Cómo resaltar texto en WordPress (Guía para principiantes)
Publicado: 2023-06-01¿Está buscando una manera de resaltar texto en una publicación o página de WordPress?
Resaltar texto puede ayudar a dirigir la atención del usuario a una parte específica de su contenido. Esto puede ser excelente para mostrar un llamado a la acción, una oferta especial o simplemente para agregar énfasis en oraciones específicas.
En este artículo, le mostraremos cómo resaltar texto fácilmente en WordPress.

Por qué y cuándo resaltar texto en WordPress
El resaltado de texto es una manera fácil de enfatizar información importante en su contenido. Le ayuda a dirigir la atención del usuario a los detalles que no quiere que se pierda.
Por ejemplo, resaltar una oferta de descuento en su sitio web de WordPress en un color diferente llamará la atención del lector y lo ayudará a generar más ventas.
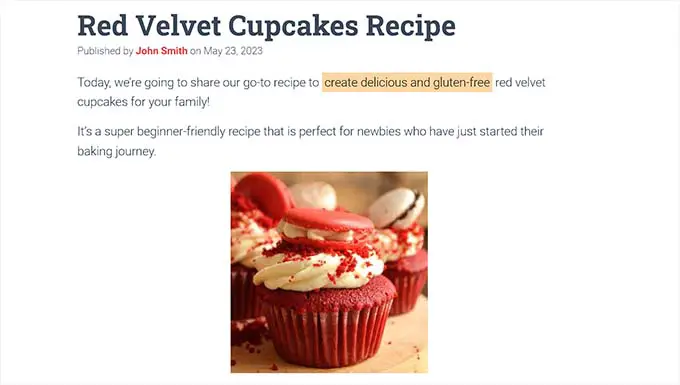
Aquí hay una muestra de cómo se vería el resaltado de texto en una publicación de blog:

Resaltar el texto en un color diferente también puede ayudar a los usuarios con discapacidades visuales o dificultades de lectura a navegar y comprender el contenido con mayor facilidad. Incluso puede mejorar la apariencia de su contenido y hacerlo más atractivo visualmente.
Sin embargo, resaltar demasiado texto en su página puede distraer y reducir su efectividad. Es por eso que recomendamos solo resaltar texto muy importante como llamadas a la acción, advertencias y otros detalles a los que los lectores deben prestar atención.
Dicho esto, echemos un vistazo a cómo resaltar texto fácilmente en WordPress. Puede usar los enlaces rápidos a continuación para saltar al método que desea usar:
- Método 1: resaltar texto en WordPress usando el editor de bloques
- Método 2: resaltar texto en WordPress usando WPCode (recomendado)
Método 1: resaltar texto en WordPress usando el editor de bloques
Este método es para ti si quieres resaltar texto fácilmente en WordPress usando el editor de bloques.
Primero, deberá abrir una publicación existente o nueva en el editor de bloques desde la barra lateral de administración de WordPress.
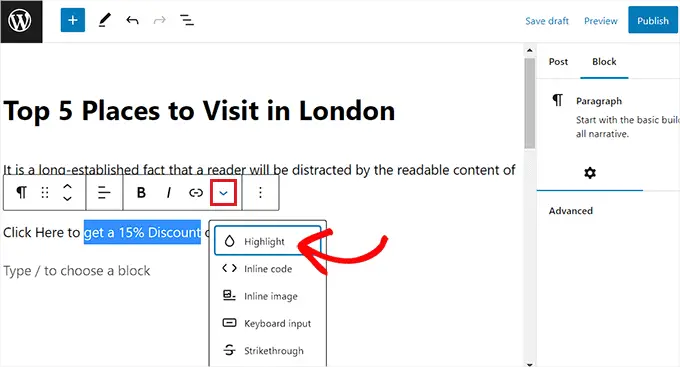
Una vez que esté allí, simplemente seleccione el texto que desea resaltar y luego haga clic en el ícono 'Más' en la barra de herramientas del bloque en la parte superior.
Esto abrirá un menú desplegable donde debe seleccionar la opción 'Resaltar' de la lista.

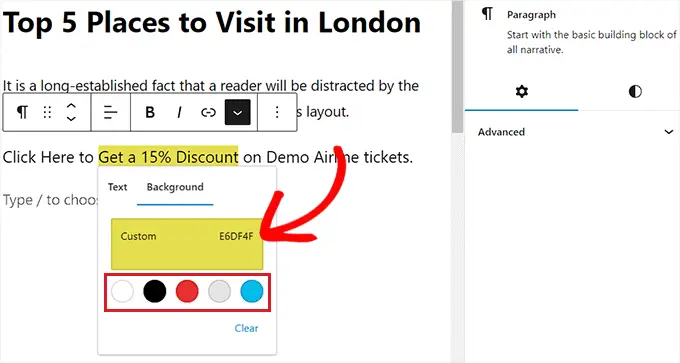
Ahora se abrirá una herramienta de selección de color en su pantalla. Desde aquí, primero deberá cambiar a la pestaña 'Fondo'.
Después de eso, puede elegir un color de resaltado predeterminado de las opciones dadas.
También puede seleccionar un color personalizado para resaltar el texto haciendo clic en la opción 'Personalizar' para iniciar una herramienta 'Cuentagotas'.

Finalmente, no olvide hacer clic en el botón 'Publicar' o 'Actualizar' para guardar sus cambios.
Ahora puede visitar su sitio web para ver el texto resaltado en acción.

Método 2: resaltar texto en WordPress usando WPCode (recomendado)
Si desea utilizar constantemente un color específico para resaltar el texto en todo su sitio web de WordPress, entonces este método es para usted.
Puede resaltar texto fácilmente en WordPress agregando código CSS a sus archivos de tema. Sin embargo, el más mínimo error al ingresar el código podría romper su sitio web, haciéndolo inaccesible.
Es por eso que recomendamos usar WPCode, que es el mejor complemento de fragmentos de código de WordPress en el mercado. Es la forma más fácil y segura de agregar código a su sitio web sin editar directamente los archivos de su tema.
Crear un fragmento de código con WPCode
Primero, debe instalar y activar el complemento gratuito WPCode. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
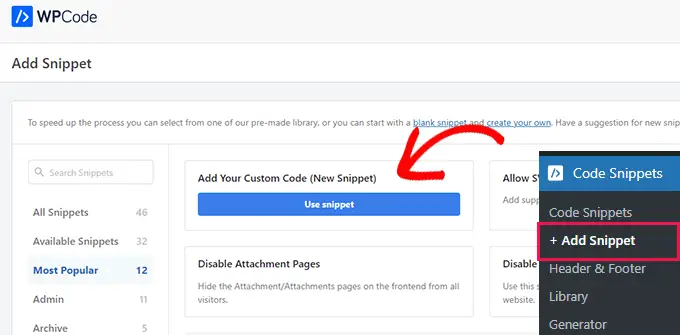
Tras la activación, diríjase a la página Fragmentos de código » + Agregar fragmento desde la barra lateral de administración de WordPress.
A continuación, simplemente haga clic en el botón 'Usar fragmento' debajo de la opción 'Agregar su código personalizado (nuevo fragmento)'.

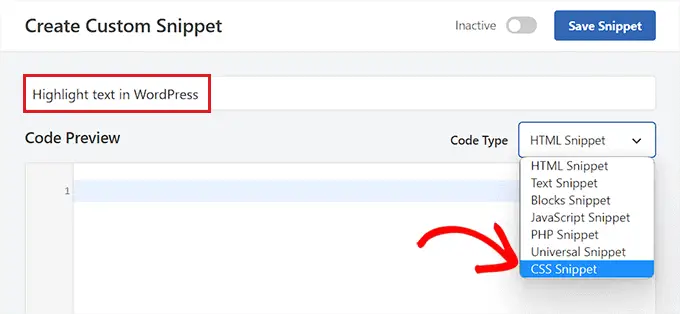
Esto lo llevará a la página 'Crear fragmento personalizado', donde puede comenzar escribiendo un nombre para su fragmento de código.

Después de eso, debe seleccionar la opción 'Fragmento de CSS' en el menú desplegable 'Tipo de código'.
Nota: La opción 'CSS Snippet' solo está disponible en la versión premium de WPCode. Si está utilizando la versión gratuita, tendrá que seleccionar la opción 'Universal Snippet' en su lugar.

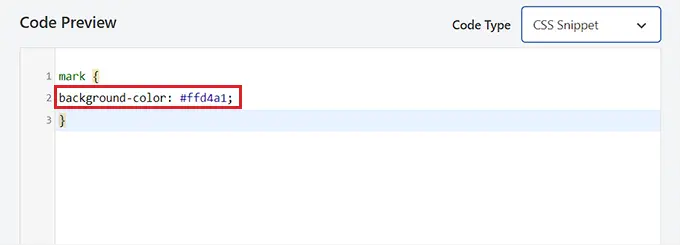
A continuación, haga clic dentro del cuadro "Vista previa del código".
Luego, tienes que copiar y pegar el siguiente código:
mark
background-color: #ffd4a1;
Una vez que haya hecho eso, agregue el código hexadecimal para su color de resaltado preferido junto a la línea background-color en el código.
En nuestro ejemplo, usamos #ffd4a1, que es un color marrón claro.

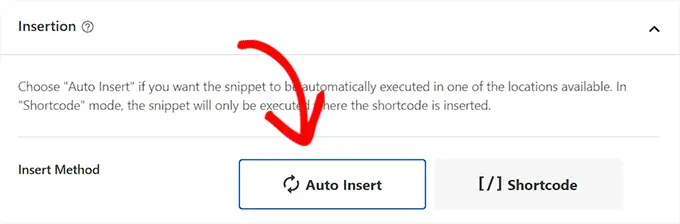
Después de eso, desplácese hacia abajo hasta la sección 'Inserción'.
Desde aquí, seleccione el método 'Inserción automática' para ejecutar automáticamente el código al momento de la activación.

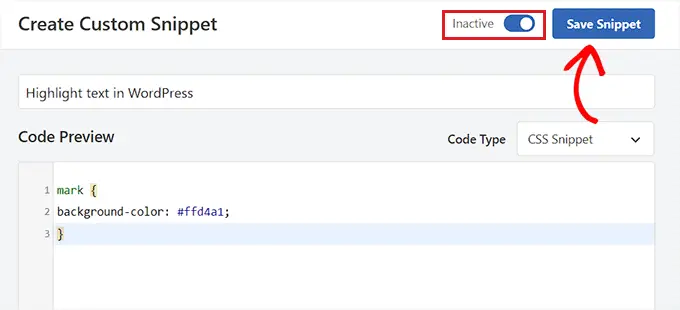
A continuación, diríjase a la parte superior de la página y cambie el interruptor 'Inactivo' a 'Activo'.
Finalmente, haga clic en el botón 'Guardar fragmento' para almacenar sus cambios.

Resaltar texto en el Editor de bloques
Ahora que se ha activado el fragmento de CSS, tendremos que agregar algo de código HTML en el editor de bloques para resaltar el texto en WordPress.
Primero, abra una publicación existente o nueva en el editor de bloques de WordPress.
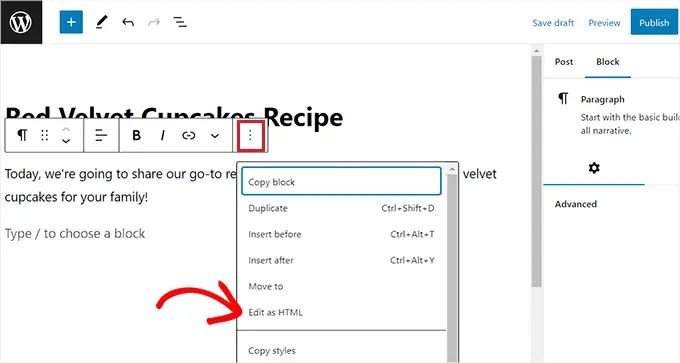
Desde aquí, haga clic en el ícono 'Opciones' en la barra de herramientas del bloque en la parte superior. Esto abrirá un nuevo menú desplegable donde debe seleccionar la opción 'Editar como HTML'.

Ahora verá el contenido del bloque en formato HTML.
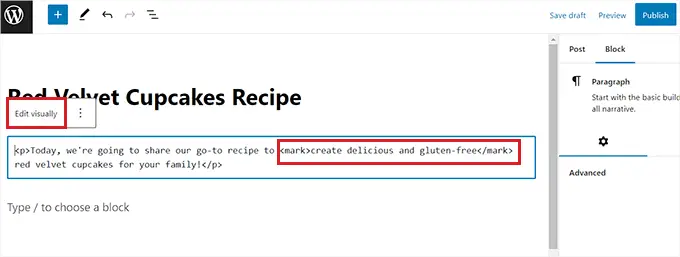
Aquí, simplemente envuelva el texto que desea resaltar dentro de las etiquetas <mark> </mark> de esta manera:
<mark>highlighted-text</mark>
Esto resaltará el texto en el color hexadecimal que elija en su fragmento de WPCode.
Después de eso, haga clic en la opción 'Editar visualmente' en la barra de herramientas del bloque. para volver al editor visual.

Una vez que haya terminado, continúe y haga clic en el botón 'Actualizar' o 'Publicar' para guardar los cambios.
Ahora, puede visitar su sitio web para ver el texto resaltado en acción.

Esperamos que esta guía le haya ayudado a aprender a resaltar texto en WordPress. También puede consultar nuestra guía sobre cómo personalizar los colores en WordPress para que su sitio web sea más agradable estéticamente y nuestra comparación de los mejores servicios de marketing por correo electrónico para aumentar su tráfico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo resaltar texto en WordPress (Guía para principiantes) apareció por primera vez en AprenderWP.
