Cómo exportar un archivo como SVG en una Macbook Pro
Publicado: 2023-02-11Si necesita exportar un archivo como SVG en una Macbook Pro, puede usar la aplicación de vista previa integrada para hacerlo. He aquí cómo: 1. Abra el archivo que necesita exportar en Vista previa. 2. Vaya al menú Archivo y elija Exportar. 3. En el menú desplegable Formato, elija SVG. 4. Introduzca un nombre para el archivo y elija una ubicación para guardarlo. 5. Haga clic en Exportar. La vista previa exportará el archivo como un SVG, que se puede abrir en cualquier editor o visor de gráficos vectoriales .
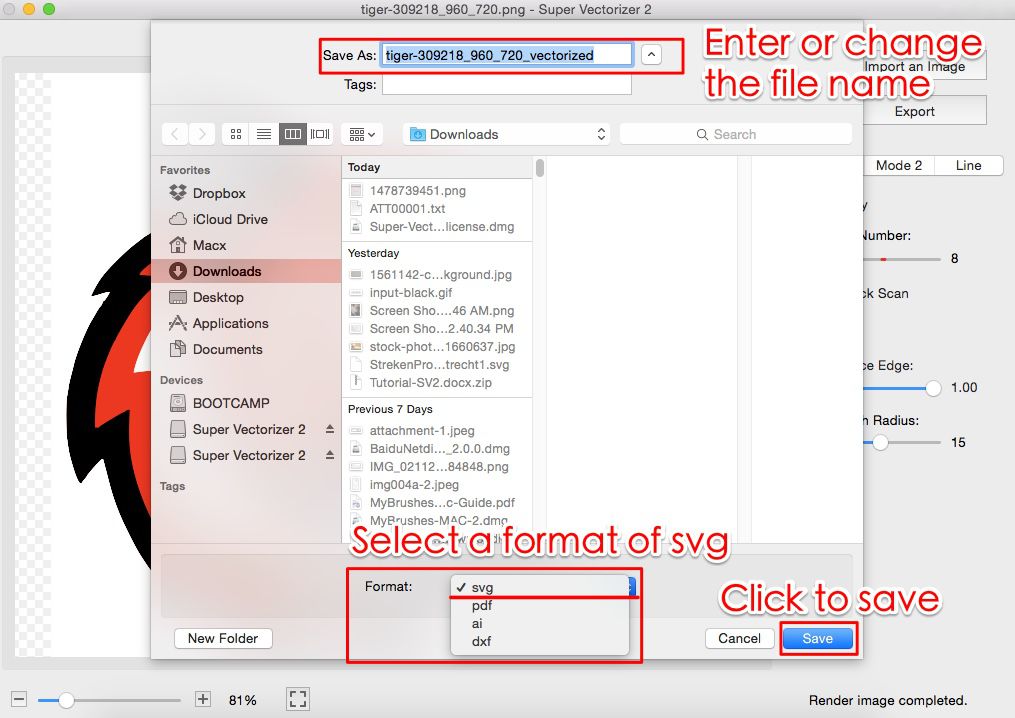
Super Vectorizer es una aplicación para Mac que convierte rápidamente imágenes PNG y JPG en gráficos vectoriales . Si aún no lo ha hecho, puede intentar descargar Super Vectorizer aquí (también está disponible un archivo de imagen PNG de muestra). Las imágenes se pueden importar en más de 70 formatos, incluidos JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX. primer súper vectorizador del mundo. La aplicación Raster Graphics para Mac le permite convertir de forma rápida y precisa imágenes maestras en gráficos vectoriales. El seguimiento automático le permite ver imágenes en color y en escala de grises, imágenes en blanco y negro, así como imágenes de contorno y esqueleto. Con resultados más precisos, hay una mayor sensación de suavidad, nitidez y precisión. Pixelstyle Photo Editor, por ejemplo, puede manejar muchos otros archivos además de un convertidor de archivos de imagen como svg, png o jpg.
¿Svg funciona en Mac?

Sí, SVG funciona en Mac.
Las herramientas de ruta, nodo y controlador están disponibles para ayudarlo a editar un archivo SVG. Estos programas no requieren ningún conocimiento de codificación, sino un conocimiento general de herramientas gráficas. Puede usar Inkscape de forma gratuita para editar archivos SVG en su Mac. Un archivo .JPG se puede crear y editar en una MAC usando GIMP, una de las mejores herramientas para este propósito. El programa GIMP le permite importar y combinar rutas importadas, así como trabajar con sus propias rutas. DrawBerry es un editor SVG basado en MAC que se puede usar en lugar de Photoshop como alternativa. También hay otras herramientas disponibles, como selección, pintura, transformación, color, ruta, texto, etc.
Es gratis para los usuarios de Mac usar Scribus, PhotoScape X, Pinta y otros para editar y manipular archivos SVG. Scribus es un editor SVG gratuito y de código abierto para Mac y una aplicación de autoedición. Photosape X proporciona una variedad de funciones de visor de imágenes, procesamiento de imágenes por lotes, creación de collages, funciones de combinación de imágenes y opciones de creación de GIF. También se pueden exportar otros formatos de archivo, como PNG, JPEG, GIF, BMP y TIFF, desde un archivo editado. Archivos .SVG y. Los archivos de OpenOffice son dos ejemplos de suites populares de Office que se pueden editar y anotar. Las capas se pueden cambiar de varias maneras, incluidas agregar, eliminar, duplicar, fusionar y mover hacia arriba o hacia abajo.
Se pueden realizar otras acciones simples además de hacer zoom, rotar, mover, recortar, cambiar el tamaño, estirar, etc. De hecho, el archivo SVG editado se puede guardar como un archivo. archivo VVG .
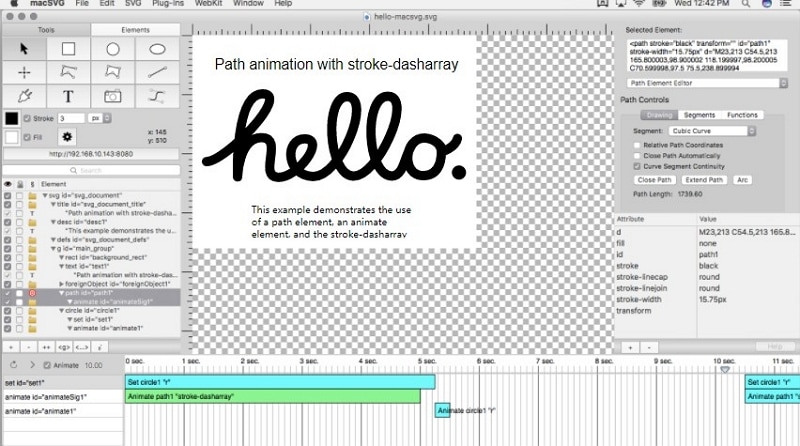
Macsvg: una gran herramienta para editar archivos Svg en una Mac
Los gráficos vectoriales creados con archivos svg son una excelente opción para crear gráficos para páginas web, aplicaciones móviles y animaciones. Debido a que están en un formato diferente, puede ser difícil trabajar con ellos en Mac. MacSVG es una aplicación poderosa que se puede usar para editar archivos SVG.
Cómo guardar archivos Svg en Macbook

Hay algunas formas de guardar un archivo SVG en una Macbook. Una forma es simplemente ir al menú Archivo y seleccionar "Guardar como". Otra forma es usar la función "Exportar" en el menú Archivo. Finalmente, puede usar una aplicación de terceros como Adobe Illustrator para guardar su archivo.
Un gráfico vectorial, como un SVG, es escalable y generalmente se usa para logotipos y otros tipos de objetos que requieren flexibilidad. Si desea guardar un archivo SVG en Photoshop, vaya a Archivo. Al seleccionar la opción Formato y luego exportar, puede guardar su archivo como un archivo .sva . Esta función también se puede utilizar para exportar una o más capas. Para cambiar el nombre de una capa, haga doble clic en el nombre del objeto o la capa que desea guardar como archivo SVG. El nombre de la capa debe estar marcado como 'svg.' Luego, al final del nombre de la capa, presione Entrar (Windows) o Retorno (Mac).
Navegue hasta Archivo. El archivo .svg se guarda en la carpeta como resultado de la extensión .svg. Las versiones más recientes de Adobe Photoshop han eliminado la opción de exportar como un archivo .sva . El texto se puede exportar como una A. Antes de exportar el archivo, primero debe convertirse en una forma. Puede manipular los elementos en otros programas como Adobe Illustrator usando este comando. Puede cambiar la forma de la capa de texto haciendo clic derecho sobre ella y seleccionando Convertir en forma.
Guardar sus diseños: cómo guardar un archivo Svg en Photoshop
Crear un archivo SVG en Photoshop es una forma sencilla de mantener sus diseños seguros y portátiles. Puede exportar sus archivos SVG como archivos PNG en una Mac que se pueden compartir o usar fácilmente en otros proyectos, así como exportar sus archivos SVG como archivos PNG.
Cómo crear archivos Svg en Mac

Hay algunas formas diferentes de crear archivos svg en mac. Una forma es utilizar un editor de gráficos vectoriales como Adobe Illustrator o Inkscape. Otra forma es usar un editor gráfico de trama como Photoshop o GIMP y guardar su archivo como un svg.
XML se utiliza para crear el archivo de gráficos vectoriales escalables (SVG). Con las herramientas de JavaScript, puede crear o editar el archivo directamente o mediante programación. Si no tienes acceso a Illustrator o Sketch, Inkscape es una excelente opción. A continuación se proporciona más información sobre la creación de archivos SVG en Adobe Illustrator. El botón de código SVG genera el texto de un archivo.sva. Cuando se selecciona, se mostrará en el editor de texto predeterminado. Se puede usar para ver cómo se verá el archivo final o para copiar y pegar el texto según sea necesario.

La declaración XML y los comentarios deben eliminarse de la parte superior del archivo. Al usar CSS o JavaScript para animar o aplicar estilo a sus formas, es fundamental que sus formas estén organizadas en grupos a los que se les pueda aplicar estilo o animar juntos. En Illustrator, es probable que su gráfico sea insuficiente para llenar toda la mesa de trabajo (fondo blanco). Verifique si la mesa de trabajo se ajusta correctamente a la obra de arte antes de guardar su gráfico.
Adobe Illustrator es el mejor programa para crear y editar archivos Svg.
Adobe Illustrator es el programa más utilizado para crear archivos SVG, aunque se pueden utilizar otros programas. Además, con este programa, puede cambiar los archivos SVG existentes.
Convertir Mac a Svg

No existe una forma definitiva de convertir un archivo Mac a un SVG. Sin embargo, muchos programas de Mac tienen la capacidad de exportar a SVG u otros formatos vectoriales . Si está trabajando con una imagen, puede usar un programa como Adobe Photoshop o Sketch para exportar su archivo a SVG. Si tiene un documento de texto, puede usar un programa como Adobe Illustrator para exportar a SVG.
Guardar Svg Como Png Mac
No existe una solución de un solo clic para guardar una imagen SVG como un archivo PNG en una Mac, pero existen algunos métodos que se pueden usar para lograrlo. Un método es utilizar la aplicación Vista previa para abrir el archivo SVG, luego elegir Archivo > Exportar en la barra de menú y seleccionar PNG como formato de archivo. Otro método es utilizar la herramienta de línea de comandos ImageMagick para convertir el archivo SVG a PNG.
Convertí archivos PostScript en Mac OS X usando el comando rsvg-convert. Si aún no tiene Homebrew, lo necesitará instalado. Los SVG son esencialmente todos los colores, con una clase de.fa-primario y.fa-secundario para los íconos FontAwesome y Duotone. La magia comenzará una vez que tengas tu color.
SVG a Png
Una de las formas más populares de mostrar imágenes vectoriales en la web es mediante el uso del formato Scalable Vector Graphics (SVG). SVG es un formato basado en XML que le permite crear imágenes que se pueden escalar a cualquier tamaño sin perder calidad. Una de las ventajas de usar imágenes SVG es que se pueden convertir fácilmente a otros formatos, como PNG. Hay una serie de herramientas en línea que le permiten convertir imágenes SVG a formato PNG.
Por qué Svg es el mejor formato de imagen
Debe usar SVG si necesita transparencia, quiere usar un formato basado en texto y quiere poder escalar la imagen hacia abajo o hacia arriba sin perder calidad. Debido a que es el más eficiente, no necesita transparencia, es más pequeño y no está optimizado para su uso como archivo de texto.
Convertidor SVG
Hay varios programas de software disponibles que se pueden usar para convertir archivos SVG a otros formatos, como PNG o JPG. Estos programas suelen tener una interfaz fácil de usar y pueden ser utilizados incluso por aquellos que no tienen experiencia previa con el software de diseño gráfico.
Fuente del archivo Svg
Una fuente de archivo svg es un archivo que contiene instrucciones sobre cómo crear una imagen utilizando el formato de gráficos vectoriales escalables. Las instrucciones en el archivo svg le dicen al software qué formas y colores usar, y cómo colocarlos en el lienzo.
Debido a que es un formato digital, las imágenes se pueden representar en cualquier tamaño. Los formatos están optimizados para los motores de búsqueda, suelen ser más pequeños que otros formatos y pueden mostrar animaciones dinámicas. Esta guía explicará cómo usar estos archivos, qué son y por qué son útiles, así como también cómo crear un SVG. Debido a que las imágenes más grandes tienen una resolución fija, aumentar el tamaño de la imagen reduce su calidad. Las imágenes se almacenan en formatos de gráficos vectoriales como puntos y líneas. El lenguaje de marcado XML, utilizado para transferir información digital, se utilizó para crear estos formatos. En un archivo svg, un código XML define todas las formas, colores y texto que componen una imagen.
Debido a que el código XML es tan simple de entender, también es extremadamente poderoso tanto para sitios web como para aplicaciones web. Es posible ampliar o reducir un SVG sin perder su calidad. Debido a que los SVG siempre aparecen iguales, independientemente del tamaño de la imagen o el tipo de visualización, no se distinguen por nada. En el mundo del diseño de imágenes, los SVG carecen de la riqueza de las imágenes rasterizadas. Debido a su control inherente sobre la apariencia, un SVG puede ayudar a los diseñadores y desarrolladores a crear hermosos diseños. El Consorcio World Wide Web desarrolló un formato de archivo para gráficos web que desde entonces se ha convertido en el estándar de la industria. Debido a que los SVG son archivos de texto, los programadores pueden comprender rápida y fácilmente el código XML al usarlos.
CSS y JavaScript se pueden usar para transformar SVG en objetos que cambian dinámicamente. Hay numerosas aplicaciones que se pueden hacer con gráficos vectoriales simples. Puede crearlos con un editor de gráficos porque son fáciles de usar, interactivos y versátiles. Las limitaciones y las curvas de aprendizaje de un programa son las que lo definen. Comience con algunas opciones y familiarícese con las herramientas antes de decidir si paga u opta por la forma gratuita.
Incrustar una imagen Svg en un documento Html
Una imagen SVG se puede incrustar en cualquier documento HTML haciendo referencia a ella en el atributo href de un elemento *img%27. Debe tener un atributo de alto o ancho (si su SVG no tiene una relación de aspecto inherente) y un archivo de bucle.
