Cómo cargar fotografías de forma diferida sin esfuerzo en WordPress (2 métodos)
Publicado: 2023-08-29¿Quieres dominar cómo cargar fotografías de forma diferida en WordPress?
La carga diferida permitirá que su página web cargue imágenes solo cuando un usuario se desplaza hacia abajo hasta una impresión específica, lo que reduce el tiempo de carga del sitio y aumenta el rendimiento general del sitio. Muchos sitios web populares de gráficos utilizan la carga diferida para aumentar la velocidad y el rendimiento del sitio web.
En este informe, le demostraremos cómo cargar fácilmente imágenes de forma diferida en WordPress, paso a fase.

¿Por qué cargar imágenes de forma diferida en WordPress?
La carga diferida de imágenes de WordPress puede acelerar su sitio web y proporcionar una mejor experiencia de usuario.
A nadie le gustan los sitios web lentos. De hecho, un estudio de funcionalidad encontró que un retraso de 1 segundo en el tiempo de carga de la página representa un 7% menos de conversiones, un 11% menos de páginas vistas y una reducción del 16% en el placer del cliente.

Busque motores como Google, posiblemente no les gusten los sitios web de Internet que cargan lentamente. Esta es la razón por la que las páginas web más rápidas se clasifican mejor en los efectos de búsqueda.
Las fotografías tardan más en cargarse en su sitio web en comparación con otros aspectos del sitio web. Si inserta una gran cantidad de ilustraciones o fotografías en el contenido de su artículo, cada gráfico aumentará el tiempo de carga de su página web.
Una forma particular de abordar esta situación es utilizar un proveedor de CDN como BunnyCDN. Una CDN permitirá a los usuarios descargar ilustraciones o fotografías desde el servidor de Internet más cercano a ellos y reducir la velocidad de carga del sitio web.
Aun así, sus imágenes se cargarán y afectarán el tiempo de carga general del sitio web. Para solucionar este problema, puede retrasar la carga de imágenes aplicando una carga diferida en su sitio de Internet.
¿Cómo funciona la carga diferida de imágenes?
Como alternativa a cargar todos los elementos visuales a la vez, la carga diferida descarga solo los elementos visuales visibles en la pantalla del usuario. Reemplaza todas las demás fotografías con una impresión de marcador de posición o una habitación en blanco.
A medida que un usuario se desplaza hacia abajo en la página web, su sitio acumula imágenes que son visibles en la región de visualización del navegador.
La carga diferida puede ser bastante ventajosa para su sitio de WordPress:
- Reduce el tiempo de carga de la primera página web para que los compradores vean su sitio más rápidamente.
- Conserva el ancho de banda al mostrar solo imágenes que se ven, lo que puede ahorrarle dinero en costos de alojamiento de WordPress.
El lanzamiento de WordPress 5.5 incluyó la carga diferida como característica predeterminada.
Aun así, si desea personalizar cómo se cargan de forma diferida sus fotos y también cómo se cargan de forma diferida las ilustraciones o fotografías del historial, deberá utilizar un complemento de WordPress.
Echemos un vistazo a cómo cargar imágenes de forma diferida en WordPress empleando dos complementos diferentes. Puede utilizar los breves hipervínculos que aparecen a continuación para ir directamente al método que desea utilizar:
Estrategia 1: carga diferida de fotografías en WordPress con WP Rocket
Recomendamos emplear el complemento WP Rocket para cargar fotografías de forma diferida en WordPress. Es el complemento de almacenamiento en caché de WordPress más eficaz de la industria que le permite realizar conversiones muy fácilmente mediante carga diferida de impresiones.
Aparte de eso, es un complemento muy potente que le ayudará a mejorar la velocidad de su página web sin necesidad de reconocer términos especializados sofisticados ni configurar opciones especializadas.
Desde el primer momento, todas las opciones de almacenamiento en caché propuestas por defecto acelerarán enormemente su sitio web de WordPress.
Lo primero que deberás hacer es instalar y activar el complemento WP Rocket. Para obtener más información, puede consultar nuestra guía sobre cómo configurar un complemento de WordPress.
Para permitir la carga diferida de imágenes, todo lo que tienes que hacer es mirar un par de cuadros. Incluso puede permitir la carga diferida de vídeos, lo que mejorará aún más la velocidad de su sitio web.
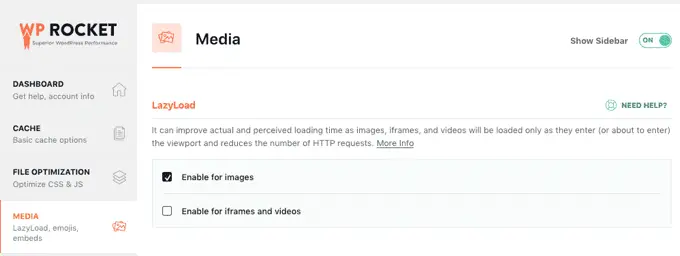
Todo lo que necesita hacer es ir a Configuración »WP Rocket en su panel de WordPress y hacer clic en la pestaña 'Medios'. Luego, puede desplazarse hasta la parte 'LazyLoad' y mirar los contenedores junto a 'Habilitar para imágenes' y 'Habilitar para iframes y videos'.

Para obtener más detalles, consulte nuestra guía sobre cómo instalar e instalar correctamente WP Rocket en WordPress.
Tome nota: si utiliza Siteground como su proveedor de servicios de alojamiento de WordPress, puede utilizar el complemento SiteGround Optimizer, totalmente gratuito, que tiene características de carga diferida relacionadas.
Método 2: carga diferida de fotos en WordPress con Optimole
Este enfoque utiliza el complemento Optimole gratuito. Es uno de los complementos de compresión gráfica de WordPress más efectivos que le permite potenciar fácilmente la carga diferida de gráficos.

Si recibe más de 5.000 visitantes cada mes, necesitará la versión de alta calidad de Optimole.
Primero, debe configurar y activar el complemento Optimole. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
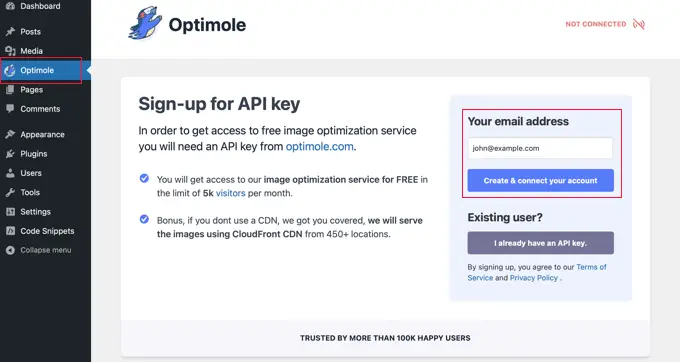
Tras la activación, verá una pantalla que le pedirá que solicite una clave API. También puede encontrar este monitor navegando a Optimole en el menú de administración.

Deberá asegurarse de que la dirección de correo electrónico detallada sea correcta y luego hacer clic en el botón "Crear y conectar su cuenta". Alternativamente, si es un usuario actual, simplemente haga clic en el botón "Ahora tengo una clave API".
Es posible que tengas que esperar unos segundos hasta que el complemento se conecte a Optimole. Poco después, el complemento comenzará automáticamente a mejorar sus fotografías para que sus lectores ahora vean las mejores fotografías para sus dispositivos.
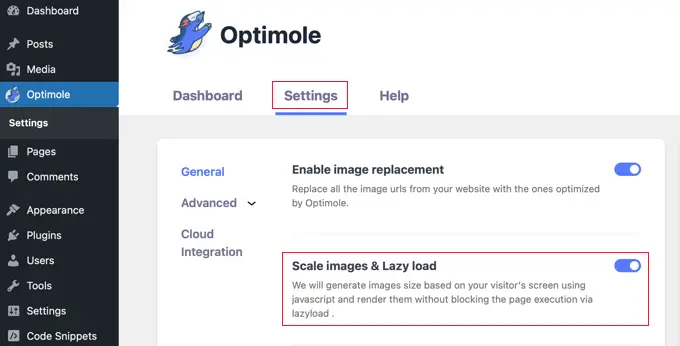
Cuando eso ocurra, puede hacer clic en la pestaña 'Configuración' para configurar la carga diferida.
A continuación, debe asegurarse de que la ubicación 'Escalar fotografías y cargar de forma diferida' esté habilitada. Esto generará imágenes dependiendo de las dimensiones del monitor de su visitante y fortalecerá las velocidades de carga.

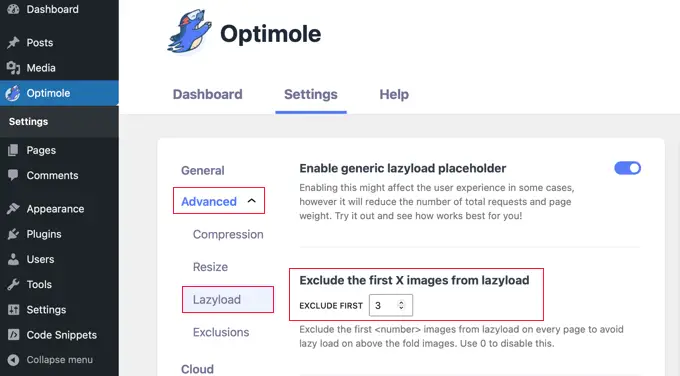
A continuación, simplemente haga clic en la solución del menú "Avanzado" y seleccione "Lazyload". En este monitor, hay varias configuraciones diferentes que le permiten personalizar cómo se cargarán sus imágenes de forma diferida.
Inicialmente, puede modificar la ubicación 'Excluir el primer tipo de imágenes de la carga diferida'. Esto evitará que los elementos visuales al principio de tus publicaciones o páginas de Internet se carguen de forma diferida, por lo que normalmente aparecerán los elementos visuales en la mitad superior de la página.

Puede establecer esto si desea que casi todas las impresiones se carguen de forma diferida.
Hay otras configuraciones de carga diferida de última generación en Optimole que puede consultar. Estas opciones están habilitadas de forma predeterminada.
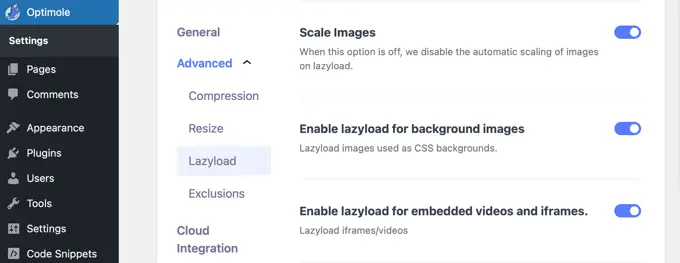
La primera es la configuración 'Escalar imágenes'. Esto escalará las fotografías al tamaño de visualización del visitante y hará que su página web se cargue más rápidamente.

Inmediatamente después de eso, verá la ubicación "Habilitar carga diferida para imágenes de registros de seguimiento". Esto cargará de forma diferida las fotografías de su historial, que podrían ser las fotografías más grandes de su sitio web.
Una configuración más es la carga diferida de vídeos e iframes incrustados. Si tiene una gran cantidad de contenido de película incrustado, deberá dejar esta ubicación activada. Cargará un gráfico de marcador de posición en la posición del video. Cuando se hace clic en el marcador de posición, se cargará el videoclip completo.
Puede continuar personalizando estas configuraciones y ver qué funciona mejor para su sitio web y sus fotografías.
Antes de salir de las configuraciones del complemento, asegúrese absolutamente de hacer clic en el botón "Guardar cambios" en la base de la página web.
Estrategias de recompensa para mejorar sus imágenes de WordPress
Si bien la carga diferida ayudará a mejorar la velocidad de carga del sitio web, existen algunas otras formas de optimizar sus imágenes de WordPress para obtener el mejor rendimiento.
Por ejemplo, recomendamos comprimir sus fotos antes de cargarlas en su sitio utilizando un recurso como TinyPNG o JPEGmini. Alternativamente, puede utilizar un complemento de compresión automática de imágenes como Optimole o EWWW Impression Optimizer.
También es fundamental elegir el tamaño de imagen y el formato de archivo de WordPress ideales para sus imágenes. Los JPEG son mejores para fotos o fotografías con muchos colores, los PNG son aceptables para imágenes simples o claras y los GIF son solo para imágenes animadas.
Esperamos que este informe le haya servido para dominar cómo cargar imágenes de forma diferida en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo editar rápidamente fotografías para Internet sin perder calidad y nuestras selecciones profesionales del mejor software de diseño web.
Si le gustó este artículo, asegúrese de suscribirse a nuestro canal de YouTube para ver tutoriales en vídeo en línea de WordPress. También puedes encontrarnos en Twitter y Fb.
