Cómo arreglar el problema de las imágenes de WordPress que no aparecen
Publicado: 2022-11-13Uno de los problemas más comunes que enfrentan los usuarios al instalar un nuevo tema de WordPress es que sus imágenes ya no se muestran. Esto puede ser extremadamente frustrante, especialmente si acaba de pasar horas descargando e instalando un nuevo tema . Hay algunas razones posibles para este problema. Primero, es posible que su instalación de WordPress no sea compatible con el nuevo tema. Si este es el caso, deberá encontrar un nuevo tema que sea compatible con su versión de WordPress o actualizar su instalación de WordPress. Otra posibilidad es que el nuevo tema no esté configurado correctamente. Este suele ser el caso de los temas gratuitos, que no siempre vienen con instrucciones completas. Si tiene problemas para descubrir cómo configurar el nuevo tema, puede ponerse en contacto con el desarrollador del tema o visitar los foros de soporte de WordPress. Por último, es posible que tu empresa de alojamiento de WordPress no esté configurada correctamente. Si está alojado en un servidor compartido, es posible que su anfitrión haya configurado el servidor para que no muestre imágenes. Si este es el caso, deberá ponerse en contacto con su anfitrión y pedirle que cambie la configuración. Si aún tiene problemas después de probar todas estas opciones, es posible que su problema esté relacionado con el código de WordPress. En este caso, deberá ponerse en contacto con los desarrolladores de WordPress y pedir ayuda.
Las imágenes en el sitio web tienen un propósito más importante que simplemente hacer un diseño llamativo. Para mejorar el contenido de su sitio web, debe comunicar información adicional. Google analiza su SEO y la calidad de sus imágenes al evaluar su búsqueda. No es raro que las imágenes se muestren en la sección en vivo del sitio web. En general, hay varias razones por las que algunas imágenes no se muestran en su sitio de WordPress . Hay una solución simple si no recuerda agregar fotos a su página de WordPress y publicarlas. Al usar el complemento Prevent Direct Access Gold, puede otorgar acceso a los archivos a los usuarios correctos.
Tampoco aparecerán, porque los rastreadores de Google y otros motores de búsqueda no lo harán. Si se utiliza el complemento PDA Gold, los visitantes verán una imagen descargada en el contenido del archivo. Si desea resolver esto, debe desproteger los archivos o permitir que los miembros pagos, administradores y autores los vean. Hay cinco pasos a seguir para empezar. Su sitio de WordPress contiene imágenes, así que asegúrese de que tengan los permisos adecuados para que puedan mostrarse. Cuando alguien cambia el permiso del archivo, le impiden ver la biblioteca multimedia de imágenes. Para evitar tener resultados desagradables, se recomienda que los usuarios autorizados tengan acceso al sistema de archivos correcto.
¿Por qué no se muestran las imágenes?

Hay algunas razones por las que las imágenes pueden no mostrarse en un sitio web. La primera razón es que el archivo de imagen podría no estar ubicado en el mismo lugar que el archivo de la página web. La segunda razón es que es posible que el archivo de imagen no tenga el formato correcto. La tercera razón es que el archivo de imagen podría estar dañado.
Algunas imágenes pueden no aparecer en su página web debido a una variedad de factores. Las imágenes no se subieron al servidor, así que busque en la ventana izquierda de CuteFTP Mac para encontrarlas. El nombre de un archivo de imagen, incluidas las mayúsculas y minúsculas, debe ser correcto en su código fuente HTML. Es posible que la ruta a sus archivos de imagen no se haya configurado correctamente, y es posible que sus archivos de imagen se hayan cargado correctamente en el servidor. Verifique si todas sus rutas HTML están correctamente dirigidas en su código fuente. El servidor también puede fallar al ubicar una imagen que está almacenada en una subcarpeta.
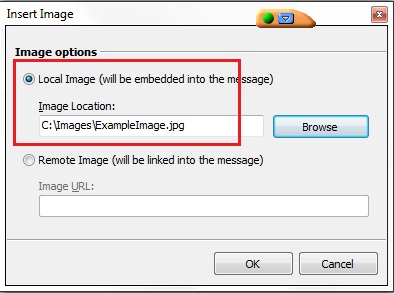
Este es el proceso de inspección de un archivo de imagen. El archivo de imagen se puede inspeccionar utilizando un navegador web al que se puede acceder desde la página que contiene la imagen. Al hacer clic derecho en la imagen, puede inspeccionarla. Verá mucha información sobre la imagen, incluido su tipo y tamaño, en esta sección. En la imagen de abajo, hay un archivo JPEG con un tamaño de 154 KB. Una posibilidad es que el archivo de imagen no esté ubicado correctamente, como se especifica en la etiqueta IMG, lo que hace que no aparezca en la página. Al determinar la ubicación de un archivo de imagen, utilice la sintaxis de URL. Como ejemplo, la URL de la imagen en el ejemplo anterior sería http://www.example.com/images/image-name.jpg. La función de reescritura de URL de algunos navegadores web le permite cambiar el nombre de archivo de una imagen que se encuentra en la ubicación correcta pero que no coincide con el nombre del archivo para garantizar que tenga el formato correcto. Si el archivo de imagen se encuentra en la ubicación correcta y el tamaño es correcto, pero el tipo MIME es incorrecto, es posible que sea necesario convertir la imagen a un formato diferente. Si la imagen se encuentra en la ubicación correcta y el tamaño es correcto, pero el tipo MIME es incorrecto, es posible que deba convertirla a otro formato. Si la imagen está en la ubicación correcta y el tamaño es correcto, pero está corrupta o dañada, se requerirá una nueva imagen.
¿La imagen no aparece en el sitio web? ¡Compruebe la configuración de su sitio!
Las siguientes son posibles causas del problema. La URL (ubicación) de la imagen no se muestra correctamente en la página web.
La imagen se movió o eliminó del servidor o la computadora que la aloja, y la página web aún no se actualizó.
Cada vez es más difícil enviar la imagen porque hay muchas solicitudes de imagen en el sitio web o en la computadora que aloja la imagen.
Si desea ver imágenes en su pantalla de Chrome, es posible que deba cambiar la configuración del sitio.
Podría haber un problema con la imagen en el sitio web.
Si desea hacer coincidir su código HTML, es posible que deba volver a escribirlo en mayúsculas o cambiar el nombre del archivo en el servidor a minúsculas.
¿Por qué no puedo ver mi logotipo en WordPress?

Puede modificar su sitio web yendo a Mis sitios > Personalizar. Haga clic en la opción Identidad del sitio. Los campos Mostrar título del sitio y Eslogan deben estar marcados. Puede publicar su trabajo haciendo clic en Publicar.
Estamos redirigiendo la ruta/url de nuestro logotipo a un dominio diferente en algún lugar entre el sitio web cargado y el sitio web en vivo. Aunque el logotipo todavía es visible desde una computadora de escritorio, no se puede ver desde un dispositivo móvil o tableta. Si desea que su logotipo aparezca en su sitio web, puede cargarlo como una imagen. En algún momento, nuestro logotipo se dirigirá a un dominio diferente (BarJB) en lugar del dominio apropiado (Paramount). En el contenido multimedia de mi panel de WordPress, acabo de comprobar si aparece el logotipo. Tenemos un dominio BarJB en nuestra cuenta de alojamiento (así como otro sitio de WordPress), pero el sitio en cuestión no es un dominio.
Cómo ajustar la posición del logotipo
Para cambiar la posición del logotipo, mueva el control deslizante "Altura del logotipo".
¿Por qué no puedo ver mi tema en WordPress?
Hay algunas razones potenciales por las que es posible que no pueda ver su tema de WordPress:
1. Es posible que haya cerrado la sesión de su cuenta de WordPress. Asegúrese de haber iniciado sesión y luego intente actualizar la página.
2. Es posible que el tema no esté activado. Vaya a la sección "Apariencia" de su panel de WordPress y haga clic en "Temas". Si su tema no aparece aquí, debe activarlo.
3. El tema puede ser incompatible con su versión de WordPress. Verifique los requisitos del tema y asegúrese de estar usando una versión compatible de WordPress.
4. Es posible que su navegador web esté almacenando en caché una versión anterior de la página. Intente borrar el caché de su navegador y actualizar la página.
Cómo deshabilitar, eliminar y renombrar plantillas en WordPress
Para deshabilitar una plantilla, copie y pegue el siguiente código en el archivo WP-config.php:
Define('DIVISIÓN_TEMA, verdadero); *br> Para eliminar una plantilla, simplemente inserte el siguiente código en el archivo WordPress-config.php:
DISABLE_THEME se define como falso.
Cuando cambia el nombre de una plantilla, puede usar el siguiente código: El siguiente código se puede usar para cambiar el nombre de una plantilla.
Un nombre se puede definir de la siguiente manera: 'THEME_NAME.'
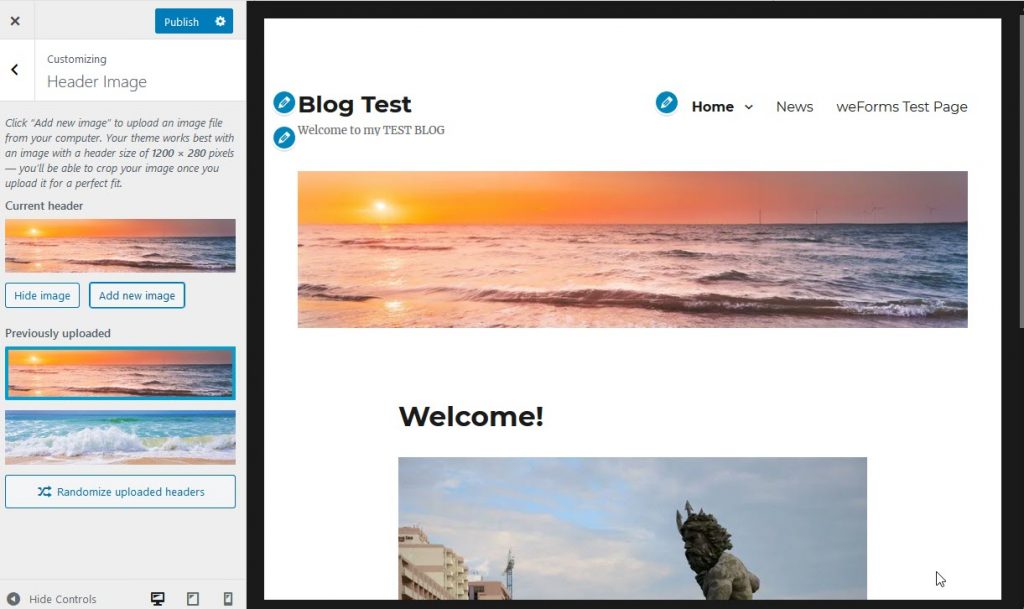
¿Por qué mi imagen de encabezado no muestra WordPress?

Vaya a Personalizar y luego al icono de engranaje debajo de Borrador guardado y seleccione Publicar, luego haga clic en el botón Publicar para mostrar la imagen del encabezado .
Las opciones de tema parecen estar funcionando mal. En la página de inicio, tanto Publicaciones recientes/Contenido como Publicaciones recientes en la página estática se han desactivado, pero las publicaciones aún se muestran. ¿Hay alguna manera de abrirlo más para mostrar sus pies? ¿Agregaste los botones en la publicación de Forever Lecuona? Puede que tenga que colocar botones en esa página. Hay botones (3 de fhem) que solo son visibles en la página de edición de bienvenida, no en la página de bienvenida en vivo. Por favor, hágame saber si esto está funcionando para usted.
Esta fecha se observará el 13 de abril de 2022 a la 1:57 a. m. Para llegar al nuevo bloque, seleccione los botones. Cree una URL de texto y botón que coincida con su botón. ¿Dónde están los botones que quieres para tu iPhone? Tan pronto como encontré el botón amarillo en la página de Bienvenida, hice clic en ellos. Si tengo que escribirlas en una publicación, por favor ayúdenme a encontrarla.

Cómo agregar una imagen de encabezado en WordPress
Crear sitios web en WordPress es una excelente manera de hacerlo, pero puede ser difícil incluir imágenes de encabezado . Inicie sesión en su panel de administración de WordPress y vaya a Apariencia > Lápidas para agregar una imagen de encabezado. Para cargar una imagen desde su computadora, haga clic en "Elegir archivo" y selecciónelo. Alternativamente, puede seleccionar una imagen de su biblioteca de medios haciendo clic en el botón "Elegir imagen". Puede deshabilitar el encabezado yendo a Apariencia. Si desea recibir un logotipo de encabezado, vaya a su panel de control de WordPress y seleccione "Personalizar" en el menú desplegable debajo de Apariencia. Seleccione la imagen que desea utilizar. El archivo de imagen que desea usar como logotipo de encabezado ahora se puede cargar haciendo clic en "Seleccionar archivos".
Las imágenes de WordPress no se muestran
Hay algunas causas potenciales para que las imágenes de WordPress no se muestren. Podría ser un problema con el archivo de imagen en sí, un formato de archivo incompatible, un complemento mal configurado o un problema con la configuración de WordPress.
Existen numerosas causas para que una imagen de WordPress no se muestre correctamente. La biblioteca de medios contiene imágenes que pueden no estar visibles en el sitio en vivo a veces, y es posible que el sitio en vivo no las muestre correctamente. La causa exacta de estos errores no se puede solucionar de la forma más sencilla. En este artículo, explicamos las razones más comunes y recomendamos soluciones. Hotlinking ha ganado popularidad, pero puede ser difícil para algunos usuarios. Usando hotlinking, una imagen se puede ver apuntando a otra ubicación en Internet. Otros sitios web vinculados muestran medios en la página que aloja la imagen utilizando el propio ancho de banda de la página.
Me parece injusto que los desarrolladores usen el ancho de banda de otro sitio cuando ellos mismos han abusado de él. Todos sus sitios deberían poder deshabilitar la vinculación activa de imágenes siguiendo los pasos que se describen a continuación. La protección Hotlink está disponible en la mayoría de los complementos de seguridad. Para eliminarlo, cree un archivo .htaccess en el directorio raíz de su sitio. El servidor utiliza este archivo de configuración para leer sus comandos. Si el hotlinking de imágenes no fue la causa del error, puede intentar ejecutar los complementos y temas. El tema activo puede hacer que las imágenes de WordPress dejen de funcionar al enviar el mensaje de error.
La única forma de determinar qué complementos están defectuosos es reactivarlos uno por uno hasta que aparezca el error. Los usuarios no autorizados no podrán editar ni dañar el contenido si utilizan la configuración adecuada. No obstante, si alguien modificó los permisos, es posible que ya no pueda ver las imágenes que cargó en la Biblioteca multimedia.
Cómo alinear imágenes en WordPress
La plataforma de WordPress facilita la alineación de imágenes a la izquierda, a la derecha y al centro. Una vez que lo haya seleccionado, haga clic en el botón de alineación en la barra de herramientas del bloque. Es posible que le haya llamado la atención que algunos blogs populares usan imágenes con texto a su alrededor. Puede lograr esto utilizando la función de alineación.
Si tiene imágenes que se han perdido, o si desea restaurar imágenes que se han perdido en el pasado, hay algunos métodos disponibles para usted. Puede acceder a la opción Recuperación de la biblioteca haciendo clic en los enlaces Configuración en Medios > Recuperación de la biblioteca. Al seleccionar las imágenes que desea recuperar, puede pasar a la sección Recuperar medios. Los medios ahora están disponibles en Biblioteca. La imagen ha sido restaurada y ahora podrá verla.
La imagen del encabezado de WordPress no se muestra
Si la imagen del encabezado de WordPress no se muestra, lo más probable es que se deba a la falta de compatibilidad con el tema o a un tema mal configurado. También es posible que el archivo de imagen no se cargue correctamente o que la URL sea incorrecta.
Cómo solucionar problemas de carga de imágenes en WordPress
Si tiene problemas para cargar imágenes en su biblioteca multimedia de WordPress, verifique los permisos de su archivo. Aunque la mayoría de los archivos en la biblioteca de medios son propiedad del administrador del sitio, es posible que algunos usuarios deban leerlos antes de poder cargarlos.
Imagen destacada que no muestra WordPress
Sin embargo, ambos escenarios se pueden resolver en cuestión de minutos. Seleccione la pestaña Opciones de pantalla en su panel de WordPress. Para mostrar una columna de imagen destacada en su publicación y lista de páginas, seleccione Imagen destacada. Su editor de contenido ahora debería incluir la pestaña Imagen destacada.
Una imagen destacada en su sitio web de WordPress también aumenta el interés visual de su sitio, lo que facilita que los motores de búsqueda encuentren su contenido. Lo más probable es que su imagen destacada aparezca en la lista de publicaciones de WordPress o en la página de archivo, así como cuando comparta su publicación en las redes sociales. Estas son las razones más comunes por las que su imagen destacada no aparece en WordPress. Los usuarios de alojamiento PHP pueden cambiar sus límites de memoria usando hPanel. Es una buena idea verificar dos veces la configuración de su tema de WordPress o ponerse en contacto con el departamento de atención al cliente del tema. De forma predeterminada, los sitios web móviles se cargan lentamente, lo que mejora el rendimiento y aumenta la probabilidad de una experiencia móvil satisfactoria. La aparición de imágenes destacadas en su sitio está bloqueada por algunos complementos que las tratan como si fueran cualquier otra imagen en su sitio.
Una imagen destacada en la página de la galería de publicaciones del blog se muestra con frecuencia junto a cada publicación en un esfuerzo por atraer visitantes. Ciertas fotos pueden ser excluidas de esta función por un complemento, permitiéndole usar sus otras funciones mientras evita poner en peligro la apariencia de sus imágenes destacadas. Puede ponerse en contacto con el desarrollador de su tema para obtener ayuda, o puede consultar el Paso 7 a continuación para resolver este problema por su cuenta. WordPress recupera imágenes destacadas de las publicaciones más recientes configurando la opción Mostrar imagen destacada. Es casi seguro que no tiene un tema de imagen destacada si no puede ver el cuadro meta de la imagen destacada en el editor de contenido. Una de las razones más comunes por las que aparece una imagen destacada es un tamaño incorrecto o el uso de fotos no optimizadas. Al cargar una imagen en miniatura, mediana o grande, WordPress genera una copia en miniatura o de tamaño mediano de esa imagen para usar en la biblioteca de medios.
Debido a que las dimensiones de imagen predeterminadas pueden no funcionar correctamente para las imágenes destacadas, los tamaños de imagen predeterminados se pueden ajustar manualmente. Podrá obtener una clasificación más alta en los motores de búsqueda si hace que las imágenes destacadas sean más fáciles de rastrear. Una imagen destacada es una característica útil de WordPress que agrega impacto visual a su sitio web. Al publicar imágenes en miniatura en la página principal de su sitio web, puede generar tráfico y aumentar sus esfuerzos de optimización de motores de búsqueda. WordPress incluye una gran cantidad de complementos de imágenes destacados. Cubrimos las causas principales por las que las imágenes destacadas no aparecen y luego analizamos siete soluciones para resolverlas.
Cómo utilizar las imágenes destacadas de WordPress a su favor
La plataforma WordPress es una herramienta fantástica para crear un sitio web, pero puede ser difícil encontrar las funciones que necesita. Así lo demuestra la presencia de imágenes destacadas. La imagen se puede usar como imagen destacada en su página o publicación, pero debe configurarse de manera que solo aparezca en vistas de lista y no en vistas individuales. Además, si desea cambiar la imagen destacada, necesitará el panel de control de WordPress y el complemento.
Las imágenes de WordPress no se muestran en la página principal
Hay algunas razones potenciales por las que sus imágenes de WordPress no se muestran en la página principal. Podría ser un problema con la configuración de WordPress, el archivo de imagen en sí o el servidor web. Si no puede ver las imágenes en la página principal, intente revisar cada una de estas áreas para ver si hay algún problema.
Las imágenes no se muestran en la página principal de su blog cuando obtiene una vista previa. En el cuerpo de la publicación, hay una imagen del tamaño completo. Además de las imágenes destacadas y las imágenes de extracto, se deben especificar las dimensiones de la imagen de un tema. Si se agrega una imagen destacada a publicaciones no fijas, aparecerá junto a la publicación en las páginas de archivo y en los resultados de búsqueda como una miniatura destacada de la publicación. WordPress puede generar extractos para usted (el primer párrafo de su publicación), o puede escribirlos usted mismo. Es posible que desee escribir el suyo propio si una publicación contiene solo imágenes o videos porque los extractos solo pueden mostrar texto. ¿Quiere tener que hacer eso con todas y cada una de las publicaciones para anular la función de extracto automático?
