¿Cómo mejorar la experiencia del usuario (UX) en su sitio web? (16 consejos)
Publicado: 2023-12-18¿Alguna vez te has preguntado cómo mejorar la experiencia del usuario en un sitio web ? Si es así, entonces has venido al lugar correcto.
Un sitio web con una mejor experiencia de usuario es crucial para mantener a los visitantes interesados y satisfechos. Mientras que una navegación mejorada y un diseño claro conducen a interacciones positivas, lo que mejora la satisfacción general del usuario.
Pero, ¿cómo se puede mejorar la experiencia del usuario de su sitio web de una manera que sea eficaz y muy sencilla? De eso se trata este artículo.
Aquí, le guiaremos a través de consejos sencillos para hacer que su sitio web sea fácil de usar y comprender lo que les gusta a sus usuarios.
¡Hagamos de su sitio web un espacio fácil de usar para que todos puedan explorar!
¿Por qué la experiencia del usuario (UX) es importante para su sitio web?
Hacer que su sitio web sea fácil de usar y navegar es esencial. Porque, cuando los visitantes encuentran que su sitio es fácil de navegar, es más probable que permanezcan más tiempo. En consecuencia, pueden ser sus clientes habituales.

Además, una buena experiencia de usuario es como tener carteles claros y contenido organizado. Así, los visitantes pueden encontrar lo que buscan fácilmente. Esto hará felices a los visitantes y también indicará a los motores de búsqueda que su sitio es útil.
He aquí por qué su sitio web debería tener una mejor UX:
- Aumente la estancia del visitante e interactúe con su contenido.
- Tasas de rebote reducidas.
- Aumenta la visibilidad de su sitio web en los resultados de búsqueda.
- Convierte a los visitantes en clientes o lectores leales.
- Genera confianza y credibilidad con su audiencia.
- Garantiza que su sitio siga siendo relevante y eficaz a lo largo del tiempo.
- Finalmente, conduce a mejores retornos de sus inversiones relacionadas con el sitio web.
Quizás disfrute leyendo nuestro artículo sobre lo que hace que un buen sitio web le ayude a recorrer su viaje en línea sin problemas.
Consejos para mejorar la experiencia del usuario en su sitio web
Ahora ya sabe qué experiencia de usuario es importante mejorar para cualquier sitio web. Ahora veremos algunos de los consejos para mejorar la experiencia del usuario de un sitio web.
1. Optimización de la velocidad del sitio web
Hoy en día, cada segundo cuenta, la velocidad de su sitio web puede mejorar o deshacer la experiencia del usuario. Optimizar la velocidad de su espacio en línea no es sólo un ajuste técnico, es un movimiento estratégico.
Entonces, profundicemos en algunos consejos para mantener la velocidad de su sitio web y mejorar la experiencia del usuario.
- Optimice imágenes : las imágenes pesadas pueden ralentizar su sitio. Optimízalos sin sacrificar la calidad para garantizar una experiencia de carga rápida y fluida para tus visitantes.
- Almacenamiento en caché del navegador: habilite el almacenamiento en caché del navegador para almacenar elementos para los visitantes que regresan. Esto reduce los tiempos de carga y proporciona una experiencia más fluida para los usuarios que regresan a su sitio.
- Optimice su código: simplifique el código de su sitio web eliminando elementos innecesarios. Una base de código optimizada mejora la velocidad y la capacidad de respuesta, mejorando el rendimiento general.
- Redes de entrega de contenido (CDN): utilice CDN para garantizar un rendimiento constante a nivel mundial. También reduce la distancia física entre los usuarios y su sitio web, lo que resulta en tiempos de carga más rápidos.
- Ruta de renderizado: priorice la carga de elementos esenciales primero para una visualización más rápida. Este enfoque proporciona a los usuarios comentarios inmediatos y fomenta una interacción más fluida con su sitio.
- Diseño responsivo: asegúrese de que su sitio web sea adaptable a diferentes dispositivos. El diseño responsivo permite una experiencia de usuario consistente y rápida, independientemente de si los visitantes están en una computadora de escritorio o en un dispositivo móvil.
Además, hay toneladas de complementos de optimización de velocidad como WP Rocket, WP Optimize, Jetpack, etc.
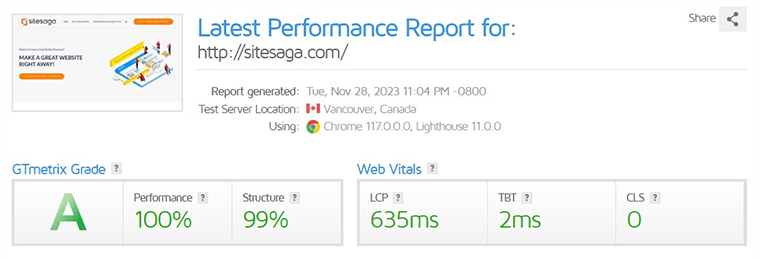
Además, existen herramientas en línea como GTmetrix donde puede comprobar el rendimiento de su sitio web. A continuación se muestra una imagen de cómo funciona nuestro sitio web en línea.

Además, para obtener información más detallada, puede consultar nuestro artículo sobre los mejores complementos de optimización de velocidad de WordPress.
2. Navegación fácil y fluida
Lo siguiente en nuestra lista es una navegación fácil y fluida. Es crucial para una experiencia de usuario positiva, ya que garantiza que los visitantes encuentren rápidamente lo que buscan. Esto también reduce la frustración, manteniendo a los usuarios interesados y satisfechos con la accesibilidad y facilidad de uso del sitio web.
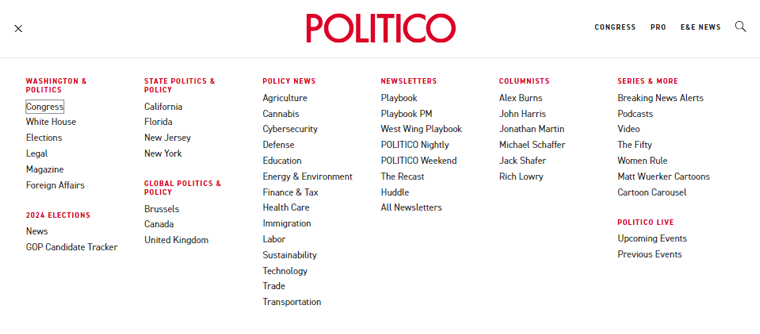
Por ejemplo, si miras la imagen a continuación, encontrarás todos los menús en un menú de hamburguesas. Además, todos los menús están categorizados correctamente con menús principales y submenús.

A continuación se detallan algunos factores para garantizar que los visitantes se orienten sin problemas en su espacio en línea.
| Factores | Descripción |
|---|---|
| Simplifique las estructuras del menú | Simplifique las estructuras de su menú utilizando etiquetas claras y concisas que guíen a los visitantes sin problemas a su destino. |
| Ubicación del contenido | Coloque el contenido de forma lógica y con un flujo fluido. Guíe a los usuarios de una sección a otra, brindando una narrativa que cautive e informe. |
| Navegación fija | La barra de navegación fija garantiza que los menús permanezcan visibles mientras los usuarios se desplazan. Esto mejora la comodidad y sirve como guía constante. |
| Funcionalidad de búsqueda sencilla | Integre una barra de búsqueda de manera destacada, permitiendo a los usuarios encontrar lo que buscan con precisión. Es la diferencia entre un paseo y una expedición decidida. |
| Enlaces | Los enlaces ayudan a los usuarios a encontrar rápidamente lo que buscan. Además, los enlaces bien ubicados y los diseños claros permiten a los usuarios moverse fácilmente entre páginas. |
3. Responsivo y optimizado para dispositivos móviles
Crear un sitio web responsivo y optimizado para dispositivos móviles implica considerar varios factores cruciales. Estos son los elementos clave en los que centrarse:
- Asegúrese de que, ya sea que los usuarios accedan a su sitio desde una computadora de escritorio, tableta o teléfono inteligente, el diseño y el contenido se ajusten con fluidez.
- Utilice cuadrículas fluidas e imágenes flexibles para crear un diseño que se escale proporcionalmente con diferentes dimensiones de la pantalla.
- Optimice la navegación de su sitio web para pantallas táctiles. Esto implica el uso de botones más grandes y gestos intuitivos, lo que facilita a los usuarios móviles la interacción con su sitio.
- Además, optimice los tiempos de carga de su sitio web comprimiendo imágenes, minimizando elementos innecesarios y utilizando prácticas de codificación eficientes.
- Pruebe periódicamente su sitio web en varios dispositivos para identificar y solucionar cualquier problema de compatibilidad.
- Considere la posibilidad de integrar funciones progresivas de aplicaciones web para mejorar la experiencia del usuario. Las PWA brindan funcionalidades similares a las de una aplicación sin la necesidad de que los usuarios descarguen una aplicación.
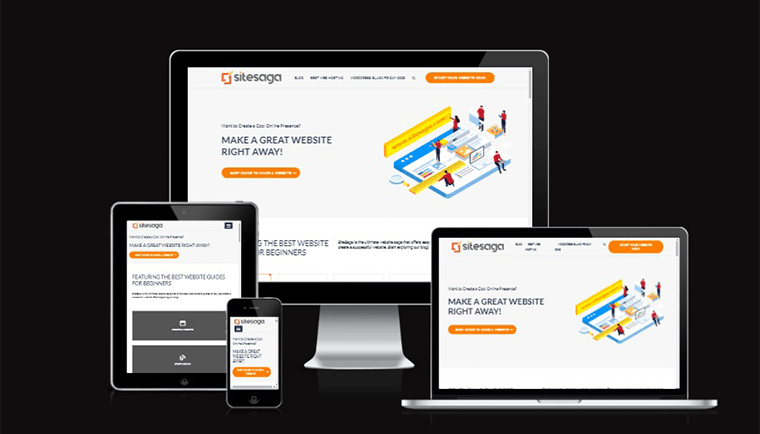
Además, existen muchas herramientas en línea gratuitas con las que puede probar si su sitio web responde o no. Aquí tenemos una imagen de ejemplo donde probamos nuestro sitio web en Am I Responsive.

Estas herramientas en línea mostrarán cómo se verá su sitio web en varios dispositivos.
4. Prácticas de diseño accesibles
El diseño de usuario accesible es crucial para una mejor experiencia en el sitio web. Esta práctica elimina barreras y crea un entorno de usuario fluido y acogedor para todos. Crear un sitio web que dé la bienvenida a todos los usuarios, independientemente de sus capacidades.
Exploremos algunos consejos importantes para mejorar la experiencia del usuario a través de prácticas de diseño accesibles.
| Factores | Descripción |
|---|---|
| Priorizar HTML semántico | Utilice etiquetas de encabezado, listas y una estructura de documento adecuada. Esto ayuda a los lectores de pantalla y mejora la organización del contenido. |
| Implementar puntos de referencia de aplicaciones de Internet enriquecidas accesibles (ARIA) | Puntos de referencia ARIA como señales para guiar a los usuarios a secciones esenciales de su sitio web. |
| Consideraciones de contraste y color | La elección cuidadosa del color y las altas relaciones de contraste ayudan a los usuarios con discapacidad visual o sensibilidad al color. |
| Texto alternativo para imágenes | Proporcione texto alternativo descriptivo para las imágenes para ayudar a los usuarios con discapacidad visual. |
| Navegación por teclado | Optimice su sitio web para la navegación con teclado para adaptarse a los usuarios que no pueden o prefieren no usar un mouse. |
| Prueba con lectores de pantalla | Pruebe su sitio web con lectores de pantalla para identificar posibles barreras de accesibilidad. |
| Centrarse en la legibilidad | Considere los estilos, tamaños y espacios de fuente para una legibilidad óptima. Ayudar a los usuarios con diferentes habilidades y preferencias de lectura. |
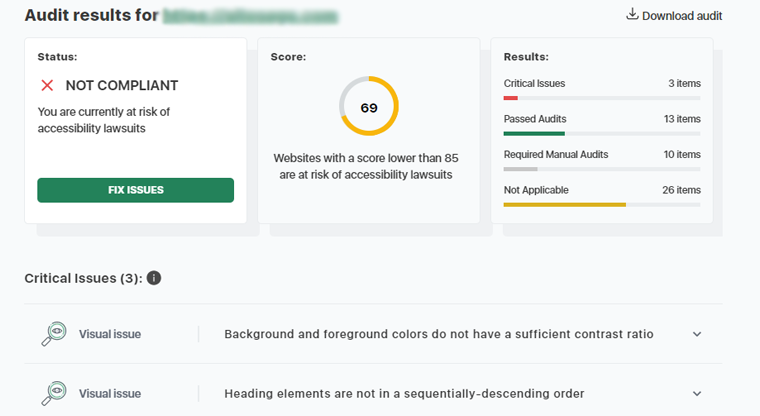
Además, existen muchas herramientas de verificación de accesibilidad en línea. Uno de ellos es Accessibility Checker, esta herramienta mostrará si su sitio web cumple o no, como se muestra en el siguiente ejemplo.

Estas prácticas de diseño accesible contribuyen a un espacio digital donde cada usuario, independientemente de sus capacidades, se siente bienvenido y comprometido.
5. Comprender al público objetivo
Conocer a su público objetivo es vital para un sitio web. Porque ayuda a crear contenido y diseño que se ajusten a lo que les gusta y necesitan a sus usuarios. También hace que su sitio web sea más personalizado y agradable para los visitantes.
Sin comprender a su audiencia, es posible que el sitio web no conecte bien con los usuarios. En consecuencia, es menos eficaz para alcanzar sus objetivos.
Exploremos cómo crear un sitio web que realmente se conecte con su audiencia.
I) Investigación integral de usuarios
Empiece por investigar a fondo a sus usuarios. Sumérgete en lo que les gusta, cómo se comportan y qué desafíos enfrentan. No se trata sólo de clics, se trata de crear una experiencia digital que se ajuste a lo que sus usuarios desean cuando exploran su espacio en línea.
Los factores que se incluyen en la investigación de usuarios son:
- Demografía
- Intereses y hobbies
- Patrones de comportamiento y puntos débiles
- Metas y aspiraciones
- Competencia tecnológica
- Preferencia de comunicacion
- Sensibilidad cultural
- Comentarios y encuestas
- Necesidades de accesibilidad
- Comportamiento de compra
- Participación en las redes sociales
- Opciones de estilo de vida
- Tendencias locales
II) Comprender las personas de los usuarios en profundidad
Cree personajes de usuario detallados que vayan más allá de los perfiles básicos. Sumérgete en su mundo, captando sus sueños, inquietudes y cómo navegan por el sitio web. Cuanto más vívidamente decodifiques estas personas, más eficazmente podrás personalizar tu sitio web para satisfacer sus necesidades.
III) Ayudar a su audiencia
Comprenda que su audiencia enfrenta desafíos y tiene sueños que llevan consigo. Por lo tanto, cree su contenido para que sea un remedio reconfortante, aliviando sus desafíos específicos. Ya sea a través de publicaciones de blog informativas que brinden soluciones.
Además, cree imágenes atractivas que hablen de sus experiencias o herramientas interactivas que ofrezcan ayuda práctica. Cada elemento debe reflejar empatía y comprensión. Al abordar sus puntos débiles, su contenido se convierte en una fuente de apoyo y orientación.
Adaptar el contenido para que resuene con su audiencia implica:
- Reconociendo sus luchas y anhelos.
- Su contenido debe ser una fuente de alivio.
- Ofrezca consejos prácticos o proporcione recursos.
Este enfoque personalizado no sólo genera confianza sino que también posiciona su sitio web como un recurso valioso.
IV) Diseñar para la diversidad
El mundo en línea está lleno de personas y preferencias diversas. Por lo tanto, debes asegurarte de que reciba a usuarios con diferentes habilidades y preferencias. Esto significa crear interfaces que todos puedan usar fácilmente y brindar opciones para múltiples idiomas.
Para lograr esto considere:
- Incorporando funciones como navegación sencilla y texto legible.
- Ofreciendo opciones de idioma para los usuarios.
Al entrelazar estos elementos, su sitio web se convierte en un espacio acogedor para todos.
V) Obtener conocimientos valiosos
Hoy en día es importante tener conversaciones sobre su marca y su industria en todas partes. Mientras que la escucha social es como adentrarse en este asunto. Con esto, también debes prestar atención a lo que dice la gente en las redes sociales y otras plataformas digitales.
Al participar en la escucha social, puede extraer información valiosa. Llegarás a entender:
- De qué habla la gente.
- Además, detecte tendencias.
- Acepte los comentarios de sus usuarios.
- Investiga lo que les gusta a tus usuarios.
Y deje que esta información colectiva guíe la historia que cuenta su sitio web. Es una forma de mantenerse conectado con su audiencia y dar forma a su narrativa en línea en función de lo que es relevante.
6. Contenido de calidad (contenido centrado en el usuario)
Ofrecer contenido de alta calidad es imprescindible para que cualquier sitio web ofrezca una mejor experiencia de usuario. Se trata de crear un espacio donde cada contenido hable directamente a los corazones y las mentes de los usuarios. Por lo tanto, capta la atención y deja una impresión duradera en tus usuarios.

Ahora, veamos qué hay detrás de la creación de contenido de calidad.
Lo primero es comprender a su audiencia. Para ello, necesita una comprensión profunda de las preferencias, comportamientos y necesidades del público objetivo.
Puedes hacer esto mediante:
- Realización de encuestas
- Analizando los datos del usuario
- Creando personajes detallados
A continuación, podrás trabajar en diversos formatos de contenido como blogs, infografías, vídeos y elementos interactivos.
Puedes hacer esto mediante:
- Proporcionar una combinación de publicaciones de blog informativas.
- Infografías atractivas
- Cuestionarios interactivos
Además, la claridad y la simplicidad resultan útiles cuando se trata de crear contenido centrado en el usuario. Por eso, nunca olvides comunicar ideas complejas con un lenguaje claro y sencillo.
Otra cosa a considerar es incluir elementos interactivos como encuestas, cuestionarios y encuestas para la participación de los usuarios. Además, optimizar el contenido para escanearlo fácilmente con títulos y elementos visuales claros es una buena combinación para crear contenido de calidad.

En el futuro, mantener un tono y una voz consistentes en todo el contenido es una excelente opción para mantener la calidad. Por lo tanto, adopte un tono amigable y conversacional en todo el contenido escrito, estableciendo una voz de marca consistente.
Al integrar estos factores, un sitio web puede crear una estrategia de contenido centrada en el usuario que se alinee con las preferencias de la audiencia. Además de atraer a los usuarios de manera efectiva y brindar una experiencia de navegación agradable y fluida.
7. Llamados a la acción claros y fluidos
Un buen diseño de sitio web va de la mano con llamados a la acción (CTA) claros. Porque juega el papel protagonista, guiando a los usuarios a través del mundo del sitio web.
Entonces, exploremos el arte de crear CTA que no sean solo señales sino invitaciones perfectas que mejoren la experiencia del usuario.
I) Palabras precisas
Comience eligiendo palabras poderosas que resuenen con las intenciones de su audiencia. En lugar de frases genéricas, utilice un lenguaje orientado a la acción que lleve a los usuarios a la siguiente fase de su viaje. Una CTA debe ser una brújula que guíe a los usuarios con claridad.
Por ejemplo, en lugar de un simple "Enviar", considere un "Únase a la aventura" más atractivo para un sitio web de viajes. De ahí que los usuarios den el salto a la exploración.
II) Captar la atención
Los CTA no deben camuflarse, deben destacar. Utilice contrastes de color sabiamente para asegurarse de que sus botones de CTA sean visualmente llamativos. Una combinación de estética y funcionalidad garantiza que los ojos de los usuarios se dirijan sin esfuerzo a la acción deseada.
Por ejemplo, en una página minimalista, un color vibrante y contrastante para el botón CTA. Como un azul eléctrico sobre un fondo neutro, puede resultar visualmente llamativo.
III) Colocación adecuada
Considere el flujo natural de atención del usuario y coloque CTA estratégicamente. Alineándolos con la jerarquía visual de su página web. Ya sea en la mitad superior de la página o estratégicamente espaciada, la ubicación debe guiar a los usuarios sin problemas.

Por ejemplo, en un sitio de comercio electrónico, coloque "Agregar al carrito" cerca de las descripciones de los productos. Garantizar que los usuarios puedan pasar rápidamente del interés a la compra.
IV) Imágenes atractivas
Una CTA visualmente atractiva es un componente poderoso para una mejor experiencia de usuario. Así que incorpora gráficos o íconos atractivos junto a tus CTA. En consecuencia, hace que la acción sea más atractiva.
Por ejemplo, si tiene un sitio web de fitness, agregue la CTA "Comience su viaje" con una imagen dinámica de alguien haciendo ejercicio, lo que genera motivación.
V) Diseño Responsivo
La experiencia del usuario no se limita a un solo dispositivo. Por lo tanto, asegúrese de que sus CTA respondan y se adapten perfectamente a varios tamaños de pantalla. Por lo tanto, una CTA optimizada para dispositivos móviles garantiza que los usuarios de teléfonos inteligentes y tabletas no encuentren fricciones.
Por ejemplo, agregar una llamada a la acción "Suscríbete ahora" en una computadora de escritorio se transforma sin problemas en un botón fácil de usar en un dispositivo móvil.
Por lo tanto, equilibrar la precisión, la apariencia y la usabilidad convierte sus CTA en más que botones.
8. Usar imágenes y videos sabiamente
Las imágenes y videos de su sitio web son como obras de arte que hacen que la experiencia del usuario sea más agradable. Cada imagen y video debe encajar con lo que estás hablando. No los añadas sólo como decoración, asegúrate de que ayuden a contar tu historia.
Además de eso, asegúrese de que sus imágenes y videos tengan una apariencia similar. Estos podrían ser los colores, el estilo o cómo se sienten.

Además, agregue descripciones a las imágenes para que los usuarios con discapacidad visual puedan entender de qué se trata. Además, si tiene vídeos, considere agregar palabras en la pantalla para las personas que no pueden oír bien.
Además, lo que puedes hacer es:
- Coloca imágenes y vídeos donde mejor encajen con tus palabras.
- Asegúrese de que sus imágenes y vídeos no ocupen demasiado espacio.
Hay formas de hacerlos más pequeños sin perder calidad mediante el uso de complementos de optimización de imágenes. Algunos de ellos son Imagify, Smush, ShortPixel Image Optimizer, etc.
9. Agregue formularios relevantes en las páginas respectivas
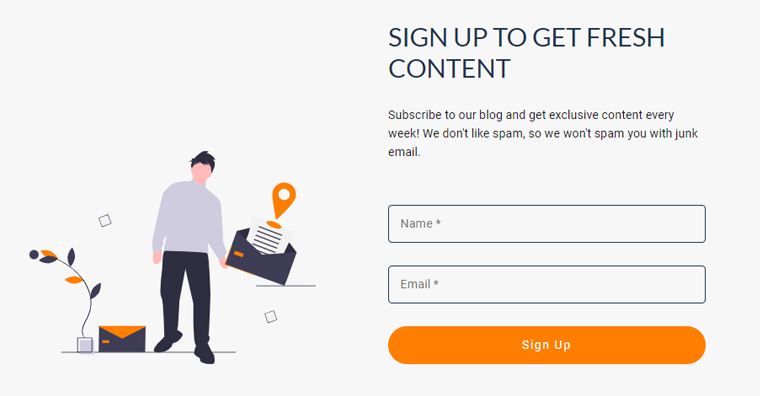
Colocar formularios de manera inteligente en su sitio web implica mucho más que simplemente recopilar información. Es como entablar una conversación amigable y atractiva con sus usuarios.
Cada formulario, colocado y diseñado con cuidado, se convierte en una parte útil de su sitio web. Por lo tanto, hacer que el viaje en línea del usuario sea agradable y fácil.
Por ejemplo, a continuación se muestra la imagen del formulario de registro de este sitio web. El siguiente formulario tiene un diseño minimalista donde los usuarios pueden agregar sus nombres y correo electrónico y simplemente registrarse en el sitio web.

Aquí, desglosaremos cómo puedes hacerlo bien.
- Asegúrese de que sus formularios coincidan con lo que hay en la página . Si está hablando de servicios, tenga un formulario relacionado con eso, para que los usuarios puedan concentrarse en lo que están haciendo.
- Piense en cómo se mueven los usuarios por su sitio. Coloca formularios donde tenga sentido , como tener un formulario de contacto después de mostrar lo que ofreces.
- Agregue algunos elementos divertidos a sus formularios , como campos que aparecen o cambian según lo que elijan los usuarios, haciéndolos más interesantes.
- Mantenga los formularios simples y solicite solo lo necesario.
- Facilítelo a los usuarios mediante el uso de autocompletar, ahorrando tiempo y esfuerzo.
- Para formularios más largos, considere dividirlos en pasos más pequeños.
- Recuerde que mucha gente usa los teléfonos para navegar por sitios web. Asegúrese de que sus formularios funcionen bien en pantallas más pequeñas para que todos puedan usarlos cómodamente.
- Espere que los usuarios cometan errores y ayúdelos a corregirlos con mensajes. Por ejemplo, agregue frases como "No te preocupes, hagámoslo bien juntos".
Si no sabe por dónde empezar, consulte nuestro artículo sobre los mejores complementos de formularios para crear formularios en línea.
10. Diseño y estructura consistentes
Hacer que todo se vea y funcione de la misma manera es crucial para crear un sitio web que brinde una mejor experiencia de usuario. Descubramos cómo mantener una apariencia y una estructura similares en su sitio web puede mejorarlo para todos.
| Factores | Descripciones |
|---|---|
| Colores e imágenes | Asegúrese de que todas las páginas de su sitio web tengan los mismos colores e imágenes. |
| Botones y menús | Los botones y menús deben verse iguales en todas las páginas. |
| Usando las mismas letras | Utilice el mismo estilo de letras para que sea fácil de leer para todos. |
| Elementos en el mismo orden | Asegúrese de que todo esté en el mismo orden en su sitio web. Si un botón está en la parte superior de una página, también debería estar igual en otras. |
| Mismo estilo para las palabras | Haz que todas las palabras se vean iguales. Si algunas palabras son grandes y otras pequeñas, puede resultar difícil de leer. |
| Pareciéndose a su marca | Asegúrese de que se parezca a su marca utilizando las mismas imágenes y colores en todo el sitio web. |
Además, consulte su sitio web para asegurarse de que todo siga igual. Si algo es diferente, corríjalo para que su sitio web vuelva a verse bien.
11. Categorización adecuada del contenido
Su sitio web es donde la gente puede encontrar y aprender cosas. Por eso es vital hacerlo fácil de usar. Para comenzar, debe comenzar creando categorías claras para su contenido. Cada categoría debe ser como una sección de una biblioteca. Para que tus usuarios sepan lo que encontrarán allí.
Qué hacer:
- Asigne a sus categorías nombres que sean fáciles de entender.
- Organice las categorías de forma lógica para que los usuarios puedan pasar sin problemas de una sección a otra.
- Cree un orden visual dentro de las categorías y coloque el contenido más importante primero, para que los usuarios vean lo que más importa.
- Utilice etiquetas, ya que son hilos invisibles que conectan contenido relacionado. Los usuarios pueden explorar temas similares fácilmente, mejorando su experiencia.
Y qué no hacer:
- Evite el uso de palabras complicadas y elija un lenguaje que todos puedan entender.
- Abstenerse de utilizar etiquetas inconsistentes para contenido similar.
- No ignore los comentarios de los usuarios.
- Abstenerse de utilizar un número excesivo de etiquetas.
Además, la categorización adecuada del contenido juega un papel importante en la mejor experiencia del usuario de su sitio web. Al implementar estos consejos, será fácil para los visitantes explorar e interactuar en su sitio web.
12. Considerar los comentarios de los usuarios
Prestar atención a lo que los usuarios tienen que decir le guiará hacia la creación de un sitio web con una mejor experiencia. Señalará qué funciona bien y qué necesita mejorar.
Piense en su sitio web como un buen oyente. Está ahí para escuchar lo que los usuarios tienen que decir sobre sus experiencias. Utilice herramientas como UserFeedback, WPForms, FeedFocal, etc. Estas herramientas actúan como buzones de sugerencias y brindan a los usuarios un lugar para compartir sus pensamientos.

Además, asegúrese de que todos tengan una plataforma para dar su opinión y recibir críticas constructivas. Esto ayudará a que su sitio web sea más refinado. Además, no olvide responder rápidamente a los comentarios. Los usuarios deben sentir que están teniendo una conversación.
Además, es mejor responder de forma personal. Tratar los comentarios de cada usuario como una conversación única y crear un sentido de comunidad.
Algunas otras cosas incluyen:
- Aprenda de los datos de retroalimentación.
- Realizar una mejora continua.
- Haga que dar comentarios sea divertido con cuestionarios y juegos.
Al considerar los comentarios de los usuarios, su sitio web se convierte en un lugar que se asemeja a los deseos y expectativas de su audiencia. Escuche, adáptese y colabore con los usuarios para hacer de su sitio web algo realmente especial.
13. Usando espacios en blanco
El espacio en blanco, a menudo denominado espacio negativo, juega un papel vital en la experiencia del usuario. Cuando se usa correctamente, los espacios en blanco aumentan la legibilidad, guían la atención del usuario y mejoran la experiencia de navegación.
Exploremos cosas a considerar al implementar espacios en blanco en su sitio web.
- Priorice los espacios en blanco en el diseño móvil , asegurándose de que los botones y enlaces tengan suficiente espacio circundante.
- Cree una jerarquía visual incorporando espacios apropiados entre imágenes, botones y bloques de texto.
- Puede utilizar separadores para dividir secciones y hacer que los puntos clave sean más digeribles.
- Utilice espacios en blanco para resaltar elementos de marca, como logotipos y lemas.
- Mantenga espacios en blanco alrededor de los elementos de navegación, como menús y botones, para una apariencia limpia y organizada.
- Asegúrese de que haya suficiente espacio entre líneas y párrafos para mejorar la claridad del texto.
- Utilice herramientas como mapas de calor para analizar las interacciones de los usuarios e identificar áreas donde pueden ser necesarios ajustes en los espacios en blanco.
14. Borrar hipervínculos
La simplicidad y claridad de los hipervínculos desempeñan un papel vital a la hora de dar forma a la experiencia del usuario en su sitio web. Entonces, aquí aprenderemos algunos consejos prácticos para garantizar que sus hipervínculos mejoren la experiencia del usuario.
Primero, comencemos con:
Importancia de los hipervínculos
- Navegación intuitiva: los hipervínculos claros facilitan la navegación intuitiva, lo que permite a los usuarios encontrar y acceder fácilmente a la información que buscan sin confusión.
- Reducción de la frustración del usuario: la claridad en las etiquetas de los hipervínculos reduce la frustración del usuario. Los usuarios pueden hacer clic en los enlaces con confianza y saber adónde serán dirigidos.
- Accesibilidad mejorada: Contribuye a mejorar la accesibilidad, beneficiando a los usuarios con discapacidad visual. Los enlaces fáciles de distinguir hacen que la navegación sea inclusiva para todos.
- Ubicación lógica: los hipervínculos bien ubicados y etiquetados contribuyen a un flujo lógico de información. Mejorar la comprensión general del usuario sobre el contenido del sitio web.
- Facilita la consecución de objetivos: los hipervínculos claros guían a los usuarios hacia objetivos específicos. Ya sea realizando una compra, accediendo a información o completando un formulario.
- Promueve la exploración del usuario: es más probable que los usuarios exploren diferentes secciones de un sitio web cuando los hipervínculos son claros y atractivos.
- Contribuye a la optimización de motores de búsqueda (SEO): los hipervínculos bien etiquetados contribuyen al SEO. El texto de anclaje descriptivo puede tener un impacto positivo en la clasificación de un sitio web en los motores de búsqueda.
Los usuarios perciben positivamente un sitio web con hipervínculos claros. Refleja un compromiso con un diseño fácil de usar y una consideración cuidadosa del recorrido del usuario.
Navegando a través de hipervínculos
Hay ciertas cosas que debes considerar al agregar hipervínculos.
- Mejorar la visibilidad: utilice el contraste para hacer que los enlaces se destaquen sobre el fondo.
- Efectos de desplazamiento interactivos: implemente efectos de desplazamiento, como cambios de color o subrayado, para que los enlaces sean interactivos.
- Claridad en el lenguaje: Excluir el uso de términos complejos que puedan confundir a los usuarios. Opte por un lenguaje que aporte claridad y elimine cualquier incertidumbre.
- Diseño para la accesibilidad: asegúrese de que los enlaces sean fácilmente distinguibles para los usuarios con discapacidad visual.
- Manejo de páginas de error: cree hipervínculos claros incluso en páginas de error. Ofrecer rutas alternativas para transformar la frustración del usuario en una recuperación adecuada.
Por lo tanto, siga la simplicidad, atraiga a los usuarios y permita que los hipervínculos sean parte de la mejora de la experiencia del usuario de su sitio web.
15. Manejo eficaz de páginas 404
Encontrar una página de error 404 es como encontrar un obstáculo en su viaje. Además, el contenido que falta puede hacer que los visitantes se sientan perdidos y frustrados.
Pero la buena noticia es que podemos convertir esta experiencia no tan buena en una positiva. No sólo es factible, sino que es esencial para mejorar su sitio web para los usuarios.
| Factores | Descripción |
|---|---|
| Mensajería amigable e informativa | Cuando los usuarios accedan a una página 404, proporcione una explicación clara y amigable del problema. Utilice un toque de humor o tono de marca para que la experiencia sea dolorosa. |
| Navegación fácil de usar | Incluya un menú de navegación o un enlace a la página de inicio en la página 404. Mantenga las opciones concisas y relevantes para regresar rápidamente a las áreas principales del sitio. |
| Funcionalidad de búsqueda | Integre una barra de búsqueda visible en la página 404, permitiendo a los usuarios buscar directamente lo que estaban buscando. |
| Elementos de diseño personalizados | Mantenga la apariencia general de su sitio web en la página 404. Utilice gráficos o ilustraciones personalizados que se alineen con su marca para una experiencia de usuario perfecta. |
| Enlaces útiles y sugerencias | Ofrezca enlaces relevantes o sugerencias a páginas populares de su sitio web. Redirigir a los usuarios a áreas de interés, evitando la decepción de no encontrar el contenido. |
| Monitorear y mejorar | Supervise periódicamente su sitio web en busca de errores 404. Implemente herramientas para proporcionar información sobre enlaces rotos e interacciones de usuarios con páginas de error. |
Consulte nuestro artículo para saber por qué ocurre el 404 y obtener más información.
16. Compartir redes sociales
El papel de compartir en las redes sociales es vital para dar forma a la experiencia del usuario de un sitio web. No se trata sólo de agregar botones de redes sociales, sino de agregarlos sin problemas para impulsar la participación del usuario.
Por ejemplo, en la imagen de abajo, puede ver los botones para compartir en redes sociales que se encuentran en el área del pie de página. Los botones tienen un diseño mínimo y no son demasiado grandes. Además, encaja perfectamente con el diseño del sitio web.

A continuación se muestra un desglose de cómo puede garantizar que su sitio web se comparta en las redes sociales para mejorar la experiencia general del usuario.
- Posición de los íconos: coloque los íconos para compartir en las redes sociales donde los usuarios puedan detectarlos fácilmente. Considere colocarlos cerca del contenido, como al final de publicaciones o artículos de blog.
- Ofrezca múltiples plataformas: permita a los usuarios elegir la plataforma en la que desean compartir contenido. Ofrecer una variedad de opciones de redes sociales satisface las diversas preferencias de los usuarios, lo que garantiza un alcance más amplio.
- Compartir vistas previas: implemente vistas previas de compartir que muestren un fragmento del contenido junto con la publicación en las redes sociales. Permite a los usuarios elegir lo que comparten con un vistazo rápido.
- Recuentos de acciones en tiempo real: mostrar recuentos de acciones en tiempo real ofrece pruebas sociales y anima a más usuarios a participar. Una gran cantidad de acciones compartidas en las redes sociales influyen en los visitantes para que hagan lo mismo, creando un sentido de comunidad en torno a su sitio web.
- Atractivo visual: asegúrese de que los íconos de sus redes sociales coincidan con el aspecto de su sitio web. Elija colores que combinen bien con el resto de su sitio web para mantener todo ordenado y ordenado.
Aquí llega el final de nuestros consejos sobre cómo mejorar la experiencia del usuario en un sitio web. Ahora, responderemos algunas de sus preguntas candentes.
Preguntas frecuentes Preguntas frecuentes
1. ¿Cuáles son las mejores prácticas de diseño de Experiencia de Usuario?
Las mejores prácticas incluyen navegación clara, diseño intuitivo, diseño responsivo, consideraciones de accesibilidad, integración de comentarios de los usuarios y pruebas continuas de usabilidad.
2. ¿Cuáles son las ventajas de una mejor Experiencia de Usuario?
Una mejor experiencia de usuario conduce a una mayor satisfacción del usuario, un mayor compromiso y una mejor percepción de la marca. También mejora la fidelidad de los usuarios y, a menudo, conduce al éxito empresarial.
3. ¿Por qué es importante la experiencia del usuario?
La experiencia del usuario es crucial ya que influye directamente en la satisfacción, retención y participación del usuario. Una UX positiva contribuye al éxito general y la reputación de un producto o servicio.
4. ¿Cómo mejorar la Experiencia del Usuario?
Puede mejorar la UX comprendiendo las necesidades de los usuarios, optimizando la velocidad del sitio web y la capacidad de respuesta móvil, refinando el contenido e incorporando los comentarios de los usuarios. Además, puede probar y cambiar periódicamente los elementos de diseño.
5. ¿Son iguales la experiencia de usuario (UX) y la interfaz de usuario (UI)?
No, UX (Experiencia de usuario) y UI (Interfaz de usuario) no son lo mismo. La UX abarca todo el recorrido del usuario, mientras que la UI se centra únicamente en los elementos visuales e interactivos de un sitio web.
Conclusión
¡Y eso es todo por ahora! Hemos llegado al final del artículo sobre cómo mejorar la experiencia del usuario en el sitio web .
Hacer que un sitio web sea fácil de usar es importante para ayudar a las personas a navegar por el sitio y permanecer más tiempo. Además, hace que el sitio aparezca mejor en el motor de búsqueda de Google y sea mejor que otros sitios.
Esperamos que este artículo le haya ayudado a mejorar la experiencia de usuario de su sitio web. Con suerte, también tiene algunas ideas sobre cómo mejorar la experiencia del usuario del sitio web.
Si tiene más consultas sobre cómo mejorar la experiencia del usuario, deje un comentario a continuación. Intentaremos comunicarnos con usted lo antes posible.
Además, lea nuestros otros blogs sobre cómo agregar palabras clave al sitio web y cómo hacer SEO usted mismo.
Si te gusta este artículo, compártelo con tus amigos y colegas. Además, no olvides seguirnos en Twitter y Facebook.
