Cómo editar sus mods de tema de WordPress
Publicado: 2022-11-12Si desea editar las modificaciones de su tema de WordPress , hay algunos lugares a los que puede ir. Puede usar un complemento como Theme Check o ir al directorio de temas y editar el código usted mismo. Si no se siente cómodo con el código, puede usar un complemento como Theme Check para ayudarlo.
¿Cómo modifico un tema de WordPress?

Simplemente personalice el tema de WordPress yendo a su tablero de WordPress > Apariencia > Temas, luego haga clic en el enlace Temas, lo que resultará en una página que muestra el tema que ha elegido. Para editar y personalizar un tema en tiempo real, haga clic en la opción de personalizar.
La mayoría de los elementos de su sitio web habitual no se verán afectados por la introducción de un nuevo tema . Es posible que deba cambiar la apariencia de sus menús y áreas de widgets existentes, pero no habrá pérdida de funcionalidad. Si usa alguna función en su tema que no sea parte de un complemento o software central de WordPress, es casi seguro que perderá esos extras. El primer paso es descargar e instalar su nuevo tema desde WordPress.org. El botón Cargar tema le permite cargar un archivo ZIP que compró como parte de un tema premium o que tiene un archivo ZIP. En el paso 2, puede obtener una vista previa de un nuevo tema usando el Personalizador de WordPress. Puede usar el Personalizador para obtener una vista previa de su sitio web antes de que se active.
Si tiene algún problema, puede usar las opciones de Menús y widgets en el Personalizador. Todo lo que necesita hacer es hacer clic en el botón Activar y ver cómo se ven las cosas si está satisfecho con cómo se ven las cosas. ¡Eso es todo! Si tiene más preguntas sobre cómo cambiar un tema de WordPress, deje un comentario y haremos todo lo posible para ayudarlo.
¿Cómo accedo a mi editor de temas de WordPress?

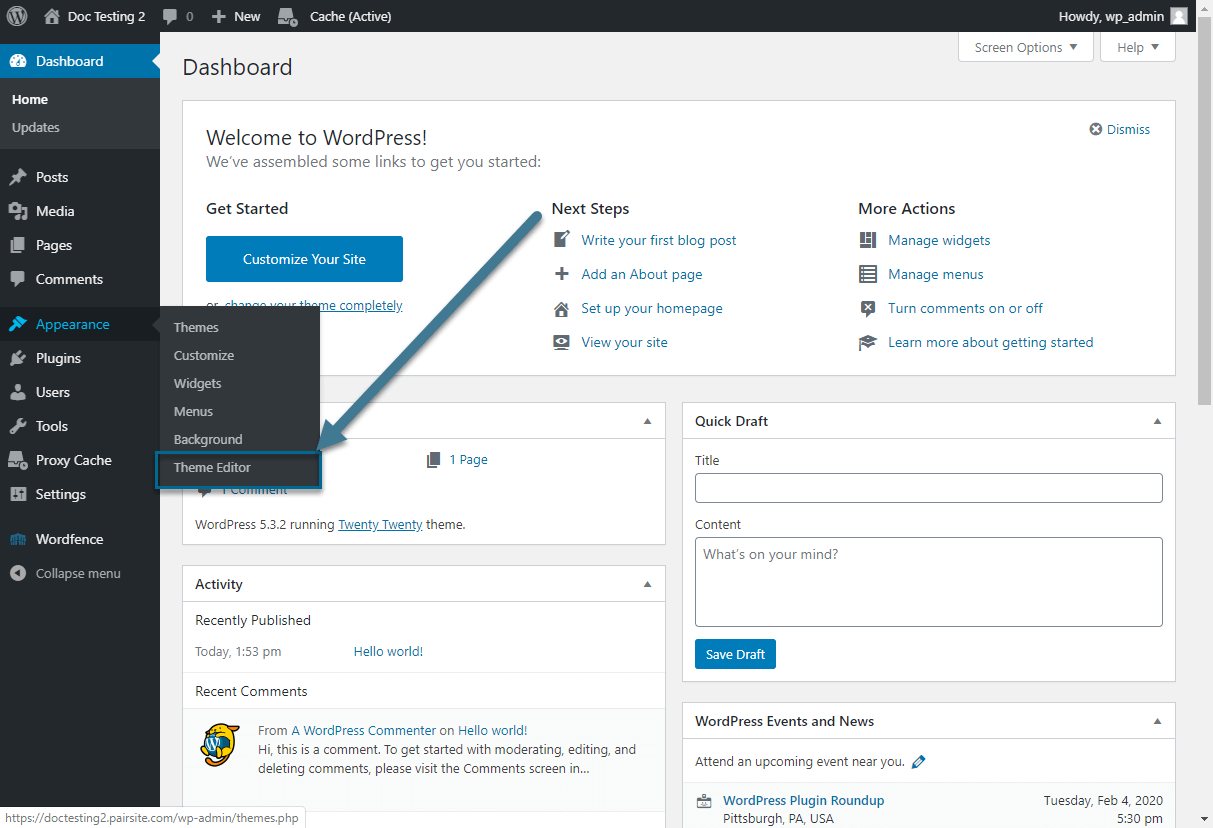
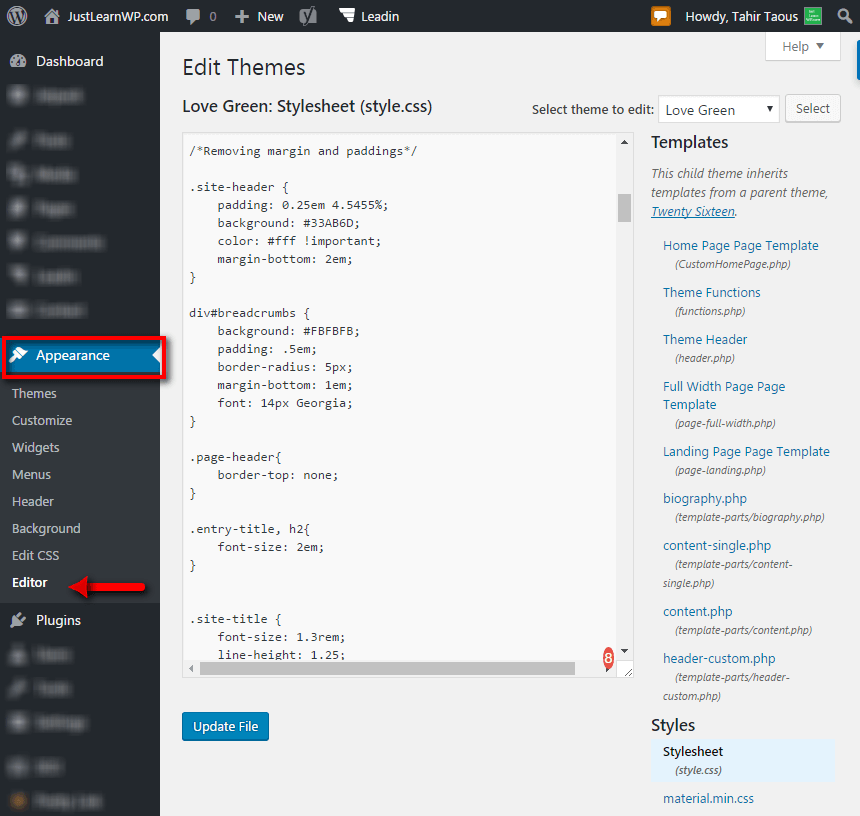
Hay algunas formas diferentes de acceder al editor de temas de WordPress. Una forma es ir a su panel de WordPress y hacer clic en la pestaña "Apariencia". Desde allí, verá un enlace que dice "Editor". Haz clic en ese enlace y te llevará al editor. Otra forma de acceder al editor es ir a la carpeta de instalación de WordPress y encontrar la carpeta "Tema". Dentro de esa carpeta, encontrarás un archivo llamado "editor.php". Haga doble clic en ese archivo y se abrirá en su editor de texto predeterminado.
Con iThemes Security, las opciones Editor y Theme Editor se bloquean cuando dirige la instalación de WordPress desde un sitio web de terceros, como cPanel. En Seguridad del sitio, puede deshabilitar la opción Deshabilitar temas, que se encuentra debajo del editor de complementos. Si utiliza el alojamiento de Siteground, defina ('DISALLOW_FILE_EDIT', false); no trabajará. Para habilitar un editor de temas, primero debe seguir los siguientes pasos. Puede encontrar la opción Cambiar de verdadero a falso yendo al archivo WordPress-config.php. El complemento Sucuri WordPress deshabilita el editor bajo el encabezado endurecimiento en su configuración. En algunos casos, un complemento de seguridad o un mecanismo similar puede estar impidiendo el acceso al sitio.
Esta carpeta contiene un archivo llamado 'index.php', que se puede encontrar aquí. Para determinar el diseño y la apariencia de un tema, WordPress emplea este archivo. Aunque puede cambiar la apariencia del tema editando este archivo, no modifique ninguno de sus códigos subyacentes. Si lo hace, lo más probable es que su sitio web colapse. Puede cambiar algunos aspectos del tema yendo al menú Opciones de tema. Si desea crear un nuevo tema, primero debe descargar e instalar WordPress. Una vez que haya completado este paso, el administrador de temas se puede encontrar en el área de administración de WordPress. Su nuevo tema se creará en el Editor de temas, que se encuentra en este menú.
¿Puedo editar el tema en WordPress Com?

Sí, puedes editar temas en WordPress.com. Para hacerlo, simplemente vaya a la página Temas en su cuenta de WordPress.com y haga clic en el tema que desea editar. Desde allí, puede realizar cambios en el código CSS y HTML del tema.
Cómo cambiar un tema de WordPress sin romper su sitio. Si quieres cambiar tu tema de WordPress, sigue estos pasos. Cuando se usa un tema complejo, es probable que sea más difícil cambiarlo que cuando se usa un tema simple. El tema que utilice dependerá del diseño de su sitio, así que elija el que mejor se adapte a sus necesidades. Cambiar un tema de WordPress es bastante difícil, pero si tiene algún problema, querrá estar preparado. Tiene control total sobre cualquier cambio que realice en su sitio web mediante el uso de una copia provisional. Los entornos por etapas son laboratorios en los que puede completar todas sus pruebas y realizar cambios críticos antes de que el público en general pueda verlos.
Para comenzar a utilizar el nuevo tema de WordPress , primero debe descargarlo e instalarlo. El segundo paso es verificar si hay fallas o problemas obvios con su sitio web. El tercer paso es personalizar su nuevo tema hasta que se ajuste exactamente al aspecto que desea para su sitio web. Para usar un sitio web provisional, primero debe iniciarlo en vivo. La copia provisional será reemplazada por un sitio web en vivo nuevo y mejorado. Si ha publicado contenido nuevo en su sitio web activo mientras actualizaba su copia provisional del tema, perderá ese contenido. Este proceso llevará algún tiempo si está probando un nuevo tema en una instalación local de WordPress. Para cargar una copia de seguridad manual de su sitio web en su servidor, deberá hacerlo. Vigilar sus páginas y contenido críticos asegura que cada elemento pase sin problemas de uno a otro.
¿Dónde encuentro el personalizador en WordPress?
Es una característica de WordPress que se incluye como parte de cada sitio web. Para acceder a él, vaya a Apariencia en el área de administración de WordPress. Puede cambiar la configuración yendo a la barra lateral izquierda de su panel de administración de WordPress. Se puede acceder a la interfaz del Personalizador desde la parte inferior de la página.
Los personalizadores de temas se pueden usar en WordPress para cambiar la apariencia de un tema en tiempo real. No hay necesidad de modificar su sitio en vivo para jugar con él. Tenemos acceso a las funciones más fundamentales del sitio, como el título y la imagen del encabezado, como desarrolladores. También puede usar la API de personalizaciones de temas para crear controles personalizados para cualquier tema que desee. Un archivo personalizador.php es el primer paso en la personalización del tema de WordPress. Nuestras secciones, configuraciones y controles estarán presentes en este archivo. Crearemos una nueva sección cada vez que agreguemos un control al Personalizador, para que se parezca a la navegación en el Personalizador.
El control es el elemento visual que nos permite manipular la configuración y es la interfaz de usuario. La siguiente función recuperará la configuración del tema actual al pasar los siguientes parámetros: el primer parámetro es el nombre de la configuración y el segundo parámetro es su valor predeterminado. Para modificar la funcionalidad de la función, debe usarla dentro del código del tema. Además, se podría crear una configuración de control y un modo selectivo que podría usarse para ocultar/ocultar un botón. Debido a las vistas previas en vivo, podemos usar Javascript para modificar elementos de manera selectiva. Debido a la magia del código central, ya es posible modificar el título y la descripción del blog de tu blog. Aquí se explica cómo usar la vista previa en vivo en estos elementos.
En este contexto, usaremos el método get_setting() de la clase del personalizador para obtener y modificar opciones. Tendríamos que hacer algo más que simplemente mostrar/ocultar el elemento en JavaScript, ya que el botón no se carga cuando está oculto. Puede personalizar fácilmente los elementos de la interfaz de usuario mediante el Personalizador, que le permite definir clases de control. Escribir código parcial, que se presta bien a la creación y personalización de temas , es pan comido. La buena noticia es que los accesos directos de edición se agregarán automáticamente a su computadora cuando inicie sesión. Si está desarrollando una aplicación a gran escala, lo más probable es que necesite un control deslizante de rango más grande o algo completamente personalizado. Usando jQuery, construí una implementación de control deslizante increíblemente simple.

Como resultado, ahora puede usar el personalizador de temas para mejorar los controles de su tema. Haré un pequeño truco aquí para ver si funciona creando un contador que muestre la cantidad de fotos en el sitio. Hemos agregado un nuevo control deslizante a nuestro control que permitirá un rango de valores más flexible.
Con la flexibilidad de The Customizer, es sencillo agregar un nuevo nivel de sofisticación al tema de su sitio web. También puede agregar widgets a una barra lateral o pie de página, crear menús, cambiar la configuración de su página de inicio y cambiar el título y el eslogan de su sitio. Con The Customizer, puede crear cualquier diseño que desee para su sitio, sin importar cómo quiera que se vea o se sienta. Puede ponerlo a prueba haciendo que su sitio sea aún más impresionante.
¿Cómo agrego personalización en WordPress?
En esta guía, lo guiaremos a través del proceso de obtener acceso a su página de personalización de WordPress. Personalizar su tema de WordPress es tan simple como ir a Apariencia. Seleccione el tema activo (por ejemplo, Twenty Nineteen en esta página) y luego haga clic en personalizar junto a su título para acceder a él. Una nueva ventana en la página abierta le permitirá personalizar fácilmente su tema de WordPress.
Cómo encontrar opciones de tema en la pantalla Personalizar
Los dos métodos lo llevarán a la misma pantalla, donde puede cambiar su tema. Es más fácil encontrar las opciones que desea cambiar de una manera diferente. El encabezado "Diseño" en la pantalla de personalización de Apariencia incluye todas las opciones de tema. La pantalla Personalizar de la pantalla Personalizar configuración muestra una lista de todas las opciones de tema en la pestaña General. Si desea cambiar la configuración de un tema específico , pero no sabe dónde buscar, búsquelo usted mismo. Para hacer esto, vaya a la pantalla Personalizar para Apariencia o Configuración y haga clic en el icono de lupa junto al campo de búsqueda. Al escribir el nombre del tema que desea buscar, puede elegir un ícono de lupa. Podrá ver todos los resultados de ese término en el campo de búsqueda.
¿Por qué Personalizar no funciona en WordPress?
Hay algunas razones por las que es posible que no pueda usar su personalizador de WordPress. Podría haber un conflicto entre dos complementos, un error de secuencia de comandos del complemento en su vista previa o un 500: error interno del servidor.
Si su tema de WordPress no se carga, asegúrese de tener instalada la última versión.
Asegúrese de que esté instalada la versión más reciente del tema de WordPress si el tema no se está cargando. Si desea verificar su versión de WordPress, vaya al área de administración de su sitio y seleccione Actualizaciones. Si usa un complemento para administrar sus temas, también debe asegurarse de que el complemento esté actualizado.
¿Qué es el personalizador de Wp?
El Personalizador de WordPress simplifica la personalización de la apariencia y la funcionalidad de su sitio web de WordPress desde una única ubicación. Los cambios en el título, la imagen y los menús del sitio requerirán los cambios.
Cómo usar el personalizador y las modificaciones de temas en WordPress
Un personalizador es alguien que personaliza un tema específico, mientras que un mod de tema es alguien que crea una versión separada del tema. Las diversas opciones disponibles para cada tema se conocen como su modificación de tema . WordPress guarda todas las opciones administradas por el personalizador en la base de datos como una sola matriz y cada valor se guarda como un solo registro.
Cómo editar el código fuente del tema de WordPress
Un tema hijo es una buena opción si desea editar el código fuente de un tema de WordPress. Considere usar un complemento para administrar fragmentos de código agregados a su cabeza o funciones. Deberá cargar el archivo php del tema. También se puede agregar CSS personalizado usando la sección CSS adicional en el Personalizador de WordPress o un complemento como "CSS simple".
WordPress es un sistema de administración de contenido gratuito y de código abierto que ha sido parte de Internet durante más de una década. El tipo de sitio web más común para usar es un blog, pero se puede usar para potenciar casi cualquier tipo de sitio web. Obtendrá un control completo sobre su sitio web si puede acceder y editar los archivos de código fuente para WordPress. Aquí hay algunos pasos a considerar a medida que aprende a realizar ediciones en el sitio de WordPress. Puede cambiar el HTML de la página de inicio en su Tablero yendo a la pestaña Apariencia. Al seleccionar Widgets y 'Administrar con vista previa en vivo', puede ver las ediciones de su página de inicio en tiempo real. Editor de apariencia: puede acceder a los archivos de código fuente de WordPress a través del Editor de apariencia o mediante FTP.
Cómo editar temas de WordPress sin codificación
Puede modificar su tema sin revelar ningún código utilizando el Personalizador, que también proporciona una vista previa en vivo para permitirle probar sus cambios antes de hacerlos públicos.
Con el Personalizador de WordPress, puede realizar cambios rápida y fácilmente en el tema que desee. La herramienta le permite modificar el título y el eslogan de su sitio, agregar menús personalizados, agregar widgets y cambiar la configuración de la página de inicio. Los cambios se pueden publicar en esta herramienta si son visibles para el usuario en vivo antes de que se publiquen. En WordPress, puede usar una variedad de herramientas para mejorar la apariencia de su sitio. Las capacidades de arrastrar y soltar, así como una interfaz fácil de usar, se encuentran entre las características de estas herramientas. Puede agregar fácilmente Beaver Themer a su tema y páginas para acercarlos. Elementor es un creador de sitios web de WordPress que tiene una comunidad de más de 5 millones de miembros.
Divi Builder es un tema todo incluido que incluye un creador de sitios web. Hay disponible una amplia gama de funciones, incluido el control de CSS personalizado, la creación de arrastrar y soltar, la edición de texto en línea, etc. Además de más de 200 temas de WooCommerce, Ultimate Tweaker simplifica la modificación de sus temas de WordPress. Puede obtener una vista previa de los cambios en tiempo real mientras edita en el editor visual. Es un constructor premium con dos opciones de paquete. Los bloques, las extensiones y los elementos son compatibles con un editor de arrastrar y soltar que facilita agregarlos a un diseño. Puede cambiar el diseño de sus publicaciones, páginas o incluso agregar contenido personalizado con Visual Composer, que es compatible con todos los temas de WordPress.
WordPress: una gran opción para crear un sitio web o blog
El uso de WordPress como un sistema de administración de contenido (CMS) le brinda un control completo sobre cómo crea un sitio web o blog. Puede usar la plataforma para agregar cualquier tipo de contenido, incluidas fotos y videos, de forma gratuita. También podrá crear una variedad de temas y complementos prefabricados para comenzar rápidamente.
Si desea crear un sitio web o un blog por su cuenta, WordPress es una excelente plataforma para usar.
Editor de temas de WordPress
El editor de temas de WordPress es un editor de texto al que se puede acceder a través del panel de control de WordPress. Los usuarios pueden modificar los archivos de temas de WordPress para lograr la apariencia estética y funcional deseada. La barra lateral también se puede configurar con la adición de una barra lateral adicional o videos personalizados incrustados en el encabezado, por ejemplo.
Los blogueros personales y los fotoblogueros se sentirán atraídos por el tema Editor . La barra lateral incluye un menú basado en pestañas para enlaces sociales, publicaciones destacadas y un logotipo del sitio. En el Editor, puede elegir si mostrar un icono de enlace de redes sociales para su perfil de redes sociales. Los resaltados de texto agregan un fondo amarillo a su texto, lo que ayuda a enfatizar los detalles en el párrafo.
