Cómo encontrar la etiqueta del cuerpo en WordPress
Publicado: 2022-11-12Dado que WordPress es un sistema de administración de contenido basado en PHP, la etiqueta del cuerpo se encuentra en el archivo header.php de su tema de WordPress. La etiqueta del cuerpo es la etiqueta HTML de apertura que contiene todo el contenido de su sitio web. Si no está seguro de dónde encontrar el archivo header.php, puede usar una herramienta de administración de archivos como WordPress File Manager o FTP para ubicarlo.
En WordPress, la etiqueta del cuerpo se usa para controlar cómo se muestra el contenido. Se crea editando el archivo header.html para incluir el código dentro de la etiqueta del cuerpo. Se recomienda que solo agregue scripts al sitio web si las imágenes no cambiarán. La pestaña Apariencia se puede encontrar en el lado izquierdo del panel de administración de WP, y la pestaña Editor de temas se puede encontrar en la pestaña Apariencia. Para seleccionar un tema, haga clic en el menú desplegable en la esquina superior derecha y luego desplácese por los archivos hasta que encuentre el archivo footer.php . Cada sección contiene una pequeña cantidad de información que describe su función. Puede inyectar scripts básicos en todo su sitio web utilizando este método.
Puede usar servicios que requieren que inyecte el código en páginas específicas para obtener métricas de seguimiento más detalladas. En su lugar, use un complemento para rastrear métricas como estas. Para encontrar el ID de una página o publicación, vaya al menú de página o publicación, seleccione todas las páginas o publicaciones, desplace el botón de vista previa o haga clic en editar. Los usuarios también pueden ser excluidos del sistema por su rol de usuario, como por ejemplo, no rastrear las conversiones de los clientes que iniciaron sesión. Otro complemento desarrollado por la misma empresa está disponible para mostrar ID de página, que está vinculado a la página de configuración. Si tiene un tema que admite la etiqueta abierta del cuerpo, puede cambiar la forma en que se agregan los scripts haciendo clic en la casilla de verificación. Como puede ver, la etiqueta WordPress-body-open es un gancho. El HTML en la sección 'wp_bod_open' dará como resultado un error de PHP.
H1 no se encuentra en la sección del cuerpo de un cuerpo humano.
La etiqueta del cuerpo define la apariencia del documento. Cuando un documento HTML es un elemento del cuerpo, se llena con todo su contenido HTML , como encabezados, párrafos, imágenes, hipervínculos, tablas, listas, etc. Solo puede haber un elemento en un documento HTML llamado elemento body>.
¿Dónde encuentro etiquetas de cuerpo en WordPress?

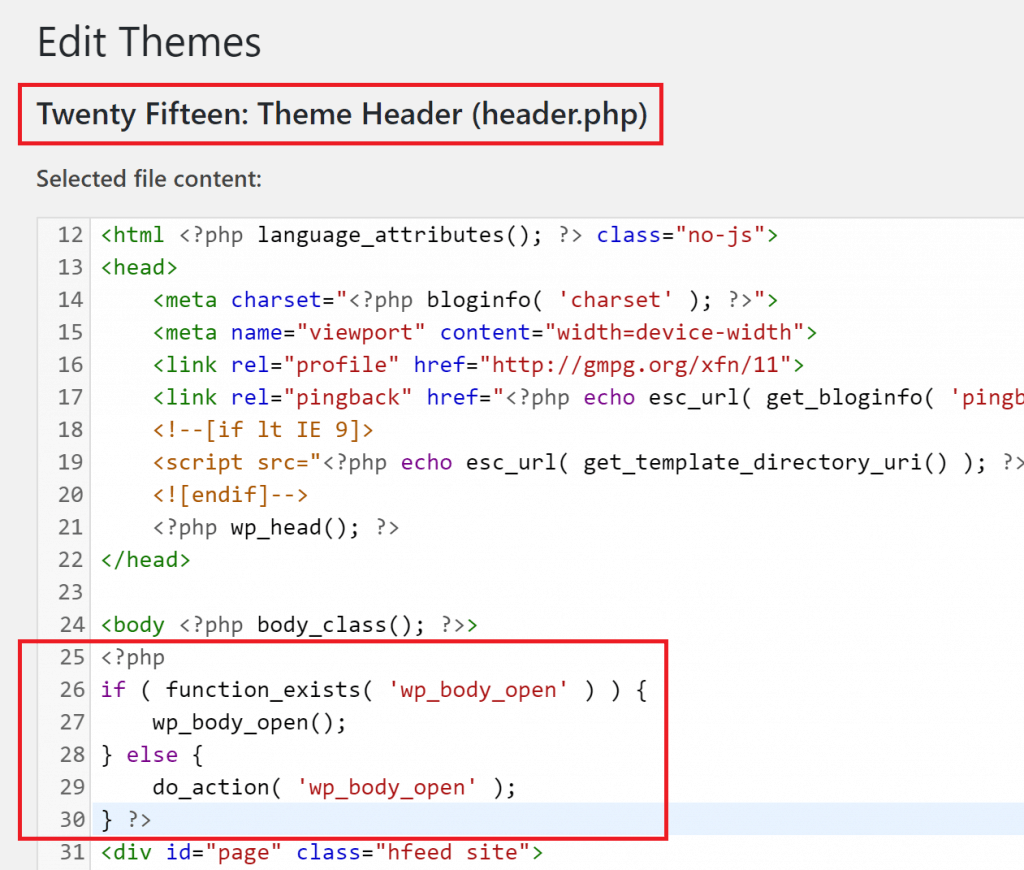
Si desea agregar etiquetas de cuerpo en WordPress, debe acceder al editor de temas. Ve a Apariencia > Editor de temas. En el lado derecho, verá una lista de archivos que componen su tema. Busque el archivo llamado "header.php" y haga clic en él. Desplácese hacia abajo hasta el final del archivo y verá la etiqueta de apertura. Puede agregar el código que desee entre las etiquetas del cuerpo. Cuando haya terminado, haga clic en el botón "Actualizar archivo" para guardar los cambios.
La importancia de Etiquetas
Esta etiqueta básica se compone de los siguientes elementos: una etiqueta de apertura, seguida de una etiqueta de cierre que contiene el contenido del documento. Normalmente, notará las etiquetas de apertura y cierre (cerca de la parte superior e inferior de un documento HTML normal ) en cualquier tamaño. Al crear un sitio web, tenga en cuenta las dos etiquetas de encabezado que abren y cierran el cuerpo de una página: la primera etiqueta es la etiqueta de encabezado de apertura (HEAD) y la segunda es la etiqueta de encabezado de cierre (HEAD). La sección de encabezado de su página web es donde puede ingresar información importante, como el nombre de su sitio web y la información de derechos de autor, así como las dos etiquetas que lo abren y cierran.
¿Dónde está la etiqueta del cuerpo de apertura?

Cuando la etiqueta básica se escribe de la siguiente manera: ”/cuerpo/cuerpo”, el contenido del documento se inserta entre las etiquetas de apertura y cierre. Las etiquetas de apertura y cierre (**cuerpo** y **html**) aparecen cerca de la parte superior e inferior de cualquier documento HTML típico, respectivamente.
¿Qué es la etiqueta del cuerpo de apertura de WordPress? Un blog de WordPress puede beneficiarse de una amplia gama de mejoras de funcionalidad al incorporar un script, un código de verificación o un código HTML. Si desea agregar código al cuerpo de WordPress, primero debe encontrar la etiqueta del cuerpo del tema del blog. ¿Dónde reside la etiqueta del cuerpo de cierre en WordPress? También puede encontrar los siguientes pasos haciendo clic en el archivo footer.php y luego presione crtl f, o desplácese hacia abajo y seleccione el cuerpo y la función. Puede probar el complemento Insertar encabezado y pies de página o WP Insert Code si no puede encontrar el código del cuerpo.

¿Dónde está la etiqueta del cuerpo de apertura en WordPress?
Inicie sesión en su panel de administración de WP, luego haga clic en la etiqueta del menú "apariencia" en el lado izquierdo de la página, seguido de "editor de temas". El primer paso es seleccionar el tema que desea editar en el menú desplegable en la esquina superior derecha, luego desplácese hacia abajo hasta encontrar el archivo de encabezado. Hay una etiqueta de cuerpo abierto allí.
¿Dónde está la etiqueta del cuerpo de un sitio web?
La etiqueta body> siempre se incluye dentro de la etiqueta html> y solo hay una etiqueta body> por página en el siguiente ejemplo. Por lo general, está presente después de la etiqueta de cabeza *. Dentro de una etiqueta, escribe el contenido entre las etiquetas de apertura (cuerpo>) y cierre.
La importancia de la etiqueta H1
La etiqueta H1 es una de las etiquetas más importantes en HTML. Por lo general, se usa para marcar el título de la página y se le puede aplicar estilo con CSS para que se destaque de los otros encabezados de la página.
¿Cuál es la etiqueta correcta para el cuerpo?
El contenido principal de una página HTML se puede definir de la siguiente manera: también conocida como la etiqueta del cuerpo. Cuando hace clic en él, siempre se adjunta a la etiqueta *html. El último elemento que aparece en las etiquetas html> es la etiqueta body>. Las etiquetas de inicio y final de la etiqueta del cuerpo tienen la misma cantidad de información.
El propósito de Etiqueta
Para definir el cuerpo de un documento, puede utilizar la etiqueta *cuerpo. Esto incluye todo, desde párrafos hasta imágenes y videos. Además, la etiqueta "cuerpo" se puede usar para una variedad de otros propósitos, como definir encabezados y tablas.
Cómo agregar código a la etiqueta del cuerpo en WordPress
Agregar código a su etiqueta de cuerpo en WordPress es un proceso simple que se puede realizar en unos pocos pasos.
Primero, abra el editor del tema que está utilizando. En el editor, busque el archivo llamado header.php.
Una vez que haya localizado el archivo header.php, busque la etiqueta de apertura.
Una vez que haya encontrado la etiqueta, puede agregar su código directamente después de ella.
Asegúrese de guardar sus cambios antes de salir del editor.
Una etiqueta de cuerpo debe ir seguida de un código. La etiqueta del script generalmente se compone de un código JavaScript que no es visible para el usuario. Deberá agregar una secuencia de comandos antes y después de que se cierren el elemento del cuerpo y la etiqueta principal, así como antes y después de que se cierre la etiqueta principal, según lo recomendado por servicios externos como Google Analytics, Google Tag Manager, Google Adsense y Facebook. . Se incluye una nueva función llamada WP_body_open() en WordPress 5.2 para permitirle agregar código inmediatamente después de abrir una etiqueta de cuerpo. Si está utilizando la versión más reciente de WordPress, debe incluir el método wp_body_open() junto a su etiqueta de cuerpo. Este código es compatible con las versiones de WordPress 5 o superior. Es posible que se requiera un guión diferente si está escribiendo una página, una publicación o una categoría. Puede aplicar fácilmente condiciones y definir scripts en WordPress.
¿Cómo agrego código antes de la etiqueta del cuerpo en WordPress?
Es posible copiar el pie de página. Antes de agregar el código al tema secundario, copie el archivo php al tema secundario y luego agregue el código al cuerpo del tema secundario. Espere un tiempo para que se agregue el código.
¿Puedo agregar un código personalizado a la página de WordPress?
El complemento Code Snippets, que es fácil de usar y le permite agregar código personalizado a los sitios de WordPress, es una excelente herramienta para comenzar con WordPress. Básicamente, tiene el mismo propósito que su propio complemento porque se puede agregar un código personalizado sin necesidad de un tema o en un procedimiento de actualización seguro.
