Cómo obtener un archivo SVG de un Sprite SVG
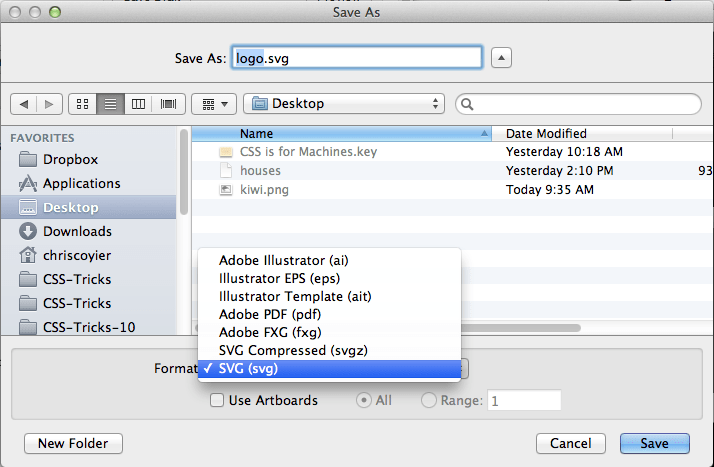
Publicado: 2022-12-23Si está buscando obtener un archivo svg de un sprite svg, hay algunas cosas que deberá hacer. Primero, deberá encontrar un sprite svg que desee usar. Puede encontrarlos en línea o puede crear los suyos propios. Una vez que tenga un sprite svg, deberá abrirlo en un programa de edición de vectores como Adobe Illustrator. Desde aquí, querrá seleccionar el archivo svg individual que desea usar y luego exportarlo como su propio archivo. ¡Eso es todo al respecto! Con unos simples pasos, puede obtener fácilmente un archivo svg de un sprite svg.
Existen numerosas ventajas en el uso de imágenes sva en logotipos, diagramas e iconos. Con mayor frecuencia, las imágenes individuales se definen mediante un símbolo SVG. Una sola imagen se puede mostrar en varios archivos SVG. Es posible generar código CSS usando varias herramientas para calcular posiciones de píxeles. El elemento >use> se puede usar en una sola página para mostrar una sola imagen. Las imágenes externas no se mostrarán en navegadores más antiguos, como IE11. Si no tiene acceso al marcado HTML, puede sustituir el SVG completo con el marcado HTML y usar el objetivo para cada Sprite. Los sprites individuales se distinguen por una clase de sprites, y el CSS incrustado los configura para mostrar: ninguno.
Funciona de esta manera: primero, asigne a su icono el elemento de clase, luego establezca el atributo href del icono en el Sprite, seguido de una imagen con el título de su elección y, finalmente, el nombre del icono en su nombre.
Este archivo contiene varias imágenes (por ejemplo, iconos) en un archivo.sva. Las imágenes en un SVG se distribuyen en una cuadrícula en contraste con las de un sprite. Cuando combina varias imágenes en un solo archivo, aumenta su rendimiento en lugar de crear un archivo separado para cada imagen.
¿Cómo uso los svg sprites?

Hay algunas formas de usar sprites SVG . La forma más común es hacer referencia al sprite en el código HTML con el elemento. El elemento renderizará automáticamente la imagen correspondiente del sprite. Otras formas de usar sprites SVG incluyen el uso de las reglas o CSS.
Nos gusta usar fuentes de iconos, pero hay algunos inconvenientes. Para crear un Sprite, primero debes usar gulp. Tan pronto como los vinculamos, instalamos los complementos (lo hacemos en todo el mundo). Instalar gulpfile. Se debe crear un archivo asvg con el símbolo de etiquetas. Cuando creamos íconos, primero debemos identificar cuáles son necesarios para ser minimizados. Se puede acceder fácilmente a la variable assetsDir.
Los estilos CSS deben dejarse solos, así que elimine los atributos de estilo, relleno y trazo de los íconos. Si ya completó la tarea, debe continuar. Asegúrese de que la página se haya adjuntado. Aunque ya tenemos un sistema en funcionamiento, todavía tenemos que mejorar la conexión de íconos usando sprites. Si desea exportar íconos de Illustrator, primero debe habilitar la cuadrícula de píxeles y luego ajustar el tamaño y la ubicación del ícono. Además de convertir el trazo de los iconos, debe convertir los trazos izquierdo y derecho. La documentación del método de iconmoon para realizar esto está disponible aquí.
Por qué debería usar Svgs en línea sobre iconos de fuentes
Para una implementación rápida de imágenes o íconos pequeños, puede usar SVG Sprite. No tiene que preocuparse si no le importa que cuando use SVG en línea , tendrá que codificarlos. Los íconos SVG, que se pueden ver tanto en pantallas regulares como retina, funcionarán bien. Si esto es importante, debería considerar usar SVG en línea en lugar de iconos de fuentes. El icono SVG proporciona un mayor soporte de accesibilidad. React es una biblioteca de JavaScript que le permite crear interfaces de usuario utilizando lenguajes de programación simples. Se puede usar para crear un SVG simple que se puede usar como fondo en componentes de React o HTML.
¿Puedo usar Svg como Img Src?

Para incrustar un SVG usando un elemento img>, todo lo que necesita es el atributo thesrc. Si la relación de aspecto no es inherente al SVG, debe incluir un atributo de alto o ancho. Consulte Imágenes en HTML si aún no lo ha hecho.
Puede crear imágenes de gráficos vectoriales escalables (SVG) en Adobe Illustrator de la misma manera que puede hacerlo con PNG o JPG. Este método permite al usuario seleccionar varias versiones de Internet Explorer (8, hacia abajo), así como Android (2.3 y hacia arriba). Una imagen de fondo, por otro lado, se comporta de la misma manera que lo hace un img. Si su navegador no es compatible con no-svg, el elemento HTML se renombra en el nombre de la clase Modernizr. Todos los elementos de su diseño, como los elementos que lo componen, se pueden controlar mediante CSS, como cualquier otro elemento HTML. También puede darles un nombre de clase y otras propiedades especiales a las que pueden acceder dándoles acceso a la clase. Se debe implementar una hoja de estilo externa dentro del mismo archivo SVG para que se implemente.

Cuando use esto en su HTML, la página se representará sin esfuerzo. Es posible que las URL de datos no ahorren ningún tamaño de archivo real, pero pueden ser más eficientes porque contienen una gran cantidad de información. Una herramienta de conversión para esos datos está disponible en Mobilefish.com. Lo más probable es que sea preferible no usar base64. Por su formato nativo. Es mucho más estable y comprimible que base64, y es mucho más repetitivo que base64. Se toma una carpeta conocida como grunticon. Por lo general, es un conjunto de imágenes o archivos PNG que dibuja en una aplicación como Adobe Illustrator y luego convierte CSS. Hay tres formatos de archivo: URL de datos, uls de datos png e imágenes PNG normales.
Los archivos SVG son una excelente manera de agregar gráficos a sus páginas web que se pueden incrustar directamente en ellas. Cuando guarda sus archivos SVG como PNG, se aplica la opción del menú contextual Guardar SVG como PNG. Cuando usa el ícono PNG o hace clic con el botón derecho en un archivo .VSCA, puede guardarlo como PNG usando la opción Guardar SVG.
¿Qué es SVG?
Las imágenes que se pueden usar como formato de imagen incluyen imágenes SVG , que se pueden usar en una variedad de contextos. Las imágenes de gráficos vectoriales escalables (SVG) se pueden ver usando elementos HTML img> o svg>. Al crear una imagen con un SVG, primero debe iniciar el archivo con un editor de texto o un IDE. Si ya ha abierto el archivo, copie el código y péguelo en el cuerpo de su documento HTML. Debería poder replicar el aspecto de la demostración a continuación si todo es correcto. Los elementos gráficos que no son tan detallados como las fotografías o las texturas, como logotipos e íconos, deben usarse en SVG. Es mejor utilizar imágenes SVG en los casos en que se garantice la compatibilidad, ya que es posible que los navegadores más antiguos no las admitan. Aunque los PNG se pueden usar en casos en los que no se garantiza o no se desea el soporte, aún así se deben usar.
Generador de Sprites Svg
Un generador de sprites SVG es una herramienta que le permite crear un solo archivo que contiene todas las imágenes individuales que desea usar en su sitio web. Luego, este archivo puede cargarse en su servidor y usarse para mostrar las imágenes en su sitio web.
Un formato de imagen vectorial basado en XML que admite animación y coloreado, SVG. En general, un Sprite es un gráfico diferente en una hoja que en una Hoja, y sus elementos se ajustan con CSS o JavaScript para mostrar el gráfico apropiado de esa hoja. Hasta el presente, el uso de gráficos esbozados ha sido una de las tendencias de diseño web más populares. Puede convertir fácilmente SVG de un ícono a IcoMoon usando IcoMoon. Reemplace las etiquetas anidadas y anidadas con las etiquetas de símbolos y estará listo para comenzar. Elimine la información innecesaria, como la altura, el ancho, x e y de su sitio. Una demostración en vivo de IcoMoon Creando. Sprite se puede ejecutar usando fontawesome, lineicons y enzypo.
¿Qué es el generador de sprites?
Un modelo de generador dividido utiliza más energía renovable que un modelo de generador convencional al tiempo que reduce el consumo de combustible, reduce las emisiones y descarga energía en un sistema de energía cautivo.
¿Cómo usar Sprite Svg en React?
Reaccionar a 'reaccionar', mientras que importar letras de '../letras'. Para importar esta carta, use './LetterSvg. El sufijo de la letra es 'ss'; el sufijo de la letra es 'svg '. La letra "A", el color "B" y el tamaño de una letra están representados por las letras. (svg className=”svg-letter” fill=color ancho altotamañotamaño) El nombre de su texto se muestra en la imagen; también puede ingresar un nombre de letra en el cuadro de texto.
Puede usar Webpack para agrupar su archivo Svg
Si no quiere usar CRA, puede usar webpack para agrupar su archivo SVG con su aplicación. Puede usar la etiqueta HTML HTML *svg** para crear su svg.
Svg-sprite-loader
El cargador de sprites SVG es un cargador de paquetes web que le permite alinear sus sprites svg dentro de sus paquetes de paquetes web. Esto puede reducir la cantidad de solicitudes HTTP realizadas a su servidor y puede mejorar el rendimiento de sus aplicaciones web.
Webpack 2.0 ya se ha lanzado y se puede encontrar una guía de migración aquí. Si su versión actual es anterior, el LÉAME se puede encontrar en la rama v0. De forma predeterminada, está configurado de la siguiente manera: si desea un comportamiento personalizado, puede incluir una ruta para su módulo de implementación en esta opción. Al seleccionar [chunkname] en la opción, puede generar múltiples sprites para cada fragmento. Los siguientes tipos de sprites se pueden crear especificando diferentes reglas de carga que deben incluirse, incluida una función personalizada que devuelve la ruta absoluta al archivo SVG.
