Cómo desvanecer imágenes al pasar el mouse en WordPress (simple y fácil)
Publicado: 2023-03-28¿Quieres desvanecer las imágenes al pasar el mouse por encima en WordPress?
Una simple animación de aparición o desaparición gradual cuando un usuario mueve el mouse sobre una imagen puede hacer que su sitio sea más atractivo. También alienta a los visitantes a interactuar con su contenido, lo que puede mantenerlos en su sitio por más tiempo.
En este artículo, le mostraremos cómo agregar un efecto de imagen de desvanecimiento al pasar el mouse sobre WordPress.

¿Por qué se desvanecen las imágenes al pasar el mouse en WordPress?
Las animaciones son una manera fácil de hacer que su sitio web sea más interesante e incluso pueden llamar la atención del visitante hacia el contenido más importante de su página, como el logotipo de su sitio web o un llamado a la acción.
Hay muchas formas diferentes de usar animaciones CSS en WordPress, pero agregar un efecto de desplazamiento a las imágenes es particularmente efectivo. La animación de desvanecimiento significa que sus imágenes aparecerán o desaparecerán lentamente cuando los visitantes se desplacen sobre ellas.

Esto alienta a las personas a interactuar con sus imágenes e incluso puede agregar un elemento narrativo a la página. Por ejemplo, diferentes imágenes pueden aparecer y desaparecer gradualmente a medida que el visitante se mueve por la página.
A diferencia de otras animaciones, el efecto de desvanecimiento de la imagen al pasar el mouse es sutil, por lo que no afectará negativamente la experiencia de lectura del visitante ni ninguna optimización de imagen que haya realizado.
Dicho esto, le mostraremos cómo agregar un desvanecimiento a sus imágenes al pasar el mouse sobre WordPress.
Agregando Image Fade on Mouseover a todas las imágenes de WordPress
La forma más fácil de agregar un efecto de desvanecimiento a todas sus imágenes es usando WPCode. Este complemento gratuito le permite agregar fácilmente código personalizado en WordPress sin tener que editar los archivos de su tema.
Con WPCode, incluso los principiantes pueden editar el código de su sitio web sin correr el riesgo de errores y errores tipográficos que pueden causar muchos errores comunes de WordPress.
Lo primero que debe hacer es instalar y activar el complemento gratuito WPCode. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
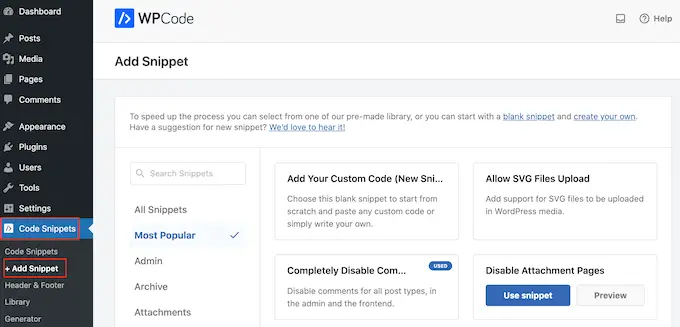
Tras la activación, diríjase a Fragmentos de código » Agregar fragmento .

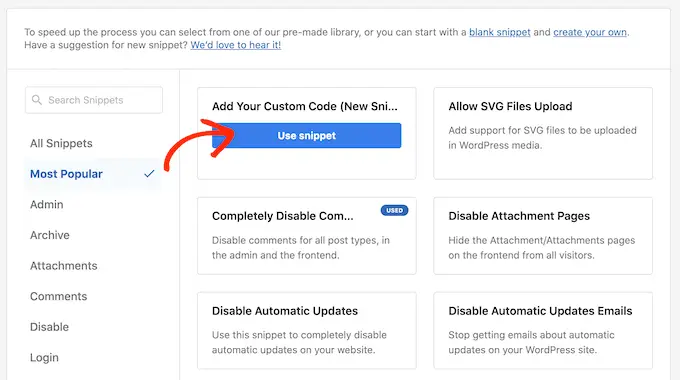
Aquí, simplemente pase el mouse sobre 'Agregar su código personalizado'.
Cuando aparezca, haz clic en 'Usar fragmento'.

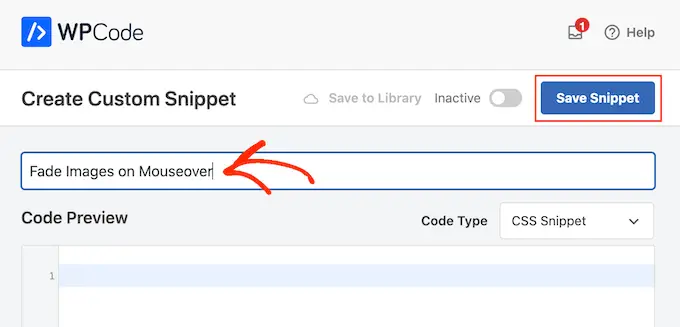
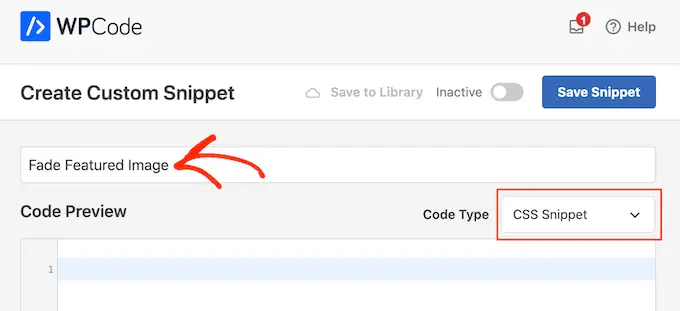
Para comenzar, escriba un título para el fragmento de código personalizado. Esto puede ser cualquier cosa que lo ayude a identificar el fragmento en el tablero de WordPress.
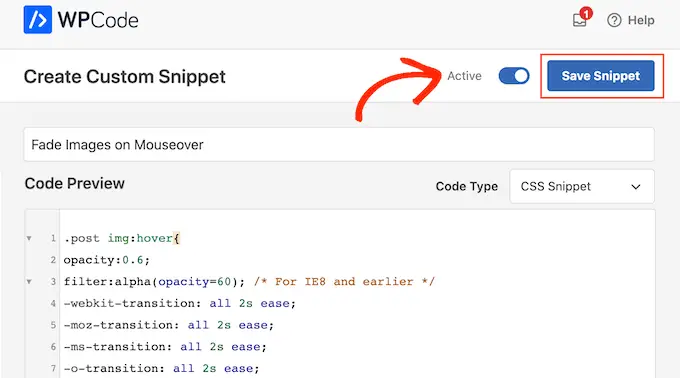
Necesitamos agregar CSS personalizado a WordPress, así que abra el menú desplegable 'Tipo de código' y seleccione 'Fragmento de CSS'.

En el editor de código, agregue el siguiente fragmento de código:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Este fragmento de código desvanecerá cada imagen durante 2 segundos cuando el usuario pase el mouse sobre ella. Para hacer que la imagen se desvanezca más lentamente, simplemente reemplace '2 s de facilidad' con un número más alto. Si desea que la imagen se desvanezca más rápido, utilice '1s easy' o menor.
También puede aumentar o disminuir la 'opacidad' cambiando la línea opacity:0.6 .
Si cambia cualquiera de estos números, asegúrese de cambiarlos en todas las propiedades (webkit, moz, ms y o), para que el efecto de atenuación se vea igual en todos los navegadores.
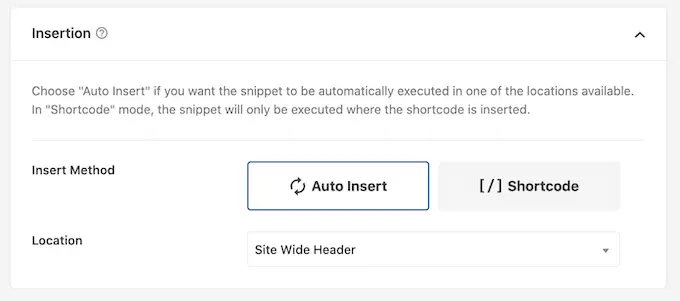
Cuando esté satisfecho con el fragmento, desplácese hasta la sección "Inserción". WPCode puede agregar su código a diferentes ubicaciones, como después de cada publicación, solo en la interfaz o solo en el administrador.
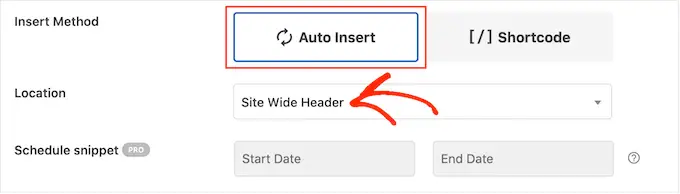
Para agregar un efecto de desvanecimiento a todas sus imágenes, haga clic en 'Inserción automática'. Luego, abra el menú desplegable "Ubicación" y elija "Encabezado de todo el sitio".

Después de eso, estará listo para desplazarse hasta la parte superior de la pantalla y hacer clic en el interruptor 'Inactivo', para que cambie a 'Activo'.
Finalmente, haga clic en 'Guardar fragmento' para hacer que el fragmento CSS esté activo.

Ahora, si pasa el mouse sobre cualquier imagen en su sitio web de WordPress, verá el efecto de desvanecimiento en acción.
Adición de animaciones de fundido de imagen a páginas individuales
El uso de un efecto de desvanecimiento para cada imagen puede distraer, especialmente si está ejecutando un sitio web de fotografía, una tienda de fotos de archivo o cualquier otro sitio que tenga muchas imágenes.

Con eso en mente, es posible que desee utilizar efectos de desvanecimiento solo en una página o publicación específica.
La buena noticia es que WPCode le permite crear códigos abreviados personalizados. Puede colocar este código abreviado en cualquier página y WordPress mostrará efectos de desvanecimiento solo en esa página.
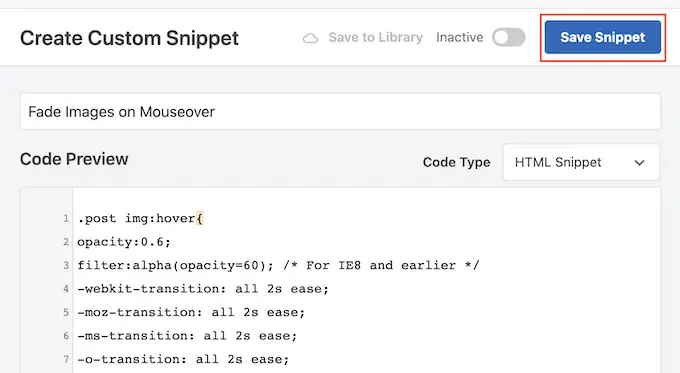
Para hacer esto, simplemente cree un fragmento de código personalizado y agregue el código de animación de desvanecimiento siguiendo el mismo proceso descrito anteriormente. Luego, haga clic en el botón 'Guardar fragmento'.

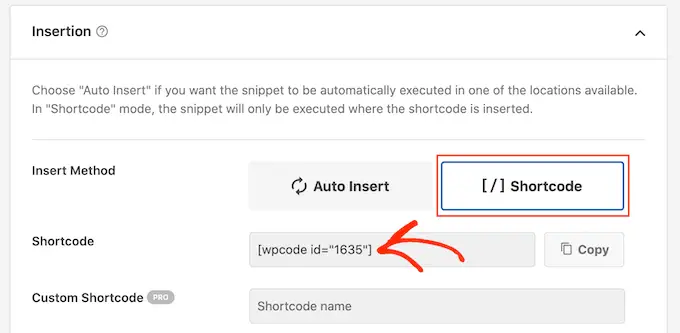
Después de eso, desplácese a la sección 'Inserción', pero esta vez seleccione 'Código corto'.
Esto crea un código abreviado que puede agregar a cualquier página, publicación o área lista para widgets.

Después de eso, continúe y publique el fragmento siguiendo el mismo proceso descrito anteriormente.
Ahora puede ir a cualquier página, publicación o área lista para widgets y crear un nuevo bloque de 'Código corto'. Luego, simplemente pegue el código corto de WPCode en ese bloque.

Para obtener más información sobre cómo colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.
Una vez hecho esto, haga clic en el botón 'Actualizar' o 'Publicar' para que el shortcode esté activo. Luego puede visitar esa página, página o área lista para widgets para ver el efecto de desvanecimiento al pasar el mouse.
Adición de animaciones de fundido de imagen a imágenes destacadas
Otra opción es agregar animaciones de desvanecimiento a sus imágenes destacadas o publicar miniaturas. Estas son la imagen principal de la publicación y, a menudo, aparecen junto al encabezado de su página de inicio, páginas de archivo y otras áreas importantes de su sitio web.
Al atenuar las imágenes destacadas al pasar el mouse, puede hacer que su sitio sea más llamativo y atractivo, sin animar cada imagen en su blog o sitio web de WordPress.
Para agregar una animación de desvanecimiento a las miniaturas de sus publicaciones, simplemente cree un nuevo fragmento de código personalizado siguiendo el mismo proceso descrito anteriormente.

Sin embargo, esta vez agregue el siguiente código al editor:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Después de eso, desplácese hasta el cuadro 'Inserción' y seleccione 'Inserción automática'. Luego, abra el menú desplegable "Ubicación" y elija "Encabezado de todo el sitio".

Después de eso, puede continuar y hacer que el fragmento de código se active utilizando el mismo proceso descrito anteriormente.
Ahora, puede pasar el mouse sobre cualquier imagen destacada para ver la animación de desvanecimiento en acción.
Si desea agregar aún más efectos de desplazamiento de imagen, consulte nuestra guía sobre cómo agregar efectos de desplazamiento de imagen en WordPress.
Bonificación: Anima cualquier imagen, texto, botón y más
Los efectos de desvanecimiento son una forma divertida de hacer que las imágenes sean más interesantes, pero hay muchas más formas de usar animaciones en WordPress. Por ejemplo, puede usar animaciones flipbox para revelar texto cuando un visitante pasa el mouse sobre una imagen, o usar efectos de zoom para que los usuarios puedan explorar una imagen con más detalle.
Si desea probar diferentes efectos, SeedProd tiene más de 40 animaciones que puede agregar a imágenes, texto, botones, videos y más. Incluso puede animar secciones y columnas enteras con solo unos pocos clics.
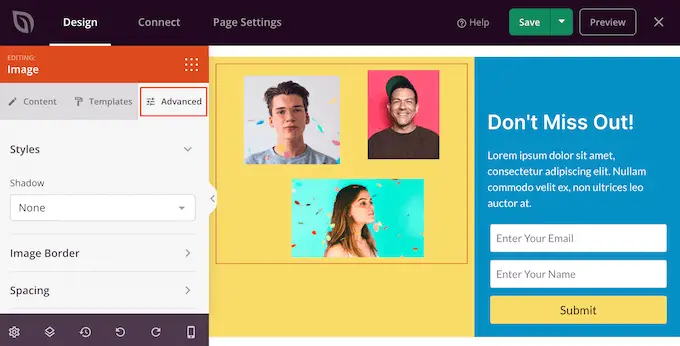
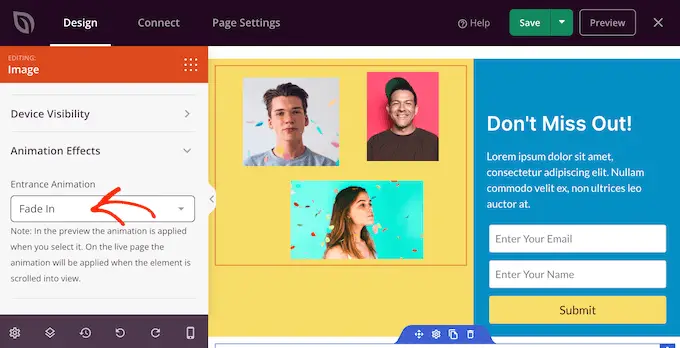
Dentro del editor de SeedProd, simplemente haga clic en el contenido que desea animar y luego seleccione la pestaña 'Avanzado' en el menú de la izquierda.

Luego puede continuar y hacer clic para expandir la sección 'Efectos de animación'.
Después de eso, simplemente elija una animación del menú desplegable 'Animación de entrada', que incluye una amplia gama de diferentes efectos de desvanecimiento.

Para obtener más información, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
Esperamos que este artículo le haya ayudado a aprender a desvanecer imágenes al pasar el mouse por encima en WordPress. También puede consultar nuestra guía sobre cómo elegir el mejor software de diseño web y nuestra selección de expertos de los mejores complementos emergentes de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
