Cómo saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress
Publicado: 2023-07-27¿Quieres saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress?
Saludar a los usuarios con un mensaje de bienvenida puede ayudar a impulsar la participación en su sitio web, ya que hace que las personas se sientan bienvenidas y queridas. Es una excelente manera de mantenerse en contacto con sus visitantes, generar clientes potenciales y aumentar las ventas.
En este artículo, le mostraremos cómo saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress.

Por qué y cuándo debe saludar a los usuarios con mensajes de bienvenida en WordPress
No todos los sitios web necesitan saludar a los usuarios con un mensaje de bienvenida personalizado. Sin embargo, si tiene una tienda en línea, intenta generar clientes potenciales o aumentar la participación de los usuarios, un mensaje de bienvenida puede ser muy útil.
Hay diferentes tipos de mensajes de bienvenida que puede utilizar. El objetivo aquí es ofrecer a los usuarios mucho valor con cada mensaje.
Aquí hay algunos casos de uso para mostrar un mensaje de bienvenida en su sitio de WordPress:
- Cuando los clientes llegan a su tienda de comercio electrónico, puede mostrarles un mensaje de bienvenida con ofertas de descuento, la oferta del día o ayudarlos en el proceso de pago.
- Un mensaje de bienvenida ayuda a brindar soporte en vivo a los usuarios que quizás no estén familiarizados con sus productos y servicios. Puede animarlos a hacer preguntas y resolver cualquier duda que puedan tener.
- Mostrar un mensaje de bienvenida a los visitantes que regresan puede impulsar las ventas en su sitio. Puede mostrar una ventana emergente con productos populares, descuentos y otros incentivos.
- También puede crear mensajes de bienvenida personalizados en diferentes idiomas para su audiencia global. Esto ayuda a impulsar el compromiso y hace que los usuarios de todo el mundo se sientan bienvenidos.
- En un blog de WordPress, un mensaje de bienvenida puede ayudarlo a hacer crecer su lista de correo electrónico. Puede alentar a los usuarios a descargar un curso gratuito, mostrarles su mejor contenido y más.
- Crear un mensaje de bienvenida para un sitio web sin fines de lucro puede ayudarlo a obtener más donaciones. Puede saludar a los usuarios y mostrar las principales causas de apoyo en el mensaje emergente.
Dicho esto, veamos cómo saludar fácilmente a cada usuario con un mensaje de bienvenida personalizado en WordPress. Cubriremos 2 métodos, por lo que puede hacer clic en los enlaces a continuación para ir a cualquier sección:
Método 1: Salude a los usuarios con un mensaje de bienvenida personalizado usando OptinMonster
Para este método, usaremos OptinMonster. Es el software de generación de prospectos más popular del mundo que lo ayuda a convertir a los visitantes del sitio web en suscriptores y clientes.
Primero, debe registrarse para obtener una cuenta de OptinMonster. Simplemente visite el sitio web y haga clic en el botón 'Obtener OptinMonster ahora' para comenzar.

Después de registrarse, deberá instalar y activar el complemento OptinMonster. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Es un complemento gratuito que actúa como un conector entre su sitio de WordPress y OptinMonster.
Tras la activación, verá el asistente de configuración de OptinMonster y la pantalla de bienvenida. Continúe y haga clic en el botón 'Conectar su cuenta existente'.

Después de eso, ahora se abrirá una nueva ventana.
Debe hacer clic en el botón 'Conectar a WordPress' para conectar su sitio web de WordPress con OptinMonster.

Ahora está listo para crear una nueva campaña para su sitio web.
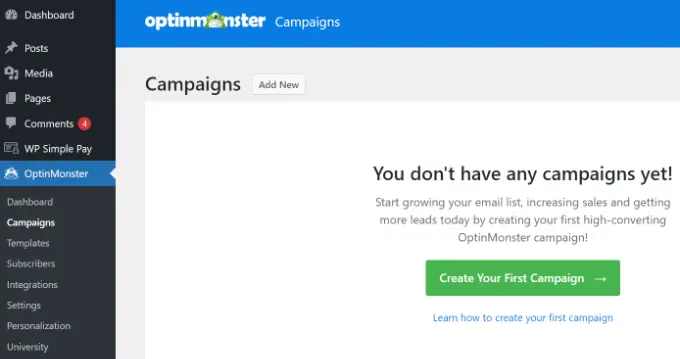
Simplemente diríjase a OptinMonster » Campañas desde el panel de administración de WordPress y haga clic en la opción 'Crear su primera campaña'.

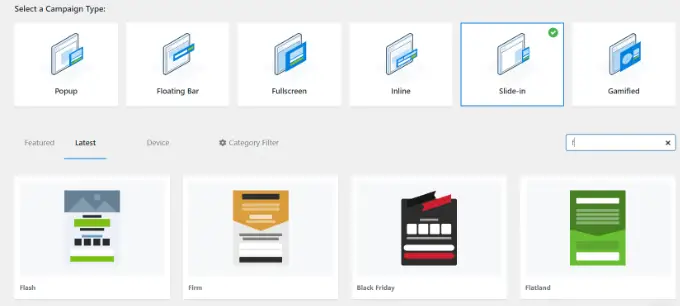
A continuación, debe elegir un tipo de campaña y una plantilla. OptinMonster viene con diferentes tipos de campañas, y puede usar cualquiera de ellas para saludar a los usuarios con un mensaje de bienvenida en WordPress.
Para este tutorial, usaremos el tipo de campaña deslizable con la plantilla Flatland.

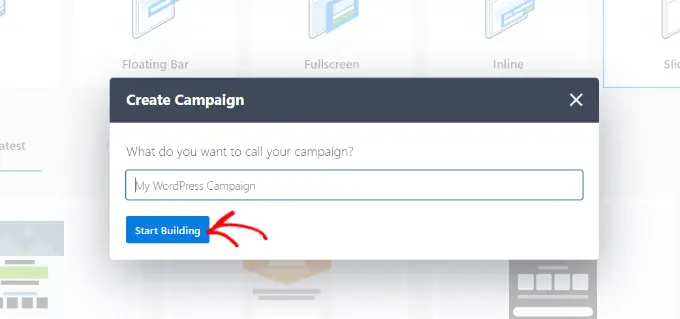
A continuación, se le pedirá que asigne un nombre a su campaña.
Una vez hecho esto, simplemente haga clic en el botón 'Comenzar a construir'.

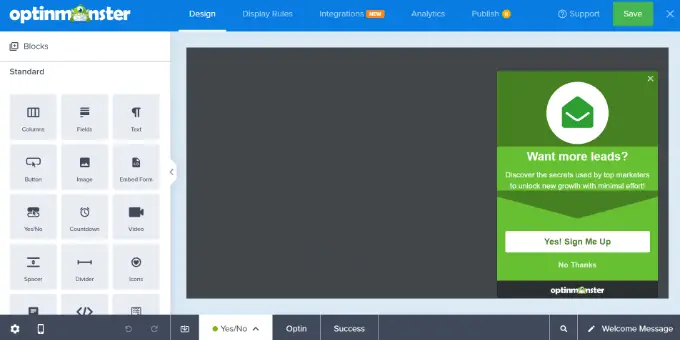
OptinMonster ahora lanzará el editor de arrastrar y soltar, donde simplemente puede agregar cualquier elemento y editarlo.
Puede agregar diferentes bloques como columnas, texto, video, botones, campos de registro y más.

También puede cambiar el texto en la ventana emergente del mensaje de bienvenida.
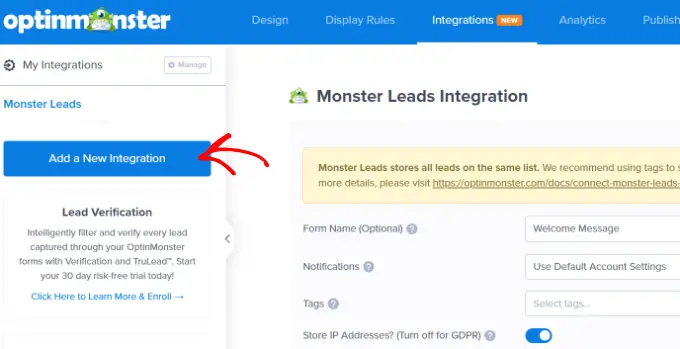
OptinMonster también se integra con sus servicios de marketing por correo electrónico. Simplemente cambie a la pestaña 'Integraciones' en la parte superior.

Después de eso, deberá hacer clic en el botón 'Agregar una nueva integración' en el menú a su izquierda.
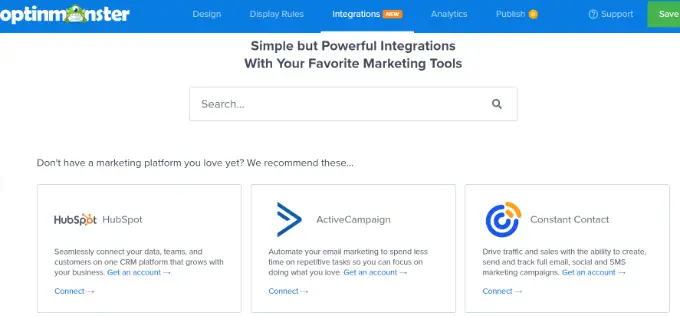
OptinMonster funciona a la perfección con herramientas populares como ActiveCampaign, Constant Contact, HubSpot y más.
Adelante, seleccione la herramienta de marketing por correo electrónico que le gustaría integrar y haga clic en el enlace 'Conectar'. Luego puede seguir las instrucciones en pantalla para iniciar sesión en su servicio preferido.

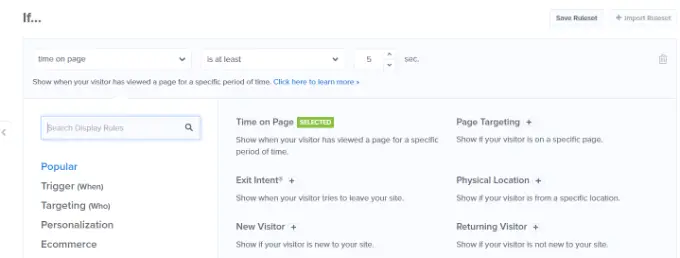
A continuación, debe cambiar a la pestaña "Reglas de visualización" para seleccionar cuándo desea mostrar el saludo.
OptinMonster viene con un montón de opciones que puede usar para crear mensajes de bienvenida menos intrusivos y muy atractivos.
Mostrar el mensaje de bienvenida usando la regla de tiempo en la página
De forma predeterminada, OptinMonster utilizará la regla de visualización de tiempo en la página para mostrar su campaña de mensajes de bienvenida.
Digamos que un usuario llega a su tienda de comercio electrónico y pasa 5 segundos en la página de inicio. A continuación, puede mostrar un mensaje emergente de bienvenida al usuario y mostrar ventas recientes, productos populares u otros incentivos.
Del mismo modo, si tiene un blog de WordPress, puede mostrar artículos populares, los últimos anuncios o información sobre nuevos productos o servicios a los usuarios en el mensaje de bienvenida.

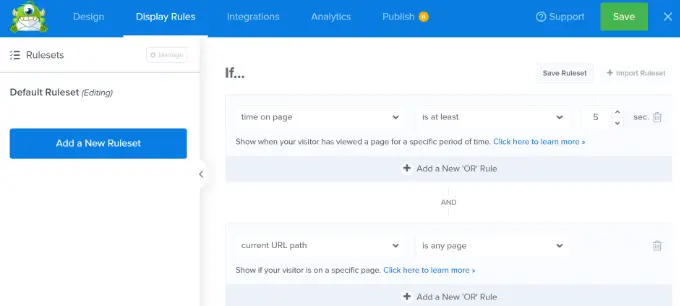
Simplemente seleccione la regla de visualización 'Tiempo en la página' para comenzar y establezca el tiempo en 5 segundos.
Si desea mostrar la campaña en todas las páginas de su sitio web, deberá utilizar las reglas 'ruta URL actual' y 'es cualquier página'.
Sin embargo, puede cambiar esta configuración y aumentar el tiempo o seleccionar una página en particular para mostrar su mensaje de bienvenida.

Mostrar mensaje de bienvenida según la ubicación
También puede mostrar su pantalla con diferentes mensajes a los usuarios de ubicaciones específicas. Incluso puede crear varias campañas y saludar a los usuarios en sus idiomas nativos.
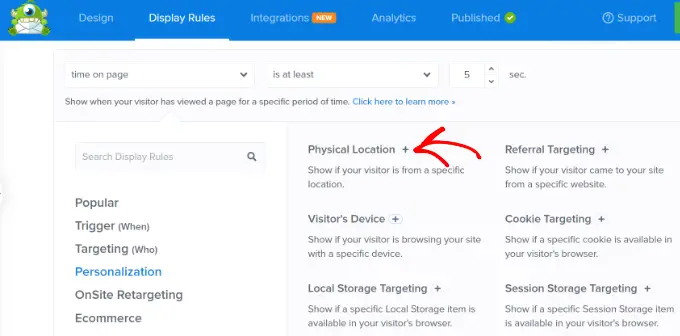
Todo lo que necesita hacer es seleccionar la regla de visualización 'Ubicación física' en OptinMonster.

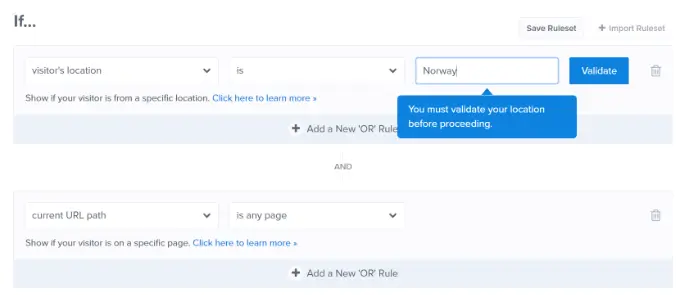
A continuación, puede ingresar el nombre del país en la configuración de la regla de visualización.
Desde aquí, deberá hacer clic en el botón 'Validar'.
Después de configurar las reglas de visualización, puede cambiar a la pestaña 'Publicar' en la parte superior.

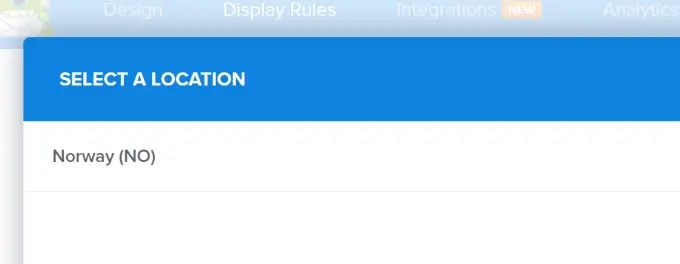
En la siguiente pantalla, deberá confirmar la ubicación que ingresó.
Simplemente haga clic en el nombre de la ubicación para continuar.

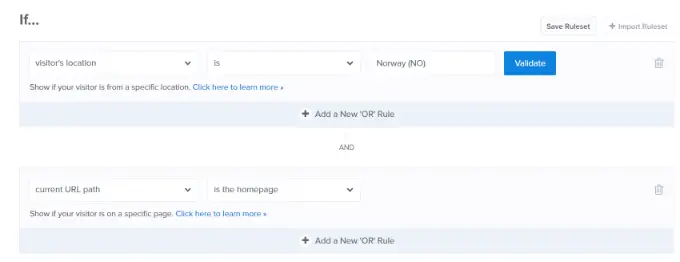
Puede mantener la configuración para mostrar la campaña en todas las páginas.
Sin embargo, si lo desea, puede editar esto y mostrar su mensaje de bienvenida en una página en particular, como la página de inicio.

Hay muchas más reglas de visualización que puede usar en OptinMonster para mostrar su mensaje de bienvenida. Por ejemplo, hay opciones para mostrar la campaña según el dispositivo de un usuario, cuando hace clic en un enlace, cuando visita una página en particular y más.

Publica tu campaña de mensaje de bienvenida
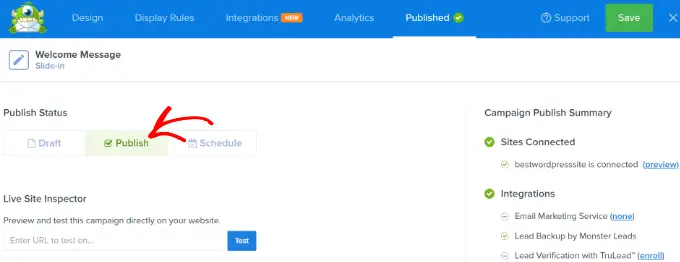
Una vez que su mensaje de bienvenida esté listo, continúe y cambie el Estado de publicación a 'Publicar'. Luego, puede hacer clic en el botón 'Guardar' en la parte superior y salir del generador de campañas.

A continuación, verá la configuración de salida de WordPress para su campaña.
Para asegurarse de que su campaña esté activa, haga clic en el menú desplegable 'Estado' a la derecha y seleccione la configuración 'Publicado'.
No olvide guardar la configuración después de cambiar el estado.
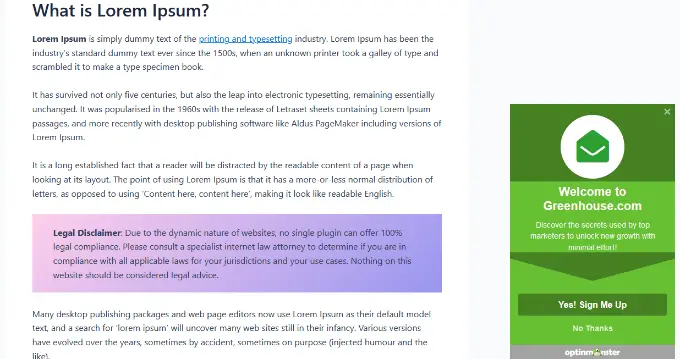
Ahora puede visitar su sitio web para ver su mensaje de bienvenida personalizado en acción.

También puede crear otras ventanas emergentes como esta usando reglas diferentes para otros usuarios. Para más detalles, puedes ver nuestra guía sobre cómo mostrar contenido personalizado a diferentes usuarios en WordPress.
Método 2: Salude a los usuarios con un mensaje de bienvenida personalizado mediante LiveChat
LiveChat es el mejor software de soporte de chat en vivo para sitios web de WordPress. Le permite crear botones de chat en vivo bellamente diseñados y soporte de chat en vivo para su sitio de WordPress.
Puede personalizar el mensaje de saludo, mostrar sus propios botones, cargar su logotipo, mostrar perfiles de agentes y más.
Primero, debe visitar el sitio web de LiveChat y registrarse para obtener una cuenta. Simplemente siga las instrucciones en pantalla para configurar su cuenta.

Después de eso, serás llevado a tu tablero de LiveChat.
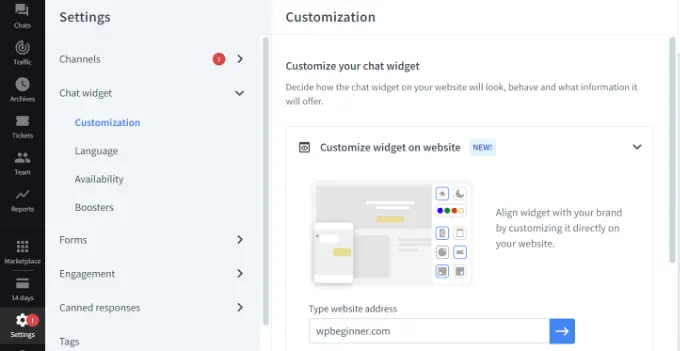
A continuación, debe ir a la pestaña 'Configuración' en el panel izquierdo y dirigirse a la página de personalización del widget de chat .

Aquí puede personalizar su widget de chat.
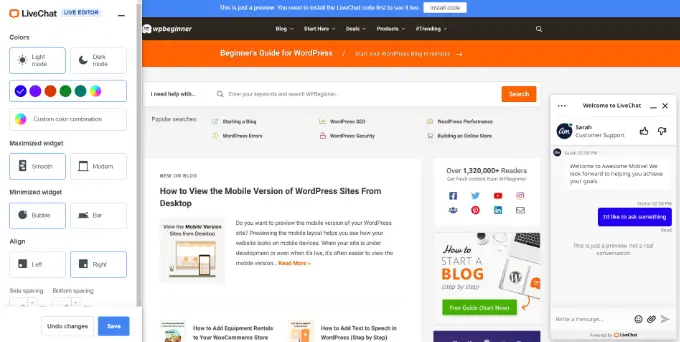
LiveChat le permite editar widgets directamente en su sitio web. Simplemente ingrese la URL de su sitio en la opción 'Personalizar widget en el sitio web' y haga clic en el botón de flecha azul.

Ahora puede cambiar el color de su widget de chat, seleccionar el modo oscuro o claro, ajustar el estilo y cambiar la alineación y el espaciado.
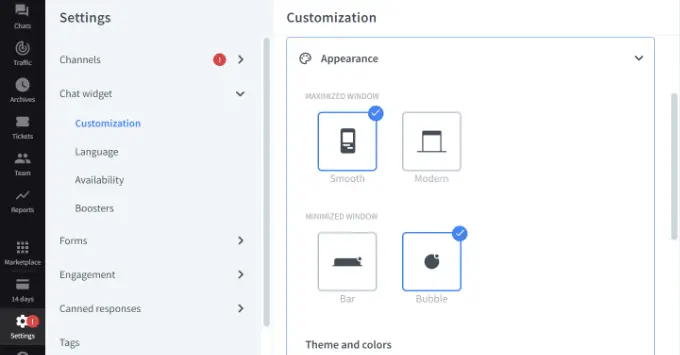
LiveChat también le permite editar la apariencia de su widget de chat en vivo desde la configuración del tablero.

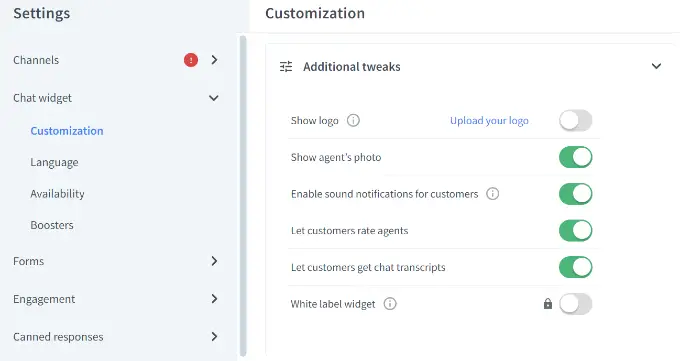
Además de eso, también puedes hacer ajustes adicionales a tu widget de chat.
Por ejemplo, hay opciones para mostrar un logotipo o la foto de un agente, habilitar notificaciones de sonido, permitir que los clientes califiquen a los agentes y más.

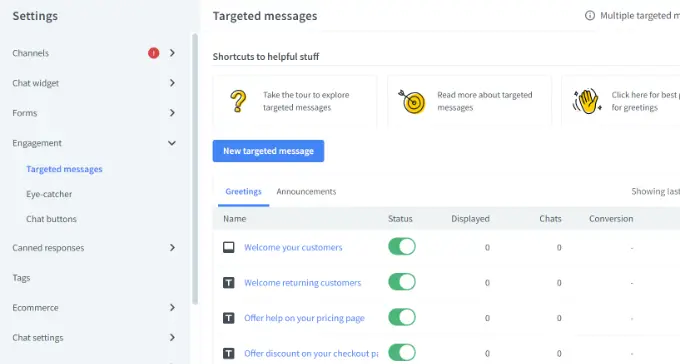
A continuación, debe cambiar a la sección Compromiso » Mensajes dirigidos desde el panel a su izquierda.
De forma predeterminada, LiveChat habilita algunos mensajes dirigidos. Sin embargo, puede crear sus propios tipos de mensajes dirigidos, como:
- Un mensaje de bienvenida a los nuevos clientes.
- Un mensaje de bienvenida a los clientes que regresan
- Ayuda en la página de precios
- Un descuento en la página de pago
- Anuncios de productos
- Lanzamientos de nuevas funciones
- Ofertas urgentes y ofertas de descuento

Puede hacer clic en los mensajes predeterminados para personalizarlos aún más o agregar un nuevo mensaje.
Para este tutorial, agregaremos una nueva notificación de bienvenida haciendo clic en el botón 'Nuevo mensaje dirigido'.
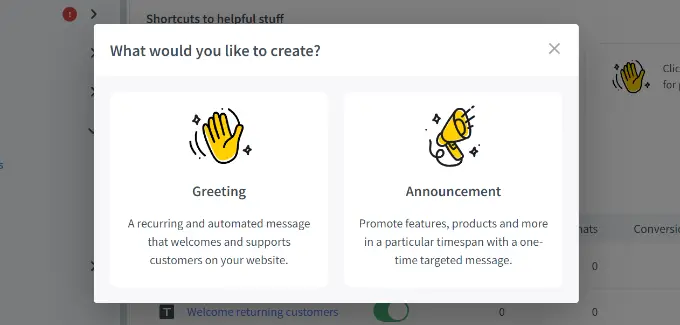
A continuación, se abrirá una pequeña ventana donde puedes elegir el tipo de mensaje que te gustaría crear. Continúe y seleccione la opción 'Saludo'.

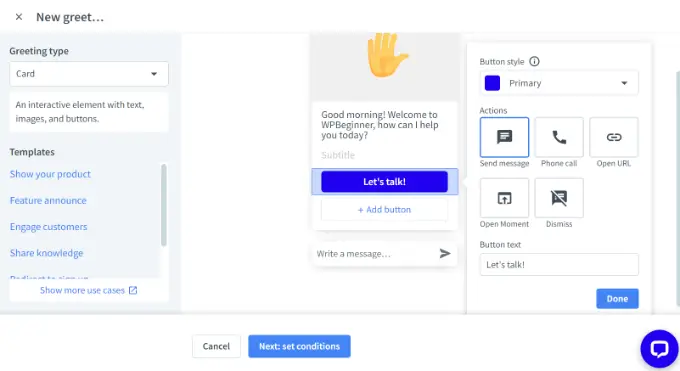
Después de eso, puede editar el mensaje que los usuarios verán como un saludo.
LiveChat también ofrece plantillas para su mensaje de saludo. Por ejemplo, puede mostrar un producto, anunciar una nueva característica, compartir conocimientos y más. Usaremos la plantilla predeterminada para este tutorial.
También hay opciones para cambiar el texto del botón, agregar otro botón y más.

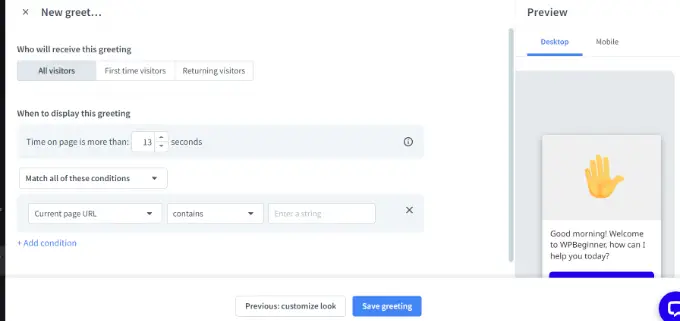
Una vez que haya editado el mensaje de saludo, simplemente haga clic en el botón 'Siguiente: establecer condiciones' en la parte inferior.
A continuación, deberá especificar cuándo aparecerá el mensaje de saludo. LiveChat muestra 3 opciones, que incluyen mostrárselo a todos los visitantes, visitantes primerizos o visitantes recurrentes.
El software de chat en vivo también le permite elegir el tiempo que un usuario pasa en una página antes de mostrar el mensaje de saludo. Después de eso, deberá seleccionar una página donde aparecerá el mensaje.

Cuando haya realizado los cambios, simplemente haga clic en el botón 'Guardar saludo'.
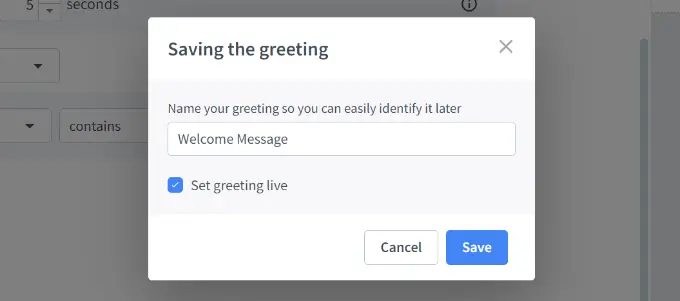
Ahora se abrirá una nueva ventana. Continúe e ingrese un nombre para su mensaje de saludo y habilite la opción 'Establecer saludo en vivo'. Después de eso, haga clic en el botón 'Guardar'.

Tenga en cuenta que puede desactivar el mensaje de bienvenida predeterminado establecido por LiveChat si acaba de crear uno nuevo.
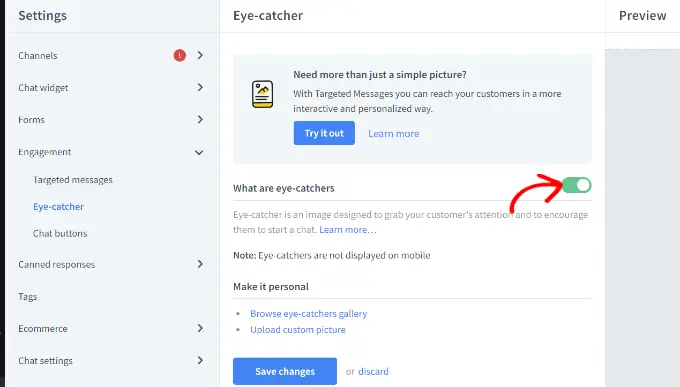
A continuación, debe seleccionar un punto de atracción. Esta es una imagen que se muestra cuando la ventana de LiveChat está minimizada.
LiveChat viene con varios atractivos listos para usar que puede usar. También puedes subir tus imágenes y usar una de ellas.
Simplemente vaya a Compromiso » Centro de atención en la configuración de LiveChat y haga clic en el interruptor para habilitar el centro de atención. No olvide hacer clic en el botón 'Guardar cambios' cuando haya terminado.

Una vez que esté satisfecho con el diseño de su ventana de LiveChat y el saludo personalizado, estará listo para agregarlo a su sitio web de WordPress.
A continuación, puede volver a su área de administración de WordPress para instalar y activar el complemento LiveChat. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
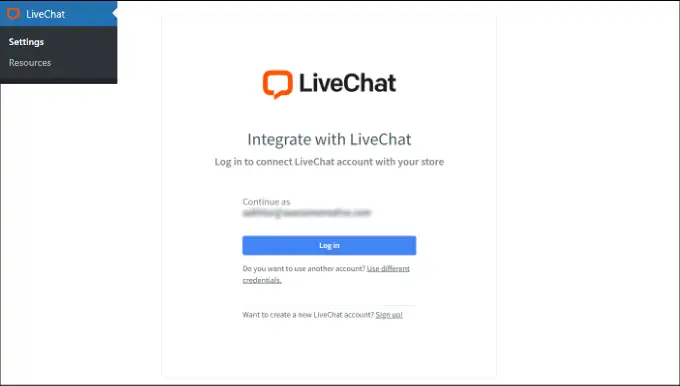
Tras la activación, el complemento agregará un nuevo elemento de menú llamado LiveChat a la barra lateral de administración de WordPress. Además, lo redirigirá a una pantalla de inicio de sesión, donde puede seleccionar su cuenta de LiveChat y hacer clic en el botón 'Iniciar sesión'.

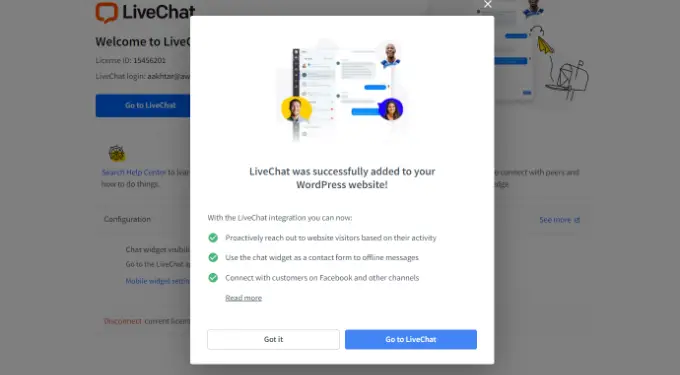
Ahora verá un mensaje de éxito de que ha agregado con éxito LiveChat a WordPress.
Simplemente haga clic en el botón 'Entendido' para continuar.

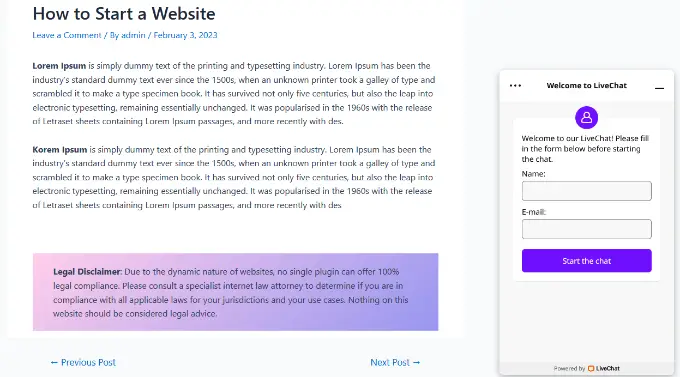
Eso es todo. Ha agregado con éxito un mensaje de saludo de bienvenida a través del chat en vivo en su sitio web.
Ahora puede visitar su sitio en una nueva pestaña del navegador para ver el saludo personalizado de LiveChat en acción.

Esperamos que este artículo le haya ayudado a aprender cómo saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress. También es posible que desee ver nuestro artículo sobre cómo agregar notificaciones automáticas en WordPress y nuestras selecciones de expertos para los complementos de WordPress imprescindibles para hacer crecer su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
