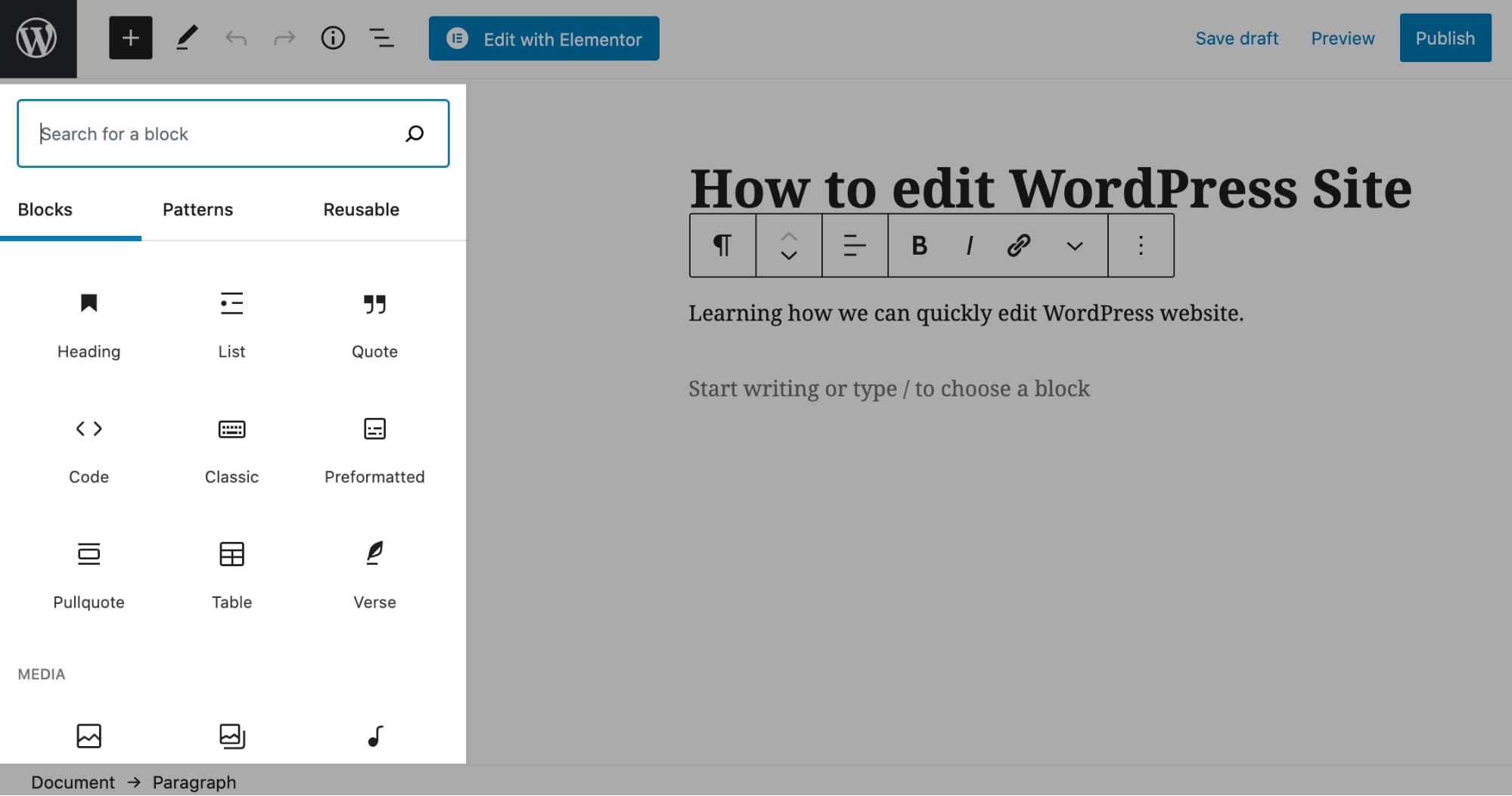
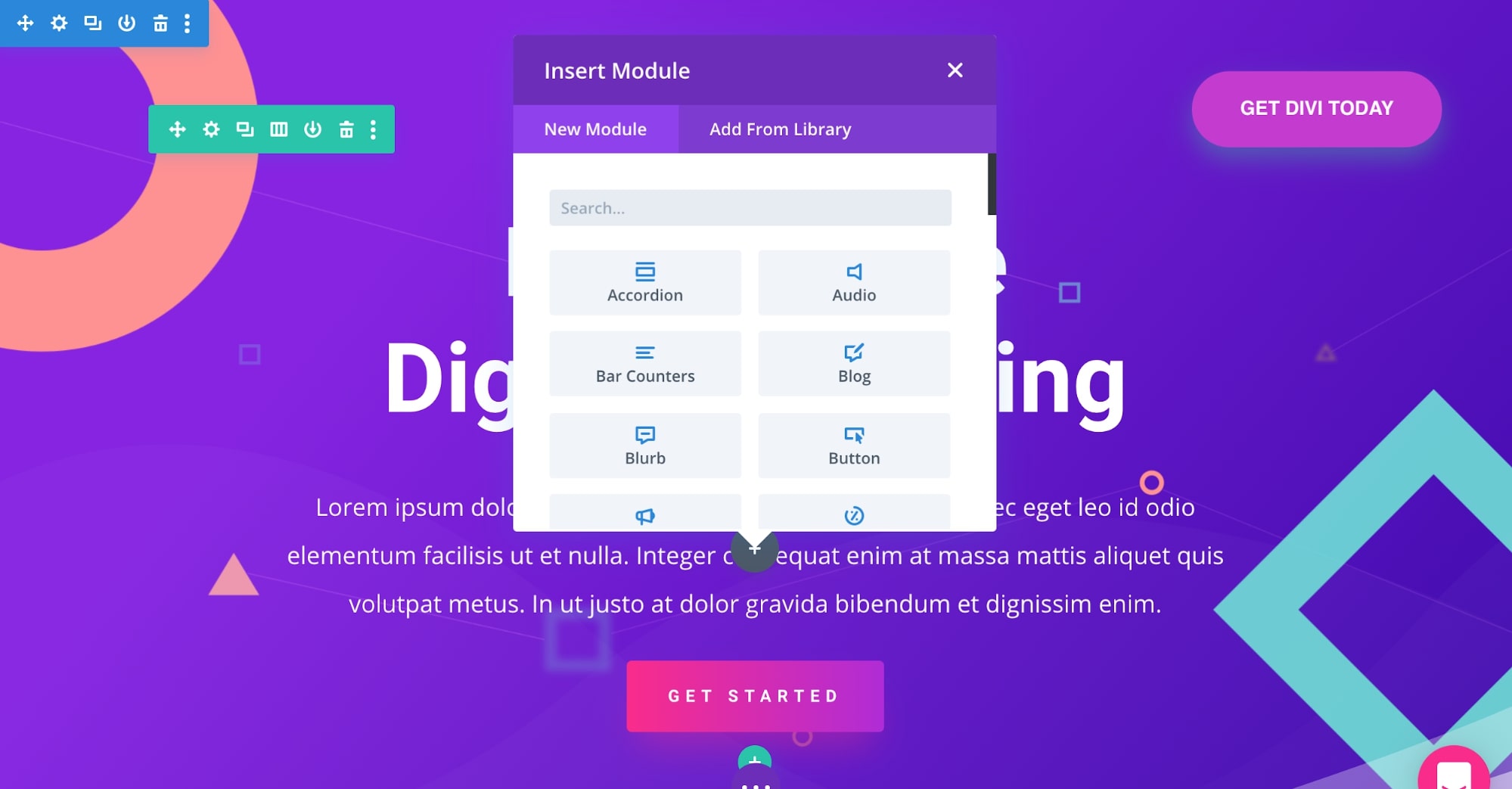
5. Si desea agregar un nuevo elemento (bloque), haga clic en el ícono más (o escriba /) y elija lo que desea agregar:
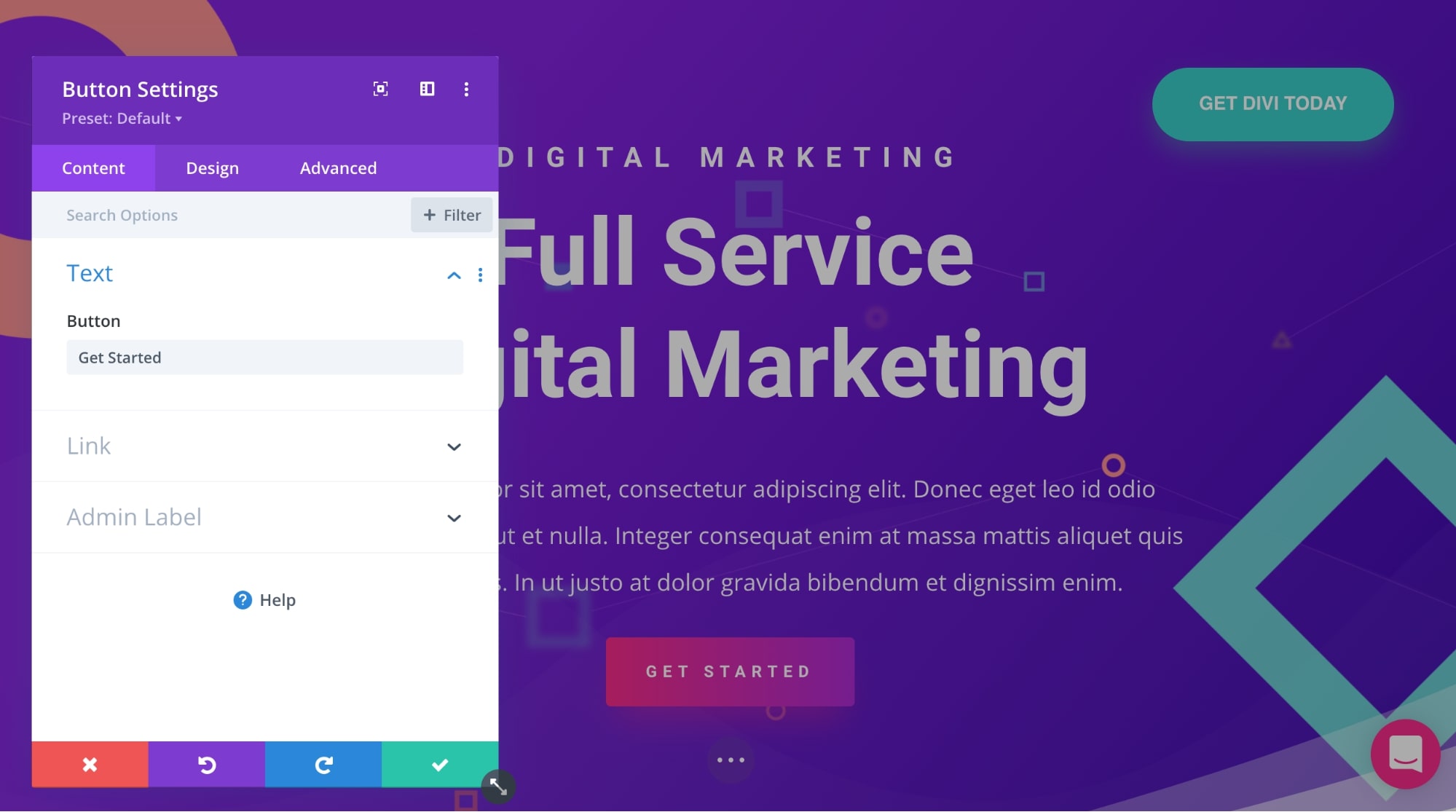
6. La mayoría de los bloques tienen más opciones de personalización en la barra lateral derecha:
7. Personaliza las cosas hasta que obtengas el resultado final que deseas
Entonces, esta fue la descripción general básica de la edición en WordPress. Ahora entremos en los detalles.
Cómo editar un sitio de WordPress usando el editor de bloques (Gutenberg)
Para editar cualquier publicación o página en el sitio de WordPress usando el nuevo Editor de bloques de Gutenberg, vaya a Publicaciones/Páginas > Agregar nuevo en el panel de control de WordPress.

También puede abrir cualquier publicación/página existente desde Publicaciones/Páginas para editar.

Ahora, en la pantalla de edición de la página, puede comenzar a agregar (o editar) contenido.

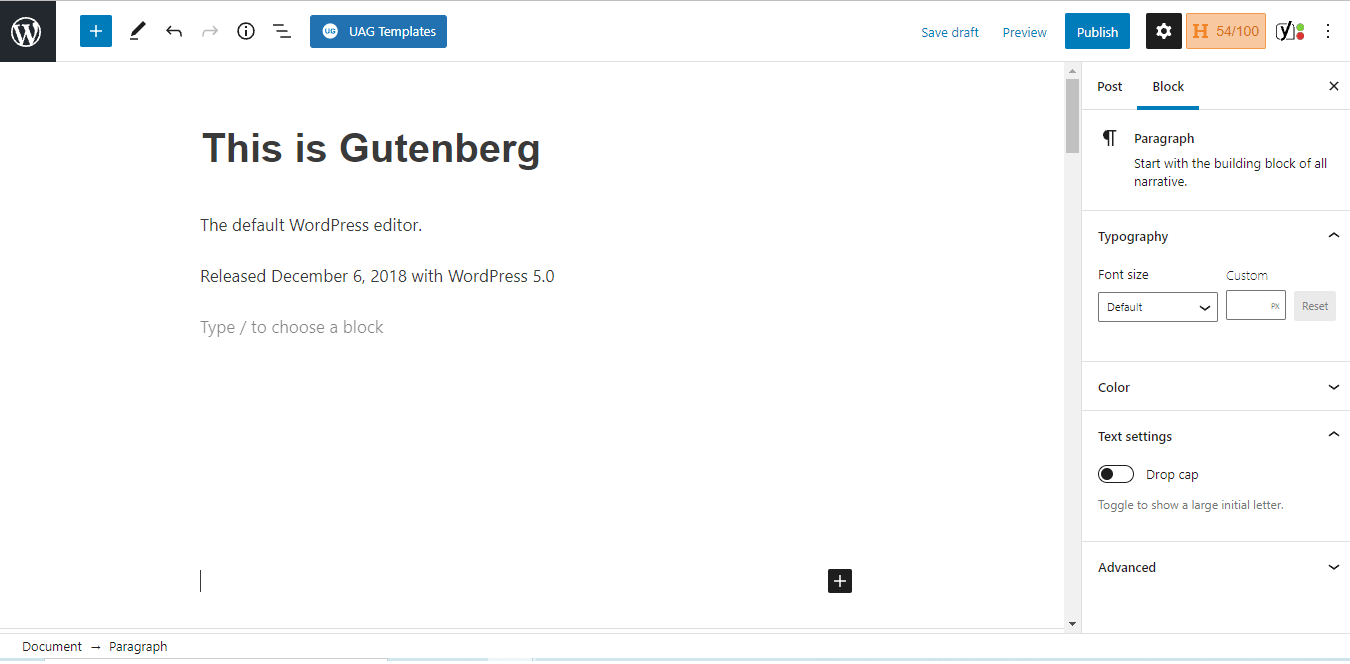
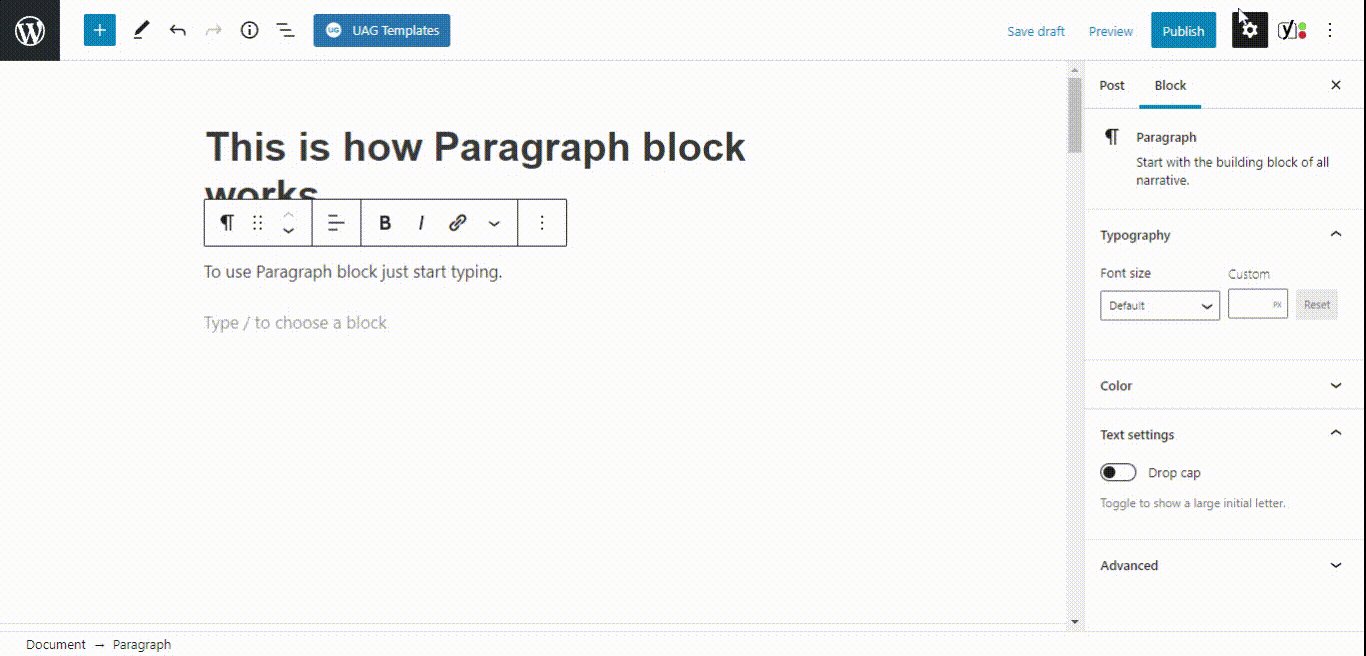
Primero, haga clic en Agregar bloque de título e ingrese el título de la página que desea. Para el contenido existente, puede editar el título exactamente de la misma manera: haciendo clic en él.

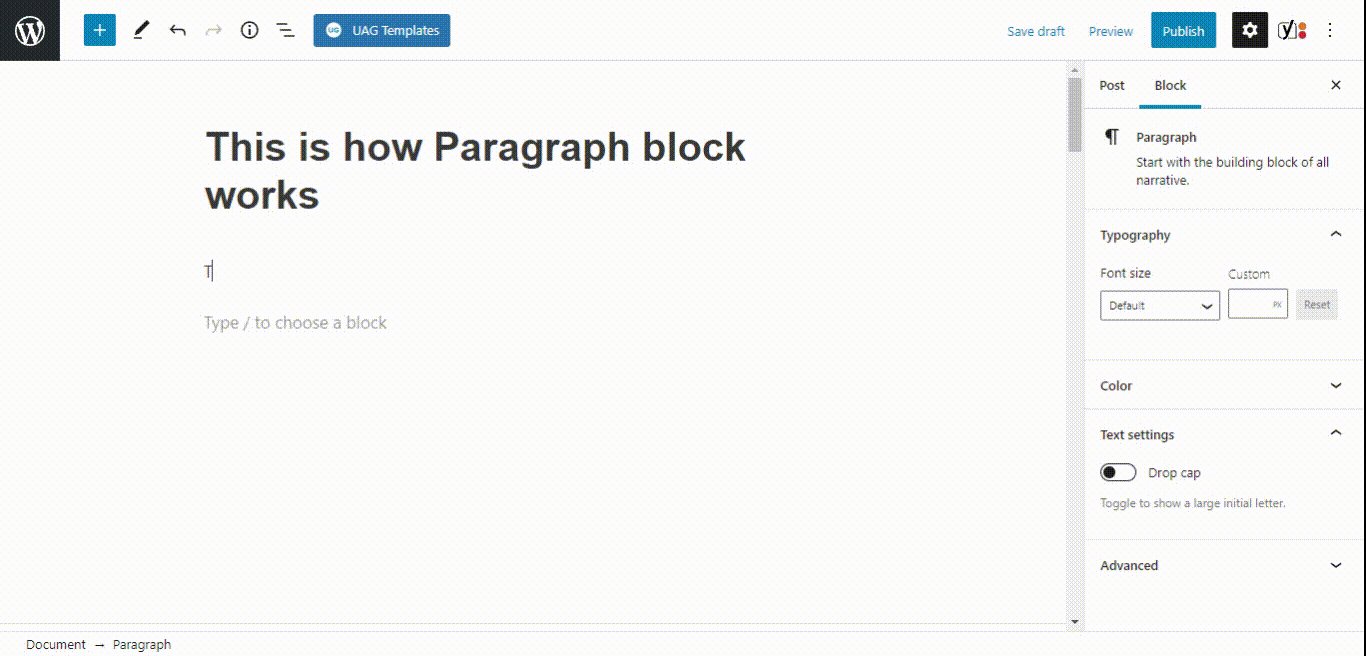
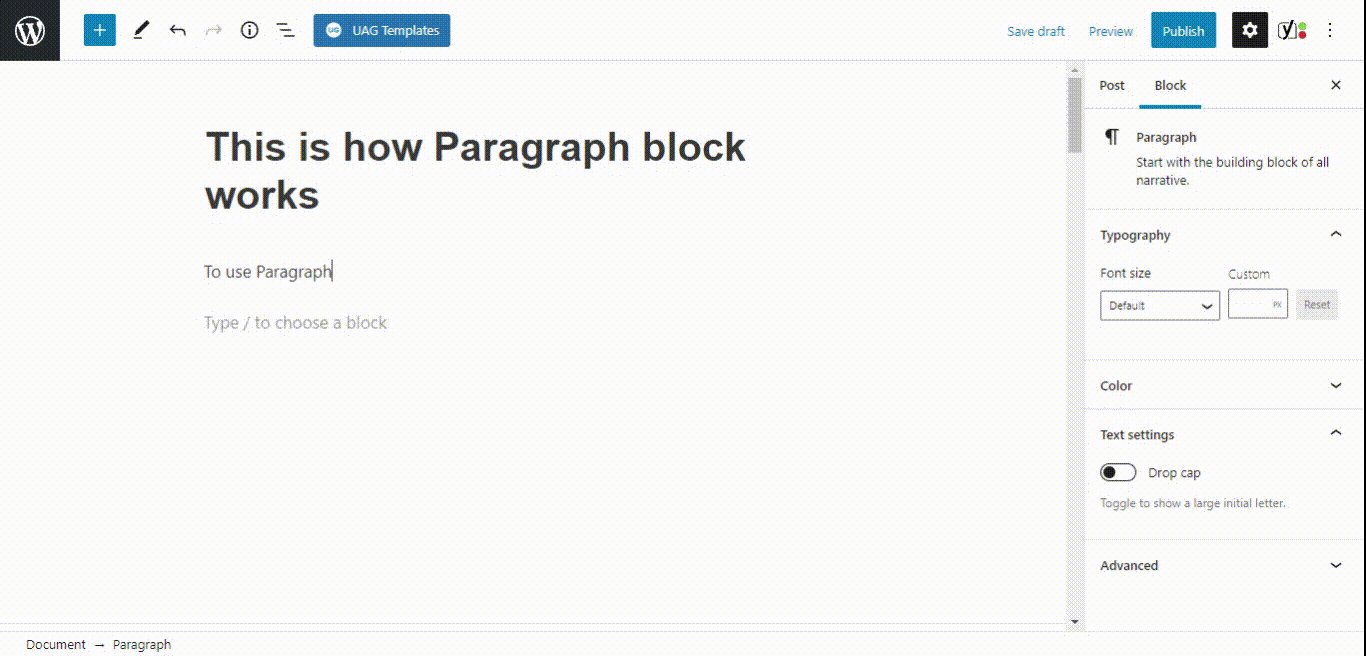
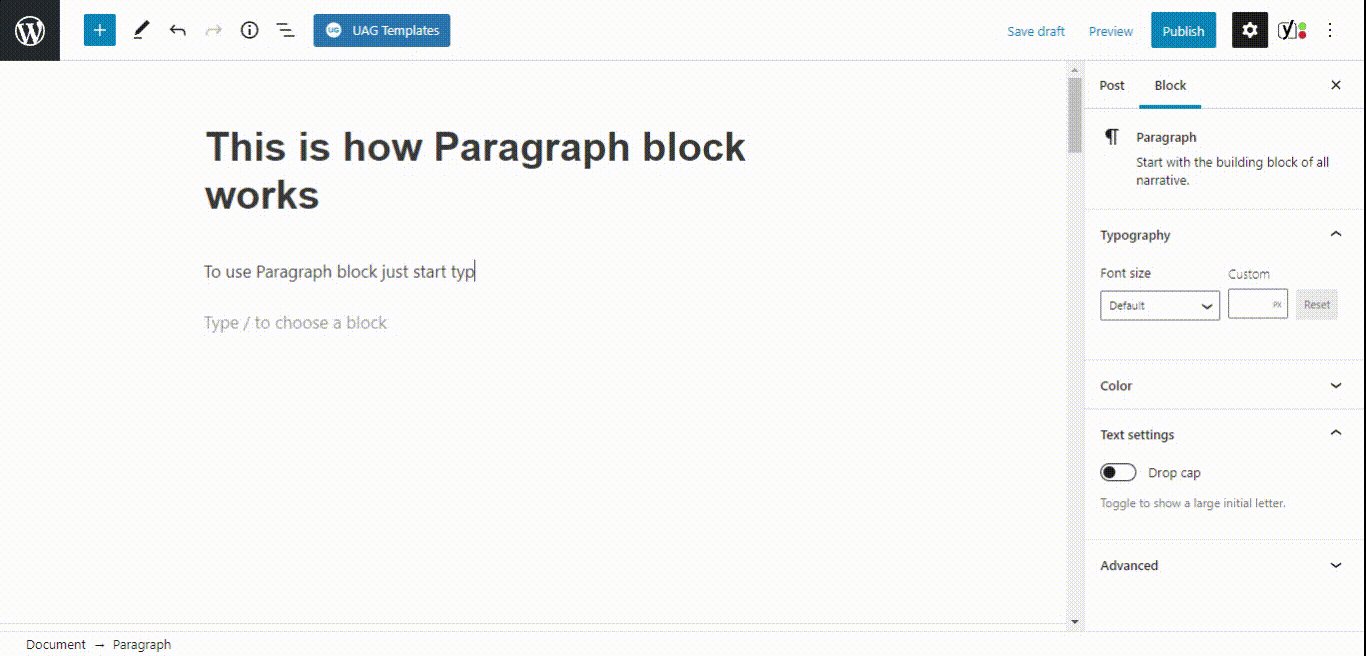
A continuación, haga clic en Intro (lo lleva a la primera línea después del título) y comience a escribir para agregar el contenido que desee.
Como se mencionó en las secciones anteriores, cada elemento en Gutenberg se llama bloque (por eso el nombre es "Editor de bloques"). Si desea editar o personalizar un bloque, puede hacer clic en él y seleccionar la configuración de la barra lateral.

Los ajustes de personalización adicionales (por ejemplo, ajustes de tipografía como el tamaño de fuente, la letra capitular y el color de fuente para el bloque de párrafo) están disponibles de forma predeterminada para todos los bloques.
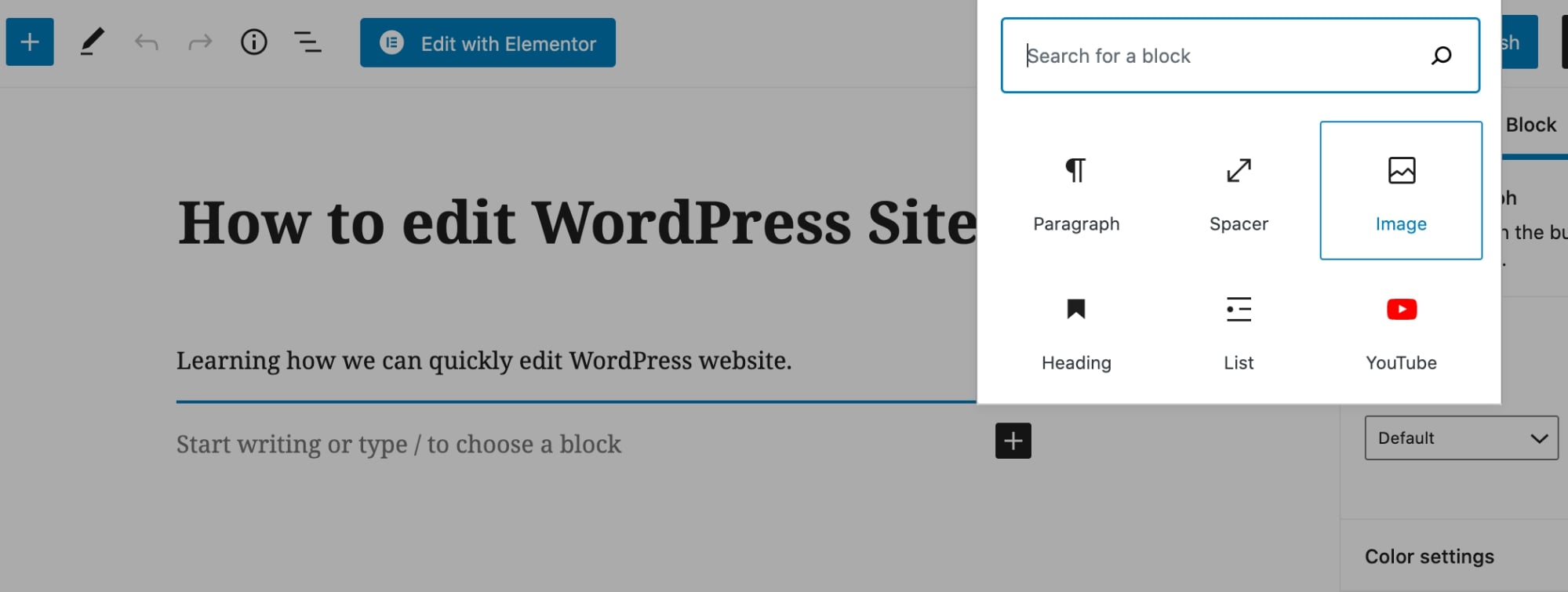
Para agregar una imagen a la página, haga clic en el ícono más y seleccione el bloque Imagen de la ventana emergente.

También puede agregar otros elementos de contenido haciendo clic en el ícono más y usando el campo de búsqueda de la barra lateral izquierda.

Una vez que esté satisfecho con el contenido de la página, haga clic en el botón Publicar y su página se activará al instante.
Nota: puede hacer clic en la opción Vista previa (en la barra superior) para verificar cómo se verá la página para los visitantes del sitio en dispositivos móviles, tabletas y computadoras de escritorio.
Cómo editar un sitio de WordPress usando el editor clásico antiguo
Este editor clásico de WordPress funciona con el software TinyMCE JavaScript, que habilita las opciones de personalización del editor.
TinyMCE es un editor basado en web y una plataforma de código abierto construida con HTML y JavaScript.
🔔 Nota
Después de la introducción de Gutenberg, si desea utilizar el editor clásico, debe habilitarlo como complemento.
Alternativamente, puede usar el bloque de Gutenberg llamado Classic. Es el mismo editor clásico de TinyMCE pero en forma de bloque.
Ahora, para usar el editor, puede ir a su panel de control de WordPress y agregar una nueva publicación o página.

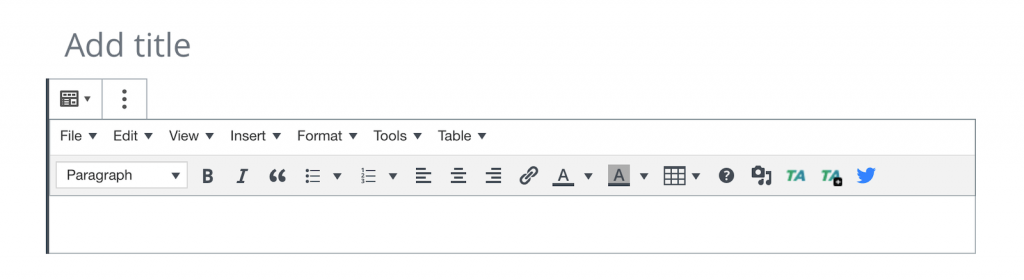
El editor de WordPress es el foco principal de la página desde donde puede controlar casi todos los aspectos de cómo se verá su página final publicada.
Algunas cosas que puede personalizar con el editor clásico:
- Etiquetas de encabezado : H1, H2, H3, etc.
- Estilos de fuente : negrita, cursiva y tachado
- Listas : con viñetas y numeradas
- Alineación de los elementos
- Colores de fondo y texto
- Mesas
- y Medios : imágenes, videos, etc.
El editor clásico también admite estilos personalizados para que pueda personalizar casi cualquier cosa, incluido el diseño y el comportamiento de la página y sus elementos.
El editor clásico de WordPress está diseñado para mantener todo simple y solo para cosas básicas. Por el contrario, Gutenberg y los editores de WordPress de terceros, como Divi o Elementor, llevan la experiencia de creación de páginas de WordPress a un nivel completamente nuevo y puede usarlos para crear casi cualquier tipo de diseño que desee.
Además, con los complementos avanzados de creación de páginas de WordPress, puede crear directamente en la página (esto se denomina front-end) en tiempo real en lugar de crear en el tablero de WordPress (back-end) y cambiar constantemente entre el editor y la vista previa.
Cómo editar un sitio de WordPress con Page Builders
El nuevo Gutenberg Block Editor que viene con las versiones más recientes de WordPress es ideal para publicaciones de blog y diseños de página básicos. Pero no está diseñado para crear páginas avanzadas y más complejas, como una página de inicio de aspecto profesional o páginas de destino sofisticadas listas para usar.
Entonces, para eso, puede aprovechar un creador de páginas .
Los creadores de páginas de WordPress son herramientas que le permiten estructurar y diseñar publicaciones y páginas de WordPress de la manera que desee sin ningún conocimiento de codificación .
La mayoría de los creadores de páginas ofrecen edición frontal que le permite crear páginas en tiempo real utilizando elementos de contenido de arrastrar y soltar.
Se llaman constructores WYSIWYG ( Lo que ves es lo que obtienes ).
¡El modo WYSIWYG hace que editar blogs y páginas de WordPress sea muy fácil!
Los dos creadores de páginas de WordPress WYSIWYG más populares son Elementor y Divi .
Ahora veamos cómo usa estos creadores de páginas para editar su sitio web de WordPress...
Elementor
Elementor es un creador de páginas de WordPress increíblemente popular con más de 5 millones de usuarios . Puede usar Elementor para crear páginas, editar temas y crear sitios web completos con un diseño hermoso, todo sin tocar una sola línea de código.

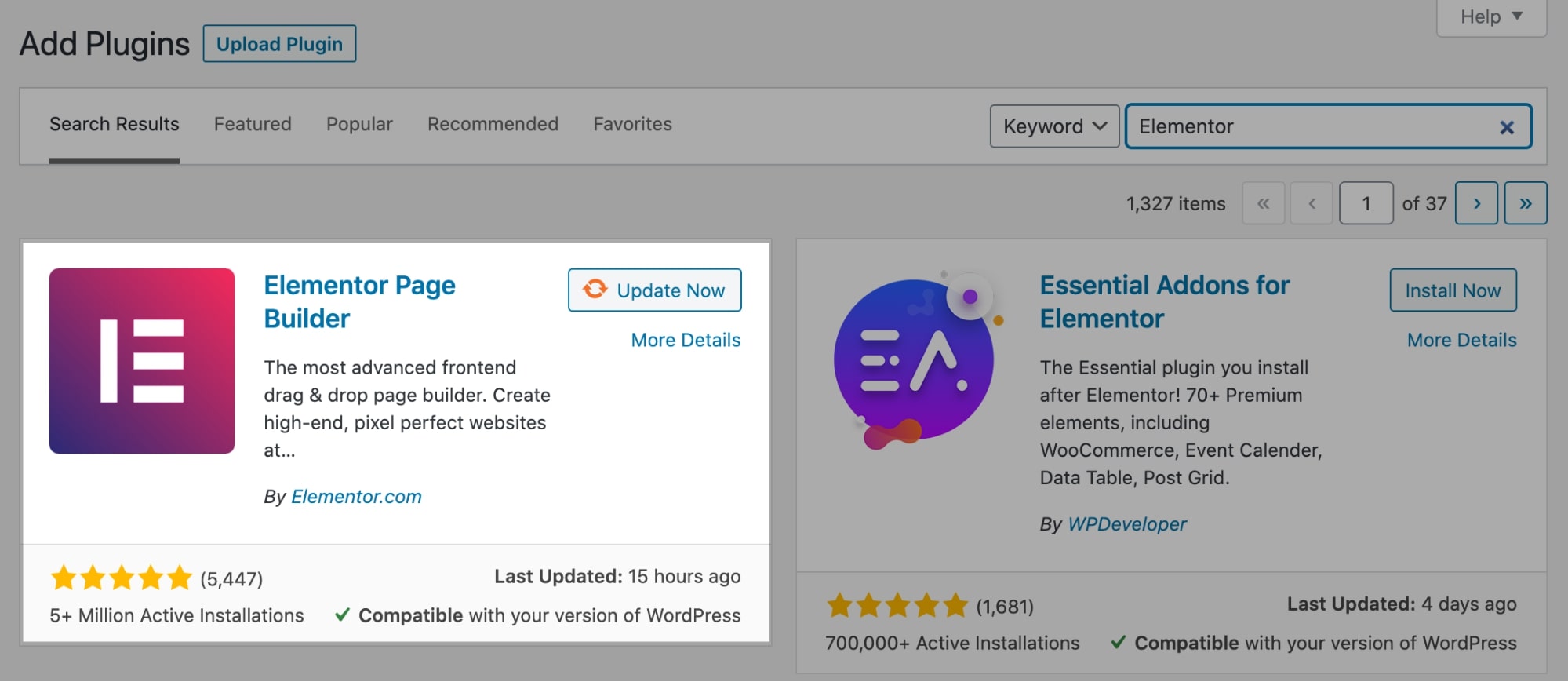
Para comenzar a editar con Elementor, vaya a Complementos > Agregar nuevo en su panel de WordPress y busque Elementor en la barra de búsqueda. Luego haga clic en Instalar ahora y en Activar .

También puede obtener Elementor gratis aquí.
Luego vaya a Páginas y agregue una nueva página o abra una página existente.
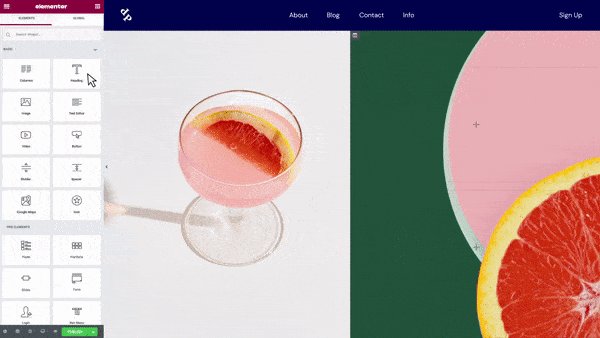
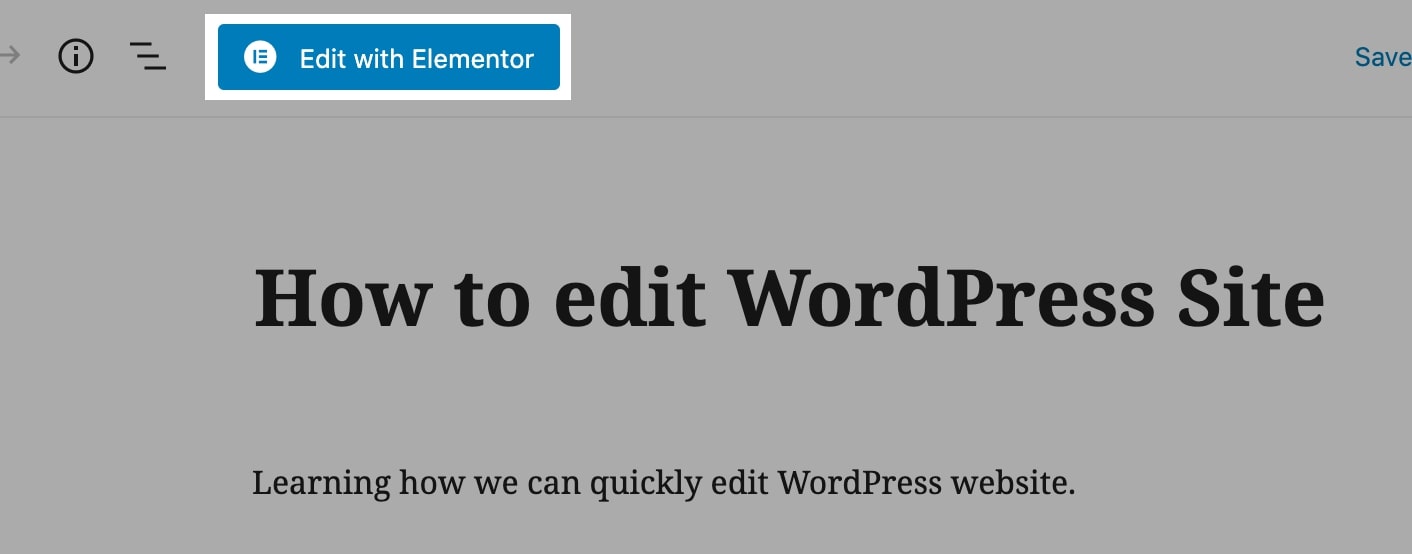
Ahora haga clic en Editar con Elementor para comenzar a editar la página en el generador de páginas.

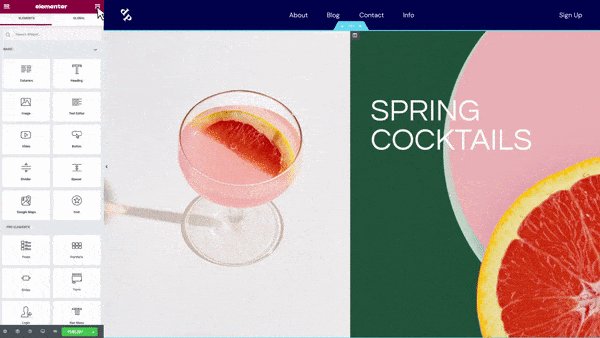
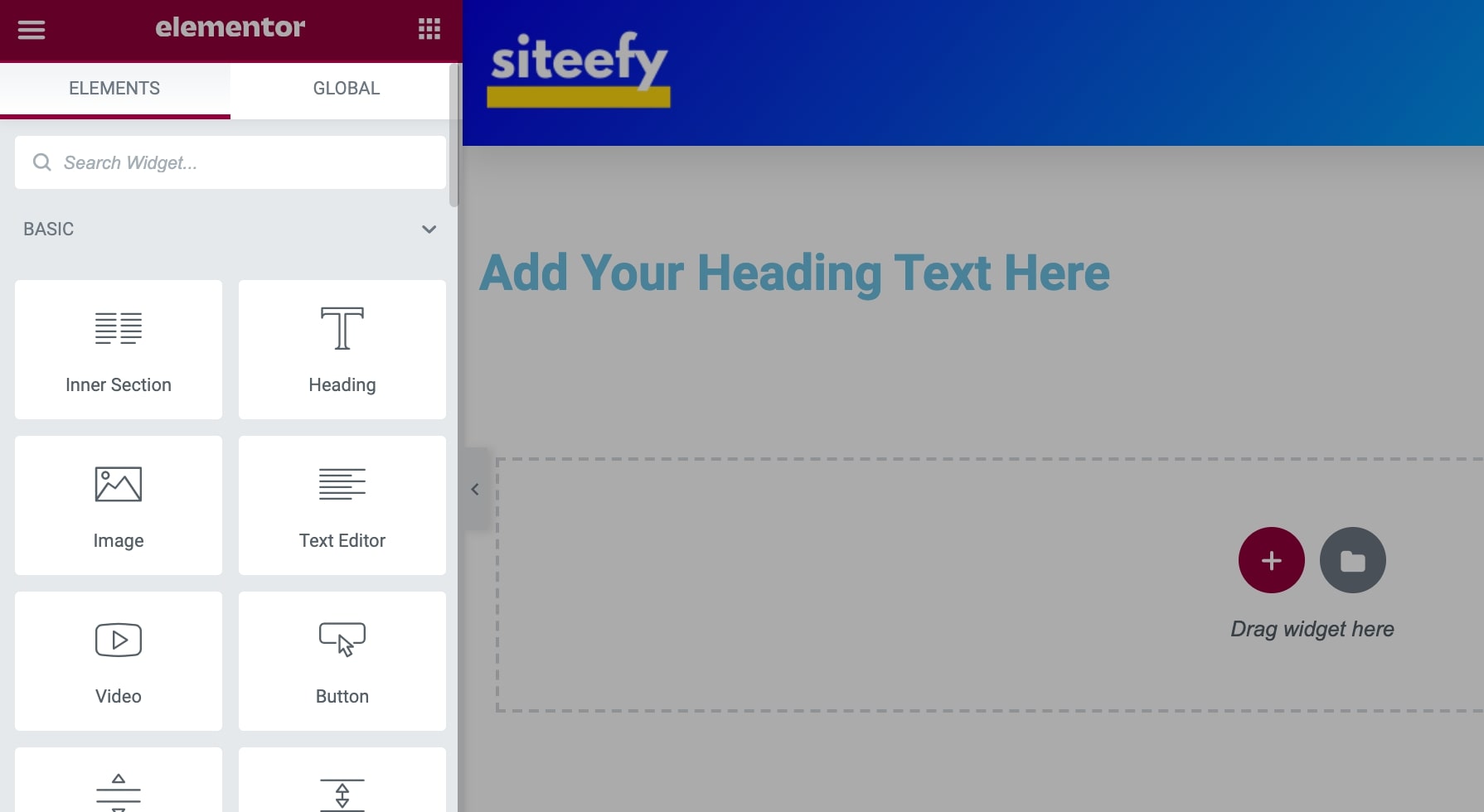
Puede hacer clic en el ícono más para agregar una fila y luego simplemente arrastrar y soltar cualquier widget de contenido desde la barra lateral izquierda al lado derecho.

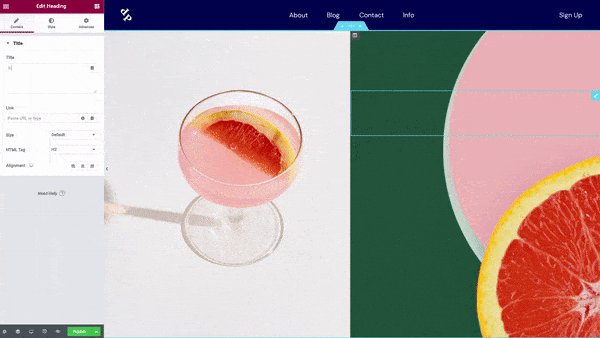
Para modificar o agregar cualquier contenido, puede hacer clic en el texto y comenzar a escribir.
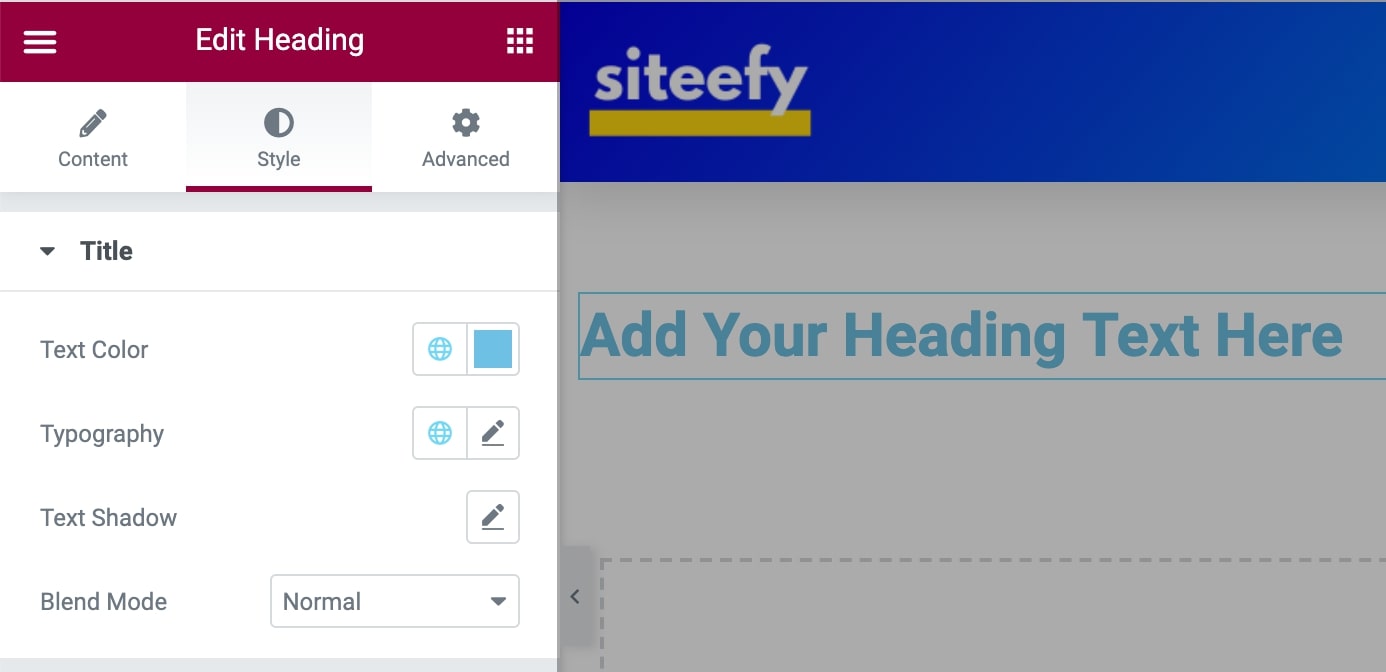
Y para estilizarlo, puede seleccionar las diferentes configuraciones en la pestaña de estilo de la barra lateral.

Puede agregar tantos widgets de contenido como desee a la página.
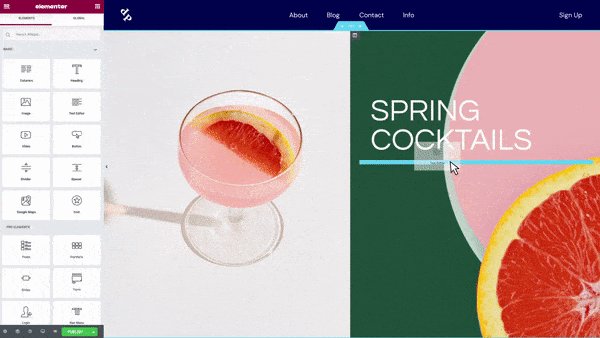
Todos los widgets admiten múltiples opciones de personalización como tipografía, margen/relleno, colores, sombra, borde, color de fondo y animaciones.
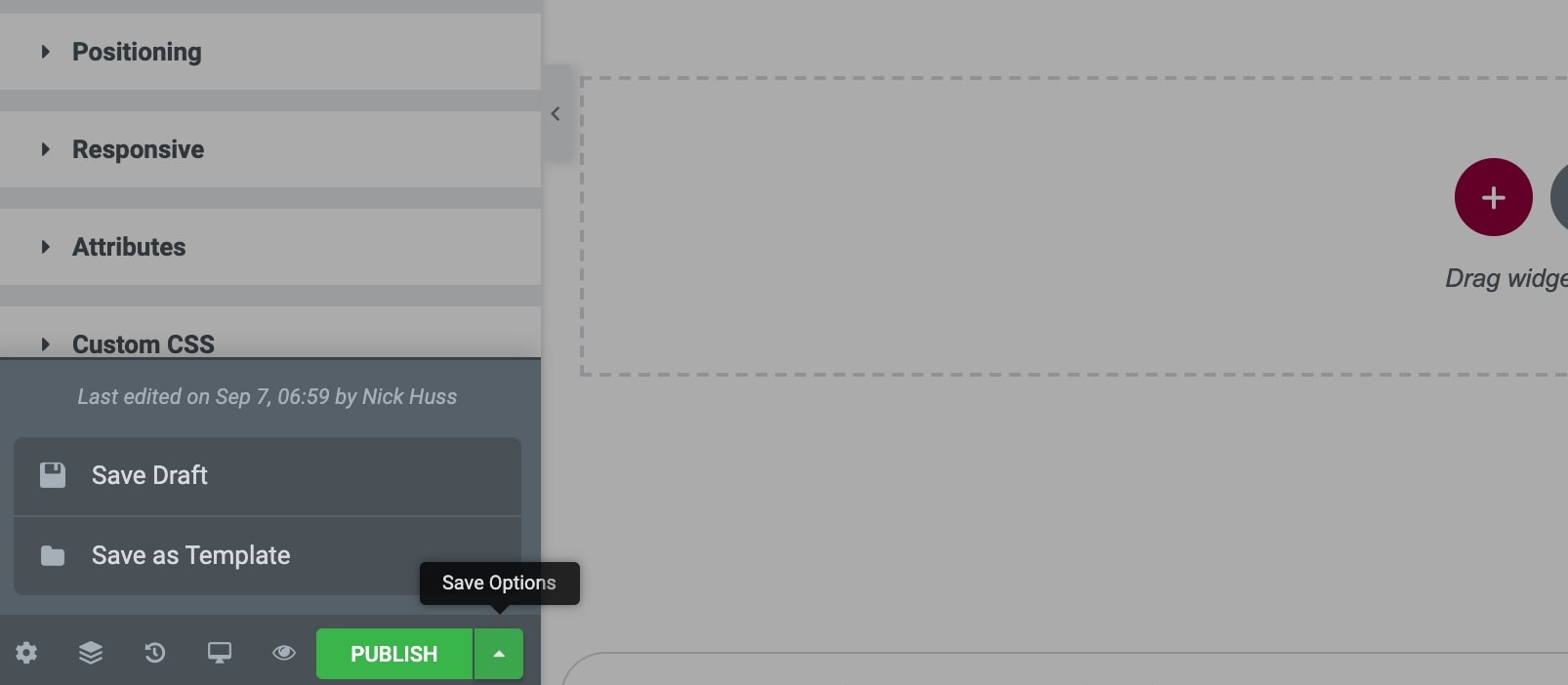
Una vez que haya terminado de editar la página, puede publicarla o guardarla como borrador para publicarla más tarde.

Mire este video para obtener más información sobre Elementor y lo que puede hacer con este poderoso creador de páginas...
Constructor de divisiones
Divi es otro creador de WordPress súper popular con una comunidad de más de 700 000 usuarios. Es un generador de páginas con infinitas opciones de personalización, funciones avanzadas y cientos de hermosos diseños prediseñados .

A diferencia de Elementor, Divi es un creador de páginas premium. No hay una versión gratuita de Divi Builder disponible. Pero Divi proporciona una demostración en vivo gratuita en el navegador a la que se puede acceder aquí.
Para editar su sitio web con Divi Builder, vaya al sitio web de Elegant Themes y descargue el archivo Divi Theme (que también incluye Divi Builder).
Ahora, en su panel de WordPress, vaya a Complementos > Agregar nuevo y haga clic en Cargar complemento en la parte superior. Seleccione el archivo zip Divi descargado y haga clic en Instalar ahora .
Después de eso, puede ir a cualquier página y hacer clic en el botón Usar Divi Builder para ingresar a la pantalla de edición.
En la siguiente pantalla, puede seleccionar la opción para construir la página desde cero o elegir cualquier plantilla preconstruida que viene gratis con Divi Builder.
Después de eso, puede hacer clic en el ícono más para agregar cualquier fila, columna o elemento de contenido que desee y comenzar a editar.

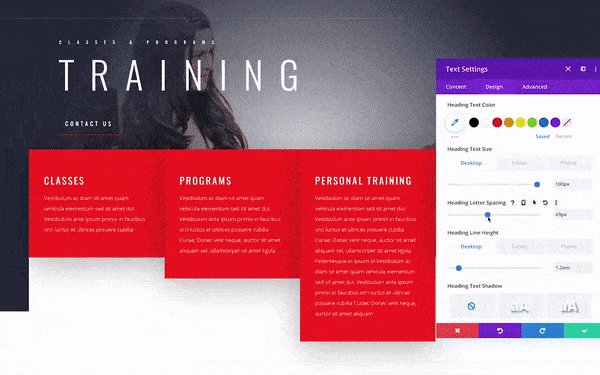
Para editar el contenido de cualquier widget, puede seleccionarlo y luego editar todo en la ventana emergente de configuración.

Divi incluye múltiples opciones de enlaces, colores, espaciado, sombras, filtros, animación y efectos de desplazamiento.
Una vez que haya terminado con todos los cambios, puede hacer clic en el botón Guardar a la derecha.
Mire este video para ver qué tan fácilmente puede editar páginas de WordPress con Divi Builder...
Cómo editar el código de WordPress
Para editar el código en su sitio web de WordPress, siga los pasos a continuación...

Editar HTML de WordPress en Gutenberg (Editor de bloques)
En el editor de Gutenberg, puede agregar un bloque HTML dedicado donde puede escribir todo su código HTML dentro de la página o editar el HTML de la página completa (esto puede ser un poco complicado si no está familiarizado con la sintaxis básica de HTML ).
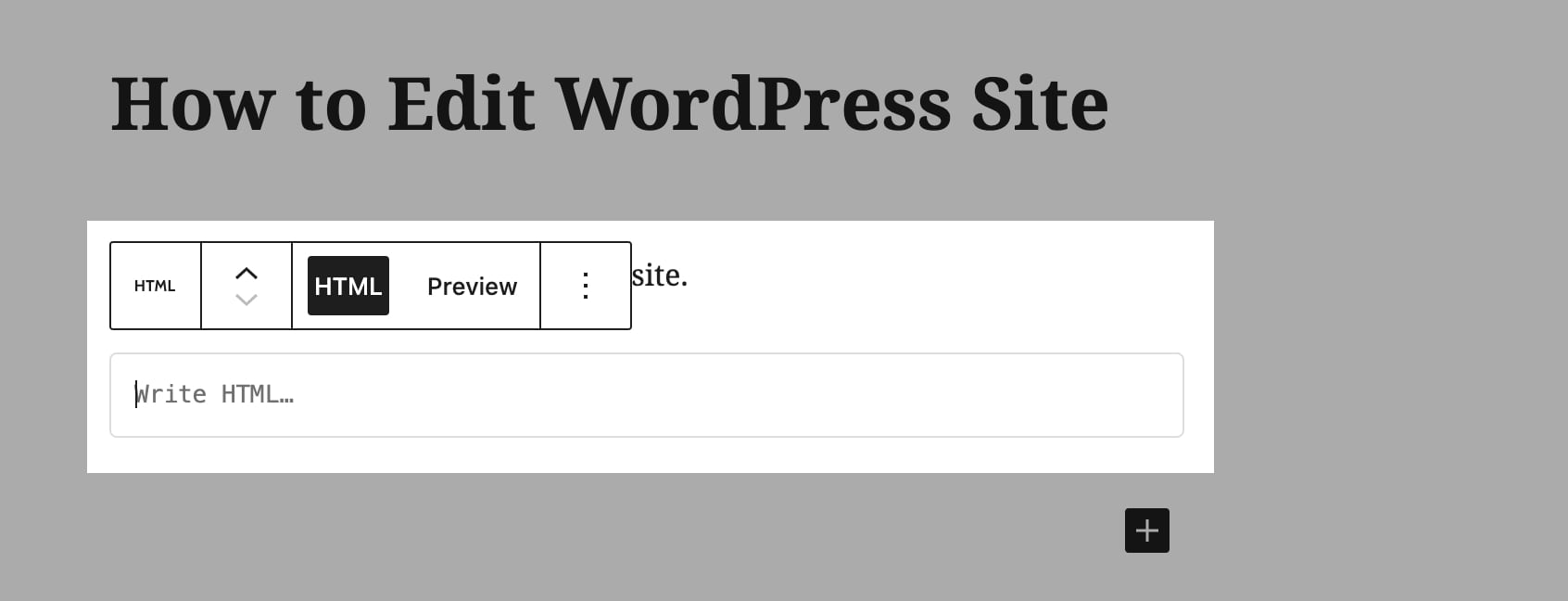
Primero, haga clic en el ícono más y busque un bloque HTML personalizado. Luego escriba todo el código HTML en el cuadro, que se aplicará al frente de la página.

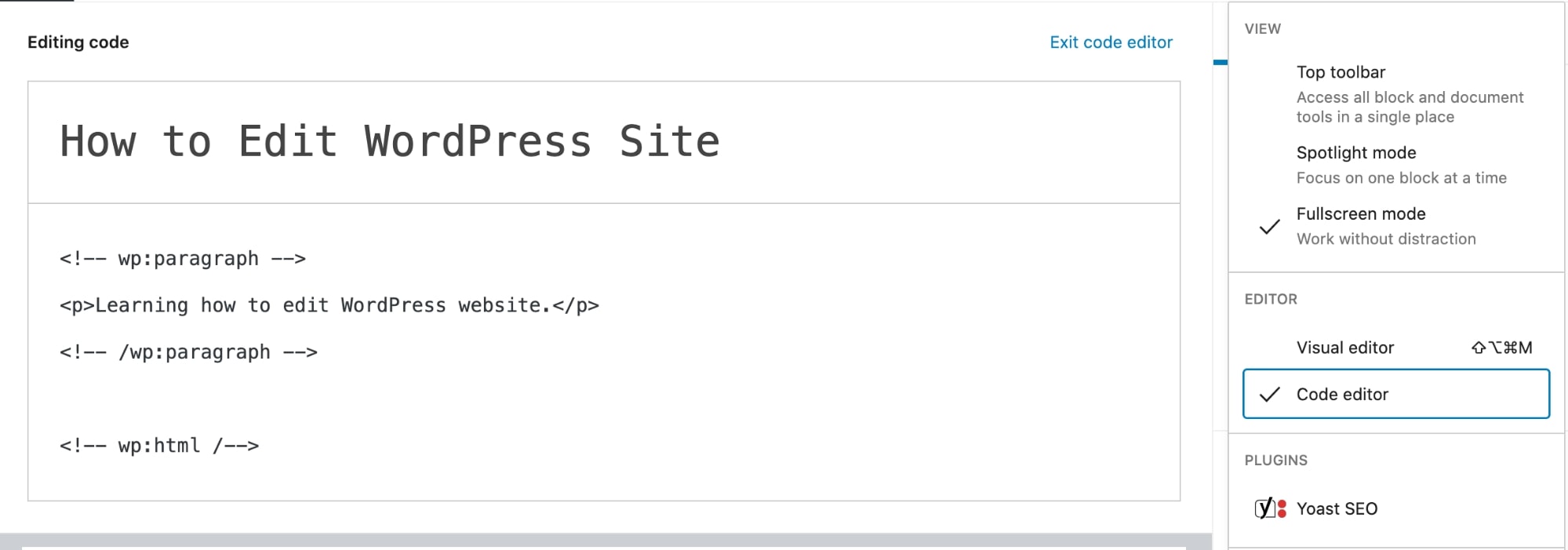
Para editar el HTML de toda la página, haga clic en el ícono de menú en la barra lateral derecha y luego seleccione Editor de código.

Así es como se edita el código en WordPress. Aquí puedes escribir o modificar todo el HTML de la página.
Tenga en cuenta que tendrá que escribir todo con el marcado adecuado para bloques en el editor de código. De lo contrario, la página tendrá problemas.
Edite el código fuente usando el editor HTML de WordPress
Si desea editar directamente el código del tema, puede acceder al Editor de temas y realizar todas las modificaciones en los archivos del tema.
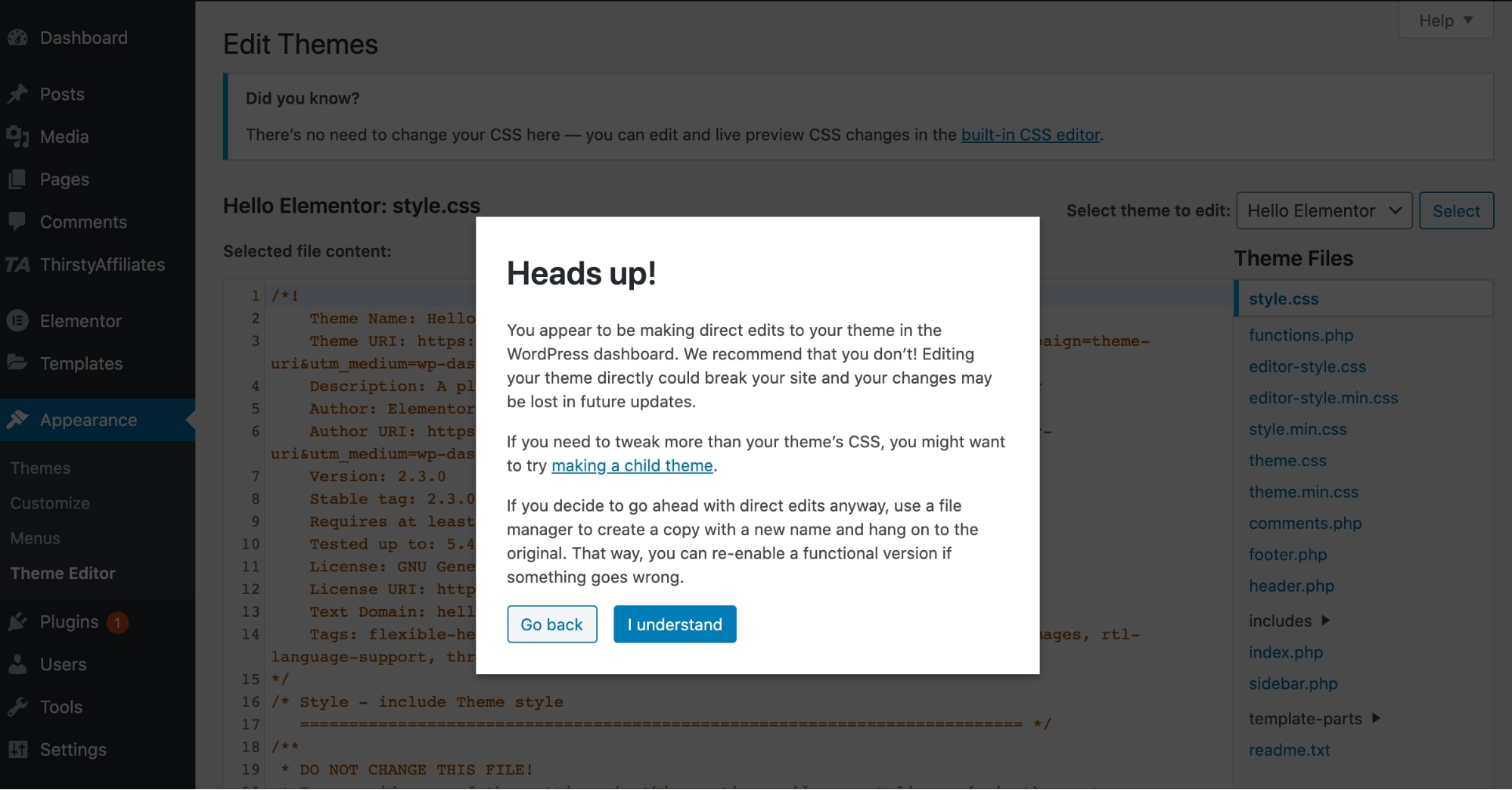
Para acceder al Editor de temas, vaya a Apariencia > Editor de temas .
Aquí WordPress le dará la advertencia para asegurarse de que no edite ningún archivo de tema crítico.

Simplemente haga clic en Entiendo y luego seleccione el archivo que desea editar desde el lado derecho.
🔔 Nota:
Realice una copia de seguridad completa del sitio web antes de realizar cambios en el Editor de temas y editar el código en WordPress. Si no está seguro de cómo editar el código, es mejor contratar a un experto en WordPress, ya que cualquier error aquí puede arruinar fácilmente su sitio de WordPress.
Cómo editar la página de inicio de WordPress
La página de inicio es la página principal de un sitio web . Es la primera página que se abre cuando alguien visita la URL del sitio web.
De forma predeterminada, todas las publicaciones del blog se muestran en orden cronológico inverso en la página de inicio de cada sitio de WordPress .
Pero puede cambiar esto y configurar cualquier página personalizada como página de inicio para mostrar el contenido que necesita.
Cómo configurar la página principal en WordPress:
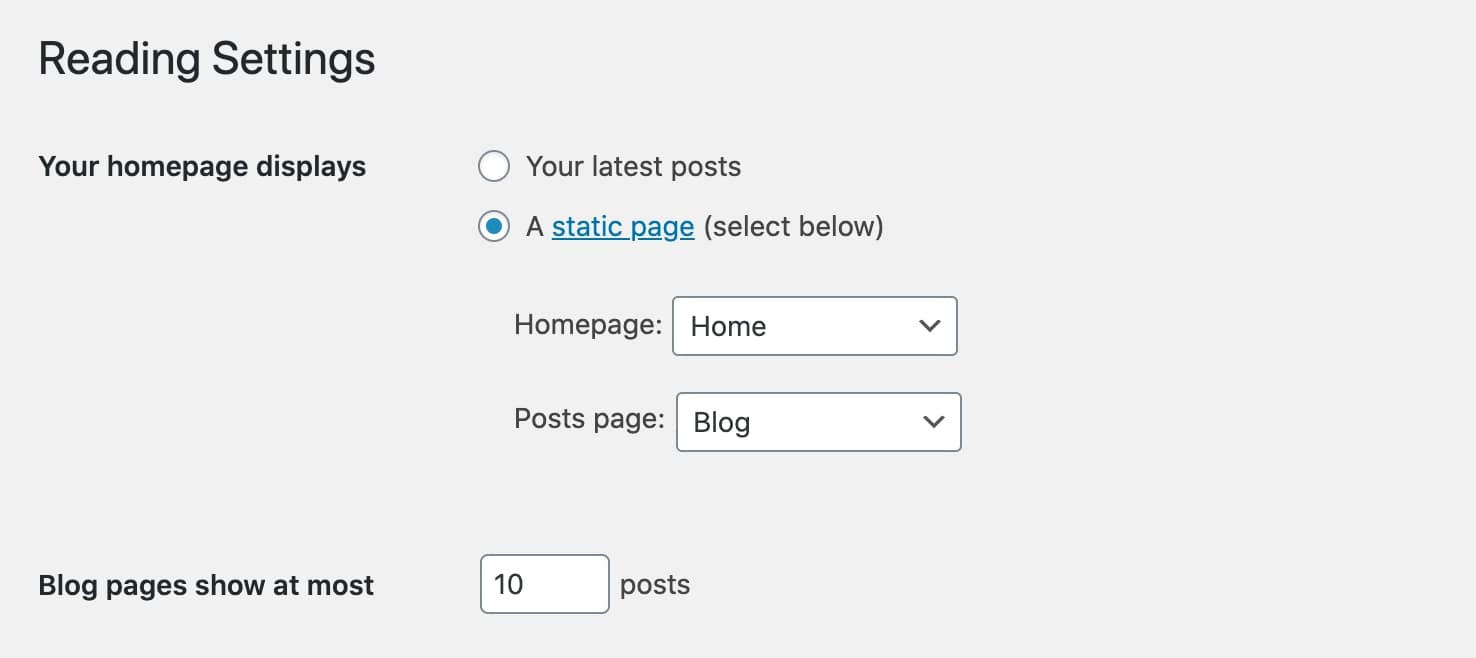
- Vaya a Configuración > Lectura en el panel de control de WordPress.
- Luego haga clic en la opción " Una página estática " y seleccione la página que desea establecer como su página de inicio de la lista desplegable.
- Haga clic en " Guardar cambios ", ¡y listo!

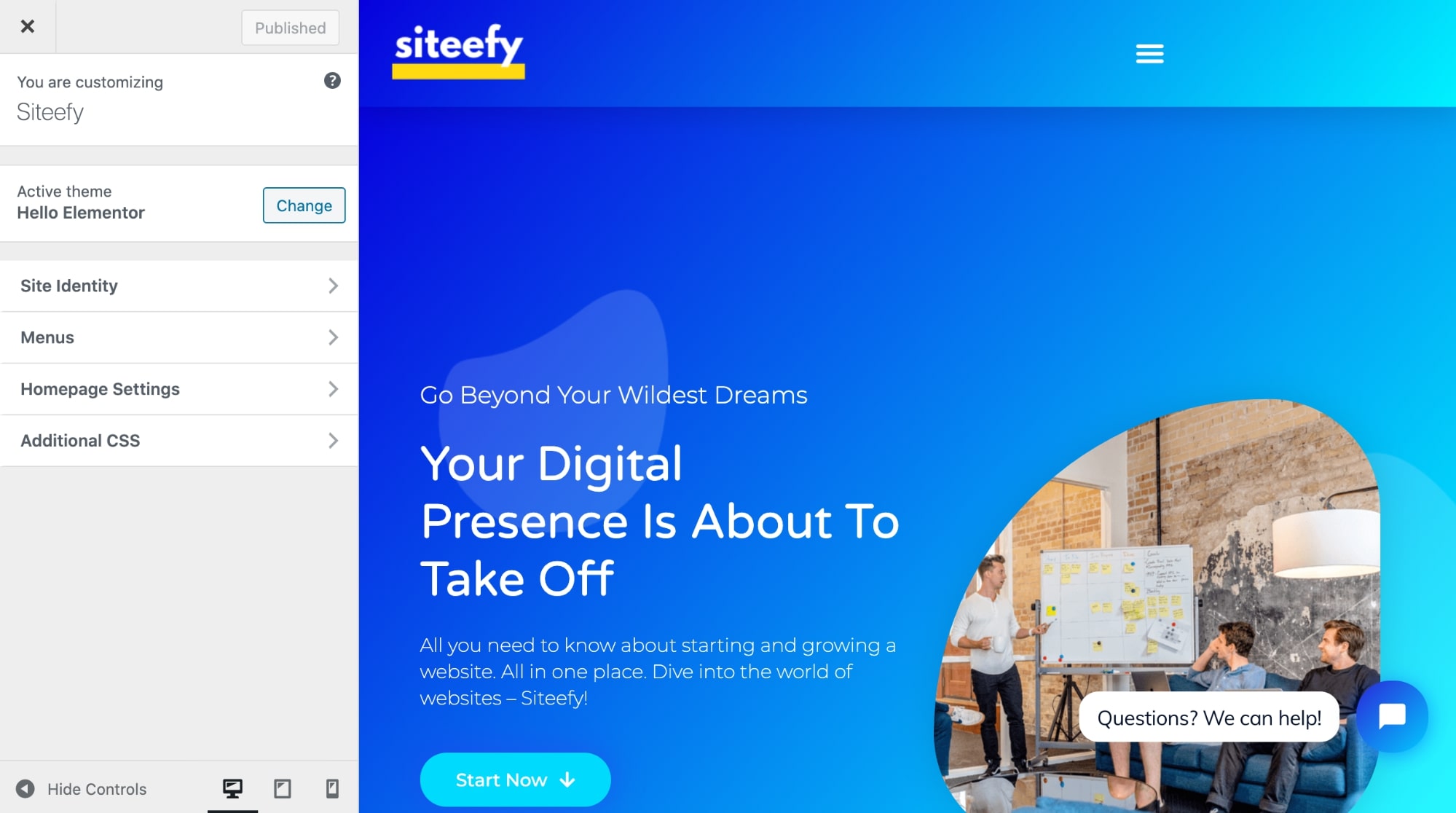
Ahora, para editar la página de inicio, vaya a Apariencia > Personalizar .

En el Personalizador, puede hacer clic en el ícono del lápiz para editar cualquier elemento que desee, y todas las ediciones de la página de inicio de WordPress estarán en la vista previa en vivo, en este caso, para que pueda ver cómo se ve todo antes de publicar la página.
Una vez que la página de inicio sea definitiva, haga clic en Publicar en la barra lateral y la nueva página de inicio estará activa.

🔔 Nota importante
La capacidad de editar la página de inicio en el personalizador de temas de WordPress depende del tema que esté utilizando. Algunos temas premium como Divi ofrecen infinitas opciones de personalización, mientras que los temas gratuitos no ofrecen muchas funciones.
En otras palabras, es difícil hacer que sus páginas se vean exactamente como las quiere con temas/editores básicos de WordPress y sin conocimientos de codificación.
Para obtener más información sobre cómo editar su página de inicio en WordPress, consulte nuestro artículo aquí. (Sí, tenemos un artículo completo sobre eso 😎).
Cómo editar el encabezado en WordPress
La edición del encabezado de WordPress dependerá predominantemente de las opciones de personalización que proporcione su tema (o creador de páginas).
Los temas premium generalmente brindan una forma fácil de usar para que su encabezado se vea exactamente como lo desea.
Entonces, la primera opción sería verificar si su tema actual tiene una forma integrada de editar el encabezado de WordPress.
Por ejemplo, el tema Divi proporciona una herramienta llamada Theme Builder que permite crear toneladas de cosas diferentes, incluidos encabezados de WordPress diseñados a medida sin código:
Elementor ofrece un Theme Builder capaz de personalizar los encabezados de WordPress también:
Por lo tanto, usar un generador de temas es probablemente la forma más fácil de editar para principiantes (y fácil de usar) en este momento.
Sin algo como un generador de temas (o una funcionalidad integrada alternativa), lo más probable es que tenga que lidiar con el código.
Otras formas de editar el encabezado de WordPress son:
- Usar un complemento independiente (puede requerir codificación)
- Editar el archivo header.php de su tema en el Editor de temas de WordPress (requiere codificación)
⚡ Consulta también: Cómo cambiar el color del enlace en WordPress
Cómo editar el pie de página en WordPress
Editar el pie de página de WordPress es un poco más fácil que editar el encabezado. Esto se debe principalmente a que el pie de página es un lugar de widgets estándar en los sitios web de WordPress y hay algunos instrumentos integrados fáciles de usar para editar el pie de página en WordPress.
Aquí se explica cómo personalizar el pie de página de WordPress:
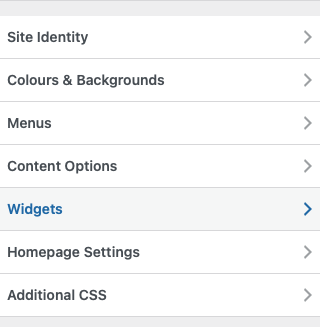
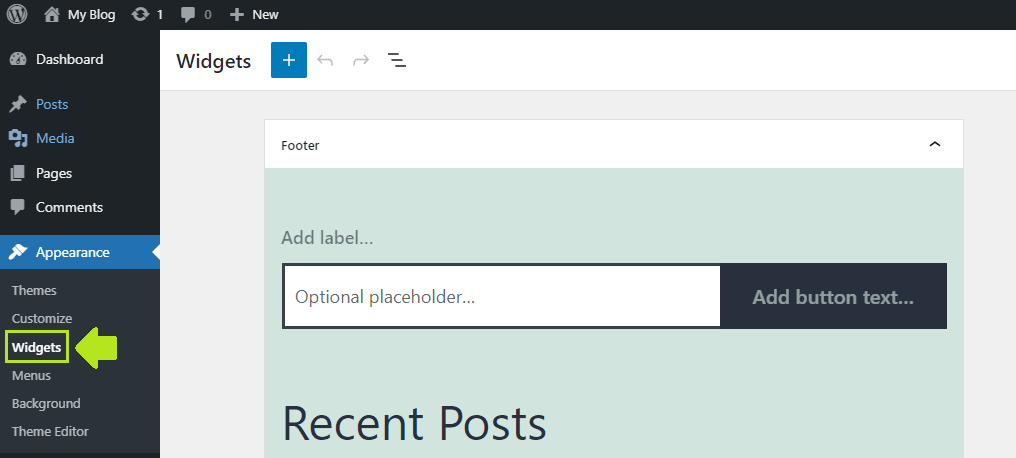
- Al ir a Apariencia > Personalizar > Widgets :

- Al ir directamente a Widgets :

- Usando Theme Builder (Divi, Elementor, Beaver Builder)
- Edición del archivo footer.php (requiere codificación)
Consulte nuestro artículo sobre la edición de pies de página de WordPress para obtener más información al respecto.
Cómo editar un enlace permanente en WordPress
Los enlaces permanentes son simplemente las URL permanentes de sus publicaciones y páginas de WordPress.
Ejemplo: https://siteefy.com/how-to-edit-wordpress-site/
Este es el enlace permanente de esta publicación.
La estructura predeterminada de enlaces permanentes de WordPress se basa en el nombre de la página/publicación y la fecha en que se publicó la página/publicación.
Pero esto se puede modificar fácilmente.
Aquí se explica cómo cambiar la estructura de enlace permanente predeterminada en WordPress:
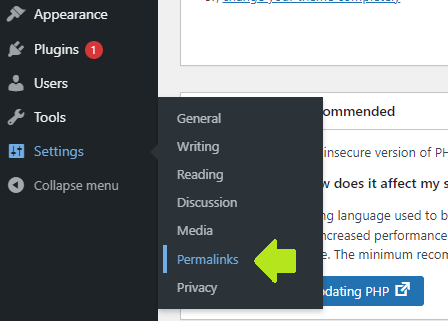
- Vaya a Configuración > Enlaces permanentes :

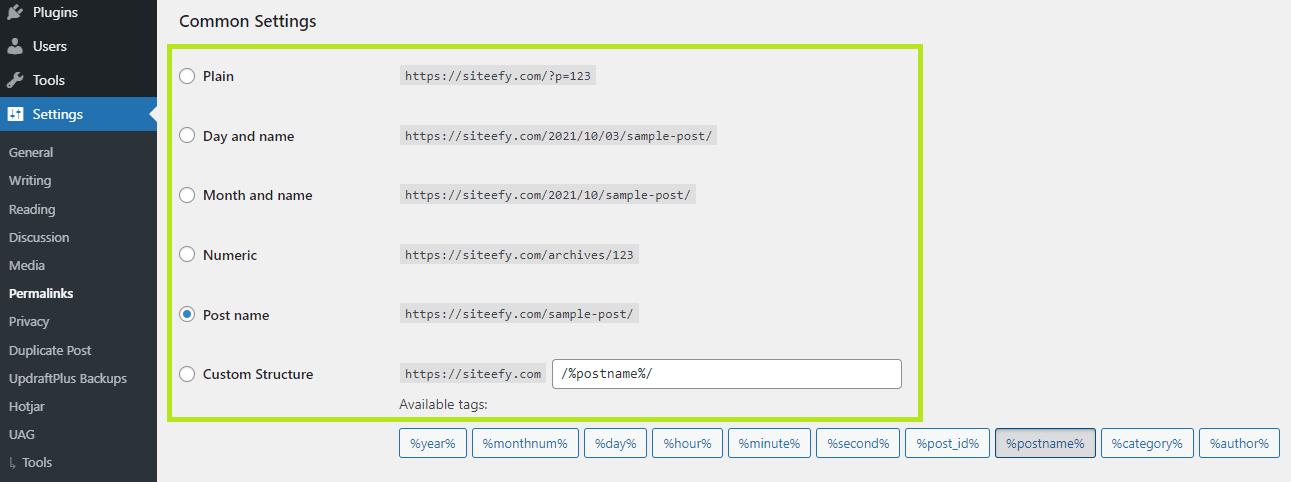
- Elija la estructura de enlaces permanentes que desee y haga clic en Guardar cambios :

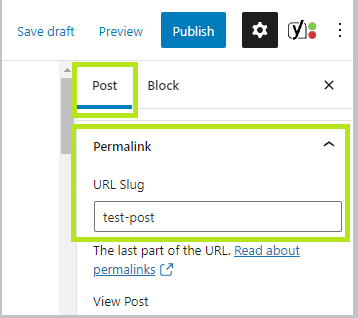
Para cambiar un enlace permanente de una publicación/página individual, mire las opciones de la barra lateral derecha en Gutenberg:

En WordPress Classic Editor, esta opción está justo debajo del título de la página/entrada
Cómo editar el menú en WordPress
El menú de edición en WordPress es fácil:
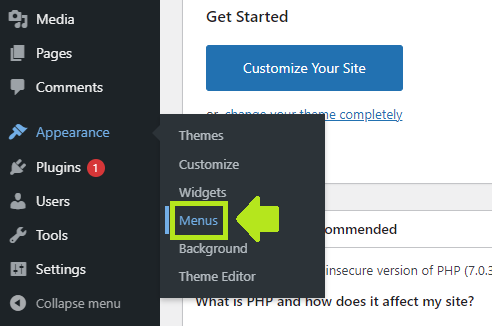
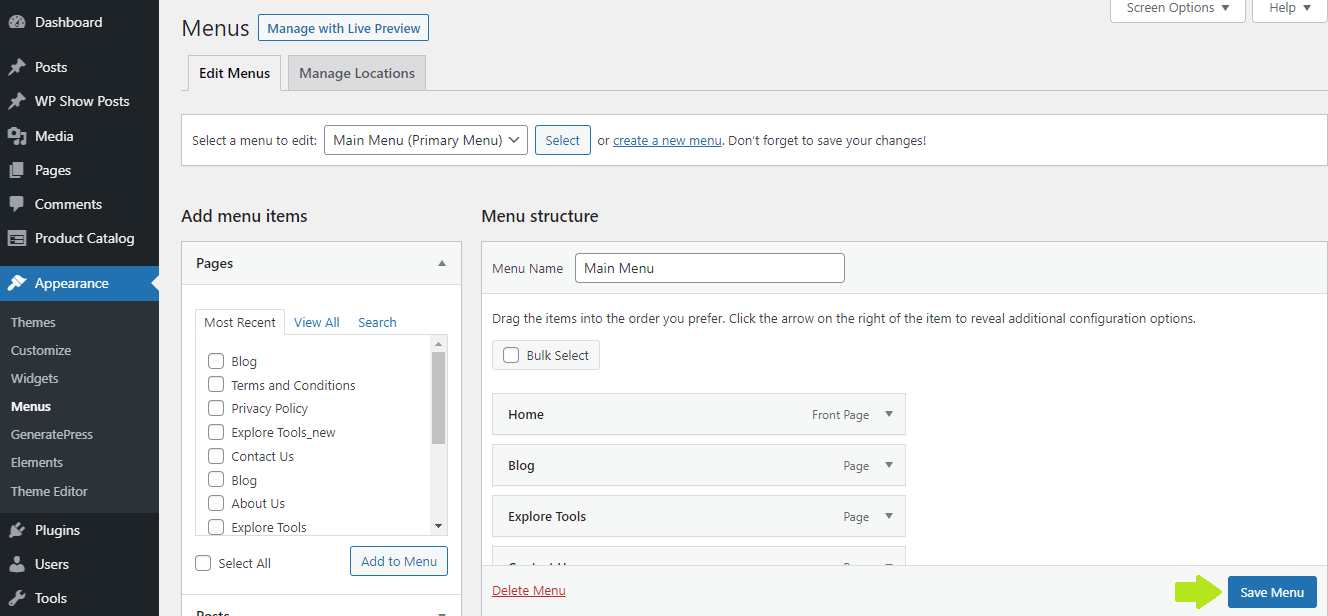
- Ve a Apariencia > Menús :

- Realice todos los cambios que desee y haga clic en Guardar cambios :

Cómo cambiar el título del sitio de WordPress
Puede cambiar el título de su sitio de WordPress en dos lugares:
- personalizador
- Ajustes
Veamos cada opción.
Cómo cambiar el título de su sitio de WordPress en el Personalizador:
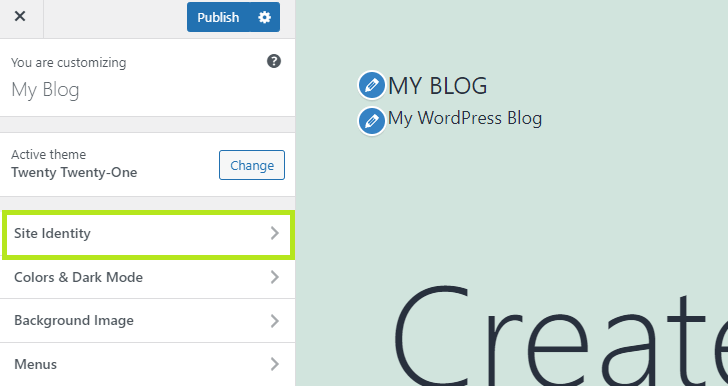
- Ve a Apariencia > Personalizar

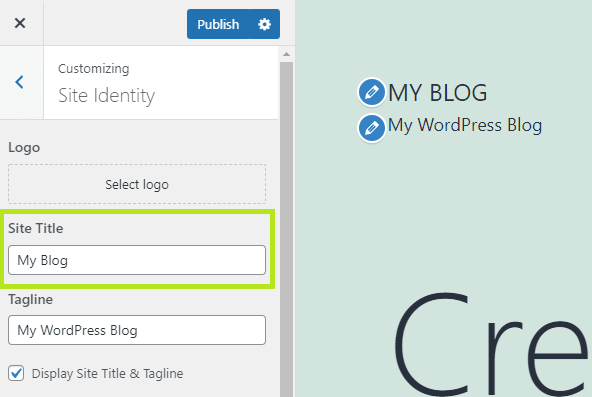
- A continuación, haga clic en Identidad del sitio

- Haz tus ediciones y haz clic en Publicar

Cómo cambiar el título de su sitio de WordPress en Configuración:
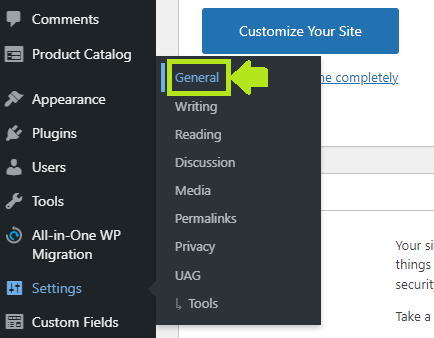
- Vaya a Configuración > General

- Cambie el título de su sitio y haga clic en Guardar cambios .
Cómo editar la versión móvil del sitio de WordPress
Hay dos formas para principiantes de editar la versión móvil de su sitio web de WordPress:
- En el Personalizador de WordPress
- Con un creador de páginas
Veamos ambas opciones.
Cómo editar la versión móvil de su sitio web de WordPress con el Personalizador:
- Ve a Apariencia > Personalizar

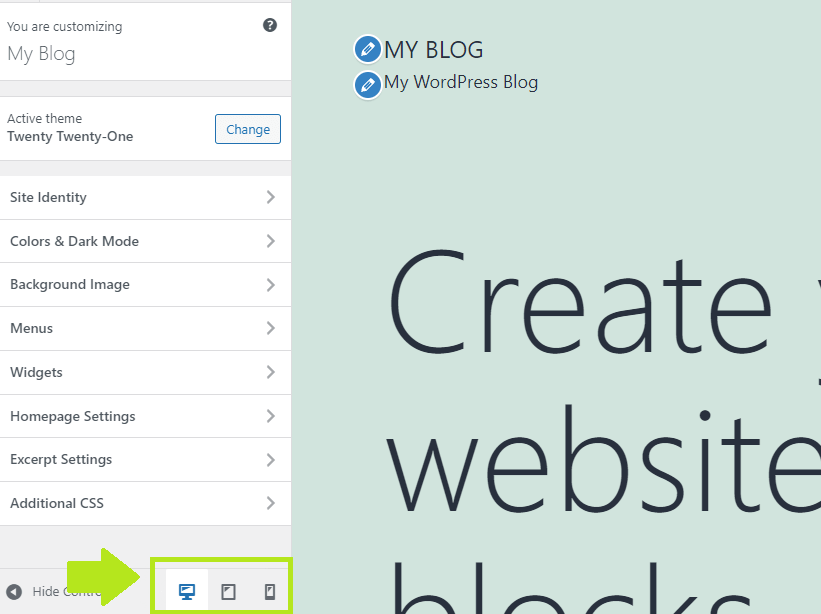
- Mira las opciones en la parte inferior de la barra lateral:

- Cambie entre las opciones de escritorio, tableta y teléfono inteligente para ver cómo se ve su sitio web en diferentes dispositivos y realizar modificaciones.
Cómo editar la versión móvil de su sitio web de WordPress con un creador de páginas:
- Use la edición receptiva de Divi:
- Edición receptiva de Elementor:
- La mayoría de los otros creadores de páginas de WordPress también ofrecen edición receptiva.
Accesos directos y consejos útiles de WordPress
| Atajo | ventanas | Mac |
|---|---|---|
| Ver la lista completa de todos los atajos | Mayús + Alt + H | Ctrl + Opción + H |
| Guardar cambios | Control + S | Comando + S |
| Copiar un bloque | Ctrl + Mayús + D | Cmd + Mayús + D |
| Eliminar un bloque | Alt + Mayús + Z | Ctrl + Opción + Z |
| Insertar un enlace | Control + K | Comando + K |
| Copiar un bloque/texto | Control + C | Comando + C |
| Pegar un bloque/texto | Control + V | Comando + V |
| Mover hacia abajo sin salto de línea | Mayús + Intro | Mayús + Intro |
| Cambiar al editor de código (Gutenberg) | Ctrl + Mayús + Alt + M | – |
⚡ Revisa también: Cómo Justificar Texto en WordPress
Otros consejos útiles de edición de WordPress:
- Para insertar imágenes, simplemente puede arrastrarlas y soltarlas desde su PC a Gutenberg sin usar la Biblioteca multimedia. Copiar y pegar también funciona.
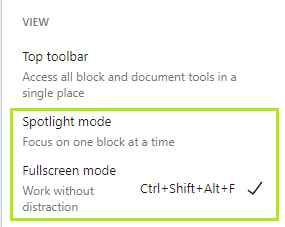
- Para trabajar sin distracciones, consulte los modos Spotlight y Fullscreen de Gutenberg (para ver estas opciones, debe hacer clic en los tres puntos en la esquina superior derecha):

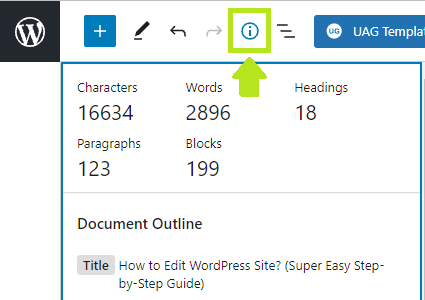
- La función de esquema de documento en Gutenberg es bastante útil. Muestra la cantidad de palabras, caracteres, encabezados, párrafos y bloques utilizados en el artículo, además del esquema general del documento.

- Copiar de Google Docs a Gutenberg es muy sencillo: simplemente copie y pegue, y todo se verá perfectamente ordenado y limpio.
Edición de WordPress – Resumen
Como discutimos en esta publicación, puede usar el nuevo Gutenberg Block Editor para editar su sitio web de WordPress o probar los potentes pero muy fáciles de usar creadores de páginas de WordPress. Incluso puedes editar el HTML de cualquier página con bloques de Gutenberg.
En general, WordPress es un sistema de administración de contenido robusto sin restricciones particulares sobre cómo puede editar las páginas y el código, lo que permite un mayor control sobre el sitio web.
Al seguir los pasos enumerados anteriormente, debería poder comenzar a aprender WordPress bastante rápido y también poder realizar todas las ediciones iniciales que necesita en su nuevo sitio web de WordPress.
Si tiene alguna pregunta relacionada con esta guía (o si desea que la ampliemos y cubramos más preguntas sobre la edición de sitios de WordPress), háganoslo saber en los comentarios a continuación.
Preguntas más frecuentes
🔔 Consulta también:
- Cómo justificar el texto en WordPress
- Cómo cambiar el color del enlace en WordPress
- Cómo agregar publicaciones de blog a páginas en WordPress
- WordPress: Cómo quitar "Dejar una respuesta"
- Cómo hacer un sitio webcomic
- Cómo editar el pie de página en WordPress
- Cómo editar la página de inicio de WordPress
- ¿Por qué WordPress es tan difícil de usar?
- El editor visual de WordPress no funciona
