Cómo arreglar imágenes que no se muestran correctamente en SVG
Publicado: 2022-12-23Cuando tiene un archivo SVG que contiene una imagen PNG , es posible que haya notado que la imagen no siempre se muestra correctamente. Hay algunas cosas que puede hacer para solucionar esto, y las repasaremos aquí. Lo primero que debes comprobar es el tamaño de la imagen PNG. Si es demasiado grande, es posible que no se muestre correctamente en su archivo SVG. Intente cambiar el tamaño de la imagen a un tamaño más pequeño y vea si eso ayuda. Si el tamaño de la imagen no es el problema, es probable que la imagen PNG no esté incrustada correctamente en el archivo SVG. Esto puede suceder por varias razones, pero la más común es que la imagen PNG no esté en el formato correcto. La forma más fácil de solucionar esto es convertir la imagen PNG al formato SVG. Hay una serie de herramientas gratuitas en línea que pueden hacer esto, o puede usar una herramienta paga como Adobe Illustrator. Una vez que tenga la imagen PNG en formato SVG, debería poder incrustarla correctamente en su archivo SVG y debería mostrarse correctamente.
Abra la imagen SVG en Visual Studio u otro IDE y copie el código en el elemento de su documento HTML donde desea colocarlo. Decidí hacer lo que siempre hago: abrir un editor de texto y eliminar la sección que contiene la imagen incrustada del archivo SVG.
¿Cómo me deshago de las imágenes incrustadas en Svg?

El sistema tarda menos de 15 segundos en completarse. Las imágenes pueden agregar un toque de color a cualquier publicación, despertar su interés y mantener a sus lectores interesados.
Cómo eliminar una imagen incrustada en Inkscape
Si una imagen ya no es necesaria o está causando problemas, se puede eliminar fácilmente. Puede eliminar una imagen incrustada en Inkscape seleccionándola y presionando Eliminar.
Las definiciones de vacío pueden ser útiles si la imagen se integra en un archivo más grande para eliminar las definiciones no utilizadas. Existen numerosos formatos de archivo disponibles en Photoshop y otros programas de edición, y puede ser difícil distinguirlos entre sí.
¿Puede un svg contener un png?

Los archivos SVG suelen ser más rápidos para almacenar imágenes que los formatos de trama comunes si la imagen no es demasiado detallada.
Los archivos XML convierten texto en imágenes vectoriales cuando un navegador los lee. Se puede usar un archivo SVG basado en un algoritmo matemático para escalar imágenes indefinidamente sin perder calidad. Puede modificar un archivo PNG usando un editor de fotos como Photoshop. Puede hacer que se vean como imágenes rasterizadas en Photoshop usando imágenes rasterizadas. Si tiene un archivo SVG de cualquier tamaño, no se verá borroso ni perderá su calidad. Debido a que carecen de píxeles, los archivos SVG no tienen tantos detalles como los archivos PNG . Es posible agregar tanta información como sea posible a un archivo SVG, pero no será tan detallada como un archivo PNG.
Un archivo con más información es más difícil de cargar para los navegadores. La gama de colores de los archivos PNG es más completa que la de otros tipos de archivos de imagen. A excepción de las imágenes JPEG y PNG, todos los demás archivos SVG deben ser compatibles con el software SVG.
los mapas de bits son archivos más grandes para imágenes ampliadas, que ocupan más espacio de archivo; Los archivos SVG son adecuados para mostrar vectores en cualquier escala; los mapas de bits son la norma, mientras que los archivos vectoriales son opcionales. El conversor Vector Magic PNG a SVG es, con mucho, el mejor de todos, ya que no solo conserva los detalles de la imagen, sino que también crea archivos SVG más pequeños y eficientes. Puede usar Vector Magic para convertir un archivo PNG a SVG de forma gratuita. Es un formato de imagen basado en vectores que se puede utilizar para incorporar mapas de bits en un objeto en un SVG.
Ventajas y desventajas de usar Svg
También puede usarlo para mostrar imágenes PNG, .JPG y .VNG. Un elemento sva, que es similar al elemento HTML img, se usa para generar una imagen.
Se puede incrustar una imagen rasterizada (o vectorial) usando el programa. Al menos una aplicación debe admitir archivos .JPG, .PDF o .VGL. A pesar de que la mayoría de los navegadores modernos son compatibles con SVG, es posible que los navegadores más antiguos no funcionen correctamente con él.
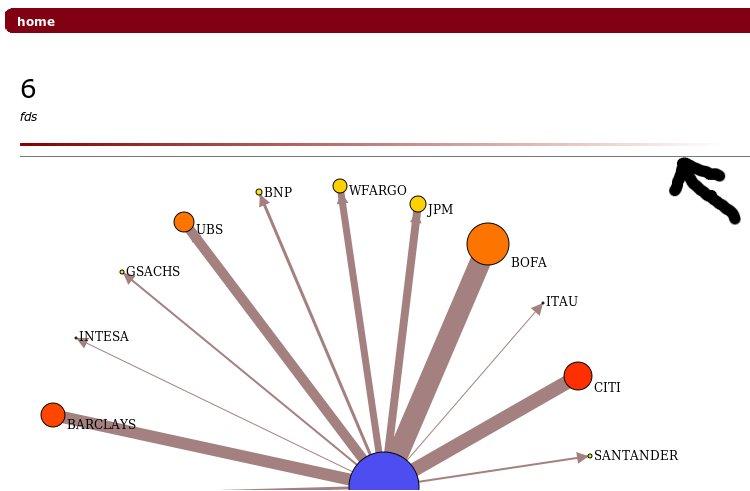
Las formas y colores simples con menos detalles son ideales para logotipos, íconos y otros gráficos planos. La siguiente imagen SVG no se muestra actualmente en el foro de Power BI: una imagen rota.
¿Por qué no se muestran mis imágenes Svg?

Hay algunas razones posibles por las que sus imágenes svg no se muestran. Una posibilidad es que la ruta del archivo sea incorrecta y que la imagen no se esté llamando. Otra posibilidad es que el archivo esté corrupto y no se pueda leer. Finalmente, también es posible que su navegador no admita imágenes svg.
La imagen ahora debería aparecer correctamente si incluye dos puntos en la cadena de texto. Creo que el elemento debe tener un '.' atributo establecido en 'https://www.w3.org/2000/svg' para que una sola imagen se convierta a SVG correctamente. Estoy convirtiendo los datos de la imagen de HTML a. VG porque la primera imagen se convirtió correctamente La imagen debería mostrarse correctamente en el siguiente ejemplo si agrega eso a la cadena de texto. El colon cambia de colon a colon, pero simplemente regréselo a su posición original. A pesar de esto, la compatibilidad con SVG no es perfecta, lo que puede provocar algunos errores y fallas.
La compatibilidad con Svg no es perfecta, pero sigue siendo útil
Si hay un problema con el archivo SVG de su sitio web, infórmenos y haremos todo lo posible para resolverlo. Si desea crear una interfaz de pantalla de inicio para una empresa, debe incluir su logotipo u otra imagen.

Incrustar Png En Svg
Las imágenes PNG se pueden incrustar en imágenes SVG de un par de maneras diferentes. Una forma es usar el elemento de imagen y especificar el atributo xlink:href para apuntar a la imagen PNG. Otra forma es usar la propiedad de imagen de fondo de CSS.
Por lo general, las imágenes son archivos JPEG o PNG que se han convertido a formatos de trama. Está incrustado en el archivo SVG y se puede ver usando imágenes rasterizadas (JPEG/PNG). Como resultado, Ecava IGX se ejecutará más lentamente al usar la HMI de Ecava porque el tamaño del archivo SVG se ha incrementado drásticamente. El primer paso es copiar las imágenes en la carpeta del proyecto denominada 'PROJECT_FOLDER/images/'. En el paso 2, puede arrastrar y soltar una imagen ráster en su archivo SAGE usando Inkscape (descárguelo aquí). La imagen se agregará a un enlace si selecciona la opción Enlace. Al usar la propiedad Blocky, puede optimizar el rendimiento de la carga de SVG para la preferencia de escala. ¿Cómo incrusto archivos svg en HTML?
¿Cómo incrusto un archivo Svg?
Si su SVG carece de una relación de aspecto inherente, debe incluir tanto el alto como el ancho como atributos. ¿Deberíamos usar una etiqueta <object> en PHP con las últimas actualizaciones tecnológicas y de navegador?
Los mejores complementos de Svg gratuitos y de pago
Además de Raphael-Vector Graphics, hay numerosos complementos gratuitos disponibles, como el paneo y zoom habilitados para Touch, jQuery inline, iSVG y animación de ruta SVG . Además, la panorámica SVG habilitada para Touch de $ 29 y el complemento Zoom se pueden comprar por separado. Debe elegir un complemento que sea compatible con su navegador y, si es necesario, le permita usarlo en una computadora separada. Está perfectamente bien incrustar una imagen usando un *img
Insertar SVG en SVG
Es posible incrustar un gráfico SVG dentro de otro gráfico SVG. Esto se puede hacer usando la etiqueta dentro de la etiqueta. Al hacer esto, es posible incluir múltiples gráficos dentro de un solo archivo, lo que puede ser útil para crear gráficos complejos.
¿Cuáles son los pros y los contras de cada uno? Etiquete e incruste fuentes usando la etiqueta Nano e incruste la imagen. La compresión Brotli es la mejor manera de comprimir su SVG. Con el creciente número de imágenes que colocamos en nuestros sitios web, esto provocará problemas de visualización que serán difíciles de detectar. Como resultado, los motores de búsqueda podrán mostrar nuestras imágenes en sus resultados de búsqueda de imágenes utilizando el método de incrustación. Puede incrustar SVG en HTML usando HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html Si desea interactuar con sus imágenes, debe usar una etiqueta que incluya la expresión <objeto>. A menos que almacene en caché sus imágenes, deberá usar una etiqueta >img> como respaldo.
Debido a que los SVG se basan esencialmente en DOM, puede administrar fácilmente las dependencias mediante CSS, fuentes y scripts. Debido a que los ID y las clases todavía están contenidos en el archivo, es sencillo mantener las imágenes SVG usando etiquetas de objetos. Si desea la incrustación en línea, asegúrese de que todas las ID y clases sean únicas. Si necesita cambios dinámicos en su SVG en función de las interacciones del usuario, solo hay una excepción. En la mayoría de los casos, no recomendamos SVG en línea , y la única excepción es cuando las páginas se están cargando previamente. Los iframes no están indexados por los motores de búsqueda debido a la dificultad de mantenerlos, y también tienen un desempeño deficiente en lo que respecta al SEO. ¿Por qué svg no se muestra en HTML?
Insertar Svg Externo En Html
Para incrustar un SVG externo en HTML, debe usar la etiqueta. Esta etiqueta se utiliza para incrustar contenido externo en un documento. La etiqueta tiene dos atributos: src y type. El atributo src especifica la URL del contenido externo. El atributo de tipo especifica el tipo de contenido. El atributo de tipo es opcional, pero se recomienda especificar el tipo de contenido para garantizar que el navegador pueda procesar correctamente el contenido incrustado.
¿Cómo incrusto un Svg externo en Html?
Esto se puede lograr usando la imagen SVG en su código VS o el IDE que prefiera, copiando el código y pegándolo en el *cuerpo de su documento HTML. Si sigue estos pasos, su página web debería parecerse a la que se muestra a continuación. ¿Cómo muestro svg?
¿Puedo usar Svg externo?
Usar el elemento *img lench' para hacer referencia al archivo SVG es el método más simple. La referencia de Parcel será seguida por el SVG, así como por todas sus dependencias. ¿Cuáles son algunas formas de incrustar imágenes insvg?
¿Uso Img Object o incrusto para archivos Svg?
Si desea que los navegadores más antiguos usen un complemento svg , puede hacerlo usando * embed Según los usuarios de Adobe Illustrator (1,2,3,4), los elementos de un archivo faltan o no se muestran correctamente.
Svg no se muestra en Illustrator
Si tiene problemas para ver su archivo svg en Illustrator, asegúrese de haber abierto el archivo en un editor de texto y verificado que la ruta del archivo sea correcta. A veces, los archivos svg se pueden ubicar en una carpeta diferente a la que espera que estén. Si aún no puede ver su archivo, intente reiniciar Illustrator.
Los objetos parecen volverse negros como resultado de un problema con la línea d. Debido al impacto directo que esto tiene en su flujo de trabajo, muchas personas se sienten frustradas y enojadas. Adobe ha reconocido el problema de la falta de elementos en un archivo SVG cuando los usuarios lo exportan. Es posible que pueda resolver este problema visitando su sitio web y haciendo clic en una solución alternativa. Debería resolver la mayoría de los problemas, pero no todos. Lo mantendremos informado tan pronto como se resuelva el problema. ¿Svgs es rentable?
