Cómo alinear horizontalmente tramos en HTML
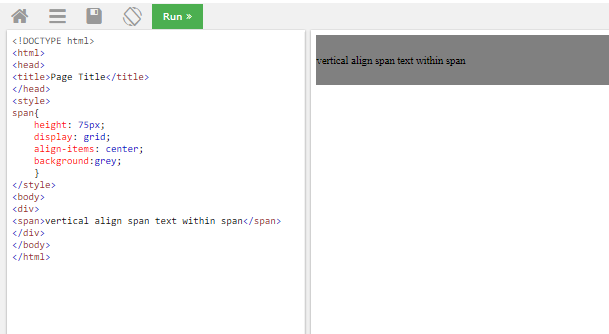
Publicado: 2023-02-26Como sabe cualquiera que haya intentado alinear algo en una página web, puede ser una experiencia frustrante. Incluso la tarea más básica, como alinear horizontalmente un par de tramos, puede ser enloquecedoramente difícil. Pero no temas, hay una manera de alinear los tramos horizontalmente, y en realidad es bastante simple. Primero, echemos un vistazo al HTML que necesitaremos: Uno Dos A continuación, agregaremos algo de CSS para que los intervalos se muestren en línea: span { display: inline; } Ahora, para alinear horizontalmente los tramos, solo necesitamos agregar una regla CSS más: div { text-align: center; } ¡Eso es todo! Al centrar el texto dentro del div, hemos alineado horizontalmente los tramos de manera efectiva.
¿Cómo se alinean los elementos en un tramo?

En pocas palabras, text-align: center se puede usar para centrar elementos en línea, como un enlace, un lapso o una imagen. Múltiples elementos en línea se ejecutarán en paralelo. Para lograr esto, escriba text-align: center en el cuadro de búsqueda.
¿Cómo se alinea una clase Span a la derecha?

Para alinear una clase de intervalo a la derecha, usaría la propiedad CSS "text-align" y la establecería en "right".
Tres cambios fáciles para hacer una lista desordenada alineada a la izquierda
Solo se deben realizar tres cambios en una versión existente alineada a la izquierda de la lista. Para comenzar, elija la alineación de texto "UL" en la columna de la izquierda. Luego, ajuste la posición del fondo izquierdo de “0” a 100%, alineando la imagen con el borde izquierdo. Haga doble clic en padding-left para convertirlo en padding-right.
¿Cómo organizo el texto horizontalmente en Css?

Hay algunas formas diferentes de alinear horizontalmente el texto en CSS. La forma más común es usar la propiedad text-align . Esto se puede configurar a la izquierda, a la derecha o al centro. Otra forma de alinear el texto horizontalmente es usar las propiedades izquierda y derecha. Estas propiedades se pueden establecer en un valor específico en píxeles, o se pueden establecer en automático.
Centrar Texto En Html
Un elemento en línea es aquel que está posicionado dentro de un elemento de otro tipo. Los elementos en línea se pueden configurar de manera diferente a otros tipos de texto y se pueden formatear de manera similar. En la mayoría de los casos, cuando desee controlar el formato de un bloque de texto, deberá utilizar un elemento en línea. Como elemento en línea, puede dar formato al texto que forma parte de una etiqueta. Cuando usamos un elemento en línea para dar formato al título de un documento, es posible que queramos hacerlo de la misma manera que lo hacemos cuando usamos un elemento en línea para dar formato a su título. Podríamos usar la etiqueta title> para hacerlo, pero sería un poco detallado. En su lugar, podemos formatear el título en un elemento en línea. En nuestra ilustración, vamos a hacer que el título sea el centro. La propiedad text-align se puede usar para que esto suceda si desea que lo haga en la etiqueta title>. Esto también establecerá la propiedad de alineación de texto del documento en el centro y centrará el título. Existen numerosas formas de centrar el texto en HTML. Cuando usamos la etiqueta body>, podemos especificar la propiedad text-align. El texto estaría centrado de esta manera en lugar de justo debajo del *título. También podríamos usar la propiedad de alineación de texto en la etiqueta *div. Sin embargo, no centraría el texto en la etiqueta div>, ya que esto establecería la propiedad de alineación de texto en el centro.

¿Qué es la alineación horizontal?
Alinear horizontalmente un elemento en CSS significa colocar el elemento dentro de un contenedor principal para que quede alineado con el borde izquierdo o derecho del principal. Esto se puede hacer usando la propiedad "flotante", o configurando las propiedades "izquierda" o "derecha" en un valor de "0".
A medida que los maestros aprenden unos de otros, la ruta propuesta mejorará la comunicación entre los miembros del equipo. La ubicación de la calzada propuesta también se representa en el diseño en relación con el terreno y las condiciones del terreno adyacente.
¿Cómo se alinea horizontalmente un objeto?
Asegúrese de seleccionar los objetos que desea alinear. Después de hacer clic en el primer objeto, mantenga presionada la tecla Ctrl mientras selecciona el resto de los objetos... Alinear varios objetos . Describe una opción para alinear los medios que permiten que los objetos se muevan horizontalmente. Alinee los objetos a lo largo de sus bordes inferiores4.
¿Hay alineación horizontal en Html?
El atributo align Attribute está incluido en HTML *hr. Si el ancho del atributo de alineación no se establece en 100%, no tendrá ningún efecto. Este valor de atributo especifica la alineación a la izquierda en relación con la línea horizontal.
Cómo usar el HTML
Etiqueta
Usar la etiqueta hr> en un documento HTML no es lo mismo que usarlo en otro documento. La palabra se puede utilizar como una ruptura temática entre encabezados: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Encabezado dos h2**/h2> br> Este ejemplo divide el contenido del encabezado en dos encabezados con reglas horizontales en la parte inferior. La etiqueta br> se puede usar para separar un documento en secciones separadas. Este es un breve párrafo. Esta frase es una segunda. Un ejemplo de esto se puede encontrar en este texto, que divide los párrafos en dos secciones con una regla horizontal. También hay una opción para crear una línea de tiempo usando la etiqueta br>. [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido]> [correo electrónico protegido] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Fecha / h1> Un div> /br> y un div> Fecha 1br>br>p> Fecha 1/br>br>br> Fecha *p>Fecha 2. Escriba br en */div o br en */br. **/hr> br> #div> br># Los encabezados de cada día se muestran en este ejemplo como parte de una línea de tiempo. La línea de tiempo se divide en dos partes en un patrón horizontal.
Cómo alinear Svg y Spans verticalmente
Hay algunas formas diferentes de alinear svg y spans verticalmente. Una forma es usar la propiedad CSS de alineación vertical. Esto alineará los elementos entre sí. Otra forma es usar la pantalla: flex; propiedad en el elemento padre. Esto hará que los elementos se alineen verticalmente dentro del elemento principal.
