Cómo resaltar un elemento del menú en WordPress
Publicado: 2022-12-26¿Quiere resaltar un elemento del menú en su sitio de WordPress?
Resaltar un elemento del menú realmente puede ayudarlo a dirigir la atención del usuario a un área específica de su menú. Esto puede ser excelente si desea resaltar la página Precios o Contáctenos en su sitio web.
En este artículo, le mostraremos cómo resaltar fácilmente un elemento de menú en WordPress usando código CSS.

¿Por qué debería resaltar un elemento del menú?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de su sitio web. Por lo general, se presentan como una barra horizontal en la parte superior de cada página en un sitio web de WordPress.
Este menú de navegación se crea agregando diferentes elementos de menú. Para más detalles, puedes ver nuestro artículo sobre cómo añadir un menú de navegación en WordPress.
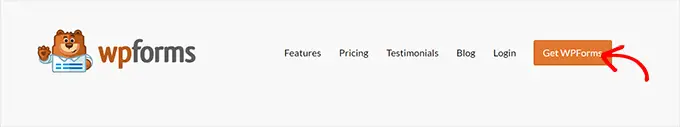
Un elemento de menú resaltado puede ser una excelente manera de captar la atención del usuario para su llamada a la acción más destacada. Los ojos de los visitantes se dirigirán automáticamente al elemento del menú cuando visiten su sitio web.

Al agregar esta función, puede crear un sitio web fácil de usar y resaltar los elementos importantes del menú que desea que sus usuarios revisen.
Dicho esto, veamos cómo puede resaltar un elemento de menú en WordPress usando CSS.
- Método 1. Resaltar un elemento de menú usando el editor de sitio completo
- Método 2. Resaltar un elemento del menú usando el personalizador de temas
- Personalización de los elementos destacados de su menú
Método 1. Resaltar un elemento de menú usando el editor de sitio completo
Si está utilizando un tema habilitado para bloques, tendrá el Editor de sitio completo en lugar del Personalizador de temas anterior. También puede resaltar fácilmente un elemento de menú en él.
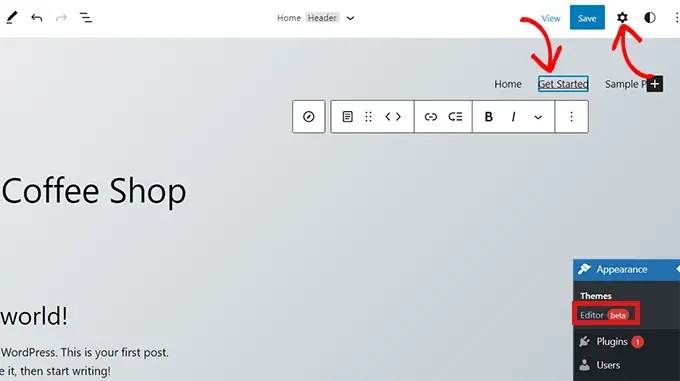
Primero, dirígete a Apariencia » Editor desde el panel de administración de WordPress. Esto lo dirigirá al editor completo del sitio.
Aquí simplemente haga doble clic en el elemento del menú que desea resaltar y luego haga clic en el ícono de ajustes en la parte superior. Esto abrirá inmediatamente el bloque 'Configuración' de ese elemento de menú específico.

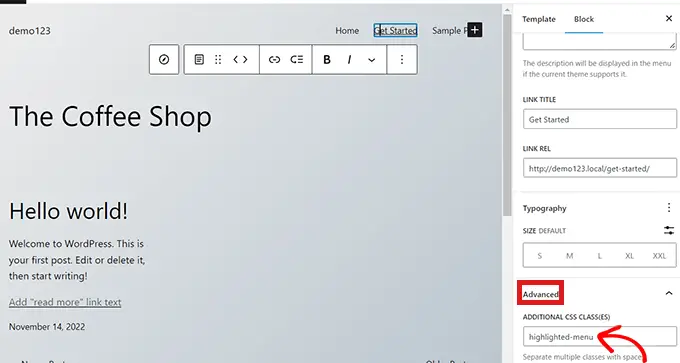
Simplemente desplácese hacia abajo en el bloque 'Configuración' hasta la pestaña 'Avanzado' y haga clic en el icono de flecha al lado para expandir la pestaña.
Esto abrirá un campo de 'Clase CSS adicional' donde simplemente tiene que escribir highlighted-menu en el campo.

A continuación, haga clic en el botón 'Guardar' en la parte superior de la página para almacenar sus cambios.
Después de eso, deberá agregar un poco de CSS a su tema para obtener el efecto de resaltado. Puede corregir el personalizador de temas que falta o puede usar un complemento de fragmento de código para agregar código CSS.
Cómo agregar fragmentos de CSS usando WPCode
Para agregar CSS en WordPress, recomendamos usar WPCode porque es la forma más fácil de agregar cualquier código personalizado a WordPress.
Primero debe instalar y activar el complemento gratuito WPCode. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
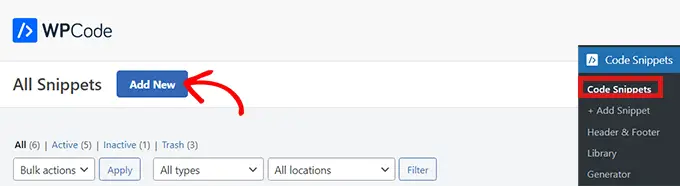
Tras la activación, vaya a Fragmentos de código » Agregar fragmento desde su panel de administración de WordPress. Ahora haga clic en el botón 'Agregar nuevo'.

Esto lo llevará a la página 'Agregar fragmento'.
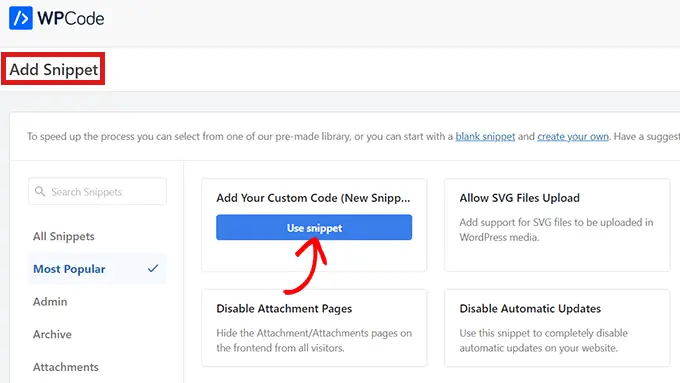
Aquí, pase el mouse sobre la opción 'Agregar su código personalizado (nuevo fragmento)' y simplemente haga clic en el botón 'Usar fragmento' debajo de él.

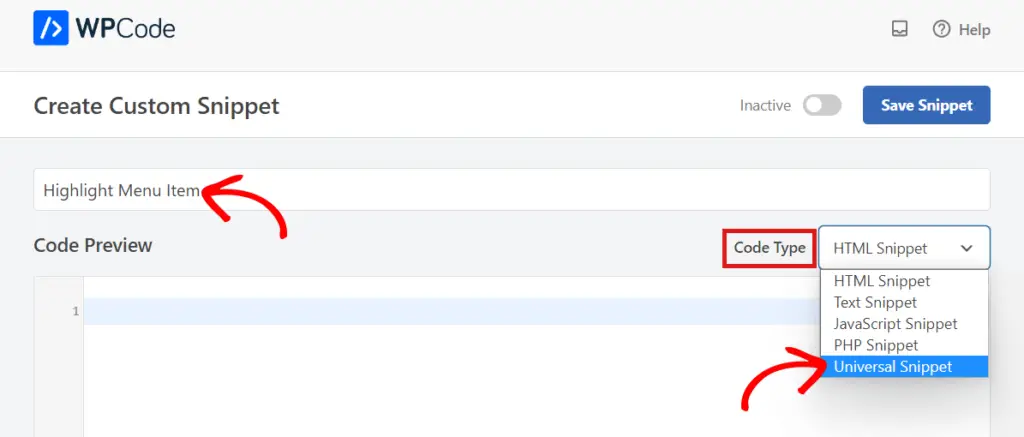
Ahora que está en la página 'Crear fragmento personalizado', comience eligiendo un nombre y un 'Tipo de código' para su fragmento CSS.
Puedes elegir el nombre que quieras.

A continuación, simplemente haga clic en el menú desplegable junto a la opción 'Tipo de código' a la derecha y luego elija la opción 'Fragmento universal'.
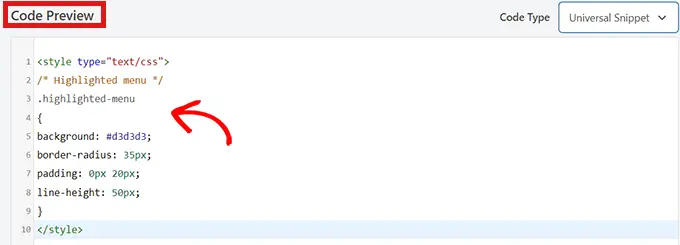
Después de eso, copie y pegue el siguiente código CSS en la 'Vista previa del código'.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
Asegúrese de incluir las etiquetas de estilo, como se ve en las líneas 1 y 10 a continuación.

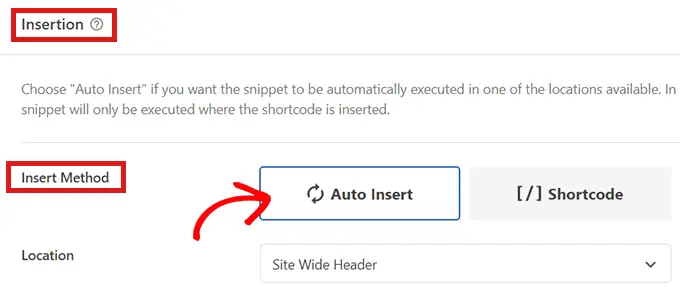
Después de pegar el código, vaya a la sección 'Inserción' desplazándose hacia abajo.
Aquí simplemente elija el modo 'Inserción automática' para que el código pueda ejecutarse automáticamente en todo su sitio web.

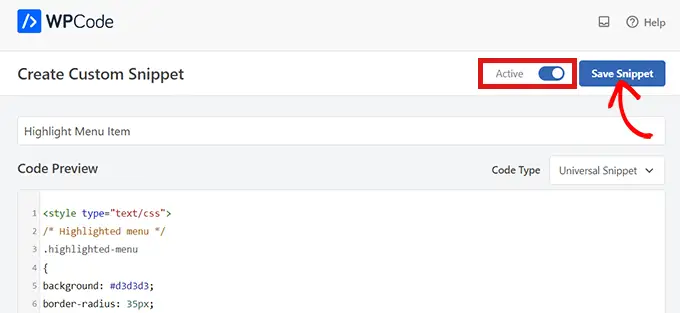
Ahora, vaya a la parte superior de la página y cambie el interruptor de 'Inactivo' a 'Activo'.
Luego simplemente haga clic en el botón 'Guardar fragmento'.

Ahora ha resaltado con éxito un elemento de menú en WordPress utilizando un editor de sitio completo.
Así es como se verá su elemento de menú después de agregar el código CSS.

Cómo acceder al personalizador de temas usando un tema de bloque

Si desea usar el personalizador de temas y usar un tema FSE, simplemente copie y pegue la URL a continuación en su navegador. Asegúrese de reemplazar 'example.com' con el nombre de dominio de su propio sitio.
https://example.com/wp-admin/customize.php
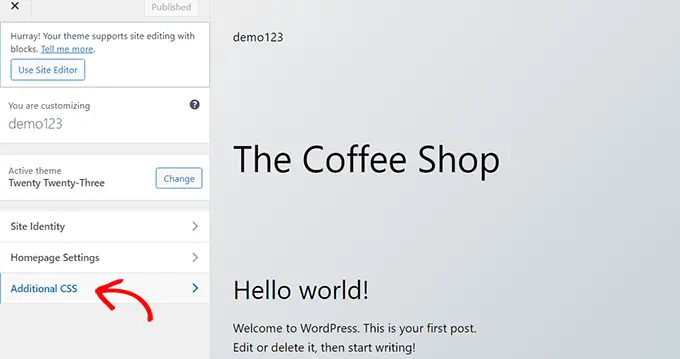
Aquí simplemente tienes que hacer clic en la pestaña 'CSS adicional'.

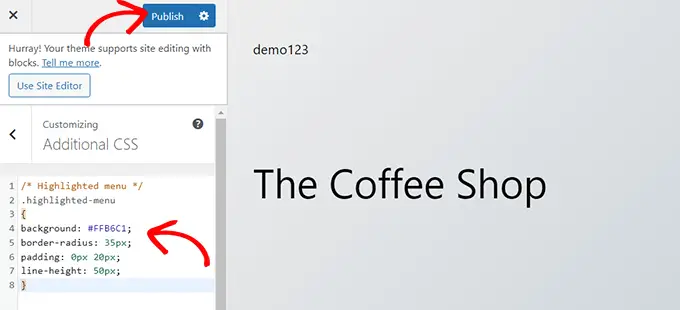
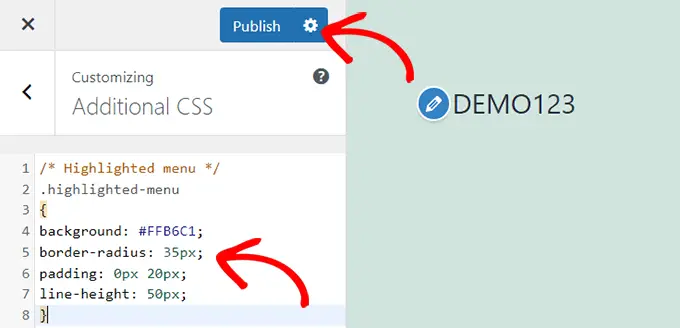
Ahora, expanda el campo 'CSS adicional' y luego simplemente copie y pegue el siguiente fragmento de código.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Después de eso, simplemente haga clic en el botón 'Publicar' en la parte superior.

Eso es todo lo que se necesita para resaltar un elemento del menú.
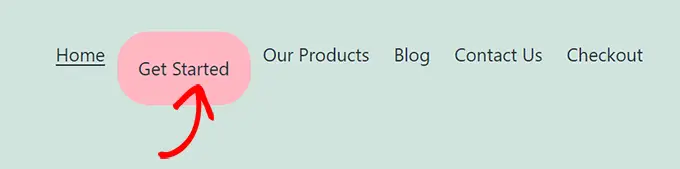
Debería verse algo como esto en su sitio web cuando haya terminado:

Método 2. Resaltar un elemento del menú usando el personalizador de temas
Si está utilizando un tema no habilitado para bloqueo, entonces probablemente tendrá un personalizador de temas habilitado de forma predeterminada. Resaltar un elemento de menú en un personalizador de temas es un proceso bastante simple.
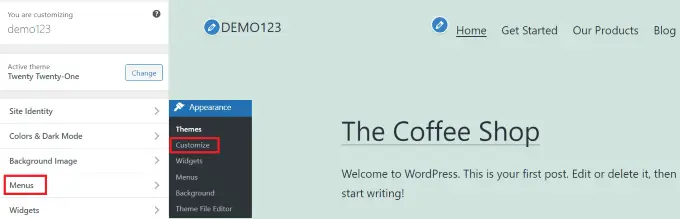
Primero, simplemente vaya a Apariencia » Personalizar en su tablero de WordPress para iniciar el personalizador de temas. Una vez que se abra el personalizador de temas, simplemente haga clic en la pestaña 'Menús'.

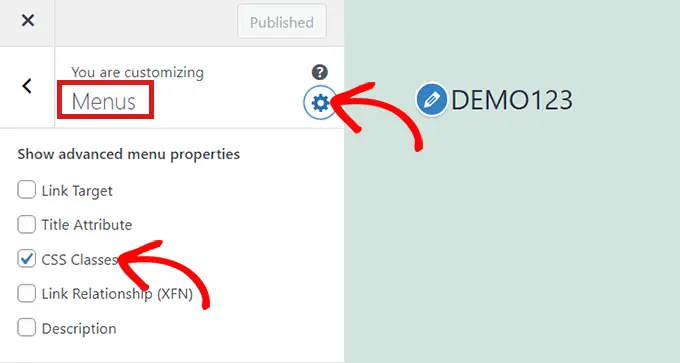
Una vez que esté en la sección 'Menús', simplemente haga clic en el ícono de ajustes en la esquina superior derecha para mostrar las propiedades avanzadas.
Ahora, simplemente marque la casilla 'Clases CSS'.

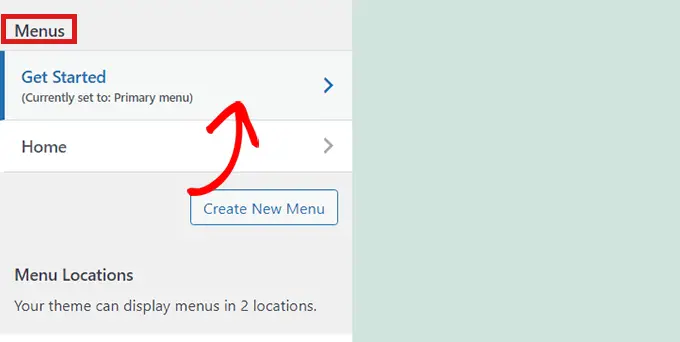
Después de eso, desplácese hacia abajo hasta la sección 'Menús'.
Si tiene varios menús en su sitio web, simplemente haga clic en el menú cuyos elementos de menú desea resaltar.

Esto abrirá una nueva pestaña donde puede seleccionar el elemento del menú que desea resaltar. Podría ser 'Comenzar' como en nuestro ejemplo, o podría ser la página de su formulario de contacto o el enlace a su tienda en línea.
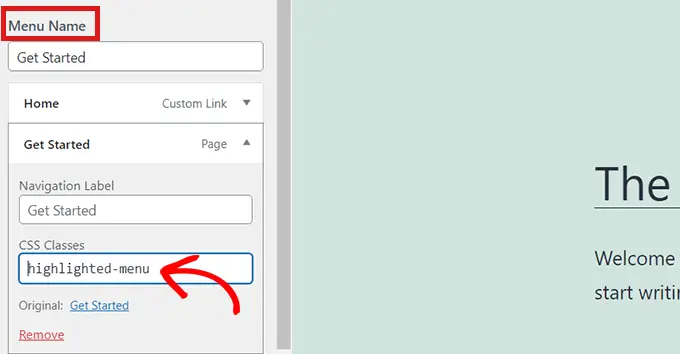
Simplemente haga clic en el elemento del menú de su elección, que se expandirá para mostrar algunas opciones. Haga clic en el campo 'Clases CSS'.
Todo lo que tiene que hacer es escribir 'highlighted-menu' en el campo. Puede agregar esta clase CSS a varios elementos del menú y todos se resaltarán.

A continuación, simplemente vaya a la pestaña 'CSS adicional' en el personalizador de temas.
Ahora, simplemente copie y pegue el siguiente código CSS.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
¡Felicidades! Ha resaltado con éxito un elemento del menú.
Nota: es posible que su tema no tenga un campo 'CSS adicional' en el personalizador de temas. De lo contrario, verifique la configuración del tema para averiguar cómo agregar CSS personalizado. Si no puede encontrarlo, es posible que desee ponerse en contacto con el desarrollador o agregarlo mediante WPCode.

Personalización de los elementos destacados de su menú
Ahora que ha resaltado el elemento del menú, puede ajustar el código CSS para personalizar su elemento del menú de la forma que desee.
Por ejemplo, puede cambiar el color de fondo de su elemento de menú.

Simplemente busque el siguiente código en el fragmento de CSS que acaba de pegar.
background: #FFB6C1
Después de ubicarlo, simplemente puede reemplazar el número de código de color rosa con el código hexadecimal de cualquier color de su elección:
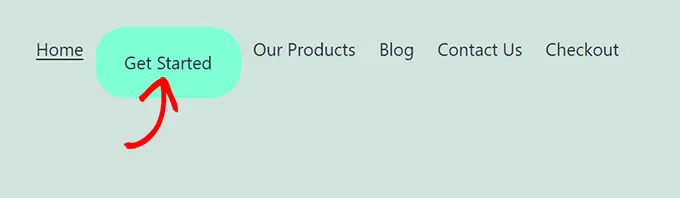
background: #7FFFD4;
Arriba está el código hexadecimal para aguamarina.

Puede consultar nuestra guía para agregar fácilmente CSS personalizado para obtener otras ideas sobre cómo personalizar el elemento de menú resaltado.
Una vez que esté satisfecho con sus elecciones, simplemente haga clic en el botón 'Publicar' en el personalizador de temas o 'Guardar fragmento' en WPCode para guardar sus cambios.
Esperamos que este artículo le haya ayudado a aprender cómo resaltar un ícono de menú en WordPress. También puede consultar nuestra guía para principiantes sobre cómo diseñar los menús de navegación de WordPress o nuestras selecciones expertas de los complementos de WordPress imprescindibles para hacer crecer su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo resaltar un elemento de menú en WordPress apareció por primera vez en AprenderWP.
