Cómo ocultar el título de la página en WordPress: una guía paso a paso
Publicado: 2023-05-02A veces, puede que le resulte necesario ocultar títulos en su sitio web de WordPress. Puede haber muchas razones para eso (estilo, estrategia de contenido, etc.), pero en cualquier caso, no hay vergüenza en decir adiós a estos elementos. Si está buscando una manera fácil de ocultar el título de la página en WordPress, ha venido al lugar correcto.
En este artículo, cubriremos tres formas diferentes de hacerlo, incluidas las instrucciones paso a paso.
También exploraremos el efecto que puede tener ocultar los títulos de las páginas en el SEO de su sitio, para que pueda decidir por sí mismo si es una buena idea en su caso.
Cómo ocultar títulos de publicaciones y páginas paso a paso
Repasemos tres buenas opciones que le permitirán ocultar títulos de página y publicar títulos en WordPress. Antes de probar cualquiera de estos, le recomendamos que haga una copia de seguridad de su sitio. Algunos de estos métodos implican la edición de archivos de temas, por lo que querrá asegurarse de poder volver a una versión anterior de ellos en caso de que encuentre problemas durante el proceso. Sin embargo, no te preocupes; si sigues estas sencillas instrucciones con cuidado, ¡deberías estar bien!
Ocultar el título de la publicación y el título de la página usando un fragmento de código CSS
Una de las formas más fáciles de ocultar un título para una publicación o página es hacerlo manualmente usando el Personalizador de temas.
Tenga en cuenta que si está utilizando un tema de bloque más nuevo con capacidad FSE (edición completa del sitio), entonces no tendrá acceso al personalizador de tema clásico. Sin embargo, no se asuste, el siguiente método le mostrará exactamente lo que debe hacer para ocultar el título de la página en WordPress si está utilizando un tema de bloque con FSE. Si está utilizando un tema clásico y esto no se aplica a usted, entonces continuemos con el personalizador de temas.
Puede acceder a él yendo a su panel de control de WordPress y luego pasando el cursor sobre Apariencia > Personalizar .
Luego, desplázate hacia abajo hasta que veas una sección llamada CSS adicional . Este cuadro le permite agregar su propio código CSS personalizado para cambiar la apariencia de su sitio web y puede usarse para ocultar títulos de página en WordPress.
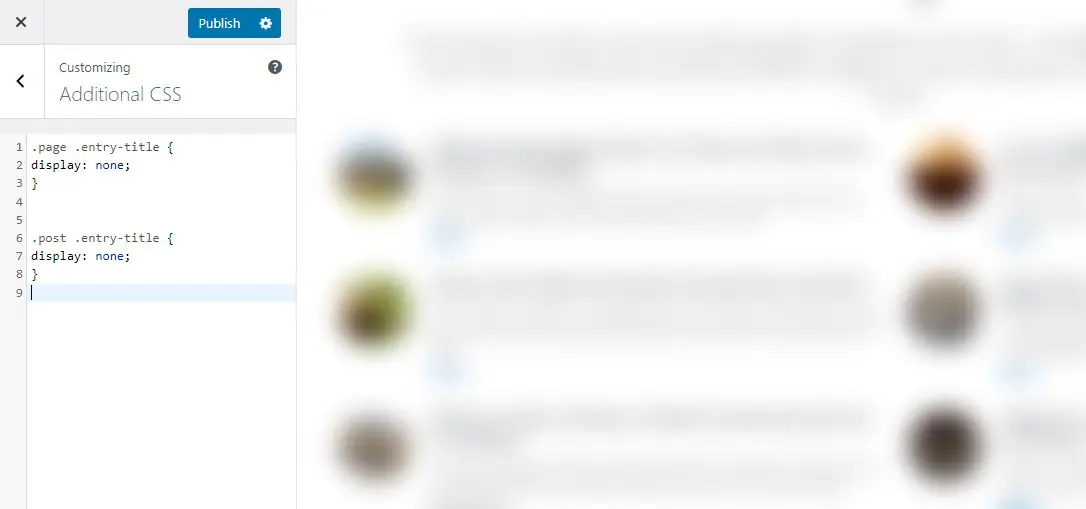
Una vez que esté aquí, pegue el siguiente código CSS:
.page .entry-title
display: none;
O
.post .entry-title
display: none;
Por último, presiona Publicar .

Entonces, ¿qué hace este pequeño fragmento? Es bastante simple. La primera línea se refiere al elemento al que se dirige con su código CSS. En este caso, es el título de la entrada de una página. La segunda línea le dice al sistema que lo oculte. Sin embargo, hay algo que debe saber si está editando el título de una publicación de blog o el título de una página de esta manera: en realidad no los está eliminando. Simplemente está eligiendo no mostrarlos a los visitantes de su sitio. Vamos a entrar en más detalles sobre esto en las siguientes secciones. Por ahora, digamos que hay una diferencia entre eliminar títulos y ocultarlos , y esta diferencia es crucial para su estrategia de SEO.
Si agregar este código CSS no hace nada, esto podría significar que está en un tema de WordPress que usa un nombre diferente para sus títulos. Deberá ver cuáles son (puede usar la funcionalidad Inspeccionar elemento de su navegador para hacer esto). Luego, simplemente reemplace .entry-title con la etiqueta de título correcta.
Cómo paginar elementos de inspección en Chrome
- Navegue a cualquier página, haga clic con el botón derecho y seleccione Inspeccionar .
- Seleccione Ver > Desarrollador > Herramienta para desarrolladores en la barra de menú superior y vaya a la pestaña Elementos .
- Pase el cursor sobre los elementos de la lista para ver dónde se resaltan en la página.
- Ubique la etiqueta de título y busque una clase, para que pueda orientarla a través de su código CSS.

Preste especial atención a los elementos a los que se dirige cuando oculta títulos. Si usa una clase global, por ejemplo, ocultará el título de la página en WordPress para todas las instancias (o todas las páginas). Por ejemplo, toma:
.page .entry-title
display: none;
Este fragmento ocultará todos los elementos del título de la entrada en todas las páginas.
Para editar un título de página específico y no otros en su sitio, necesitará la identificación de la página. Luego, podrá usar esta ID como parte de su fragmento de código CSS (reemplace 2 con su ID):
.page-id-2 .entry-title
display: none;
Ocultar el título de la publicación y el título de la página usando el editor completo del sitio
Si está utilizando la última versión de WordPress y un tema basado en bloques, y desea ocultar el título de la página en WordPress, puede hacerlo utilizando el editor de sitio completo.
Primero, ve a tu tablero y haz clic en Apariencia > Editor :

A continuación, vaya a Plantillas :

Finalmente, haga clic en la plantilla Única :


Una vez allí, haga clic en el elemento del título de la publicación, luego en los tres puntos y haga clic en Eliminar título de la publicación :

Haga clic en el botón Guardar principal en la esquina superior derecha.
Esto eliminará todos los títulos de sus publicaciones y páginas individuales.
Ocultar el título de la publicación y el título de la página usando un complemento
Otro método popular que puede usar para ocultar los títulos de las páginas es instalar un complemento para este propósito. Por ejemplo, ocultar página y título de la publicación. El complemento le permite ocultar páginas específicas y publicar títulos con facilidad.
Descargue, instale y active el complemento elegido, y luego abra la página o publicación que desea actualizar. Todo lo que necesita hacer es desplazarse hasta la parte inferior de la barra lateral derecha hasta que encuentre el cuadro Ocultar página y título de la publicación , y hacer clic para seleccionar la casilla de verificación. Luego, actualice o publique la publicación como lo haría normalmente.

¿Cuándo debería ocultar el título de la página en WordPress?
Hay muchas razones por las que puede ser una buena idea ocultar el título de una página en WordPress. Por ejemplo:
- El estilo de tu tema los hace parecer redundantes. Por ejemplo, supongamos que desea presentar eventos en un calendario. No necesariamente necesita llamarlo "Calendario" porque está claro lo que hace la página.
- No los necesita para crear páginas de destino atractivas. Inicio, acerca de, contacto o productos, o cualquier página que se use para publicidad, no necesariamente requiere un título.
- El contenido simplemente se ve mejor sin ellos porque es más agradable estéticamente.
Hay algunas cosas que debe considerar antes de decidir eliminar su página y el título de la publicación, la principal es cómo esta acción puede afectar el SEO de su sitio web de WordPress.
Los motores de búsqueda leen una variedad de elementos cuando rastrean una página web. Por ejemplo, la etiqueta de título de sus páginas y si está presente en el código de la página o no, puede tener un impacto significativo en el potencial de clasificación de esa página.
Más específicamente, Google usa la etiqueta de título para determinar el tema de su página. Por lo tanto, si decide eliminar esa etiqueta de título, Google tendrá más dificultades para decidir de qué se trata la página. Esto puede (pero no tiene que) tener un impacto en la clasificación de su página. Has sido advertido.
Reflexiones finales: por qué y cómo ocultar el título de la página en WordPress
El hecho de que no desee mostrar el título no significa que deba eliminarlo por completo. La opción más segura es, en cambio, ocultarlo.
WordPress no tiene una característica específica para hacer esto para todas las páginas, publicaciones y plantillas, pero hemos analizado tres formas en las que puede realizar los cambios: usando código CSS, usando el editor de sitio completo y instalar y activar un plugin. Puede elegir cualquiera de estos métodos para ocultar el título de las páginas y publicaciones con éxito.
