Cómo arreglar el texto que no se muestra en Google Chrome para SVG
Publicado: 2022-12-17Si está mirando un archivo SVG en Google Chrome y nota que falta parte del texto, es probable que el archivo se haya creado con texto que no está en una fuente estándar. Cuando Chrome procesa un archivo SVG, solo muestra el texto que está en una fuente estándar, que incluye un pequeño conjunto de fuentes que son comunes a todas las versiones de Windows. Si el texto de su archivo SVG no tiene una fuente estándar, puede intentar abrir el archivo en otro navegador, como Microsoft Edge, que probablemente mostrará el texto correctamente. Alternativamente, puede convertir el texto a una fuente estándar utilizando un programa de edición de vectores como Adobe Illustrator.
Para aquellos que quieran aprender más sobre la comunidad, es un lugar para que se reúnan desarrolladores, diseñadores y programadores de todos los orígenes y niveles de habilidad. Tenemos miles de estudiantes y ex alumnos que se unen como uno solo. Para los nuevos estudiantes, hay un período de prueba gratuito de siete días en Treehouse. Con miles de horas de contenido y una comunidad de apoyo, puede acceder a todo. Los objetos tienen el potencial de funcionar bien en prácticamente cualquier navegador. Es posible que deba establecer un margen explícito para que la imagen esté centrada, si desea que esté centrada: margin: 0 auto; y es posible que desee que la visualización del div esté en línea si desea que imite una imagen. Si esto no resuelve el problema o ya lo hiciste, ¿podrías pegar el código que usaste para colocar el svg?
¿Puede Chrome mostrar archivos Svg?

En estos días, puede abrir archivos SVG en cualquier navegador principal, ya sea Chrome, Edge, Safari o Firefox. Al iniciar su navegador y hacer clic en Archivo, puede seleccionar el archivo que desea ver. Cuando abra el navegador, verá el enlace.
A pesar de que no se muestran los SVG, todavía hay algunos que sí. Se puede identificar una variedad de problemas diferentes en Google Chrome. Chrome, Edge, Firefox y Safari son navegadores web modernos que admiten la visualización de archivos SVG. Todos los principales navegadores, incluidos Chrome y Edge, le permiten abrir un archivo SVG. Todos los principales navegadores web, incluido Internet Explorer, admiten gráficos vectoriales escalables (SVG). La capacidad de mostrar imágenes SVG está disponible en Chrome, Firefox, IE y Opera, así como en todos los principales navegadores. No es posible utilizar páginas web en línea en el navegador. En algunos casos, los desarrolladores intentan incrustar elementos SVG en páginas web que no son totalmente compatibles con el protocolo.
Además de la etiqueta img>, otros sitios web pueden incrustar imágenes SVG usando la etiqueta /img>. Copie y pegue el código que se muestra a continuación en el cuerpo de una nueva página web. Una vez que haya terminado la demostración, su página debería tener un aspecto similar.
Si no está familiarizado con SVG, aquí encontrará una guía rápida sobre cómo crear imágenes con código VS o su IDE preferido.
No hay excusa para no usar este poderoso formato de imagen con la reciente adición de soporte para sva en todos los principales navegadores. Las imágenes de este tipo son fáciles de incrustar en otras páginas web, lo que las hace ideales para mostrar gráficos en su sitio web y en sus diseños. Si es nuevo en la tecnología, consulte nuestra guía sobre cómo crear imágenes SVG utilizando el código VS o su IDE preferido.
¿Por qué Svg no aparece en Chrome?
Si el código fuente de svg no incluye un valor para el valor del atributo, el navegador Chrome no lo mostrará. Una vez que haya seleccionado el atributo de ancho deseado, puede comenzar a editar su código fuente SVG.
Por qué debería usar Svg para gráficos vectoriales
Usando SVG, puede cambiar la calidad de sus gráficos sin perder su calidad. Puede estar seguro de que sus imágenes se verán geniales en cualquier dispositivo porque es compatible con todos los principales navegadores web.
Si tiene problemas con sus archivos SVG, puede haber algunos factores que puede buscar. Es fundamental que el archivo esté correctamente enlazado y que todo aparezca correctamente en tu navegador. Si el archivo está vinculado correctamente, pero el navegador no lo muestra, es posible que el servidor lo haya entregado con un tipo de contenido incorrecto. Si el archivo se sirve como PNG, JPG o GIF, cambie el tipo de contenido a .VNG.
¿Puede el navegador mostrar Svg?
Puede ver imágenes SVG en su navegador tal como lo haría en un sitio web. Esta es la razón por la que un documento SVG con un *iframe] se incrusta de manera similar a como incrustamos un documento con el *iframe* en De objeto> a iframe>, otras tecnologías de incrustación.
png vs. SVG: pros y contras
Independientemente del formato que elija, existen ventajas y desventajas para ambos. Los PNG son una mejor opción para logotipos, íconos y otros gráficos que requieren transparencia de trama debido a su versatilidad. El tamaño de archivo de un SVG puede ser significativamente mayor que el de otro tipo de archivo, pero también puede ser significativamente más difícil de usar. Si solo desea hacer un gráfico básico, los PNG son el camino a seguir.
¿Cómo obtengo una vista previa de Svg en mi navegador?
Establezca una configuración en "Explorador de archivos" para una vista previa de SVG . La vista en el Explorador de archivos debe estar habilitada. Reinicie su computadora si necesita obtener una vista previa de las imágenes en miniatura.
Imágenes Svg: Cómo Usarlas En Html
HTML incluye una amplia gama de opciones para usar imágenes SVG. Se pueden usar en el diseño de una página web o incrustarse en el propio documento. Antes de utilizar una página web con una imagen SVG , también es posible previsualizarla en el Explorador de archivos.
¿Por qué mi Svg no muestra Html?

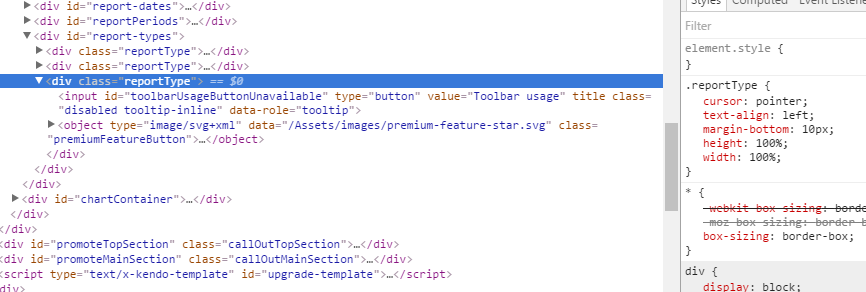
Hay algunas razones por las que su svg podría no aparecer en su html. Primero, asegúrese de haber incluido la ruta correcta del archivo al archivo svg en su código html. Si la ruta del archivo es incorrecta, el navegador no podrá encontrar el archivo y no lo mostrará. En segundo lugar, asegúrese de que el archivo svg se guarde en el formato de archivo correcto. Si no se guarda en el formato correcto, el navegador no podrá interpretarlo y no lo mostrará. Finalmente, asegúrese de que el archivo svg no esté dañado. Si está dañado, el navegador no podrá leerlo y no lo mostrará.
En SVG, puede encontrar un conjunto de propiedades y valores CSS . Algunas de ellas, como las propiedades HTML, se basan en CSS. El primer paso es agregar un *título* a su código. El título siempre debe aparecer inmediatamente después del svg de apertura y antes de la ruta. Ahora requerirá que el elemento svg> sea descrito por aria. Las descripciones de aria se incluyen en la página sobre este atributo de aria. Al hacerlo, podrá proporcionar una mejor perspectiva de los propósitos de su SVG para los lectores de pantalla.

¿Por qué mi Svg no muestra Html?
Si está usando SVG, necesitará usar img src=“image. Si usa svg”> o como una imagen de fondo CSS, el archivo está correctamente vinculado y todo se ve bien, pero el navegador no lo muestra, podría ser el resultado de que su servidor lo esté sirviendo con un tipo de contenido incorrecto .
¿Cómo puedo mostrar Svg en Html?
Para incrustar un elemento .img , simplemente haga referencia a él en el atributo de URL como es de esperar. Si su SVG no tiene una relación de aspecto inherente, debe usar un atributo de altura o ancho. Si ya lo ha hecho, haga doble clic en la pestaña Imágenes en la barra HTML.
¿Por qué Svg no funciona?
Está utilizando fuentes SVG, que solo están disponibles en algunos navegadores. Debido a que las fuentes SVG ya no son compatibles, las fuentes no funcionarán correctamente en los principales navegadores, como Chrome y Firefox. Para resolver el problema, utilice fuentes web seguras o de Google en lugar de fuentes SVG. Puede encontrar más información aquí.
¿Se puede incrustar Svg en Html?
Las páginas HTML se pueden incrustar con elementos SVG.
¿Puedes tener texto en Svg?
Sí, puede tener texto en un archivo SVG. El texto se añade entre el etiquetas También puede utilizar el
Además de ser compatible tanto con el PostScript como con el. Formatos VScript, el texto SVG también proporciona una plétora de otras características. Puede agregar trazos y llenar espacios en este juego usando las mismas técnicas de representación que usaría para otros elementos gráficos. Puede elegirlo, copiarlo o pegarlo en otro lugar. Los lectores de pantalla pueden leerlo y también se puede encontrar en los motores de búsqueda. Por lo general, se encuentra a lo largo del borde izquierdo del cuadro, aunque no en la esquina inferior izquierda. La caja EM se divide en un número de unidades por em en el espacio para asignarle coordenadas específicas.
Este número, que es una característica de la fuente, aparece en la tabla donde aparece. El texto se representa de la misma manera que otros elementos en estilo vogu. Puede rellenarlo, agregar un trazo o incluso reutilizar el texto de varias maneras. Para este ejemplo, creé un elemento dentro de las etiquetas para incluirlo en el texto. Los atributos X e Y que agregué establecen la posición de la ventana gráfica para un texto. El texto se puede colocar de varias maneras con el elemento >texto>. Veremos algunas opciones más en la siguiente sección. Quisiera disculparme por comenzar esta serie sobre el tema de los glifos y las fuentes con cierta información que estaba seca. Sin embargo, podemos usar esa base para ayudarnos a obtener una mejor comprensión en el futuro.
Cuando hace clic en cada letra de cada letra individual de su texto, puede crear un SVG de texto . Podrá cambiar la ruta de esta manera como mejor le parezca.
El atributo Textcontenteditable
El atributo textContentEditable le permite especificar si se puede cambiar el contenido del atributo DOM en el atributo textContentEditable. De hecho, existen numerosos sitios web dedicados a este tema. La propiedad textContent devuelve la cadena en la que se representa el elemento usando el contenido de texto del elemento. El atributo editable es *br. El atributo editable de los elementos text y flowDiv especifica si el contenido de los elementos se puede editar en su lugar. Si el atributo se establece en verdadero, el contenido del elemento se puede editar de la misma manera que se puede editar cualquier otro tipo de elemento. Si el atributo se establece en falso, el contenido del elemento no se puede editar. Este atributo le permite editar contenido de texto. El atributo textContentEditable especifica si se puede editar el contenido del atributo DOM textContent . Puede cambiar el contenido del atributo si se establece en verdadero. El contenido del atributo no se puede editar si se establece en falso. Las propiedades de la propiedad textContent incluyen un *br. La propiedad textContent devuelve una cadena SVG que se utilizará para crear el contenido de texto del elemento. Cuando el atributo se establece en falso, el contenido del elemento no se puede editar.
¿Por qué cambia mi fuente cuando guardo como Svg?
Si está utilizando un editor de texto como Adobe Illustrator para guardar una imagen como SVG, es probable que su fuente cambie cuando la exporte. Esto se debe a que SVG es un formato vectorial y el texto generalmente se rasteriza cuando se convierte a un formato vectorial. Para evitar esto, puede convertir su texto en contornos antes de guardarlo como SVG.
Svg no se muestra en Chrome
Si tiene problemas para ver sus imágenes SVG en Chrome, asegúrese de estar usando la extensión de archivo correcta. Los archivos SVG generalmente usan la extensión ".svg", pero es posible que algunas versiones anteriores de Chrome solo reconozcan archivos ".svgx". Si está utilizando la extensión de archivo correcta y aún no ve sus imágenes, intente abrir el archivo en un navegador diferente .
Safari, Firefox, Mac OS X, Windows e Internet Explorer 10 y 11 son solo algunos de los navegadores disponibles. Puede acceder a la página haciendo clic en la URL: http://staging.ab.ca/templates/base/images/page-bg.svg. La parte inferior de cada página debe estar marcada con una imagen llamativa al estilo de Woosh. Puede guardar el archivo como PNG si no es un SVG real convirtiéndolo a él.
svg visor cromo
SVG es un formato de archivo de imagen gráfica vectorial que está ganando popularidad debido a su capacidad para producir imágenes de alta calidad en tamaños de archivo más pequeños que otros formatos de archivo gráfico importantes. El formato de archivo SVG es compatible con muchos navegadores populares, incluido Google Chrome. Hay varias formas de ver archivos SVG en Google Chrome, incluido el uso del visor integrado o el uso de una de las muchas extensiones de terceros disponibles.
Este navegador es el único que no muestra imágenes tomadas de Internet. Debe definir tanto el ancho como la altura del objeto en la Etiqueta de objeto en un ejemplo. Hay un enlace de estilo de archivo en la URL. Chrome, Firefox, Opera, Safari y todos los demás navegadores modernos (excepto IE) admiten SVG nativo, sin necesidad de complementos.
