Cómo exportar su SVG para usarlo como fondo de escritorio
Publicado: 2022-12-15Si está buscando exportar su SVG para usarlo como fondo de escritorio, hay algunas cosas que debe tener en cuenta. Primero, asegúrese de que su SVG tenga el tamaño adecuado para las dimensiones de su escritorio. Puede verificar esto abriendo su SVG en un programa de edición de vectores como Adobe Illustrator y verificando el tamaño del documento en el menú Archivo> Propiedades del documento. Una vez que haya verificado que su SVG tiene el tamaño correcto, debe exportarlo como un archivo PNG . Esto se puede hacer en Illustrator yendo a Archivo > Exportar > Exportar como y seleccionando PNG en el menú desplegable. Al exportar su PNG, asegúrese de seleccionar la opción "fondo transparente" para que se vea el fondo de su escritorio. Finalmente, abra su PNG en un programa de edición de imágenes como Photoshop y recórtelo al tamaño deseado. Luego, guarde su archivo y configúrelo como fondo de escritorio.
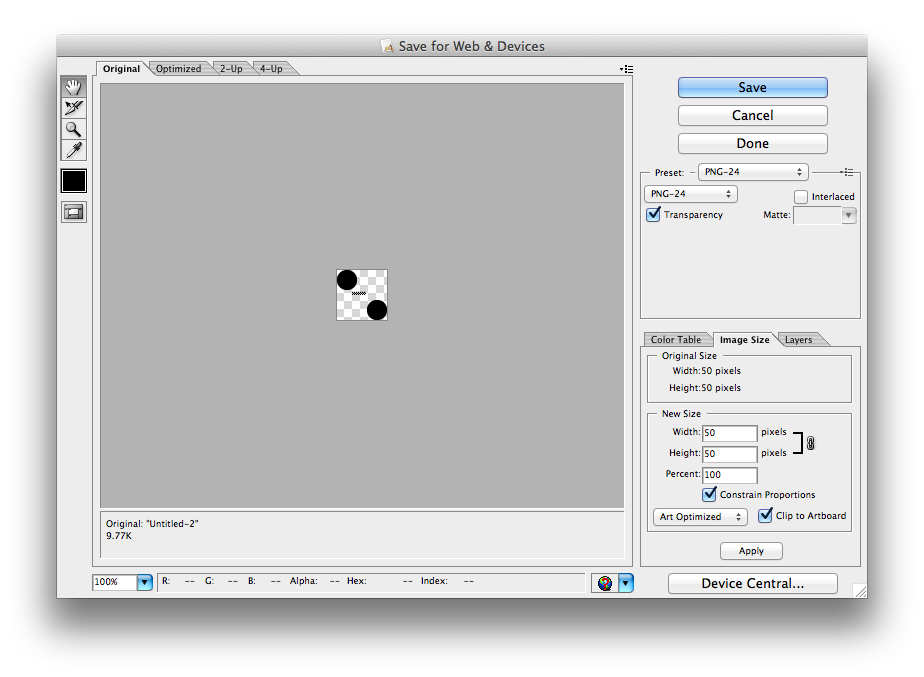
Puede exportar otros tipos de archivos, como SVG, siguiendo los mismos pasos. Si desea exportar el archivo, asegúrese de que el Color de fondo esté configurado en transparente y que esté seleccionado el menú de tipo "Guardar como".
Cuando crea un SVG, es transparente, por lo que si los elementos no cubren todo el viewBox, el color de fondo será visible detrás de él.
En cualquier caso, el fondo de un SVG siempre debe ser transparente siempre que el elemento raíz no se rellene con rectas o colores que no estén directamente relacionados con el color del fondo.
¿Cómo exporto un archivo Svg?
Hay algunas formas diferentes de exportar un archivo SVG. Una forma es abrir el archivo en un programa de edición de vectores como Adobe Illustrator y luego seleccionar la opción "Archivo" > "Exportar" > "Exportar como". Otra forma es usar una herramienta de conversión SVG dedicada como la que está disponible en https://vectormagic.com/svg.
¿Qué programas exportan archivos Svg?
Es posible abrir archivos SVG con Adobe Illustrator, que se pueden crear con ese programa. Los archivos SVG pueden ser compatibles con otros programas de Adobe, incluidos Photoshop, Photoshop Elements e InDesign.
¿Qué es una imagen Svg?
¿Qué es un archivo sva? Scalable Vector Graphics (SVG) es un formato de archivo vectorial compatible con la web que se puede utilizar con sitios web. En comparación con los archivos de trama basados en píxeles, como los archivos JPEG, los archivos vectoriales almacenan imágenes en fórmulas matemáticas basadas en puntos y líneas en una cuadrícula.
Svg es mejor que jpg o png
Como resultado, los archivos SVG son más pequeños y más detallados que los archivos JPG y PNG , lo que los convierte en un mejor formato en general.
Exportar Svg con Illustrator de fondo transparente

Cuando exporta un archivo SVG desde Adobe Illustrator, tiene la opción de incluir un fondo transparente. Esto es útil si desea utilizar la imagen en una página web o en otro programa donde se puede cambiar el color de fondo. Para exportar un SVG con un fondo transparente, seleccione la casilla de verificación "Usar transparencia" en el cuadro de diálogo Exportar.
Cómo cambiar o modificar ilustraciones vectoriales fácilmente
El uso de ilustraciones vectoriales se ha incrementado dramáticamente en los últimos años. Una ilustración vectorial es una excelente opción para crear logotipos, folletos o cualquier otro tipo de imagen personalizada de alta calidad debido a su capacidad de personalizarse en cualquier forma o tamaño. Sin embargo, uno de los problemas más comunes que tienen las ilustraciones vectoriales es que pueden ser difíciles de cambiar o modificar. Cuando trabaje con un logotipo u otra imagen que necesite cambiar o modificar ligeramente, un editor de vectores, como Adobe Illustrator, es una buena opción. Al usar Illustrator, puede eliminar fácilmente el fondo y guardar la imagen en un archivo PNG transparente. Además, puede usar Image Trace en Illustrator para eliminar el fondo blanco de su imagen, dándole una apariencia mucho más profesional. El uso de un editor de vectores, como Illustrator, es una forma excelente de modificar o cambiar sus imágenes vectoriales sin tener que volver a crearlas desde cero. Con la ayuda de Illustrator e Image Trace, puede eliminar fácilmente el fondo, cambiar el color y guardar la imagen como un archivo PNG transparente que se puede exportar.

Exportar Svg Illustrator
Un archivo SVG es un archivo de gráficos que utiliza un formato gráfico vectorial bidimensional. El formato fue desarrollado por el World Wide Web Consortium (W3C) y es utilizado por varios programas de software y servicios en línea. Los archivos SVG a menudo se crean en programas de software de edición de gráficos vectoriales, como Adobe Illustrator, Inkscape o Affinity Designer. Se pueden crear desde cero o exportando un archivo existente, como JPG o PNG, a un formato SVG.
Guardar archivos Svg de Illustrato
Guardar archivos SVG en Illustrator es sencillo. Navegue hasta el menú Archivo y seleccione 'Guardar como', seguido del tipo (vea la imagen a continuación) para exportar el archivo como .sVG. Puede exportar la configuración más confiable haciendo clic en el enlace Guardar configuración a continuación. Puede guardar el SVG seleccionándolo en el menú desplegable. Bien, la ventana emergente no le pedirá que realice ninguna acción; simplemente presione el botón Aceptar. Cuando guarde el archivo como SVG, se guardará automáticamente en Silhouette Studio Designer Edition o Cricut Design Space. Después de eso, puede comenzar a cortar y usar su archivo.
Exportar Svg Reaccionar
Para exportar un componente de React como SVG, puede usar React. Componente Fragment y la prop peligrosalySetInnerHTML. Esto renderizará el componente como un SVG.
¿Cómo guardo Svg en React?
Una guía ilustrada sobre cómo importar imágenes sva usando la etiqueta de imagen. Una de las formas más convenientes de usar un SVG es importarlo usando la etiqueta de imagen. Si inicializa su aplicación con Xamarin.Forms (Crear aplicación React), el archivo de atributos se puede importar al origen de la imagen en función del hecho de que lo admita en el lanzamiento. Importe yoursvg desde "/ruta/a/imagen".
Exportación de su obra de arte como un Svg
Para Illustrator, vaya a Archivo.
¿Cómo obtengo Svg en React Js?
Importe React desde 'react' como un componente usando un SVG, luego importe ReactComponent como React Logo. Esta es una aplicación svg . Los siguientes pasos lo guiarán a través del proceso: – Devuelva el elemento Create React App (*div className=App>ReactLogo()); – Exportar la aplicación predeterminada (*div className=ExportDefaultApp
Uso de Svgs y fuentes personalizadas en React
Para crear un logotipo simple en su aplicación, por ejemplo, use el siguiente código: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Por ejemplo, podría usar el siguiente código para convertir el ícono en un encabezado: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). Por ejemplo, use lo siguiente código para usar Roboto: const MyFont = 'Roboto', como se muestra en la imagen a continuación.
¿Es mejor usar Svg o Png en React?
en vez de. A partir de ahora, debe usar el formato SVG al descargar archivos jpeg desde su aplicación React Native. Un formato vectorial como SVG se puede escalar infinitamente sin comprometer la calidad.
No use Svg
A pesar de que muchos navegadores admiten SVG, ya no se recomienda para nuevos desarrollos porque está obsoleto. El uso de SVG ha disminuido en los últimos años y ya no recibe tanta atención como otros formatos como HTML y CSS. Si recién está comenzando en el desarrollo web, debe dejar de usar SVG porque hay menos dinero para encontrar recursos en el futuro.
¿Cómo usar Sprite Svg en React?
Reaccionar desde actuar: importar letras desde '../letters.' Se utiliza una letra ssvg; se importa una letra lsvg. La letra sms se compone de un scs y una letra const smvg. La letra * (letra, color, tamaño) indica el tamaño de la letra. Rellene el *svg className=”svg-letter” con el color y el ancho y alto de la clase *svg. LetterSvg.: Use href=$Letters#letter-$letter /> */svg
No use Png para almacenamiento a largo plazo
Debido a que PNG es un formato de compresión con pérdida, debe usarlo para guardar imágenes que no desea mostrar en una página web durante mucho tiempo. Si necesita almacenar una imagen durante mucho tiempo, puede considerar usar un formato de compresión como HTML o WebP en lugar de una biblioteca de imágenes como JPEG.
Exportar Svg desde Figma
Figma te permite exportar archivos SVG. Para exportar un SVG, inicie el menú Exportar y seleccione la opción. Si desea exportar todas las capas del documento, puede hacerlo con un solo clic. Una vez que haya decidido lo que desea guardar, haga clic en el botón Exportar y seleccione la ubicación donde se debe guardar el archivo.
Exporte su proyecto de Photoshop correctamente
Las opciones de exportación deben especificar que la opción Tipo de exportación está establecida en Todas las capas.
