Cómo incrustar imágenes SVG en Jupyter Notebook
Publicado: 2023-01-27SVG, o Scalable Vector Graphics, es un formato de archivo que le permite crear imágenes vectoriales que se pueden escalar a cualquier tamaño sin perder calidad. Esto significa que puede crear imágenes que se vean geniales en cualquier dispositivo, ya sea un teléfono, una tableta o una computadora de escritorio. Python es un lenguaje de programación ampliamente utilizado para el análisis de datos y la computación científica. Jupyter Notebook es un entorno interactivo basado en la web que le permite escribir y ejecutar código Python en su navegador web. En este tutorial, aprenderemos a incrustar imágenes SVG en Jupyter Notebook. Comenzaremos creando una imagen SVG simple y luego la incrustaremos en un Jupyter Notebook.
El marcado de documentos, html, fórmulas de látex, fragmentos de código y otros elementos de documentos son todos posibles en las celdas de descuento de los cuadernos jupyter. Cuando ejecuta la celda, todos los datos (incluido el HTML generado por los distintos motores) se representan como HTML. También probé una imagen .svg que no aparece en la documentación de rebajas, pero no me aparece. Las celdas utilizan una imagen en formato svg como ejemplo. Cuando insertamos dinámicamente el marcado .svg en un elemento div, lo estamos cargando e insertando. Jquery también está disponible desde el cuaderno Jupyter porque se carga al inicio. Otro ejemplo podría ser una biblioteca que maneje datos.
Se pueden usar archivos svg simples, como snap.svG o snap.js. No podemos ver la imagen mientras ejecutamos la celda. Podemos forzar la representación insertando y ejecutando una celda de Python debajo de la línea de código anterior. Lo mejor es utilizar métodos de navegador cruzado.
¿Cómo inserto una imagen en un cuaderno en Python?

El primer paso es elegir el tipo de celda del menú. Al hacer clic en editar, puede acceder al menú de jupyter notebook . Después de eso, debe hacer clic en 'Insertar imagen'. Inserta una imagen editándola.
¿Cuál es la mejor manera de insertar imágenes en un cuaderno Jupyter? Las bibliotecas de Python se utilizan normalmente para cargar imágenes en el lenguaje de secuencias de comandos de Python. En Windows, guarda la imagen en un archivo BMP temporal y la muestra (generalmente Paint) usando la utilidad de visualización BMP estándar. ¿Cómo se agregan imágenes a una página de rebajas de Python ? Vaya a Editar -> Insertar imagen para transformar su celda en una celda de descuento.
La función show() escribe la imagen en un archivo temporal y luego usa el programa predeterminado para mostrarla. Cuando se complete el programa, se eliminará el archivo temporal.
Es tan simple como usar la función save() si desea conservar el archivo temporal. Al guardar una imagen en un archivo, la función save() no devuelve una nueva ventana; en su lugar, guarda la imagen en el directorio en el que se guardó.
Insertar una imagen en un cuaderno
Si desea insertar una imagen en un cuaderno, siga estos pasos: El primer paso es abrir el cuaderno donde desea guardar la imagen.
Puede encontrar la ubicación de la foto buscándola en un directorio. Este directorio estará ubicado en la misma carpeta que el cuaderno.
Luego, la imagen se agregará al repositorio de código copiándola y pegándola en el cuaderno.
Svg de pantalla de Ipython

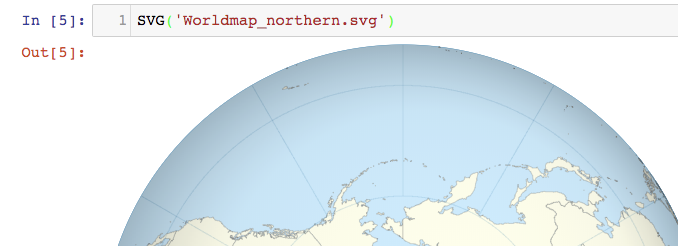
IPython tiene una función de "visualización" que se puede usar para mostrar varios tipos de datos. Un tipo de datos que se pueden mostrar es un gráfico SVG . Para mostrar un gráfico SVG, simplemente pase el nombre del archivo o la URL del gráfico a la función "mostrar".

Cargando y ajustando imágenes en Ipython
Puede mostrar una imagen en su cuaderno IPython usando la clase Imagen. Al utilizar la función Image(), puede comenzar a cargar el archivo de imagen. Los argumentos opcionales se pueden usar para cambiar el ancho y el alto de la imagen.
Jupyter Cuaderno Logotipo Svg

Jupyter Notebook es un entorno computacional interactivo basado en la web para crear, ejecutar y visualizar cuadernos de Jupyter. El logotipo de Jupyter Notebook fue creado por el equipo de Jupyter Notebook .
Marcado Svg
SVG es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Este formato gráfico (SVG) se introdujo en el World Wide Web Consortium en 1999 y se conoce como gráfico vectorial escalable. Es común que un archivo SVG sea más pequeño que un archivo de mapa de bits. Es fácil de escalar para dispositivos móviles y de escritorio, así como para pantallas de 5K, y funciona en todas partes. El marcado similar a HTML es visible detrás de cada archivo sva. La mayoría de los gráficos vectoriales se crean con Adobe Illustrator, Inkscape o InDesign. Debido a lo innecesario del marcado SVG, estas aplicaciones exportan con frecuencia su marcado con elementos y atributos desactualizados, desactualizados y desactualizados. Varios elementos redundantes se pueden quitar de forma segura y eficiente.
En esta lección, veremos qué son y cómo podemos eliminarlos. Es una buena idea incluir los títulos y las etiquetas de descripción para que sean accesibles. Si la ruta no se puede representar, los dos elementos se pueden mostrar en el gráfico. Estos atributos de identificación se pueden eliminar, a menos que se requiera JavaScript para orientarlos. Uno de los atributos más complejos es el atributo viewBox. Solo en el bloque >defs> se requieren atributos de identificación. Cuando el elemento ruta-1 se incluye en el marcado más adelante en este bloque, se lo denomina elemento >use>.
¿Por qué no deberíamos usar SVGO o SVGOMG automáticos? No hay duda al respecto. Puede usar una de las muchas herramientas automatizadas para optimizar su marcado de SVG. El código fue refactorizado para eliminar casi la mitad de sus líneas. Menos código significa tamaños de archivo más pequeños y una carga más rápida de las páginas web. Cuando el marcado está optimizado y libre de etiquetas redundantes, es especialmente sencillo animar SVG. Es mucho más fácil crear gráficos si tiene un marcado limpio.
Svg Markup: qué es y por qué debería usarlo
¿Cómo se usa el marcado SVG? Los gráficos vectoriales de dos dimensiones se describen utilizando el lenguaje de marcado Scalable Vector Graphics (SVG) basado en XML. ¿Cómo edito y cambio un archivo SVG? Cuando seleccione una imagen SVG en Office para Android, aparecerá la pestaña Gráficos y podrá hacer clic en el enlace para ver el gráfico. Puede cambiar rápida y fácilmente la apariencia de su archivo SVG utilizando estos estilos predefinidos. ¿Cómo se comparan las imágenes vga con otros tipos de imágenes en términos de SEO? La calidad de imagen de las imágenes SVG puede ayudar en la optimización del motor de búsqueda de varias maneras. El hecho de que los motores de búsqueda puedan leer, rastrear e indexar sus imágenes agrega una característica adicional valiosa al formato HTML5.
