Cómo encontrar el valor G en un documento SVG
Publicado: 2022-11-29Si desea encontrar el valor g dentro de un documento SVG, hay algunas cosas que debe saber. Primero, los documentos SVG son documentos XML, por lo que el elemento g es simplemente otro elemento XML. En segundo lugar, el elemento g se puede usar para agrupar otros elementos SVG, por lo que no siempre será el elemento secundario directo del elemento raíz svg. Para encontrar el valor g, deberá usar un analizador XML, como el que está integrado en su navegador web. Comience abriendo el documento SVG en su navegador web. Luego, haga clic derecho en la página y seleccione "Inspeccionar" o "Inspeccionar elemento" en el menú. Esto abrirá las herramientas de desarrollo del navegador. Haga clic en la pestaña "Red" y luego haga clic en la subpestaña "XHR". Esto le mostrará todos los objetos XMLHttpRequest que se han creado. Uno de ellos será la solicitud del documento SVG. Haga clic en él y luego haga clic en la pestaña "Respuesta". Esto le mostrará el código XML para el documento SVG. Desplácese por el código hasta que encuentre el elemento g. El valor que está buscando estará dentro del atributo "transformar".
¿Qué es G Inside Svg?

No hay una respuesta definitiva a esta pregunta. G es un elemento en SVG que se puede usar para agrupar otros elementos. Por lo general, se usa para agrupar elementos relacionados para que sean más fáciles de manipular o diseñar.
los Etiqueta: Una herramienta versátil para gráficos web
De manera similar, la etiqueta * g del elemento de uso se puede usar para hacer referencia a gráficos más adelante en el documento. También es sencillo mantener los gráficos relacionados entre sí en la misma ubicación.
¿Qué es la etiqueta G en Svg Html?

La etiqueta g en svg html es una etiqueta contenedora que se usa para agrupar otros elementos svg. Esto permite una fácil manipulación y estilo de múltiples elementos svg a la vez. La etiqueta g debe estar cerrada para que la agrupación surta efecto.
Cuando se usa junto con la etiqueta >svg>, las imágenes se pueden reducir sin pérdida de resolución o calidad. Cuando agrega etiquetas especiales a una imagen, puede cambiar la forma, el texto y los gráficos de la imagen. La imagen se puede dibujar rápidamente usando una herramienta de dibujo como Adobe Illustrator o Inkscape. Los elementos XML son similares a los elementos XPath en que están formados por formas como círculos, rectas, líneas, etc. Los gráficos se crean de esta manera en lugar de usar el elemento canvas, que dibuja gráficos usando JavaScript. Los atributos enumerados a continuación ya no son válidos en el elemento SVG.
Google Tag Manager le permite agregar etiquetas a su sitio web y administrarlas en cuestión de segundos. Con esta tecnología, las etiquetas se pueden vincular a una amplia gama de sitios web, incluidos Google Analytics, AdWords y YouTube. También puede utilizar el Administrador de etiquetas de Google para realizar un seguimiento de los cambios en sus etiquetas, así como de los datos asociados con ellas.
Transformando grupos con D3
Creando un nuevo grupo en nombre de la transformación. Cuando tenemos un grupo, podemos transformarlo como mejor nos parezca. Podemos transformar usando métodos D3.js como escalar, rotar y traducir.
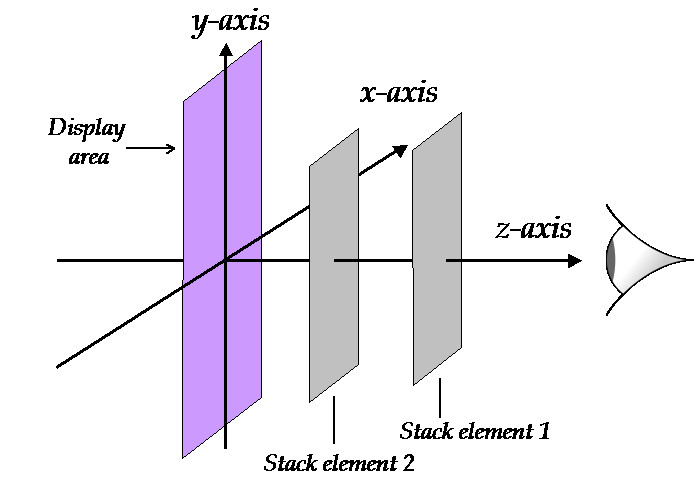
¿Svg tiene índice Z?

Solo se muestra el texto completo en el índice z. La razón es que HTML controla el posicionamiento antes de colocar los contenidos SVG internos en una secuencia posterior de.sva. Debido a que SVG emplea el modelo de pintores, el índice z no tiene sentido.
Lo que está en el editor HTML debe ser lo que está en las plantillas HTML5 básicas contenidas dentro de las etiquetas >head>. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo que se encuentre en la web. Los prefijos de propiedad y valor se utilizan con frecuencia para asignarlos a propiedades y valores que se deben utilizar. Es posible usar un script desde cualquier ubicación en Internet para escribir su Pen. Simplemente ingrese una URL al Pen y la agregaremos, en el orden que especifique, de inmediato. El primer paso en nuestro proceso de solicitud será intentar procesar la extensión de archivo del script al que se vincula.
El atributo Viewbox: una descripción completa
ViewBox es el nombre de un atributo que se puede usar para establecer el tamaño de una ventana gráfica SVG. Para ver el contenido, vaya a la ventana gráfica de la pantalla. El atributo viewBox, por ejemplo, se puede usar para garantizar que el contenido se muestre dentro de los límites SVG de la ventana gráfica.
¿Qué es un cuadro de visualización Svg?

Un SVG viewBox es un atributo de un SVG que define el sistema de coordenadas del elemento y su contenido. Consta de cuatro coordenadas que definen las esquinas superior izquierda e inferior derecha de un rectángulo. Este rectángulo es el viewBox.
Como resultado, podemos hacer que nuestros SVG llenen cualquier contenedor que elijan, como se muestra en la imagen a continuación. La configuración de viewBox que se selecciona en esta imagen se escalará a las dimensiones del contenedor dentro de ella. El viewBox también es útil para ocultar una parte de una imagen, lo que puede ser muy útil en animaciones. Es una herramienta muy útil para hacer marcas de recorte en nuestras imágenes. Lo usaremos para animar una nube que se mueve por el cielo. Es simple animar esto porque solo necesitamos cambiar el valor min-x de viewBox. Como resultado, eliminé PreserveRatioAspect de este artículo debido a su naturaleza abrumadora.
¿Qué es la unidad Viewbox?
viewbox le permite crear números sin unidades en elementos, que indican qué unidades están representadas por ellos y cómo se asignan. Considere solo las coordenadas x, que son simplemente una regla. Su cuadro de visualización indica que su regla podrá admitir un ancho de tamaño de 200 píxeles por 1500 unidades.
El control Viewbox: una herramienta versátil para escalar elementos secundarios en un diseño
Al escalar un elemento secundario en un diseño, un control Viewbox puede ser útil. Si bien Viewbox se escala para ajustarse al elemento secundario dentro de sus límites, la propiedad Stretch se puede usar para llenar todo el elemento con el control de viewbox.

¿Cómo centro una ruta Svg?
¿Cómo se centra el texto de alineación en sva? Establezca el centro absoluto del texto para que sea el centro absoluto del elemento en el que se centrará el texto: si es un elemento principal, configúrelo para que sea el centro absoluto del elemento principal. Si es otro elemento, la x de ese elemento es la mitad de su ancho (y, como Y, un poco más grande).
Crear caminos en Svg
El elemento de ruta se puede usar para crear una ruta o el elemento de relleno se puede usar para completar el espacio en blanco. El elemento 'relleno' rellena una ruta, mientras que el elemento 'trazo' rellena una ruta. En la mayoría de los casos, solo necesitará usar el elemento "ruta".
En general, el elemento de ruta tiene algunas propiedades fundamentales que influyen en la ruta en sí: su punto inicial, punto final, forma y trazo. Es el punto donde comienza y termina el camino, mientras que el principio y el final son los puntos en los que comienza el camino. Las rutas pueden ser una forma cerrada (como un rectángulo) o una forma abierta (como una línea). El trazo es el contorno de un camino.
Fill, stroke-dasharray, stroke-dashoffset y stroke-linecap se encuentran entre las propiedades disponibles para el elemento 'ruta'. El relleno determina el color de la ruta, el trazo-guión determina el número de guiones (o espacios) en el trazo, y el desplazamiento de trazo-guión determina la distancia entre los guiones. El stroke-linecap define la forma de la línea que conecta los puntos inicial y final de una ruta.
Hay algunas propiedades más que puede agregar a un elemento SVG, pero la mayoría se usará para el elemento 'ruta'. El elemento 'elipse' se usa para crear círculos, el elemento 'polygon' se usa para crear polígonos y el elemento 'rect' se usa para crear rectángulos.
Svg G Elemento XY
El elemento svg g se utiliza para agrupar elementos relacionados. Los atributos x e y definen la posición del grupo.
Los elementos Svg pueden tener elementos secundarios
Los elementos pueden tener un elemento secundario, incluido un elemento SVG, siempre que estén en la lista de elementos.
Transformar Svg G
El atributo de transformación svg g se utiliza para especificar una transformación que se aplicará a un grupo de elementos. La transformación se especifica como una lista de definiciones de transformación, separadas por espacios en blanco o comas, y se aplica en el orden indicado.
Usando el atributo de transformación, es posible transformar objetos SVG usando las propiedades traducir, escalar, rotar, sesgarX, sesgarY y matriz. Las tres funciones de transformación son translateX (tx), translateY (ty) y translate (tx, ty). La función de traducción mueve un valor en el eje x a lo largo del eje y, y mueve un elemento por un valor tx en el eje x. La escala se refiere al uso de factores de escala para transformar un objeto en uno más grande o más pequeño. Un valor de uno o dos especifica la escala horizontal y vertical en esta función. En esencia, golpear se refiere a una transformación en la que uno de los ejes del sistema de coordenadas de los elementos gira en un ángulo específico en sentido horario o antihorario. Debido a que SVG no distorsiona los elementos, como lo hace la traducción, no distorsiona los ángulos, las distancias o el paralelismo. Cuando se usa una función skewX(angle), las líneas verticales parecen rotar en un ángulo determinado. Cuando solo se especifican el ángulo y el cx, no es válido y no se aplica ninguna rotación.
Use el atributo de transformación de Svg para mover todo el sistema de coordenadas
Un elemento g> se usa para organizar formas en un SVG. Puede utilizar el atributo de transformación para especificar una lista de definiciones de transformación que se aplican a todo el grupo una vez que se ha agrupado. Un elemento anidado no puede transformarse por sí mismo, por lo que es preferible usar un elemento como objetivo en lugar de usar elementos anidados.
El atributo de transformación se puede utilizar para definir una lista de definiciones de transformación para un elemento y sus elementos secundarios, además de su atributo de transformación. Como atributo de presentación, transform es una propiedad de CSS, lo que significa que se puede usar como un elemento de CSS.
La especificación de traducción permite la traducción de sistemas de coordenadas así como la traducción de sistemas de coordenadas. Las operaciones de movimiento se utilizan para mover una cuadrícula de una ubicación a otra en el lienzo traduciéndolas.
Posición de Svg G
Los elementos SVG g se pueden colocar como cualquier otra forma SVG. Los atributos x e y definen la esquina superior izquierda de la forma en relación con el contenedor SVG principal . Los atributos cx y cy definen el centro de la forma.
Los elementos svg anidados se pueden utilizar para organizar elementos SVG. No hay diferencias en los colores entre los rectángulos (aparte de los colores), pero los elementos parentsvg tienen diferentes valores de x. Para mover el contenido, simplemente use la transformación en el elemento g:. A continuación se puede encontrar un ejemplo de la especificación SVG 1.1. Cuando usas transform=”translate(x,y), notarás que las cosas dentro de g se moverán en relación con lo que está fuera de g. #group1svg está anidado en #parent, mientras que x=10 representa la posición del padre en relación con thesvg. Este problema podría resolverse utilizando tanto una etiqueta de grupo o ansvg como una etiqueta gt.
Los beneficios de transformar tus elementos
var mat = documento.getCTM(); mat.e = 0,5; y var mat = documento.getCTM() o var mat = documento.getCTM()
Traducir a x es tan simple como escribir transform(x, y).
Elementos SVG
Los elementos SVG se utilizan para crear gráficos basados en vectores para la web. Se pueden crear y editar con cualquier editor de texto, pero la mayoría de las veces se crean con software de dibujo.
¿Qué son los elementos Svg?
El elemento svg es un contenedor que sirve como interfaz entre el sistema de coordenadas y la ventana gráfica. Este elemento es el elemento más utilizado en los archivos sva, pero también se puede incrustar dentro de un archivo HTML o sva. Solo se requiere para el elemento con el valor XMLns más alto en el borde exterior del archivo svg.
¿Por qué se usa Svg en Html?
El objetivo del lenguaje SVG es describir gráficos 2D en XML. Canvas usa JavaScript para generar gráficos 2D sobre la marcha. Es un DOM XML basado en XML, lo que significa que se puede acceder a todos los elementos. Los controladores de eventos de JavaScript se pueden vincular a un elemento utilizando el método EventLink.
¿Qué significa Svg?
Se puede utilizar una sencilla interfaz web para imprimir y guardar archivos de gráficos vectoriales escalables (SVG). A diferencia de los archivos ráster basados en píxeles, como los archivos JPEG, los archivos vectoriales almacenan imágenes basadas en puntos y líneas en una cuadrícula, a diferencia de los archivos ráster basados en píxeles.
