Cómo generar un teléfono de WordPress en un botón de movimiento
Publicado: 2022-09-15Cuando hablamos de botones de sitios web en general, normalmente debemos sentirnos en términos del dispositivo de desarrollo de contenido que utiliza. Eso nos llevará a las posibilidades de personalización del sitio web en básico y de los botones en determinados. Por ejemplo, en WordPress, las funciones predeterminadas del editor de bloques (también conocido como Gutenberg) para los botones son bastante buenas, por lo que puede crear fácilmente un botón de acción de contacto de WordPress .
Es decir, no va a ser una actividad muy difícil agregar un botón del tamaño y color deseados, agregarle la etiqueta de texto deseada y, en algún momento, adaptar su sitio.
Si usa cualquier otro creador de sitios web en su sitio web, como Elementor, por ejemplo, eso podría brindarle diversas opciones y aplicaciones.
¡Habilite usted mismo el hecho de que los creadores de sitios web populares suelen tener un ejército de extensiones a su alrededor! Esto significa que sus posibilidades de agregar y personalizar los botones del sitio web mejoran aún más.
Sin embargo, en este tutorial de WordPress sobre " cómo generar botones de teléfono a acción en el sitio web" , nos centraremos en el editor de bloques principal de WordPress y su extensión nativa, los bloques Getwid.
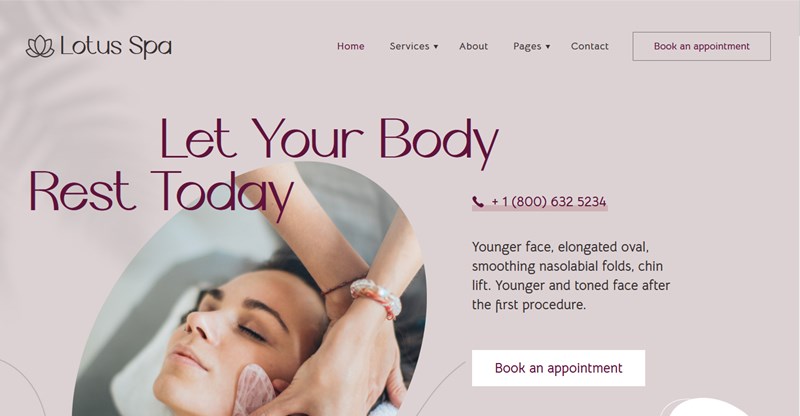
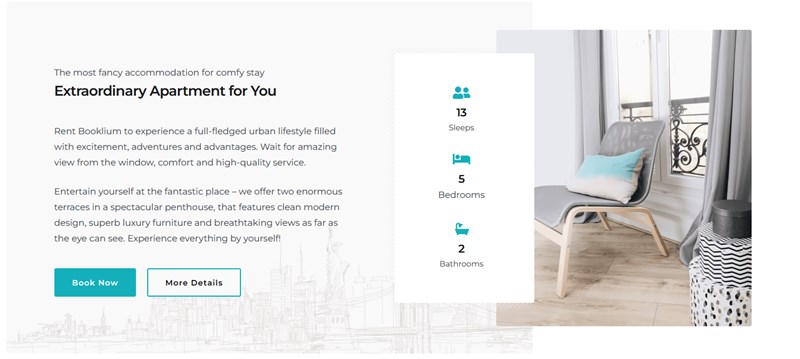
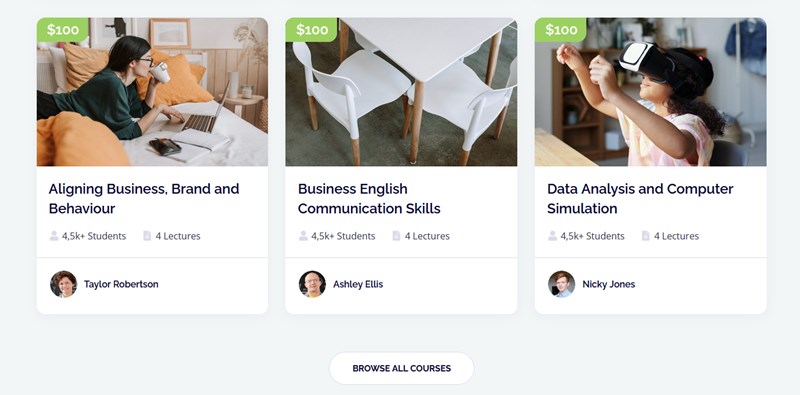
Hagamos una búsqueda en un puñado de ejemplos de temas de WordPress que usan varios tipos de botones.



¿Cómo desarrollar conectarse con el botón de acción en WordPress?

Comencemos con algunos de los mejores métodos de diseño y marketing en Internet para crear botones de conexión a movimiento en los sitios web.
¿Qué necesitan los botones de acción?
- Identificar que pueden resultar en un movimiento.
- Ser claramente perceptible entre otras características de contenido escrito
- Ser claramente comprendido (por ejemplo, debe ser muy claro cuando flotaron o no).
¿Qué forma de énfasis le gustaría resaltar con el botón?
- Los botones de contenido textual se utilizan para llamadas a la acción menos esenciales.
- Los botones delineados son superiores para un énfasis medio
- Los botones contenidos producen un alto énfasis de teléfono a la acción
- Los botones de alternancia son grupos de botones para pasos agrupados semánticamente.
¿Cuáles son los factores necesarios y opcionales del botón?
El contenido textual por sí solo es un contacto con la acción, por lo que su botón puede ser un simple texto vinculado. Los factores opcionales son un contenedor, un icono o un interruptor .
Para aumentar el rendimiento y la visibilidad general del botón de teléfono a movimiento de WordPress , generalmente se recomienda seguir con el siguiente.
Un diseño que se ve en una pantalla debe incluir un solo botón principal o un par de botones (alternar) si presenta una selección de acciones.
Para alternar, puede combinar botones de contacto a movimiento de énfasis superior e inferior .
Asegúrese de optimizar los botones para distintas pantallas, por ejemplo, adaptarlo a distintas dimensiones de pantalla.
También tenga en cuenta que las etiquetas de texto deberán ser únicas de otros factores del botón. Por ejemplo, puede estar en mayúsculas o usar un color o estilo único de la etiqueta de texto.
Un botón de llamada a la acción simple de WordPress se puede colocar en la parte superior de una variedad de fondos.
Puede utilizar una variedad de fondos para los botones. En los botones delineados , el contenedor está despejado hasta que se activa el botón, por ejemplo, se desplaza.
El botón contenido es un contenedor con un color sólido.
Use la paleta de colores modelo que tiene para la página web para los botones también (pueden ser varios colores complementarios).
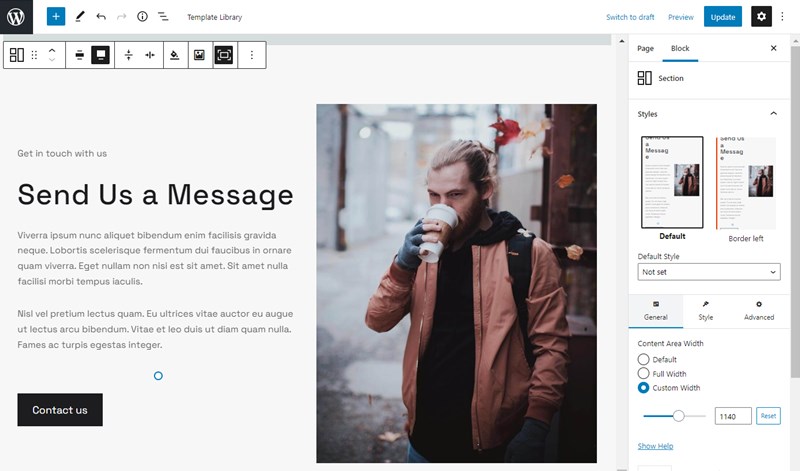
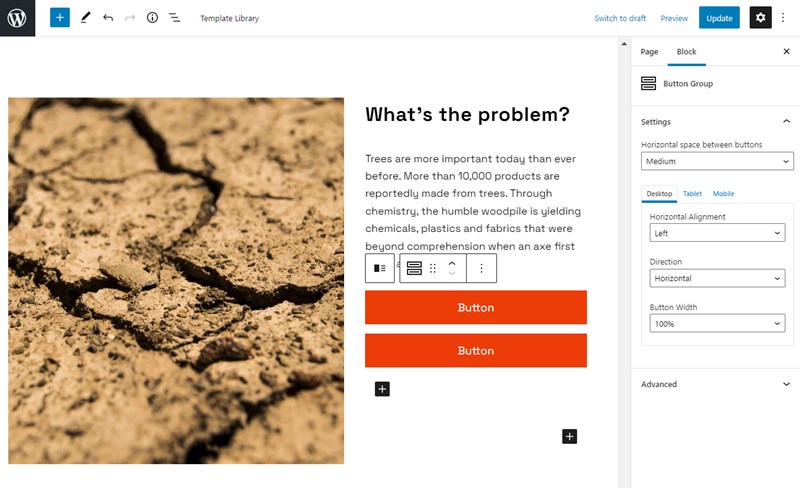
Hagamos ahora una búsqueda en el panel de administración y veamos qué opciones se proporcionan para los bloques que agilizan la adición de un botón de contacto con el movimiento en el sitio web usando WordPress.

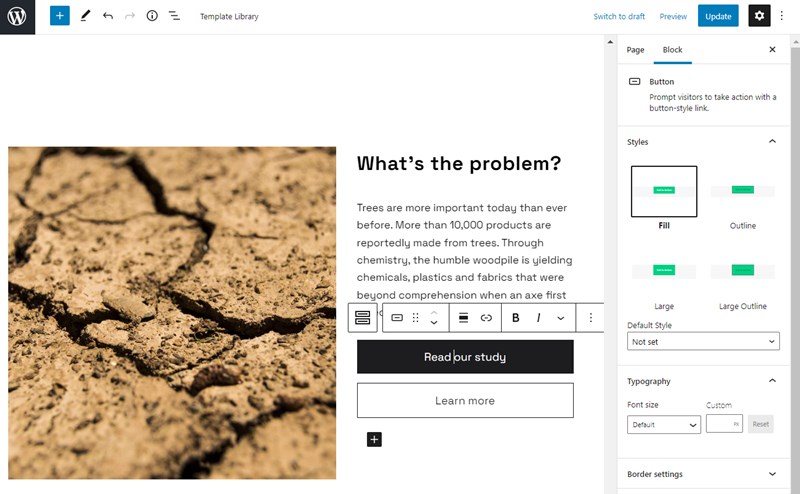
Ajustes de bloque del bloque Button en Gutenberg
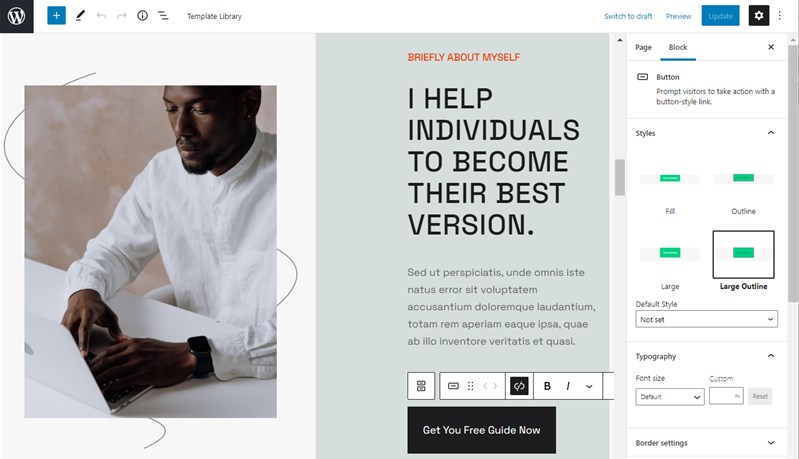
El bloque de botones predeterminado de Gutenberg ofrece una selección realmente superior de opciones, que presenta algunos de los estilos críticos de botones y opciones de personalización.
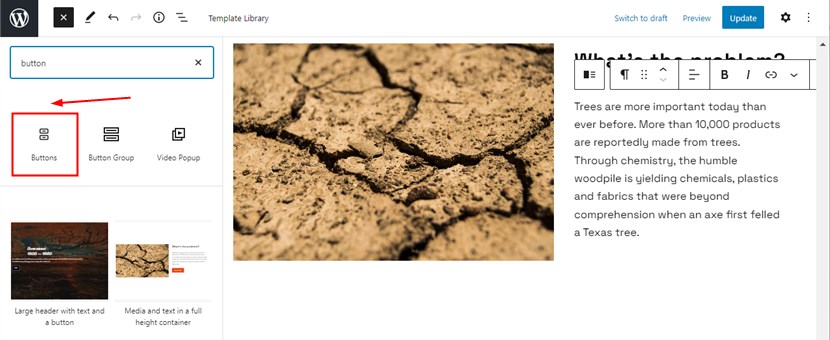
Para insertarlo en la página, solo necesita elegir el bloque de botón de gran prestigio de la lista de bloques e incluirlo en el sitio web.

Tipos de botones suministrados en el bloque de botones por Gutenberg

- Llenar
- Delineado (con la variación de contorno grande)
- Importante
Ajustes de tipografía

- Desde pequeñas hasta grandes dimensiones preestablecidas
- Medidas personalizadas
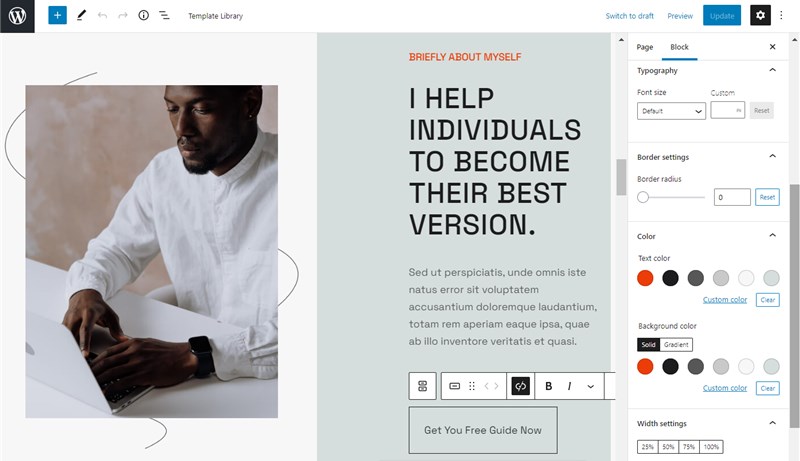
Opciones de borde
Puede establecer un radio de borde personalizado para incluir botones esféricos o cuadrados.
Puede seleccionar colores de tema preestablecidos para:
- contenido textual
- Coloración del registro de seguimiento (puede ser sonido o degradado)
Por cierto, si desea incorporar muchos más colores de tema predeterminados a su paleta, descargue el complemento Block Editor Hues .
Configuraciones de ancho
Puede modificar la medida del botón para dar forma al contenedor del área del sitio web.
Además, puede implementar variaciones mucho más personalizadas utilizando lecciones de CSS, así como agregar anclajes HTML.
Con el bloque de botones predeterminado, lamentablemente no puede crear botones flotantes para un gran énfasis u otros tipos de botones de movimiento más difíciles.
Sin embargo, el bloque predeterminado aún ofrece una gran cantidad de excelentes opciones, lo que lo arma con una variedad muy versátil y amplia de aplicaciones para crear un botón cta personalizado.
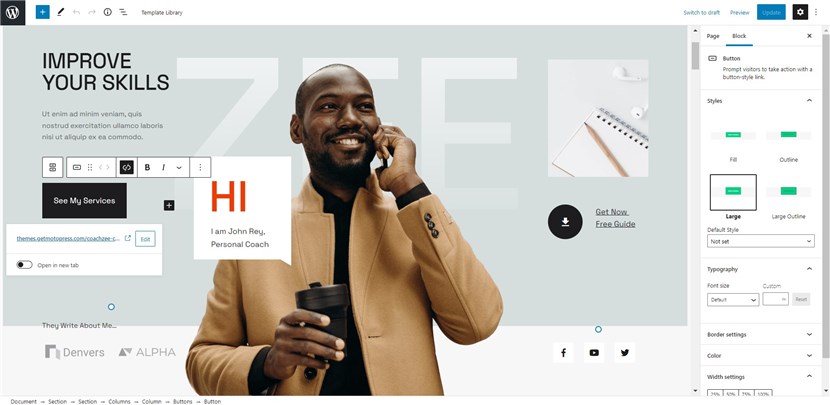
Soluciones de configuración del bloque de botones para WordPress de Getwid
Getwid bloquea una biblioteca de bloques y modelos adicionales para el editor de bloques, también proporciona un bloque de botones comprometidos, que probablemente pueda usar como alternar, cuando desee aumentar la conexión con los botones de movimiento 1 al lado de otro.

Todos y cada uno de los botones del par son botones predeterminados de Gutenberg y se pueden personalizar usando exactamente las mismas opciones que acabamos de describir para el bloque de botones predeterminado.

Pero tiene configuraciones adicionales para todo el contenedor, lo que le permite cambiar mucho más fácilmente dos botones a la vez, como colocar el ancho, la ruta, la alineación y el tamaño del botón.
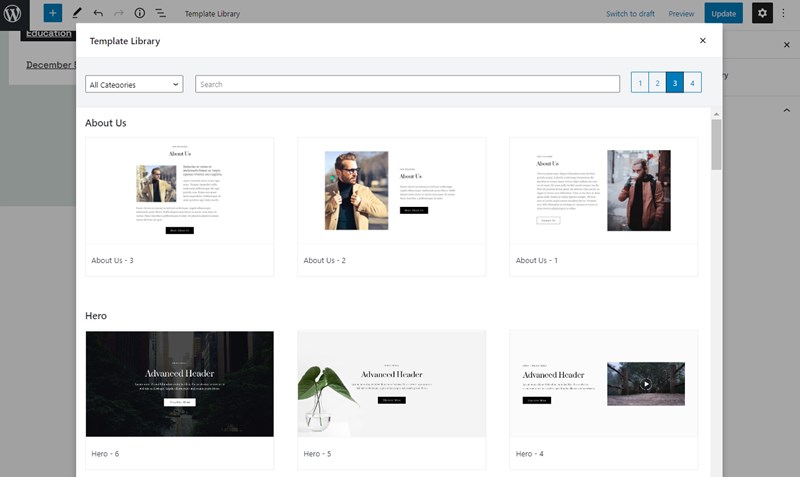
Además, Getwid ofrece bastantes plantillas prediseñadas para diferentes secciones del sitio, lo que le permite insertar botones preestablecidos apropiados en ausencia, personalizando rápidamente sus colores y otras configuraciones.

Otra gran ventaja de los patrones de Getwid es que los tonos de los botones tienen en cuenta el estilo visual del tema que utiliza. A modo de ejemplo, insertemos uno de ellos, el botón Póngase en contacto con nosotros se integra rápidamente con el tema de WordPress instalado (CoachZee en nuestra ilustración).
Palabra final: ¿Cómo producir un botón de llamada a movimiento de WordPress?
Todos los botones son esencialmente llamadas de movimiento del teléfono o, básicamente, botones de acción. El nuevo editor de bloques de WordPress le brinda numerosas opciones de personalización cuando se trata de agregar un botón de contacto personalizado de WordPress, aunque los complementos compatibles como Getwid pueden brindarle aún más herramientas productivas para marcar sus botones.