Cómo exportar Quis a Svg
Publicado: 2023-01-31SVG, o Scalable Vector Graphics , es un formato de archivo que le permite crear gráficos basados en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Si bien hay muchas formas de crear archivos SVG, una de las más fáciles es usar la herramienta gratuita en línea Quis. Quis es un editor de gráficos vectoriales que te permite crear y editar archivos SVG sin tener que saber nada de codificación. Es fácil de usar y puede exportar sus diseños como archivos SVG que se pueden usar en cualquier sitio web o en cualquier aplicación. Para exportar su diseño de Quis como un archivo SVG, simplemente haga clic en el botón Exportar y seleccione el formato de archivo SVG. Luego puede optar por guardar el archivo en su computadora o compartirlo en línea.
¿Se puede exportar Svg?

Puede guardar un archivo SVG en Photoshop yendo a Archivo. Al seleccionar la opción Formato y luego exportar para guardar su archivo, puede cambiar el formato de su archivo en Configuración de archivo. Si la opción SVG no está disponible, vaya a Photoshop > Preferencias > Exportar y marque la casilla junto a "Usar exportación heredada como" para habilitar la exportación de archivos SVG.
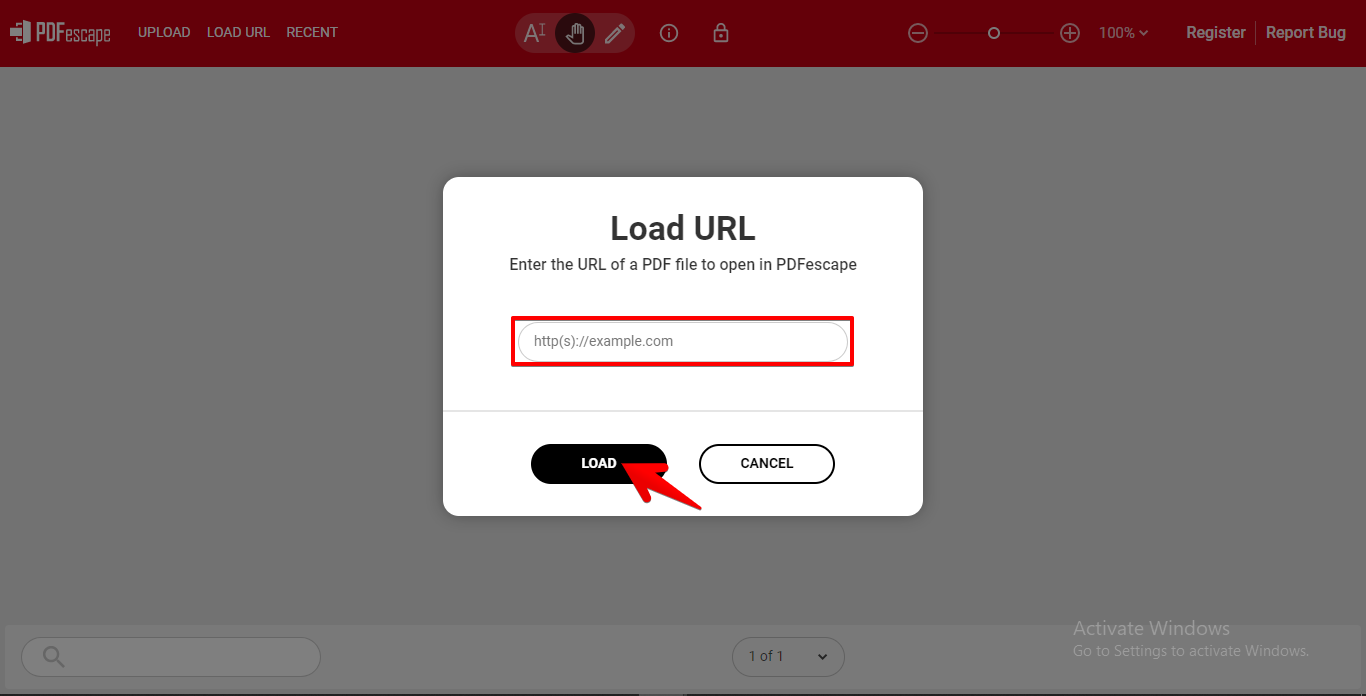
Crear un archivo PDF le permite compartir su trabajo con otros, pero también puede llevar mucho tiempo. Puede usar ConvertPDF, una herramienta en línea gratuita, para convertir su archivo PDF a un formato SVG o PNG. Es más rápido y mejor que otros motores gráficos, y puedes modificar el tamaño de un diseño sin perder rendimiento. ConvertPDF es una herramienta útil que te permitirá crear un archivo PDF más rápido y tenerlo disponible para que otros usuarios lo vean más fácilmente.
Cómo dar formato al texto al exportar un gráfico vectorial como Svg
Al exportar un gráfico vectorial como un .VNG, hay varias opciones sobre cómo se formateará el texto. Si desea mantener el formato original, puede usar SVG o usar un formato diferente. La primera opción es conservar el formato del texto original. Este método permitirá el uso de imágenes SVG en páginas web u otras aplicaciones gráficas que las admitan. También puede cambiar el formato a un formato más compatible con sveiwgn siguiendo estos pasos. Debido a esto, aplicaciones específicas como Adobe Illustrator podrán leer y editar el texto más fácilmente. Al exportar un gráfico vectorial como SVG, tiene la opción de exportarlo como .JPG o la opción de exportarlo como .VNG. La forma más sencilla de hacer esto es exportar el gráfico como un archivo de Illustrator y luego cambiar el formato del texto en Illustrator a su formato preferido.
¿Cómo guardo un archivo Figma en Svg?

No hay un botón de un solo clic para guardar un archivo Figma como SVG, pero se puede hacer exportando el archivo como PNG y luego convirtiendo el PNG a un archivo SVG usando un convertidor en línea.
Puede crear fantásticos sitios web con Figma, que incluye cientos de funciones. El objetivo de este tutorial es guiarlo paso a paso a través de las características más importantes de Figma. Usaremos el logotipo de Dropbox en este tutorial y crearemos un archivo SVG de logotipo .
Si es nuevo en SVG o está pensando en usarlo por primera vez, aquí hay algunos consejos. La primera ventaja de SVG es que es un formato de archivo vectorial, lo que significa que se puede editar con un editor de vectores como Adobe Illustrator o Inkscape. Esto significa que SVG es relativamente fácil de aprender y la mayoría de los editores de código lo tienen integrado. Finalmente, puede asegurarse de que sus diseños se vean geniales sin importar qué navegador use porque SVG es compatible con una variedad de plataformas.
Cómo guardar un mapa en Google Maps
Los siguientes pasos mostrarán el menú Todas las capas y el menú Como imagen aparecerá en la parte inferior del menú. Haga clic en el botón Exportar si desea guardar el archivo en otra ubicación.
Exportar icono Svg
Un icono SVG es un gráfico que utiliza un archivo de gráficos vectoriales escalables (SVG) para definir su forma. Esto permite escalar el icono a cualquier tamaño sin perder su calidad. Además, un ícono SVG se puede animar usando CSS o JavaScript.
Tiene más flexibilidad en el diseño de sus iconos personalizados si los crea usted mismo. También es posible que desee cambiar algo dentro de un ícono descargado de otra fuente. Para asegurarse de que el ícono con texto aparezca en todos los navegadores, asegúrese de que las fuentes se hayan convertido en contornos. Para evitar conflictos entre nombres de clases o estilos, se deben usar estilos en línea en los íconos.
Cómo guardar su icono como un Svg
Al seleccionar Archivo Guardar como, puede guardar el archivo como en Adobe Illustrator. Después de ingresar un nombre para su ícono, haga clic en el botón Guardar como y luego elija el formato de archivo svg en la parte inferior de la ventana Guardar como. Puede especificar un nombre descriptivo para su icono y establecerlo en HTML como formato en el siguiente paso. Vaya a Archivo > Exportar > SVG (svg) si desea guardar su obra de arte como.VG. Si desea exportar el contenido de sus mesas de trabajo como archivos SVG individuales, use Artboards primero. Se puede acceder al cuadro de diálogo Opciones de SVG haciendo clic en Exportar. Puede seleccionar en qué ruta y forma se basará el icono en el cuadro de diálogo Opciones de SVG. También es posible cambiar el color y la transparencia de su icono. Además, puede guardar su icono como archivo .svg.

Cómo exportar código Svg desde Illustrator
Elija Archivo > Exportar > SVG para guardar su obra de arte como un archivo .sg. Si desea exportar el contenido de sus mesas de trabajo como archivos SVG individuales, asegúrese de usar las mesas de trabajo.
En este tutorial, le mostraré cómo exportar sveiws a la web usando Illustrator. Un SVG se puede guardar de tres maneras diferentes con Adobe Illustrator. Archivar, exportar y exportar A medida que su vida se vuelva más próspera, descubrirá que “como… es su camino de oro”. El CSS interno o los estilos en línea son una buena opción si estamos optimizando un SVG masivo . Cuando usa un gráfico de trama (como un JPG), tiene dos opciones en su SVG. Usar una fuente es la opción más efectiva, especialmente para imágenes grandes. Desde una fuente hasta vectores, puede cambiar la estructura de sus letras.
Un problema de visualización puede resolverse solo, pero es posible que tenga problemas de rendimiento y accesibilidad. Si usa varios SVG con nombres de clase mínimos, terminará diseñando cosas que no tiene intención de hacer porque tiene archivos duplicados. En la mayoría de los casos, un solo dígito es la mejor opción. Al deshabilitar la capacidad de respuesta, estamos agregando un ancho y una altura a los SVG base. En nuestro CSS, también podemos especificar ancho y alto, lo que dará como resultado un conjunto de valores incorrecto.
Cómo guardar su archivo Svg en alta calidad
Puede averiguar cuáles son los ajustes de Exportar como... si desea guardar su archivo SVG en alta calidad. Es fundamental experimentar con diferentes configuraciones de calidad para su archivo antes de decidir cuál es la adecuada para usted. Pruebe diferentes configuraciones para ver cuál funciona mejor para usted.
Además de estos pasos, también puede usar otras herramientas para hacer que su archivo SVG sea más nítido. Por ejemplo, puede optimizar el archivo para uso web insertando un poco de compresión de datos. Además de los filtros vectoriales, puede usarlos para mejorar la apariencia de su archivo.
Exportación de Figma a Svg
Figma es un editor de gráficos vectoriales y una herramienta de diseño, con soporte para exportar a varios formatos, incluido SVG. Para exportar un diseño como un archivo SVG, simplemente seleccione la opción "Exportar" en el menú Archivo y elija el formato de archivo SVG. Al exportar a SVG, Figma generará automáticamente el código necesario para crear un archivo SVG bien formado.
Opciones de exportación SVG
El tamaño y la resolución del archivo SVG se mostrarán en el cuadro de diálogo Opciones de exportación. También pueden estar disponibles tonos más oscuros de gris y transparencia.
Inkscape Exportar Svg para Web
Inkscape es un gran programa para exportar archivos SVG para la web. El software es muy fácil de usar y tiene una amplia variedad de características que lo hacen perfecto para crear gráficos de alta calidad. Inkscape también tiene una amplia gama de opciones de exportación, lo que facilita la creación de gráficos compatibles con una variedad de navegadores web y dispositivos.
El primer chorro de agua de escritorio, que brinda soporte WAZER para archivos SVG. El software de arte y diseño suele emplear el formato de archivo SVG. Las imágenes vectoriales basadas en XML se pueden utilizar para imágenes 2D. WAM no admite todas las funciones o características que se incluyen en un tipo de archivo, pero admite ciertos tipos de funciones y características. El primer método implica importar una imagen escaneada a Inkscape. El método 2, por otro lado, le permite dibujar manualmente un contorno aproximado de las características de corte. El método 3 convierte la curva Bezier en SVG simple y la guarda en WAM. Siéntase libre de experimentar con otras formas de preparar la imagen para su uso con WAM.
Svg: el formato de imagen vectorial perfecto
Debido a su formato vectorial, el archivo SVG se compone de líneas y curvas. Como resultado, SVG simplifica la visualización de gráficos como ilustraciones, logotipos y otros gráficos que deben visualizarse correctamente en una variedad de dispositivos. Inkscape es un editor gráfico gratuito y de código abierto para computadoras que se puede usar para crear gráficos vectoriales. También es una buena herramienta para crear ilustraciones y diagramas. Inkscape viene con una variedad de extensiones que le permiten exportar sus diseños a una variedad de formatos de archivo, incluido SVG.
