Cómo filtrar productos de Woocommerce por atributo personalizado
Publicado: 2022-06-05WooCommerce es el software de comercio electrónico más utilizado que te permite personalizar tu tienda fácilmente con todas las funciones que deseas. WooCommerce también le permite agregar funciones personalizadas a su tienda de comercio electrónico.
Los sitios web de comercio electrónico como Amazon le permiten filtrar productos según varios criterios y características. Estas características que le permiten filtrar productos se denominan atributos en WooCommerce. Los atributos se utilizan cuando tiene varias variantes de un solo producto. Pero lo malo es que no se puede hacer con una instalación estándar de WooCommerce, quiero decir que se puede, pero no de una forma sencilla y fácil como Amazon.
Al usar la funcionalidad de atributos predeterminados, su experiencia de usuario se arruinaría ya que WooCommerce muestra todos los atributos juntos.
Entonces, en este tutorial, le mostraré cómo filtrar productos de WooCommerce por atributos personalizados. Para lograr esto, es necesario
- Descargue los filtros Jet Smart.
- Inicie sesión en WordPress Admin -> Complementos -> Agregar nuevo -> Cargar
- Active el complemento con su clave de licencia
- A continuación, cree un ajuste preestablecido predeterminado para los atributos.
- Elija la taxonomía y los términos que se utilizarán para crear los filtros.
- Elija el tipo de filtro. Como Casilla de verificación, radio o seleccionar.
- Elige el número de columnas
- Seleccione "sí" para mostrar los filtros activos como etiquetas.
- Elige la posición de los filtros activos
- Copia los códigos cortos
- Pégalo donde quieras mostrar los filtros, en su mayoría barras laterales.
Así es como se crean filtros en woocommerce usando atributos personalizados.
¿Qué es un atributo?
Los atributos son propiedades de un producto, que puede crear para distinguir y filtrar fácilmente los productos. Esto ayuda al usuario a encontrar fácilmente su producto adecuado al filtrar miles de productos del sitio web utilizando filtros que ayudan a encontrar productos que coincidan con sus criterios.
El tipo de atributos más utilizados son:
- Color del producto
- Tamaño
- Peso
- Material
- Calificaciones
- Marca
- o un filtro personalizado basado en su producto
Si necesita ayuda adicional para configurar los atributos, filtros y variaciones, GloriousThemes Services lo ayudará.

¿Cómo puede beneficiarte?
Los atributos pueden ayudarlo a aumentar la conversión y también aumentar sus ingresos si su sitio web tiene varios productos. tener varios productos en la tienda es algo bueno, pero solo cuando tu cliente puede encontrar el adecuado para ellos.
Suponga que tiene 1000 estilos diferentes de camisetas, ahora uso camisetas con tallas "XL" y en su mayoría elijo el color "negro" y el material como "algodón".
Si tengo que revisar manualmente todas sus 1000 camisetas para encontrar la camiseta con -> XL + Black + Cotton . Entonces será mejor que vaya a una tienda física, en lugar de desplazarme por 1000 camisetas.
Mira, eso es un problema, ¿verdad?
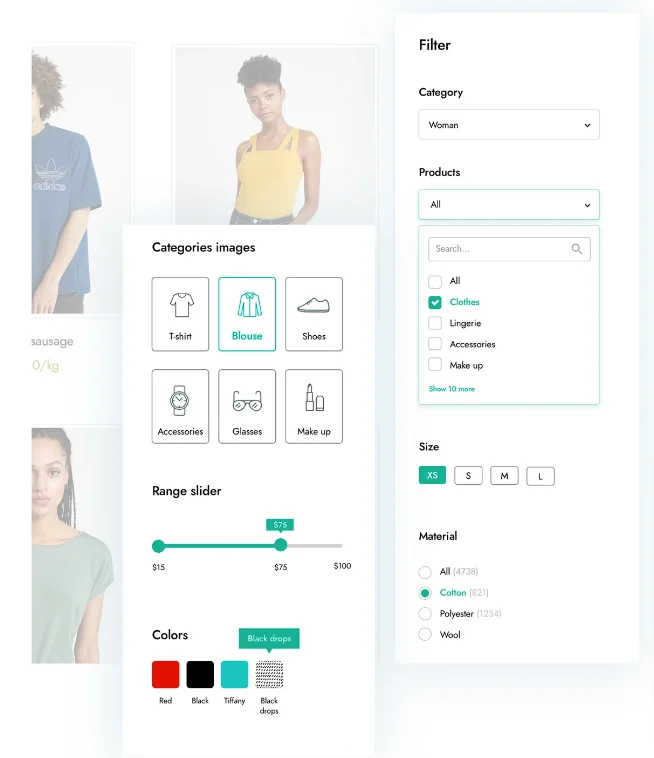
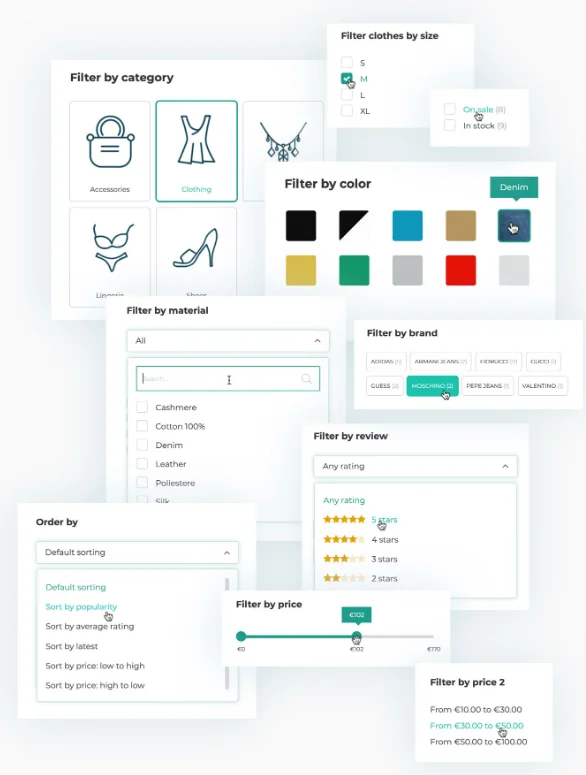
Pero, ¿qué sucede si su tienda tiene un filtro de color, tamaño y material como la imagen de arriba? Sería mucho más fácil para mí ir y filtrar los productos que no quiero y concentrarme en los que podrían interesarme.
Esto no solo le ahorra tiempo al cliente, sino que también lo ayuda a descubrir nuevos productos según sus criterios de búsqueda.
Videotutorial
Diferentes tipos de filtros disponibles
La razón por la que me gustan los Jet Smart Filters es que proporciona toneladas de filtros y diseños asombrosos que mejoran la experiencia del cliente y también la apariencia de la tienda.
Mientras usaba esto para mi tienda, tenía la sensación de que tenía mi propio Amazon .
Aquí está la lista de filtros que este complemento me permite crear.
- Categoría
- Etiqueta
- Precio
- Color
- Tamaño
- Clasificación
- Marca
- productos en oferta
- productos en stock

¿No son esos filtros alucinantes ? Descargue Jet Smart Filter ahora.
Cómo filtrar productos de WooCommerce por atributos
Para crear sus filtros de WooCommerce usando los filtros de productos YITH Ajax.
Visite https://crocoblock.com/plugins/jetsmartfilters/ y descargue el complemento. A continuación, inicie sesión en su cuenta de crocoblock y descargue el código de licencia.
Nota : para que esta función de filtro funcione, necesita la versión Pro de Elementor .
Una vez que haya descargado el archivo zip, vaya a WP-Admin -> Complementos -> Agregar nuevo -> Cargar .
Instalar y activar el complemento.
A continuación, vaya a Admin Sidebar -> Crocoblock -> Licencia y pegue el código de licencia y su correo electrónico y active la licencia. Una vez que ha sido activado.
Vaya a Crocoblock -> Configuración del complemento Jet y active la configuración que desea usar.
“ Guardar cambios ” tomará automáticamente.
Creando tu Primer Filtro.
Entonces, una vez que haya actualizado todas las configuraciones y esté listo para crear su propio filtro, debe visitar la barra lateral de administración -> Filtros inteligentes -> Agregar nuevo .
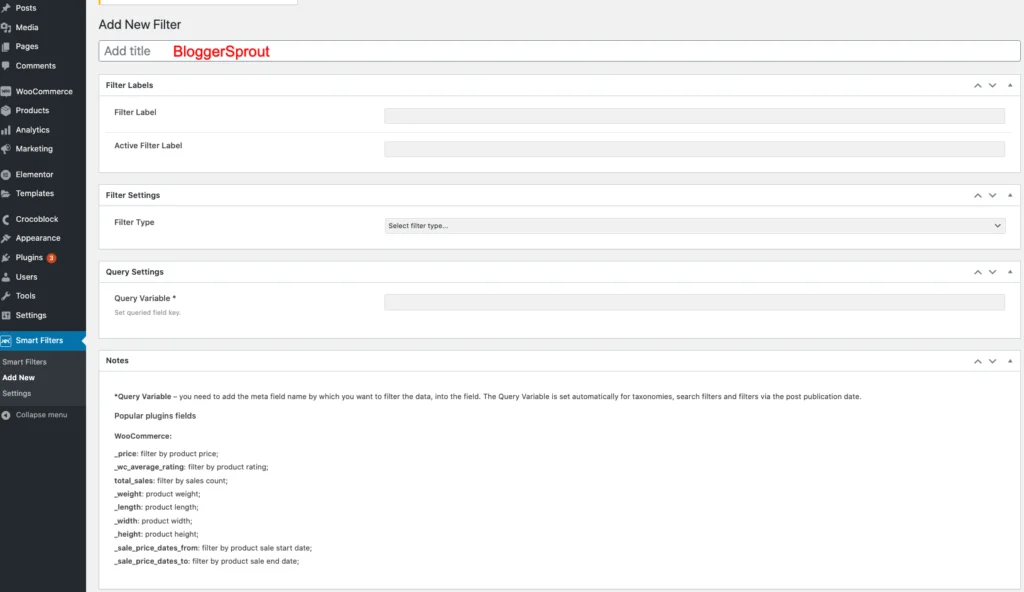
Después de hacer clic en él, aparecerá una lista de campos. Complete los detalles según sus nuevos requisitos de filtro.

- Agregar título : este es el título del filtro que lo ayudará a buscar fácilmente el filtro y agregarlo a la página de WooCommerce. hágalo significativo para que pueda comprender fácilmente qué hace el filtro. Esto no es visible para el público.
- Etiqueta de filtro: este es el nombre del filtro que aparecerá cuando lo agregue como un widget. Será visible para el público.
- Etiqueta de filtro activo: este es el nombre del filtro cuando ese filtro está activo y en uso. También es visible para el público.
- Tipo de filtro: seleccione el tipo de filtro que desea, como casilla de verificación, seleccione campos, radio, control deslizante y varias otras funciones.
- Variable de consulta: si desea consultar los productos en función de un valor determinado, utilice esto. Se recomienda principalmente para usuarios avanzados.
A continuación, haga clic en " Publicar ".

Nota : según el tipo de filtro, es posible que obtenga otros campos relacionados con el tipo de filtro que elija. Debe llenar todos los valores para que el filtro funcione correctamente.
Cómo habilitar el filtro en los productos
Una vez que haya creado el filtro, la mitad del trabajo está hecho.
Sí, medio hecho.
Es lo que pensaba. El filtro no funcionará simplemente creando un nuevo tipo de filtro usando el complemento. Debe implementar el filtro en las páginas de productos.
El filtro funcionará en lo siguiente:-
- Elementor Pro Archivos Producto
- Archivos de Elementor Pro
- Portafolio Elementor Pro
- Publicaciones de Elementor Pro
- Productos Elementor Pro
- motor a reacción
- Calendario de motores a reacción
- Cuadrícula de productos JetWooBuilder
- Lista de productos JetWoobuilder
- Archivos de WooCommerce por JetWooBuilder
- Códigos cortos de WooCommerce
Entonces, la forma fácil que encontré es la forma Elementor Pro. Para descargar elementor Pro, visite https://elementor.com/pro/.
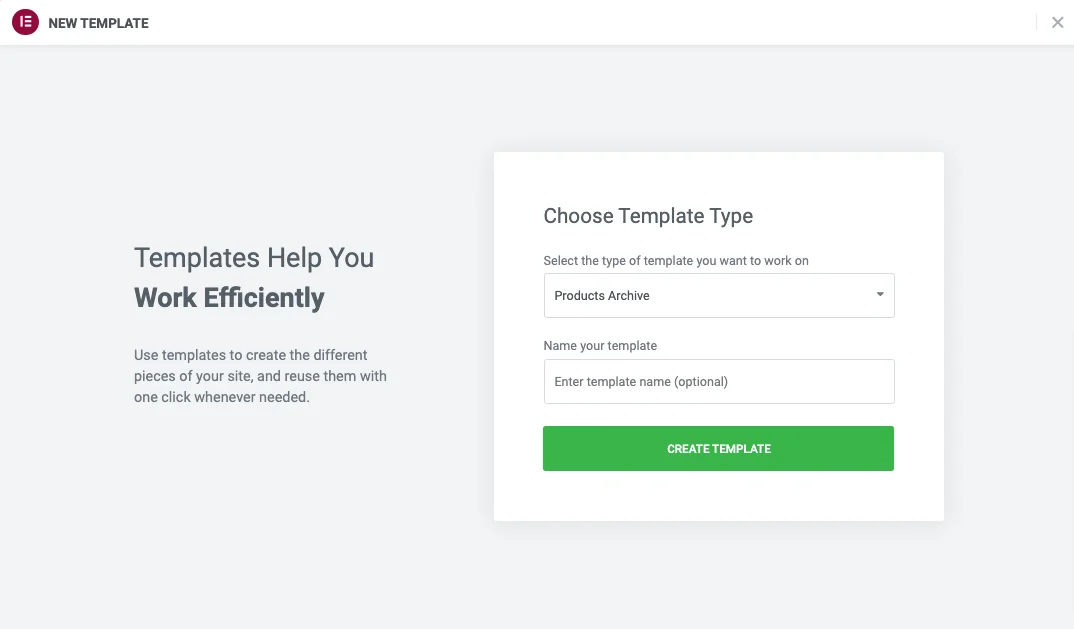
Una vez que haya descargado y activado Elementor Pro. Vaya a WP-Admin -> Plantillas -> Creador de temas -> Archivo de productos .
Asigne un nombre propio y haga clic en Crear plantilla .

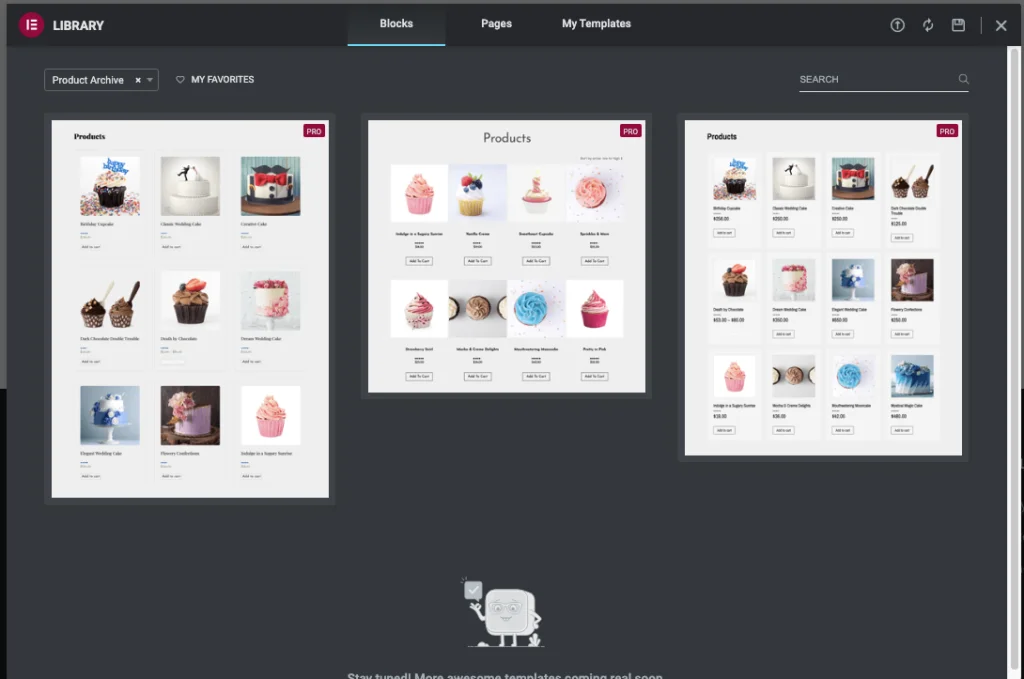
Una vez que se crea la página, aparecerá una ventana emergente con la opción de importar un diseño de bloque creado previamente para los archivos de productos de WooCommerce.
Haga clic en el botón "insertar".

Una vez que se haya importado el bloque, cree una nueva columna para su barra lateral y un ancho del 25%. Ahora busque los elementos de filtro y arrástrelos y suéltelos en el área de la barra lateral que creó ahora.
A continuación, debemos configurar el elemento de filtro.
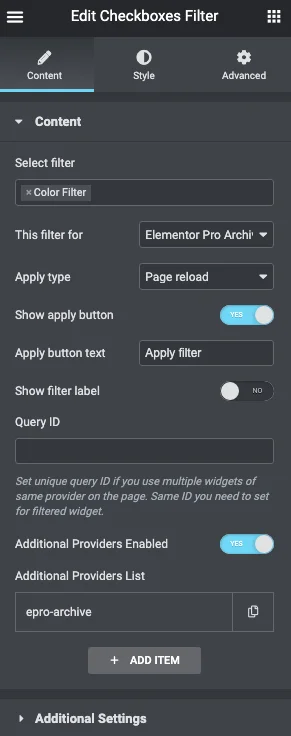
Configuración del elemento de filtro Jet usando Elementor.
Una vez que haya colocado el elemento Jet Smart Filters en la barra lateral, la configuración de los filtros aparecerá en elementor.
Supongo que ha trabajado con elementor antes, ya que el proceso es similar a todos los elementos.

Desde el filtro de selección, escriba el Título del filtro que creó anteriormente. El nombre se mostrará a continuación, haga clic en él y selecciónelo.
El siguiente paso es muy importante, el campo que dice " Este filtro para ": debe seleccionar Elementor Pro Achives Products .
A continuación, en " Aplicar tipo ": seleccione la recarga de la página , ya que esta configuración funciona mejor, porque a veces el ajax puede no funcionar debido a algún error o almacenamiento en caché.
Haga clic en Mostrar botón Aplicar y luego haga clic en el botón Actualizar de Elementor.
Eso es todo.
Su filtro ahora está activo y listo para ser utilizado.
¿Dónde descargar el complemento de filtro?
El filtro inteligente para WooCommerce necesita complementos para funcionar.
- Elementor Pro: Eso te ayuda a crear páginas y agregar widgets usando arrastrar y soltar. Sin escribir una sola línea de código. Haga clic aquí para descargar Elementor Pro .
- Jet Smart Filters: este complemento agrega la funcionalidad para habilitar filtros personalizados usando atributos y todos esos filtros están bellamente diseñados. Necesita Elementor Pro para funcionar. Haga clic aquí para descargar Jet Smart Filters .
¿Necesita ayuda profesional?
Si desea diseñar o realizar algunos cambios en su sitio web de WooCommerce, puede obtener ayuda profesional de GloriousThemes.com. Simplemente vaya a su sección de servicios y solicite correcciones de errores o trabajos de diseño personalizados, y solicítelos.
Su equipo profesional lo resolverá en este momento.
Si desea realizar los cambios usted mismo, debe visitar nuestra Guía definitiva para WooCommerce y personalizarlo. Si desea personalizar las páginas de pago y el estilo, debe obtener este increíble complemento: CartFlows para editar y diseñar su propia página de pago utilizando el editor de arrastrar y soltar y Elementor Page Builder.
Conclusión
Espero que este artículo te haya ayudado y te ayude a filtrar los productos de WooCommerce por atributos personalizados.
Lo mejor es que viene con hermosos widgets que lo ayudan a agregar filtros personalizados como controles deslizantes, rango de precios, calificación de estrellas, casillas de verificación, selecciones y radios.
Y todas estas cosas de apariencia complicada se pueden lograr usando Elementor Pro, eso lo ayuda a agregar toda esta funcionalidad usando la funcionalidad de arrastrar y soltar.
Si tiene alguna consulta, puede comentar a continuación o ponerse en contacto con nosotros. También puede suscribirse a nuestro YouTube y dar Me gusta y seguirnos en Facebook, Twitter e Instagram.
