Cómo importar archivos SVG a su diseño
Publicado: 2023-02-13Si está trabajando con ilustraciones vectoriales , es posible que necesite saber cómo importar archivos SVG a su diseño. Afortunadamente, hay algunos métodos diferentes que puede usar para hacer esto, y lo guiaremos a través de cada uno. Primero, puede usar un programa de edición de vectores como Adobe Illustrator para abrir su archivo SVG. Una vez que el archivo está abierto, simplemente puede copiar y pegar el diseño en su proyecto. Alternativamente, puede usar un programa como Inkscape para convertir su archivo SVG a un formato que pueda importarse a Illustrator. Para hacer esto, simplemente abra su archivo SVG en Inkscape y haga clic en el menú "Archivo". Luego, seleccione "Exportar" y elija "Illustrator (*.ai)" como su formato de archivo. Finalmente, también puede usar un convertidor basado en la web como Online Convert para convertir su archivo SVG en una variedad de formatos diferentes, incluido Illustrator. Simplemente cargue su archivo SVG en el sitio web y elija el formato de salida que necesita.
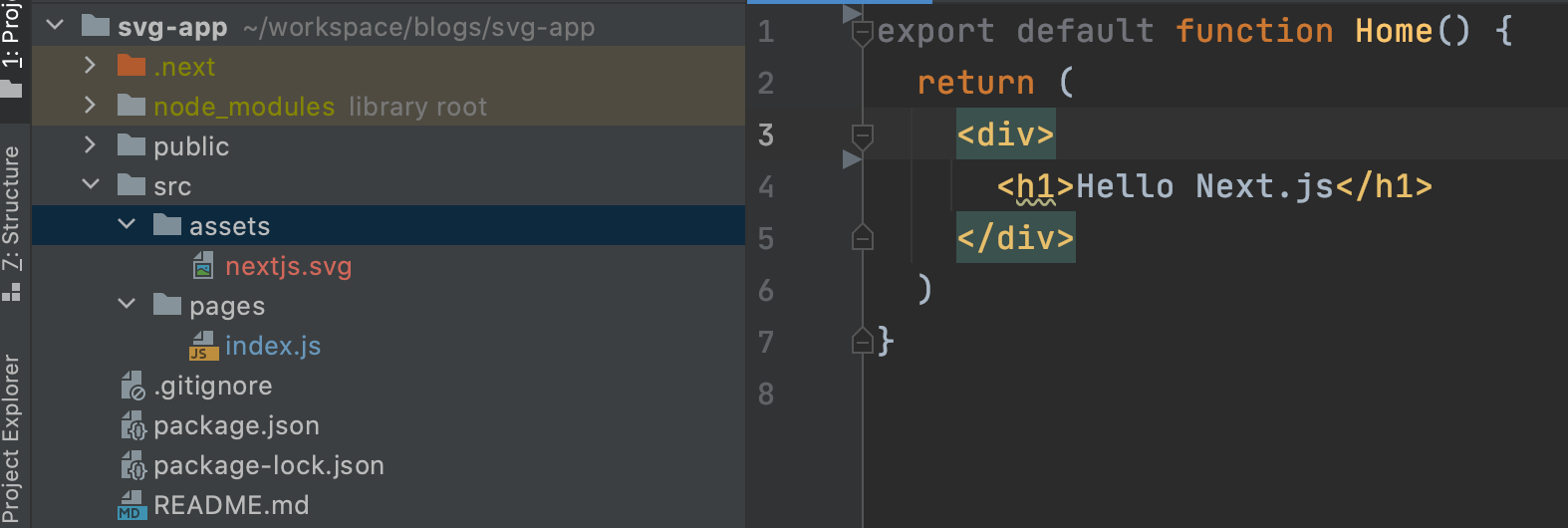
Una imagen bidimensional (2D) se puede representar en Internet utilizando el formato de imagen Scalable Vector Graphics (SVG). Como alternativa a HTML, puede usar SVG porque son escalables, livianos, personalizables y se pueden animar con CSS cuando se usan en línea. Puede importar archivos SVG a su aplicación React de varias maneras. Cómo importar y usar SVG directamente en React como componente de React. En lugar de cargar la imagen en su archivo separado, lo que generalmente se hace con HTML, este método carga la imagen en su HTML. Podemos diseñarlos y personalizarlos según sea necesario porque tenemos acceso a sus diversas propiedades cuando se trata de SVG en línea. La herramienta SVG toma archivos SVG sin procesar y los transforma en componentes React. Para importar un SVG como componente de React, debe tener un componente como el cargador de paquetes web de SVGR incluido en su aplicación React. Además, el complemento Vite vite-svgr es una adición fantástica a la suite Vite.
Cuando crea un archivo SVG usando Adobe Illustrator, el archivo se abrirá en ese programa. Adobe Photoshop, Photoshop Elements e InDesign se encuentran entre otras aplicaciones de Adobe que admiten archivos SVG.
Esto es cierto para todos los navegadores populares, incluidos Google Chrome, Firefox, Internet Explorer y Opera. Los editores de texto simples y los editores de gráficos de gama alta como CorelDRAW también admiten el formato de archivo.
¿Cómo importo un archivo Svg a una imagen?

Para importar un archivo SVG a una imagen, deberá utilizar un programa de edición de vectores como Adobe Illustrator, Inkscape o CorelDRAW. Una vez que haya abierto su archivo SVG en uno de estos programas, deberá exportarlo como un archivo de imagen. El formato de archivo con el que lo exporte dependerá del programa que esté utilizando. Una vez que haya exportado el archivo, podrá importarlo al editor de imágenes de su elección.
Adobe Photoshop e Illustrator son algunas de las aplicaciones más utilizadas con el formato de archivo Scalable Vector Graphics (SVG). Como resultado, la imagen se puede escalar hacia arriba o hacia abajo en función de su resolución. La mejor manera de ver un archivo SVG es a través de un navegador web como Chrome, Firefox o Safari. Se convertirá automáticamente en un gráfico de mapa de bits según el tamaño de la imagen que abra si la abre en Adobe Photoshop. Se puede usar una herramienta en línea como Convertio para convertir un archivo SVG sin tener acceso a un programa como Photoshop o simplemente buscando una forma rápida y sencilla de hacerlo.
¿Por qué Svg no aparece?
Si está utilizando una imagen como salida, es posible que desee considerar usar svagrant, como *imgsrc=image. Puede vincular una imagen svg a una imagen de fondo CSS, y todo parece correcto; sin embargo, el navegador no muestra el archivo porque su servidor no lo está sirviendo correctamente.
¿Cómo guardo un svg como imagen?
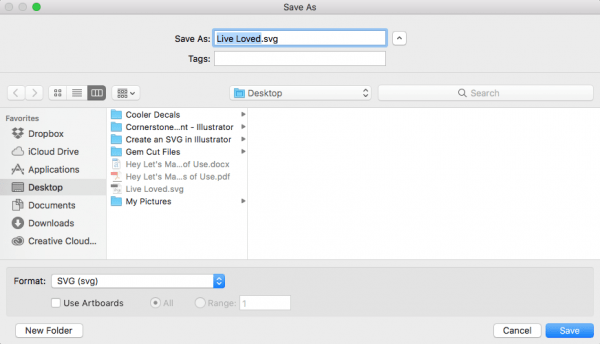
Puede encontrarlo haciendo clic derecho en la imagen SVG y seleccionando "Enlace". Haga clic en el botón " Formato SVG " en el siguiente ejemplo. En este caso, elegiría "Guardar enlace como" (el idioma exacto varía según el navegador) y guardaría la imagen.
¿Cómo importo Svg a React?

Usar una etiqueta de imagen para importar archivos SVG es una forma eficiente de hacerlo. Cuando inicializa su aplicación con el método de generación de archivos CSS (Cra), puede importar el archivo de atributos a la fuente de la imagen porque lo admite de inmediato. TuSvg debe importarse en el siguiente orden: por “/ruta/a/imagen” o importando tuSvg desde el orden anterior.

Esta guía lo ayudará a importar Svg de otros países. En la sección Reaccionar, aprenderá cómo importar y usar SVG. Existen numerosos ejemplos del mundo real que muestran cómo resolver un problema. También se puede usar el método que se describe más adelante en esta página, al igual que varios ejemplos de código.
Cómo importar iconos Svg

Los íconos SVG se pueden importar a un sitio web de varias maneras, pero la más común es usar el elemento ”. Esto se puede hacer usando el atributo 'src' para enlazar con el archivo del ícono , o usando el atributo 'data-src' y agregando el archivo del ícono a la carpeta 'images' del sitio web.
¿Se pueden usar archivos Svg como íconos?
Debido a que son gráficos vectoriales, tiene sentido usar gráficos vectoriales escalables, o SVG, como íconos de sitios web . Un gráfico vectorial se puede escalar a cualquier tamaño sin perder calidad. Debido a que los archivos son tan pequeños y se comprimen tan bien, no notará ningún problema de tiempo de carga en su sitio web.
Los pros y los contras de Svg y Png para el diseño de logotipos y gráficos
Con la ayuda de SVG, se pueden crear logotipos y gráficos con transparencia y basados en vectores, lo que facilita agregar texturas y detalles complejos a las imágenes. Como resultado, los PNG son una excelente opción para logotipos y gráficos porque admiten transparencia de trama, que es uno de los tipos de transparencia más comunes.
¿Cómo incrusto un icono Svg?
Las imágenes se pueden escribir directamente en documentos HTML utilizando la etiqueta *svg>/*/svg. Puede hacer esto abriendo la imagen SVG en el código VS o usando su IDE preferido, copiando y pegando el código, y luego colocándolo dentro del elemento 'cuerpo' en su documento HTML. La demostración a continuación debería verse exactamente igual si siguió todos los pasos correctamente.
Cómo usar un icono Svg para un archivo
Se crea un icono SVG cuando se copia y se hace referencia a un archivo con una lista de coordenadas. La información generada por este paso se usa para crear un ícono en la misma ubicación en la pantalla que una imagen SVG. Si desea utilizar un SVG como icono para un archivo específico, primero deberá guardarlo en su computadora. Abra el Explorador de archivos, haga clic con el botón derecho en el archivo para el que desea usar el icono y seleccione Abrir con en el menú emergente. Puede usar el Editor de iconos SVG haciendo clic en el botón Abrir con en el cuadro de diálogo. El archivo SVG aparecerá en la lista a la izquierda y la vista previa del icono se mostrará a la derecha. Para copiar el icono a su computadora, haga clic en el botón Copiar. El primer paso para usar el ícono SVG en su aplicación es ubicar el archivo. Cuando guarda una imagen SVG, puede encontrarla en la misma ubicación donde se guardó. Cuando tenga el archivo, es necesario localizar el archivo CSS que contiene el diseño de su aplicación. El siguiente paso es encontrar el archivo icon.css . El archivo contiene todo el CSS que se usa para mostrar los íconos en su aplicación. En la sección anterior del archivo, encontrará la regla svg. Esta regla contiene el código que se utiliza para mostrar el icono SVG. La siguiente línea también debe agregarse a la regla svg. **ruta d=M 12 12 L 12 12 *brbr> La ubicación del icono se define aquí por la línea que define su ubicación. Hay reglas que indican dónde se encuentra la parte superior de un icono, así como reglas que indican dónde se encuentra la parte inferior de un icono.
