Cómo incrustar publicaciones de estado de Facebook en WordPress
Publicado: 2023-01-11¿Está buscando una manera de incrustar publicaciones de estado de Facebook en WordPress?
Los estados de Facebook son una manera fácil de compartir actualizaciones importantes e información urgente con su audiencia. Al incorporar su línea de tiempo de Facebook en WordPress, puede obtener más participación, dejar que las personas sepan lo que está sucediendo en su página o grupo de Facebook y aumentar sus seguidores.
En este artículo, le mostraremos cómo incrustar publicaciones de estado de Facebook en WordPress.

¿Por qué incrustar el estado de Facebook en WordPress?
Facebook es la plataforma de redes sociales más popular del mundo y tiene miles de millones de usuarios activos. Para los propietarios de sitios web, Facebook es una forma poderosa de conectarse con una nueva audiencia e interactuar con las personas que ya conocen su marca.
Facebook también es perfecto para compartir información urgente en tiempo real. De esta forma, puedes usar FOMO para crear una sensación de urgencia.
Por ejemplo, puede publicar un estado sobre cómo los visitantes se están quedando sin tiempo para ingresar a su obsequio en WordPress o aprovechar su venta flash.
Sin embargo, las personas no verán su estado de Facebook si solo visitan su sitio web. Esto hace que sea difícil hacer crecer su seguimiento de Facebook y construir una relación con su audiencia.
Al incorporar sus publicaciones de estado de Facebook en WordPress, puede promocionar su página de redes sociales y alentar a más personas a seguirlo en Facebook.
A medida que publique nuevos estados, aparecerán en su sitio automáticamente, por lo que también es una excelente manera de mantener su sitio web actualizado, incluso para los visitantes habituales.
Dicho esto, veamos cómo incrustar publicaciones de estado de Facebook en WordPress.
Agregar un complemento de estado de Facebook a WordPress
La forma más fácil de incrustar su fuente de estado de Facebook en WordPress es utilizando la fuente de publicación social gratuita Smash Balloon.
Este complemento le permite mostrar texto y enlaces de su página o grupo de Facebook.

En esta guía, usaremos la versión gratuita de Smash Balloon, ya que le permite incrustar estados de Facebook sin importar su presupuesto. Sin embargo, hay Feed de Facebook de Smash Balloon que te permite incrustar diferentes tipos de contenido. Por ejemplo, puede incrustar un video de Facebook en WordPress y mostrar imágenes y videos en una ventana emergente de lightbox en su sitio.
Lo primero que debe hacer es instalar y activar el complemento Smash Balloon Social Post Feed. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
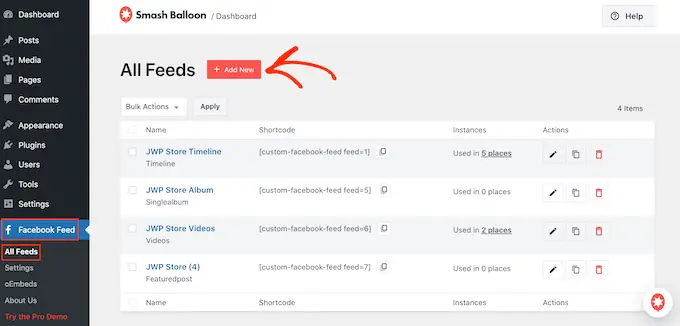
Después de eso, deberás conectar Smash Balloon a tu página o grupo de Facebook, yendo a Facebook Feed » All Feeds . Aquí, haga clic en 'Agregar nuevo'.

Smash Balloon pro te permite mostrar publicaciones de tus álbumes de fotos, línea de tiempo, eventos y más.
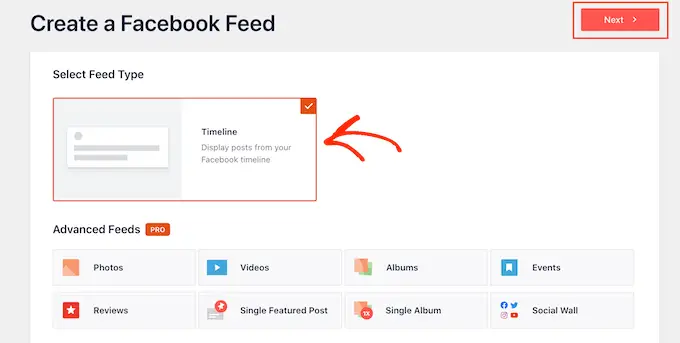
Sin embargo, la versión gratuita solo le permite incrustar sus estados de Facebook, así que haga clic en 'Línea de tiempo' y luego seleccione 'Siguiente'.

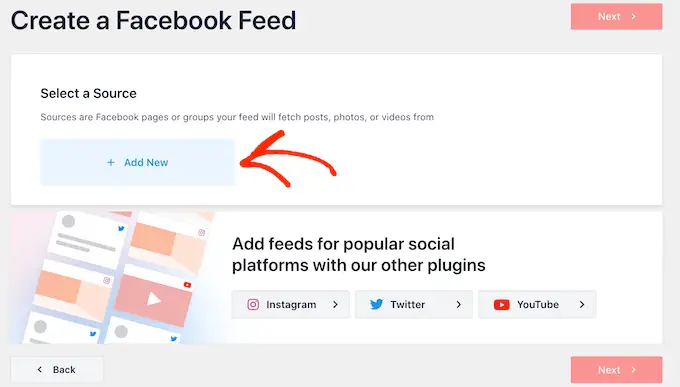
Ahora, debe seleccionar la página o el grupo del que obtendrá los estados de Facebook.
Para comenzar, haga clic en 'Agregar nuevo'.

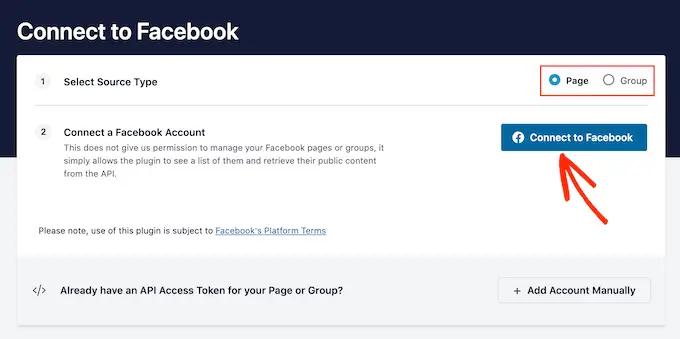
En la siguiente pantalla, elija si desea incrustar el feed de un grupo de Facebook o una página de Facebook.
Después de eso, continúa y haz clic en 'Conectar a Facebook'.

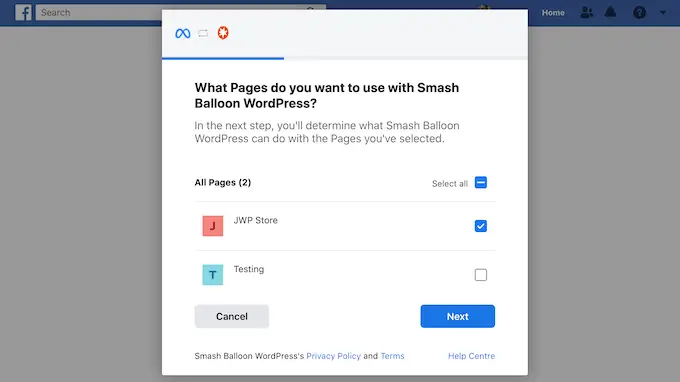
Esto abre una ventana emergente donde puede iniciar sesión en su cuenta de Facebook y elegir las páginas o grupos de los que desea obtener las actualizaciones de estado.
Tan pronto como lo haya hecho, haga clic en 'Siguiente'.

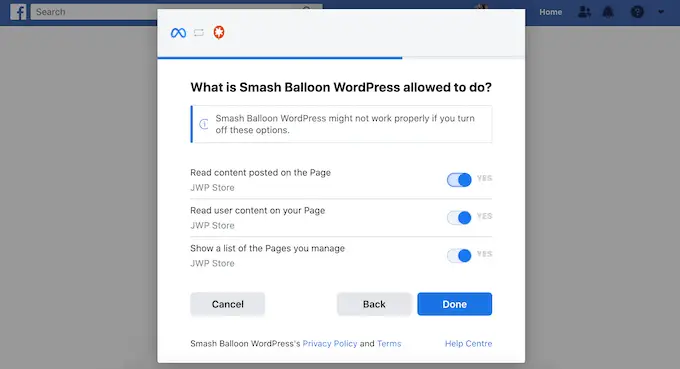
Facebook mostrará entonces toda la información a la que tendrá acceso Smash Balloon y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a su cuenta de Facebook, simplemente haga clic en cualquiera de los interruptores para pasar de 'Sí' a 'No'. Solo tenga en cuenta que esto puede afectar el contenido que puede incrustar en su blog o sitio web de WordPress.
Con eso en mente, es una buena idea dejar todos los interruptores habilitados.

Cuando esté satisfecho con la configuración de sus permisos de Facebook, haga clic en 'Listo'.
Después de unos momentos, debería ver un mensaje que confirma que ha conectado su sitio web de WordPress a Facebook. Una vez hecho esto, haga clic en el botón 'Aceptar'.

Smash Balloon ahora lo llevará de regreso al tablero de WordPress automáticamente.
Cómo incrustar publicaciones de estado de Facebook en WordPress
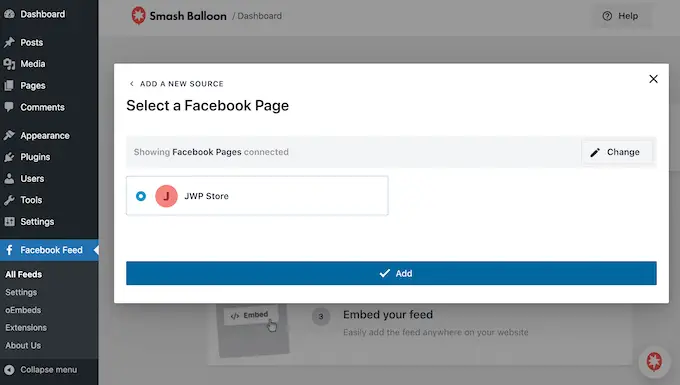
Ahora verá una ventana emergente con la fuente que acaba de vincular a su sitio web. Simplemente seleccione el botón de opción junto a su página o grupo de Facebook y luego haga clic en el botón 'Agregar'.

Si cerró accidentalmente la ventana emergente, no se preocupe. Simplemente puede actualizar la pestaña para volver a abrir la ventana emergente.
Después de eso, Smash Balloon lo llevará de regreso a la página Feed de Facebook » All Feeds automáticamente. Al igual que antes, haga clic en el botón 'Agregar nuevo', seleccione 'Línea de tiempo' y luego haga clic en el botón 'Siguiente'.
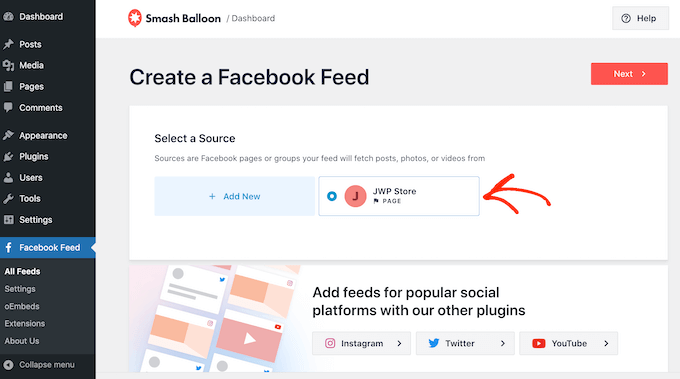
Ahora, seleccione su página o grupo de Facebook y haga clic en 'Siguiente'.

Smash Balloon ahora seguirá adelante y creará un feed de línea de tiempo desde la página de Facebook o el grupo que hayas elegido.
Este es un buen comienzo, pero Smash Balloon tiene muchas configuraciones que puede usar para personalizar su línea de tiempo incrustada.
Cómo personalizar tus publicaciones de estado de Facebook integradas
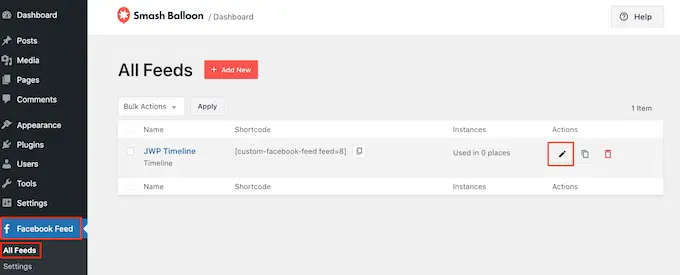
Para ajustar su línea de tiempo, vaya a Facebook Feed » All Feeds en el panel de control de WordPress.
Aquí, busque el feed de línea de tiempo que acaba de crear y haga clic en el botón 'Editar' al lado.

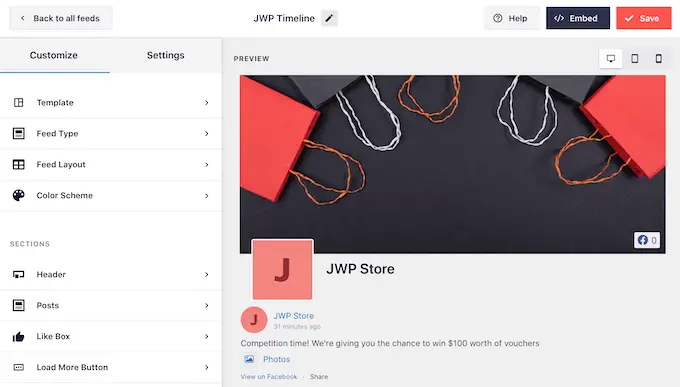
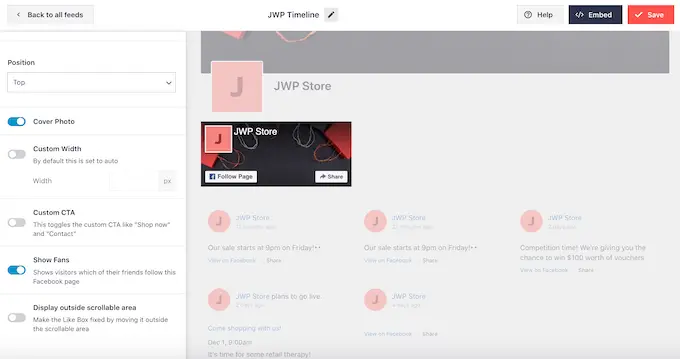
Esto abre el editor de feeds Smash Balloon, que muestra una vista previa de su línea de tiempo a la derecha.
En el lado izquierdo, verá todas las diferentes configuraciones que puede usar para personalizar cómo se ve la línea de tiempo en su sitio. La mayoría de estas configuraciones se explican por sí mismas, pero cubriremos rápidamente todas las áreas principales.

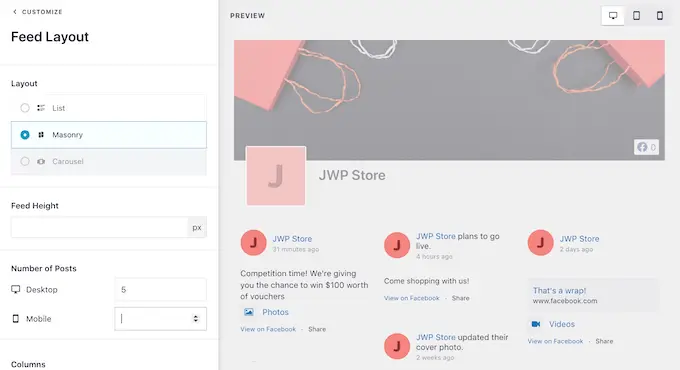
Para comenzar, puede cambiar la forma en que se muestran los estados haciendo clic en 'Diseño de fuente'.
En esta pantalla, puede cambiar entre diseños de lista y de mampostería, así como cambiar la altura de alimentación. A medida que realice cambios, la vista previa se actualizará automáticamente para que pueda probar diferentes configuraciones para ver cuál se ve mejor para su sitio web.

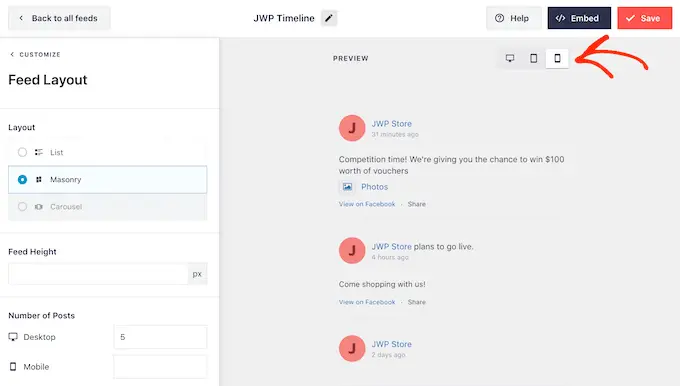
Puede obtener una vista previa de cómo se verá su fuente de estado en computadoras de escritorio, tabletas y teléfonos inteligentes usando la fila de botones en la esquina superior derecha.
Los dispositivos móviles suelen tener pantallas más pequeñas y menos capacidad de procesamiento, por lo que si no está satisfecho con el aspecto del feed, es inteligente mostrar menos estados en tabletas y teléfonos inteligentes.

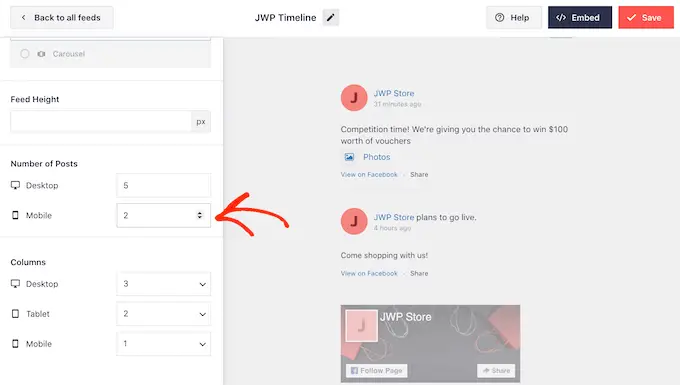
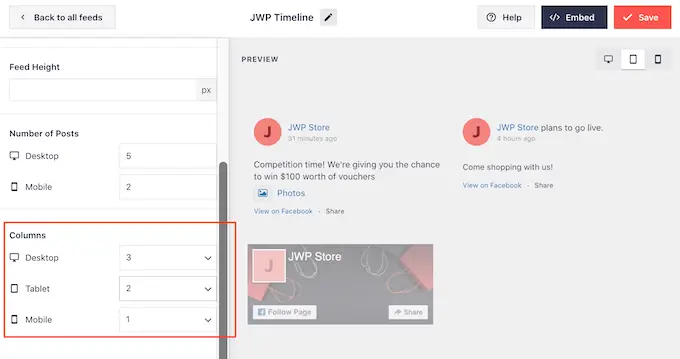
Para realizar este cambio, simplemente ingrese un número diferente en el campo 'Móvil' en la sección 'Número de publicaciones'.
Al probar diferentes diseños, puede crear una fuente de estado de Facebook que se vea genial en todos los dispositivos.

De forma predeterminada, el feed de Smash Balloon muestra menos columnas en teléfonos inteligentes y tabletas, en comparación con las computadoras de escritorio. Esto ayuda a que sus estados de Facebook encajen cómodamente en pantallas más pequeñas.
Después de probar la versión móvil de su sitio web de WordPress, es posible que desee mostrar menos columnas en teléfonos inteligentes y tabletas.
Para hacer esto, simplemente cambie los números en 'Columnas'.

Cuando esté satisfecho con el aspecto del feed, haga clic en el enlace 'Personalizar'.

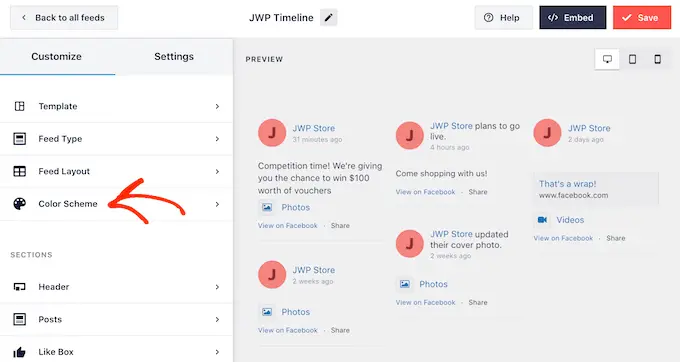
Esto lo llevará de regreso al editor principal de Smash Balloon, listo para que explore la siguiente pantalla de configuración, que es 'Esquema de colores'.

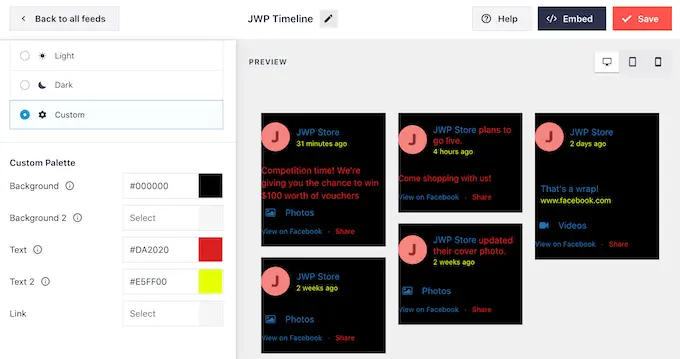
Smash Balloon usa un esquema de color heredado de su tema de WordPress por defecto, pero en esta pantalla, puede cambiar a un aspecto 'Claro' u 'Oscuro'.
También puede crear su propio esquema de color seleccionando 'Personalizado' y luego usando los controles para cambiar el color del texto en WordPress, cambiar el color de fondo y más.

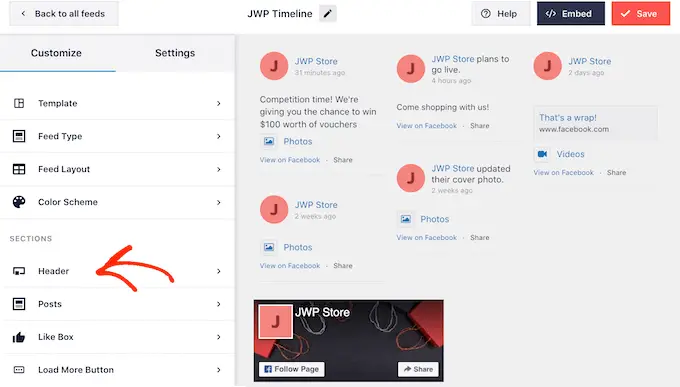
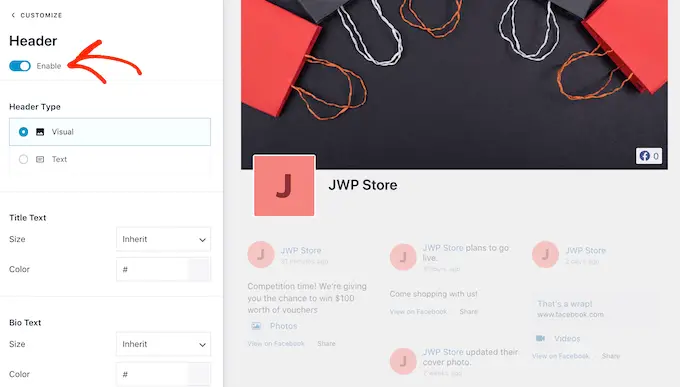
De forma predeterminada, Smash Balloon agrega un encabezado a su feed, que es su foto de perfil de Facebook y el nombre del grupo o página.
Para personalizar esta sección, haga clic en 'Encabezado' en el menú de la izquierda.

Aquí, puede cambiar el tamaño y el color del encabezado, ocultar su foto de perfil de Facebook y más.
Si prefiere eliminar el encabezado por completo, haga clic para desactivar la opción 'Habilitar'.

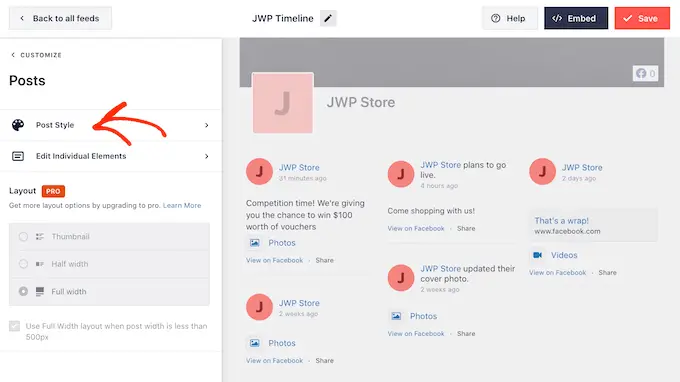
A continuación, puede cambiar la apariencia de las publicaciones individuales dentro de su feed seleccionando 'Estilo de publicación' en el menú de la izquierda.
Después de eso, haga clic en 'Estilo de publicación' nuevamente.

En esta pantalla, puede elegir entre un diseño normal y en caja.
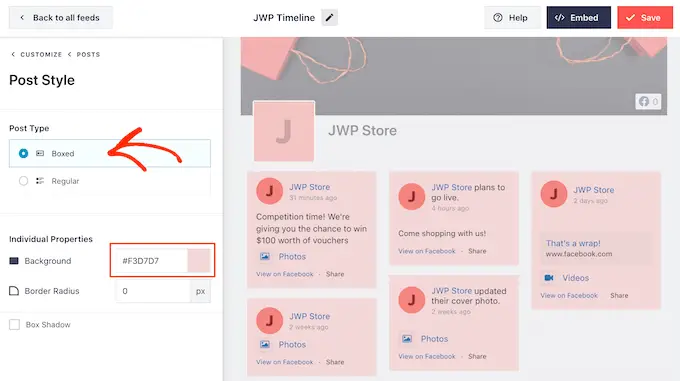
Si selecciona 'Encuadrado', puede crear un fondo de color para cada publicación de Facebook.

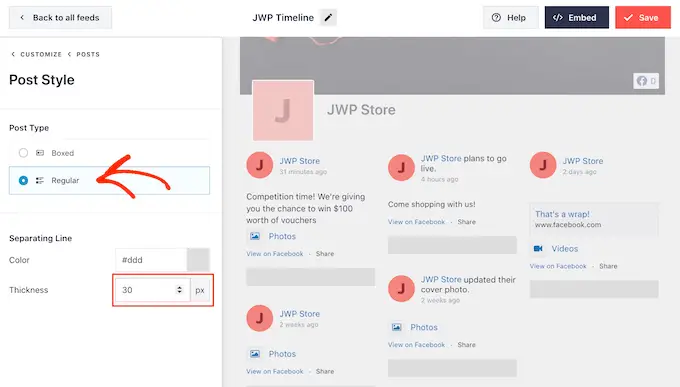
Si elige 'Normal', puede cambiar el grosor y el color de la línea que separa sus diferentes publicaciones en las redes sociales.
En la siguiente imagen, hemos agregado una línea más gruesa a nuestro feed de estado de Facebook.

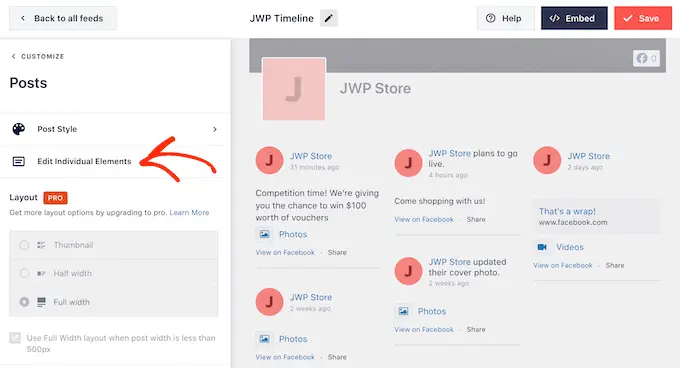
También puede personalizar las partes individuales dentro de cada estado volviendo a la pantalla de configuración principal.
Una vez más, seleccione 'Estilo de publicación', pero esta vez elija 'Editar elementos individuales'.

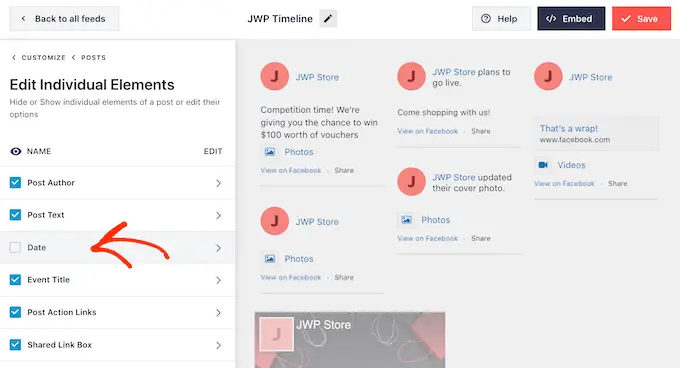
Ahora verá una lista de todo el contenido diferente que Smash Balloon incluye en cada publicación, como la fecha, el autor de la publicación y el título del evento.
Para eliminar una parte del contenido de su feed, simplemente haga clic para desmarcar su casilla.

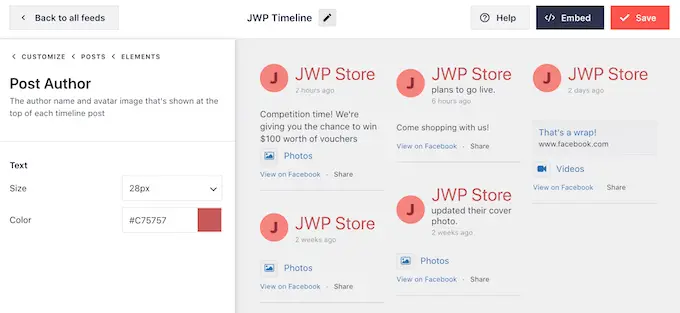
También puede personalizar cómo se ve cada tipo de contenido haciendo clic en él.
Por ejemplo, en la siguiente imagen, puede ver configuraciones para cambiar el tamaño y el color del texto del autor.

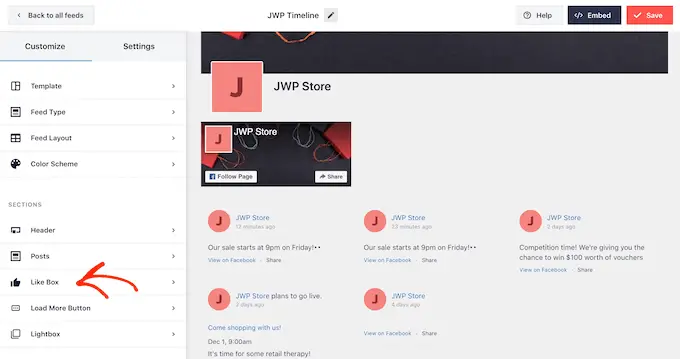
De forma predeterminada, Smash Balloon no incluye el botón "Me gusta" de Facebook en su feed.
Este botón facilita que los visitantes lo sigan en Facebook, por lo que es posible que desee agregarlo a su fuente de estado seleccionando la configuración de 'Me gusta'.

Después de eso, simplemente haga clic en el botón 'Habilitar' para que se vuelva azul.
Ahora puede usar la configuración para cambiar dónde aparece el cuadro de enlace y el tipo de contenido incluido en el cuadro, como su foto de portada de Facebook y el número total de seguidores.

Si actualiza a Smash Balloon premium, entonces hay algunas configuraciones más para explorar. Esto incluye una función de caja de luz que permite a los visitantes explorar su contenido en una ventana emergente.
Como por ahora estás usando la versión gratuita de Smash Balloon, puedes continuar y hacer clic en 'Guardar' para almacenar tus cambios.
El siguiente paso es agregar la fuente de estado de Facebook a su sitio web de WordPress.
Cómo incrustar publicaciones de estado de Facebook en WordPress
Puede agregar su fuente de estado de Facebook a WordPress usando un bloque, un widget o un código abreviado.
Si ha creado más de una fuente con Smash Balloon, necesitará saber el código de la fuente si va a agregarla usando un bloque o un widget.
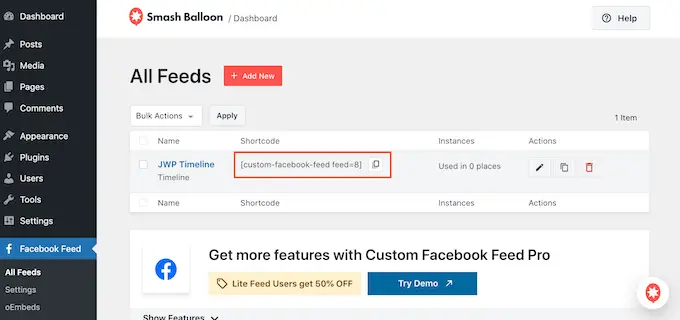
Para obtener esta información, simplemente vaya a Facebook Feed » All Feeds y luego mire la parte feed="" del shortcode. Deberá agregar este código al bloque o widget, así que anótelo.
En el siguiente ejemplo, necesitaremos usar feed="8" .

Si desea incrustar sus estados de Facebook en una página o publicación, le recomendamos que utilice el bloque 'Feed personalizado de Facebook'.
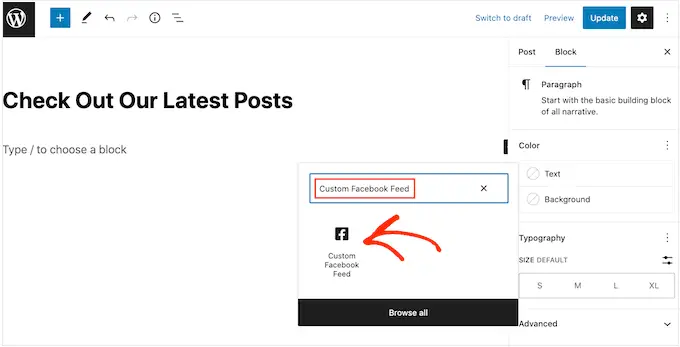
Simplemente abra la página o publicación en la que desea incrustar la fuente de estado. Luego, haga clic en el ícono '+' para agregar un nuevo bloque y comience a escribir 'Feed personalizado de Facebook'.
Cuando aparezca el bloque correcto, haz clic para agregarlo a la publicación o página.

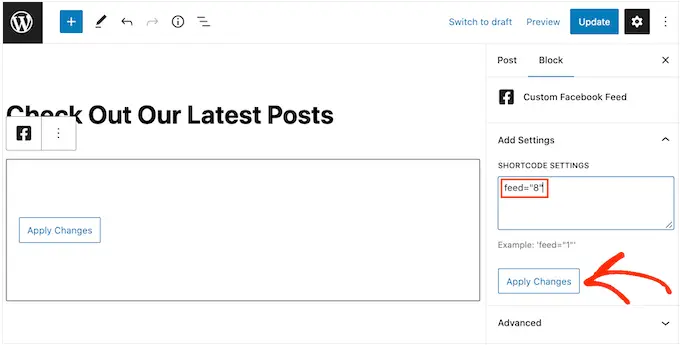
El bloque mostrará uno de tus feeds de Smash Balloon de forma predeterminada. Si desea utilizar un feed diferente en su lugar, simplemente busque 'Configuración de código corto' en el menú de la derecha.
Ahora puede agregar el código feed="" a este cuadro. Una vez que haya hecho eso, haga clic en el botón 'Aplicar cambios'.

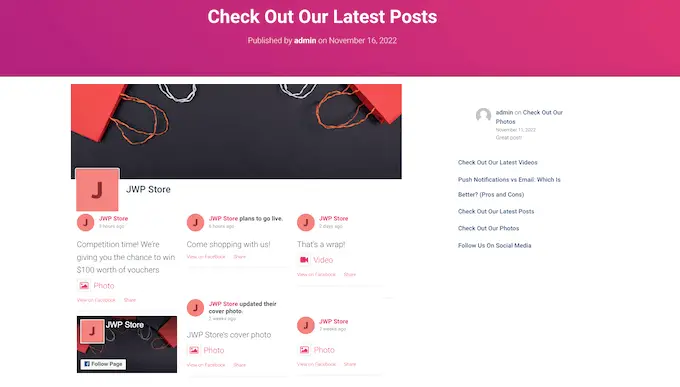
El bloque ahora mostrará todas las actualizaciones de estado de su página o grupo de Facebook. Simplemente publique o actualice la página para que el feed esté activo.
Otra opción es agregar el feed a cualquier área lista para widgets, como la barra lateral o una sección similar. Esto permite a los visitantes ver sus últimas actualizaciones de Facebook en todo su sitio web.
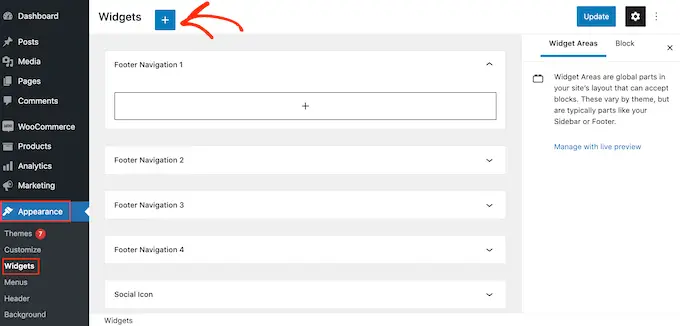
Simplemente vaya a Apariencia » Widgets en el tablero de WordPress y luego haga clic en el botón azul '+'.

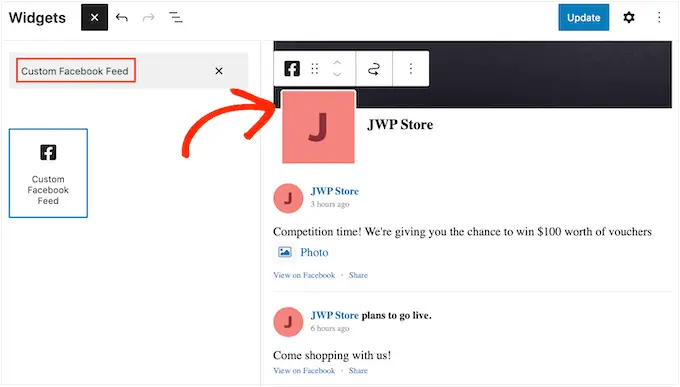
Ahora, comience a escribir 'Feed de Facebook personalizado' en la barra de búsqueda para encontrar el widget correcto.
Ahora puede arrastrarlo al área donde desea mostrar sus actualizaciones de estado de Facebook. De manera predeterminada, el widget mostrará uno de los feeds que creó con Smash Balloon.

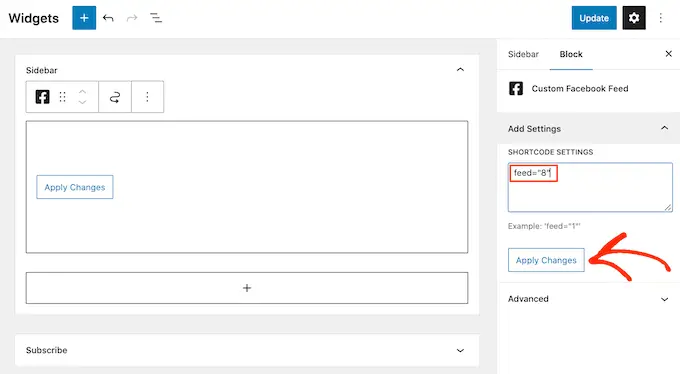
Para mostrar un feed diferente, escriba el código del feed en el cuadro 'Configuración de código abreviado' y luego haga clic en 'Aplicar cambios'.
Ahora puede hacer clic en el botón 'Actualizar' para activar el widget.

Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets.
Finalmente, puede incrustar su estado en cualquier página, publicación o área lista para widgets usando un código abreviado. Para obtener el código abreviado, simplemente vaya a Facebook Feed » All Feeds y copie el valor en la columna 'Shortcode'.
Ahora puede agregar este código a su sitio. Para obtener más información, consulte nuestra guía detallada sobre cómo agregar un código abreviado en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo incrustar publicaciones de estado de Facebook en WordPress. También puede consultar nuestra guía sobre cómo crear un boletín informativo por correo electrónico y los mejores complementos de WordPress para Facebook para hacer crecer su blog.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
